Psicología del diseño: estructuración del éxito en línea
Publicado: 2023-04-09Cada elección que haga un diseñador afectará la forma en que un consumidor interactúa con el producto, servicio o empresa. Esto es especialmente cierto para la forma en que se organiza un sitio web.
En esta instalación final de nuestra serie sobre la psicología del diseño, profundizaremos en algunos de los principios de la psicología que influyen en el viaje del usuario de un sitio web. Desde las mejores prácticas de contenido hasta consejos para llamados a la acción efectivos, contenido privado, navegación de menús y más, estamos analizando algunos de los efectos psicológicos que afectarán si sus clientes interactúan o no con sus sitios.
En las siguientes secciones, cubriremos algunos de los principios de la psicología que afectan:
- Priorización de contenido
- Estructura de navegación
- Contenido cerrado y campos de formulario
- Carritos y procesos de pago
- llamadas a la acción
Priorizar su contenido correctamente
Hablamos un poco sobre la importancia de la jerarquía de contenido de su sitio en la cuarta parte de nuestra serie, pero ampliaremos más ese análisis básico aquí. La priorización de contenido, o su jerarquía de contenido, significa determinar el orden exacto en el que su audiencia debe digerir la información en su sitio para asegurarse de que tengan la mejor comprensión de los beneficios de su producto o servicio.
Hasta este punto, es posible que haya escuchado a los diseñadores hablar sobre la importancia de colocar información importante en la parte superior de la página. "Above the fold" es un antiguo término periodístico que pasó a la terminología de diseño web en los primeros días de Internet. Se refiere a cualquier contenido que se muestra al usuario que visita su sitio, sin desplazarse, al igual que un periódico colocaría la historia más importante en la mitad de la página.
Sin embargo, el concepto de contenido en la mitad superior de la página, al igual que la mayoría de los periódicos impresos, está un poco desactualizado por varias razones. Para empezar, muchos usuarios ahora visitan sitios web desde pantallas más pequeñas (como teléfonos y tabletas) ya que el tráfico móvil sigue superando al escritorio. Por esa razón, muchos visitantes del sitio esperan desplazarse, por lo que el contenido de la mitad superior de la página tiene menos peso que antes.
Eso no quiere decir que el contenido de la mitad superior de la página no pueda ser útil (las páginas de destino ofrecen un gran ejemplo), pero tenga cuidado de no darle demasiada importancia. Cuando estés diseñando, piensa en el efecto de posición en serie.
Un término acuñado por el psicólogo alemán Hermann Ebbinghaus, el efecto de posición en serie se refiere al hecho de que es más probable que las personas recuerden el primero y el último elemento de una lista. Esto se debe a que nuestro cerebro muestra favoritismo hacia los elementos que vemos primero (efecto de primacía) y los elementos que hemos visto más recientemente (efecto de novedad).
Esta táctica funciona bien cuando necesita que los usuarios recuerden solo uno o dos puntos importantes de su contenido (tal vez el nombre de un producto o un beneficio importante). Sin embargo, para temas más complejos con varios pasos o mucha información para procesar, querrá adoptar un enfoque diferente.
Una táctica de divulgación progresiva es una mejor manera de ayudar a sus usuarios a comprender temas muy complejos. Se refiere a la técnica de difundir información a través de múltiples pantallas y requerir interacciones para pasar de una a la siguiente. Esto ayuda a reducir la posibilidad de que su usuario final se sienta abrumado por la información presentada. El contenido truncado y las pantallas de acordeón son solo dos de las formas comunes en que los diseñadores usan la divulgación progresiva en el diseño web.
Ambos efectos lo ayudarán a aprovechar los patrones naturales de pensamiento humano que pueden solidificar su mensaje en la mente de los consumidores. Sin embargo, incluso antes de que comiencen a leer su contenido, los usuarios pueden decidir navegar a través de su sitio en busca de algo específico. La siguiente sección lo ayudará a hacer que ese proceso sea perfecto para sus visitantes.
Estructuración de su navegación
La mayoría de los botones de navegación del sitio web están estructurados de dos maneras: en una barra en la parte superior de la página o en un menú de hamburguesas a un lado. Este tipo de navegación se ha convertido casi en una segunda naturaleza para los usuarios y, como dice el dicho, "si no está roto, no lo arregles".
Cuando está diseñando su navegación, es fácil seguir el estándar, pero hay algunos casos en los que es posible que desee cambiar su estructura. La primera idea con la que debe preocuparse es la Ley de Hick.
A principios de la década de 1950, dos investigadores, William Edmund Hick y Ray Hyman, examinaron la relación entre la cantidad de estímulos y la cantidad de tiempo que le tomaba a un individuo tomar una decisión. ¿Su conclusión? Demasiadas opciones es paralizante. Un menú de navegación expansivo con toneladas de clics, entonces, puede ser demasiado abrumador para los nuevos usuarios.
En cambio, sus botones de navegación deben ser claros, bien ubicados y pocos. Para sitios más grandes, anide los botones de menor importancia bajo el paraguas de otro botón en su navegación. Por ejemplo, la navegación de nivel superior de Amazon es bastante simple, pero al pasar el mouse, los usuarios obtienen una vista ampliada de sus opciones.
Al limitar la cantidad de botones que muestra inicialmente a los espectadores, los ayuda a reducir sus opciones y tomar mejores decisiones de navegación. También puede utilizar el efecto de primacía para impulsar a sus usuarios a realizar la acción que más le gustaría que realizaran.
Si bien la mayoría de los sitios web organizan su navegación de la misma manera (página Acerca de, luego Servicios o Productos, luego Contacto), colocar su contenido más importante primero lo ayudará a ganar más visibilidad. Entonces, si su objetivo principal es lograr que los clientes potenciales se comuniquen con usted, intente colocar el botón de la página de contacto primero en su navegación.
El menú de navegación es donde muchos diseñadores luchan por encontrar el equilibrio adecuado entre su visión estética y la experiencia del usuario final. El efecto de usabilidad estética se refiere a la correlación entre un diseño agradable y la tendencia del usuario a pasar por alto los problemas funcionales.
Da la casualidad de que los usuarios tienden a juzgar un libro por su portada, y serán más indulgentes con los problemas funcionales si el sitio en el que se encuentran se ve bien. Por lo tanto, cuando esté completando sus pruebas de UX, tenga mucho cuidado de revisar los comentarios de los usuarios que se enfocan en los efectos positivos de su diseño pero que tienen poco que decir sobre cómo funciona. Profundice en sus resultados para asegurarse de que no están perdonando sus fallas funcionales a favor de elogiar su diseño.
Creación de puertas y campos de formulario que usarán sus visitantes
Aunque los usuarios pasan más tiempo en línea que nunca, es menos probable que proporcionen datos personales. Esta es probablemente una de las razones por las que la mayoría de las personas tienen al menos dos direcciones de correo electrónico.
Solo una es la dirección de correo electrónico principal que se verifica regularmente. El otro, desafortunadamente, rara vez se verifica. O es una cuenta antigua a la que el usuario ha perdido el acceso, o se está utilizando cuando se requiere una dirección de correo electrónico para acceder a algo, pero la persona detrás del nombre de usuario no quiere que una tonelada de correos electrónicos de marketing inunden su bandeja de entrada principal.
Cuando un usuario completa un campo de formulario para comunicarse con su empresa o descargar contenido privado, ya sea de forma activa o inconsciente, realiza un rápido análisis de costo-beneficio en su mente. Están pensando si vale la pena o no dedicar espacio en su bandeja de entrada y en su mente para completar el formulario.
La mejor manera de asegurarse de que su valor supere las dudas de sus usuarios es hacer que los campos de su formulario sean lo más fáciles de usar posible. Si bien es tentador pedirle a un usuario mucha información demográfica para poder obtener el cliente potencial más calificado posible, al hacerlo se corre el riesgo de perderlo por completo. Optimice sus formularios para autocompletar para ayudar a sus usuarios a ingresar su información aún más rápido, ahorrándoles parte del costo de envío.

Además, si encuentra que hay preguntas que cree que le gustaría incluir, pero que pueden requerir demasiado de algunos usuarios, como un campo para un comentario breve, hacerlo opcional les dará a los visitantes la oportunidad de reducir aún más el costo de entrada. .
También puede crear incentivos psicológicos para completar un campo de formulario a lo largo del viaje del usuario para ayudar a empujar a sus visitantes a enviar. Esto se llama preparación, que es el acto de usar intencionalmente palabras o imágenes que son relativas entre sí para crear asociaciones más rápidas y memorables en el cerebro. Estos pequeños desencadenantes pueden significar la diferencia entre que un usuario ingrese su "dirección de correo electrónico no deseado" o la principal.
Una forma sencilla en la que algunos diseñadores web preparan a sus visitantes para que completen un portal o un formulario de contacto es a través de la preparación semántica. Puede utilizar la preparación semántica para crear asociaciones lingüísticas que, de forma inconsciente, impulsen a los visitantes a enviar un formulario. Por ejemplo, cuando los especialistas en marketing prometen una solución "rápida" o "fácil" a un problema con el contenido del otro lado de la puerta, esas palabras desencadenantes también pueden influir en la forma en que el visitante ve la acción de escribir sus datos personales. .
Consolidación de conversaciones a través de carritos y pagos
Cuando eres un vendedor en línea, tu proceso de pago es uno de los aspectos más importantes del diseño de tu sitio. Es el momento decisivo para la conversión, por lo que si algo sale mal o tarda demasiado, es posible que pierda una venta.
Aquí es cuando muchos equipos de marketing confiarán en las campañas de banners digitales para recordar a los usuarios sobre su producto. Sin embargo, los efectos de la “ceguera de los banners” pueden frenar el progreso incluso de la mejor campaña digital.
La ceguera a las pancartas es un tipo de desprecio selectivo en el que las personas naturalmente ignorarán las cosas que consideren irrelevantes para la tarea en cuestión. Por eso es tan fácil desconectarse de los anuncios digitales cuando busca una receta o de las vallas publicitarias mientras conduce. El cerebro autofiltrará tanta información irrelevante como pueda, y dado que los anuncios están en todas partes, son una de las primeras cosas que desaparecen. Entonces, ¿cómo combatir la ceguera de los banners?
Si es posible, los correos electrónicos de carritos abandonados o los mensajes emergentes en la página pueden ayudar a convertir a su comprador potencial en un comprador real. Estos mensajes son un intento de llamar la atención del usuario al proceso de pago. Para estimular aún más la acción del subconsciente, utilice el efecto Zeigarnik.
Esta es una observación hecha por la psicóloga lituana Bluma Zeigarnik que estipula que las tareas que se han interrumpido o que no han terminado se recuerdan más fácilmente que las tareas que están completas. Es la razón por la que los programas de televisión a menudo incluyen momentos de suspenso; es más probable que recuerde y regrese a algo que se siente inacabado.

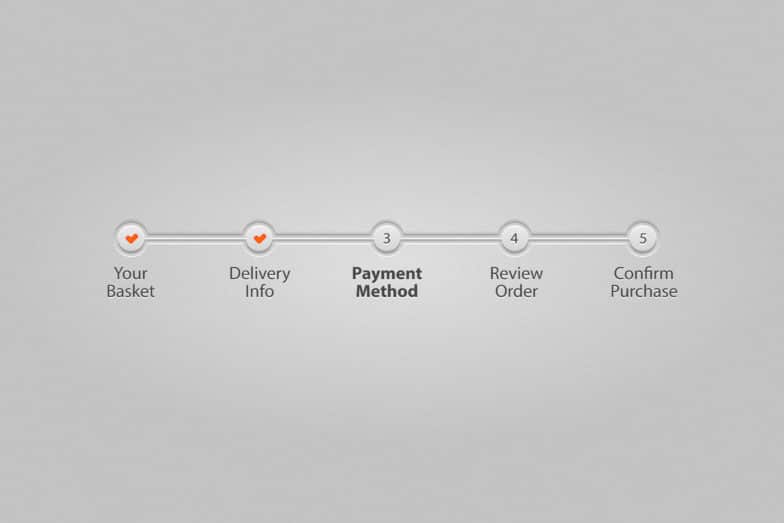
Por lo tanto, cuando muestra una ventana emergente sobre el carrito abandonado de un usuario, incluir una barra de progreso incompleta o una lista numerada de pasos lo ayudará a recordar lo que estaba haciendo cuando dejó su carrito, incluida la mentalidad de "pago" en la que estaba. Eso incentiva que el comprador volviera y terminara lo que estaba haciendo. La satisfacción propuesta de una tarea completada puede ser el empujón final que el usuario necesitaba para finalizar su compra.
Crear la llamada a la acción
Podría decirse que la llamada a la acción es la pieza más importante de su sitio. No importa cuáles sean sus objetivos al crear un sitio web (una venta, recopilar datos, crear seguidores en las redes sociales), el llamado a la acción es donde puede solicitarlo.
Para la mayoría de los sitios, probablemente tendrá varias llamadas a la acción con diferentes grados de importancia. Si su objetivo principal es vender productos, por ejemplo, probablemente aún tenga solicitudes secundarias, como suscribirse a un boletín informativo o recomendar a un amigo. Esto es genial, porque no todos los usuarios quieren seguir exactamente el mismo viaje, por lo que darles opciones les permite elegir su propio camino.
Este es otro caso en el que entra en juego la Ley de Hick. También llamada la paradoja de la elección, ocurre cuando una cantidad excesiva de opciones provoca parálisis de decisión entre los usuarios. Para salvar a sus usuarios de la paradoja de la elección y ayudarlos a tomar decisiones rápidas, identifique y cumpla estrictamente con el uso de solo dos o tres llamadas a la acción. Esto ayudará a acelerar el tiempo de procesamiento de su usuario y le permitirá seleccionar la mejor opción para sus necesidades de manera más efectiva.
Como uno de los aspectos más importantes de su sitio, la llamada a la acción también debe llamar mucho la atención. Una manera fácil de hacer que estas secciones se destaquen es usar el efecto Von Restorff. También conocido como el efecto de aislamiento, esta es la observación de que, cuando se presentan múltiples estímulos, un elemento que es notablemente diferente de los demás será más fácil de recordar.

Por lo tanto, cuando esté creando sus llamadas a la acción, identifique y diferencie la opción que más le gustaría que tomaran sus visitantes. Para continuar con el ejemplo anterior en el que se les pide a los usuarios que compren un producto, se suscriban a un boletín informativo o recomienden a un amigo, hay un objetivo principal claro: realizar una venta.
Al diferenciar la llamada a la acción de ventas de las otras dos utilizando colores, tamaño, forma, tipografía, ubicación o algún otro elemento físico, llama más la atención sobre su solicitud más importante. Si bien cada página debe tener al menos un llamado a la acción, puede promocionar uno sobre otro e incentivar a los usuarios a realizar la acción más importante utilizando el efecto Von Restorff.
Las mentes detrás de un gran diseño
Hay mucho más por descubrir y comprender sobre los impactos psicológicos que el diseño de un sitio web puede tener en sus usuarios, y esta serie solo toca la superficie. Es por eso que analizamos continuamente el diseño desde todos los ángulos y seleccionamos contenido pensando en los profesionales independientes y del diseño.
¿Quiere más contenido que cubra los elementos del diseño para ayudarlo a hacer crecer su conjunto de herramientas creativas? Suscríbase al resumen semanal de WP Engine para obtener una dosis semanal de las mejores herramientas, prácticas y conocimientos que necesita para mejorar sus habilidades y ganar más negocios.
