Los 20 mejores sitios web de oradores públicos (ejemplos) 2023
Publicado: 2023-02-10Bienvenido a nuestra colección masiva de los mejores sitios web de oradores públicos, donde descubrirá varios diseños que puede usar, copiar y mejorar para su presencia en línea.
Use su página como el eje central para promocionar sus servicios, incrustar videos, integrar feeds de redes sociales y crear pruebas sociales a través de testimonios.
Pero también puede usarlo para iniciar un blog, vender sus libros (y merchandising) e invitar a los clientes a trabajar con usted.
Anuncie su marca personal de la manera correcta: con un sitio web.
¿Sabes lo que es mejor? No necesita la experiencia para construir una gran presencia en línea cuando usa cualquiera de estos mejores temas de WordPress para oradores.
Los mejores sitios web de oradores públicos para su inspiración
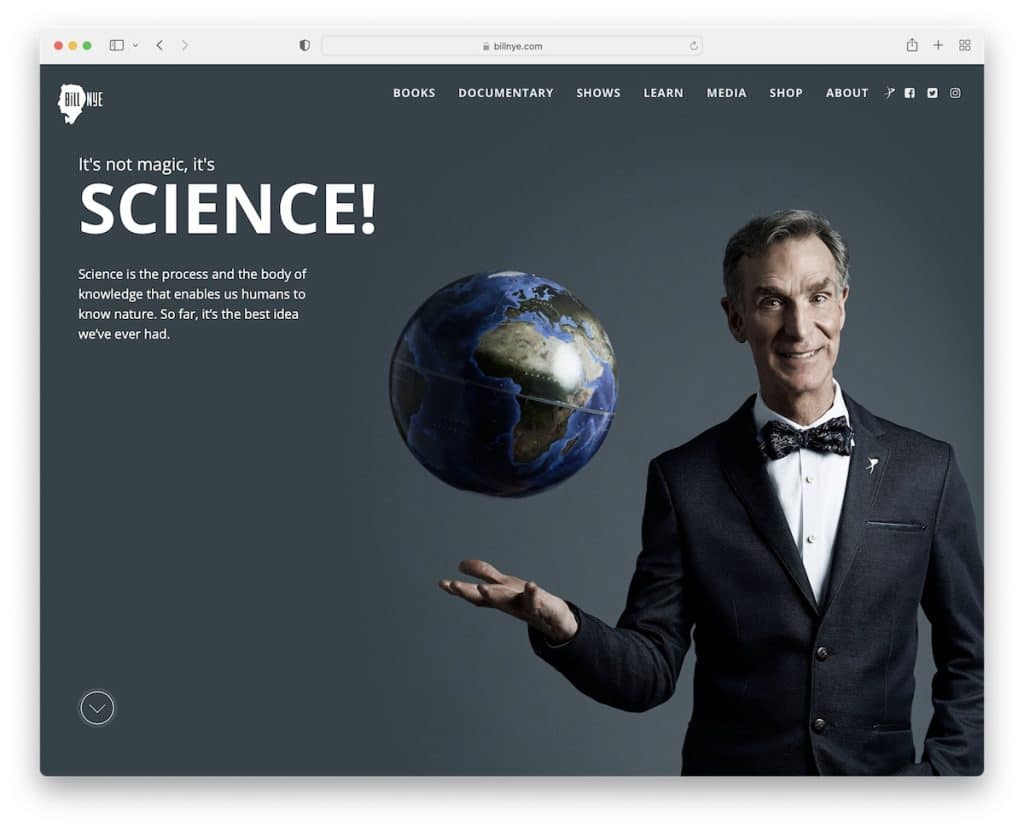
1. Bill Nye
Construido con: Craft CMS

La página de Bill Nye tiene un impresionante diseño de pantalla completa con una sección de héroe pegadiza. Tiene un encabezado transparente que se vuelve sólido en el desplazamiento y se adhiere a la parte superior de la pantalla. La barra de navegación tiene un menú desplegable e íconos de redes sociales para facilitar el acceso.
Además, la página de inicio tiene tres secciones principales y un pie de página simple con un fondo de efecto de partículas.
Nota: Use un diseño de sitio web de pantalla completa y ancho completo para crear una primera impresión sólida y duradera.
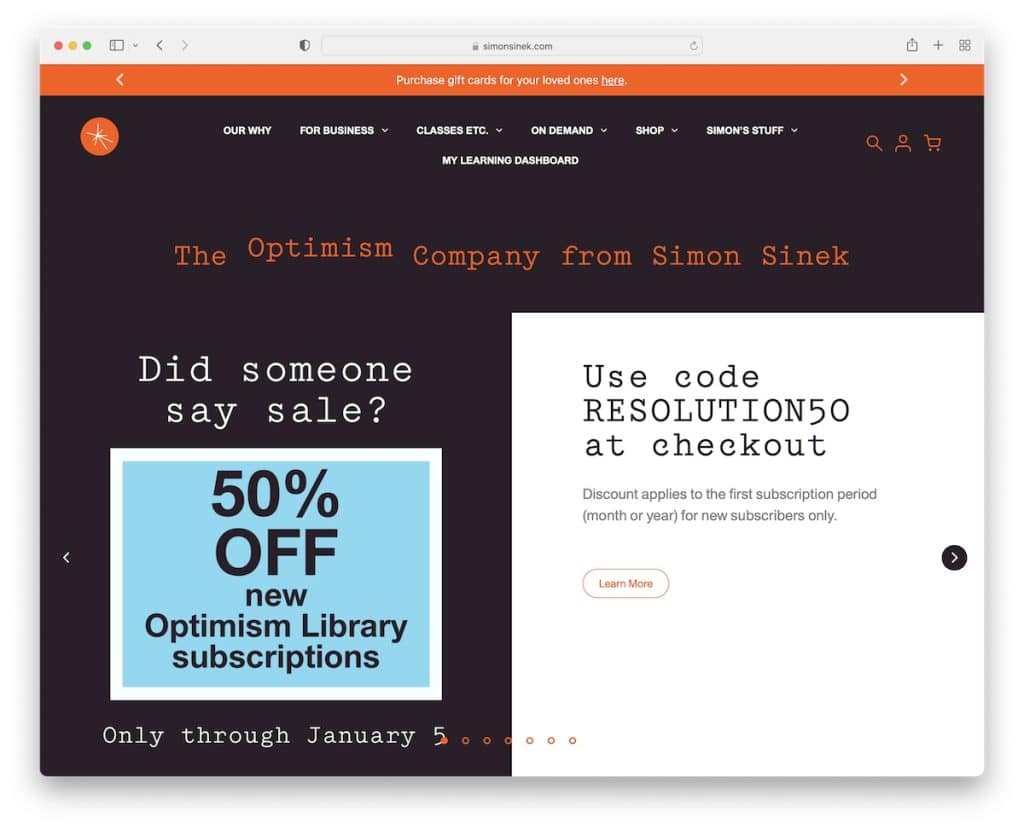
2. Simón Sinek
Construido con: guiones bajos y Elementor

Simon Sinek es un excelente ejemplo de sitio web para oradores públicos con un diseño moderno y audaz. El encabezado ocupa una cantidad relativamente grande de la sección de la mitad superior de la página, con todos los enlaces de menú necesarios, íconos del carrito de compras y más.
La presentación de diapositivas presenta diapositivas con un diseño dividido, un lado con una imagen y el otro texto y un CTA.
El texto más grande y mucho espacio en blanco hacen que esta página sea fácil de hojear. Además, el formulario de suscripción al boletín ayuda a capturar correos electrónicos para una lista en crecimiento.
Nota: Use un control deslizante para presentar y promocionar contenido, servicios, productos, etc.
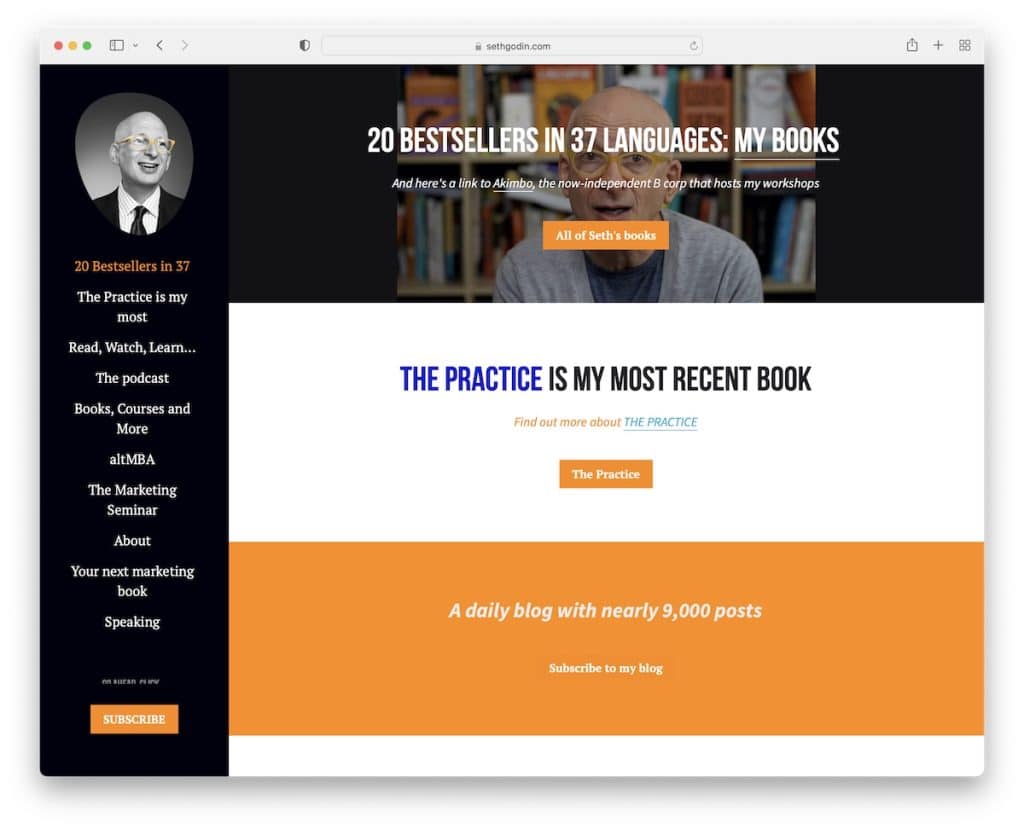
3. Seth Godín
Construido con: Sorprendentemente

Seth Godin es un sitio web de una página con una barra lateral fija de navegación, donde también encontrará un botón de llamada a la acción (CTA) de suscripción al boletín informativo.
Lo interesante es que el sitio no usa un encabezado o un pie de página, lo que hace que las cosas se vean más limpias. Pero la base del sitio limpio tiene todos los enlaces que necesita para obtener la información correcta, libros y más.
Nota: Cree una experiencia de usuario agradable con un diseño de una sola página.
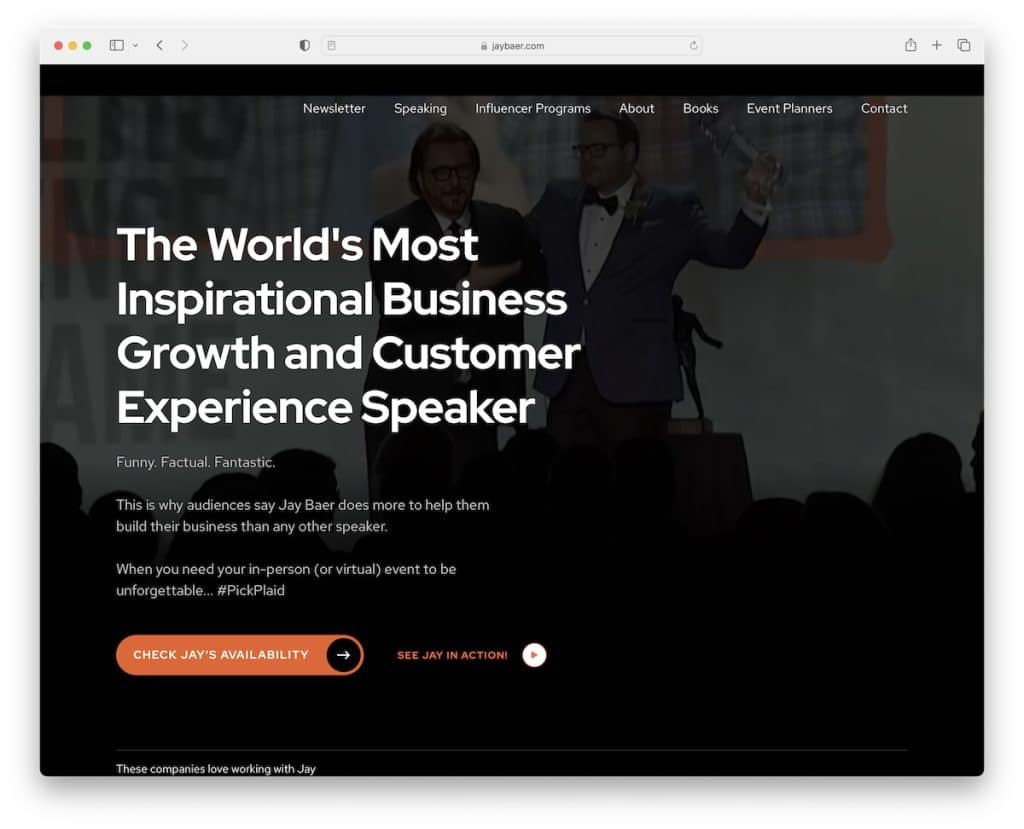
4. Jay Baer
Construido con: Génesis

Jay Baer intenta captar la atención de todos los visitantes con un video de fondo, una declaración audaz y un CTA. Una sección que realmente nos gusta está justo debajo del pliegue, donde Jay muestra algunos de los logotipos de las empresas con las que trabajó para generar confianza.
Además, la marca es increíble, con un gran esquema de colores que hace que el sitio web sea mucho más dinámico y, al mismo tiempo, mantiene una apariencia relativamente limpia.
Nota: Agregue su video promocional en la sección principal para que su página sea más atractiva.
Puede ayudarse a sí mismo a crear un sitio web profesional con cualquiera de estos poderosos temas infantiles de Génesis.
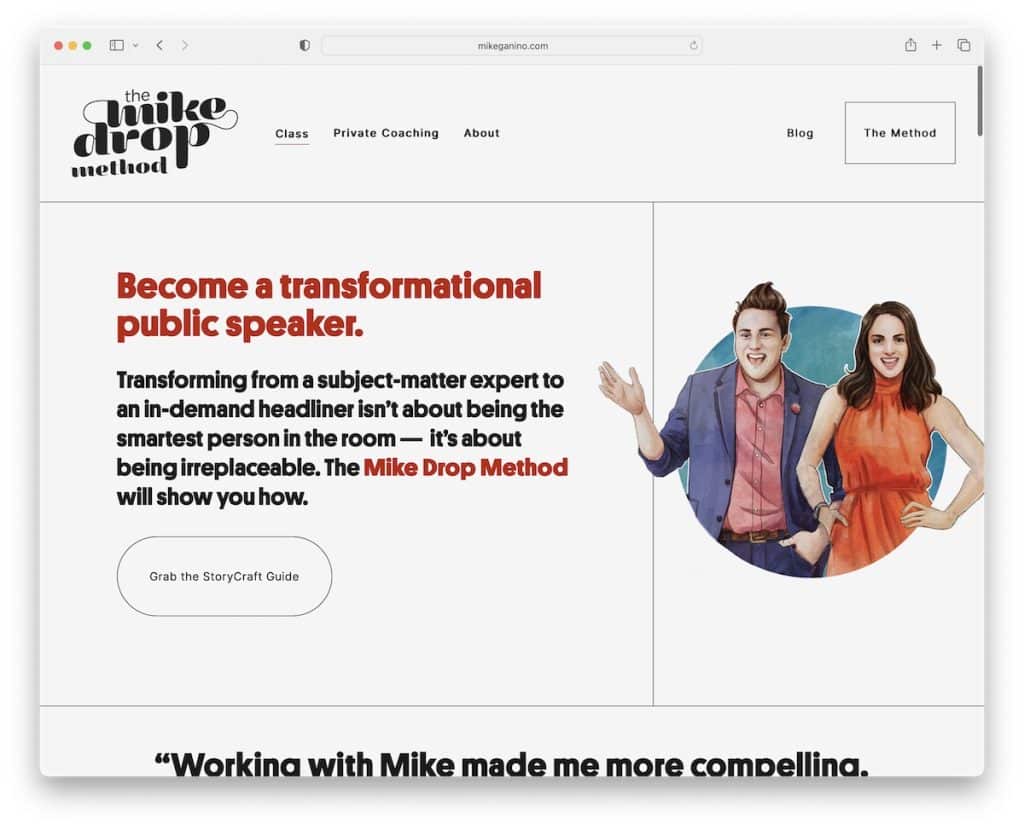
5. Mike Ganino
Construido con: Squarespace

Mike Ganino es un sitio web minimalista y creativo para oradores públicos con una increíble experiencia de desplazamiento, aderezado con algunos gráficos geniales.
Este sitio de Squarespace también tiene una ventana emergente en la esquina izquierda que promociona el taller y un botón para volver al principio, para que no tenga que desplazarse.
Otra cosa que también nos gusta es que el pie de página y el encabezado tienen el mismo color de fondo que la base, lo que hace una presencia más ordenada.
Nota: Use una ventana emergente para promocionar sus servicios, productos o un formulario de suscripción.
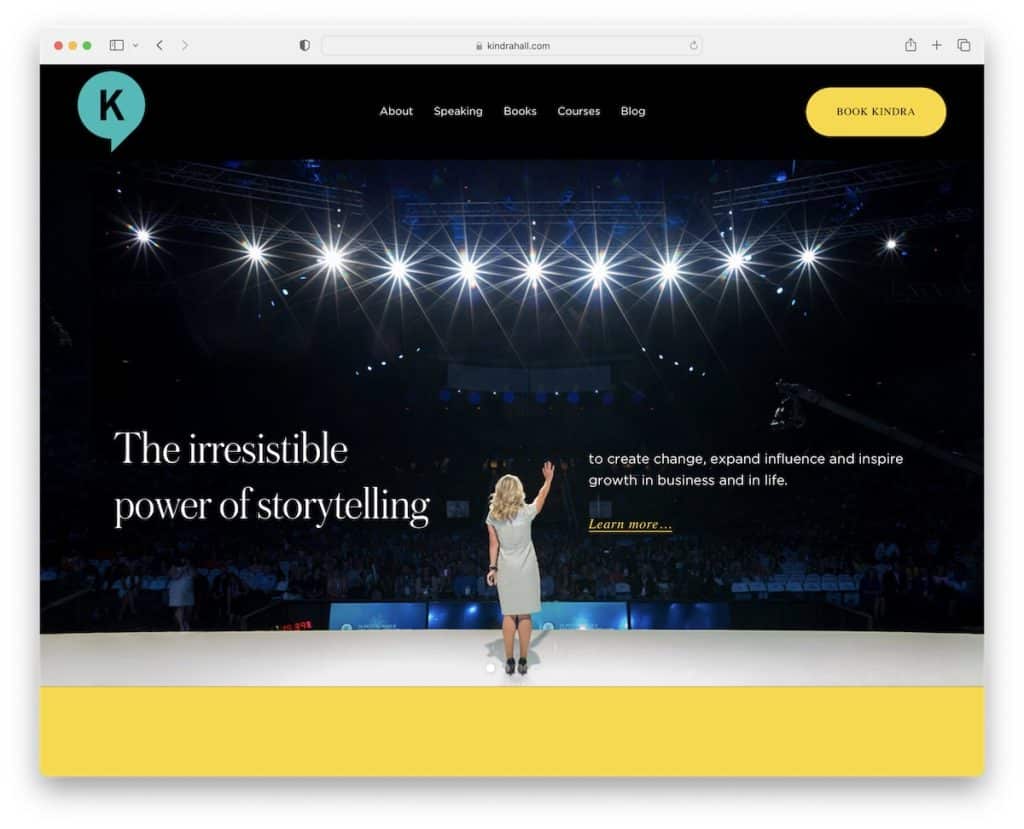
6. Sala Kindra
Construido con: Squarespace

Kindra Hall hace un gran trabajo despertando interés con un gran control deslizante que presenta texto y enlaces. Este sitio web de orador público tiene una promoción en la barra superior que puede cerrar presionando "x".
El encabezado tiene una navegación sencilla con un botón CTA contrastante para reservas. La página carga contenido mientras se desplaza para una mejor experiencia de visualización y una gran sección para suscribirse al boletín de Kindra.
Nota: Agregar un botón CTA en el encabezado puede aumentar los clics.
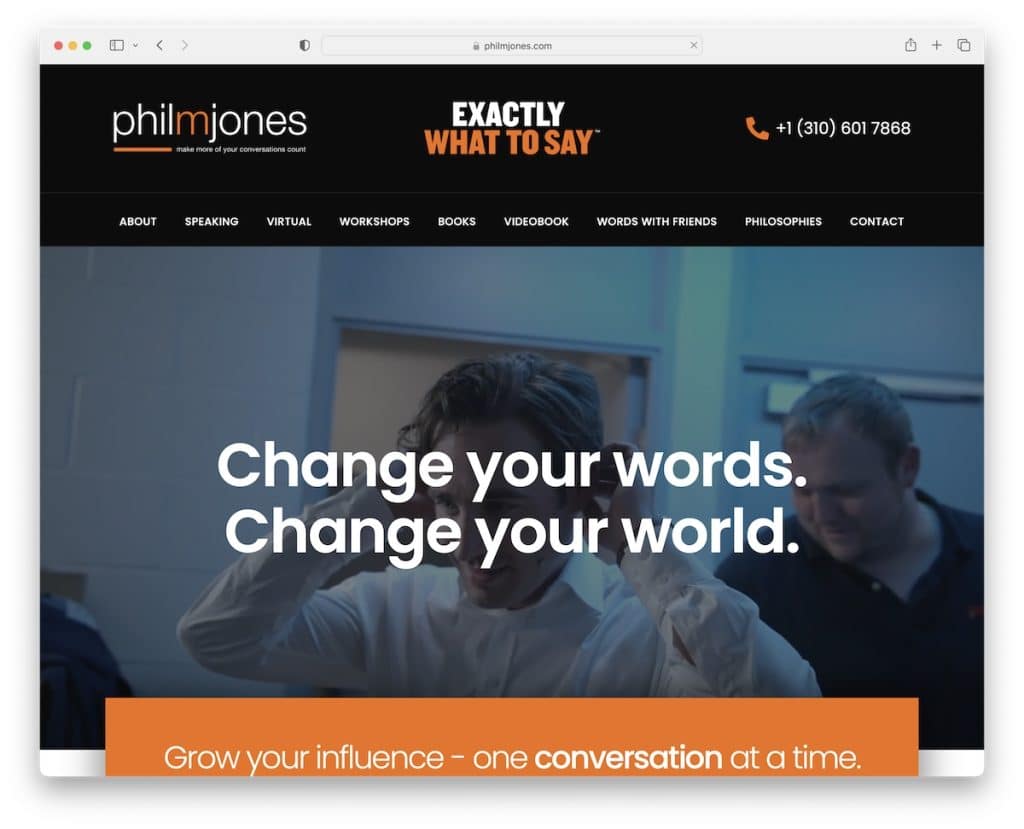
7. Phil Jones
Construido con: Elementor

Phil Jones es otro excelente ejemplo de un sitio web de orador público con un video de héroe. Pero también tiene este genial efecto de texto de máquina de escribir justo debajo del héroe para que la primera experiencia sea más apasionante.
La barra de navegación flotante es minimalista pero tiene todos los enlaces rápidos necesarios.
Además, Phil Jones tiene uno de los pies de página más repletos de información adicional, enlaces a blogs, redes sociales, formulario de suscripción, etc.
Nota: Un efecto de texto simple (máquina de escribir) puede agregar más vida a su sitio web profesional.
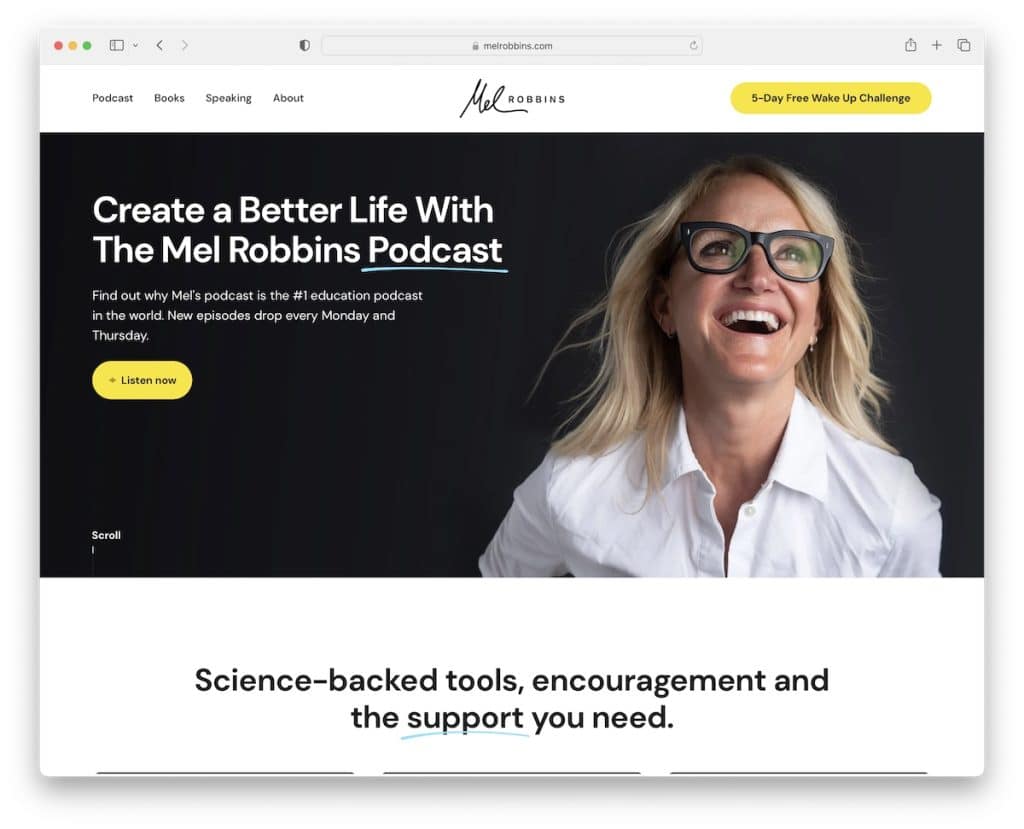
8. Mel Robbins
Construido con: Webflow

Lo primero que hace que el sitio web de Mel Robbins se destaque es la increíble marca y el uso del color amarillo.
Además, el sitio web de este orador usa un encabezado que desaparece cuando comienzas a desplazarte pero reaparece al desplazarte hacia atrás, lo cual es una buena contribución para una mejor experiencia de usuario.
Además, la página de inicio seccionada se ejecuta con un enfoque de narración inteligente que hace que sea mucho más emocionante de leer.
Nota: haga que la experiencia de desplazamiento sea más ordenada con un encabezado que desaparece/reaparece.
También disfrutará de todos estos increíbles sitios web de Webflow de diferentes industrias.
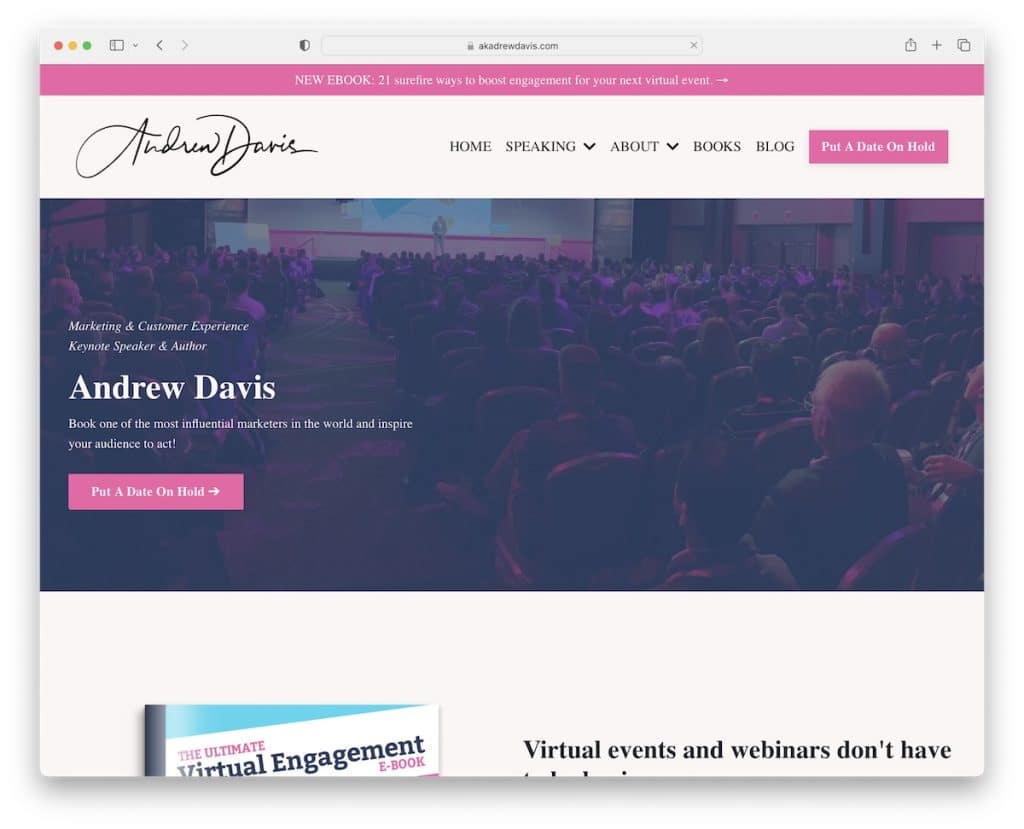
9. Andrés Davis
Construido con: Ruby On Rails

Andrew Davis es un sitio web vibrante con gran atención a los detalles, especialmente los llamativos botones CTA de color rosa.
Tiene una notificación en la barra superior, un menú desplegable, videos incrustados y menciones en Twitter (en lugar de los testimonios tradicionales). Múltiples pequeñas pepitas de oro están esparcidas por el sitio web para seguir recordándote el trabajo de calidad de Andrew.
Por último, el encabezado claro y el pie de página oscuro funcionan muy bien de la mano.
Nota: Atrévete a crear botones CTA usando colores vivos para que resalten más.
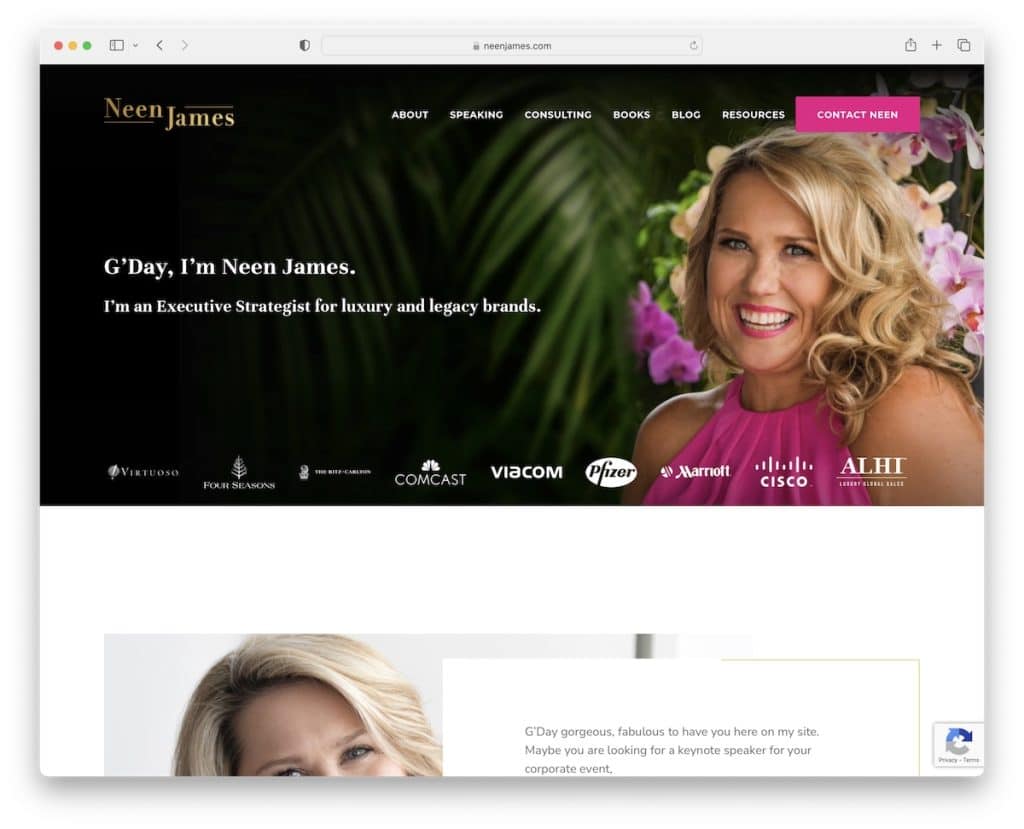
10. Neen James
Construido con: Tema destacado

Neen James te da la bienvenida a su mundo en línea con un banner y un texto que te da una idea rápida de lo que hace.
La combinación de logotipos de empresas es un movimiento estratégico para saber al instante que los servicios de Neen son utilizados por algunas de las empresas más grandes del país. Pero también hay un logotipo testimonial de algunas de las empresas que comparten sus comentarios. ¡Prueba social!
Nota: Genere confianza en sus servicios integrando testimonios/reseñas de clientes en su sitio web de oradores públicos.

¿Necesitas más inspiración? Luego revise estos ejemplos de temas destacados.
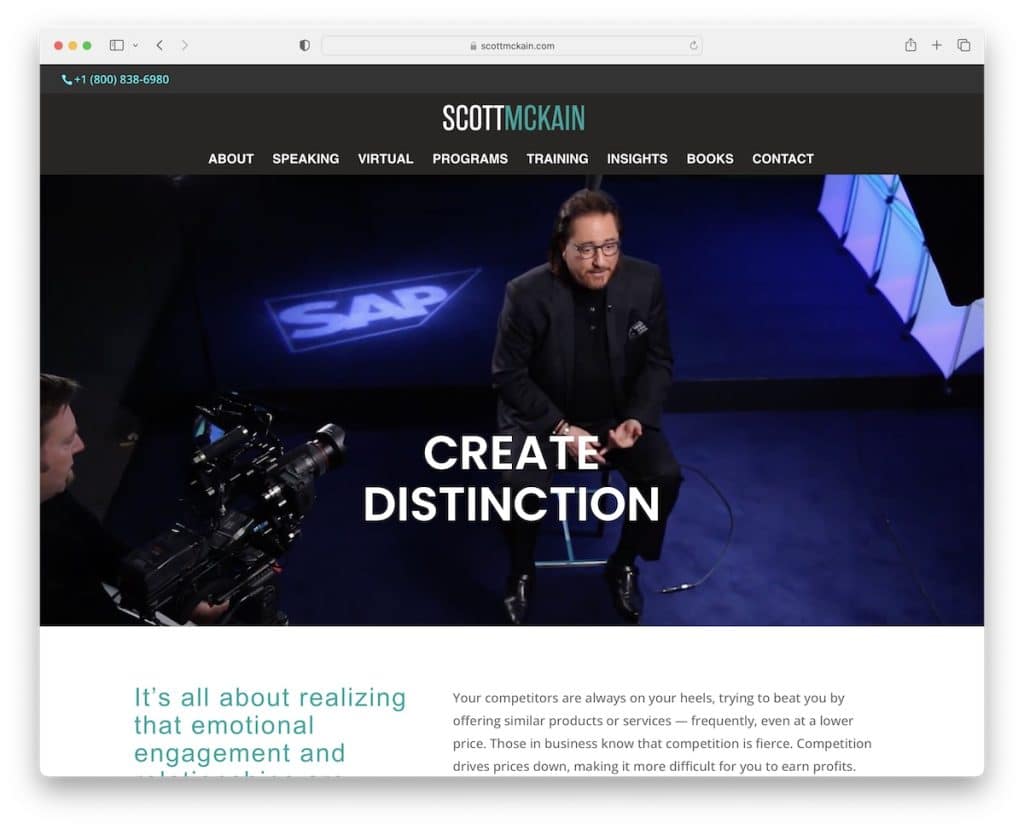
11. Scott McKain
Construido con: Divi

Lo que Scott McKain quiere que todos vean es el número de teléfono que promociona en la barra superior. Que, en unidad con el encabezado, ambos se adhieren a la parte superior de la pantalla.
El siguiente es un video promocional con un mensaje simple que resume el objetivo de Scott.
Si bien solo hay un testimonio de un cliente en la página de inicio, este sitio de orador público tiene una gran colección de logotipos de clientes que son suficientes para saber qué tan efectivo es el impacto de Scott McKain.
Nota: use una barra superior si desea darle un brillo adicional a una notificación, detalles de contacto, etc.
No olvide consultar otros sitios web excelentes que utilizan el tema Divi que muestran lo poderoso que es.
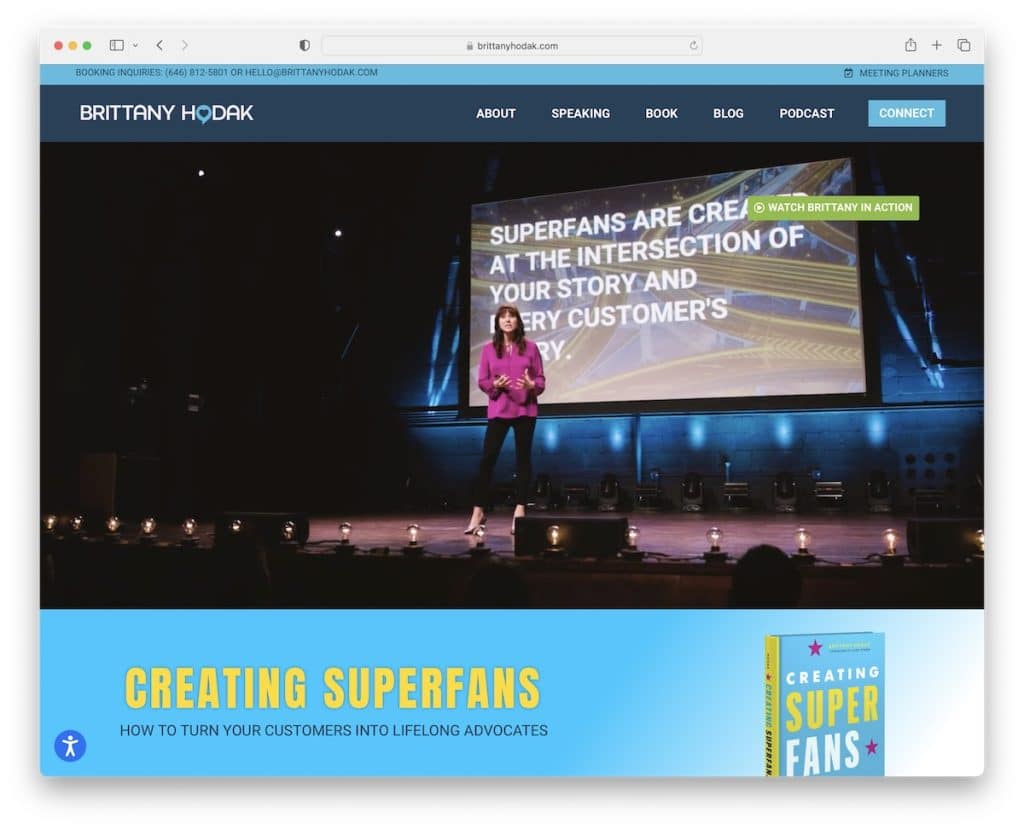
12. Bretaña Hodak
Construido con: Elementor

Sí, los videos son bastante populares en los sitios web de oradores públicos, y Brittany Hodak es otra prueba de que funcionan.
El video principal solo usa un botón CTA que abre un video de caja de luz para ver a Brittany en acción sin salir de la página actual.
Además de múltiples botones de CTA, acordeones para detalles del programa y testimonios de clientes, este sitio también tiene un formulario de contacto en la página de inicio, para que todos los interesados puedan comunicarse de inmediato.
Nota: Integrar un formulario de contacto en la página de inicio.
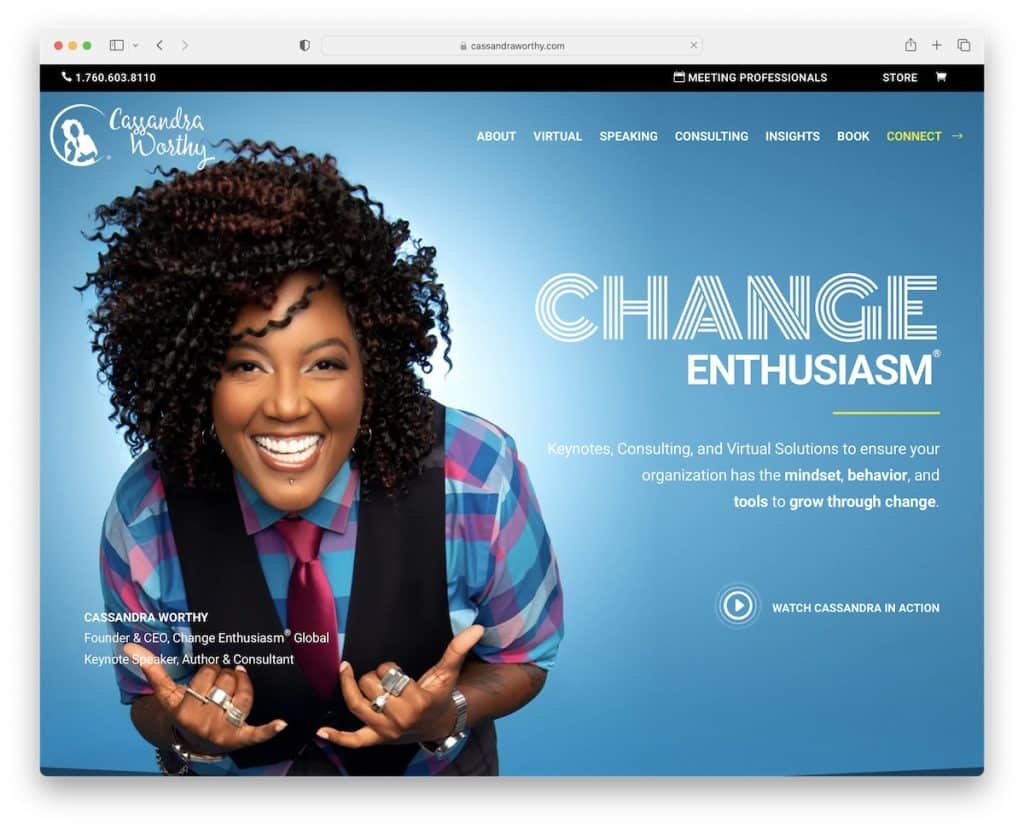
13. Casandra Digno
Construido con: Divi

Siempre tienes acceso a todo en el sitio web de Cassandra Worthy con un encabezado flotante y una barra superior.
En lugar de usar un CTA para promocionar sus servicios en la sección principal, puede presionar el botón de reproducción para ver un video (lightbox).
El sitio web de oradores públicos de Cassandra también tiene varias animaciones y muchas secciones de fondo oscuro que le dan una sensación más premium.
Nota: Introduce la función lightbox para que los visitantes puedan ver el contenido sin salir de la página.
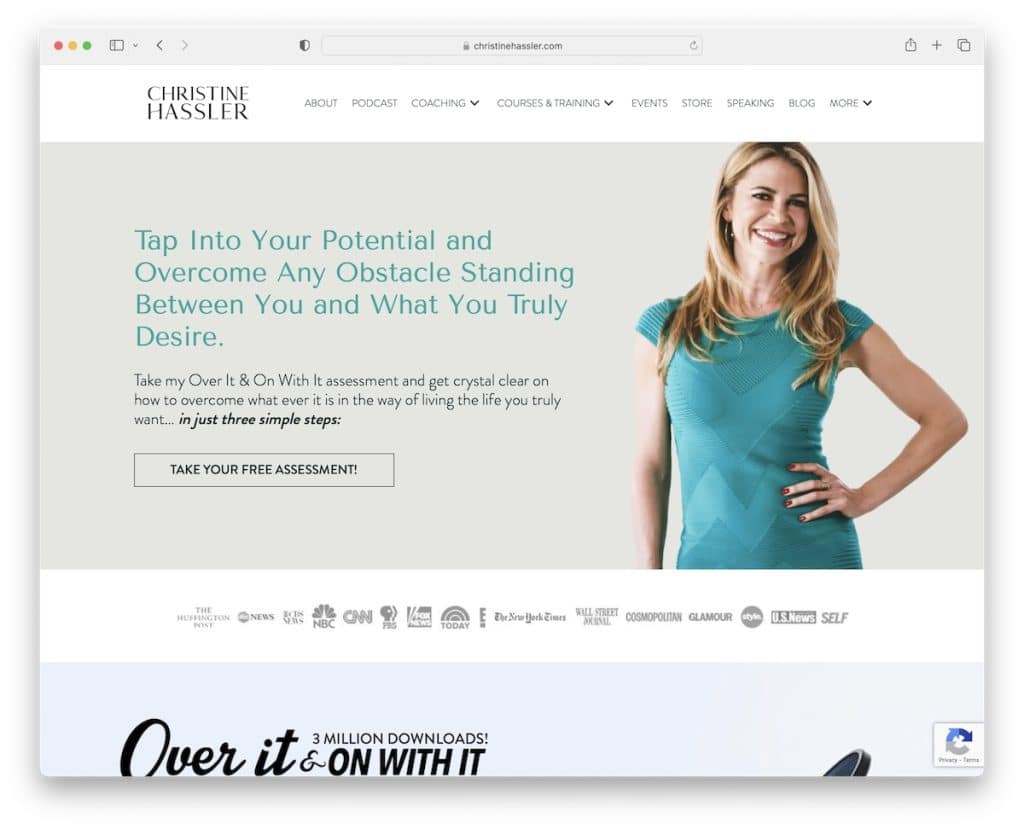
14. Cristina Hassler
Construido con: Beaver Builder

Unos segundos después de aterrizar en el sitio web de Christine Hassler, se abre una ventana emergente que ofrece un producto gratuito a cambio de un correo electrónico.
El encabezado y el pie de página básicos funcionan muy bien en combinación con la página de inicio rica en contenido.
Lo que diferencia a esta página del resto es la inclusión de un reproductor de audio, que puedes escuchar en el acto. Pero también tiene un CTA para visitar otros episodios de podcast si está interesado.
Nota: si también ejecuta un podcast, asegúrese de incorporar un reproductor, para que los fanáticos no necesiten acceder a plataformas de terceros para escuchar. Esto también significa más tiempo en su sitio web y una tasa de rebote más baja.
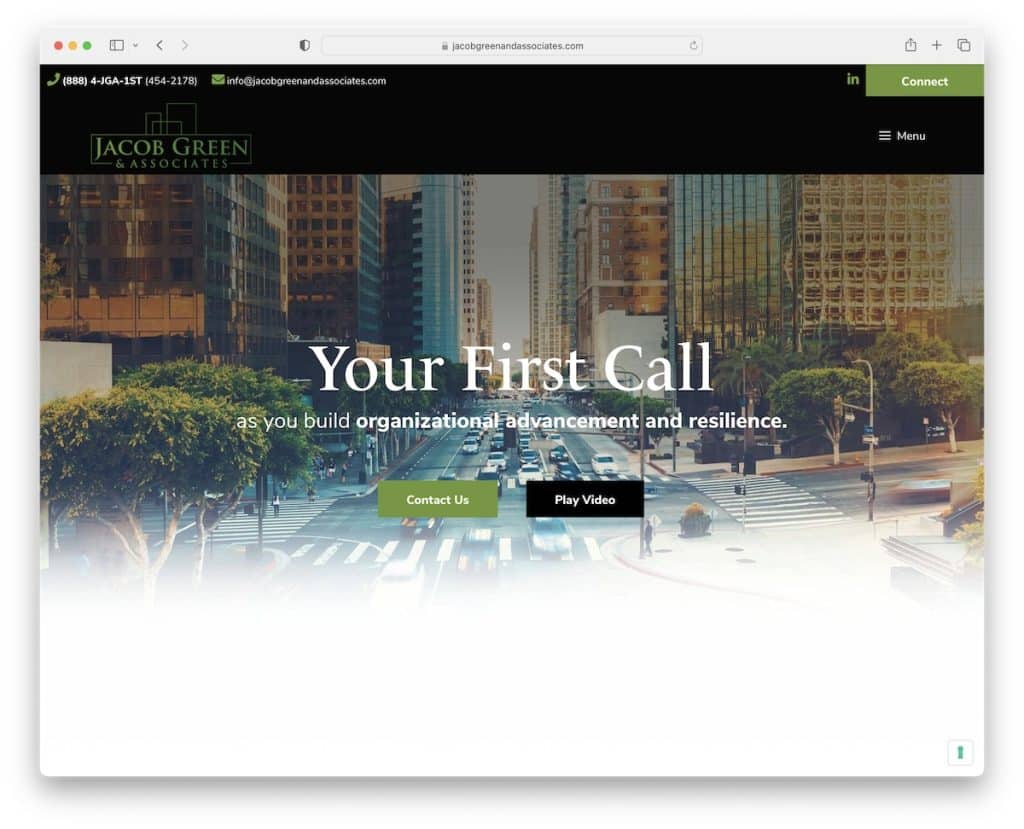
15. Jacob Verde
Construido con: GeneratePress

Jacob Green tiene un diseño de sitio web moderno de una sola página con un menú de hamburguesas (para pantallas más pequeñas) que lo lleva de una sección a otra (si no desea desplazarse). El encabezado/menú flota, por lo que no tiene que desplazarse hasta la parte superior, lo cual es una gran ventaja para los sitios de una página.
Además, encontrarás dos botones CTA arriba de la tapa para contactos y ver un video de caja de luz.
Nota: use un ícono de menú de hamburguesa para la navegación móvil para mantenerlo más organizado.
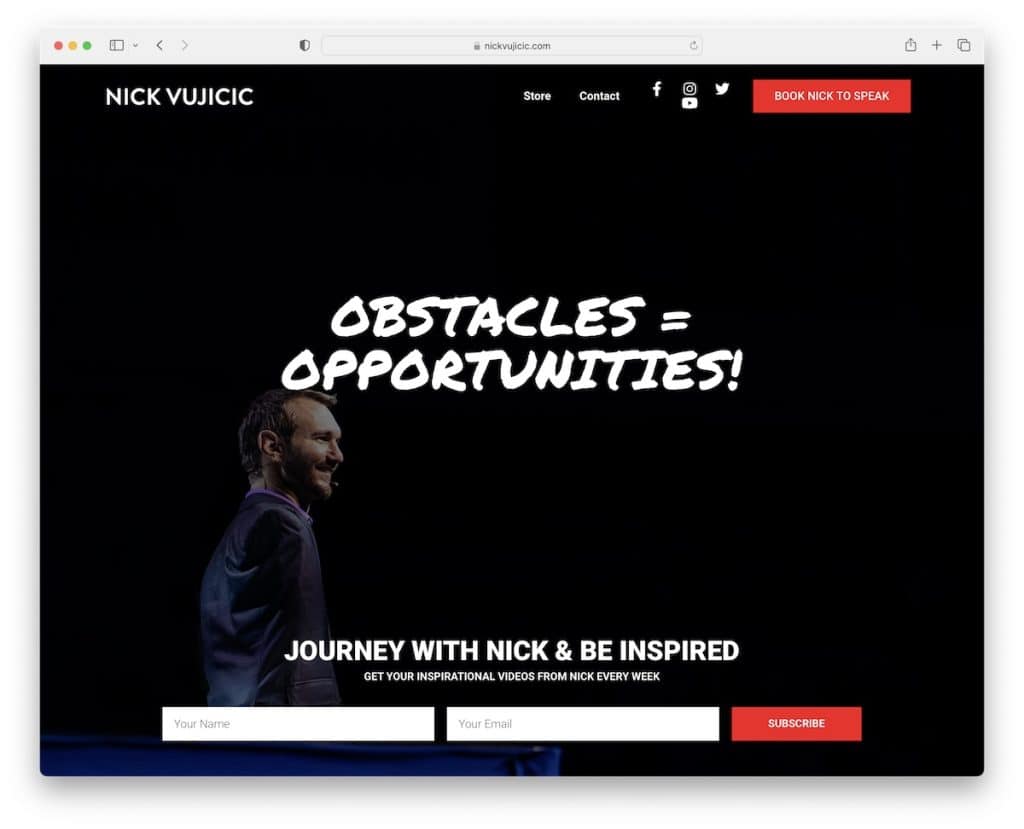
16. Nick Vujicic
Construido con: Elementor

Nick Vujicic lleva la sección de héroes al siguiente nivel con un fondo de video de pantalla completa, texto y un formulario de suscripción al boletín.
Este sitio web de orador público también usa un encabezado transparente para una apariencia más limpia. La barra de navegación contiene íconos de redes sociales y un botón CTA de reserva para una acción inmediata.
Nota: cree un fuerte impacto en sus visitantes con un fondo de video de héroe de pantalla completa.
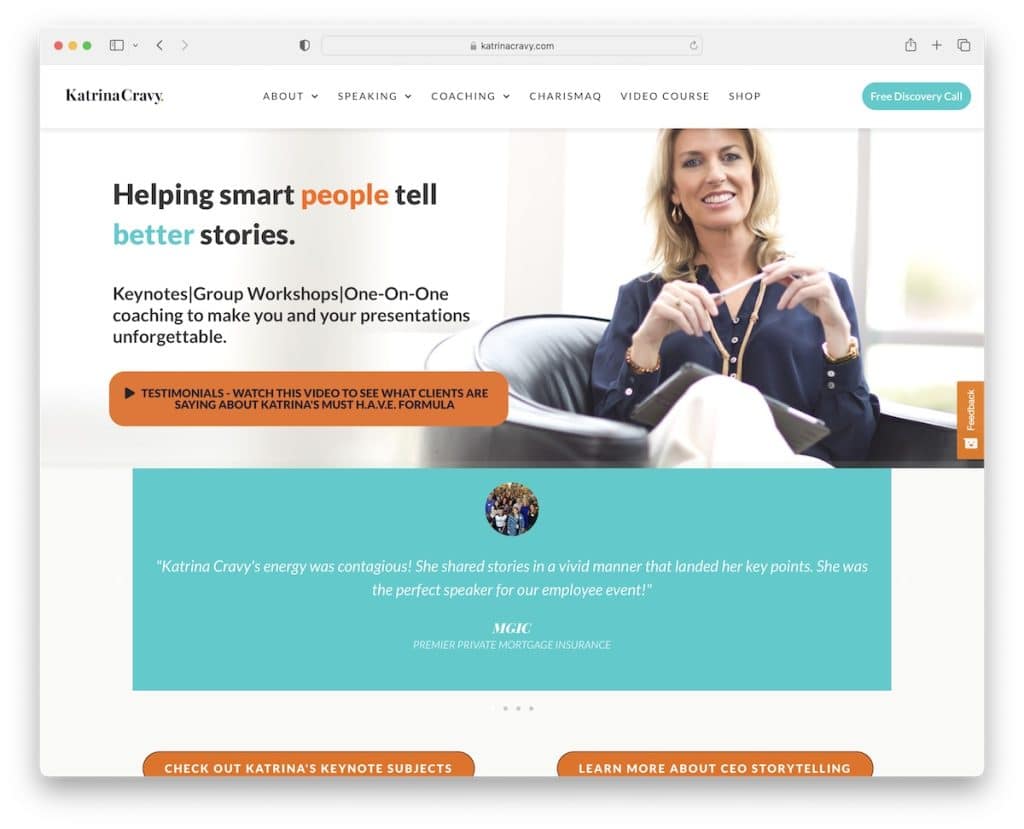
17. Katrina Cravy
Construido con: Elementor

Katrina Cravy tiene una de las páginas de inicio más simples (léase más cortas) que encontramos al crear esta colección de los mejores sitios web de oradores públicos.
Lo que definitivamente es una característica sobresaliente es que, además del clásico control deslizante de testimonios, esta página también tiene un video donde los clientes hablan sobre los servicios de Katrina.
Otra función útil es el botón de comentarios de la barra lateral adhesiva para recopilar comentarios en tiempo real de los visitantes.
Nota: Lleve la prueba social al siguiente nivel con testimonios en video.
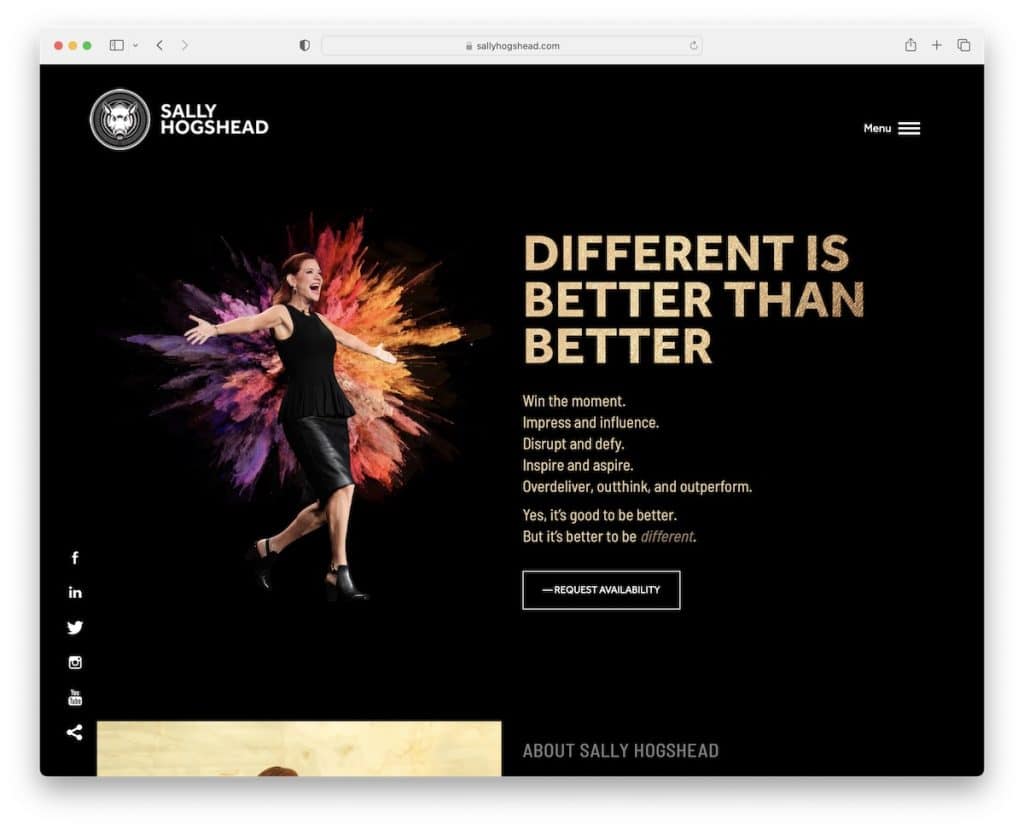
18. Sally Hogshead
Construido con: Tema The7

El diseño oscuro hace que este ejemplo de sitio web de orador público se vea mucho más premium y elegante.
El sitio web tiene una página de inicio seccionada con animaciones, un control deslizante y un video integrado que lo hace mucho más atractivo.
El encabezado es súper minimalista, con un logo a la izquierda y un menú de hamburguesas a la derecha. Si bien no hay encabezado, el sitio web de Sally Hogshead tiene íconos de redes sociales fijos en la esquina izquierda y un botón para volver al principio.
Nota: Cuando la mayoría de los sitios web de su industria utilizan un diseño claro, puede destacarse con uno oscuro.
También creamos un paquete extendido de los sitios web de ejemplo dominantes utilizando el tema The7.
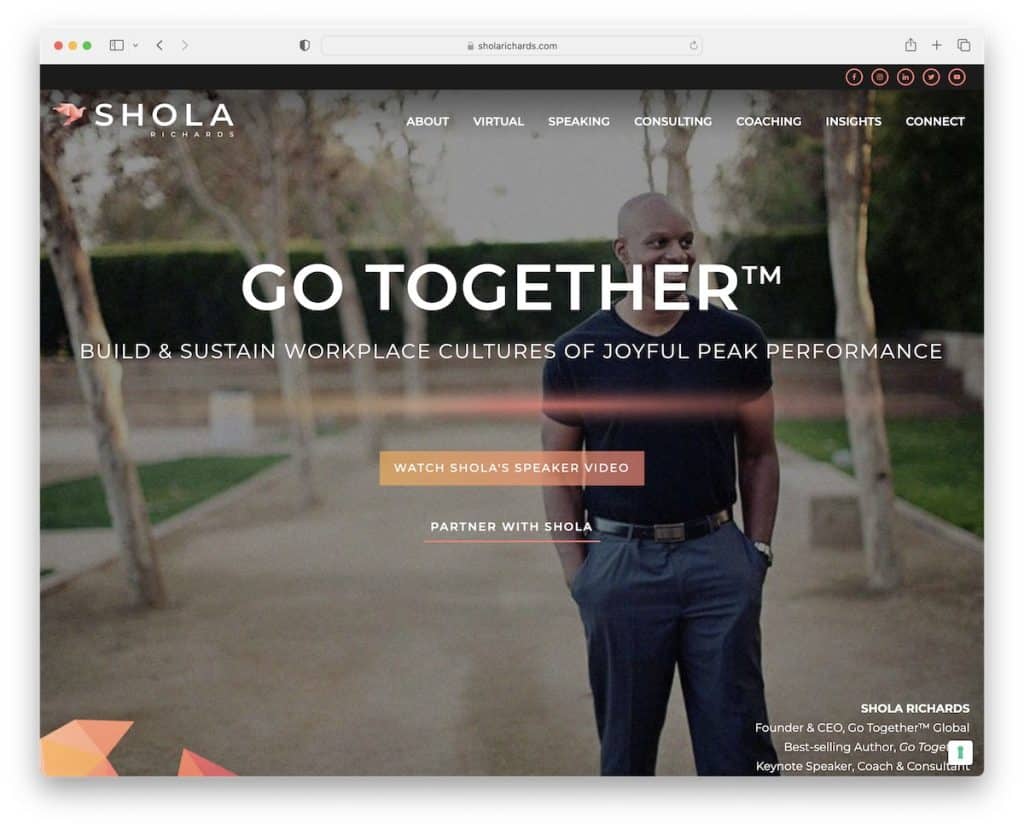
19. Shola Richards
Construido con: GeneratePress

Los diversos fondos, incluido el efecto de paralaje, hacen que la página de Shola Richards sea diferente del resto.
Tanto la barra superior como el encabezado se adhieren a la pantalla, por lo que los íconos sociales y de navegación están siempre disponibles.
Si bien puede leer todo el contenido y obtener la información necesaria sobre cómo hablar y consultar, también puede ver un video promocional para comprender mejor cómo lo aborda Shola.
Nota: el efecto Parallax puede agregar profundidad a su sitio y hacerlo más atractivo e inmersivo.
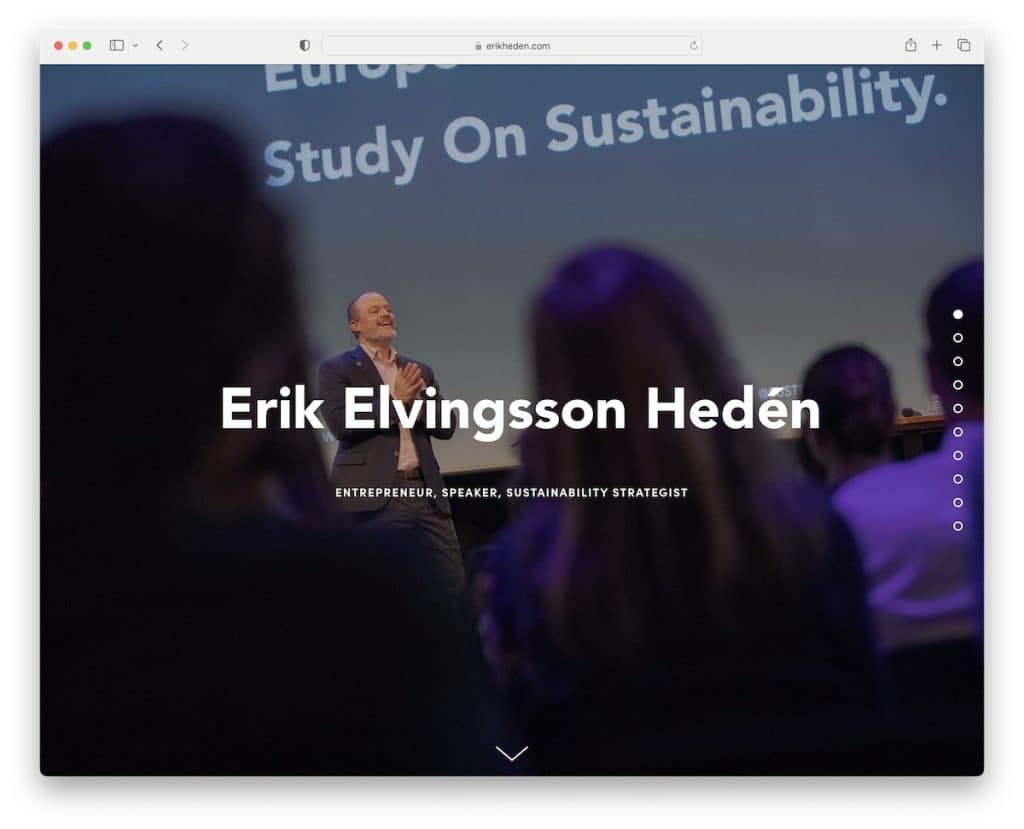
20. Erik Elvingsson Heden
Construido con: Squarespace

¿Quiere ver un sitio web de oradores públicos sin encabezado ni menú? El de Erik Elvingsson Heden es un ejemplo de primer nivel con un punto de navegación en la barra lateral (por supuesto, también puede simplemente desplazarlo).
Sin embargo, esta página tiene un pie de página, pero uno más básico.
Nota: si desea apegarse a un diseño de sitio web más simple y de una sola página, puede omitir el uso del encabezado para una apariencia más refinada.
