Cómo dimensionar correctamente las imágenes
Publicado: 2022-07-13¿Recibes la advertencia de "imágenes del tamaño adecuado" cuando ejecutas una auditoría de rendimiento en Google PageSpeed Insights? Este problema se desencadena si Lighthouse identifica imágenes en su página que no tienen el tamaño adecuado.
El dimensionamiento adecuado de sus imágenes puede mejorar drásticamente los tiempos de carga de la página y reducir el consumo de ancho de banda. En este artículo, compartimos algunas técnicas de optimización que puede seguir para optimizar las imágenes de su sitio de WordPress.
¿Qué significa el tamaño adecuado de las imágenes?
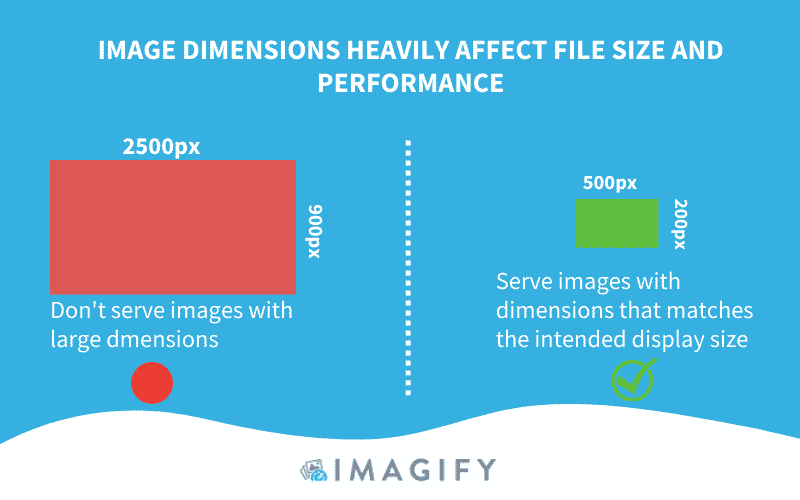
El tamaño adecuado de sus imágenes significa que la URL de la imagen no debe ser más grande que el tamaño en el que se representan en la pantalla del visitante. No debe servir nada más grande que lo que se necesita; desperdiciaría bytes y haría que la página fuera más lenta.
| La regla de oro: las imágenes cargadas en su sitio de WordPress deben tener un tamaño basado en las dimensiones que se mostrarán. |

Qué desencadena la advertencia del faro
Lighthouse compara el tamaño de la imagen renderizada (proporción de píxeles del dispositivo) y el tamaño de la imagen real. La advertencia de "imágenes del tamaño adecuado" se activa si el tamaño representado es al menos 4KiB más pequeño que el tamaño real.
Impacto de las imágenes de tamaño inadecuado en el rendimiento
Si las imágenes no tienen el tamaño adecuado, el navegador tomará la “decisión” de cambiar el tamaño antes de mostrarlas al visitante, perdiendo tiempo y recursos. Las imágenes demasiado grandes dañan la experiencia de la página, lo que obliga al usuario a descargar más datos de los necesarios.
| Una imagen de alta resolución = tamaño de archivo enorme = afecta drásticamente el rendimiento web = más datos móviles consumidos |
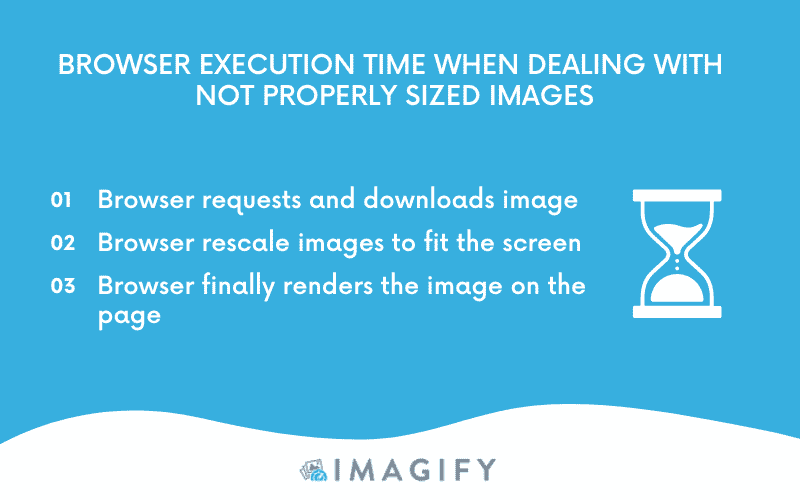
Esto es lo que sucede en el lado del navegador cuando analiza imágenes que no tienen el tamaño adecuado:

El navegador pasará más tiempo descargando el archivo y cambiando el tamaño de la imagen, aumentando el ancho de banda consumido. Para evitar cualquier problema de rendimiento relacionado con las imágenes, existen algunas técnicas sencillas que puede implementar. ¡Vamos a repasarlos en la siguiente parte!
3 consejos para dimensionar correctamente las imágenes en WordPress
Para dimensionar correctamente las imágenes en WordPress, puede seguir tres sencillos consejos de optimización de imágenes:
- Cambiar el tamaño de las imágenes para corregir las dimensiones
- Usa imágenes responsivas
- Usar formatos de imagen basados en vectores
¡Vamos a sumergirnos!
1. Cambiar el tamaño de las imágenes a la dimensión correcta
Tamaño adecuado de las imágenes con software y herramientas en línea
Hay muchos programas gratuitos y premium que puede usar para cambiar el tamaño de las imágenes a las dimensiones correctas. Compartimos dos opciones gratuitas en Mac y Windows:
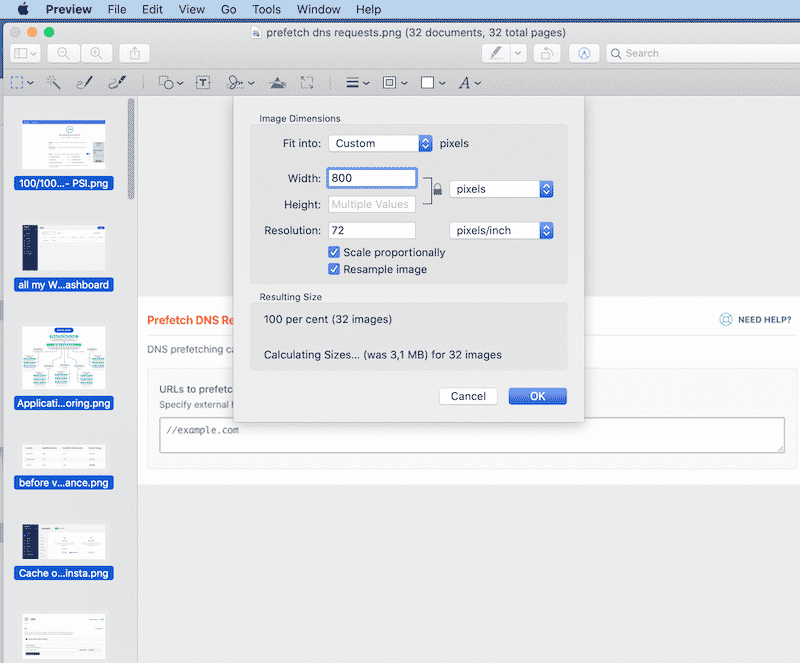
- Vista previa (gratis en Mac)

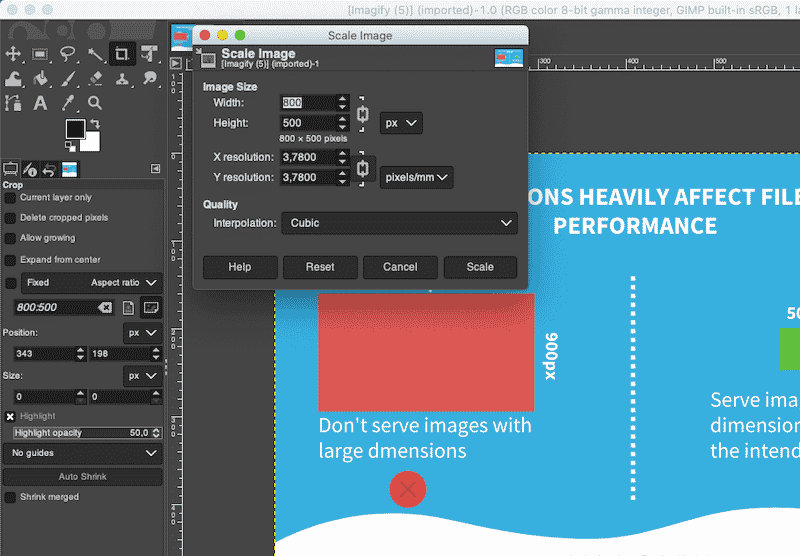
- GIMP: un software de edición gratuito que le permite editar y cambiar el tamaño de las imágenes de una manera muy conveniente:

Por supuesto, también tiene la opción de usar los dos famosos programas Photoshop y Lightroom, pero pueden ser una curva de aprendizaje empinada. Hemos enumerado 10 alternativas a Photoshop para la optimización de imágenes si está interesado.
Importante: si está cambiando el tamaño de varias imágenes, puede que le resulte más conveniente utilizar un script como Imagemagick para automatizar el proceso.
Tamaño adecuado de las imágenes mediante un CDN de imágenes
Los CDN de imágenes pueden ayudar a dimensionar correctamente las imágenes para su sitio de WordPress. Se especializan en la transformación, optimización y entrega de imágenes. Son como API que acceden y clasifican las imágenes utilizadas en su sitio según el dispositivo del usuario.
¿Como funciona?
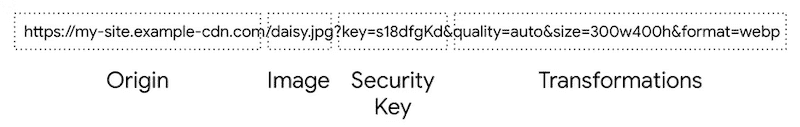
Cada imagen cargada desde una imagen CDN tiene una URL que indica qué imagen cargar, además del tamaño, el formato y la calidad. Luego puede "transformar" la imagen para servirla en el formato mejor optimizado.

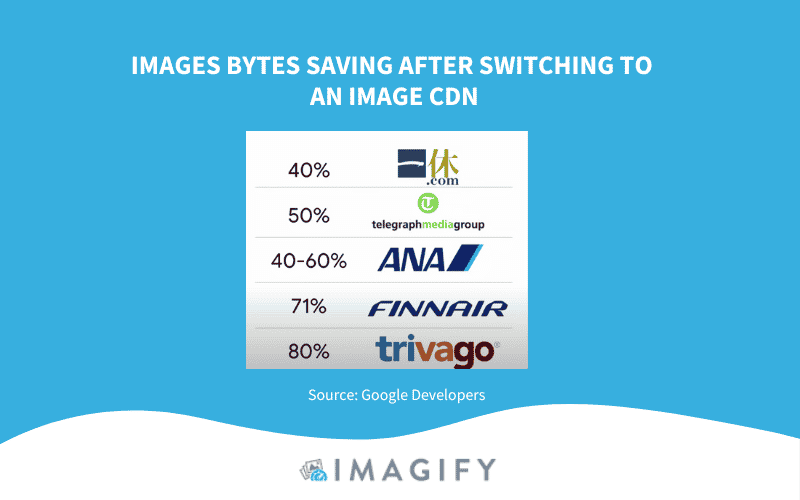
Una imagen CDN también crea variaciones de una imagen para diferentes casos de uso y reduce el consumo de bytes de la imagen en al menos un 40 %. Google Developers realizó una investigación interesante sobre las empresas que decidieron cambiar a una CDN de imágenes. Esta es la cantidad de datos que guardaron:

2. Usa imágenes responsivas
Una de las mejores estrategias para mostrar imágenes optimizadas se llama "imágenes receptivas", lo que significa ajustar el ancho y la altura para adaptarse a cualquier pantalla (móvil, tableta o computadora de escritorio). Todas las imágenes se optimizarán y se mostrarán en la pantalla correcta, lo que resultará en un menor consumo de ancho de banda y una ejecución más rápida del navegador.

Deberá generar varias versiones de cada imagen y luego especificar cuál usar en su HTML o CSS usando las dimensiones de la ventana gráfica, consultas de medios, etc.

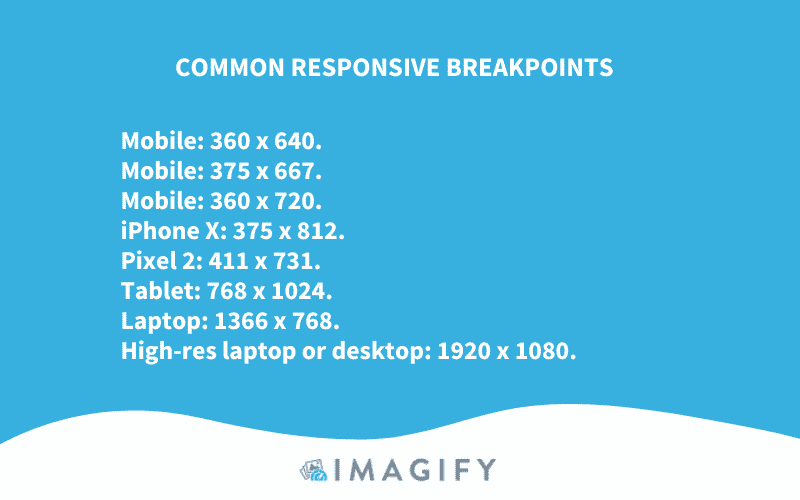
Importante: el tamaño de la imagen cambiará según los puntos de interrupción del diseño del sitio (bloques de construcción del diseño receptivo).

Si desea seguir los estándares de Bootstrap, puede usar las siguientes consultas de medios para asegurarse de que sus imágenes respondan:
- 576px para teléfonos verticales
- 768px para tabletas
- 992px para portátiles
- 1200px para dispositivos grandes
Ahora que sabemos las dimensiones que debemos especificar para cada pantalla, ¿cómo le decimos al navegador cuál elegir de acuerdo con la pantalla del visitante?
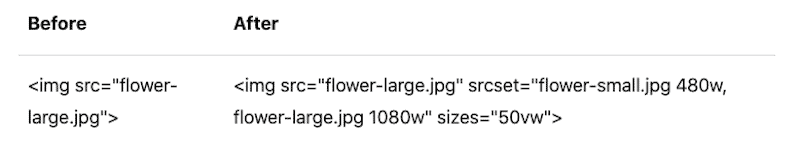
Puede usar los atributos src, srcset y tamaños para mostrar diferentes imágenes a diferentes densidades de visualización (calidades) en dispositivos móviles o de escritorio. En el siguiente ejemplo, usamos el atributo src para decirle al navegador que hay diferentes tamaños disponibles para la imagen de la flor:

Para publicar automáticamente imágenes receptivas en su sitio de WordPress, puede usar Cloudinary (no se requiere configuración). Es una solución integral de administración de imágenes y videos para sitios web y aplicaciones móviles. Puede subir fácilmente imágenes y videos a la nube y automatizar manipulaciones inteligentes de esos medios (renuncia, optimizaciones, etc.) sin instalar otro software de edición.

Una vez optimizado, Cloudinary sirve las imágenes a través de esos tres CDN: Akamai, Fastly y CloudFront. Si desea conectar su propia CDN, deberá comunicarse con ellos.
¿Quiere probar si su sitio utiliza un diseño receptivo? Vaya a Consola de búsqueda de Google > Apto para dispositivos móviles e ingrese su URL.

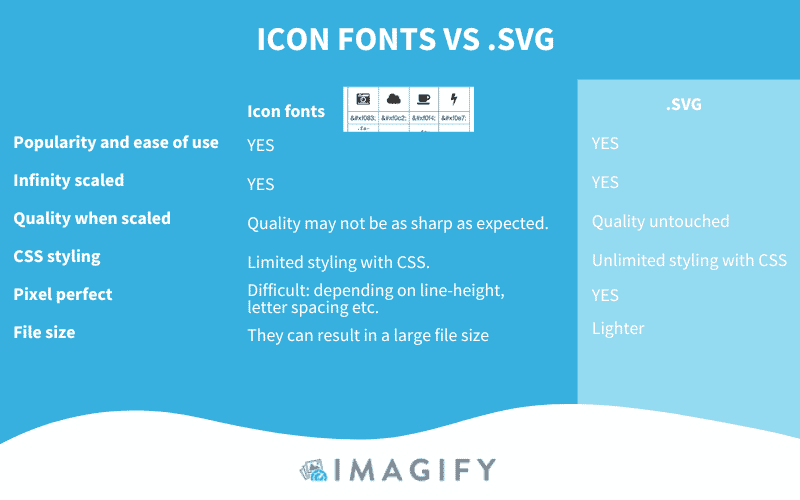
3. Utilice formatos de imagen basados en vectores
Otra estrategia para cambiar correctamente el tamaño de sus imágenes es usar formatos de imagen basados en vectores (como SVG). Una imagen SVG se puede escalar infinitamente con una cantidad finita de código sin perder calidad.

Cambiar el tamaño de las imágenes es crucial para el rendimiento web, pero puede seguir muchas otras técnicas avanzadas de optimización para darle a su sitio web un impulso adicional de velocidad.
¿Ha oído hablar de la codificación, la compresión y el uso de formatos de próxima generación para hacer que su sitio de WordPress sea más rápido? En la siguiente parte, repasaremos algunas estrategias más de optimización de imágenes que puede implementar con unos pocos clics, gracias a Imagify, uno de los mejores complementos de compresión de imágenes para WordPress.
Hacer imágenes más rápido con Imagify
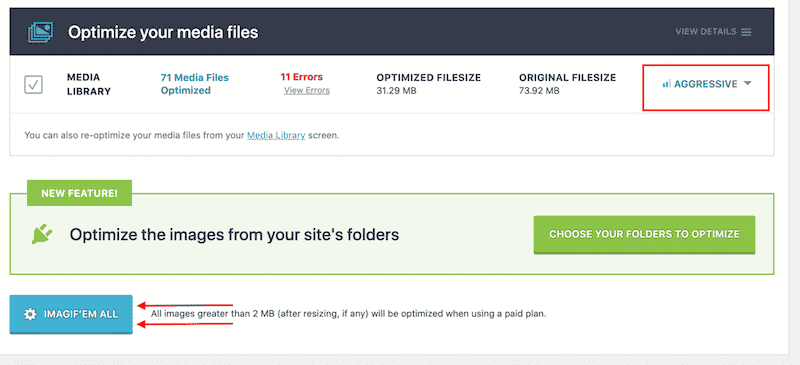
Con Imagify, no puede cambiar el tamaño de sus imágenes manualmente. Aún así, puede lograr las siguientes optimizaciones de tamaño de archivo:
- Comprima sus imágenes grandes a granel utilizando tres niveles de compresión sin (casi) afectar la calidad: Normal, Ultra y Agresivo.
| Obtenga más información sobre las diferencias entre la compresión de imágenes sin pérdida y con pérdida en nuestra guía dedicada. |
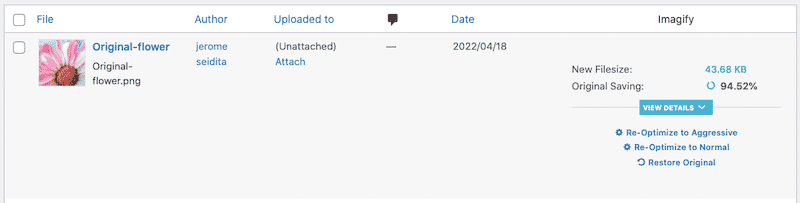
¡En términos de compresión, Imagify puede ahorrar hasta un 95% del tamaño de su archivo! En el siguiente ejemplo, no podemos cambiar el tamaño de las imágenes con nuestros valores, pero la compresión ha reducido el ancho y el alto de nuestras imágenes.

Como se mencionó anteriormente, la optimización masiva le permite optimizar todas las imágenes a la vez:

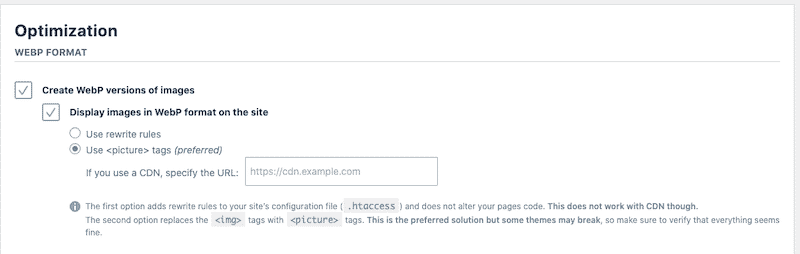
- Conviértalos a WebP, el formato de próxima generación recomendado por Lighthouse.

Terminando
La mejor manera de evitar las advertencias de imágenes de tamaño adecuado es aprender la medida de las diferentes áreas de su sitio web (logotipo, barra lateral, controles deslizantes, imágenes destacadas, etc.). Una vez que sepa qué dimensiones se necesitan para cada parte, ¡mostrar el tamaño correcto para cualquier dispositivo será pan comido!
Cambiar el tamaño de las imágenes no es la única forma de optimizarlas. También necesita comprimirlos (o codificarlos) y servirlos en un formato de próxima generación como WebP.
Todas esas estrategias reducirán significativamente el tamaño del archivo de imagen, lo que resultará en un tiempo de descarga más rápido para sus visitantes. ¡Y buenas noticias, se pueden implementar fácilmente con el complemento Imagify! Hay disponible una prueba gratuita para que pueda optimizar algunas imágenes y ver cómo mejora el rendimiento de su página. ¡Sin riesgos!
