Cómo cambiar los precios según el país en WooCommerce
Publicado: 2022-11-01¿Está tratando de descubrir cómo cambiar los precios según el país en WooCommerce ? Si es así, entonces ha venido al lugar correcto. En este artículo encontrarás toda la información que necesitas para cambiar los precios de los productos según la ubicación de tu cliente.
Antes de comenzar, veamos por qué es esencial incluir esta función en WooCommerce.
¿Por qué debemos cambiar los precios según el país?
No es ningún secreto que los precios varían de un país a otro. El costo de vida en un lugar puede ser significativamente diferente que en otro, y esto es especialmente cierto cuando se trata de ciudades importantes. Por ejemplo, el costo de vida en la ciudad de Nueva York es mucho más alto que en la mayoría de las otras partes de los Estados Unidos. Por eso es fundamental considerar el costo de vida en un determinado país al fijar los precios de los productos y servicios.
Hay varias razones por las que es posible que desee cambiar los precios según el país. Quizás tienes un producto que es popular en un país pero no tanto en otro. O tal vez desee dirigirse a un mercado específico con su precio. Cualquiera que sea el motivo, hay algunas cosas que debe tener en cuenta al cambiar los precios según el país.
Primero, debe considerar el tipo de cambio entre los países involucrados. El tipo de cambio puede fluctuar, por lo que necesita saber cómo afectará esto a sus precios. Si vende un producto en dólares estadounidenses, pero su cliente se encuentra en Europa, deberá convertir el precio a su moneda local.
En segundo lugar, debe considerar los diferentes niveles de impuestos aplicados en diferentes países . En algunos lugares, los impuestos pueden agregar una cantidad significativa al precio final de un producto o servicio. En otros, los impuestos pueden ser mucho más bajos. Además, debe tener esto en cuenta en sus precios para no cobrar a los clientes más de lo que esperan sin darse cuenta.
Entonces, ¿cómo puedes ajustar los precios de WooCommerce según el país del cliente? Es bastante fácil hacerlo.
Cómo cambiar los precios según el país en WooCommerce
Esta sección cubre cómo cambiar los precios según el país en WooCommerce. Aquí tenemos dos formas de cambiar los precios en WooCommerce.
- Usar un complemento
- Programáticamente
Método 1: cambiar los precios según el país con un complemento
Hay varios complementos para cambiar los precios según el país en WooCommerce. Para este tutorial, usaremos Precio basado en el país para WooCommerce. Esta herramienta freemium ofrece múltiples funciones para cambiar el precio del producto según el país. Además, este complemento es fácil de usar.

Sin embargo, es importante tener en cuenta que la versión gratuita del complemento no le permite editar los precios de las variaciones. Si desea editar los precios de las variaciones de forma masiva, debe obtener una de las versiones premium que comienzan en 59 USD . Dicho esto, veamos cómo puede cambiar los precios según el país que usa este complemento.
Paso I: Instalar y activar el complemento
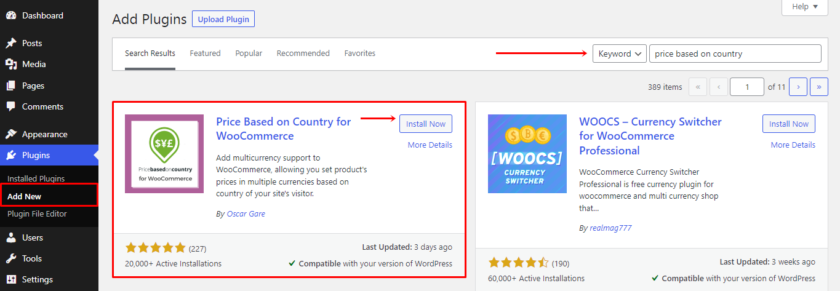
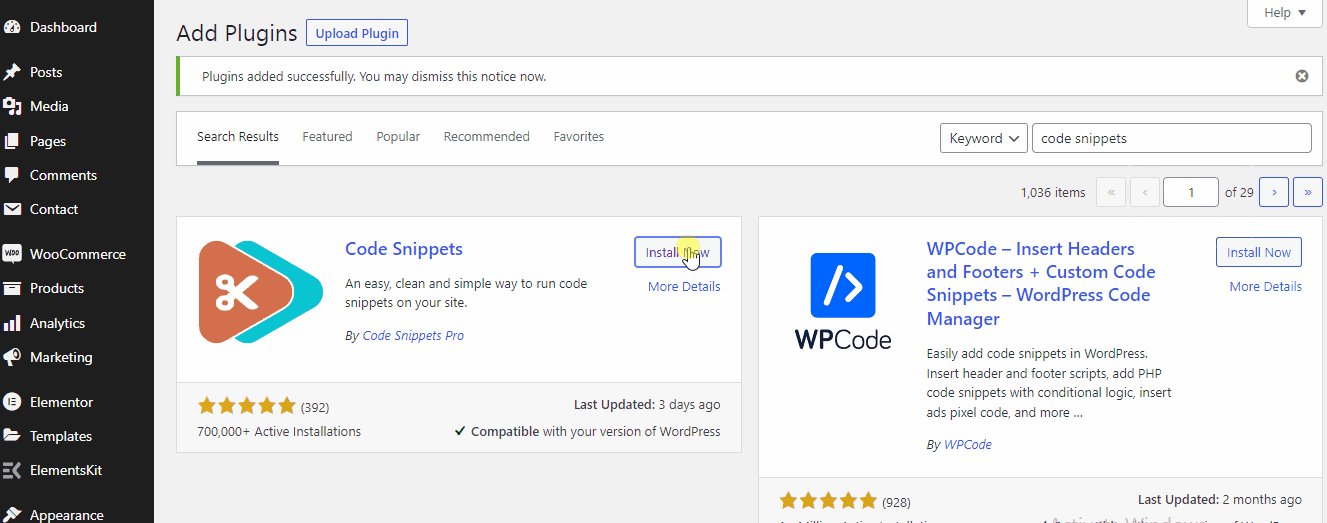
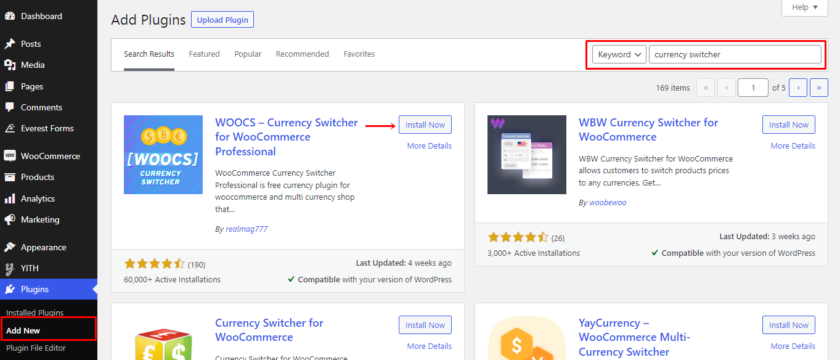
Lo primero es lo primero, comenzaremos instalando el complemento. En su panel de administración de WP , vaya a Complementos > Agregar nuevo . Busque el precio basado en el país para WooCommerce en la barra de búsqueda en la parte superior derecha.

Una vez que se muestra el complemento, haga clic en Instalar ahora . Después de instalar el complemento, actívelo.
Paso II: Configure los ajustes del complemento
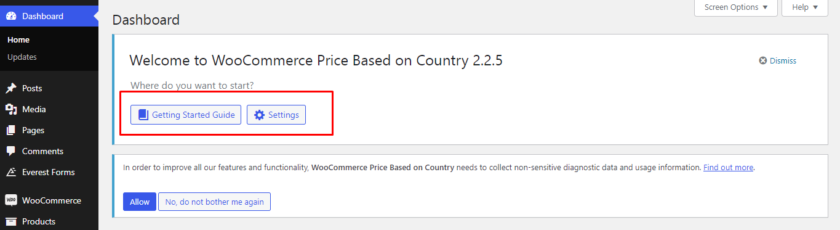
A continuación, la configuración de este complemento se incluye en el menú principal de configuración de WooCommerce. Para navegar eso, ve a WooCommerce > Configuración . O bien, puede ver un cuadro que se muestra en la parte superior de la página de complementos justo después de la activación, junto con una Guía de inicio . Si encuentra algunos problemas, puede consultar la guía.

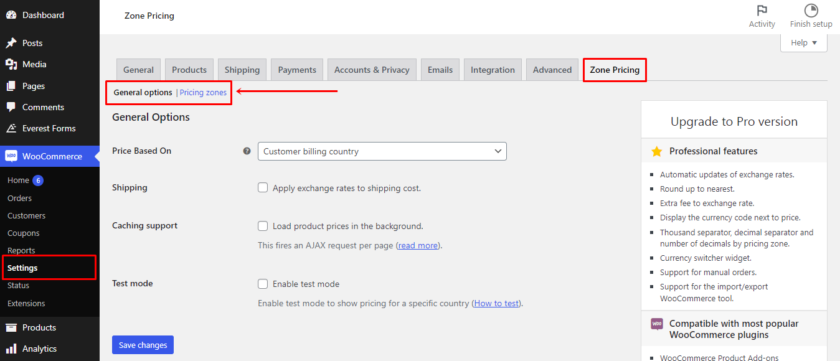
Una vez que haya navegado a la página de configuración de su sitio de WooCommerce, ubique una pestaña de Precios de zona . Este complemento ofrece principalmente dos configuraciones, una es Configuración general y otra es Zonas de precios.

En las opciones generales, puede indicarle al complemento que calcule el precio y luego decidirá si incluye o no las tasas de cambio en sus costos de envío.
Después de eso, decida si desea o no habilitar el soporte de almacenamiento en caché o el modo de prueba.
Ahora, después de configurar los ajustes generales, sigamos adelante y agreguemos los precios según el país. Para ello, haga clic en el enlace Zonas de precios y seleccione el botón Agregar zona de precios .

Después de seleccionar un país, una moneda y un tipo de cambio, elegirá un nombre de Zona ( se acepta una abreviatura ). Complete esta información con su país y moneda deseados. Y luego, se le presentarán algunas alternativas para configurar una zona de precios.

Para crear su primera zona de precios, simplemente haga clic en el botón Guardar cambios . Recibirá un mensaje que indica que la adición de la zona se realizó correctamente.
Paso III: Precio de prueba basado en el país en WooCommerce
Para verificar si el complemento funcionó o no, vaya a Productos > Todos los productos y seleccione un producto existente, o puede agregar uno nuevo seleccionando el botón Agregar un nuevo producto . Luego, desplácese hacia abajo en la página del producto. Como puede ver, se agrega una nueva zona de precios en la pestaña General en la sección Datos del producto .

Aquí, los precios se pueden determinar automáticamente utilizando el tipo de cambio mientras configura la configuración, o puede especificar manualmente el precio si lo desea.
¡Eso es todo! Con la ayuda de este complemento y estos sencillos pasos, puede cambiar los precios de los productos en función de cualquier país.
Método 2: cambiar los precios programáticamente según el país en WooCommerce
Aquí presentamos otro método para cambiar los precios de los productos de WooCommerce según el país. Este método es ideal si se siente cómodo con la codificación y la realización de cambios en los archivos principales.
Sin embargo, mientras se trabaja con los archivos principales, siempre recomendamos hacer una copia de seguridad de todo su sitio web para asegurarse de que no cause conflictos con ningún complemento o código.
Dado que este método requiere agregar códigos personalizados, puede usar un complemento como Code Snippets o pegar el fragmento directamente en el archivo functions.php de su tema secundario. Según sus preferencias, puede crear un tema secundario manualmente o usar un complemento de tema secundario.
Usaremos fragmentos de código para este tutorial. Primero, debe instalarlo y activarlo como cualquier otro complemento.

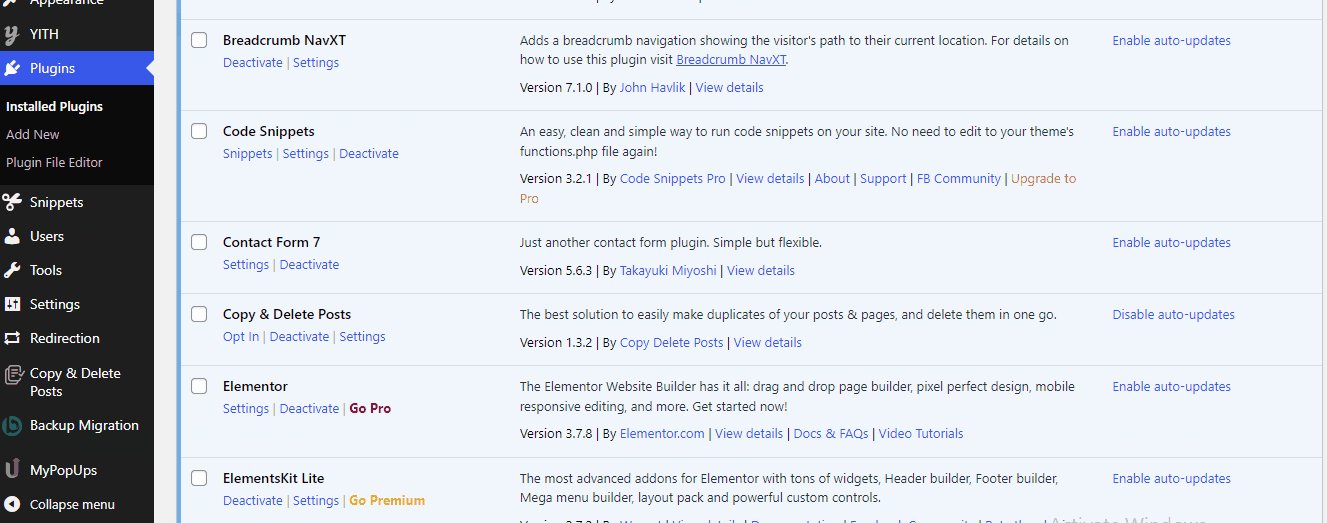
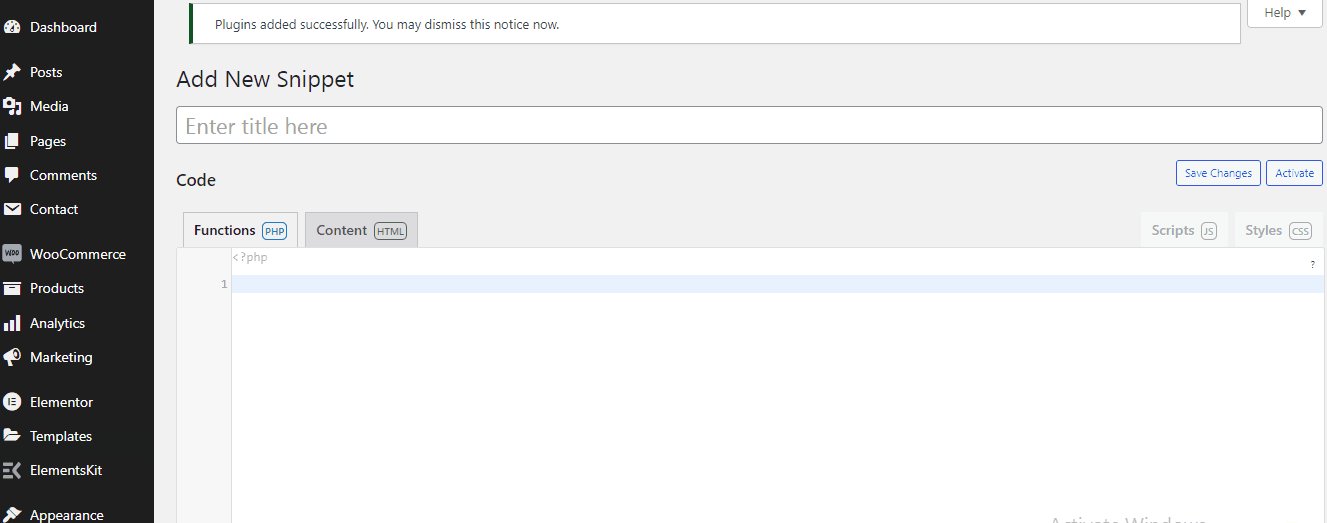
Después de instalar y activar el complemento, puede encontrar la configuración del complemento en el panel izquierdo de su tablero. Luego, puede agregar fácilmente un nuevo fragmento a su sitio web visitando el complemento y seleccionando Agregar nuevo .
Fragmento de código para agregar un precio según un país específico
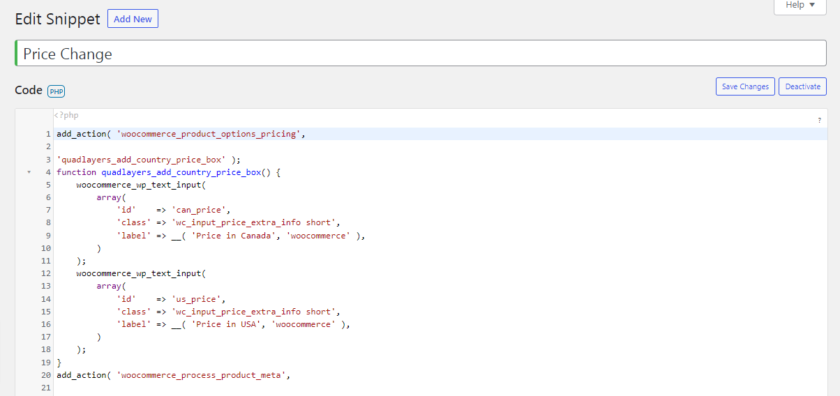
Puede copiar el siguiente código para agregar un área de texto con el precio alternativo para el país que desea establecer:
add_action( 'woocommerce_product_options_pricing', 'quadlayers_add_country_price_box' );
función quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
array('id' => 'can_precio',
'clase' => 'wc_input_price_extra_info corto',
' 'etiqueta' => __( 'Precio en Canadá', 'woocommerce' ),
)
);
woocommerce_wp_text_input(
array('id' => 'us_price',
'clase' => 'wc_input_price_extra_info corto',
'etiqueta' => __( 'Precio en USA', 'woocommerce' ),
)
);
}
add_action('woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2);
función quadlayers_save_country_price ($post_id, $post) {
if ( ! vacío( $_POST['can_price'] ) ) {
update_post_meta( $post_id, 'can_price', stripslashes( $_POST ['can_price'] ) );
}
if ( ! vacío( $_POST['us_price'] ) ) {
update_post_meta( $post_id, 'us_price', stripslashes( $_POST ['us_price'] ) );
}
}
si ( ! es_admin() ) {
add_filter('woocommerce_product_get_price', 'quadlayers_change_price', 10, 2);
function quadlayers_change_price( $precio, $producto ) {
$woocommerce global;
$país_cliente = $woocommerce->cliente->get_billing_country();
$can_price = $producto->get_meta( 'can_price', true );
if ( $país_cliente == 'CA' && $precio_can ) {
return $precio_lata;
}
$us_price = $producto->get_meta( 'us_price', true );
if ( $país_cliente == 'US' && $us_price ) {
return get_post_meta( $producto->id, 'us_price', true );
}
devolver $precio;
}
}


Después de haber agregado el fragmento dentro del área del código, vaya a la página de su producto. Luego, seleccione cualquier producto y haga clic en Editar. Ahora en la sección de datos del producto, puedes ver que se ha agregado un nuevo campo donde puedes agregar el precio alternativo. Debido a que hemos agregado EE. UU. y Canadá como nuestros países específicos, puede establecer los precios en USD y Canadá dentro del campo.

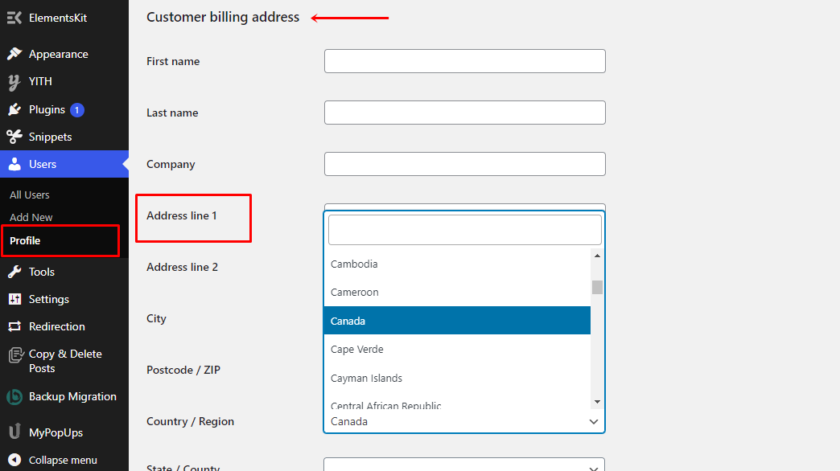
Ahora, para mostrar el precio según el país en la página principal, tenemos que cambiar la dirección de facturación. Para eso, vaya a Usuarios desde su tablero principal y haga clic en Perfil . Si se desplaza más, encontrará una sección Dirección de facturación del cliente . Después de eso, simplemente seleccione el país según el código. En nuestro caso, hemos agregado Canadá, por lo que hemos seleccionado Canadá.

Del mismo modo, puede agregar tantos países como desee y luego seleccionar el país para mostrar el precio de ese país específico. Después de elegir el país, haga clic en el botón Actualizar perfil .
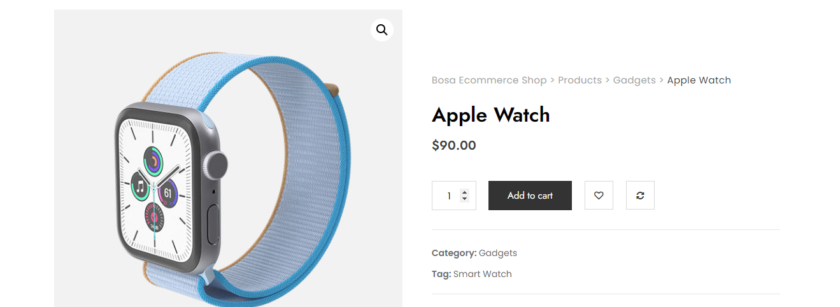
Puede ver el producto para verificar si la configuración funcionó. Como puede ver en la imagen a continuación, el precio del producto se ha mostrado en función del país que configuramos.

Bono: Cómo cambiar moneda en WooCommerce
Ya te hemos presentado una de las formas más fáciles de cambiar los precios según el país en WooCommerce. Pero como beneficio adicional, también proporcionaremos esta guía para cambiar la moneda predeterminada de su tienda WooCommerce.
Dado que WooCommerce muestra los precios en dólares estadounidenses (USD) de manera predeterminada, no será muy conveniente calcular y convertir los precios para clientes de diferentes países. Para brindarles a los clientes una mejor experiencia de compra y atraer a los compradores de todo el mundo, puede permitirles seleccionar la moneda que desean usar.
Aunque WooCommerce tiene una función para cambiar la moneda, las opciones son muy limitadas. Es por eso que la mejor solución es usar un complemento dedicado que brinde a sus clientes una mejor experiencia de compra al permitirles usar su moneda local.
Para la demostración, usaremos un conmutador de moneda de WooCommerce de complemento freemium de Realmag.
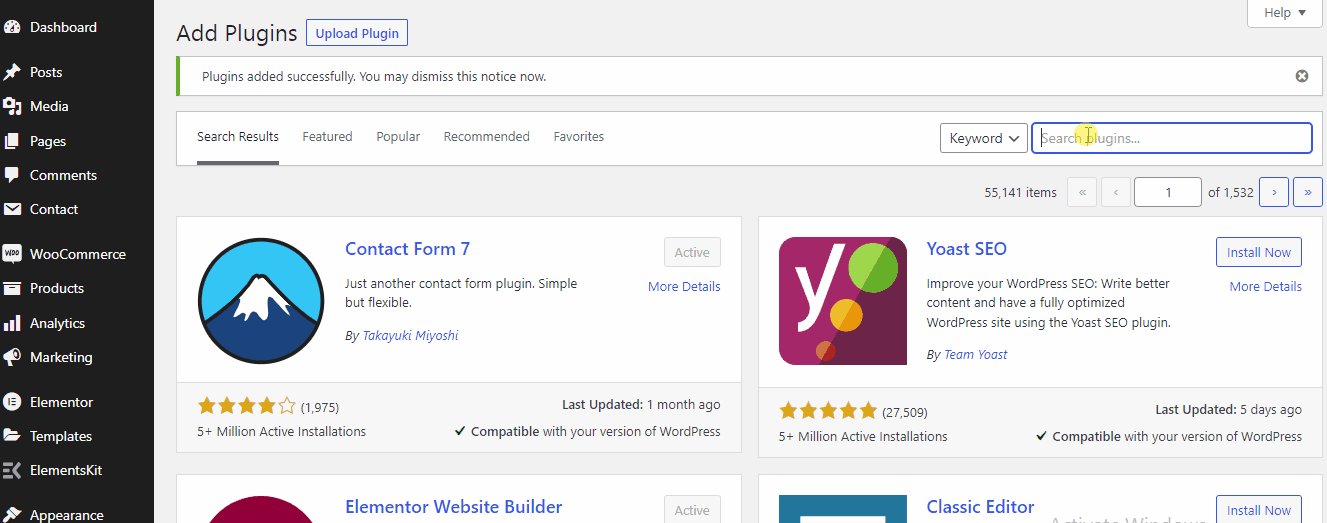
Paso I: Instalar y activar el complemento
Como cualquier otro complemento, primero debemos instalar y activar el complemento. Para eso, vaya a Complementos> Agregar nuevo en su tablero de WordPress. Después de eso, escriba el nombre del complemento y haga clic en Instalar ahora para instalar el complemento. Active el complemento justo después de que se complete la instalación.

Paso II: configurar el complemento
A continuación, vaya a la configuración del complemento que puede encontrar en WooCommerce > Configuración > Moneda . Puede modificar todas las configuraciones relacionadas con la moneda en esa pestaña.

Además, puede agregar y editar las monedas que desea mostrar en su sitio en la sección Monedas. Además, puede cambiar el símbolo, la ubicación, el decimal, el interés y la tasa, los centavos, la visibilidad y la descripción de cada moneda.
No solo eso, puede mostrar monedas usando algunas opciones adicionales que se encuentran en las secciones Opciones y Avanzadas. Un agregador de divisas, un importe fijo por cada cupón o envío, una divisa de bienvenida, y muchas opciones más están entre ellas.
Del mismo modo, puede activar, personalizar y agregar reglas y perfiles de GeoIP al Side Switcher para mostrar automáticamente las monedas de acuerdo con la dirección IP del usuario. Recuerde guardar la configuración una vez que esté satisfecho con los ajustes.
Por último, puede encontrar una sección de ayuda que incluye preguntas frecuentes y tutoriales en video para ayudarlo a usar el complemento.
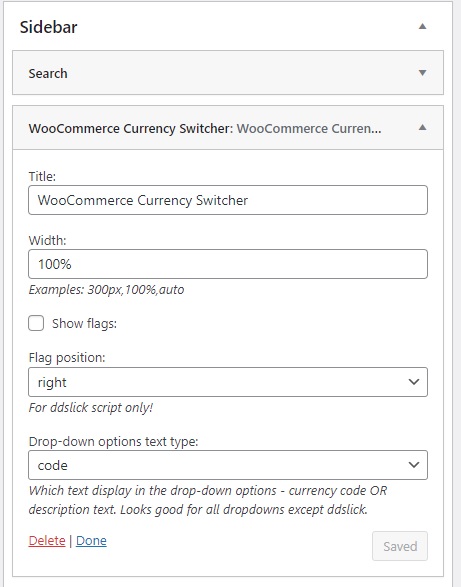
Una vez que haya terminado de editar, vaya a Apariencia > Widget para agregar el cambiador de divisas como un widget. Simplemente arrastre el widget Cambiador de divisas al área de widgets seleccionada de su sitio web para agregarlo.

Paso III: Vista previa de los cambios
Eso es todo. El conmutador de moneda de WooCommerce ahora se agrega a su tienda. Puede obtener una vista previa del sitio web para ver si el conmutador de moneda funciona o no.

Así es como puede permitir que sus clientes seleccionen su propia moneda y ahorrarles la molestia de convertir el tipo de cambio.
Presentamos una solución muy simple arriba. Sin embargo, si no desea instalar ningún complemento, puede consultar nuestra publicación completa donde puede aprender otros métodos para cambiar la moneda en WooCommerce.
Conclusión
En general, cambiar los precios según el país en WooCommerce ayuda a los clientes a obtener un precio justo por cualquier producto. Además, al adaptar su precio para cada país, puede reflejar con mayor precisión el verdadero valor de sus productos.
En este artículo, hemos visto diferentes métodos para cambiar los precios según el país en WooCommerce. Los dos métodos que recomendamos son:
- Complementos
- Fragmentos de código
Simplemente puede elegir cualquiera de los complementos dedicados y automatizar todo el proceso, desde calcular el envío y los impuestos hasta convertir el tipo de cambio.
Por otro lado, si desea agregar diferentes países y precios de esos países específicos manualmente, puede elegir la segunda opción, que no requiere complementos adicionales.
Los métodos que cubrimos hoy son lo suficientemente simples para ser implementados por cualquier principiante.
Realmente esperamos que este artículo le haya resultado interesante de leer e informativo. Entonces, ¿intentó cambiar los precios de sus productos WooCommerce según el país? ¿Como le fue? Háganos saber acerca de su experiencia en los comentarios a continuación.
Mientras tanto, puede consultar algunas de nuestras otras publicaciones de blog relacionadas con WooCommerce y WordPress que pueden resultarle útiles. Por ejemplo, los siguientes artículos pueden ser de su interés:
- Cómo agregar clases de envío a WooCommerce
- Los mejores complementos de envío de WooCommerce
- Cómo agregar una política de privacidad a WooCommerce
