Los 7 mejores complementos de barra de progreso para WordPress
Publicado: 2024-11-13
¿Está buscando agregar una barra de progreso a su sitio web de WordPress?
Una barra de progreso es una excelente manera de impulsar la participación y establecer las expectativas de los usuarios. Piense en el porcentaje de carga de su teléfono o en el indicador de combustible del automóvil; funcionan de manera muy similar a una barra de progreso de WordPress. Le ayudan a planificar y establecer un tiempo para las actividades.
Pero en un sitio web, hay muchas formas de utilizar una barra de progreso. Por ejemplo, sus usuarios pueden usarlos para ver el progreso en la lectura de contenido, la finalización de formularios, los objetivos de recaudación de fondos y más.
En IsItWP, hemos probado diferentes complementos de la barra de progreso . Esto nos brinda experiencia de primera mano, que utilizamos para compilar esta lista. No solo probamos estas herramientas de la barra de progreso, sino que también revisamos otras reseñas de terceros para ver qué piensan los demás sobre ellas.
En este artículo, enumeraremos los mejores complementos de la barra de progreso . Destacaremos sus precios y características y explicaremos cómo usarlos. Dicho esto, entremos en ello.
Importancia de una barra de progreso en WordPress
Una barra de progreso es un indicador visual que muestra la progresión de una tarea u objetivo. A menudo se muestra como una barra horizontal o vertical que se llena a medida que una tarea se acerca a su finalización. Esto puede motivar a sus usuarios a completar la tarea, ya que tienen una idea de lo que deben hacer de antemano.
Aparte de eso, una barra de progreso aumenta la sensación de urgencia, aprovechando FOMO. Las barras de progreso pueden crear urgencia cuando se combinan con señales visuales o límites basados en el tiempo. Por ejemplo, se puede utilizar una barra de progreso con un temporizador de cuenta atrás para ofrecer una oferta por tiempo limitado y animar a los usuarios a actuar más rápido.
Al representar visualmente cuánto se ha logrado y qué queda, las barras de progreso fomentan un comportamiento orientado a objetivos. Es por eso que existen muchas aplicaciones de fitness, plataformas de aprendizaje y campañas de crowdfunding, donde los usuarios pueden ver su progreso hacia una meta.
Aquí hay otras razones para usar una barra de progreso en su sitio de WordPress.
- Aumenta la participación del usuario: las barras de progreso indican visualmente qué tan avanzado están los usuarios en una tarea, lo que puede alentarlos a completarla. Esto es particularmente útil para formularios de varias páginas, contenido extenso o procesos orientados a objetivos.
- Reduce la incertidumbre y la ansiedad: sin una sensación de progresión, los usuarios pueden sentirse inseguros sobre cuánto tiempo llevará una tarea. Una barra de progreso les ayuda brindándoles una visión clara de los pasos restantes, lo que reduce los abandonos debido a la incertidumbre.
- Mejora la satisfacción del usuario: ver el progreso visualmente puede aumentar la sensación de logro de los usuarios. Este refuerzo positivo a menudo hace que la experiencia sea más fluida y satisfactoria.
- Establece expectativas para la finalización de tareas: las barras de progreso permiten a los usuarios estimar el tiempo necesario para completar una tarea, lo cual es especialmente útil cuando invierten tiempo o esfuerzo, como completar formularios largos o leer artículos detallados.
- Mejora el flujo de tareas: las barras de progreso crean un flujo estructurado al dividir las tareas en pasos manejables. Esto es particularmente beneficioso para formularios largos, procesos de registro e incorporación, ya que evita que los usuarios se sientan abrumados.
- Aumenta las conversiones: en el comercio electrónico, los procesos de pago con barras de progreso suelen generar tasas de conversión más altas. Esto se debe a que es más probable que los usuarios completen compras cuando pueden ver qué tan cerca están del final.
- Comunica transparencia: una barra de progreso bien diseñada muestra transparencia, especialmente en procesos que involucran tiempos de espera, como carga de archivos o actualizaciones del sistema. Los usuarios se sienten más informados y menos propensos a pensar que una tarea está estancada o no funciona correctamente.
- Mejora la confianza en la marca: las barras de progreso claras y fáciles de usar reflejan un diseño bien pensado, que puede influir positivamente en cómo los usuarios perciben una marca. Una experiencia fluida y transparente aumenta la confianza y puede generar visitas repetidas o un compromiso a largo plazo.
Los mejores complementos de la barra de progreso
Ahora que sabe por qué una barra de progreso es tan importante para su sitio, las enumeraremos a continuación. Si no tiene tiempo para leer el artículo completo, consulte la siguiente tabla para ver los precios y las características clave de cada herramienta.
Puede hacer clic en el nombre de la herramienta en la siguiente tabla para ir a esa sección.
| Nombre | Característica clave | Complemento gratuito | empezar |
| Prosperar arquitecto | Integración dinámica de valores | Desde $99/año | |
| Bloques definitivos | Agregue múltiples barras de progreso a la misma página | Desde $99/año | |
| SemillaProd | Visualización de la barra de progreso específica del dispositivo | Desde $39.50/año | |
| 4. Formularios WP | Cree formularios de varias páginas con barras de progreso | Desde $49.50/año | |
| 5. Leer el medidor | Cálculo avanzado del tiempo de imagen | Gratis | |
| 6. Código WP | Agregue código de barras de progreso sin experiencia en codificación | Desde $49/año | |
| 7. Barra de progreso y barra de habilidades | Campos personalizados avanzados para personalizar las barras de progreso | A partir de $8 |
Dicho esto, entremos en esta lista de las mejores herramientas de barra de progreso para mejorar la participación en el sitio.
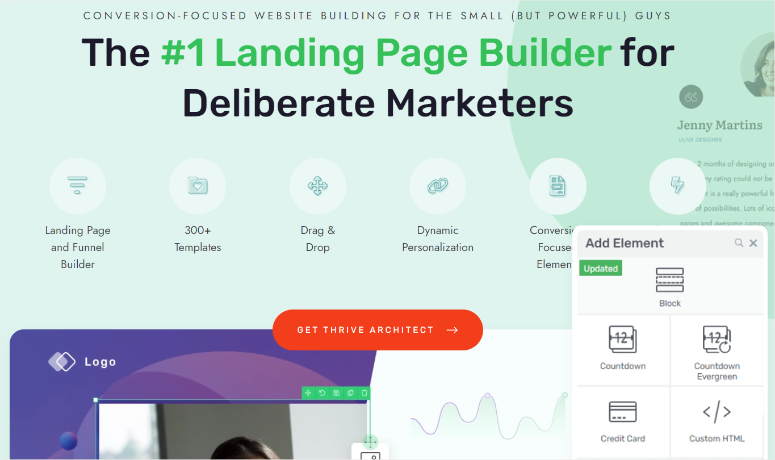
1. Arquitecto próspero

Thrive Architect, un producto de Thrive Themes, es uno de los mejores creadores de páginas de WordPress. Viene con un generador de arrastrar y soltar fácil de usar, que le permite agregar una barra de progreso con animaciones de forma rápida y sencilla.
Esto significa que puede agregar una barra de progreso mientras crea la página, asegurándose de que no parezca fuera de lugar. Tampoco es necesario desarrollar el progreso por separado, lo que ahorra tiempo y garantiza que no experimente una curva de aprendizaje.

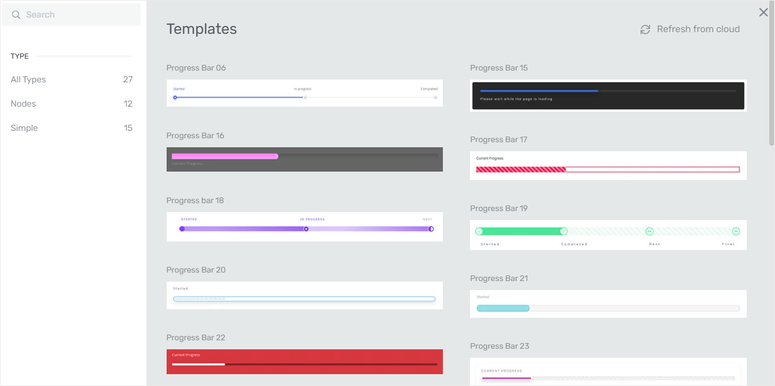
Una característica de la barra de progreso que realmente disfrutamos de Thrive Architect son las plantillas. Obtiene más de 25 plantillas de barra de progreso que puede personalizar aún más para adaptarlas a su marca o sitio web. Estas plantillas ofrecen diferentes estilos, lo que le permitirá encontrar uno que se adapte a su situación. Por ejemplo, algunas plantillas muestran porcentajes de progreso, otras muestran pasos y otras simplemente muestran una línea simple.
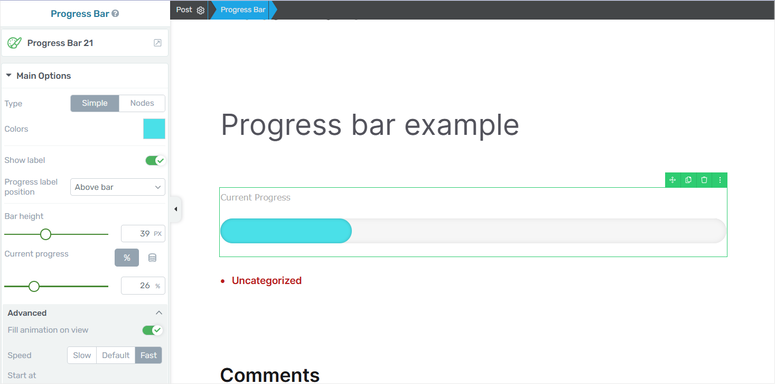
De forma predeterminada, la plantilla hereda el color principal de la plantilla de página o del tema del sitio. Pero puedes personalizar el color utilizando la sencilla paleta de colores de Thrive Architect. También puede personalizar la altura de la barra de progreso, la etiqueta, la posición de la etiqueta, la velocidad de la animación, el progreso actual y el punto de inicio.

Otra forma de mejorar las interacciones con la barra de progreso es mediante animaciones. Thrive Architect le permite agregar sombras, estilos de fondo, bordes y esquinas, y más.
Pero con cualquier plantilla que elijas, puedes convertirla en una simple barra de progreso de línea agregando nodos. Estos nodos indican los pasos de la acción. Con esta función, puedes editar los colores de cada sección de la barra de progreso, agregar íconos y personalizar las etiquetas también.

Otra área que realmente destaca es la capacidad de utilizar valores dinámicos para hacer avanzar la barra.
Puede utilizar la opción Cadena de consulta de URL, que extrae datos de la URL para establecer el valor de progreso. Puede usar esto para establecer diferentes valores de la barra de progreso según los parámetros de la URL. Por ejemplo, si la URL incluye "?progress=80", puede configurar la barra de progreso para leer este valor y mostrar un 80% de finalización.
Otro valor dinámico que puede utilizar es Publicar variable. Esto se utiliza para recuperar datos que se enviaron en un formulario anterior, como un formulario de generación de clientes potenciales o de contacto, pero en la misma página. Por ejemplo, si el envío de un formulario incluye un campo de "progreso" con un valor específico, ese valor puede actualizar automáticamente la barra de progreso en función de las entradas del usuario.
Puede utilizar datos de cookies como valor dinámico. En este caso, la barra de progreso se ajusta según un valor almacenado en el navegador del usuario. Esto es útil para mantener el progreso entre sesiones.
Por ejemplo, si el progreso de un usuario se guarda como una cookie de "progreso" con un valor de 55, la barra de progreso mostrará el 55% cuando el usuario regrese.
Si desea mostrar una barra de progreso consistente a todos sus usuarios, puede usar el valor estático. Esto es excelente para promociones basadas en objetivos o recaudación de fondos. En este caso, la barra de progreso es puramente visual y puede mejorar la experiencia del usuario y la finalización de la acción.
Aspectos destacados clave de la barra de progreso de Thrive Architect:
- Simplicidad de arrastrar y soltar: agregue y personalice fácilmente barras de progreso mientras crea su página, ahorrando tiempo sin necesidad de configuración ni curva de aprendizaje por separado.
- Variedad de plantillas: elija entre más de 25 plantillas de barras de progreso, desde visualizaciones de porcentajes hasta indicadores de pasos, diseñadas para adaptarse a diversos estilos y propósitos.
- Integración de valores dinámicos: utilice una cadena de consulta de URL, una variable de publicación, datos de cookies o un valor estático para ajustar los valores de la barra de progreso. Cree experiencias de usuario personalizadas de forma automática.
- Amplias opciones de personalización: ajuste los colores, la altura, la posición de las etiquetas, la velocidad de la animación y más para que coincidan perfectamente con su marca.
- Elementos interactivos: agregue nodos, íconos, sombras y fondos para barras de progreso visualmente atractivas que se alineen con las acciones del usuario.
Consulte la última revisión de Thrive Architect aquí.
Comience con Thrive Architect aquí.
Precio: Obtenga Thrive Architect solo a partir de $99/año. O suites Thrive por $299/año.
2. Bloques definitivos

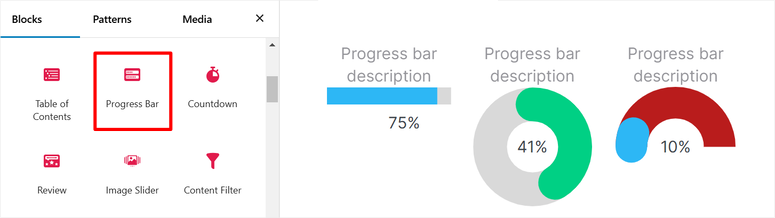
Ultimate Blocks es un complemento potente y versátil diseñado específicamente para WordPress Gutenberg Block Editor. Le permite integrar barras de progreso horizontales y circulares sin configuraciones complejas, codificación ni herramientas adicionales.
Agregar una barra de progreso con Ultimate Blocks es tan fácil como agregar un bloque a tu publicación o página. Esto mantiene su sitio liviano y al mismo tiempo agrega funciones interactivas. Esto significa que no experimentará ninguna curva de aprendizaje mientras diseña sus páginas con este elemento de interacción en WordPress.

Como resultado, Ultimate Blocks es ideal si desea mostrar rápidamente los hitos del proyecto, las habilidades u otros tipos de progreso.
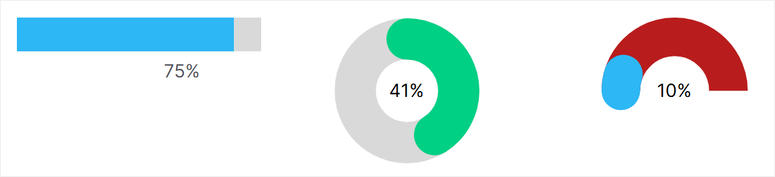
Ultimate Blocks ofrece una amplia gama de bloques interactivos, incluida una barra de progreso fácil de usar que puede mejorar el atractivo visual y la funcionalidad de cualquier página.
Puede ajustar rápidamente el grosor, el valor y el color de la barra de progreso, lo que significa que puede adaptar la apariencia para alinearla con el diseño de su sitio. Además, agregar una etiqueta con un valor numérico o porcentaje es simple, lo que brinda a los usuarios una comprensión clara del progreso que se muestra.
Con Ultimate Blocks, puedes crear múltiples barras de progreso una al lado de la otra. Esto es perfecto para comparar diferentes habilidades o mostrar el progreso en múltiples proyectos.

Aspectos destacados clave de la barra de progreso de Ultimate Blocks:
- Integración sencilla: simplemente agregue un bloque de barra de progreso a cualquier publicación o página en el Editor de bloques de Gutenberg sin necesidad de codificación.
- Estilo ajustable: modifique el grosor, el valor, el color y las etiquetas, permitiendo una alineación completa con el diseño de su sitio.
- Múltiples barras de progreso: muestre varias barras de progreso una al lado de la otra, ideal para mostrar diferentes habilidades o hitos del proyecto.
- Diseño liviano: mantiene su sitio rápido y responsivo mientras agrega funciones interactivas.
Comience con Ultimate Blocks aquí.
Precio: A partir de $99/año.
3. Producto de semillas

SeedProd es el mejor creador de arrastrar y soltar de sitios web y temas centrado en la conversión. Le permite crear hermosas páginas, temas personalizados e incluso sitios completos. Si está buscando crear una barra de progreso simple en su página de destino o página de aterrizaje, entonces este creador de sitios es la solución.
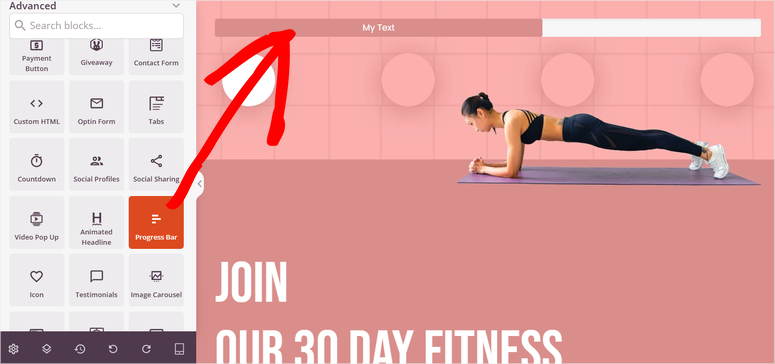
Con SeedProd, puedes agregar un bloque de barra de progreso a cualquier sección de la página a medida que construyes. Después de esto, puede personalizar el texto, el porcentaje y el color de la barra. Además de esto, también puedes personalizar el estilo de la barra de progreso, la topografía, el color de fondo, el radio del borde y el espaciado.

Si bien este creador de sitios web tiene una gran capacidad de respuesta, puede usar botones de alternancia para configurar los dispositivos en los que aparece la barra de progreso. Por ejemplo, sólo puedes mostrar la barra de progreso en computadoras de escritorio. Como resultado, puede mejorar fácilmente la experiencia del usuario para los usuarios de dispositivos móviles a quienes les puede resultar difícil ver la barra de progreso en una pantalla más pequeña.

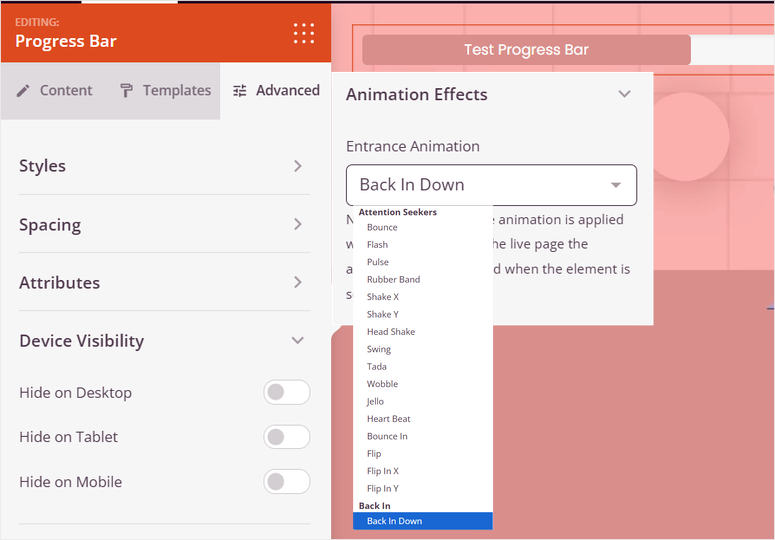
Una cosa en la que destacan las barras de progreso de SeedProd son las animaciones. Puede agregar una animación de entrada para garantizar que la barra de progreso capte la atención del usuario tan pronto como llegue a su página. SeedProd ofrece una amplia gama de animaciones de entrada como Wobble, Flip, Back in Down y muchas más.
Además de esto, puede habilitar fácilmente el modo de mantenimiento con SeedProd mientras personaliza su sitio, mejorando la experiencia del usuario.

Aspectos destacados clave de la barra de progreso de SeedProd:
- Personalización centrada en la conversión: agregue un bloque de barra de progreso para comprimir o aterrizar páginas, personalizando el texto, el color, el radio del borde y el fondo para una apariencia refinada.
- Pantalla específica del dispositivo: elija qué dispositivos muestran la barra de progreso, optimizando la experiencia del usuario tanto para computadoras de escritorio como para dispositivos móviles.
- Animaciones que llaman la atención: elija entre una variedad de animaciones de entrada para atraer a los usuarios tan pronto como lleguen a la página.
- Creador de páginas fácil de usar: diseñe páginas atractivas y centradas en la conversión sin esfuerzo con la funcionalidad de arrastrar y soltar de SeedProd.
Consulte la última revisión de SeedProd aquí.
Comience con SeedProd aquí.
Precio: desde $39,50/año.
4. Formularios WP

WPForms es el mejor creador de formularios de arrastrar y soltar. Con más de 2000 plantillas altamente personalizables, puedes crear cualquier tipo de formulario sin necesidad de experiencia en codificación. Como resultado, puede crear rápidamente formularios largos, cortos, dinámicos o complejos.
Por supuesto, los formularios más cortos siempre son mejores ya que tienen una mejor tasa de finalización. Pero a veces no tienes más remedio que crear formularios largos. Este creador de formularios ofrece funciones para ayudar a mejorar la finalización de formularios largos, como Guardar y reanudar, Abandono de formulario y Lógica condicional.
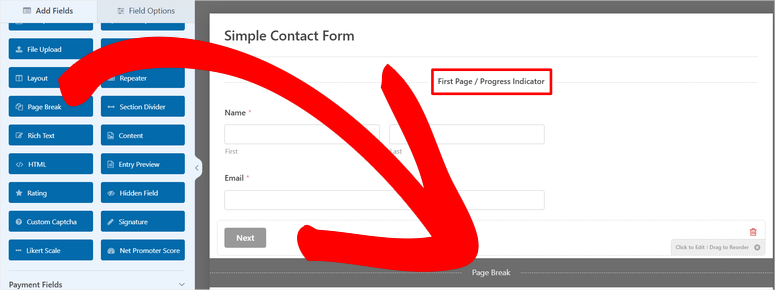
Pero puedes utilizar la función de varias páginas, que te permite dividir el formulario en secciones más cortas y fáciles de completar.
Para hacerlo aún mejor, puede ir un paso más allá agregando una barra de progreso a cada sección del formulario para brindarle al usuario un indicador visual de los pasos que debe seguir.

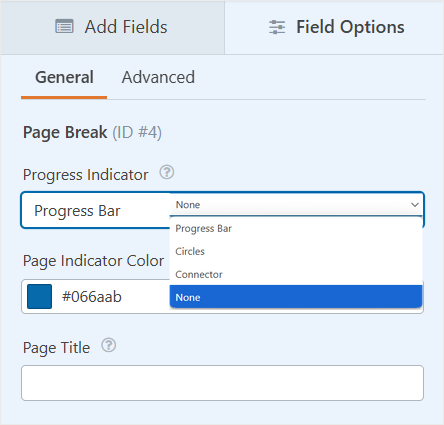
Con WPForms, puede agregar una barra de progreso normal, círculos o conectores, lo que garantiza una experiencia de formulario verdaderamente única.
Aparte de eso, puede personalizar el color, el título de la página, el título del salto de página y todo el contenido del formulario utilizando el generador de arrastrar y soltar. También puede agregar botones "Siguiente y Anterior" en cada página del formulario, lo que permite a los usuarios avanzar y retroceder. Esto garantiza que los usuarios puedan obtener una vista previa o cambiar fácilmente las respuestas de sus formularios antes de enviarlos.

Además, con el bloque de WordPress WPForms, puede agregar su formulario en cualquier página, publicación o área lista para widgets con unos pocos clics.
Aspectos destacados clave de la barra de progreso de WPForms:
- Formularios de varias páginas con barras de progreso: divida los formularios largos en secciones manejables y use barras de progreso para guiar visualmente a los usuarios a través de cada paso.
- Estilos de barra de progreso versátiles: elija entre barras, círculos o conectores normales para disfrutar de una experiencia de formulario única.
- Control de personalización total: personalice el color, los títulos de las páginas y agregue los botones "Siguiente" y "Anterior", lo que brinda a los usuarios la posibilidad de revisar las entradas antes de enviarlas.
- Integración perfecta: agregue formularios en cualquier lugar de su sitio utilizando el bloque WPForms, lo que garantiza una fácil accesibilidad para sus usuarios.
Consulte la última revisión de WPForms aquí.
Comience con WPForms aquí.
Precio: desde $49,50/año.
5. Leer el medidor

Read Meter es una poderosa herramienta de barra de progreso que mejora la participación del lector al proporcionar un tiempo de lectura estimado para las publicaciones de su blog. Les brinda a los visitantes una idea clara del tiempo necesario para leer una publicación, lo que puede motivarlos a sumergirse y leer hasta el final.
El complemento Read Meter va más allá de simplemente mostrar una barra de progreso. Ofrece una función avanzada de cálculo del tiempo de imagen. Esta característica tiene en cuenta el tiempo de visualización de imágenes, lo que garantiza un tiempo de lectura más preciso para publicaciones con muchas imágenes. Como resultado, los lectores saben exactamente qué esperar, creando una experiencia de lectura más confiable y atractiva.
Este indicador de progreso de lectura también es altamente personalizable. Te permite decidir dónde colocar tanto el tiempo de lectura como la barra de progreso. Puedes colocarlos en la parte superior o inferior de la publicación o página. También puedes elegir qué tipos de publicaciones muestran estas características, lo que lo hace ideal para personalizar la experiencia del usuario. Además, Read Meter vuelve a calcular automáticamente el tiempo de lectura si actualiza una publicación, manteniendo siempre todo actualizado y preciso.
Con el complemento Read Meter, las opciones de estilo son abundantes. Puede ajustar los colores, los tamaños de fuente y los fondos para combinar maravillosamente el tiempo de lectura y la barra de progreso con el diseño de su sitio. Además de eso, puede usar códigos cortos para insertar fácilmente el tiempo de lectura en cualquier lugar de su sitio.
Aspectos destacados clave de Read Meter:
- Tiempo estimado de lectura: ayuda a los usuarios a calcular rápidamente el tiempo dedicado a una publicación, lo que fomenta una mayor participación.
- Barra de progreso dinámica : muestra el progreso del lector en tiempo real, proporcionando una señal visual de cuánto se ha leído y qué queda.
- Cálculo avanzado del tiempo de imagen: agrega un tiempo de visualización específico para cada imagen, lo que hace que las estimaciones del tiempo de lectura sean precisas para contenido rico en medios.
- Opciones de visualización personalizables: elija dónde colocar el tiempo de lectura y la barra de progreso y ajuste los estilos para que coincidan con su marca.
- Ubicación y orientación flexibles: coloque el tiempo de lectura y la barra de progreso solo en tipos de publicaciones específicas. Es perfecto para publicaciones de blogs pero también adaptable a otras páginas.
Comience con Read Meter aquí.
Precio: Gratis.
6. Código WP

WPCode es el mejor complemento de WordPress para fragmentos de código. Le permite agregar una barra de progreso de lectura a su sitio de WordPress de forma segura y sin esfuerzo. Con su proceso de verificación de código, puede agregar código personalizado sin el riesgo de dañar los archivos principales o todo su sitio. Esto lo hace ideal si desea tener más control con la creación de la barra de progreso, pero no tiene experiencia en codificación.
A diferencia de los métodos tradicionales para agregar una barra de progreso a su sitio de WordPress que requieren editar el archivo funciones.php de su tema, WPCode ofrece una excelente experiencia de administración de código. Su biblioteca de fragmentos prediseñados incluye una opción de "Barra de progreso de desplazamiento", que le permite agregar una barra de progreso de lectura a su sitio con solo unos pocos clics.
Una vez habilitado, el complemento WPCode maneja automáticamente la inserción y configuración del código, lo que garantiza una integración rápida sin problemas técnicos.
La flexibilidad de WPCode también le permite activar o desactivar su barra de progreso personalizada y modificar la configuración cuando lo desee. Esto le permite experimentar con la función hasta que se ajuste perfectamente al aspecto de su sitio y mejore la experiencia de lectura.
Aspectos destacados clave de WPCode:
- Configuración sencilla: no se requiere codificación. Elija entre una biblioteca de fragmentos de código prediseñados, incluida una barra de progreso de desplazamiento, y actívelo al instante.
- Gestión segura de códigos: evita la necesidad de editar archivos de temas directamente, lo que lo hace más seguro y estable para su sitio.
- Activación flexible: habilite o deshabilite fragmentos fácilmente con un solo botón, lo que le permitirá controlar las funciones del sitio sin esfuerzo.
- Pantalla personalizable: ajuste dónde y cómo aparece la barra de progreso, creando una experiencia personalizada que se alinea con el diseño de su sitio.
Consulte la última revisión de WPCode aquí.
Comience con WPCode aquí.
Precio: A partir de $49/año.
7. Barra de progreso y barra de habilidades

Progress Bar & Skill Bar es un complemento fácil de usar que facilita agregar barras de progreso a cualquier sitio de WordPress. Con este complemento, puedes elegir entre varios diseños de barras de progreso animadas que muestran información en porcentajes. Esto lo hace perfecto para mostrar habilidades, progreso de proyectos o hitos.
La configuración simple significa que puede tener una barra de progreso lista en minutos agregando valores y eligiendo un diseño que se alinee con la apariencia de su sitio. El generador de arrastrar y soltar le permite ajustar los colores, elegir entre más de 34 diseños y personalizar estilos y tamaños de fuente para que coincidan con el estilo de su marca.
Por ejemplo, puede agregar gráficos circulares para una apariencia más dinámica o mantenerlo simple con barras horizontales. Además, los campos personalizados avanzados le permiten personalizar cada barra de progreso para mostrar información o niveles de habilidad únicos.
Puede colocar la barra de progreso en cualquier lugar de su sitio mediante un código corto. Funciona con todos los navegadores principales, brindando a los visitantes la misma experiencia de visualización. Además, la barra de progreso y la barra de habilidades son compatibles con cualquier tema de WordPress, por lo que puedes usarlas fácilmente con el diseño de tu sitio existente.
Aspectos destacados clave de la barra de progreso de la barra de progreso y la barra de habilidades:
- Configuración rápida y sencilla: cree barras de progreso animadas en minutos con una configuración sencilla y un diseño de arrastrar y soltar.
- Amplias opciones de diseño: elija entre más de 34 diseños, incluidos gráficos circulares y barras horizontales, para combinar con la estética de cualquier marca.
- Campos personalizados avanzados: personalice cada barra de progreso con información única, lo que la hace perfecta para exhibiciones de habilidades o hitos de proyectos.
- Colocación de códigos cortos: coloque fácilmente barras de progreso en cualquier página, publicación o área de widgets, compatibles con todos los temas de WordPress y los principales navegadores.
Comience con la barra de progreso y la barra de habilidades aquí.
Precio: A partir de $8.
¡Felicidades! ahora puede elegir la mejor herramienta de barra de progreso para su sitio de WordPress. Si tiene más preguntas, consulte las preguntas más frecuentes a continuación.
Preguntas frecuentes: los mejores complementos de la barra de progreso
¿Puedo personalizar el estilo y el color de mis barras de progreso?
Sí, puedes personalizar el estilo y el color de las barras de progreso. Con herramientas como SeedProd y Thrive Architect, puedes agregar una barra de progreso usando su generador de arrastrar y soltar. De esta manera puedes personalizar todos los aspectos de la barra de progreso, incluido el estilo y los colores. Además, dado que está creando la barra de progreso utilizando el creador de páginas, no quedará fuera de lugar con el diseño de su sitio.
¿Para qué se utilizan las barras de progreso?
Las barras de progreso en WordPress proporcionan un indicador visual de la finalización de la tarea, lo que ayuda a los usuarios a realizar un seguimiento del progreso en tiempo real. Se utilizan comúnmente para envíos de formularios, hitos de proyectos, progresión de cursos y demostraciones de habilidades. Esto ofrece una experiencia clara e interactiva que mejora la participación del usuario y los mantiene informados sobre su estado en cada etapa.
¿Se pueden establecer dinámicamente los valores de la barra de progreso?
Sí, las barras de progreso se pueden configurar dinámicamente. Por ejemplo, Thrive Architect se puede actualizar en tiempo real en función de las acciones del usuario o de puntos de datos establecidos. Se adapta a las interacciones del usuario y proporciona comentarios personalizados sobre el progreso, creando una experiencia más atractiva. Esta característica dinámica es especialmente útil para realizar un seguimiento de objetivos, como porcentajes de finalización de cursos o hitos de proyectos.
¿Puedo mostrar varias barras de progreso en la misma página?
Por supuesto, puedes agregar muchas barras de progreso a la misma página. Por ejemplo, Ultimate Blocks le permite mostrar varias barras de progreso en una sola página, lo que lo hace ideal para portafolios, presentaciones de habilidades o desgloses de proyectos. Esta flexibilidad le permite mostrar varios indicadores de progreso en una sola sección. Luego puedes personalizarlos individualmente, permitiendo un diseño bien organizado y visualmente atractivo.
Esperamos que haya disfrutado aprendiendo sobre los mejores complementos de barra de progreso para WordPress. Si está buscando otras formas de impulsar la participación, aquí tiene un artículo sobre Cómo crear un cuestionario en WordPress.
Aparte de eso, aquí hay otros artículos que quizás le interese leer.
- Más de 7 consejos y herramientas para páginas de destino para mejorar las conversiones de WordPress
- Los 10 mejores complementos emergentes de WordPress para disparar los clientes potenciales
- Los 9 mejores complementos de prueba social para WordPress
El primer artículo le muestra cómo mejorar las conversiones de la página de destino. La siguiente publicación enumera los 10 mejores complementos de ventanas emergentes para aumentar sus clientes potenciales. Mientras que el último artículo habla sobre los mejores complementos de prueba social para WordPress.
