ProductX Categoría de producto de WooCommerce #3: Guía de creación y personalización
Publicado: 2023-01-28Al venderlos en una tienda en línea, es importante mostrar los productos correctos en un diseño bien pensado. Mostrar sus categorías de productos en un estilo de cuadrícula le permite hacerlo de una manera visualmente atractiva y fácil de usar.
WooCommerce, un complemento para WordPress, es la solución más utilizada y apreciada para administrar una tienda en línea. Ayuda a los clientes a administrar su tienda en línea de manera efectiva al proporcionarles muchas cuadrículas para buscar productos por categoría. Sin embargo, no puedes personalizarlos y son muy básicos. Y ahí es donde entra en juego ProductX, que le permite agregar diferentes cuadrículas de categorías y personalizarlas hasta el fondo.
En este artículo, veremos la última incorporación de ProductX: la categoría de producto n. ° 3, y cómo puede usarla para mostrar la categoría de producto de WooCommerce de una manera moderna.
¿Qué es la categoría de producto #3 de ProductX?
ProductX Product Category #3 es la última incorporación a las cuadrículas de categorías que muestra las categorías de productos en un formato de cuadrícula o diapositiva en la página de la tienda (o en cualquier otra página debido a la gran capacidad de personalización de ProductX). Este complemento facilita la organización y visualización de categorías de productos de una manera visualmente atractiva.
Utiliza la imagen destacada de la categoría del producto. Le permite personalizar la visualización de la cuadrícula con varias opciones, incluidos tamaños de imagen, anchos de columna y órdenes de visualización de categorías de productos. También incluye un botón opcional 'Leer más' para que los usuarios vean los artículos en esa categoría en particular.
¿Por qué los bloques de productos ProductX son los mejores?
Hay varias áreas para configurar una cuadrícula de productos en ProductX, lo que permite su uso en diversas circunstancias. Esto brinda a los creadores de sitios web muchas formas de mejorar la apariencia de sus sitios web. Con ProductX, puede mostrar cuadrículas de categorías de productos de WooCommerce.
ProductX es una de las mejores formas de configurar cómo desea que se muestren sus productos en su sitio web. Esto se debe a que ProductX ofrece muchas opciones de personalización y proporciona algunos de los mejores bloques de productos de Gutenberg de WooCommerce. Esta es una de las cosas que hace de ProductX una de las mejores opciones.
Puede realizar cambios precisos en cualquier parte del bloque utilizando las opciones de configuración. Puede cambiar el título del bloque, la fuente, el relleno y el radio de los bordes del bloque, entre otras cosas. También puede cambiar varias otras partes esenciales. Con ProductX, puede usar una cuadrícula de productos para cubrir cualquier parte de su sitio web, lo que le brinda aún más libertad.
ProductX acaba de eliminar la categoría de producto n.º 3 de WooCommerce, lo que le permite mostrar elementos específicos de una manera organizada y visualmente atractiva.
¿Cómo agregar la categoría de producto #3 de WooCommerce?
¡Vamos a sumergirnos en eso! Hablamos de la categoría de producto n.º 3 y se pregunta cómo agregarla a su sitio web. Le mostraremos cómo agregar y mostrar la cuadrícula de categorías de productos de WooCommerce, así que no perdamos tiempo.
Instalar ProductoX
No puede agregar cuadrículas de categorías en WordPress de forma predeterminada. Para que funcione en su sitio web, necesita un complemento como ProductX. Es uno de los complementos más destacados para hacer una cuadrícula en una tienda WooCommerce, por lo que es una excelente opción. Como primer paso, configuremos este complemento.

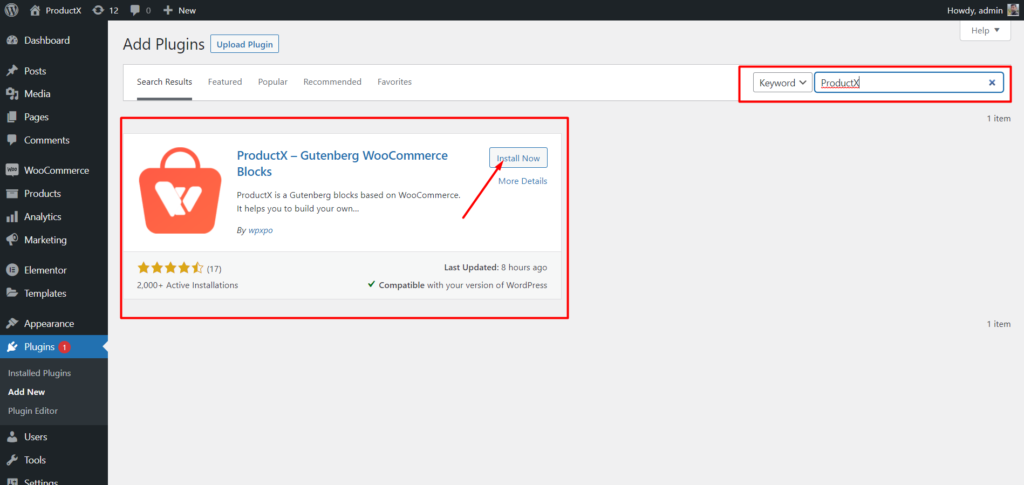
- Abra el menú Complementos en el panel de WordPress.
- A continuación, instale el complemento haciendo clic en la opción "Agregar nuevo".
- Intente escribir "ProductX" en la barra de búsqueda y luego presione el botón "Instalar".
- Haga clic en el botón "Activar" después de haberlo instalado.
Subir imágenes a las categorías
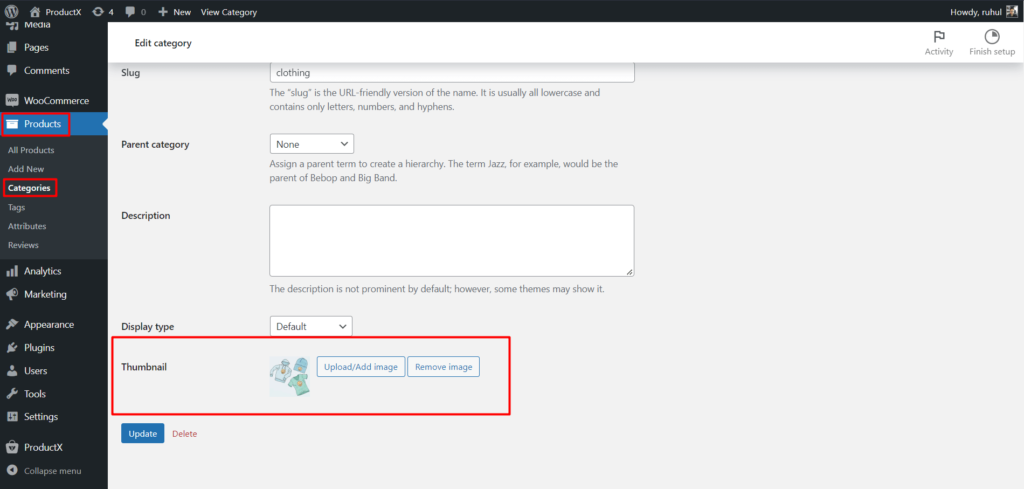
Las categorías se pueden personalizar para incluir las fotos y los colores que elija. Vayamos al menú Categorías y modifiquemos una categoría. Encontraremos que, además de las opciones básicas de modificación de categorías de WordPress, también tendremos acceso a las opciones de miniaturas. Desde allí, podemos subir imágenes para una categoría específica.

- Desde su tablero de WordPress, haga clic en Productos.
- Luego seleccione Categorías para acceder a sus categorías.
- Luego haga clic en Editar de la categoría a la que desea agregar una imagen.
- Vaya a la miniatura y haga clic en 'Cargar/Agregar imagen'.
- Una vez que agregue la imagen, haga clic en el botón Actualizar en la parte inferior de la página.
Agregue la categoría de producto de WooCommerce #3
Ahora viene la parte principal: agregar la categoría de producto #3.

Para hacer eso:
- Navega al Panel de WordPress.
- Vaya a la página donde desea agregar la categoría de producto #3 de WooCommerce.
- Alternativamente, puede crear una nueva página seleccionando el botón 'agregar nuevo'.
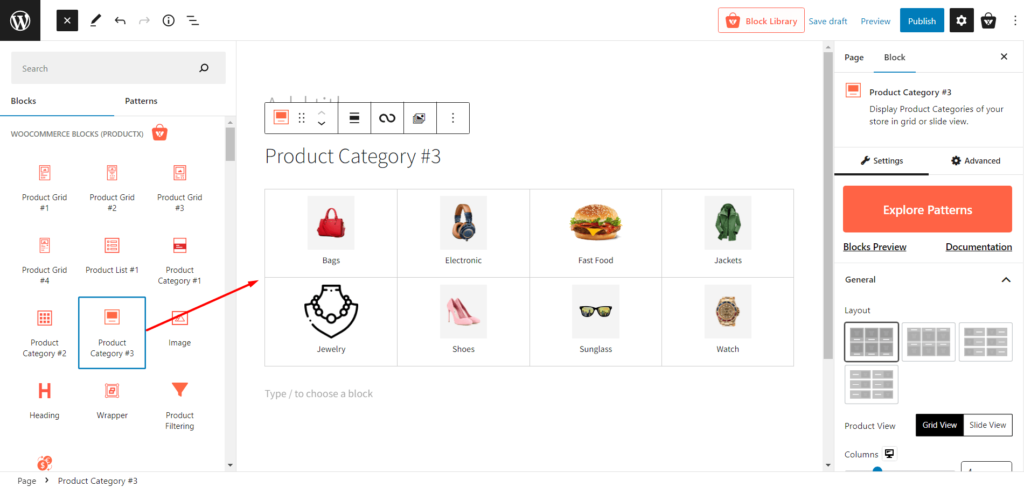
- Después de ir a la página, haga clic en el símbolo más para agregar bloques.
- Elija la categoría de producto #3 o arrástrela a su página.
Y ha agregado con éxito la categoría de producto #3 de WooCommerce a su página.
Nota: Mientras le mostramos cómo agregar la categoría de producto n.º 3 a una página, puede usar ProductX Builder para agregar esta nueva cuadrícula de categoría a la página de inicio, la página de la tienda, la página del carrito y todas las demás páginas también.
Personalización de la Categoría de Producto WooCommerce #3
Los procesos de adición se completan una vez que se incluye la categoría de producto n.º 3. Además, desbloquea una variedad de opciones de personalización para exhibir sus artículos.
ProductX brinda una amplia variedad de posibilidades de personalización, desde modificar los elementos más fundamentales como columnas, espacios, descripciones, etc.
Por ejemplo, no está limitado a elegir solo una categoría; Puedes elegir varios si quieres. La categoría de producto #3 de WooCommerce le permite una gran cantidad de personalización, incluido el título, el color, el tamaño, el relleno y más.
Estas son las personalizaciones que obtendrá para ProductX WooCommerce Product Category #3:
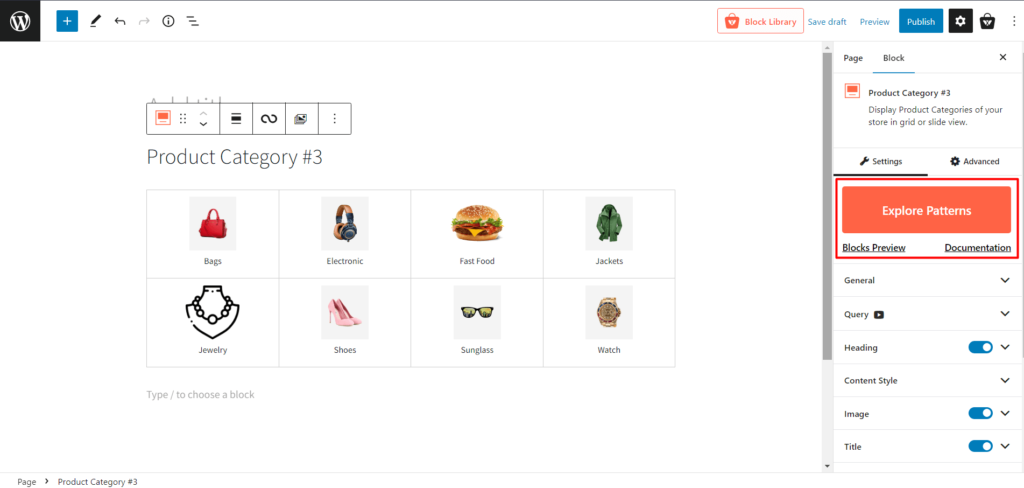
Explora patrones

ProductX ofrece plantillas prefabricadas para la mayoría de los bloques, y la categoría de producto n.º 3 no es diferente. Obtendrá un clic listo para importar ajustes preestablecidos para este bloque, eso reducirá su tiempo de personalización.
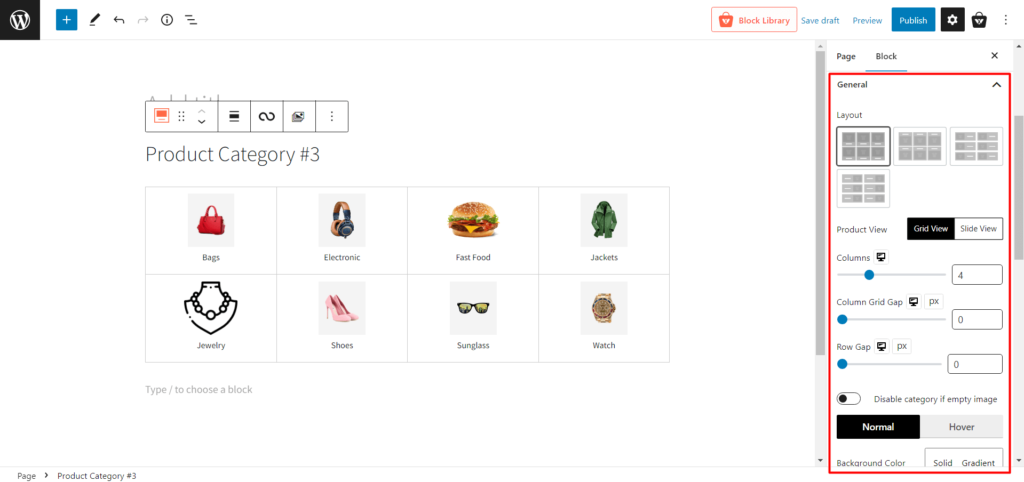
Configuración general

- Diseño: 4 diseños de diseño para elegir. Puedes elegir el que sea perfecto para tu estilo.
- Vista del producto: Seleccione entre Vista de cuadrícula y Vista de diapositivas. Además, cada vista tiene diferentes configuraciones de modificación.
- Vista en cuadrícula
- Columnas: ajuste el número de columna de las cuadrículas con un control deslizante o escriba el número de columnas de la cuadrícula.
- Separación de rejilla de columna: ajuste la separación de rejilla de columna con un control deslizante.
- Espacio entre hileras: ajuste el espacio entre hileras con un control deslizante.
- Vista de diapositiva
- Espacio entre columnas: ajuste el espacio entre columnas con un control deslizante.
- Diapositivas para mostrar: cambia el número de diapositivas para mostrar.
- Reproducción automática: active o desactive la reproducción automática del control deslizante.
- Velocidad de deslizamiento: ajusta la velocidad de deslizamiento de la categoría del producto.
- Desactivar categoría si la imagen está vacía: activa o desactiva la categoría que no tiene ninguna imagen.
- Color de fondo: cambie el color de fondo de los bloques de categorías.
- Borde: cambie el color del borde de los bloques de categoría.
- Radio del borde: ajuste el radio del cuadro de arriba/abajo/izquierda/derecha.
- BoxShadow: cambia el color de la sombra del cuadro.
- Relleno: ajuste el relleno para arriba/abajo/izquierda/derecha.
- Alineación: Cambia la alineación a izquierda/media/derecha.
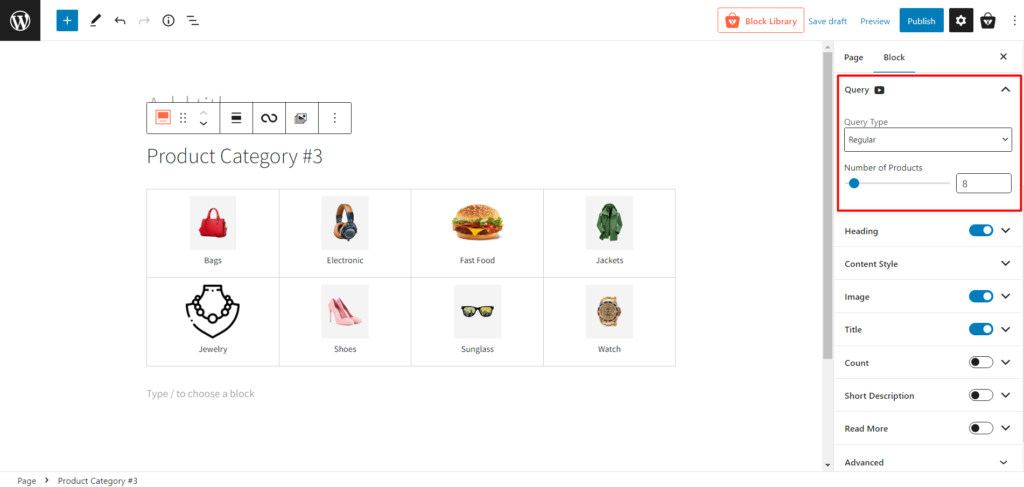
Configuración de consultas

- Tipo de consulta: elija qué mostrar: categoría, subcategoría o personalizado seleccionando lo siguiente:
- Regular
- Niño de
- Padre
- Disfraz
- Número de productos: seleccione el número de categorías que desea mostrar.
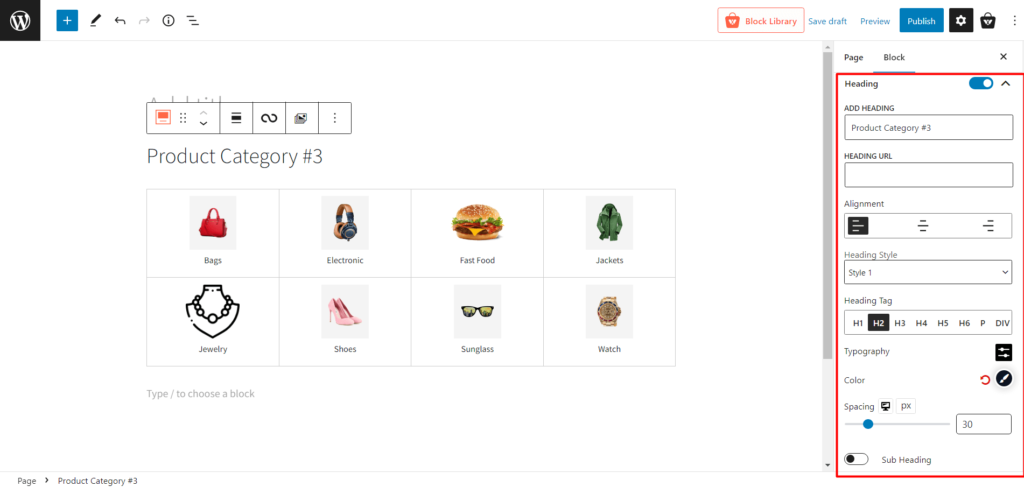
Configuración de rumbo

- Encabezado: muestra/oculta el encabezado.
- AÑADIR TÍTULO: cambia el texto del título.
- URL DEL TÍTULO: añade la URL del título.
- Alineación: cambia la alineación del rumbo a la izquierda, al medio o a la derecha.
- Estilo de encabezado: elija entre 20 estilos de encabezado prefabricados diferentes.
- Etiqueta de encabezado: Cambie la etiqueta de encabezado de H1 a H6.
- Tipografía: cambie las fuentes, el tamaño de fuente, la altura, el espaciado y configuraciones similares.
- Color: ajuste el color del texto del encabezado.
- Espaciado: ajuste el espacio entre las cuadrículas de encabezado y categoría.
- Subtítulo: cómo/ocultar subtítulo.
- Texto de subtítulo: agregue textos para mostrar en un subtítulo.
- Tipografía: cambie las fuentes, el tamaño de fuente, la altura, el espaciado y configuraciones similares.
- Color: ajuste el color del texto del encabezado.
- Espaciado: ajuste el espacio entre las cuadrículas de encabezado y categoría.
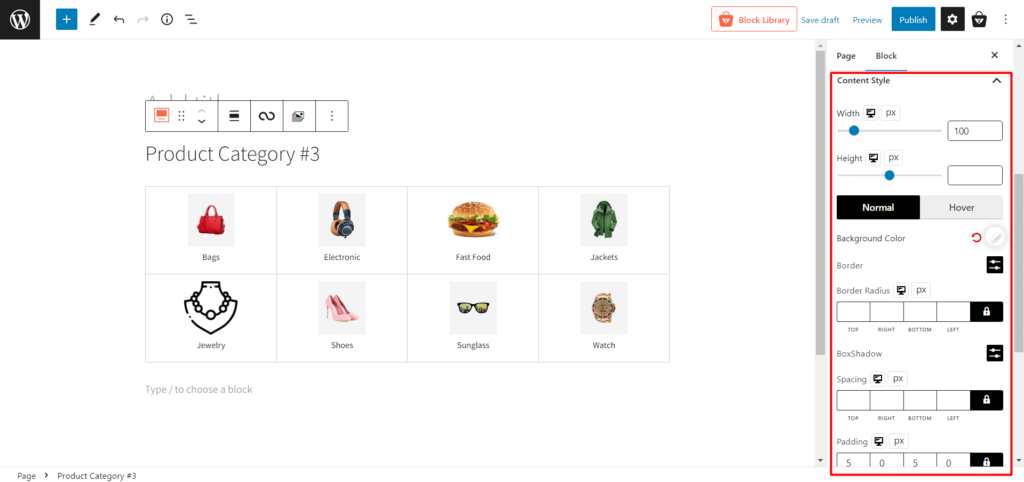
Configuración de estilo de contenido

- Ancho: ajusta el ancho del nombre de la categoría.
- Altura: ajusta la altura del nombre de la categoría.
- Normal: seleccione la configuración normal relacionada con el color.
- Color de fondo: cambie el color de fondo habitual del nombre de la categoría.
- Borde: cambia el color del borde normal del nombre de la categoría.
- Radio del borde: ajusta el radio del borde.
- BoxShadow: cambia el color de la sombra del cuadro.
- Desplazamiento: seleccione la configuración relacionada con el color del desplazamiento.
- Hover Bg Color: cambie el color de fondo del nombre de la categoría al pasar el mouse.
- Borde flotante: cambie el color del borde del nombre de la categoría al pasar el mouse.
- Radio de desplazamiento: ajusta el radio del borde cuando se desplaza.
- Hover BoxShadow: cambie el color de la sombra del cuadro al pasar el mouse.
- Espaciado: ajuste el espaciado de los bordes.
- Relleno: ajusta el relleno de los bordes.
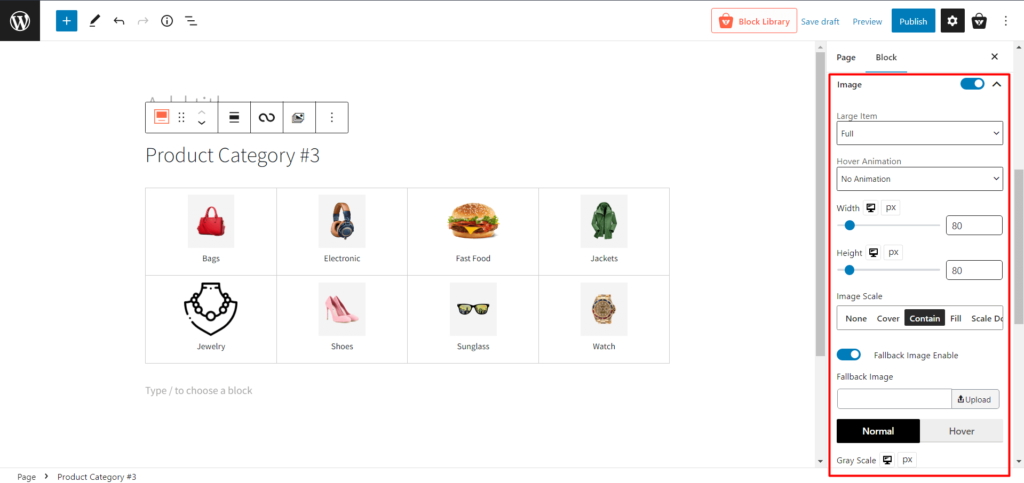
Configuración de imagen

- Artículo grande: cambia el tamaño de la imagen cuando una categoría tiene una imagen grande.
- Animación de desplazamiento: seleccione diferentes animaciones al pasar el cursor sobre una categoría.
- Ancho: ajusta el ancho de la imagen de la categoría.
- Altura: ajusta la altura de la imagen de la categoría.
- Escala de imagen: modifique la escala de las imágenes de categoría.
- Habilitar imagen de respaldo: habilite o deshabilite la imagen de respaldo cuando la categoría no tiene imagen.
- Normal: seleccione la configuración normal relacionada con la imagen.
- Escala de grises: ajuste el porcentaje de escala de grises de la imagen de categoría.
- Radio: cambie el radio regular del cuadro de imagen.
- BoxShadow: cambie el color de la sombra del cuadro normal.
- Flotar:
- Escala de grises al pasar el mouse: ajuste el porcentaje de escala de grises de la imagen de la categoría al pasar el mouse.
- Radio de desplazamiento: cambia el radio del cuadro de imagen cuando se desplaza .
- Hover BoxShadow: cambie el color de la sombra del cuadro al pasar el mouse.
- Margen: ajuste los márgenes de cada cuadro de categoría.
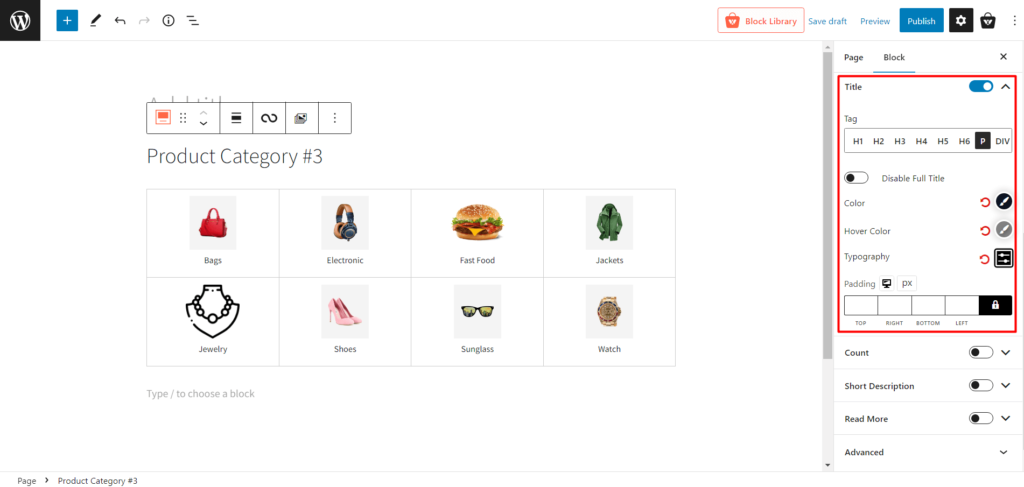
Ajustes de título

- Título: active o desactive el título de la categoría.
- Etiqueta: cambia la etiqueta del título de la categoría.
- Deshabilitar título completo: habilite o deshabilite el título completo (usado para el nombre largo de la categoría).
- Color: cambie el color del texto del título.
- Color de desplazamiento: cambia el color del texto del título cuando se desplaza.
- Tipografía: cambie las fuentes, el tamaño de fuente, la altura, el espaciado y configuraciones similares.
- Relleno: ajusta el relleno del texto del título de la categoría.
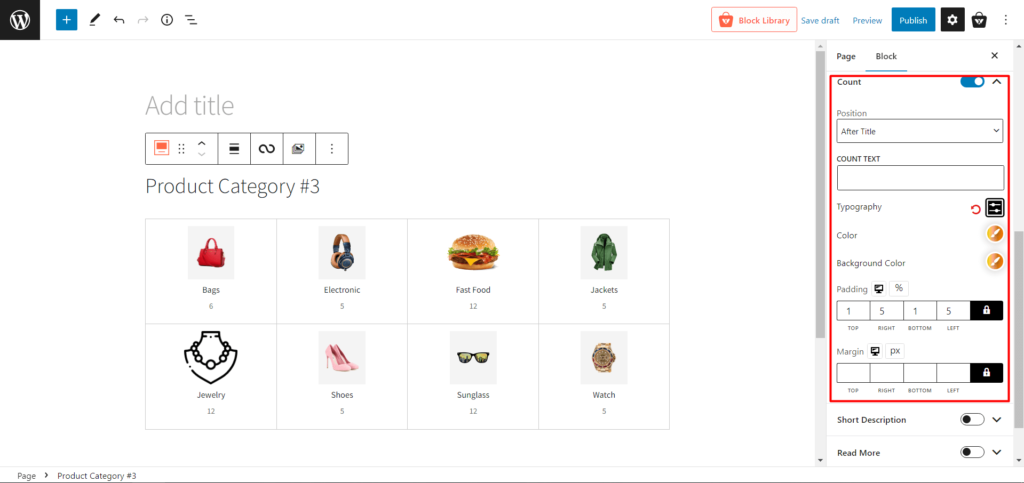
Configuración de conteo

- Recuento: muestra u oculta el recuento de productos en categorías específicas.
- Posición: Cambia la posición del conteo de productos.
- CONTAR TEXTO: Agrega un texto después del conteo de productos.
- Tipografía: cambie las fuentes, el tamaño de fuente, la altura, el espaciado y configuraciones similares.
- Color: Cambia el color del texto de conteo.
- Color de fondo: cambie el color de fondo del texto de conteo.
- Relleno: ajuste el relleno del texto de conteo.
- Margen: ajuste el margen del texto de conteo.
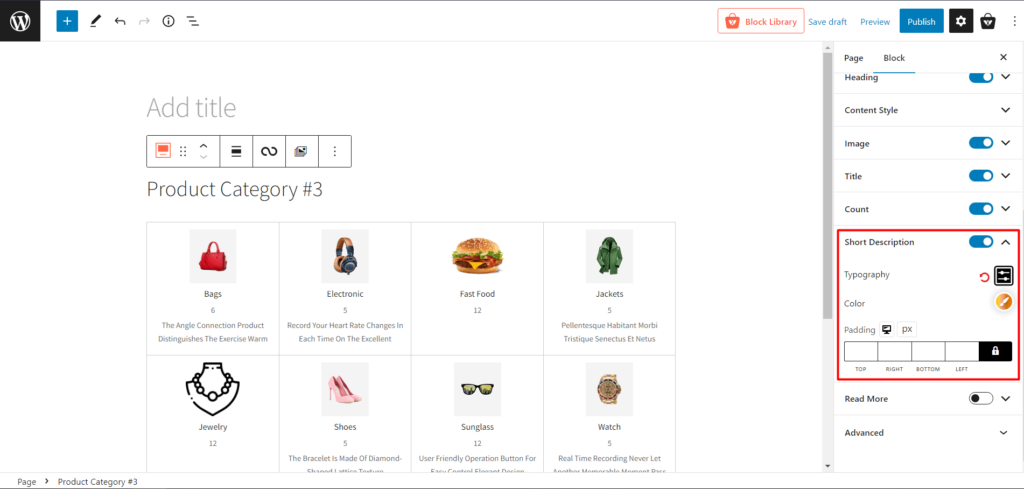
Descripción breve Ajustes

- Descripción breve: agregue una breve descripción de la categoría.
- Tipografía: cambie las fuentes, el tamaño de fuente, la altura, el espaciado y configuraciones similares del texto de descripción.
- Color: cambia el color del texto de la descripción.
- Relleno: ajusta el relleno del texto de la descripción.
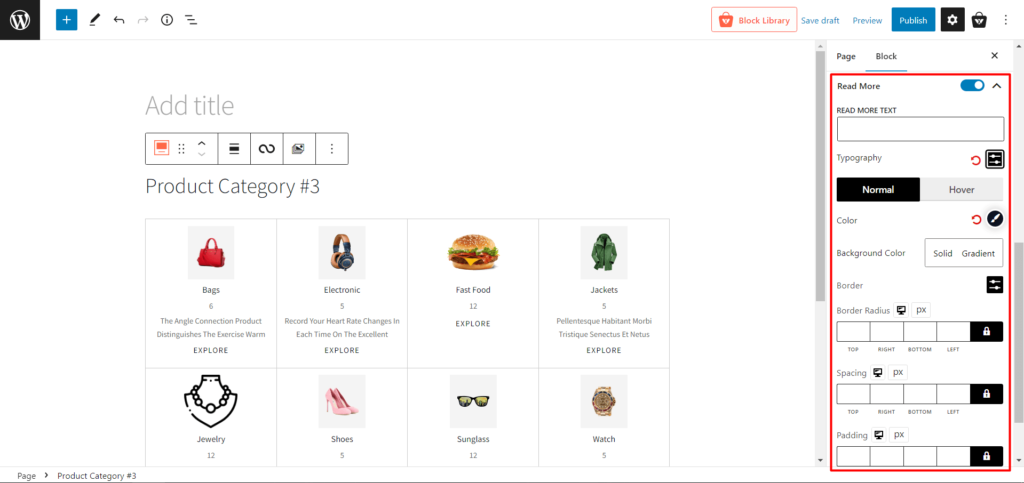
Leer más configuraciones

- Leer más: habilite o deshabilite el texto de lectura adicional de una categoría.
- LEER MÁS TEXTO: cambiar el texto de lectura adicional de una categoría
- Tipografía: cambie las fuentes, el tamaño de fuente, la altura, el espaciado y configuraciones similares del texto para leer más.
- Normal
- Color: modifica el color del texto Leer más .
- Color de fondo: modifique el color de fondo del texto Leer más.
- Borde: agregue y cambie el color del borde del texto Leer más.
- Radio del borde: ajuste el radio del borde del texto Leer más.
- Flotar
- Color de desplazamiento: modifique el color del texto para leer más al pasar el mouse sobre él .
- Hover Bg Color: modifique el color de fondo de leer más texto al pasar el mouse.
- Borde flotante: agregue y cambie el color del borde del texto Leer más al pasar el mouse.
- Radio de desplazamiento: ajusta el radio del borde del texto para leer más cuando se desplaza.
- Espaciado: modifica el espaciado del texto Leer más.
- Relleno: modifica el relleno del texto Leer más.
Ajustes avanzados
- CLASE CSS ADICIONAL (ES): agregue clases CSS (opcional).
Conclusión
Su tienda WooCommerce puede albergar los mejores productos del mundo. Sin embargo, si no se muestran correctamente, la mayoría de sus clientes no percibirán que están allí.

Si sus artículos no se muestran de manera atractiva, es probable que los visitantes del sitio reboten y no tendrá la oportunidad de realizar una venta. ProductX, por otro lado, hará que su cuadrícula de categorías de productos de WooCommerce parezca más atractiva para los visitantes del sitio. Por lo tanto, utilice la nueva categoría de producto n.º 3 y redefina su tienda. ¡La mejor de las suertes!
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Cree un sitio de noticias completo usando PostX y Qoxag

Cómo mostrar taxonomías personalizadas en Gutenberg Editor a la perfección

PostX Gutenberg bloquea la actualización 2.4.15
![Cómo crear un blog de comida [en 9 sencillos pasos] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
Cómo crear un blog de comida [en 9 sencillos pasos]
