Presentamos el bloque de búsqueda avanzada de PostX
Publicado: 2023-08-14Un bloque de búsqueda es una herramienta poderosa que puede ayudarlo a mejorar la experiencia del usuario en su sitio web. Permite a los visitantes encontrar rápida y fácilmente el contenido que buscan, lo que genera un mayor compromiso y satisfacción.
Es por eso que presentamos el bloque de búsqueda avanzada de PostX para WordPress. Discutiremos por qué necesita un bloque de búsqueda avanzada para su sitio web, cómo usar el bloque de búsqueda de PostX y explorar sus configuraciones y opciones de personalización.
Así que sin más preámbulos, comencemos.
¿Por qué necesita un bloque de búsqueda personalizado para su sitio web?
El bloque de búsqueda de WordPress es una forma de permitir que los visitantes encuentren contenido en su sitio web, pero solo ofrece un poco de flexibilidad. Con el bloque de búsqueda avanzada de PostX, puede dar a los visitantes más control sobre sus resultados de búsqueda. Esto puede ser de gran ayuda para los visitantes que buscan información precisa.
Mejora la experiencia de búsqueda: un bloque de búsqueda personalizado puede mejorar la experiencia de búsqueda de los visitantes de su sitio web al proporcionarles resultados más precisos. Esto se debe a que un bloque de búsqueda personalizado se puede adaptar mejor a su sitio web y su contenido.
Brinda mejores resultados relevantes: un bloque de búsqueda personalizado puede proporcionar mejores resultados coincidentes exactamente que el bloque de búsqueda predeterminado de WordPress, porque puede indexar el contenido de su sitio web de manera más completa. Esto significa que cuando los visitantes buscan algo en su sitio web, es más probable que encuentren la información que buscan.
Mejora la UX para los visitantes: un bloque de búsqueda personalizado puede mejorar la UX para los visitantes al facilitarles la búsqueda de la información que buscan. Esto se debe a que un bloque de búsqueda personalizado se puede diseñar para que sea fácil de usar y fácil de usar.
Descubrimiento de contenido más rápido: un bloque de búsqueda personalizado puede ayudar a un descubrimiento de contenido más rápido, ya que indexa todo el contenido del sitio.
Ahora veamos cómo usar el bloque de búsqueda de PostX.
Cómo utilizar el bloque de búsqueda de PostX
El bloque de búsqueda PostX es muy fácil de usar. Solo necesita instalar y activar PostX, y usar el bloque en su página/encabezado.
Para usar el bloque de búsqueda de PostX:
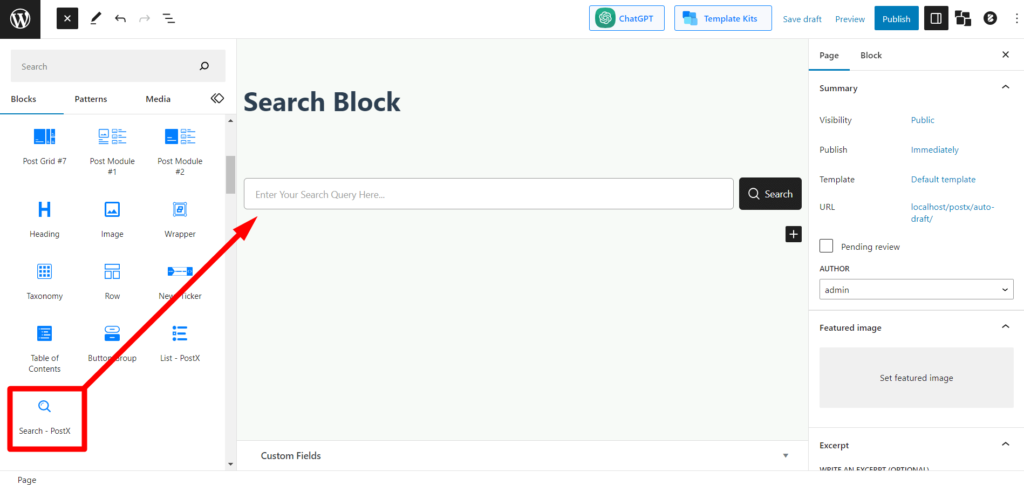
- Ve a tu página/publicación.
- Haga clic en el icono "+" y busque el bloque "Buscar - PostX".
- Haga clic en él o arrástrelo y suéltelo para agregar el bloque de búsqueda.

Luego configure los ajustes para que coincidan con sus necesidades. También puede limitar el número de resultados que se muestran. Una vez que haya configurado los ajustes, puede publicar su página o publicación, y los visitantes pueden usar el bloque de búsqueda.
Exploremos la configuración y las opciones de personalización que proporciona el bloque PostX Search.
Configuraciones y opciones
El bloque de búsqueda PostX ofrece una variedad de configuraciones y opciones de personalización. Puede cambiar la apariencia del bloque, así como la forma en que funciona.
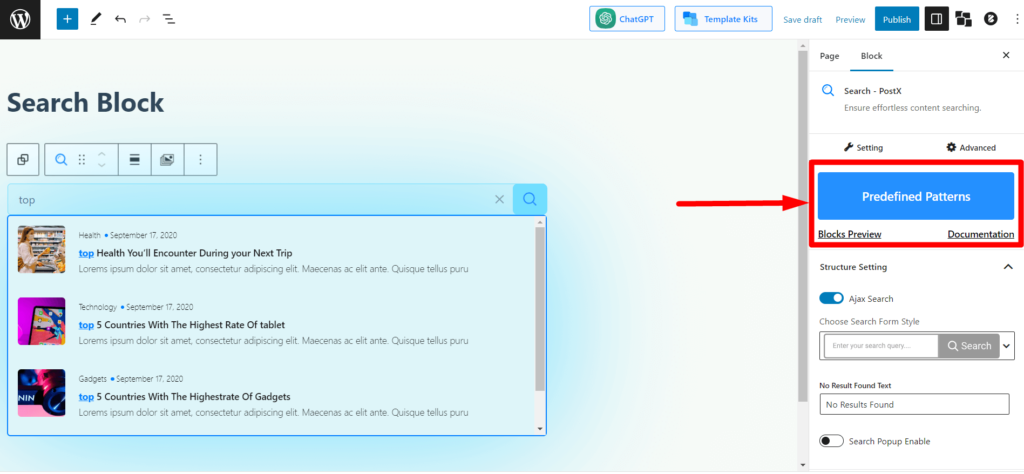
Patrones predefinidos

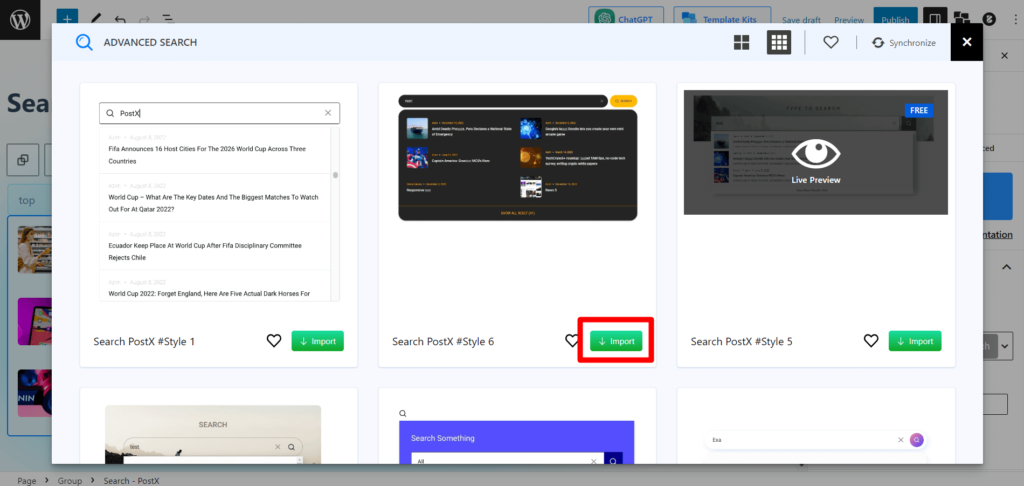
Al igual que otros bloques de PostX, el nuevo bloque de búsqueda tiene sus propios "Patrones predefinidos". Puede elegir entre las variaciones e importarlas con 1 clic para evitar la molestia de la personalización.

Configuración de la estructura
La diversión de la personalización comienza con esta configuración. Verá la configuración estructural de los bloques de búsqueda aquí.
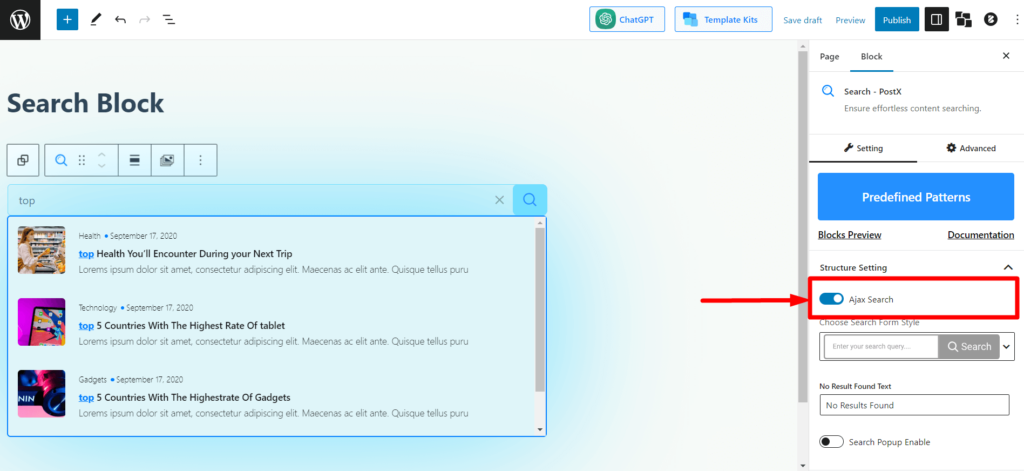
Búsqueda de AJAX
Esta barra de alternancia permite que AJAX busque lectores. Esto significa que si está habilitado cada vez que un lector/usuario busca una consulta en la barra de búsqueda, los resultados se mostrarán allí mismo, sin ir a la página de resultados de búsqueda.

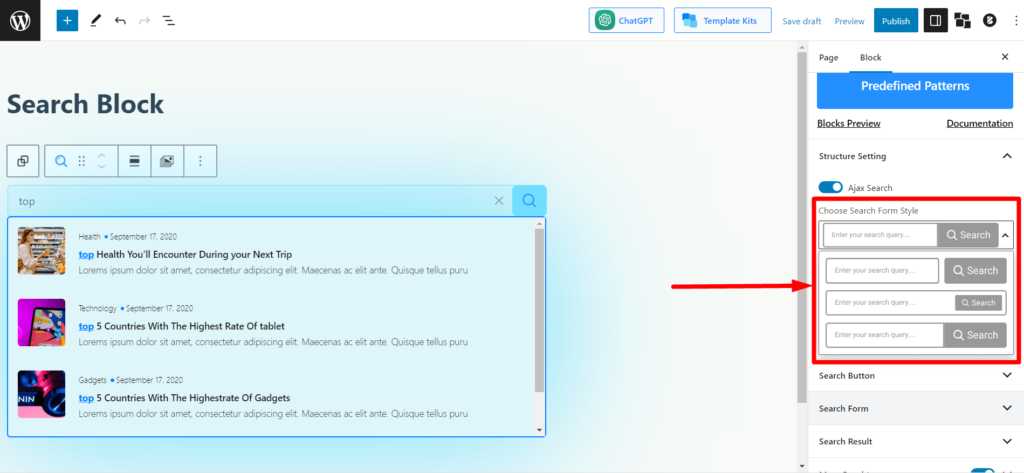
Estilo de formulario de búsqueda
Esta opción le permite elegir el formulario de búsqueda/estilo del cuadro de búsqueda entre 3 variaciones diferentes.

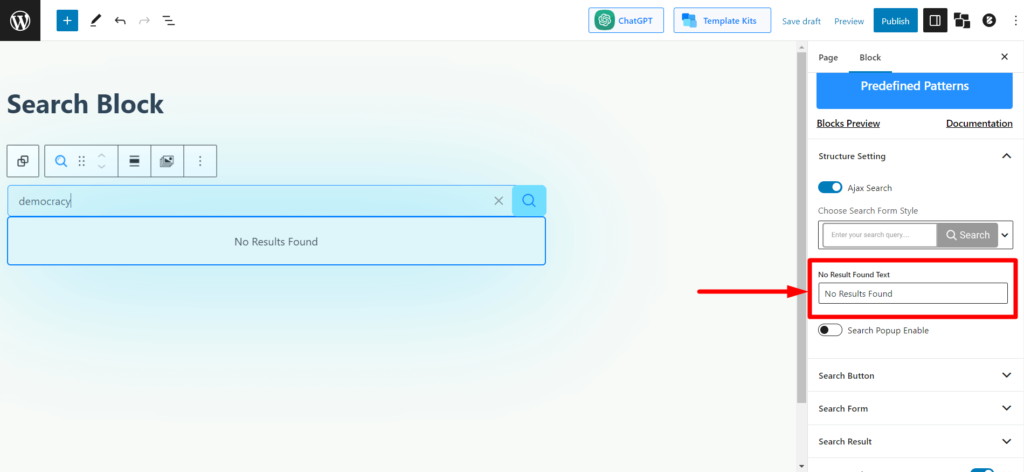
Texto sin resultados encontrados
Cuando los usuarios buscan una consulta sin contenido/publicaciones similares o relevantes para mostrar, ven el texto "No se encontraron resultados". En esta configuración, puede modificar los textos para mostrar los textos deseados a los usuarios.

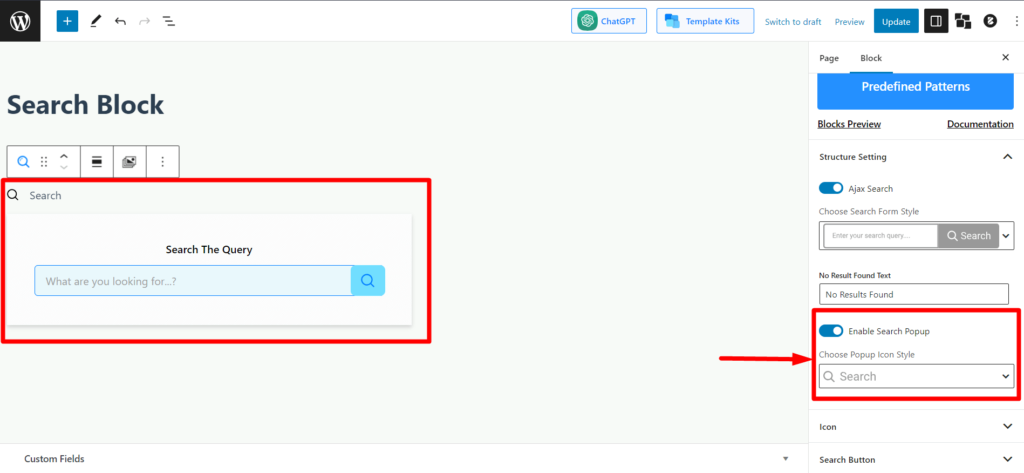
Habilitar ventana emergente de búsqueda
Esta configuración es para usted si desea ocultar la barra de búsqueda completa con un icono de búsqueda. Habilitar esta opción le mostrará solo un icono de búsqueda. Cuando los usuarios hacen clic en el icono, obtienen la barra de búsqueda emergente.

Cuando habilita esto, también puede elegir entre 3 variaciones del icono en el menú desplegable "Elegir estilo de icono emergente".
Botón de búsqueda
En esta sección de configuración, verá la configuración relacionada con el botón de búsqueda. Desde el icono/texto habilitado/deshabilitado hasta los colores del icono y la configuración relacionada con el relleno se puede encontrar aquí.
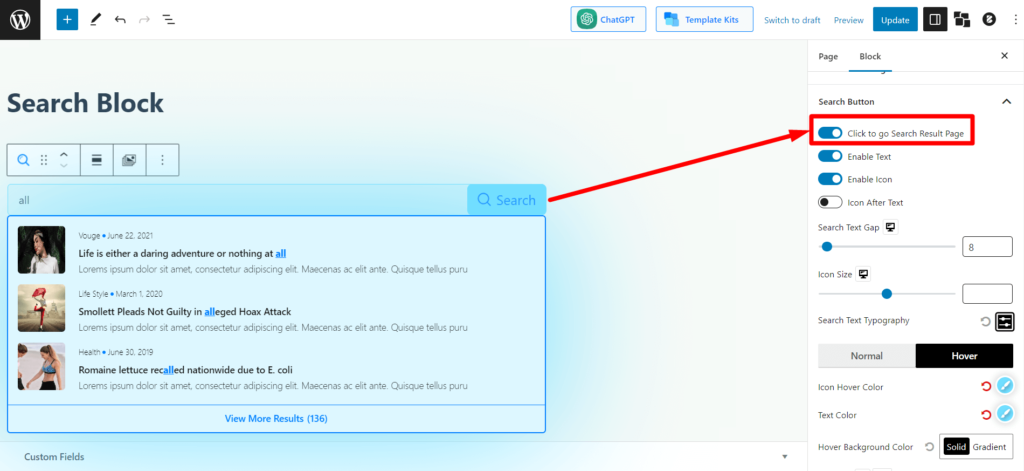
Haga clic para ir a la página de resultados de búsqueda
Habilitar esta opción creará un efecto de activación en el icono/texto de búsqueda. Entonces, cuando los usuarios hagan clic en él, irán directamente a la página de resultados de búsqueda y verán los resultados según la consulta dada.

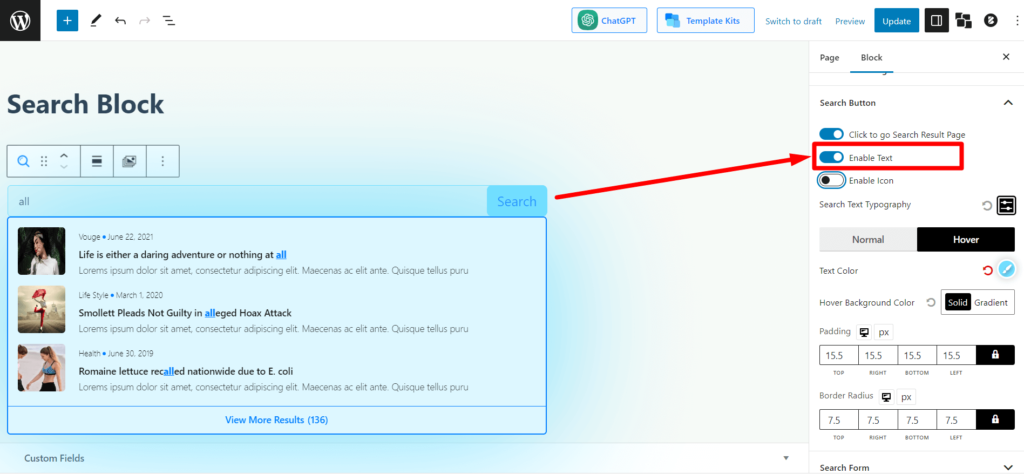
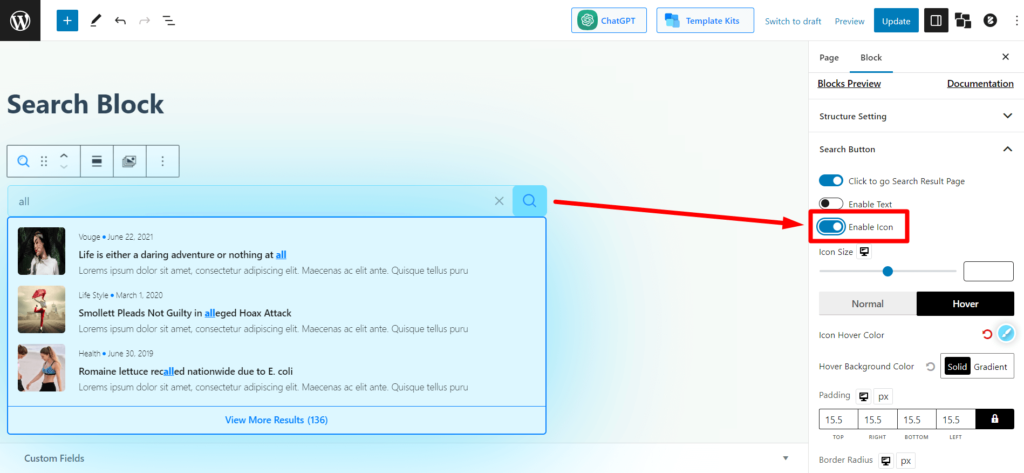
Habilitar texto/icono
Esta barra de alternancia funciona como sugiere su nombre. Puede activar o desactivar el icono de búsqueda con las barras de alternancia.

Puede hacer lo mismo para el icono de bloque de búsqueda.

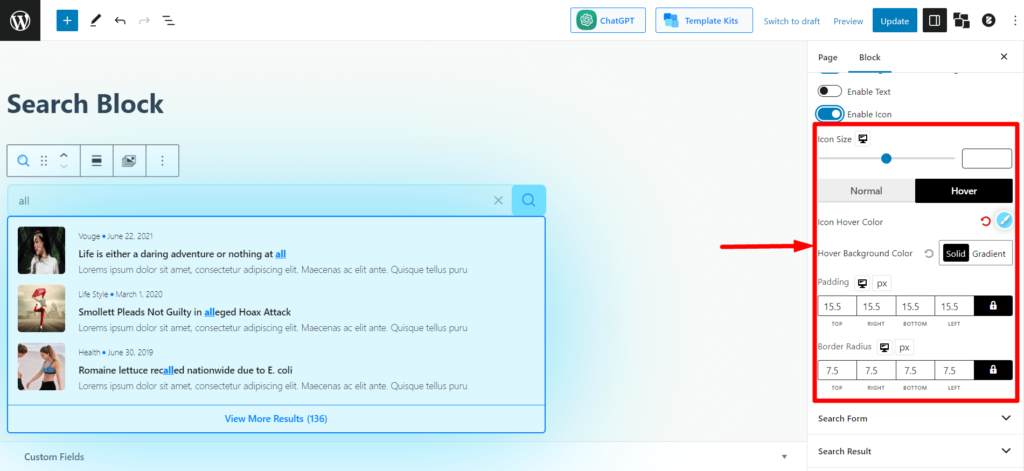
También obtendrá la configuración para lo siguiente. El nombre de las configuraciones representa lo que hacen, por lo que le ahorraremos su valioso tiempo si no las explicamos.

- Tamaño de ícono
- Color del icono (Normal + Suspender)
- Color de fondo (Normal + Suspender)
- Relleno
- Radio del borde
Formulario de búsqueda
Esta configuración es para la sección del formulario de búsqueda. Y obtendrás muchas opciones de personalización aquí.
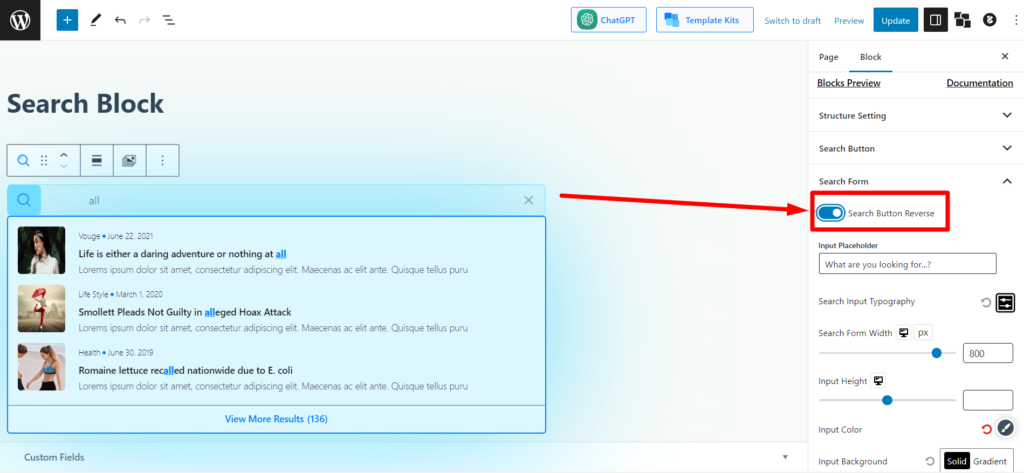
Botón de búsqueda inversa
Esta es una barra de alternar para invertir el botón de búsqueda en el formulario de búsqueda. De forma predeterminada, el botón de búsqueda se coloca a la derecha del formulario de búsqueda. Habilitar esto moverá el botón a la izquierda.

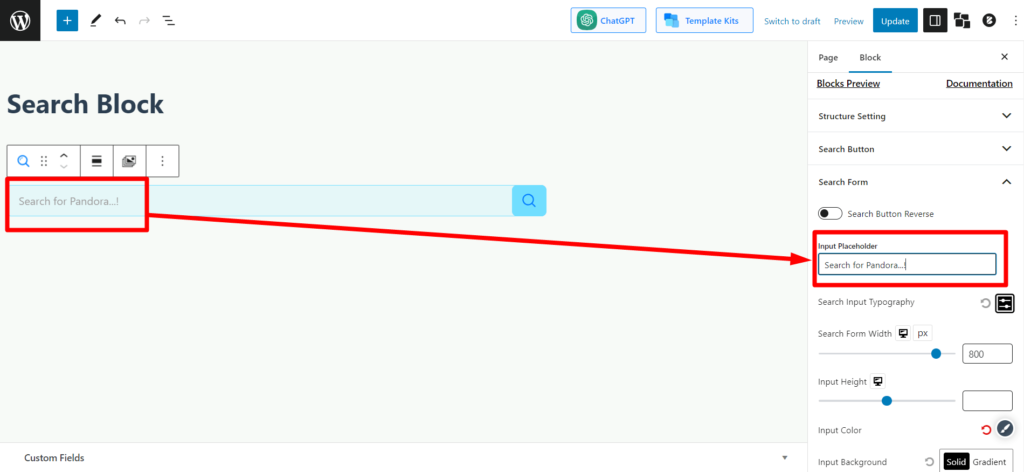
Marcador de posición de entrada
Puede cambiar el texto del marcador de posición (el texto que se muestra en el formulario de búsqueda en el fondo). Agrega o modifica lo que quieras mostrar a tus usuarios en el campo de texto.

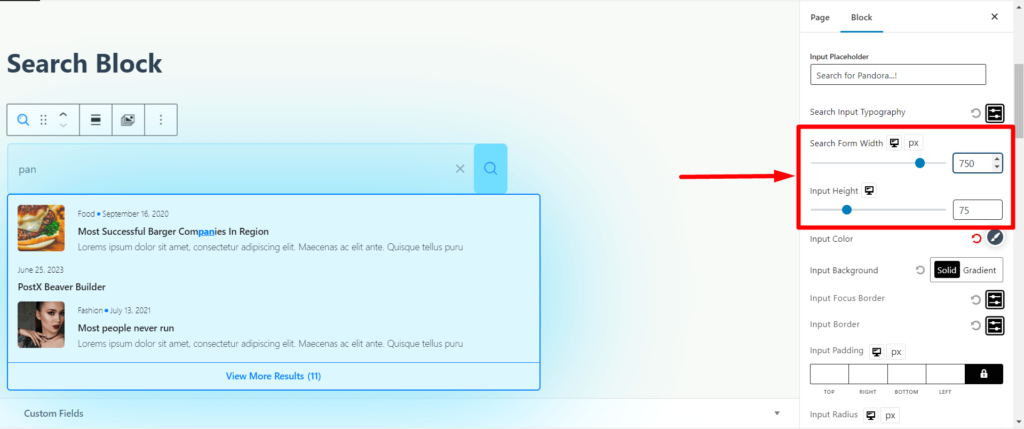
Ancho del formulario de búsqueda / Altura de entrada
Este es un control deslizante arrastrable para ajustar el ancho del formulario de búsqueda. Puede ajustar la medida horizontal (⇔) del cuadro de búsqueda.

Este es un control deslizante arrastrable para ajustar la altura del formulario de búsqueda. Puede ajustar la medida vertical (⇕) del cuadro de búsqueda.
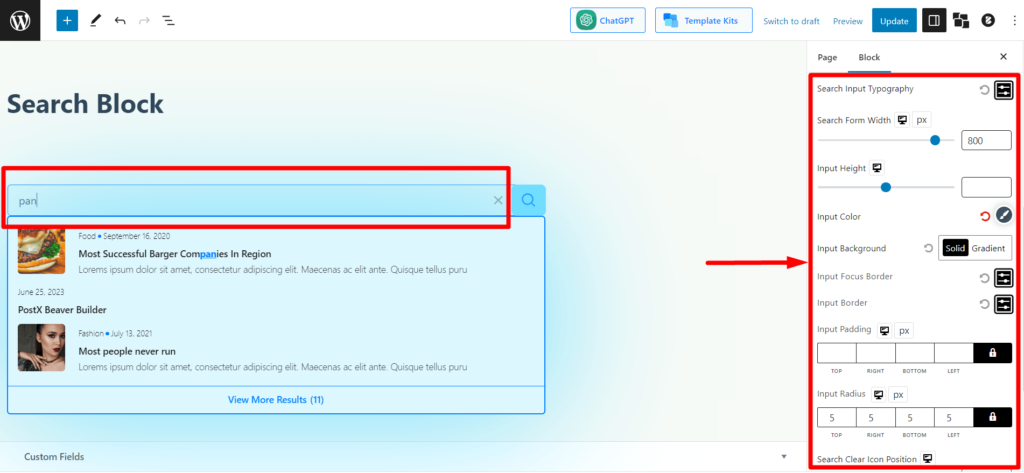
La configuración de tipografía de entrada de búsqueda es la configuración tipográfica para el campo de búsqueda (el texto que los usuarios escriben aquí para una consulta). Puede ajustar el tamaño, la fuente, el peso de la fuente, la altura, el espaciado, la decoración, el estilo y las mayúsculas y minúsculas del texto (título, mayúsculas, minúsculas).
También obtendrá la siguiente configuración para el formulario de búsqueda.


- Color de entrada (Ajuste el color del texto de la consulta escrita en el cuadro de búsqueda)
- Fondo de entrada (Ajuste el color de fondo del formulario de búsqueda)
- Borde de enfoque de entrada (seleccione el color del borde cuando los usuarios hagan clic en el cuadro de búsqueda)
- Borde de entrada (seleccione el borde general del cuadro de búsqueda)
- Relleno de entrada
- Radio de entrada
- Búsqueda Borrar posición del icono (Ajuste el icono claro, el icono "X" en el cuadro de búsqueda)
Resultado de búsqueda
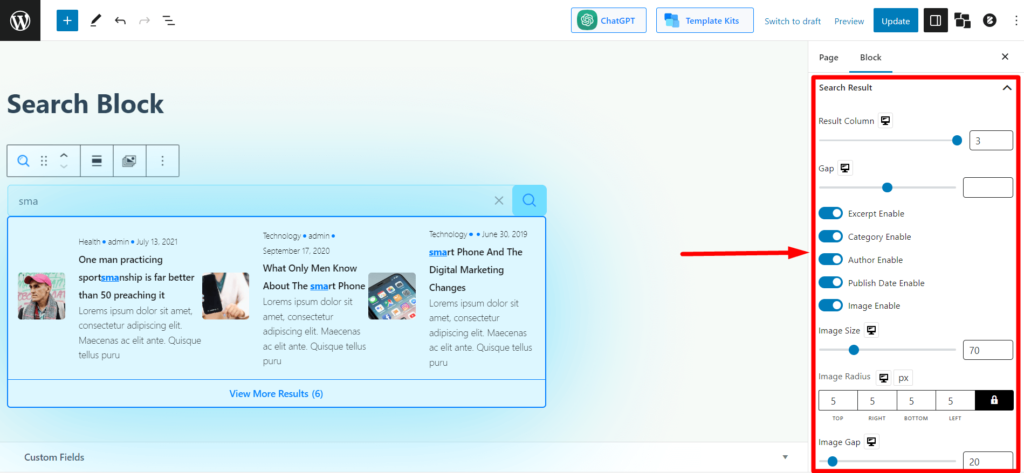
Esta sección proporciona la configuración de personalización para los resultados de búsqueda mostrados en el cuadro de búsqueda.
Puede ajustar la columna de resultados (hasta 3 contenidos). Si selecciona 1, el cuadro de búsqueda mostrará el contenido verticalmente (⇕). Si selecciona 2/3, el cuadro de búsqueda mostrará 2/3 del contenido horizontalmente (⇔) en los resultados de la búsqueda.

También puede ajustar lo siguiente en los resultados de búsqueda:
- habilitar/deshabilitar los extractos (de contenidos),
- mostrar/ocultar la categoría,
- mostrar/ocultar el nombre del autor,
- mostrar/ocultar fecha de publicación
- activar/desactivar imágenes del contenido.
Si habilita la imagen en los resultados de búsqueda, puede ajustar el tamaño de la imagen, el radio y el espacio (espacio entre la imagen y el contenido).
También encontrarás todos los ajustes tipográficos necesarios, como color, espaciado, alto, ancho, relleno, separador, box-shadow, etc.
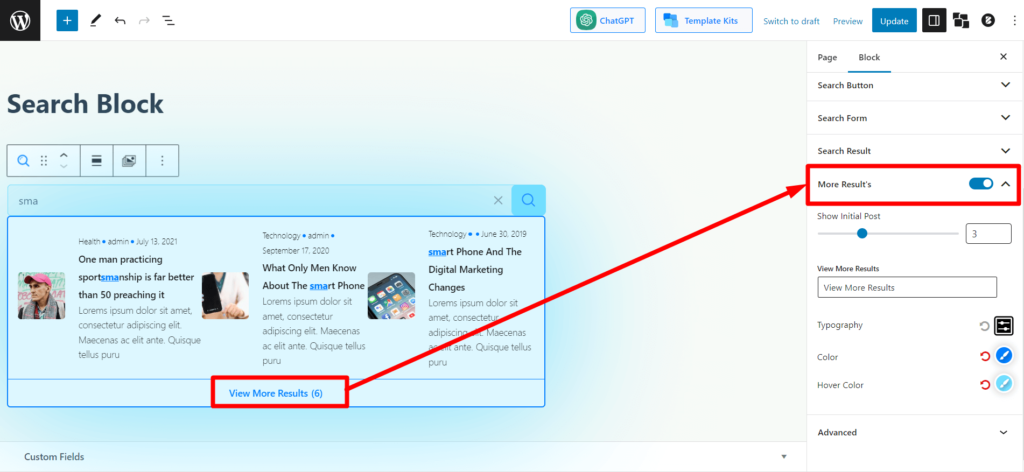
Más resultados
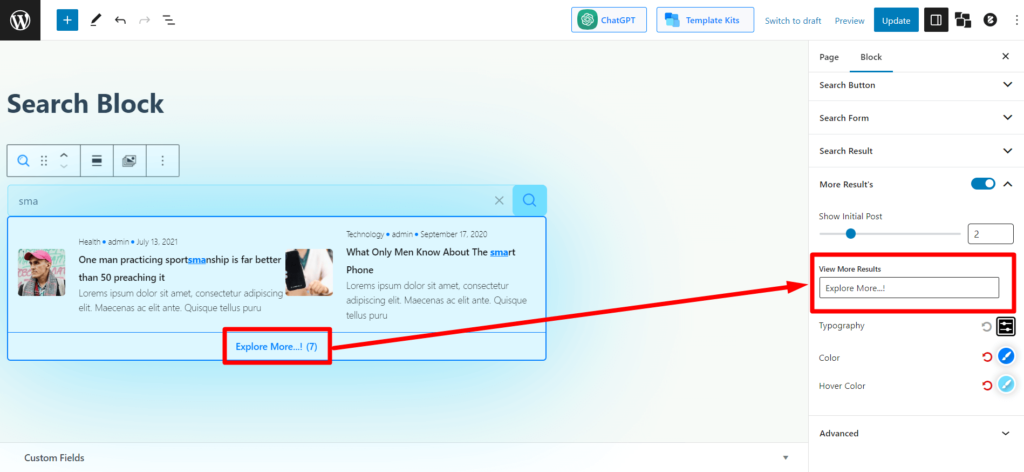
Si limita los resultados de búsqueda y hay contenido/publicaciones más relevantes en su sitio web, los usuarios verán un botón para ver más al final de los resultados de búsqueda. Esta es la configuración de personalización para la parte de ver más resultados de la sección de resultados de búsqueda.

Puede habilitar o deshabilitar la sección "más resultados" si sus usuarios no quieren ver eso.

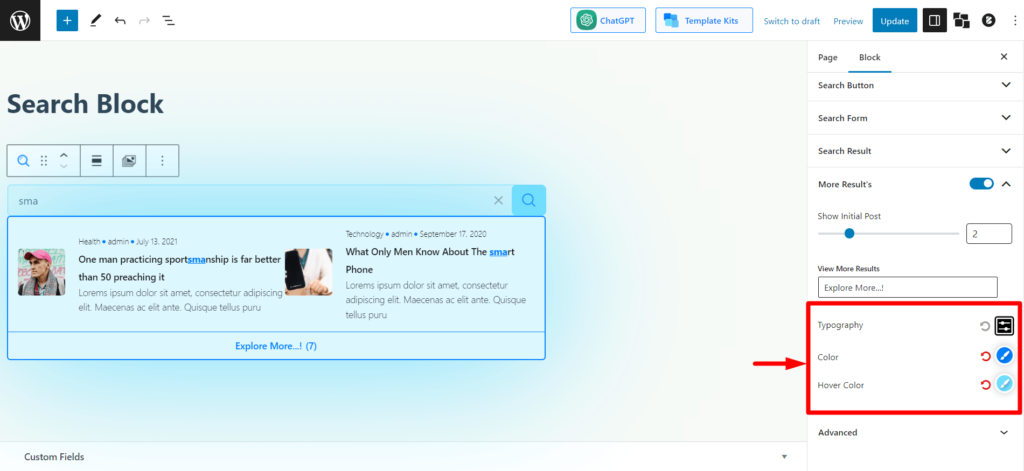
También tendrás la configuración tipográfica.

También obtendrá la configuración de Tipografía, Color y Color de desplazamiento para ver más texto de resultados.
Cómo agregar el bloque de búsqueda de PostX en la barra de encabezado/menú
En la mayoría de los casos, los propietarios de sitios web desean agregar un bloque de búsqueda en el encabezado, también conocido como barra de menú. Puede hacerlo con PostX fácilmente.
Agregar un bloque de búsqueda PostX en la barra de menú está conectado con temas. Algunos temas pueden tener una sección de widgets para la barra de encabezado/menú, y algunos temas pueden no tenerla.
Si el tema tiene un panel de widgets en la barra de menú/encabezado, puede agregar directamente el bloque de búsqueda y realizar todas las personalizaciones necesarias. Luego, solo necesita guardar los cambios, y los usuarios pueden ver y usar el cuadro de búsqueda de PostX en su sitio web.
Sin embargo, si el tema no tiene un panel de widgets, aún puede agregar el bloque de búsqueda en la barra de encabezado/menú.
Veamos cómo hacer eso.
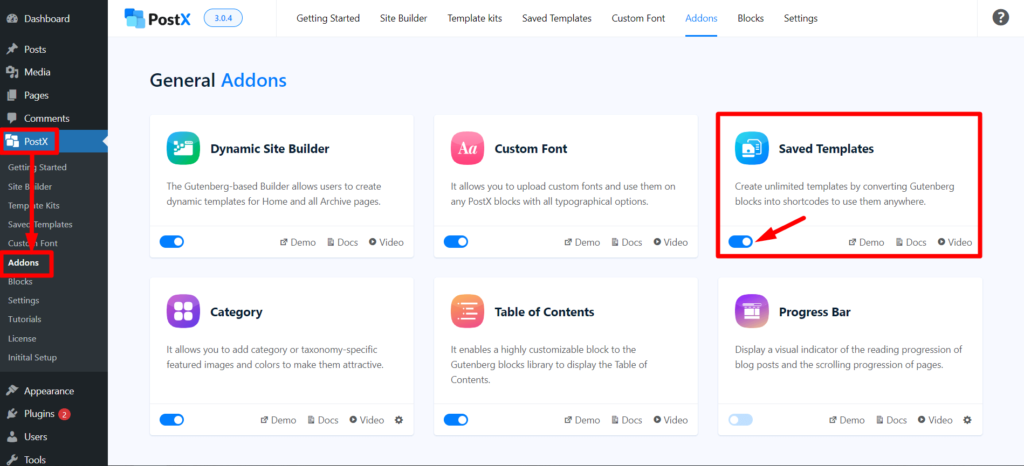
Paso 1: habilite el complemento de plantilla guardada de PostX y cree una plantilla guardada
Primero, debe activar el complemento Plantilla guardada. Vaya a PostX > Complementos y active el complemento Plantilla guardada.

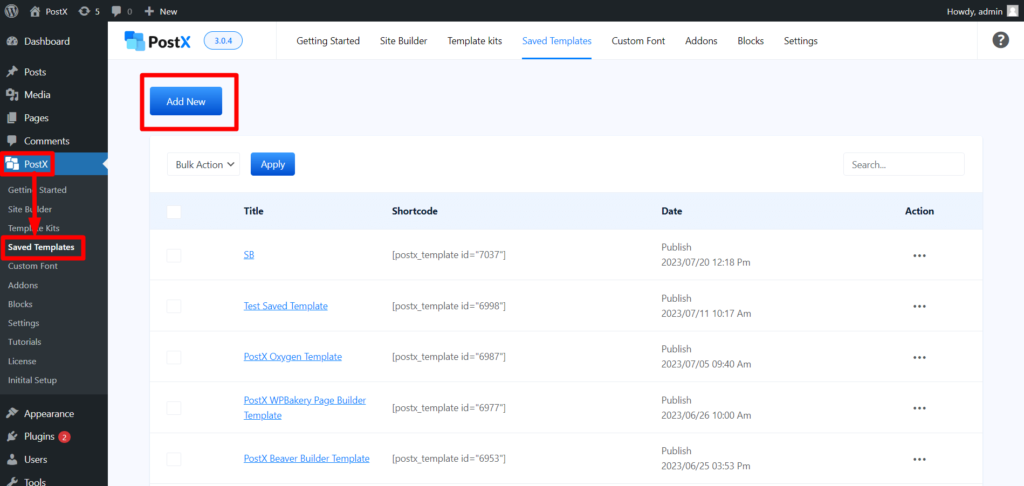
Luego, vaya a PostX > Plantilla guardada > haga clic en Agregar nueva plantilla. Ahora agregue un bloque de búsqueda aquí y realice las personalizaciones necesarias. Luego publique la plantilla. Y vuelve a PostX > Plantilla guardada.

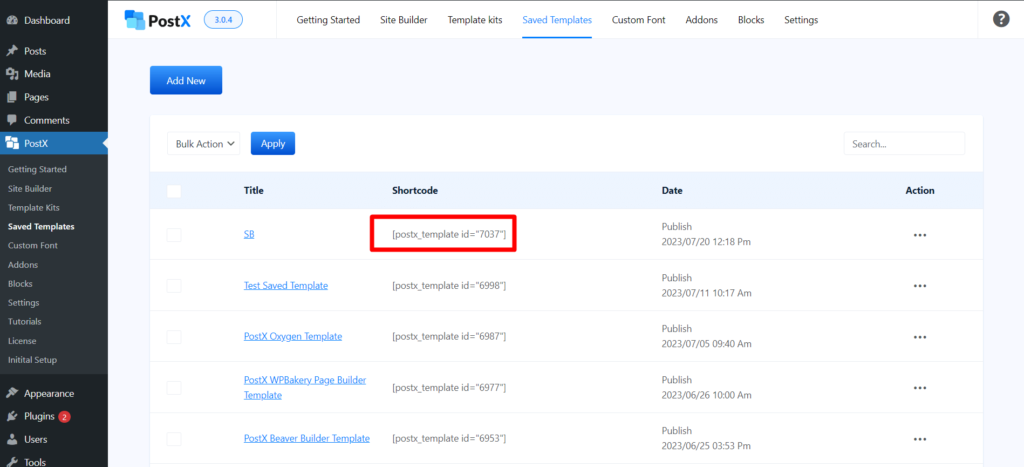
Puede ver un "código corto" junto a la plantilla guardada creada. Cópialo.

Paso 2: pegue el código abreviado en el encabezado de temas con el elemento HTML
Estamos usando el tema Blocksy para mostrarle cómo agregar el elemento HTML en el encabezado.
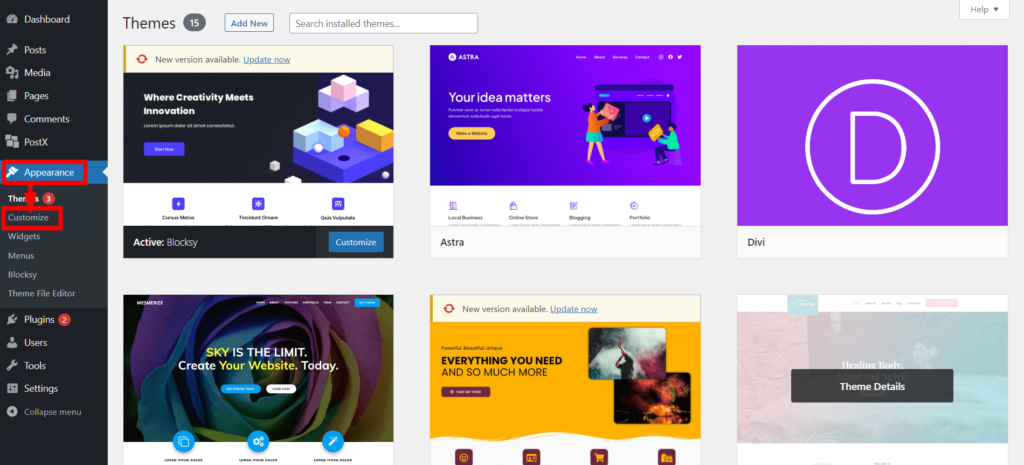
Vaya a Apariencia > Personalizar > Encabezado. Verá los elementos de personalización del encabezado aquí.

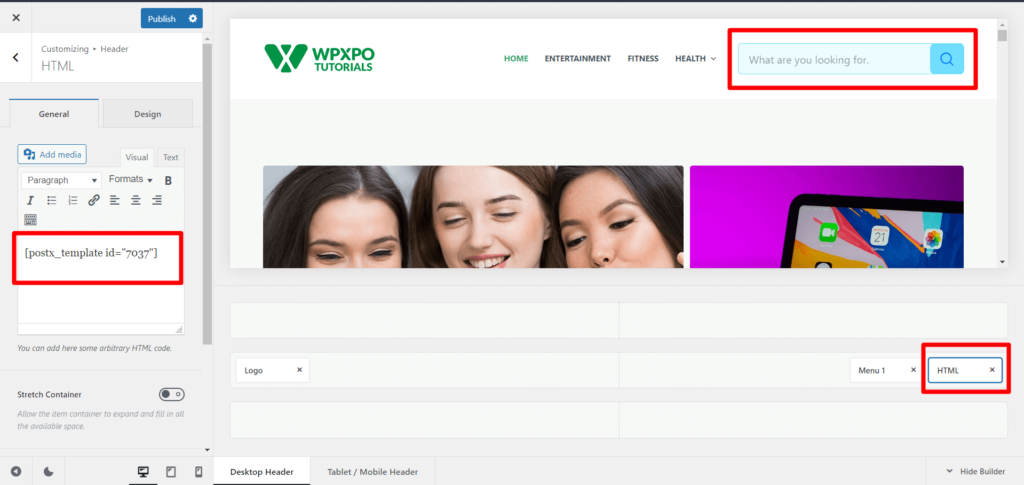
Arrastre y suelte el elemento HTML en la posición de encabezado deseada. Luego haga clic en el elemento HTML. Ahora, verá un campo de texto. Pegue el código abreviado que copió en el paso 1. Y publique la página.

Verá el bloque de búsqueda en el encabezado/barra de menú de su sitio web.
Recursos que te encantarán
Aquí hay algunos artículos que pueden resultarle útiles:
- Cómo crear viñetas de WordPress con el bloque de lista avanzada de PostX
- Presentamos el bloque de filas/columnas de PostX: muestre su contenido a la perfección
- Cómo agregar fuentes personalizadas de WordPress: tome el control total de la tipografía
- Presentamos el complemento PostX ChatGPT: el generador de contenido de IA de WordPress
- Filtro de blog de WordPress: cómo agregar un filtro en la página de blog de WordPress
Conclusión
El bloque de búsqueda avanzada de PostX es una poderosa herramienta que puede ayudarlo a mejorar la experiencia del usuario en su sitio web. Permite a los visitantes encontrar rápida y fácilmente el contenido que buscan, lo que genera un mayor compromiso y satisfacción.
El bloque de búsqueda avanzada de PostX es una excelente opción para mejorar la funcionalidad de búsqueda de su sitio web.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Las mejores ventas navideñas y de fin de año de WordPress de 2022 – 23

Cómo crear tu blog en 5 minutos usando diseños prefabricados

Cómo mostrar metadatos de publicaciones de blog en WordPress

Las mejores ofertas y descuentos del Black Friday de WordPress: gaste menos, compre más
