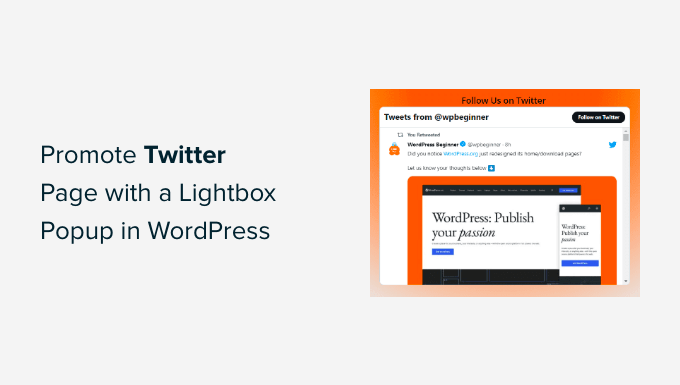
Cómo promocionar su página de Twitter en WordPress con una ventana emergente
Publicado: 2022-11-09¿Quiere mostrar la promoción de su página de Twitter usando una ventana emergente en su sitio de WordPress?
Mostrar su página de Twitter como una ventana emergente es una excelente manera de obtener más seguidores y aumentar la participación. Puede usar el tráfico de su sitio web existente para crecer y promover contenido social en su cuenta de Twitter.
En este artículo, le mostraremos cómo promocionar su página de Twitter en WordPress con una ventana emergente de lightbox.

¿Por qué promocionar su página de Twitter en WordPress?
Twitter es una de las plataformas de redes sociales más populares. Muchas empresas lo utilizan para promocionar sus productos, publicar en blogs, compartir anuncios y noticias. Además, es un excelente lugar para obtener comentarios de los usuarios, realizar una encuesta y realizar seminarios web de audio a través de Twitter Spaces.
Sin embargo, lograr que más personas te sigan en Twitter puede ser un trabajo duro. ¿Qué pasaría si pudiera usar el tráfico de su sitio web existente para aumentar sus seguidores en las redes sociales usando una ventana emergente de lightbox?
Puede mostrar su página de Twitter en una ventana emergente en cualquier lugar de su sitio web. Esto ayudará a mejorar la visibilidad de su perfil de Twitter y aumentar los seguidores.
Eso no es todo, también puede usar una ventana emergente de caja de luz para crear una lista de correo electrónico, generar clientes potenciales, ofrecer actualizaciones de contenido, mostrar un formulario de contacto y más.
Veamos cómo puede usar una ventana emergente de lightbox para promocionar su página de Twitter.
Promocionar tu página de Twitter en WordPress con una ventana emergente Lightbox
La mejor manera de agregar una ventana emergente de lightbox en WordPress es usando OptinMonster. Es el mejor complemento emergente de WordPress y el mejor software de generación de prospectos del mercado.
OptinMonster hace que sea muy fácil aumentar las ventas, generar clientes potenciales, hacer crecer su lista de correo electrónico y optimizar su sitio para obtener más conversiones.
Primero, deberá visitar el sitio web de OptinMonster y hacer clic en el botón 'Obtener OptinMonster ahora' para crear una cuenta.

Para este tutorial, usaremos la licencia OptinMonster Pro porque incluye la función Exit Intent, más opciones de personalización y plantillas prediseñadas. Puede obtener un 10% de descuento adicional utilizando nuestro código de cupón OptinMonster.
Después de crear una cuenta, deberá instalar y activar el complemento OptinMonster. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
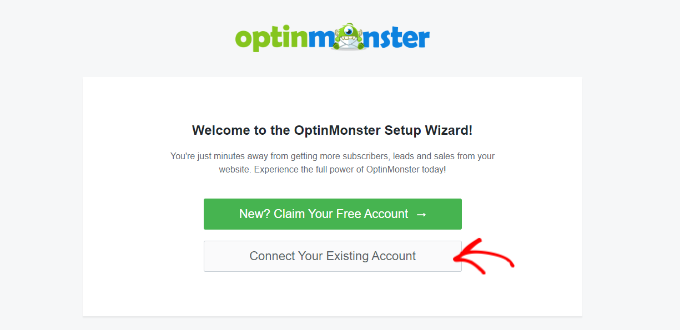
Tras la activación, accederá a la pantalla del asistente de configuración de OptinMonster. Continúe y haga clic en el botón 'Conectar su cuenta existente'.

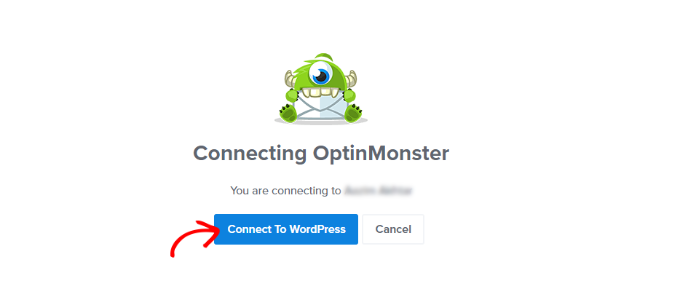
Se abrirá una nueva ventana emergente, confirmando la cuenta de OptinMonster a utilizar.
Simplemente haga clic en el botón 'Conectarse a WordPress' para continuar.

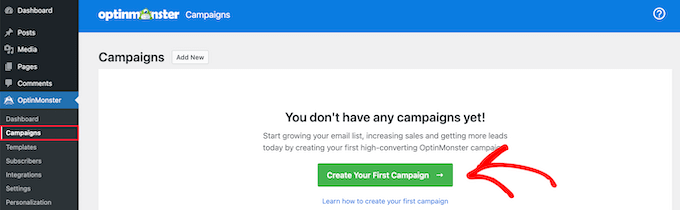
A continuación, puede ir a OptinMonster » Campañas desde su panel de WordPress para crear una campaña.
Continúe y haga clic en el botón 'Crear su primera campaña'.

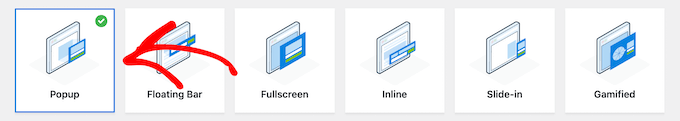
Después de eso, OptinMonster le ofrecerá diferentes tipos de campañas para elegir.
Dado que queremos crear una ventana emergente de caja de luz, simplemente seleccione el tipo de campaña 'Ventana emergente'.

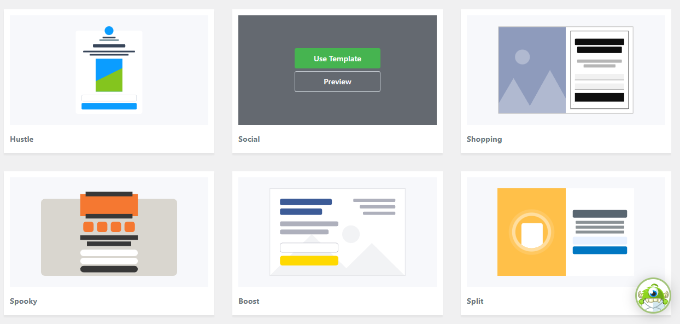
Debajo del tipo de campaña, verá diferentes plantillas para su campaña emergente.
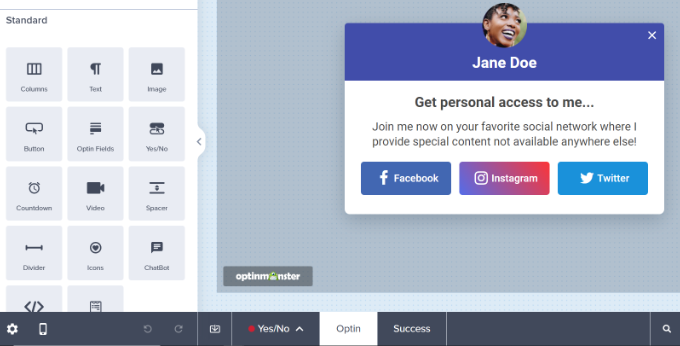
Puede seleccionar una plantilla pasando el cursor sobre ella y luego haciendo clic en el botón 'Usar plantilla'. Para este tutorial, usaremos la plantilla 'Social'.

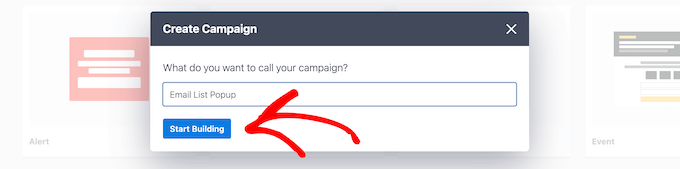
A continuación, se abrirá una ventana emergente donde puede ingresar un nombre para su campaña.
Una vez que haya agregado un nombre, continúe y haga clic en el botón 'Comenzar a construir'.

Esto iniciará el generador de campañas OptinMonster, donde puede usar el generador de arrastrar y soltar para personalizar su ventana emergente.
El complemento ofrece diferentes elementos para agregar a la plantilla desde el menú a su izquierda.

También puede editar bloques existentes en la plantilla.
Por ejemplo, puede eliminar otras redes sociales, pero mantener el botón de Twitter para proporcionar un botón de llamada a la acción que permita a los usuarios seguir su página de Twitter.
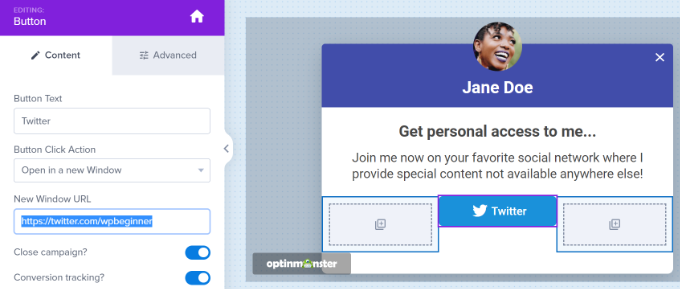
Además, hay opciones para editar el texto en los encabezados y el cuerpo. Por ejemplo, si desea que el botón diga "Sígueme" en lugar de "Twitter", puede cambiar el campo "Texto del botón" a la izquierda.
A continuación, puede hacer clic en el botón de Twitter para ver más opciones en el menú de su izquierda. Continúe e ingrese el enlace de su página de Twitter en el campo 'URL de nueva ventana'.

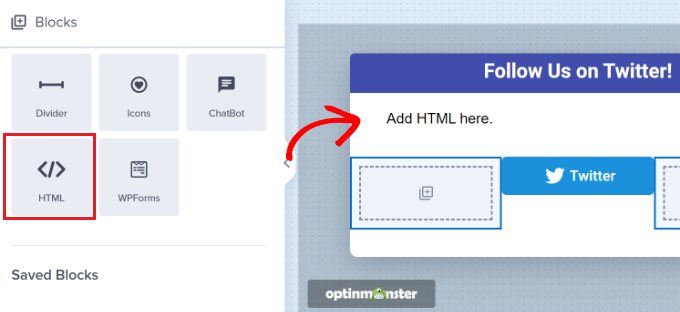
A continuación, simplemente arrastre el bloque 'HTML' desde el menú y suéltelo en la plantilla.
Ahora, tiene un bloque listo para el código HTML que obtendrá en el siguiente paso.

Creación de un código de inserción de página de Twitter
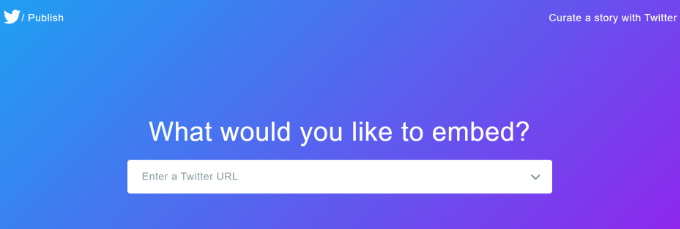
A continuación, deberá crear un código de inserción para su página de Twitter yendo a la herramienta de publicación de Twitter.

Recomendamos abrir la herramienta en una nueva pestaña o ventana porque deberá volver al creador de campañas de OptinMonster para ingresar el código HTML.
Una vez que haya abierto la herramienta de publicación, puede agregar la URL de su página de Twitter en el campo "Qué le gustaría incrustar" y presionar la tecla Intro en su teclado.
Su URL de Twitter se verá como https://twitter.com/YourUserNameHere . Simplemente reemplace 'SuNombreDeUsuarioAquí' con su propia cuenta de Twitter.

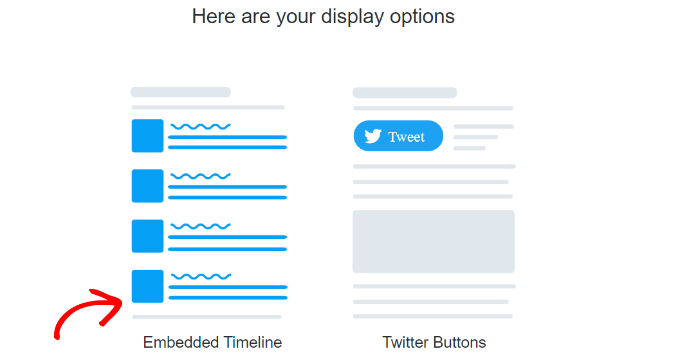
Después de eso, puede desplazarse hacia abajo y elegir si desea incrustar la línea de tiempo o los botones de Twitter.
Elegiremos la opción 'Línea de tiempo incrustada' para este tutorial para mostrar los tweets de nuestra página de Twitter en el cuadro de luz emergente.

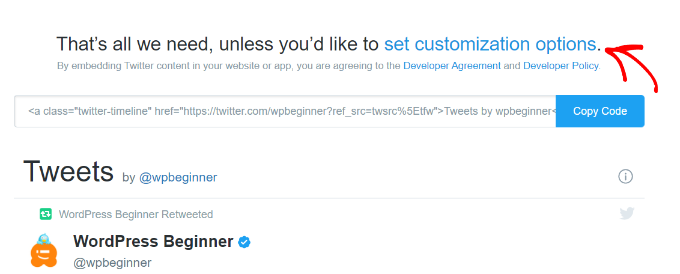
A continuación, puede desplazarse hacia abajo para abrir la configuración de personalización.
Simplemente haga clic en el enlace 'establecer opciones de personalización' sobre el código de inserción.

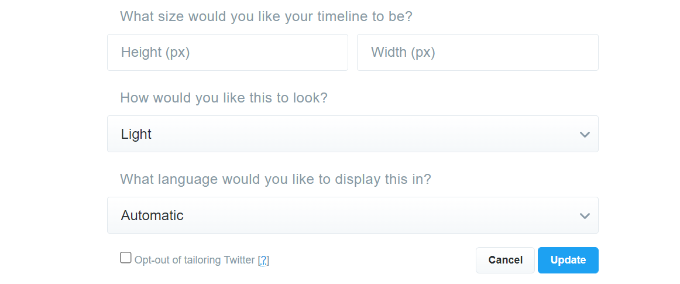
En las opciones de personalización, puedes editar la altura y el ancho de la línea de tiempo de Twitter. Esto le permite controlar la apariencia de su línea de tiempo en la ventana emergente de la caja de luz.
Hay más configuraciones para elegir un tema claro u oscuro para su línea de tiempo y el idioma en el que se mostrarán los tweets.

Una vez que haya configurado estos ajustes, haga clic en el botón 'Actualizar'.
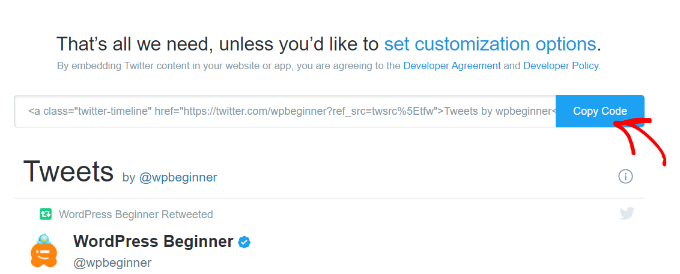
Después de eso, la herramienta de publicación generará un código de inserción. Puede hacer clic en el botón 'Copiar código'.

Una ventana emergente ahora mostrará que ha copiado con éxito el código de inserción.
Continúe y haga clic en el icono de la cruz en la esquina superior derecha para cerrar la ventana emergente.

Adición de la ventana emergente Lightbox de la página de Twitter a su sitio web
Ahora, puede volver a la ventana o pestaña del creador de campañas de OptinMonster en su navegador.
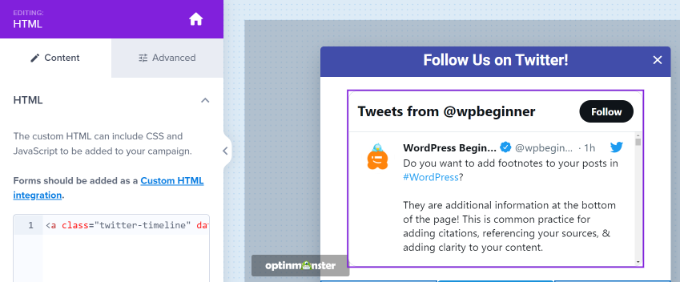
A continuación, haga clic en el bloque HTML en la ventana emergente que está diseñando. Verá un campo a la izquierda donde puede pegar el código de inserción de la herramienta de publicación de Twitter.
A medida que ingrese el código de inserción, verá una vista previa de su línea de tiempo de Twitter en la plantilla de la campaña.

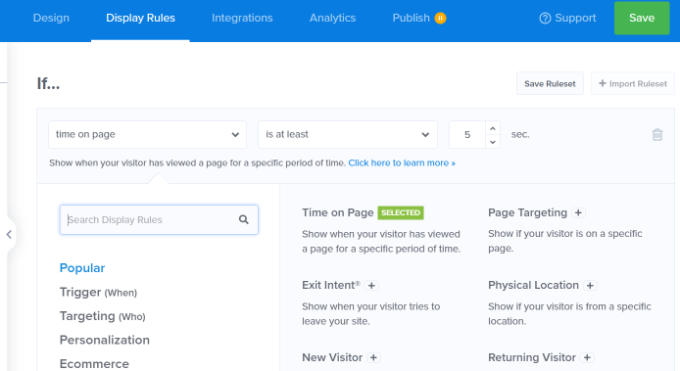
Después de eso, puede dirigirse a la pestaña 'Regla de visualización'. Aquí, puede establecer las condiciones en las que aparecerá la ventana emergente de la caja de luz en su sitio web.
Por ejemplo, puede aparecer cuando un usuario ve una página durante un período de tiempo específico, visita una página en particular o está a punto de abandonar su sitio web.

Para este tutorial, seleccionaremos el 'Tiempo en la página' como la regla de visualización y estableceremos la cantidad de segundos después de los cuales aparecerá la ventana emergente.
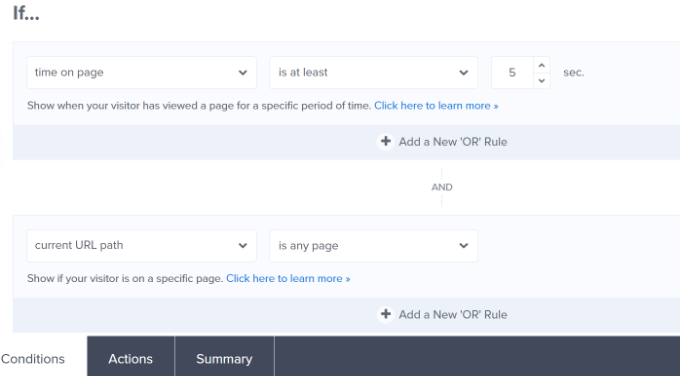
A continuación, puede hacer que la ventana emergente aparezca en todas las páginas de su sitio configurando 'ruta URL actual' en 'es cualquier página'.

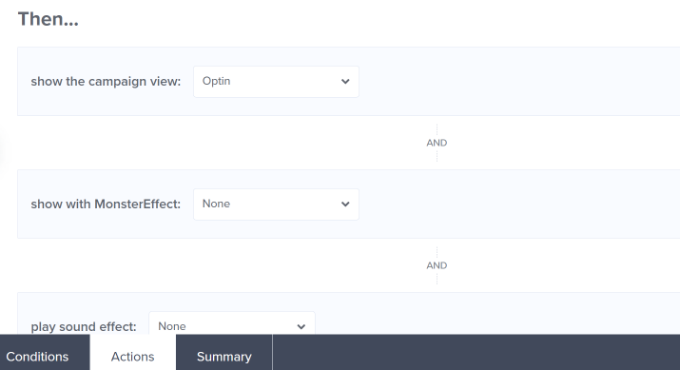
Después de eso, puede cambiar a la pestaña 'Acciones' en la parte inferior.
Ahora asegúrese de que 'Optar' esté seleccionado para la opción 'mostrar la vista de la campaña'. También hay configuraciones opcionales para agregar efectos y sonido a su ventana emergente.

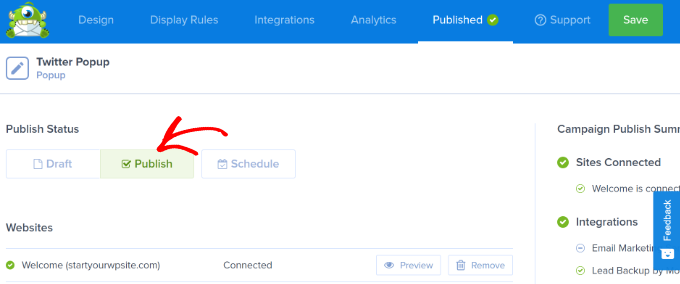
A continuación, puede ir a la pestaña 'Publicado' para activar su campaña.
Simplemente cambie el 'Estado de publicación' de Borrador a Publicar.

Ahora puede hacer clic en el botón 'Guardar' en la parte superior para almacenar su configuración y cerrar el creador de campañas.
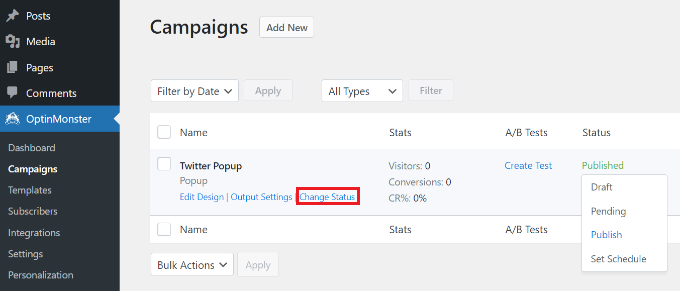
Para confirmar si su campaña está publicada, diríjase a OptinMonster » Campañas en su panel de administración de WordPress. Debería ver un texto verde que dice "Publicado" en la columna "Estado".
De lo contrario, puede hacer clic en la opción 'Cambiar estado' debajo del nombre de su campaña y seleccionar 'Publicar' en el menú desplegable.

Su campaña OptinMonster ahora estará activa.
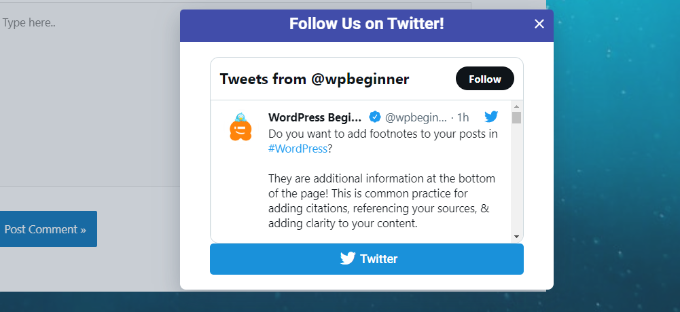
Para ver su página de Twitter en la ventana emergente de la caja de luz, simplemente visite su sitio web. Después de que se active la campaña OptinMonster, su perfil de Twitter aparecerá en una ventana emergente junto con el botón CTA que agregó debajo.

Esperamos que este artículo le haya ayudado a aprender cómo promocionar su página de Twitter en WordPress con una ventana emergente de lightbox. También es posible que desee ver nuestra guía definitiva de WordPress SEO para principiantes y el mejor software de chat en vivo para pequeñas empresas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
