Cómo evitar que la página web se cargue en iFrame
Publicado: 2023-01-18¿Le preocupan los riesgos de seguridad asociados con los iFrames en su sitio web?
Los iFrames son cada vez más populares, por lo que es importante asegurarse de que su sitio web esté a salvo de amenazas. Una forma de hacerlo es prohibir que algunas páginas web se carguen dentro de iFrames.
La mejor manera de evitar los enlaces activos de iframe en su sitio web es usar un complemento protector de contenido, ya que ofrecen las mejores formas de proteger el contenido de su sitio web.
Uso WPShield Content Protector en este artículo, que ofrece muchas funciones interesantes, lo que garantiza que cada parte del contenido esté protegida en su sitio web. Escribí un artículo sobre los métodos más seguros para proteger el contenido de su sitio web que puede consultar.
Este artículo analiza la importancia de deshabilitar la vinculación activa de iframe, evitar la vinculación activa de iframe con un complemento y usar código para evitar la carga de iframe.
¿Qué es un iFrame?
Un iFrame (marco en línea) es un elemento HTML que le permite mostrar contenido de un sitio web en otro sin obligar al usuario a abandonar la página web original, en otras palabras, le permite incrustar una página web dentro de otra.
En lugar de vincular al video en el sitio web externo, el video se puede incrustar directamente en la página, brindando al usuario una experiencia de visualización perfecta. Incrustar videos de plataformas como YouTube o Vimeo es uno de los principales usos de los iFrames.
Así es como se ve un iFrame:
<iframe src="URL"></iframe>Por ejemplo, con el siguiente iFrame, puede cargar la página completa en otro sitio web:
<iframe src="https://betterstudio.com/"></iframe>Puede consultar nuestro artículo para agregar iframes en WordPress si no quiere saber más al respecto.
Es crucial recordar que los iFrames se pueden usar para incrustar materiales dañinos como malware o enlaces de phishing.
Como resultado, muchos navegadores web ahora bloquean iFrames de sitios web que no son de confianza de forma predeterminada. Por lo tanto, es esencial ser cauteloso al usar iFrames y solo usarlos de fuentes confiables.
¿Cuál es el propósito de bloquear la carga de sitios web en iFrames?
Proteger a los usuarios de posibles riesgos de seguridad es el objetivo de evitar que los sitios web se carguen en iFrames.
Aquí hay cinco factores que pueden evitar que los sitios web se carguen en iFrames:
1. Protección contra malware y phishing: los iFrames se pueden usar para incrustar contenido malicioso, como malware o enlaces de phishing. Al bloquear la carga de sitios web en iFrames, los navegadores web pueden evitar que los usuarios visiten accidentalmente un sitio web malicioso.
2. Garantizar una experiencia de navegación segura: los iFrames también pueden realizar un ataque de "secuestro de clics", en el que se engaña a un usuario para que haga clic en un botón o enlace en un sitio web que no tenía la intención de hacer. El bloqueo de iFrames puede ayudar a prevenir este tipo de ataque y garantizar una experiencia de navegación segura para los usuarios.
3. Prevención de la fuga de datos: los iFrames también se pueden usar para robar información confidencial, como las credenciales de inicio de sesión. Debe tener en cuenta que el 8% de los sitios de WordPress son pirateados por contraseñas débiles o robadas. Al bloquear la carga de sitios web en iFrames, los usuarios pueden protegerse de este tipo de fuga de datos.
4. Mantener el control del usuario: los iFrames se pueden usar para mostrar contenido no deseado, como anuncios emergentes. Al bloquear la carga de sitios web en iFrames, los usuarios pueden mantener el control sobre el contenido que ven mientras navegan por la web.
5. Mejora del rendimiento: los iFrames también pueden ralentizar el rendimiento de un sitio web. Al bloquear la carga de sitios web en iFrames, los navegadores web pueden mejorar el rendimiento general del sitio web.
En conclusión, bloquear la carga de sitios web en iFrames es crucial para garantizar a los usuarios una experiencia de navegación segura y agradable.
Ayuda a proteger a los usuarios del malware y los intentos de phishing, evita la fuga de datos, mantiene el control del usuario y mejora el rendimiento del sitio web. Es importante confiar solo en fuentes confiables al usar iFrames en su sitio web.
Cómo evitar que su sitio web de WordPress se cargue en iFrames [2 métodos]
Si permite que otros iframe enlacen su sitio web, pueden usar su contenido y sus recursos de host, por lo que debe evitar la inyección de iframe en su sitio web.

Presentaré dos métodos para evitar que los iframes se carguen en otros sitios web con diferentes niveles de seguridad.
El primer método utiliza un complemento de protección de contenido de WordPress y el segundo lo hace manualmente. Puedes elegir el método que se adapte a tus necesidades.
Método 1: use el complemento Protector de contenido WPShield
Puede usar un complemento para evitar la inyección de iframe desde su sitio web. Uso el complemento WPShield Content Protector.
WPShield Content Protector ofrece protección para evitar que su sitio web se cargue en otros sitios web. También proporciona otras características únicas, como limitar el clic derecho en su sitio web y protegerlo de JavaScript deshabilitado.
Para evitar que su sitio web se cargue en iFrames, siga estos pasos:
Paso 1: Descarga el protector de contenido WPShield.
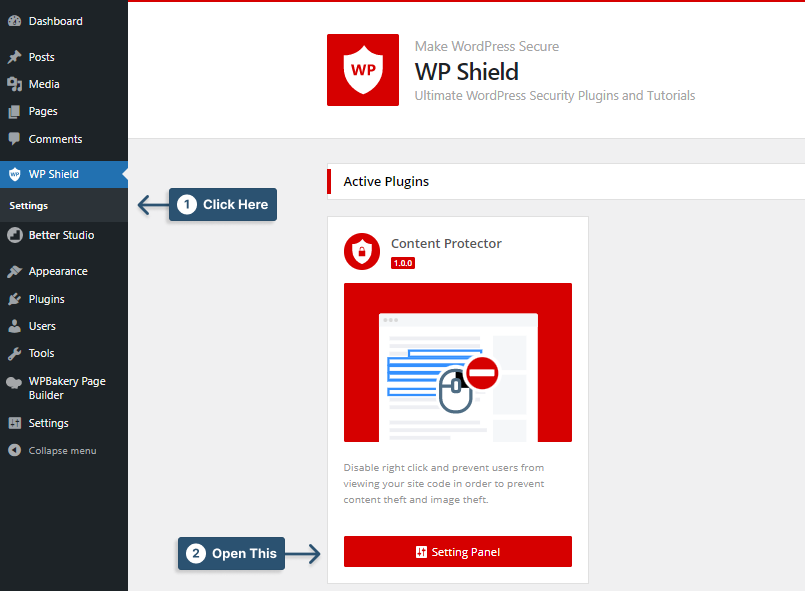
Paso 2: Vaya al panel de control de WordPress e instale el complemento en Complementos → Agregar nuevo .
Paso 3: Ve a WP Shield → Configuración .

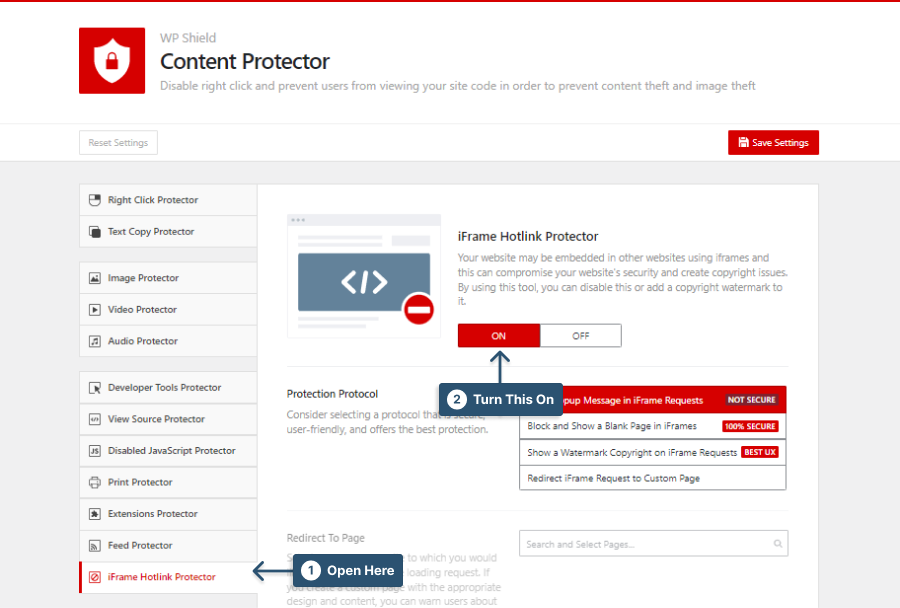
Paso 4: Vaya a iFrame Hotlink Protector y habilite iFrame Hotlink Protector .

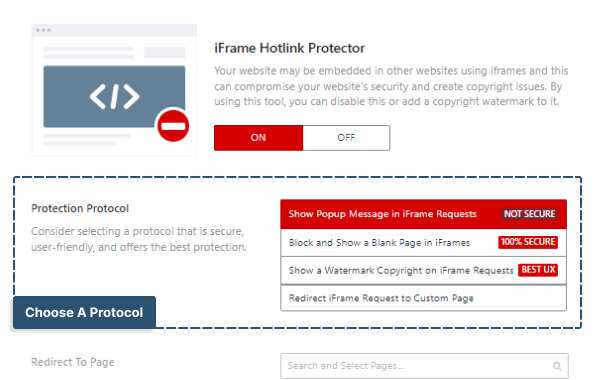
Paso 5: Este protector ofrece cuatro protocolos diferentes con diferentes niveles de seguridad.

Elige el protocolo que se adapte a tus necesidades:
- Mostrar mensaje emergente en solicitudes de iFrame: este protocolo muestra un mensaje emergente que solicita no iframe este sitio web. Este método no es muy seguro.
- Bloquear y mostrar una página en blanco en iFrames: este protocolo bloquea por completo la solicitud de iframe y muestra una página en blanco. Este método es muy seguro.
- Mostrar un copyright de marca de agua en las solicitudes de iFrame: este protocolo muestra una superposición de marca de agua en el iframe solicitado. Puede elegir la imagen de la marca de agua y su opacidad en Marca de agua en páginas iFrame . Este método ofrece la mejor experiencia de usuario (UX).
- Redirigir solicitud de iFrame a página personalizada: este protocolo redirige cualquier solicitud de iFrame a una página personalizada. Puede elegir la página personalizada en la sección Redirigir a la página .
Nota importante: también puede leer nuestra guía definitiva para deshabilitar enlaces directos en WordPress para encontrar más métodos para deshabilitar enlaces directos a páginas, videos y contenido de audio.
Método 2: deshabilite la carga de iFrames por código
Este método ayuda a deshabilitar la carga de iframe, pero tenga en cuenta que este método no es muy seguro.
Cuando utiliza un código simple en el código fuente de su sitio web para evitar la carga de iframe, los expertos pueden eliminar fácilmente esa línea de código.
Pero debe tener en cuenta que los complementos de protección de contenido avanzados como WPShield Content Protector no se pueden desactivar porque este complemento utiliza múltiples métodos para bloquear la carga de iframe, y es imposible piratearlos todos.
Además, no se puede deshabilitar al deshabilitar JavaScript y es completamente seguro. Si desea asegurarse de que nadie pueda iframear su sitio web, use WPShield Content Protector.
Cuando su etiqueta de encabezado X-Frame-Options está configurada en SAMEORIGIN en su página web, el navegador verificará el dominio del sitio web que lo llama y solo mostrará su sitio web después de que se haya cargado el dominio. Significa que protege completamente su página web para que no se cargue dentro de un iframe.
Debe agregar esta etiqueta a todas las páginas que desea evitar que se carguen dentro de un iframe. Aquí hay un código PHP que puede usar:
<?php header('X-Frame-Options: SAMEORIGIN'); ?>Es posible que algunos navegadores antiguos no acepten X-Frame-Options, por lo que para las versiones anteriores, agregue esta línea en el encabezado de su página para evitar que se cargue el iframe en las versiones anteriores de los navegadores.
<meta http-equiv="X-Frame-Options" content="deny">Conclusión
En este artículo, aprendió sobre las desventajas de la carga de iframe, evitando la carga de iframe con un complemento y deshabilitando la carga de iframe con código.
Si desea asegurarse de que nadie pueda usar trucos como deshabilitar JavaScript para iframe su sitio web, use WPShield Content Protector. Ofrece la máxima seguridad y puede ayudarte a tener un sitio web seguro.
Espero que este artículo te haya sido útil. Hágame saber en los comentarios si su sitio web alguna vez ha sido iframed y si conoce algún otro método para evitar la carga de iframe en otros sitios web.
Si disfrutó de este artículo, siga a BetterStudio en Facebook y Twitter para recibir una notificación cuando salga una nueva pieza.
