Cree impresionantes diseños de diseño de productos con Happy Addons gratis
Publicado: 2019-09-17Hoy en día, a las personas les gusta el contenido informativo y único con una interfaz bien diseñada en la web. Y cuando se trata de una plataforma de comercio electrónico, los usuarios esperan más y algo especial. Por lo tanto, el diseño del diseño de su producto debe tener la máxima prioridad en la etapa inicial.
En 2017, el comercio electrónico estuvo a cargo de alrededor de $ 2,3 billones en acuerdos y se espera que alcance los $ 4,5 billones para 2021.
Por lo tanto, puede comprender fácilmente que el comercio electrónico liderará el mercado de productos físicos en el futuro cercano. Un gran número de personas están dando prioridad a las plataformas en línea.
Es una gran oportunidad para tener éxito en esta industria. Las cosas básicas que debe considerar son: crear un sitio web de comercio electrónico inteligente, garantizar una experiencia de usuario adecuada y seguir promocionando a través de contenido bien informado.
En este artículo, le mostraremos cómo puede diseñar fácilmente el diseño del producto de su sitio sin ningún tipo de codificación.
¿Qué es el diseño de diseño de productos?
En realidad, el diseño del diseño del producto significa una estructura inteligente y adecuada donde los clientes pueden obtener fácilmente lo que quieren. En un diseño, los productos se diseñan de forma consecutiva, en función de sus tipos.
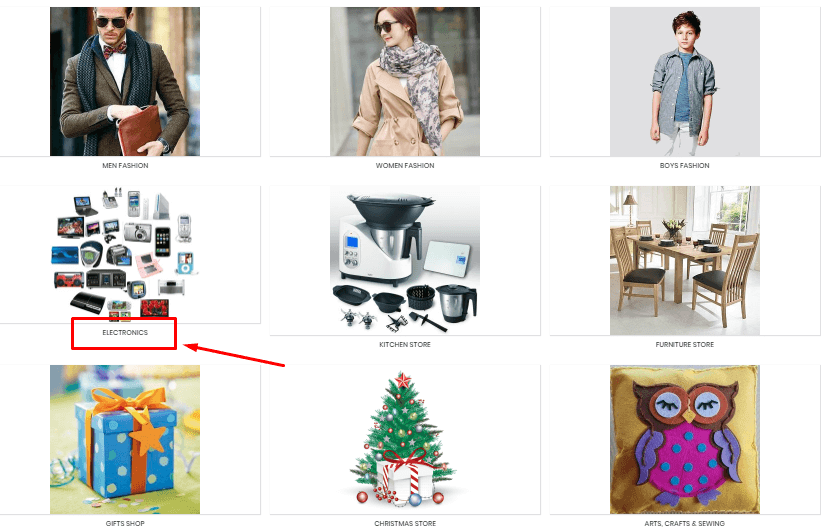
Por ejemplo, si desea obtener artículos electrónicos, el diseño del producto le indicará fácilmente dónde hacer clic.

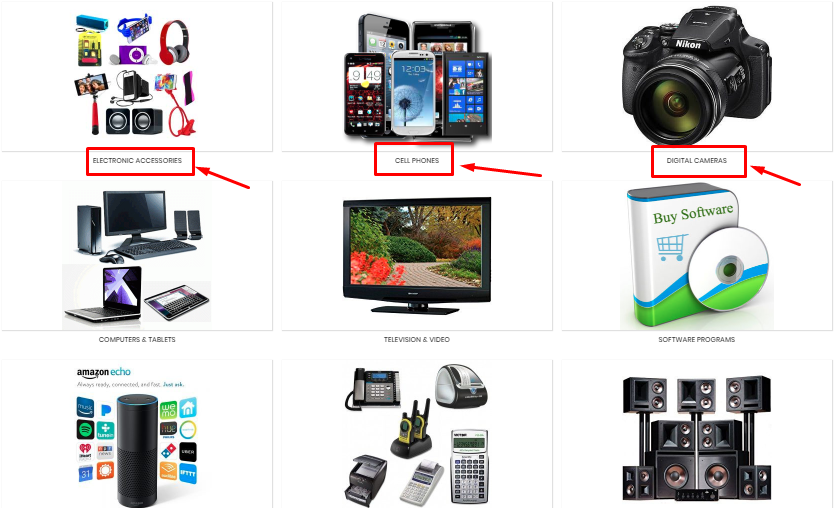
Después de elegir el artículo electrónico, verá otra ventana con subcategorías. Y aquí puede elegir los artículos que desee.

Para que los clientes puedan elegir fácilmente los productos utilizando los diseños que necesiten. ¿No es sencillo?
El diseño correcto del producto puede impulsar las ventas, mejorar la lealtad y ayudar a los clientes a encontrar lo que buscan más rápido.
Hay diferentes tipos de diseño de productos. Antes de diseñar cualquier diseño tenemos que conocer sus tipos. Entonces empecemos.
Tipos de diseño de diseño
Diferentes sitios web tienen diferentes diseños de diseño de productos. Entonces, primero debe considerar qué tipos de sitios web está ejecutando y qué tipos de productos tiene. Después de eso, puede seleccionar el diseño correcto para demostrar su producto de forma secuencial.

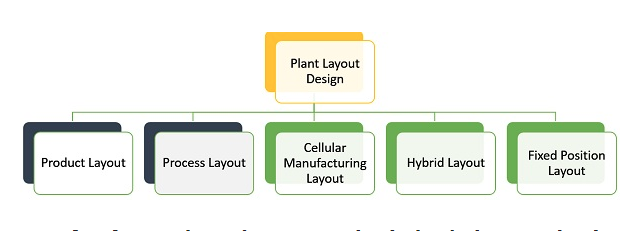
Conozcamos los tipos de diseño del producto:
- Diseño del producto
- Diseño del proceso
- Diseño celular
- Diseño combinado/híbrido
- Diseño de posición fija
- Y otro diseño
Así que estos son los tipos básicos de diseño de productos. Y en este artículo, discutiremos el diseño del diseño del producto.
La diferencia entre el diseño del producto y el diseño del proceso
Existen diferentes estrategias para la agrupación, que normalmente se denominan diseño, estos son el diseño del producto, el diseño del proceso, el diseño de posición fija, el diseño celular y el diseño híbrido, como ya mencionamos anteriormente. Entre ellos, el diseño del producto y el proceso son los más importantes.

¿Qué es el diseño del producto?
El diseño del producto es un tipo de diseño de diseño en el que los productos se organizan en una línea, de acuerdo con las actividades por categoría.
Conozcamos cuáles son los beneficios que tendrá en el diseño de diseño de productos.
- Organice fácilmente los productos de forma secuencial
- Clasifica los productos según la cantidad.
- Puede inspeccionar productos a un nivel mínimo
- El flujo suave e inmediato de cantidades masivas de productos.
¿Qué es el diseño del proceso?
Diseño de Proceso indica el tipo de diseño de diseño donde se combinan los productos de acuerdo a sus funciones. El diseño del diseño del proceso ayuda a entregar productos cuando están listos para distribuir.
Veamos algunos beneficios del diseño de diseño de procesos:
- El diseño del proceso organiza diferentes productos en un grupo.
- Puede encontrar diferentes flujos de trabajo con el diseño de diseño de procesos
- El costo del diseño del proceso es más alto que el diseño del diseño del producto
- El flujo de trabajo en el diseño del diseño del proceso es variable
Diseño de diseño de producto con Happy Addons

Puede diseñar fácilmente un diseño de producto impresionante con Happy Addons. Y es gratis.
En esta sección, obtendrá todas las ideas sobre el diseño del diseño del producto. Entonces empecemos.
Requisitos antes de comenzar
- Primero, instale y active el complemento Elementor
- En segundo lugar, instale el complemento Happyaddon
¿Cómo instalar Elementor y Happyaddons?
Es muy fácil agregar e instalar un complemento en WordPress. Siga la guía e instale Elementor.
Ahora, sigue las instrucciones para instalar HappyAddons.
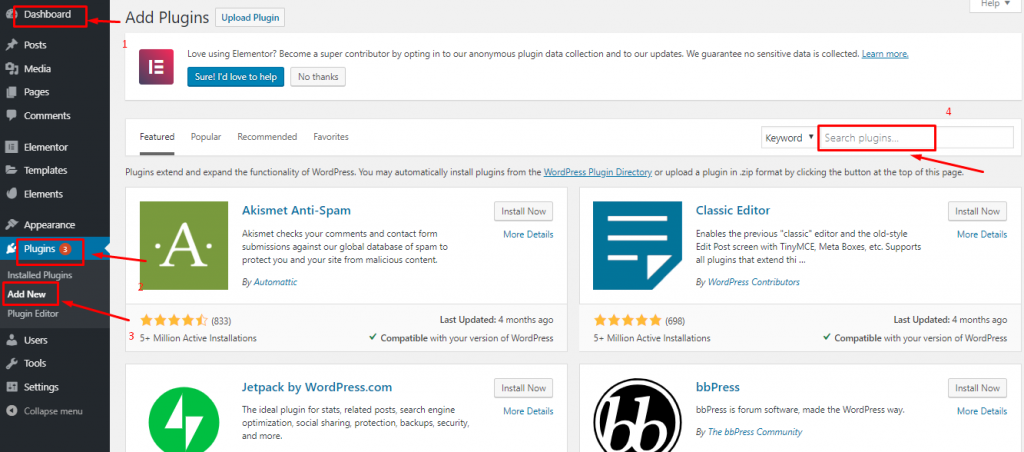
- Vaya a WP-Admin>Panel de control>Complemento>Agregar nuevo complemento

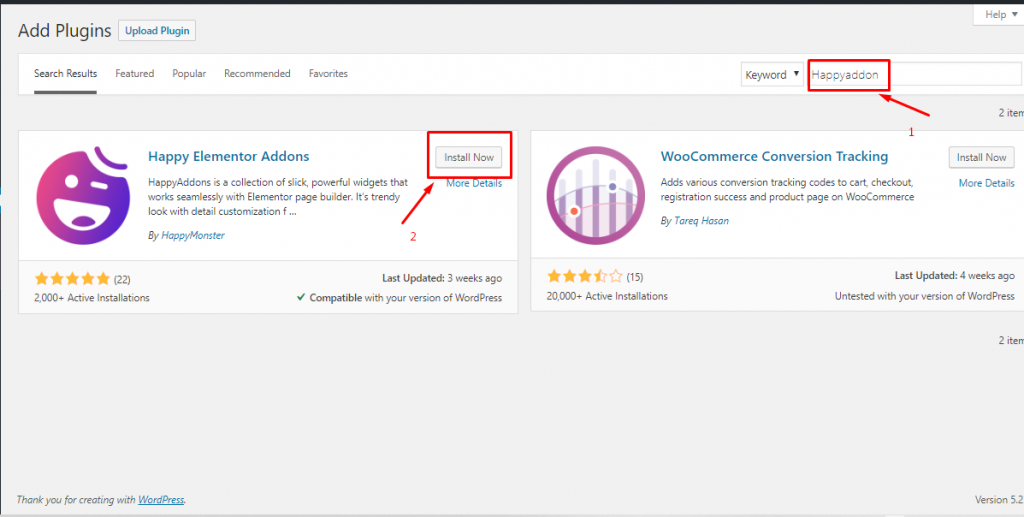
- A continuación, escriba Happyaddons> Instalar> Activar

Ahora tiene el complemento Elementor y Happyaddons para diseñar el diseño de su producto. Vamos a sumergirnos en el tutorial.
Diseño de diseño de productos de comercio electrónico usando Elementor y Happy Addons
Paso uno: crea una página en blanco
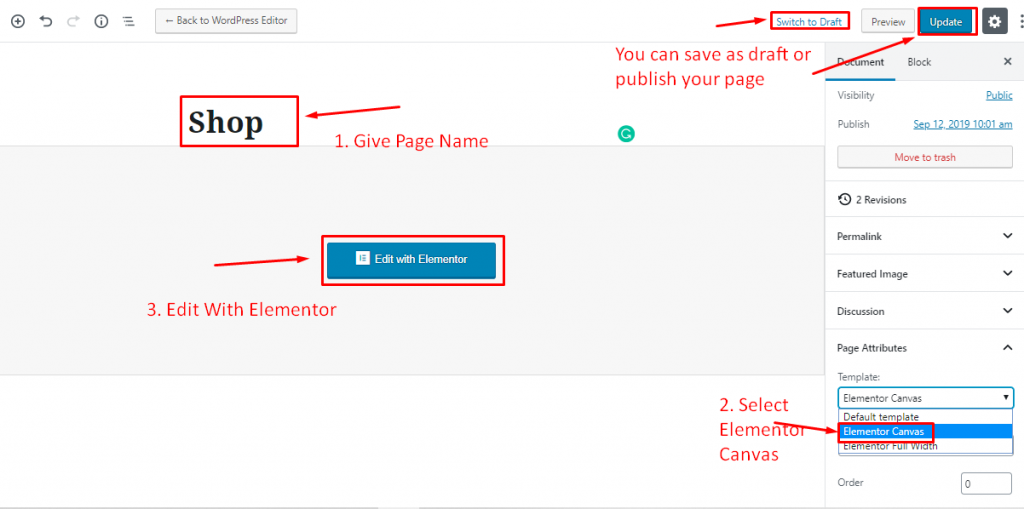
- Agrega una página y luego dale un título.
- Seleccionar lienzo de Elementor
- Puede guardarlo como borrador o publicarlo.
Como ya hemos creado esta página antes, muestra " Cambiar a borrador " y " Actualizar ".

Paso dos: Agregar encabezado
Es fácil agregar un encabezado usando HappyAddons. Para agregar un encabezado, consulte el tutorial
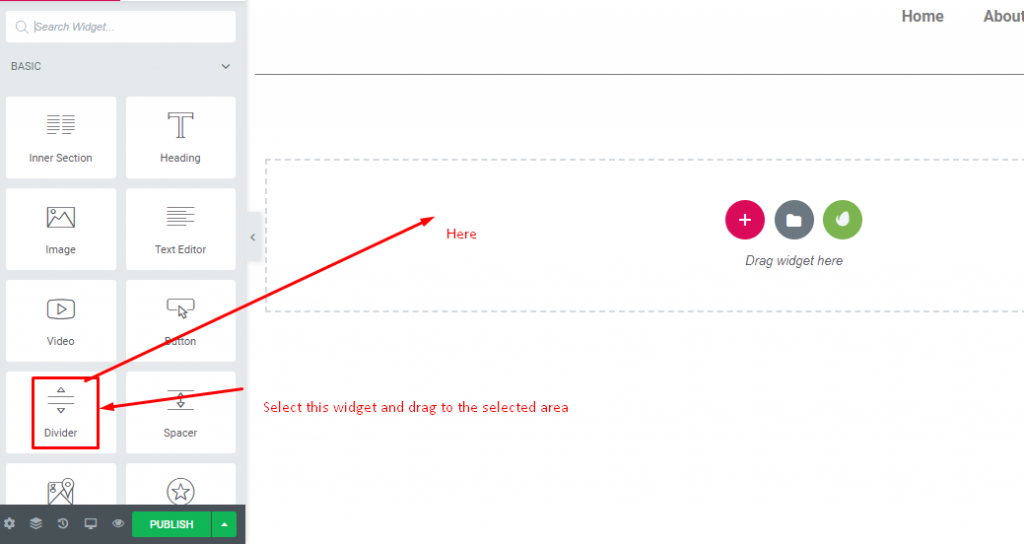
Paso tres: Agregar divisor
- Para agregar un divisor debajo del encabezado como

- Seleccione el " Widget divisor " y arrástrelo al área seleccionada.

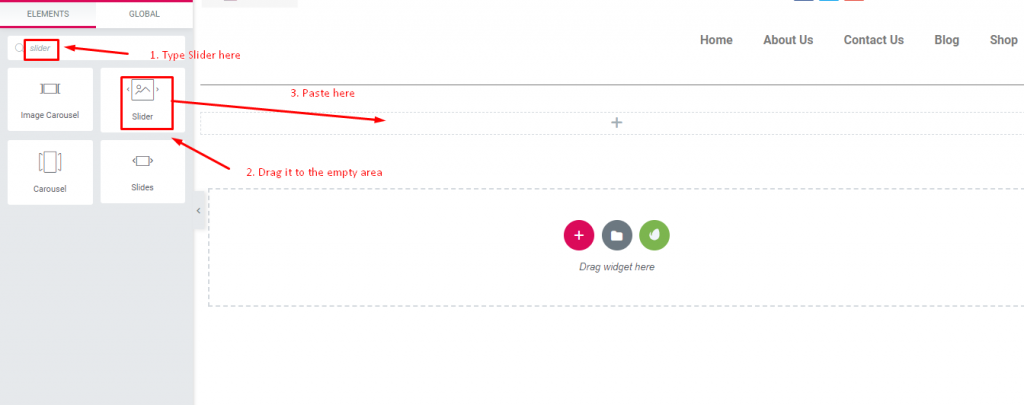
Paso cuatro: agregar un control deslizante
Es muy fácil, rápido y personalizable.

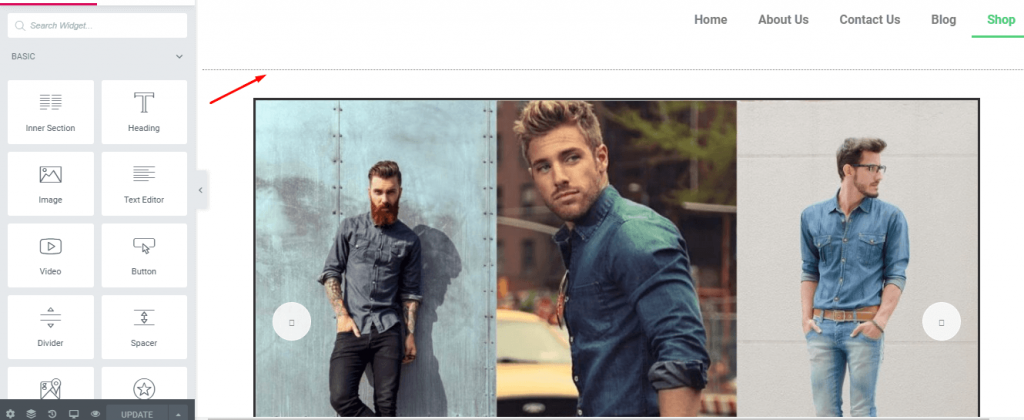
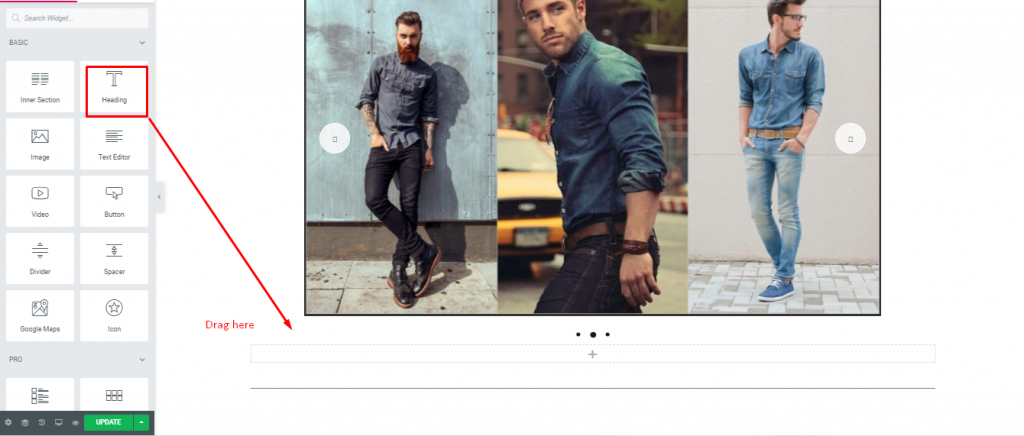
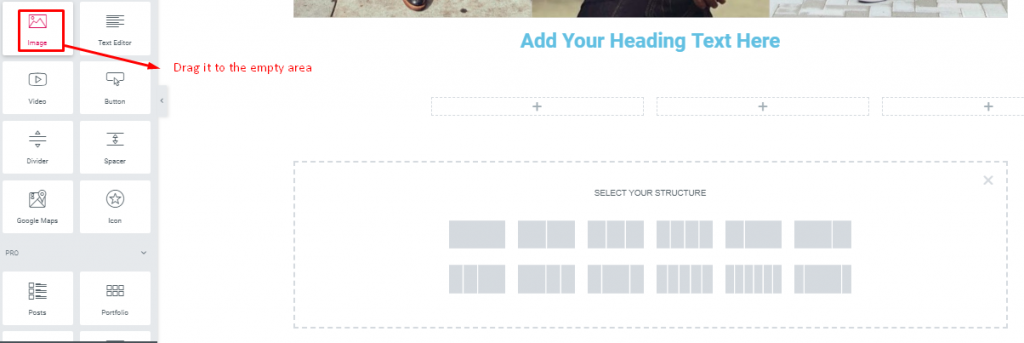
- Haga clic en el botón "+". Seleccione una página en blanco y luego el control deslizante. Y arrástrelo al área en blanco.

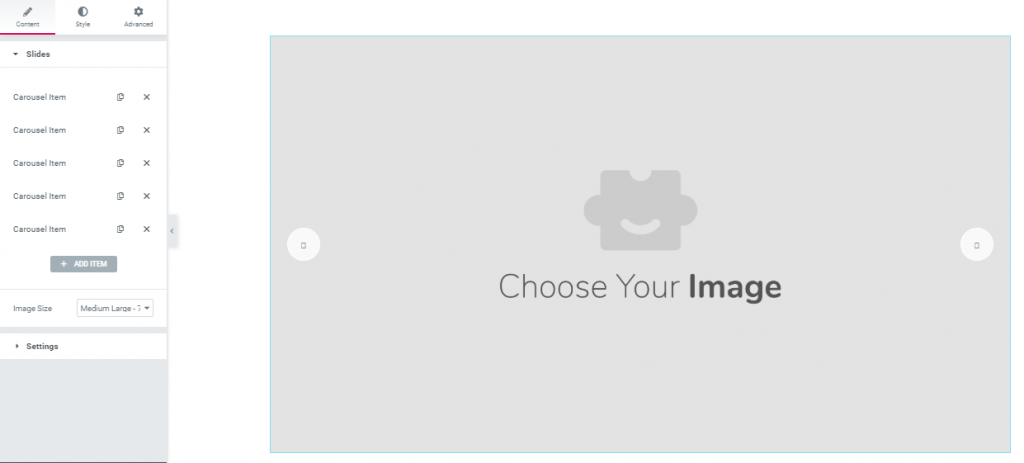
- Esto aparecerá así.

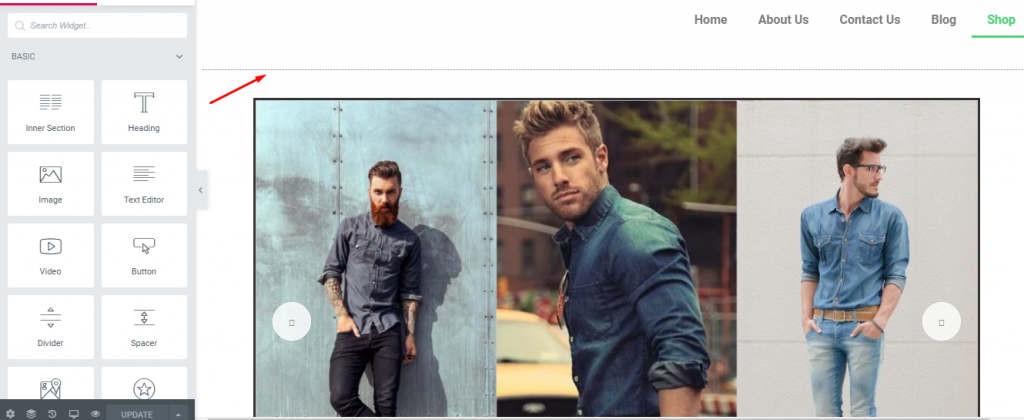
- Luego haga clic en " Imágenes de carrusel " y agregue imágenes. Después de agregar imágenes, su control deslizante se ve así.

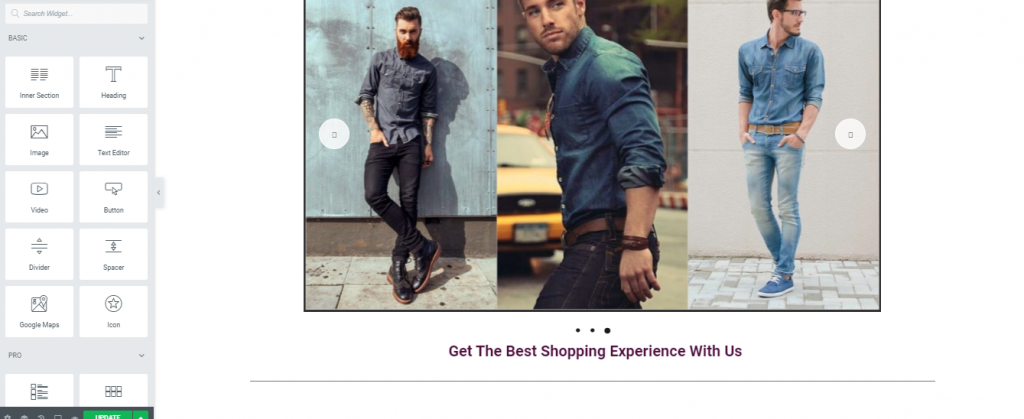
Paso cinco: agregar texto de encabezado debajo del control deslizante
Todo depende de usted, cómo prefiere diseñar la página de diseño de su producto. Para hacer esto-
- Seleccione un bloque en blanco y luego " Widget de texto de encabezado "

- Ahora escriba un eslogan o una oración de participación del cliente
Puedes hacer flotar tus imágenes y otras cosas usando Happy Addon. Consulta el tutorial completo sobre cómo hacer flotar elementos con Happy Addon.

Sexto paso: crear un diseño con el elementor Widget
Puede diseñar diferentes tipos de diseño según sus necesidades. Aquí usamos el elementor core widget. Así que puedes probar este.
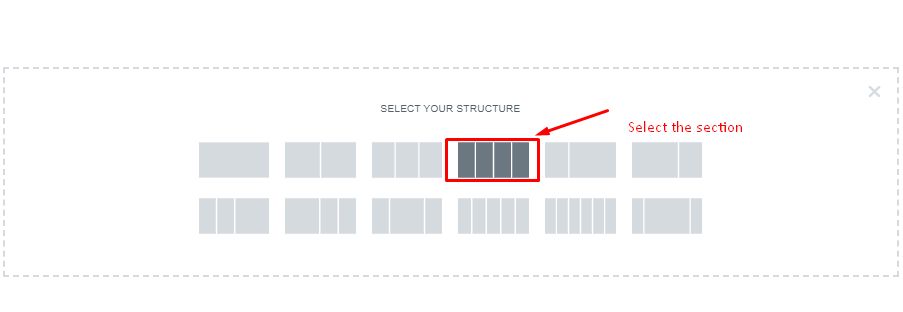
- Seleccione un bloque en blanco según la cantidad de su producto. Agrega la sección que quieras.

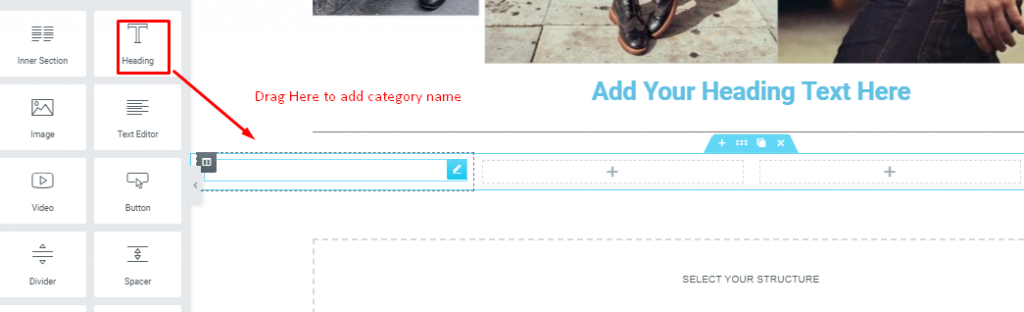
- Después de seleccionar la sección, seleccione " Encabezado de texto " para agregar un nombre de categoría.

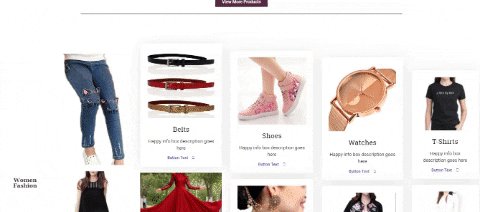
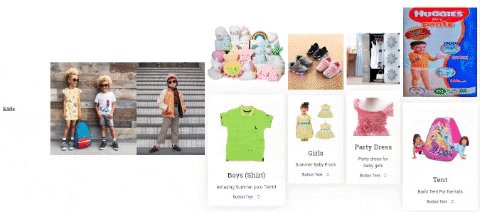
- Aquí puede diseñar su propio diseño preferido. Intente experimentar los widgets para obtener diferentes tipos de sabor de diseño. Luego puede insertar las imágenes en el cuadro con el nombre de la categoría.

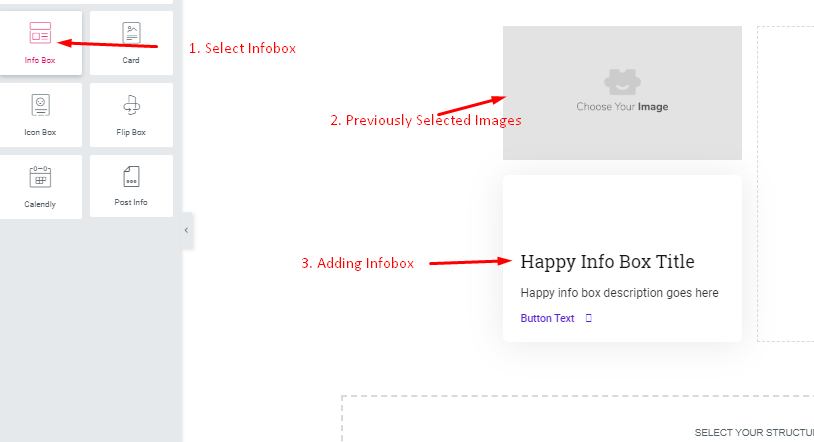
- Para agregar cuadro de información junto con imágenes. Arrastre el widget de cuadro de información al área vacía. Y de manera similar, inserte las imágenes junto con los detalles.

- Luego, puede experimentar con el widget del lado izquierdo de la ventana para crear diferentes estilos o diseños.

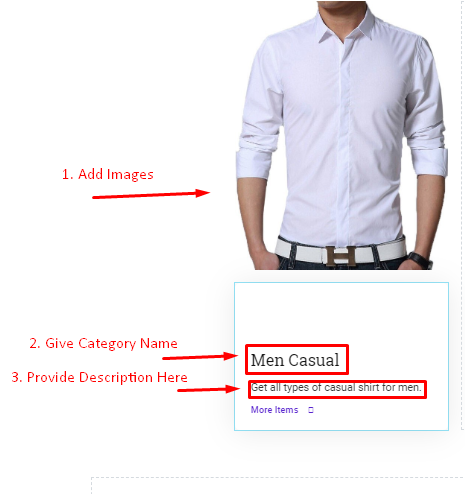
- Agregue imágenes de la misma manera que agregamos en la sección anterior
- Luego da un nombre de categoría
- Proporcione una descripción del producto

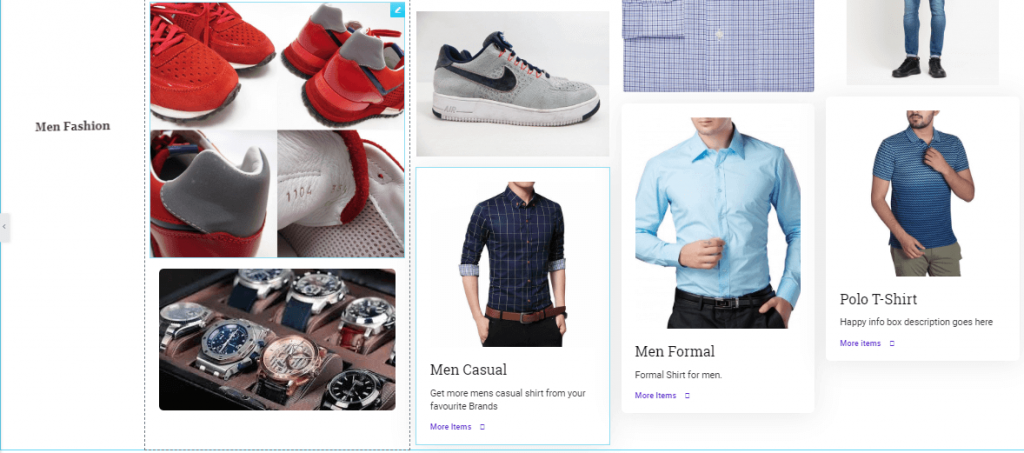
- De esta manera, puede diseñar su propio diseño solo con los widgets de Elementor. También puede hacer el mismo proceso para otras categorías.

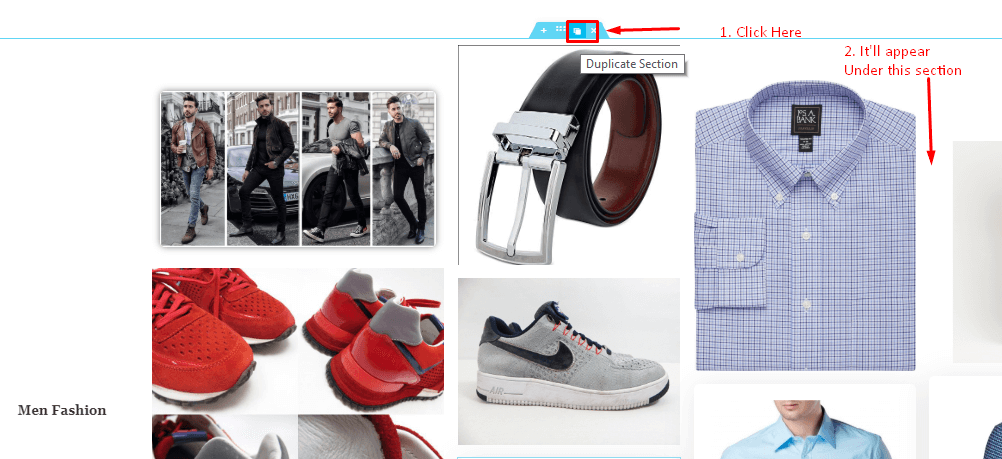
- Para ahorrar tiempo, puede duplicar su sección que ya ha creado.
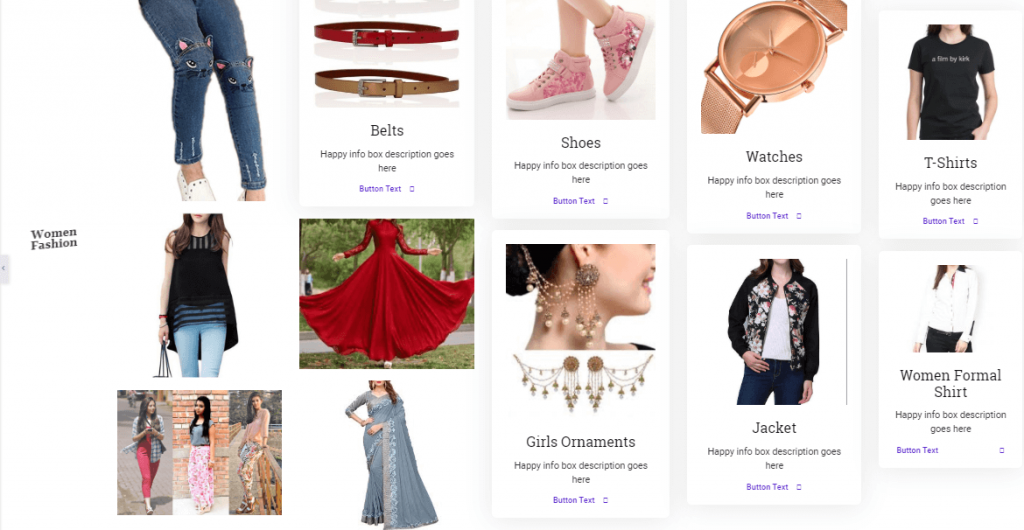
- Siguiendo el mismo proceso, solo necesita agregar fotos de moda de mujeres.

Así que este es el proceso completo de diseño de diseño de producto utilizando Elementor Pro junto con Happyaddons.

Hay algo interesante que queremos compartir contigo. ¿Sabe que puede hacer flotar cualquier tipo de elementos dentro de su sitio con HappyAddons? Sí, estos son los primeros complementos que permiten a los usuarios hacer flotar elementos sin un solo código. Además, ¡es gratis!
Mira el video completo que se muestra a continuación.
Emociones finales en el diseño del diseño del producto
Usando Elementor Widgets junto con Happy Addons, ahora puede crear o diseñar cosas increíbles.
Entonces, sin demora, simplemente descargue Elementor Pro para su sitio de WordPress junto con Happy Addons y diseñe el sitio web de sus sueños.
Si tiene alguna pregunta o consulta, háganoslo saber en la sección de comentarios.
