Cómo enviar notificaciones automáticas de PWA (la forma fácil)
Publicado: 2023-01-12¿Está buscando una forma sencilla de agregar notificaciones automáticas de PWA?
Las aplicaciones web progresivas (PWA) son aplicaciones que funcionan en cualquier dispositivo. Pero siempre hay algún conflicto con el envío de notificaciones push web. Por lo general, el mayor problema son las tarifas de entrega. Puede agregar web push a su PWA de muchas maneras. Pero, ¿cómo envía notificaciones push web que realmente se entregan desde su PWA?
¡No te preocupes! En este artículo, le mostraremos paso a paso cómo puede enviar notificaciones automáticas de PWA con tasas de entrega confiables en menos de 10 minutos.
Sumerjámonos.
Cómo instalar notificaciones push de PWA
Agregar notificaciones push a una PWA es bastante simple. Solo sigue los pasos de este artículo. Si sigue todos los pasos, al final de este artículo, debería poder enviar notificaciones automáticas como esta:

El principal desafío es que todo el software de notificación push web utiliza un archivo Javascript llamado service_worker.js . El trabajador del servicio lo ayuda a recopilar suscriptores de notificaciones automáticas a través de ventanas emergentes. Pero todos los PWA ya tienen un archivo de trabajo de servicio que tiene un propósito diferente. Y a la vez, su PWA solo puede usar un trabajador de servicio.
En palabras simples, los servicios web push confunden su PWA. Por lo tanto, a veces recopilará suscriptores de notificaciones automáticas y, a veces, no. A veces puedes enviar notificaciones ya veces no. Incluso podría terminar enviando mensajes push a toda su lista de suscriptores y enviarlos solo a unos pocos suscriptores.
Por supuesto, los desarrolladores de PWA como Mendix vienen con su propio sistema de notificación automática. Pero, ¿qué sucede si desea migrar a algún otro servicio de notificación automática? ¿Qué sucede si desea más flexibilidad y control sobre sus campañas de notificaciones automáticas?
Recomendamos usar PushEngage para enviar notificaciones automáticas de PWA. PushEngage es el software de notificaciones push n.º 1 del mundo. Entonces, sabe que sus campañas están en buenas manos.
Empecemos.
Paso #1: configure su cuenta de PushEngage
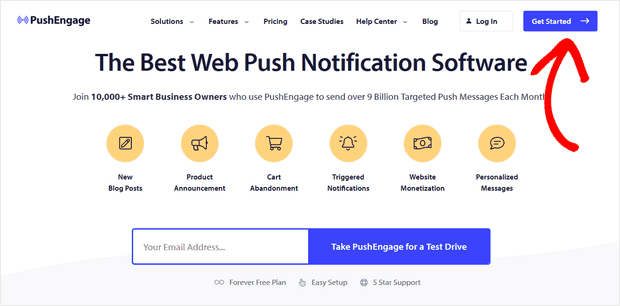
Dirígete a la página de inicio de PushEngage y haz clic en el botón Comenzar :

Puedes probar PushEngage gratis. Si tiene un blog pequeño que necesita tráfico repetido y compromiso, probablemente sea lo suficientemente bueno. Pero si se toma en serio las ventas, debe obtener el paquete Enterprise y desbloquear las campañas automatizadas.
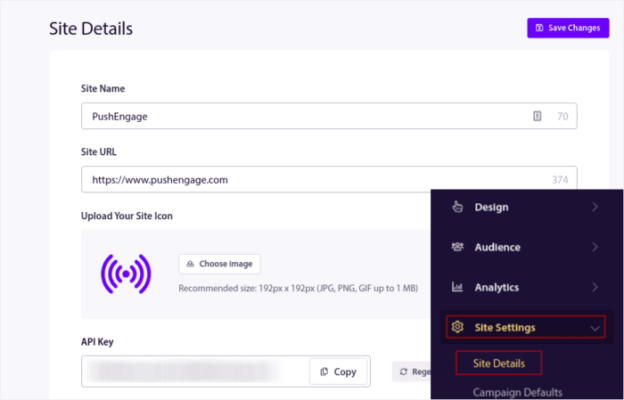
Una vez que se haya registrado en su cuenta de PushEngage, diríjase a su panel de control de PushEngage y vaya a Configuración del sitio » Detalles del sitio :

Puede configurar su logotipo, nombre del sitio y URL del sitio aquí. Es realmente importante resolver esto ahora mismo para que pueda probar toda su configuración más adelante.
Paso #2: Obtenga el código de instalación de PushEngage
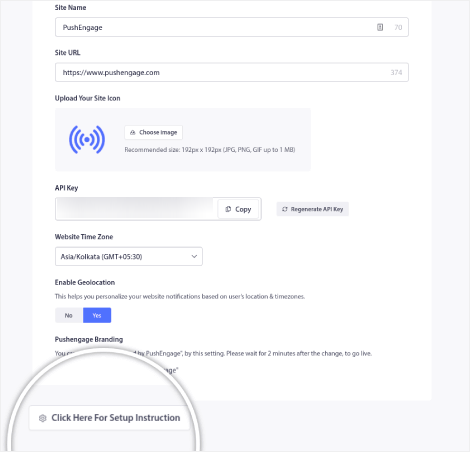
Para instalar notificaciones automáticas, deberá obtener un código de instalación. En la pantalla Configuración del sitio , desplácese hacia abajo y haga clic en el botón Haga clic aquí para obtener instrucciones de configuración :

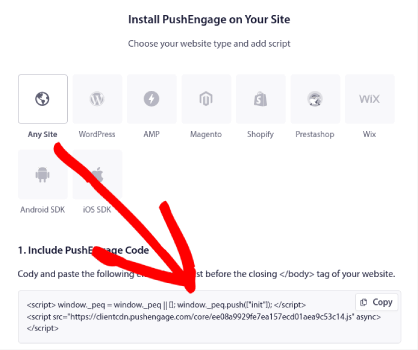
Luego, haga clic en la pestaña Cualquier sitio :

Puede usar el código Javascript para comenzar a enviar notificaciones automáticas.
Paso n.º 3: agregue el código del trabajador del servicio para las notificaciones automáticas de PWA
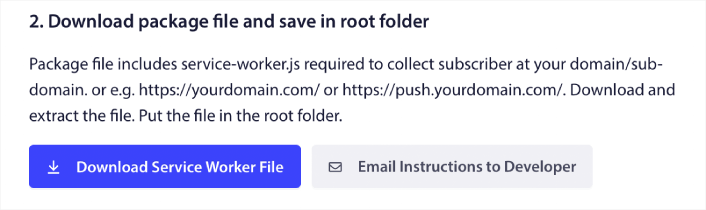
La parte más complicada del proceso finalmente está aquí. En el panel de control de PushEngage, en Instrucciones de configuración , también verá una opción para descargar el archivo del trabajador del servicio.

IMPORTANTE: NO cargue el archivo del trabajador del servicio en el directorio raíz de la aplicación tal como está.

Abra el trabajador del servicio PushEngage en un editor de texto como el Bloc de notas y copie el código para el trabajador del servicio. Luego, busque el archivo del trabajador del servicio para su PWA y simplemente agregue el código del trabajador del servicio PushEngage al archivo.
Si descuida este paso, no podrá recopilar suscriptores de notificaciones automáticas.
Paso n.º 4: configure la suscripción de PushEngage
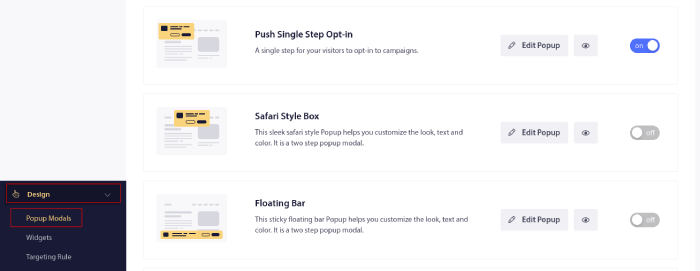
Ahora, regresa a tu tablero de PushEngage. Vaya a Diseño » Modales emergentes y seleccione la opción de su elección:

La idea aquí es dar a tus visitantes una razón sólida para suscribirse. Si necesita ayuda con eso, consulte nuestro artículo sobre cómo crear una suscripción de notificación push personalizada.
Y si desea comenzar con algunas plantillas, debe consultar este artículo sobre las opciones de suscripción de notificaciones push de alta conversión.
Paso #5: Crea tu primera campaña
Ahora que su sitio Webflow puede enviar notificaciones automáticas, debe crear una campaña real.
Webflow no es realmente un frívolo creador de sitios gratuito. Es un constructor avanzado para el desarrollo web personalizado. Por lo tanto, es probable que venda un producto en su página de destino. Si ese es usted, definitivamente debería configurar un recordatorio de carrito abandonado para su tienda.
Una campaña de carritos abandonados ayuda a generar ingresos adicionales mediante la conversión de carritos abandonados. Es un simple recordatorio que vende muchos productos en piloto automático. Por lo tanto, es una gran campaña para respaldar cualquier página de destino que genere ventas directas.
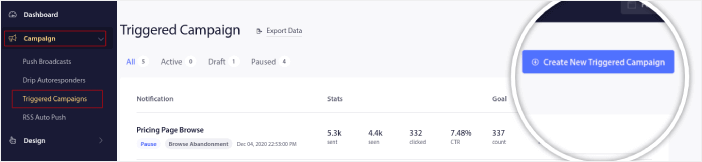
Simplemente diríjase a su panel de PushEngage y vaya a Campañas » Campañas activadas » Crear una nueva campaña activada :

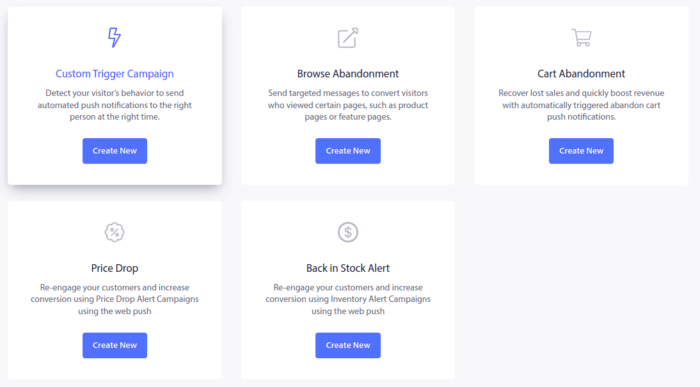
Y luego, seleccione la plantilla de campaña Abandono del carrito :

Si es nuevo en la creación de campañas de marketing automatizadas, simplemente puede seguir nuestro artículo sobre cómo configurar una campaña de notificación automática de carrito abandonado. Siga cada paso y podrá configurar notificaciones automáticas como esta:

Y en caso de que se lo pregunte, no necesita ser una marca conocida para que sus campañas de notificaciones automáticas sean efectivas. De hecho, PushEngage se creó para ayudar a las pequeñas empresas a crecer mediante notificaciones automáticas.
Pero antes de comenzar a comercializar su sitio, debe solucionar cualquier problema con su proceso de suscripción de notificación automática. Consulte este artículo sobre cómo probar sus notificaciones automáticas. Si todo funciona perfectamente, ¡ya está!
¿Qué hacer después de agregar notificaciones automáticas de PWA?
¡Eso es todo por esto, amigos!
Ahora puede enviar notificaciones automáticas de PWA. A estas alturas, también ha creado una potente campaña web de notificaciones push para impulsar su crecimiento. ¡Todo eso, en menos de 10 minutos!
Consulte también cómo crear otras campañas automáticas de notificaciones automáticas. La mayoría de las campañas de empuje son simples y efectivas. Por lo tanto, recomendamos configurar varias campañas para su sitio. Aquí hay algunos excelentes para comenzar:
- Cómo enviar automáticamente notificaciones push RSS
- Cómo configurar las notificaciones automáticas de abandono del carrito usando GTM
- Cómo Programar Notificaciones Push de Manera Fácil [5 Min. Guía]
Y si aún no lo ha hecho, comience con PushEngage. PushEngage es el software de notificaciones push n.º 1 del mundo. Por lo tanto, sus campañas están en buenas manos.
¡Comience con PushEngage hoy!
