Lista de verificación previa al lanzamiento de WordPress: 12 consejos de velocidad y seguridad (+ 3 consejos de UX)
Publicado: 2024-11-29¿Estás listo para lanzar tu sitio web y ponerlo finalmente a disposición del público? Antes de hacerlo, consulte nuestra lista de verificación previa al lanzamiento de WordPress sobre velocidad y seguridad. Después de semanas (o incluso meses) de arduo trabajo, lanzar un nuevo sitio web de inmediato es tentador, pero algunas precauciones finales pueden marcar la diferencia.
En este artículo descubrirás:
- Los mejores consejos de rendimiento para garantizar que su sitio se cargue rápidamente y mantenga a los usuarios interesados.
- Las prácticas de seguridad esenciales para proteger su sitio y los datos de sus usuarios.
- Como beneficio adicional, las tres comprobaciones más importantes sobre la experiencia del usuario antes del lanzamiento definitivo.
¡Siga nuestros 12 consejos para lanzar su sitio de WordPress con confianza!
12 mejores prácticas de velocidad y rendimiento antes de lanzar su sitio de WordPress
Antes de presionar "publicar", quedan algunos pasos esenciales. Nuestra lista de verificación le brindará los mejores consejos de seguridad y rendimiento para garantizar que su sitio de WordPress sea rápido, seguro y esté listo para su lanzamiento.
1. Pruebe el rendimiento de su sitio web
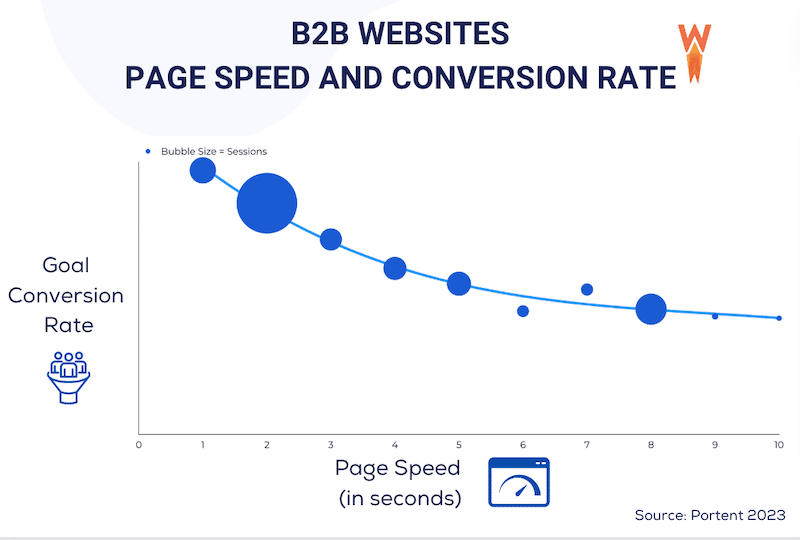
El primer paso es probar el rendimiento actual de su sitio de prueba para comprender cómo se está desempeñando su sitio. ¿Por qué? Porque la velocidad de la página afecta la experiencia del usuario y sus tasas de conversión. Según la investigación de Portent de 2023, la velocidad de carga de un sitio web afecta significativamente los ingresos:

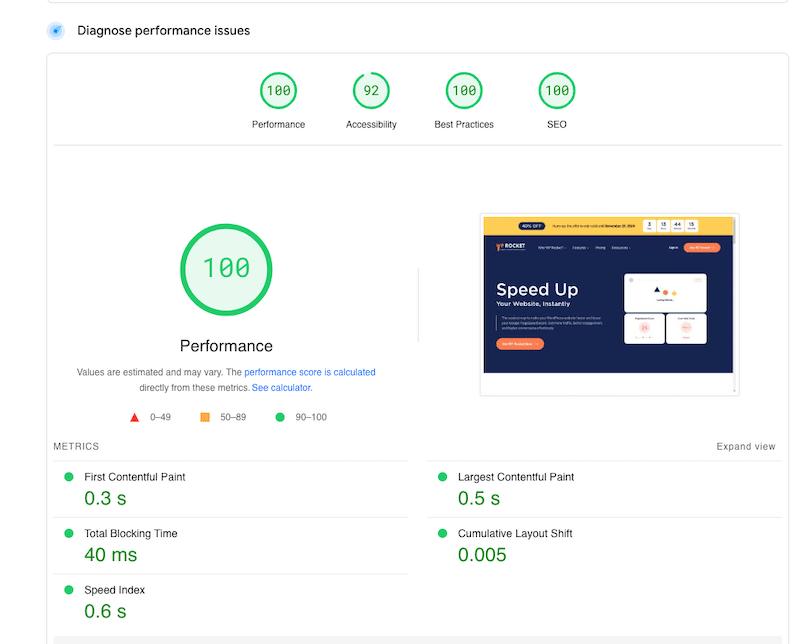
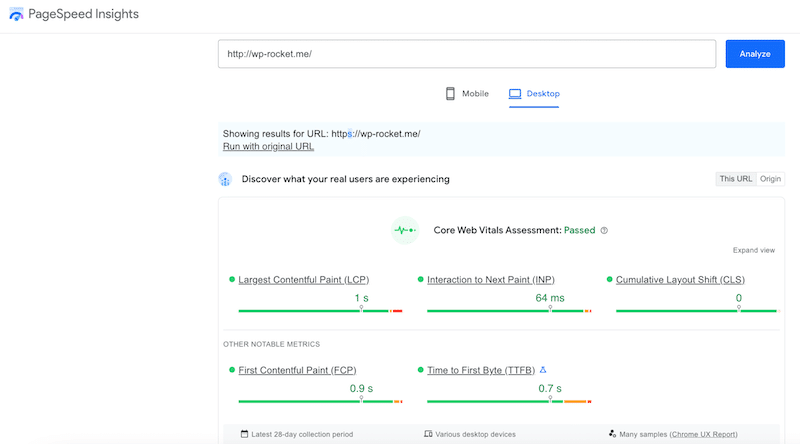
Para evaluar el rendimiento y la experiencia general del usuario antes de lanzar su sitio, puede utilizar Google PageSpeed Insights, una herramienta de prueba de rendimiento que mide la velocidad de su sitio y el rendimiento de métricas clave, incluidos Core Web Vitals.
Según la velocidad de su sitio web, PageSpeed Insights comparte una puntuación de rendimiento global y calificaciones específicas para cada una de las cinco métricas analizadas. Una puntuación verde indica un buen desempeño, el naranja sugiere margen de mejora y el rojo resalta problemas críticos.

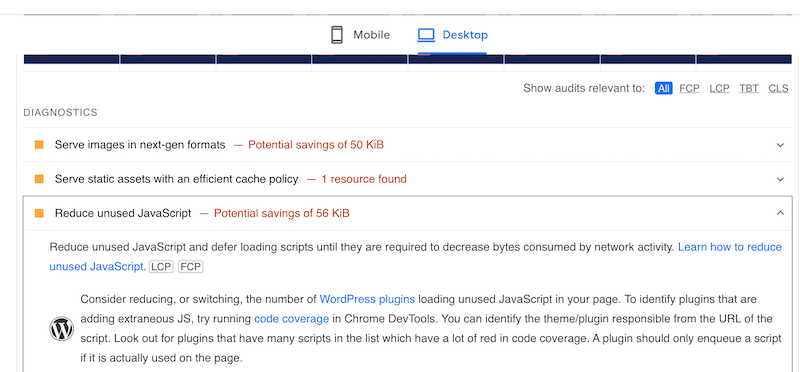
Además de la puntuación general y las calificaciones de las métricas de desempeño, la prueba incluye una auditoría de desempeño completa. Encontrará una sección de diagnóstico que lo ayudará a identificar los problemas principales y brindará recomendaciones prácticas para abordar el problema, lo que resultará en una mejor puntuación.

Mejores prácticas y plan de acción:
Regla general: confirme que el tiempo de carga de su página sea de 3 segundos o menos.
Siga los pasos a continuación para ejecutar una prueba de rendimiento de su sitio de WordPress:
- Abra una ventana de Chrome de incógnito.
- Vaya a una herramienta de rendimiento como GTmetrix o PageSpeed Insights y agregue su URL para iniciar la auditoría.

- Lea los resultados de desempeño con las puntuaciones de las métricas y luego desplácese hacia abajo hasta las auditorías.
- Aplique las recomendaciones para mejorar el rendimiento.
- Pruebe nuevamente para ver si las mejoras técnicas funcionaron.
️ Mejores herramientas:
Utilice ambas herramientas de rendimiento, GTmetrix y PageSpeed Insights. Le brindan información similar con una lista de recomendaciones a seguir, pero GTMetrix también calcula el tiempo de carga de la página en segundos, el tamaño total de la página y la cantidad de solicitudes HTTP.
2. Asegúrese de que su sitio web sea responsivo
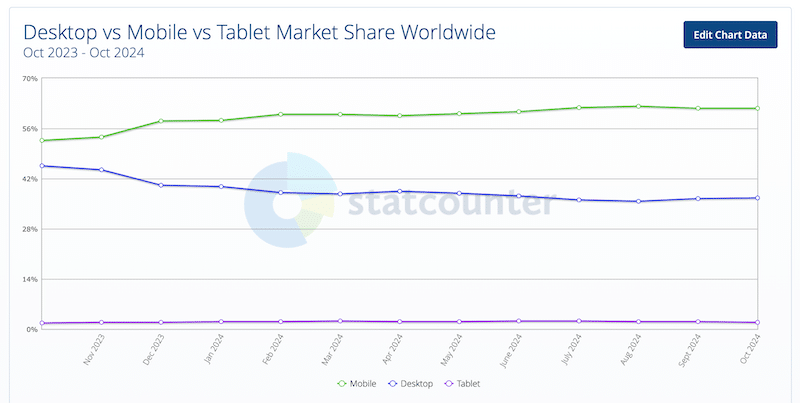
Antes de publicarlo, verifique que su sitio web se muestre bien en dispositivos móviles, tabletas y de escritorio. StatCounter dice que hay más usuarios de dispositivos móviles que de computadoras de escritorio o tabletas. Por ejemplo, en octubre de 2024, aproximadamente el 60% de los usuarios accedieron a la web a través de un teléfono inteligente, en comparación con menos del 42% desde una computadora de escritorio.

Debido al creciente número de usuarios de dispositivos móviles en todo el mundo, es necesario centrarse en ofrecer una experiencia de usuario positiva en todos los dispositivos. La estrategia de diseño responsivo también es beneficiosa para el rendimiento de su sitio. Un sitio responsivo se carga más rápido porque se ajusta al dispositivo del usuario al proporcionar diseños y recursos optimizados, como imágenes más pequeñas para dispositivos móviles o CSS y JavaScript simplificados.
| Sugerencia: un sitio responsivo reduce la cantidad de datos transferidos, lo que resulta en una carga más rápida y un mejor rendimiento en todos los dispositivos. |
Mejores prácticas y plan de acción:
- Elija un tema de WordPress o un creador de páginas marcado explícitamente como compatible con dispositivos móviles o responsivo.
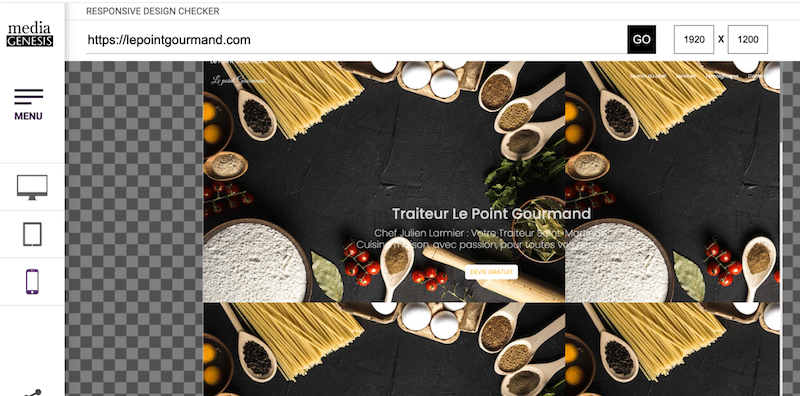
- Pruebe su URL en varios dispositivos para asegurarse de que su sitio se vea bien en teléfonos inteligentes, tabletas y computadoras de escritorio.
- En cuanto al diseño, utilice porcentajes o cuadrículas flexibles.
- Opte por menús plegables o de hamburguesa para una navegación más sencilla en el móvil.
️ Mejores herramientas y complementos:
Puede utilizar la herramienta gratuita de prueba Responsive, BrowserStack o las herramientas Responsive Design Checker para ver cómo se muestra su sitio en dispositivos móviles y tabletas.

| Sugerencia: Mida siempre la velocidad tanto en computadoras de escritorio como en dispositivos móviles. Consulte nuestra guía, que explica cómo probar el rendimiento móvil (incluidas las mejores herramientas de prueba de rendimiento). |
3. Implementar almacenamiento en caché y compresión GZIP
El almacenamiento en caché y la compresión GZIP son elementos imprescindibles en tu lista de verificación de velocidad de WordPress porque mejoran tu rendimiento.
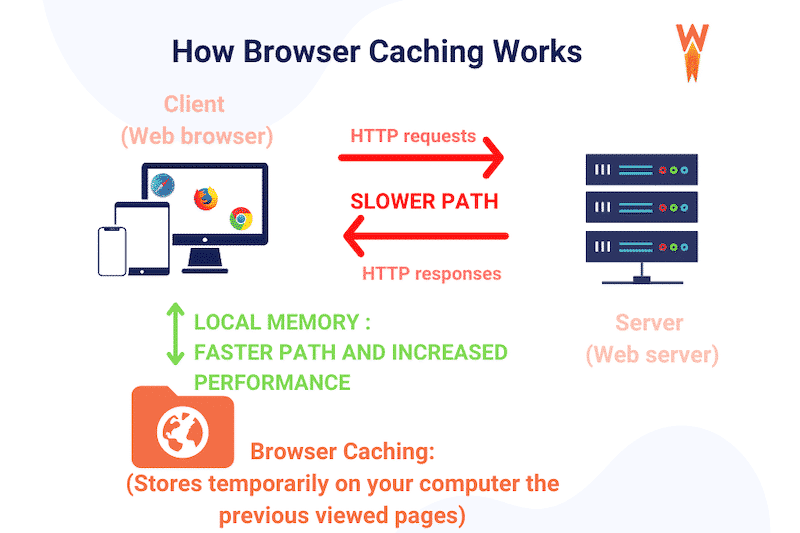
Piense en el almacenamiento en caché como guardar una copia de las páginas de su sitio web. En lugar de cargar todo desde cero cada vez que alguien lo visita, su sitio puede mostrar rápidamente la versión guardada, ahorrando tiempo y reduciendo la carga del servidor.

GZIP funciona como comprimir archivos en su computadora. Comprime el código de su sitio web (HTML, CSS, JavaScript) antes de enviarlo a los navegadores de los visitantes. Dado que todo el archivo de código es más pequeño, carga y muestra el contenido mucho más rápido en la pantalla del usuario.
Mejores prácticas y plan de acción:
- Pregúntele a su proveedor de alojamiento si ofrece almacenamiento en caché y GZIP.
- Implementar un caché para un sitio de WordPress sin un complemento implica dos pasos principales.
- Primero, habilite el almacenamiento en caché del navegador agregando reglas específicas al archivo .htaccess.
- En segundo lugar, implemente el almacenamiento en caché del lado del servidor utilizando PHP. Esto requiere crear un directorio de caché, modificar los archivos header.php y footer.php del tema y administrar el contenido almacenado en caché con código personalizado.
- Si no se siente cómodo con la codificación o desea ahorrar tiempo, instale un complemento de WordPress que implemente automáticamente el almacenamiento en caché y GZIP.
- Verifique que GZIP esté funcionando con herramientas como la prueba de compresión GZIP para confirmar que esté habilitado.
️ Mejores herramientas y complementos:
- El complemento WP Rocket aplica automáticamente el almacenamiento en caché y la compresión GZIP tan pronto como se activa, cubriendo alrededor del 80% de las mejores prácticas de rendimiento desde el primer momento. Esto lo convierte en la forma más fácil de implementar el almacenamiento en caché y la compresión GZIP en su sitio de WordPress y aumentar la velocidad de su sitio con un mínimo esfuerzo por su parte.
- La compresión GZIP de WordPress aplica la compresión GZIP durante la instalación.
4. Optimice su código (JavaScript y CSS)
La optimización de JavaScript y CSS puede acelerar su sitio porque reduce los datos procesados por el navegador para representar el contenido final. La optimización del código se realiza con técnicas como minificación, eliminación de código innecesario o retrasar y diferir la ejecución de JavaScript. Repasemos cada técnica de optimización para que pueda implementarlas rápidamente en su sitio.
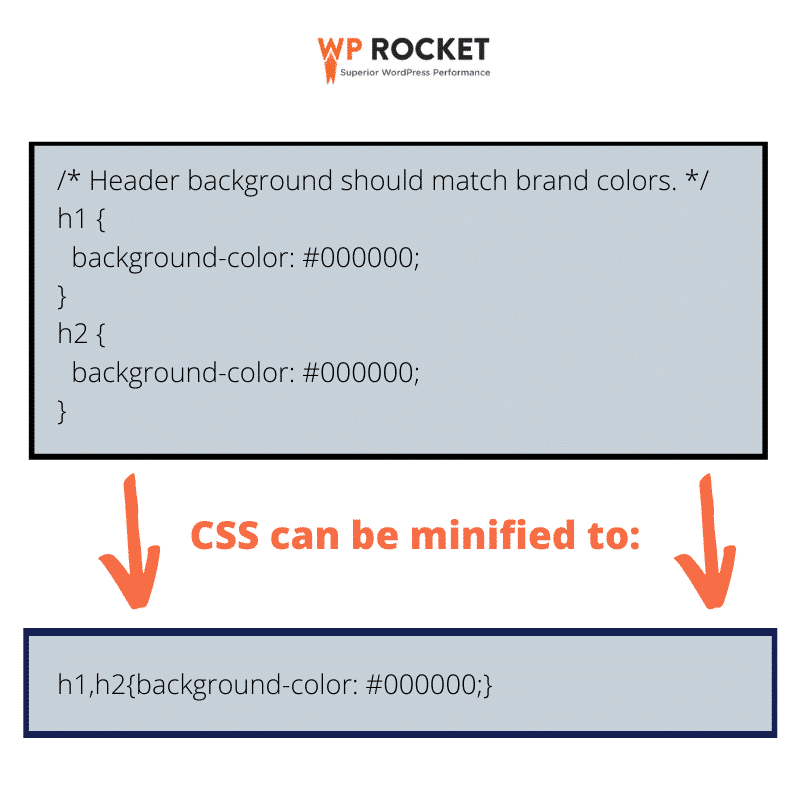
- Minificar significa eliminar espacios innecesarios, comentarios y scripts redundantes, haciendo que los archivos sean más pequeños y más rápidos de cargar en la pantalla de sus visitantes.

- La eliminación de CSS no utilizado hace que las páginas web sean más ligeras y rápidas de cargar al conservar solo la información de estilo necesaria.
- Retrasar y aplazar la ejecución de JS garantiza que el contenido crítico se cargue primero, lo que mejora el tiempo de carga percibido por los usuarios. Por ejemplo, si instala un complemento de chat, los visitantes verán primero el contenido más importante de su página y luego se cargará el chat.

Mejores prácticas y plan de acción:
- Siempre haga una copia de seguridad de su sitio de WordPress antes de realizar cambios en su código para que pueda recuperar una versión anterior si algo sale mal.
- Minimice CSS y JavaScript y elimine espacios y comentarios innecesarios.
- Elimine todo el código CSS no utilizado para reducir el tamaño de los archivos.
- Retrasar la ejecución de JavaScript hasta la interacción del usuario, priorizando el contenido esencial y mejorando la velocidad de carga inicial de la página.
- Posponga el JavaScript no crítico que se cargará después de que se haya renderizado el contenido principal, lo que permitirá a los usuarios ver e interactuar con la página más rápidamente.
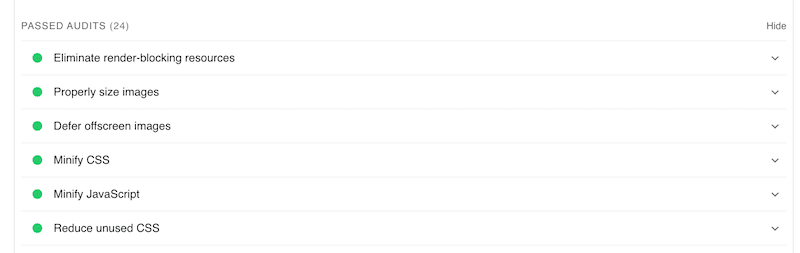
- Verifique en PageSpeed Insights que sus acciones de optimización de código estén funcionando y estén en la sección "auditorías aprobadas".

️ Mejores herramientas y complementos:
- Manual : puede minimizar su código editando archivos directamente y luego volver a cargarlos en su sitio. Para ayudarte en este proceso, puedes utilizar una herramienta como Minifier . Este método requiere conocimientos técnicos y puede llevar mucho tiempo.
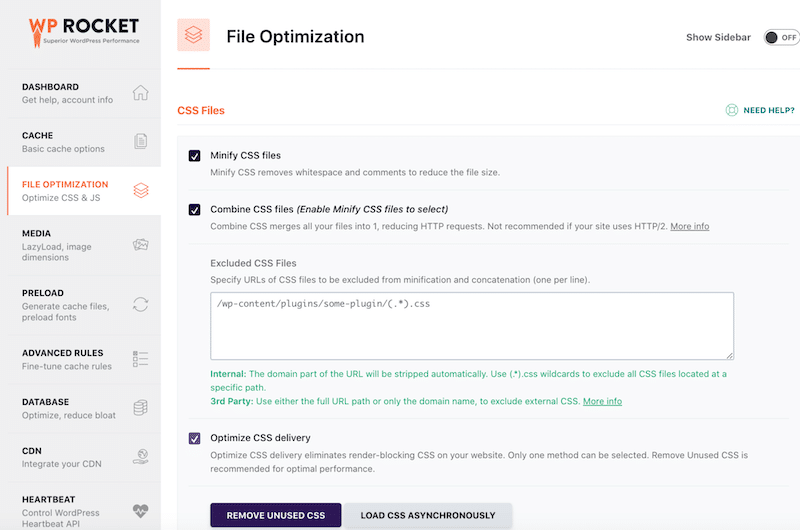
- Usando un complemento : instale un complemento como WP Rocket para automatizar el proceso. Maneja la minificación, elimina CSS no utilizado y retrasa y difiere JavaScript.

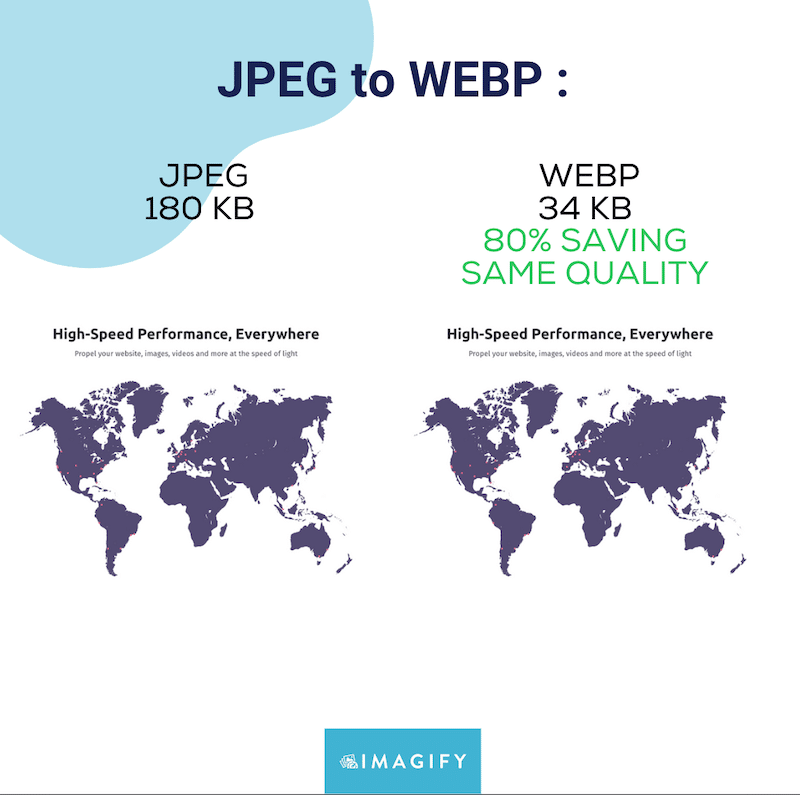
5. Optimice y comprima imágenes
La optimización de imágenes es una de las técnicas más efectivas para conseguir un sitio más rápido. Las imágenes suelen ser el factor que más contribuye a la lentitud de los sitios web y representan más del 50 % del tamaño del contenido de una página web (fuente: HTTP Archive).
La optimización de imágenes se basa en tres técnicas principales: compresión, uso del formato correcto y aplicación de carga diferida. Repasemos cada uno de ellos en la siguiente sección de mejores prácticas.
Mejores prácticas y plan de acción (basado en auditorías de PageSpeed):
- Aplique compresión a sus imágenes para reducir el tamaño del archivo sin sacrificar la calidad.
Coincidencia con la auditoría de PageSpeed: "Codificar imágenes de manera eficiente".

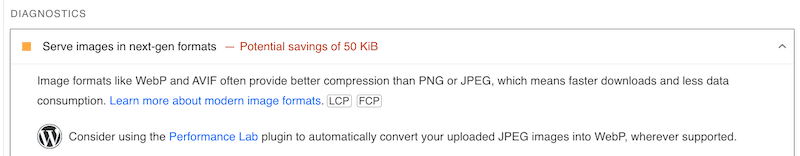
- Convierte todas tus imágenes a formatos de próxima generación como WebP o AVIF. En comparación con JPEG o PNG, esos nuevos formatos son mejores para la web; Ofrecen niveles de compresión superiores con calidad visual similar.
Auditoría de PageSpeed coincidente: "Publica imágenes en un formato de próxima generación".


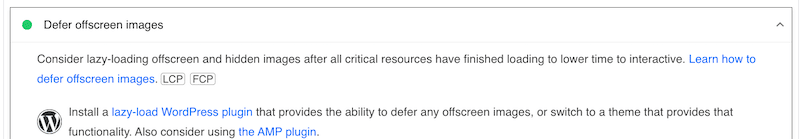
- Habilite la carga diferida, lo que significa cargar imágenes solo cuando los usuarios se desplazan hacia abajo, lo que mejora el tiempo de carga inicial de la página.
Auditoría de PageSpeed coincidente: "Aplazar imágenes fuera de la pantalla".

️ Mejores herramientas y complementos:
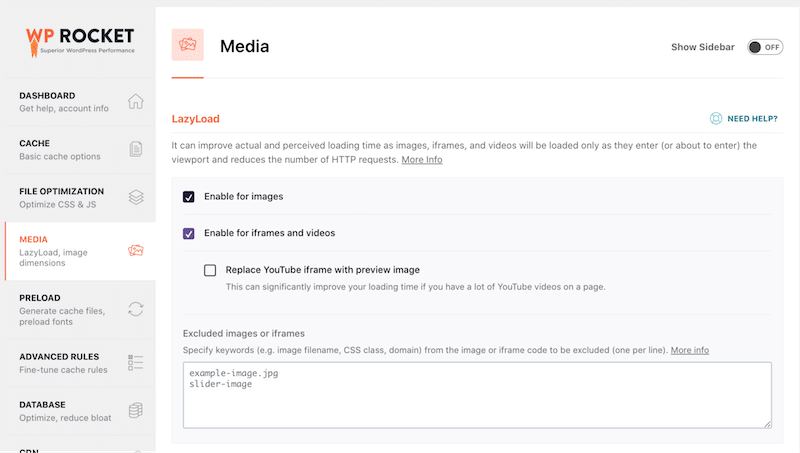
- El complemento WP Rocket tiene la opción de activar la carga diferida en imágenes, videos e iframes.

- El a3 Lazy Load carga fácilmente tus imágenes.
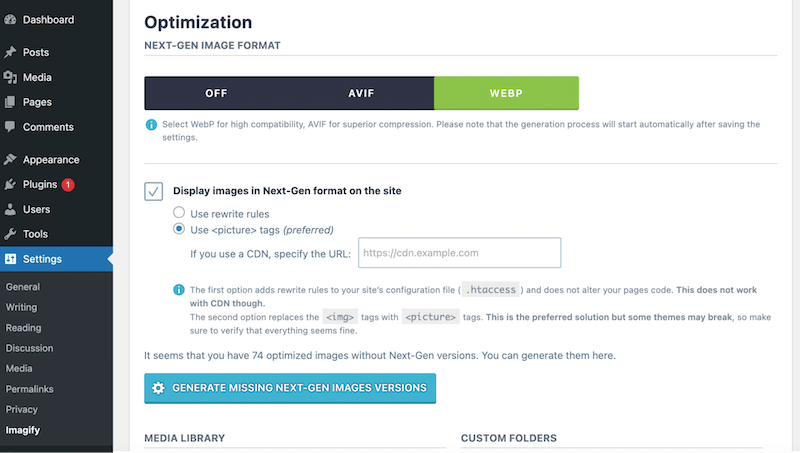
- El complemento Imagify es el complemento de optimización de imágenes más sencillo que comprime imágenes sin afectar la calidad. Gracias a la función de compresión inteligente, Imagine equilibra el rendimiento y la calidad de forma predeterminada. Imagify puede convertir automáticamente sus imágenes a WebP, o puede elegir AVIF.

Mire ambas imágenes a continuación. El de la derecha ha sido comprimido y convertido a WebP por Imagify. ¿Puedes notar alguna diferencia en la calidad?

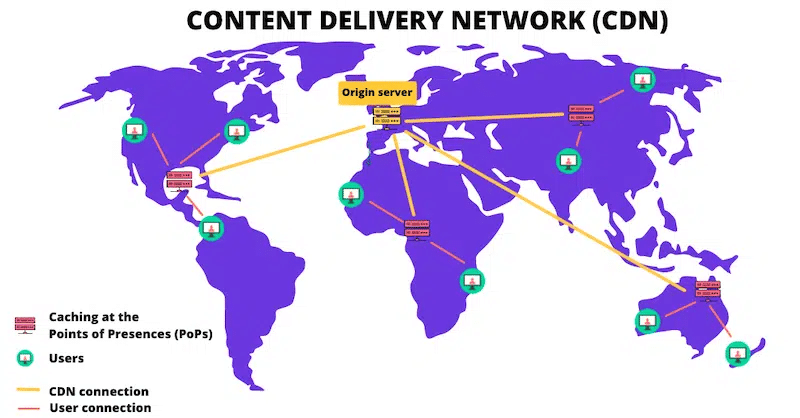
6. Utilice una CDN
Una red de entrega de contenido (CDN) es otra forma poderosa de aumentar la velocidad de su sitio antes de lanzarlo. Una CDN almacena copias de los archivos de su sitio web en servidores de todo el mundo, lo que significa que los visitantes internacionales verán el contenido mucho más rápido desde el servidor más cercano a ellos.

Mejores prácticas y plan de acción:
- Analice la velocidad y el rendimiento actuales de su sitio para establecer una línea de base (sin una CDN).
- Elija una CDN que se ajuste a sus necesidades. Comience evaluando sus necesidades de desempeño e identificando su público objetivo. Elija una CDN con una red sólida en esas áreas, que ofrezca baja latencia y entrega rápida de contenido.
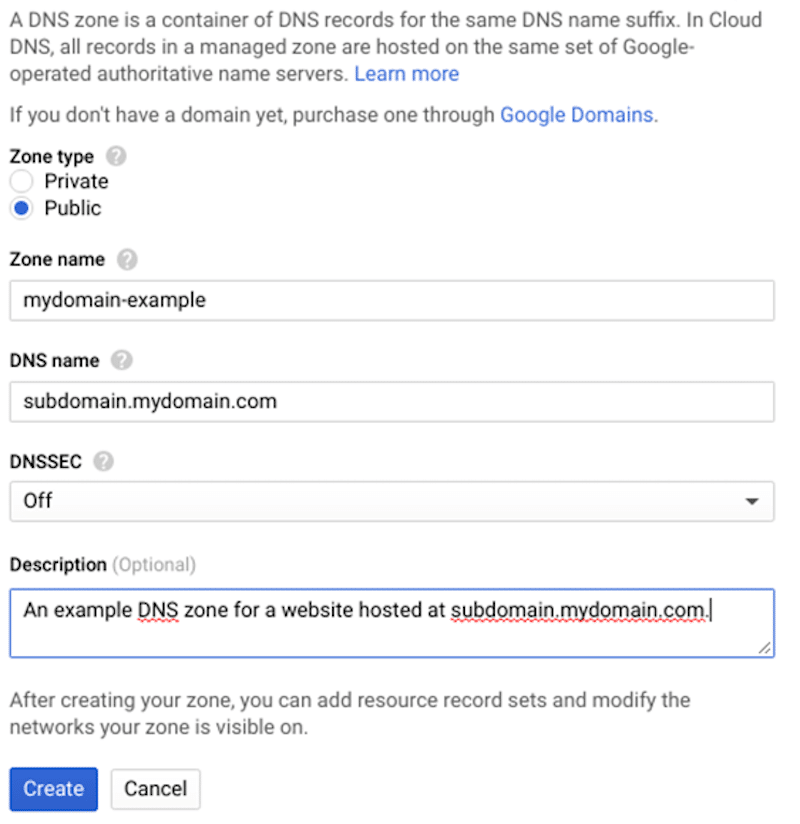
- Actualice la configuración DNS de su dominio para conectarse con el proveedor de CDN y ajuste la configuración de su servidor para que funcione con la CDN.

- Asegúrese de que los archivos de su sitio web se distribuyan a través de la red CDN.
- Pruebe su rendimiento con el cDN y verifique la velocidad y el rendimiento de su sitio para medir las mejoras después de la integración.
️ Mejores herramientas y complementos:
- RocketCDN: una herramienta como RocketCDN viene con un complemento de WordPress, por lo que todo lo que necesita hacer es activar el complemento; nunca se requieren registros DNS manuales ni configuraciones técnicas complicadas.
- Cloudflare: un CDN potente que también viene con un complemento de WordPress para darle a su sitio web un impulso adicional de velocidad fácilmente.
Ahora que sabes más sobre la lista de verificación de rendimiento más importante, repasemos los principales consejos de seguridad que puedes seguir para prepararte para el lanzamiento.
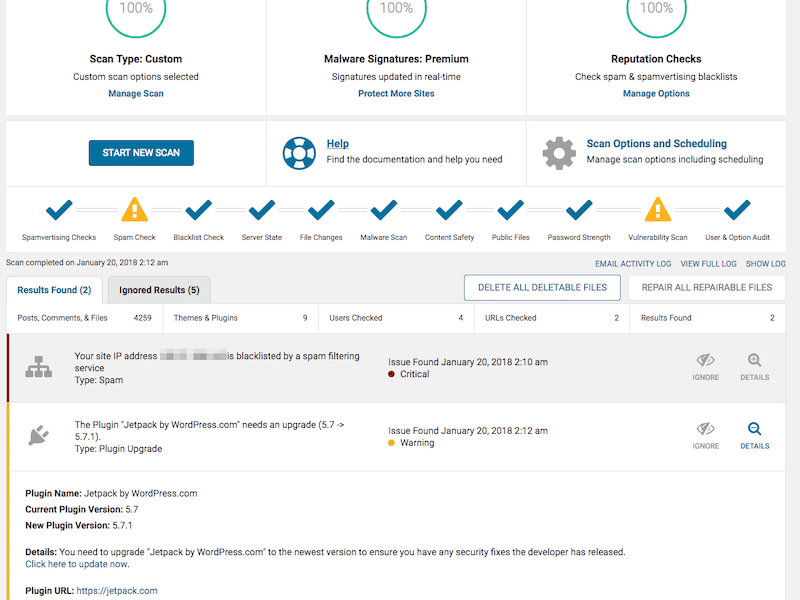
7. Instale un complemento de seguridad
Un complemento de seguridad protege su sitio de WordPress de amenazas potenciales como malware, ataques de fuerza bruta y otras vulnerabilidades que pueden comprometer datos confidenciales.
Mejores prácticas y plan de acción:
- Elija un complemento de seguridad basado en las siguientes características:
- Protección contra malware con firewalls, escaneo, protección DDoS y bloqueo de IP para evitar actividades maliciosas.
- El control de acceso con autenticación de dos factores (2FA) limita los intentos de inicio de sesión y gestiona los roles de los usuarios.
- Filtros de spam y otras herramientas como reCaptcha para proteger áreas sensibles de su sitio.
- Cuando haya elegido su complemento, instálelo y configúrelo en su sitio de WordPress.
- Ejecute un análisis de seguridad para comprobar dónde se encuentra actualmente su sitio en términos de seguridad.

- Sea proactivo y habilite notificaciones para futuras amenazas potenciales.
️ Mejores herramientas y complementos:
Wordfence o Sucuri Security son los dos complementos de seguridad más populares que ofrecen las mejores funciones para proteger su sitio de WordPress antes del lanzamiento (y después de su lanzamiento).
8. Actualice el núcleo, los complementos y los temas de WordPress
Los componentes obsoletos son un punto de entrada común para los piratas informáticos. Las actualizaciones periódicas de sus temas y complementos protegen contra vulnerabilidades conocidas.
Mejores prácticas y plan de acción:
- Habilite las actualizaciones automáticas para el núcleo de WordPress.
- Programe comprobaciones y actualizaciones periódicas de complementos y temas.
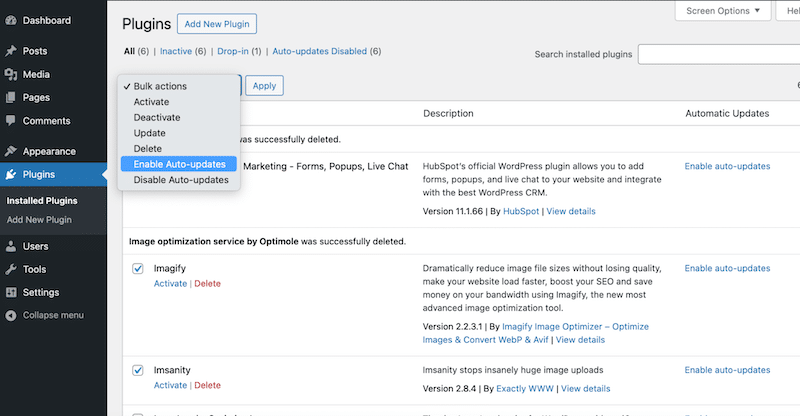
- Active las actualizaciones automáticas en sus complementos. Vaya a Complementos > Complementos instalados > Seleccionar todo > Habilitar actualizaciones automáticas.

️ Mejores herramientas y complementos:
Easy Updates Manager o ManageWP le permite monitorear y rastrear sus sitios que necesitan actualizaciones globales.
9. Instale una solución de respaldo confiable
Las copias de seguridad son esenciales para restaurar rápidamente su sitio después de un pirateo o una falla técnica. Hacer una copia de seguridad cada semana, por ejemplo, le permite restaurar su sitio instantáneamente si una actualización del complemento sale mal.
Mejores prácticas y plan de acción:
- Configure copias de seguridad diarias o semanales.
- Almacene sus copias de seguridad en su nube y su escritorio.
- Pruebe sus copias de seguridad de vez en cuando para asegurarse de que se puedan restaurar correctamente.
️ Mejores herramientas y complementos:
UpdraftPlus y BackWPup son complementos populares de WordPress que le permiten realizar una copia de seguridad con un solo clic.
10. Asegure la página de inicio de sesión y el área de administración
La página de inicio de sesión es el objetivo más popular para los piratas informáticos, por lo que debes fortalecerla antes de lanzar tu sitio de WordPress.
Mejores prácticas y plan de acción:
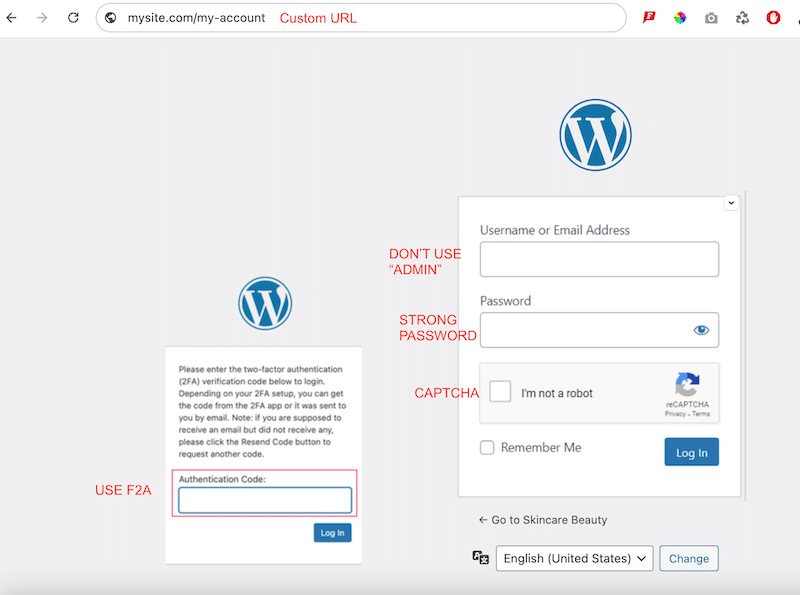
- Habilite la autenticación de dos factores (2FA).
- Utilice una contraseña segura con caracteres especiales.
- Cambie el nombre de usuario predeterminado "Admin".
- Agregue CAPTCHA y limite los intentos de inicio de sesión para evitar que los robots adivinen las credenciales de inicio de sesión.
- Utilice una URL de página de inicio de sesión única en lugar de utilizar la predeterminada de WordPress. Por ejemplo, vaya de yourwordpressite.com/wp-admin a yourwordpressite.com/my-account.

️ Mejores herramientas y complementos:
Puede usar Google Authenticator para 2FA, Limitar los intentos de inicio de sesión recargados para garantizar los límites de inicio de sesión y WPS Ocultar inicio de sesión para usar una URL personalizada.
11. Defina cuidadosamente los roles de los usuarios
Antes de lanzar su sitio, limite el acceso al contenido según los roles de WordPress; esto ayudará a evitar que usuarios no autorizados realicen cambios riesgosos. Sólo los administradores deben acceder a las configuraciones críticas, mientras que los contribuyentes tienen permisos limitados.
Mejores prácticas y plan de acción:
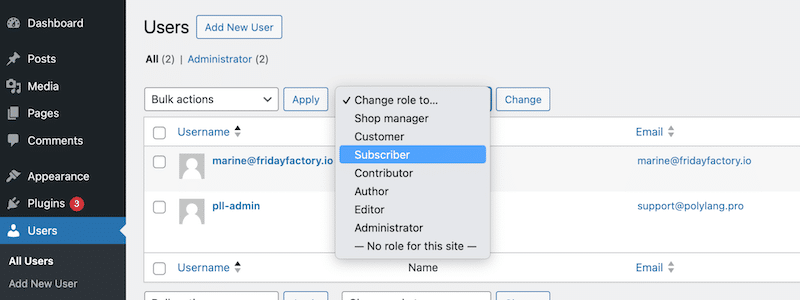
- Revise las funciones de los usuarios con regularidad, asigne solo los permisos necesarios y elimine las cuentas no utilizadas de su administrador de WordPress yendo a Usuarios > Todos los usuarios .

️ Mejores herramientas y complementos:
Los complementos User Role Editor o Members lo ayudan a configurar niveles de permisos específicos según la función de cada usuario de WordPress.
12. Instale un certificado SSL (HTTPS)
Un certificado SSL significa que los datos intercambiados entre su sitio y los visitantes están encriptados. En resumen, proporciona seguridad adicional para páginas importantes como la página de inicio de sesión o la de pago (donde los clientes ingresan los datos de su tarjeta de crédito). También es una señal de credibilidad y confiabilidad para los visitantes que llegan a su sitio.
Mejores prácticas y plan de acción:
- Obtenga un certificado SSL y configure HTTPS en su sitio.

- Pídele a tu anfitrión que lo active; El certificado SSL generalmente viene con su plan de hosting.
️ Mejores herramientas y complementos:
Pruebe el complemento SSL Really Simple o un proveedor de SSL independiente como Let's Encrypt.
| ¿Quieres convertirte en un experto en seguridad de WordPress? Lea más sobre nuestras mejores prácticas de seguridad que hemos elaborado para proteger su sitio. |
Bonificación: 3 consejos rápidos para la experiencia del usuario antes del lanzamiento
Ahora que sabes más sobre los consejos de rendimiento y velocidad a seguir antes del lanzamiento, aquí tienes tres consejos rápidos para la experiencia del usuario que debes tener en cuenta:
1. Compruebe si hay errores 404 y enlaces rotos
Utilice herramientas como Broken Link Checker para identificar y reparar enlaces rotos porque pueden frustrar a los visitantes, dañar la experiencia del usuario de su sitio e impactar negativamente el SEO al señalar un mantenimiento deficiente del sitio a los motores de búsqueda.

2. Pruebe todos los formularios
Asegúrese de que los formularios de contacto, inicio de sesión y suscripción al boletín sean funcionales y que las notificaciones por correo electrónico estén configuradas adecuadamente.
3. Verificar el proceso de compra de WooCommerce
- Para productos digitales, asegúrese de que las descargas funcionen en el paso final del proceso de compra.
- Confirme que el proceso de pago, los cálculos de impuestos y la información de envío de los productos físicos sean claros y correctos una vez que el cliente haya realizado una compra.
- Revise los correos electrónicos de confirmación y asegúrese de que las políticas de entrega o devoluciones sean lo suficientemente visibles.
| Lea nuestra lista de verificación completa de comercio electrónico para un lanzamiento exitoso de la tienda. |
Concluyendo
Si sigue nuestra lista de verificación previa al lanzamiento de WordPress, estará sentando las bases para un sitio web que no solo estará protegido contra ataques maliciosos sino que también tendrá un buen rendimiento en términos de rendimiento.
Antes de hacer clic en "Publicar", tómate el tiempo para escanear tu sitio, probar su rendimiento e implementar las herramientas y consejos recomendados. Luego, le sugerimos que vuelva a ejecutar sus pruebas y estamos seguros de que estará feliz de ver todas las mejoras.
Recuerde, algunos pasos adicionales ahora serán beneficiosos a largo plazo.
Comience a optimizar su sitio hoy con WP Rocket. ¡No se corren riesgos con la garantía de devolución de dinero de 14 días y podrá disfrutar de un sitio web increíblemente rápido de inmediato!
