6 razones por las que sus imágenes están ralentizando su sitio web (y cómo solucionarlo)
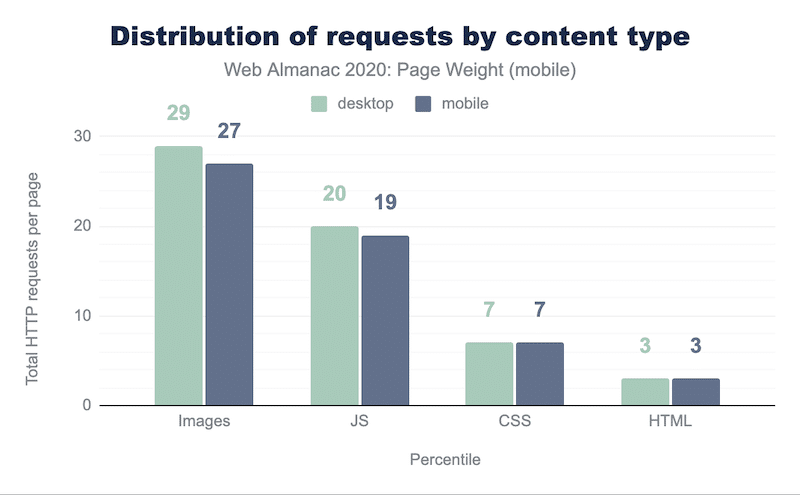
Publicado: 2021-09-23¿Se pregunta por qué las imágenes se cargan lentamente en su sitio o tardan una eternidad en cargarse? Estás leyendo el artículo correcto. Comencemos con dos cosas importantes que debe saber: las imágenes constituyen un gran porcentaje del tráfico del sitio web, por lo que optimizar sus imágenes puede ayudar a reducir el tiempo que tardan en cargarse. Al mismo tiempo, las imágenes suelen ser las culpables de los problemas de rendimiento: consumen los recursos de carga y es por eso que ralentizan su sitio de WordPress.

La cuestión es que es difícil imaginar un sitio web sin imágenes ni fotografías. El uso de imágenes optimizadas para SEO puede incluso generar más tráfico a su sitio web. ¡No podemos hacer negocios sin ellos!
En esta publicación de blog, describimos seis razones por las que las imágenes ralentizan su sitio. Además, aprenderá cómo puede hacer que las fotos se carguen más rápido en su sitio (incluso en dispositivos móviles).
Por qué sus imágenes se cargan lentamente en WordPress (o tardan una eternidad en cargarse)
1. Las imágenes son demasiado grandes (y es posible que esté usando demasiadas)
Cuando se trata de la velocidad de la página web, lo primero que debe hacer es optimizar sus imágenes pesadas. Las resoluciones altas de mayor tamaño pueden consumir mucho ancho de banda y ralentizar los tiempos de carga para los visitantes de su sitio, así que, ¿por qué no subirlas en un tamaño más pequeño? Pero también, ¡no dejes que la calidad de tus imágenes sufra! Utilice aplicaciones confiables y efectivas para la compresión de imágenes. Esto asegurará que mientras reduce su tamaño, aún se mantienen en fidelidad visual con poca pérdida de calidad.
2. Las imágenes tienen dimensiones no especificadas
Es importante escalar las imágenes adecuadamente para evitar que las imágenes del sitio web tarden demasiado en cargarse. No permita que el navegador escale las imágenes en su lugar, eso le daría más datos para cargar. En otras palabras, el navegador seguirá cargando la imagen completa. Si tiene una imagen de 2000 x 2000 píxeles, pero la ha reducido a 200 x 200 píxeles, su navegador tendrá que cargar diez veces más de lo necesario.
3. Las imágenes no están optimizadas según el dispositivo
Para evitar que las imágenes se carguen lentamente, su página nunca debe mostrar imágenes que sean más grandes que la versión que se muestra en la pantalla del usuario. En palabras simples, cualquier cosa más grande que el dispositivo da como resultado bytes desperdiciados y ralentiza su página.
4. El navegador comienza a cargar imágenes todas a la vez
De forma predeterminada, su navegador intenta cargar todo al mismo tiempo. Si no prioriza las imágenes que deben cargarse primero, el navegador estará ocupado mostrándolas todas a la vez. Concéntrese en las imágenes más importantes que deben cargarse en la ventana gráfica del visitante.
5. Usas formatos pesados
El tamaño de tus imágenes es solo una parte del problema. Los tipos de archivos que utiliza también pueden ocupar un espacio valioso. ¿Está utilizando un formato como .TIFF o BMP? En ese caso, recuerda que TIFF es un formato sin comprimir que muestra una imagen más detallada y contiene más datos... Esto creará archivos más grandes y terminará ocupando mucho espacio de almacenamiento. Si no está utilizando .TIFF sino JPEG y PNG, debe saber que puede utilizar formatos aún más ligeros, como descubrirá en la siguiente sección. ¡Una simple conversión puede darle un pequeño impulso a su imagen!
6. Tu caché no almacena imágenes
El principal beneficio de almacenar en caché una imagen es mejorar el rendimiento de su sitio de WordPress. El usuario debe ver las imágenes o los archivos Javascript y CSS directamente desde su sistema en lugar de esperar a que se descarguen a través de una conexión de red. En otras palabras, sus imágenes deben almacenarse en caché en una carpeta local temporal para evitar pings innecesarios a la base de datos.
Cómo arreglar las imágenes que se cargan lentamente en su sitio
Las imágenes son cruciales para la estrategia de contenido, pero no queremos que tarden demasiado en cargarse. La clave es usarlos correctamente para evitar ralentizar su sitio de WordPress. Veamos las seis técnicas que puede utilizar para mejorar la carga de imágenes en su sitio de WordPress.
1. Cambiar el tamaño y comprimir imágenes
Si desea acelerar sus imágenes, siempre debe optimizar sus fotos redimensionándolas y comprimiéndolas. La compresión con pérdida y sin pérdida son dos métodos comúnmente utilizados para optimizar su sitio web para un tiempo de carga más rápido y, en última instancia, acelerar la carga de la página. Esas dos tácticas de alto nivel están bien explicadas en nuestra guía sobre cómo reducir el tamaño de la imagen sin perder calidad.
- Lossy = un filtro que elimina algunos de los datos. La calidad de la imagen se ve afectada.
- Lossless = un filtro que comprime los datos sin tocar la calidad de la imagen.
Con los complementos correctos, puede hacer que WordPress haga algunos de sus formatos de imagen automáticamente.
El problema: las imágenes son demasiado grandes (y demasiadas).
La solución: complementos de optimización de imágenes que puede usar para que sus imágenes se carguen más rápido:
- imaginar

- Optimizador de imágenes Ewww
- Optimole (optimización de imagen y carga diferida de Optimole)
- Optimizador de imágenes de píxeles cortos
- reSmush.it
- Comprimir imágenes JPEG y PNG
2. Establecer las dimensiones de la imagen
Para corregir una carga lenta de imágenes en su sitio web, recuerde establecer las dimensiones de imagen adecuadas. Configure el ancho y el alto de todas las imágenes para guardar datos y mejorar el tiempo de carga de la página. ¿Como funciona esto? Agregar atributos de ancho y alto a su marcado <img> le indicará a su navegador que ahorre espacio para la imagen. Si no hace esto, se creará un cambio de contenido y su puntaje de cambio de diseño acumulativo se verá afectado. Como resultado, Lighthouse le dará a su Core Web Vital una puntuación bastante mala, perjudicando su SEO y su rendimiento.
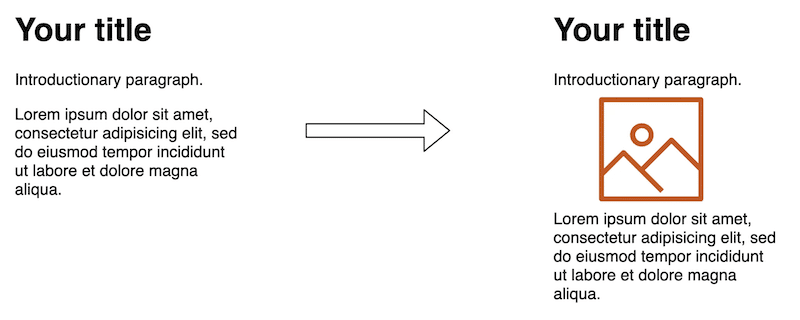
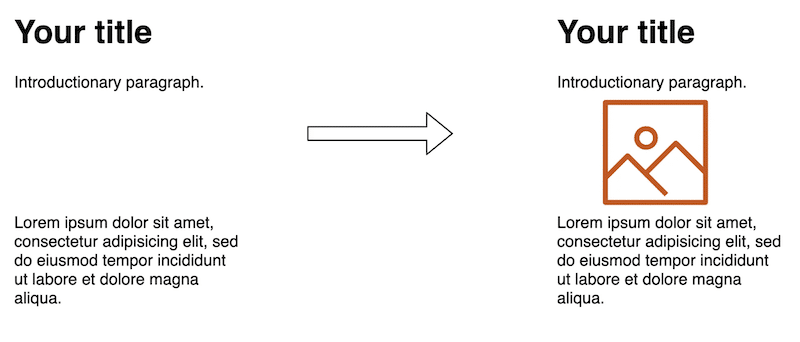
Veamos un ejemplo a continuación para comprender mejor el impacto del cambio de imagen en la experiencia del usuario.
- El texto cambiará si las dimensiones de la imagen no se proporcionan al navegador.

2. El texto no cambiará (CLS no se verá afectado) si se proporcionan las dimensiones de la imagen para que se pueda asignar el espacio adecuado.

El problema: las imágenes tienen dimensiones no especificadas.
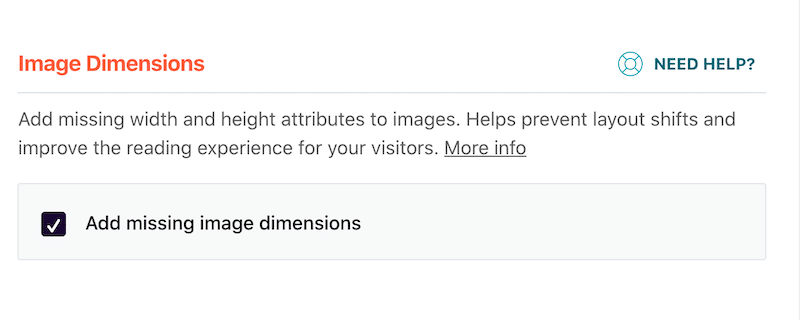
La solución: agregue las dimensiones y los atributos de la imagen que faltan con WP Rocket. Este es un complemento poderoso que también hará almacenamiento en caché, optimización de código, carga diferida y mucho más para aumentar la velocidad de su sitio de WordPress.

3. Sirve imágenes optimizadas para cada dispositivo
Las “imágenes receptivas” son la estrategia utilizada para servir imágenes de tamaño adecuado según el dispositivo (tablet, móvil y escritorio). En otras palabras, crea varias versiones de cada imagen y define cuál usar en su código mediante consultas de medios, dimensiones de la ventana gráfica, etc.
Web.dev incluso dice que "servir imágenes del tamaño de un escritorio en dispositivos móviles puede usar de 2 a 4 veces más datos de los necesarios".
El problema: las imágenes no están optimizadas según el dispositivo.
La solución:
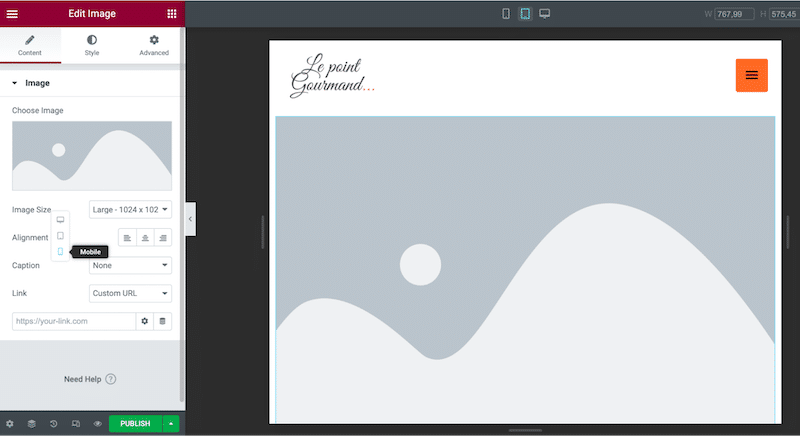
- Use un generador de páginas de WordPress para ayudarlo.

- Utilice una CDN de imágenes para entregar imágenes en el tamaño adecuado según el dispositivo.
- Hazlo manualmente usando CSS y usa Lighthouse para identificar imágenes de tamaño incorrecto. Ejecute la auditoría de rendimiento yendo a Lighthouse > Opciones > Rendimiento .
4. Carga perezosa tus imágenes
¿Tus imágenes de WordPress se cargan lentamente? Es hora de mostrar imágenes solo cuando los visitantes las ven. Esta técnica para ahorrar ancho de banda y priorizar el contenido a renderizar se llama "Lazy Loading". Debe implementar la carga diferida en sus imágenes debajo del pliegue , las que su visitante aún no ve.

El problema: el navegador comienza a cargar imágenes todas a la vez.
La solución: implementar Lazy Loading usando un complemento de WordPress.
- Lazy Loading de WP Rocket es un complemento gratuito que implementa el script de carga diferida en las imágenes.
- Consulte esta interesante guía si desea comparar los mejores complementos de carga diferida disponibles en el mercado.
- Implementación manual de la carga diferida: siga esta guía de CodeInWP que explica las dos formas de implementar la carga diferida manualmente (aunque no es tan fácil de seguir para los principiantes).
5. Convierte tus imágenes a WebP
WebP proporciona compresión sin pérdida y con pérdida de imágenes en la web, lo que permitirá que se carguen más rápido. Según Google, las imágenes sin pérdida de WebP son un 26 % más pequeñas en comparación con los PNG. Y las imágenes con pérdida WebP son un 25-34% más pequeñas que las imágenes JPEG con una calidad equivalente.
El problema: usas formatos pesados.
La solución: convierta sus imágenes a JPG, PNG o WebP usando un complemento de WordPress.
- Imagify: convierte automáticamente sus imágenes a formato WebP en su panel de WordPress.
- Convertidor WebP para medios: convierte sus imágenes a WebP.
6. Use un complemento de almacenamiento en caché
Los complementos de almacenamiento en caché le dicen al servidor que almacene sus archivos en el disco o en la RAM. Como resultado, sus páginas web (e imágenes) se cargan más rápido, ya que se "guardan" directamente desde el caché. Esto incluye el almacenamiento en caché de páginas y navegadores, donde la idea es almacenar las imágenes a las que se accede con frecuencia en la memoria local del dispositivo de navegación.
El problema: su caché no almacena imágenes.
La solución: use un complemento de WordPress para almacenar en caché sus imágenes.
- WP Rocket aplica automáticamente el 80% de las mejores prácticas de rendimiento web, incluido el almacenamiento en caché y la carga diferida de sus imágenes, la limpieza de su código que permite la compresión Gzip y mucho más.
Ahora que hemos visto las técnicas que puede aplicar para mostrar mejores imágenes, veamos cómo puede ayudar un complemento como Imagify.
Cómo hacer que tus imágenes se carguen más rápido con Imagify
En mi opinión, un buen complemento de optimización de imágenes debería reducir el tamaño de la imagen manteniendo la calidad visual. Debe ser fácil de usar y comprimir las imágenes en mi sitio web y los futuros (sobre la marcha). Imagify coincide con mi descripción y les mostraré cómo Imagify me ayudó a acelerar mi sitio.
¿Listo?
Es hora de decir adiós a las imágenes de sitios web que tardan demasiado en cargarse.
Para este estudio de caso, usamos GTmetrix y mediremos los siguientes KPI:
- Grado de desempeño general
- Cambio de diseño acumulativo (cambio repentino del contenido)
- Tiempo completamente cargado
- Tamaño de página y % del tamaño ocupado por imágenes
- Número de solicitudes HTTP y % del tamaño ocupado por las imágenes
- Tamaño del archivo de imagen antes y después de la optimización con Imagify
Comencemos la auditoría utilizando un sitio de prueba creado con Divi que contiene 10 imágenes.

Escenario 1: Mi sitio web construido con Divi – No Imagify
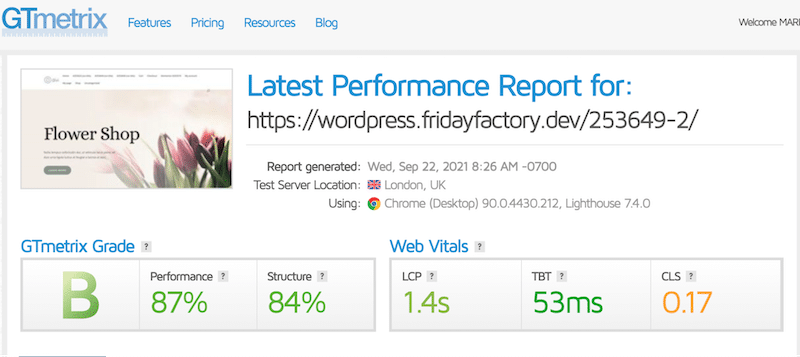
Simplemente ponemos la URL de nuestra página en GTmetrix y echamos un vistazo a las diferentes secciones. Los resultados no son tan malos, pero uno de mis Core Web Vitals está en naranja y obtuve una calificación de B.

| KPI | Partituras (sin Imagify) |
| Grado de desempeño general | B-87% |
| CLS | 0.17s (en naranja) |
| Tiempo completamente cargado | 2,6 s |
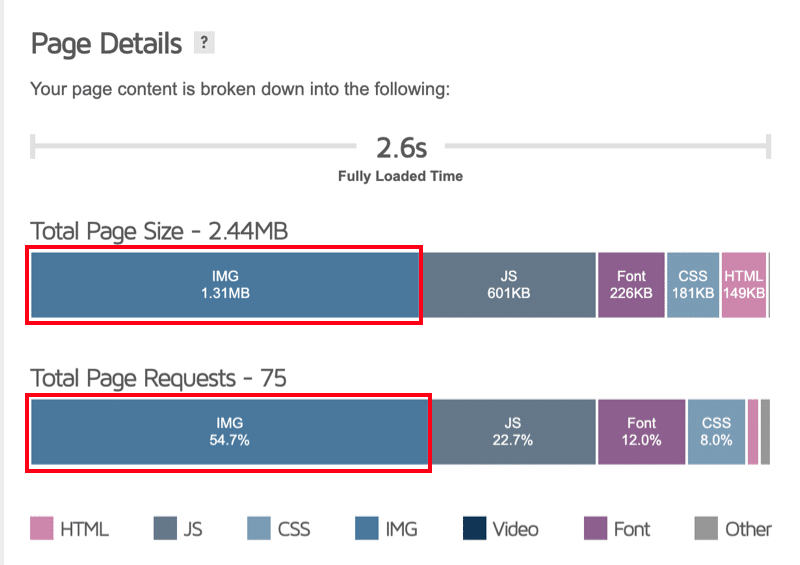
| Tamaño de página: % del tamaño ocupado por las imágenes | Total: 2,44 MB – Imágenes: 1,31 MB (54%) |
| Número de solicitudes HTTP: % del tamaño ocupado por las imágenes | Total: 75 – Imágenes: 41 (55%) |
| Tamaño de JPG: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB |
Además, las imágenes ocupan 1,31 MB de los 2,44 MB del tamaño total de mi página , el 54 % del tamaño total de la página. De 75 solicitudes, 41 son realizadas por las imágenes, constituyendo el 55% de las solicitudes.

Ahora es el momento de ver cómo se cargan mis imágenes, gracias a Imagify.
Escenario 2: Auditar el mismo sitio web e imágenes – Con Imagify
Optimicemos mis imágenes usando Imagify. Para hacerlo, simplemente active el complemento e inicie la "optimización masiva" desde Configuración → Imagify .

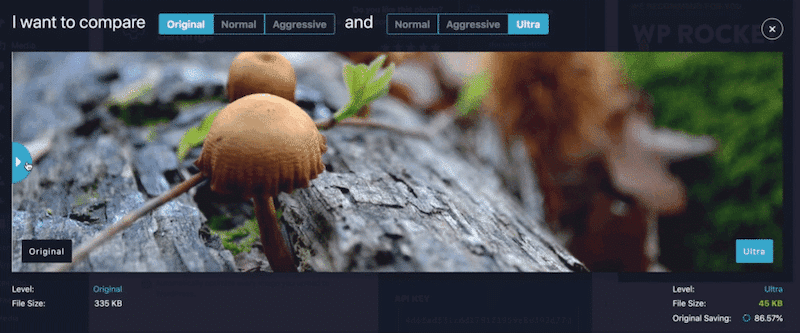
Allí, puede decidir optimizar sus imágenes en tres niveles, a saber, Normal, Agresivo y Ultra. Escogí el modo Ultra para mostrarte el mejor nivel de optimización.
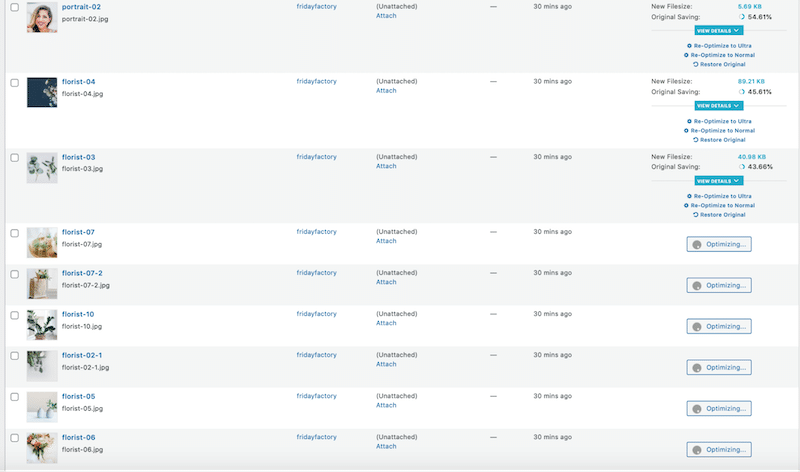
Nota interesante : si no desea optimizar todas sus imágenes a la vez, puede seleccionarlas de la biblioteca, tal como lo hice con mi floristería:

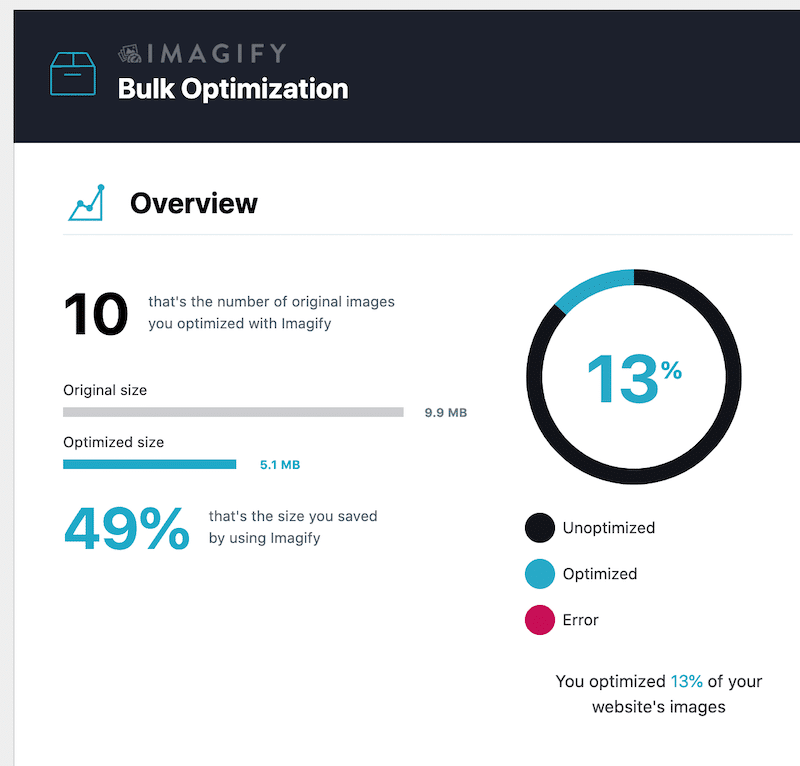
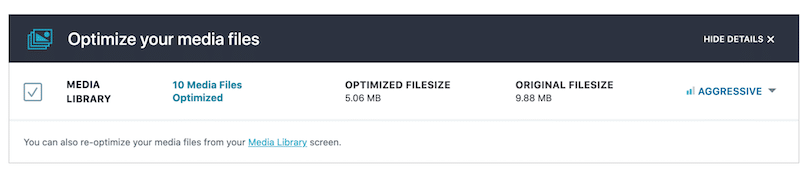
En promedio, Imagify ahorró el 50 % del tamaño de mi archivo y lo convirtió todo al formato WebP:
Finalmente, es hora de comparar el rendimiento de mis KPI antes y después de activar Imagify . ¡Los resultados son muy alentadores!

| KPI | Partituras (sin Imagify) | Partituras (Con Imagine) |
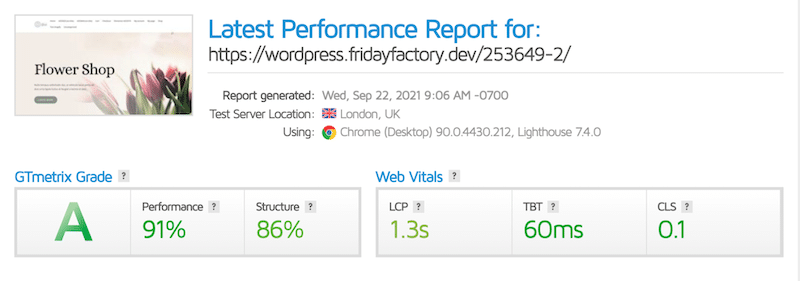
| Grado de desempeño general | B-87% | A-91 % |
| CLS | 0.17s (en naranja) | 0.1s (ahora en verde) |
| Tiempo completamente cargado | 2,6 s | 2,6 s |
| Tamaño de página: % del tamaño ocupado por las imágenes | Total: 2,44 MB – Imágenes: 1,31 MB (54%) | Total: 1,78 MB -Imágenes: 658 KB (36%) |
| Número de solicitudes HTTP: % del tamaño ocupado por las imágenes | Total: 75 – Imágenes: 41 (55%) | Total: 72 – Imágenes: 38 (52%) |
| Tamaño de JPG: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB | Tamaño de JPG (-50% de ahorro): 82 KB 60 KB 13 KB 56 KB 42 KB 98 KB 37 KB 41 KB 90 KB 6 KB |
Podemos ver que Imagify aclaró mi página al comprimir las imágenes, cambiarles el tamaño y convertirlas al formato WebP . ¡Incluso obtuvimos una A en GTmetrix!
Además, notamos que el espacio ocupado por las imágenes era menor al usar Imagify. Y por último, pero no menos importante, mi sitio web todavía se ve muy bien y no tengo imágenes borrosas.
Terminando
No siempre es fácil identificar qué está causando que la velocidad de carga de la página de un sitio web sea lenta. Hay muchos factores responsables, como imágenes no optimizadas, una gran cantidad de solicitudes HTTP, códigos voluminosos y problemas de JavaScript, por ejemplo. Puede valer la pena averiguar qué está pasando porque si no soluciona este problema lo suficientemente pronto, podría provocar una pérdida de ingresos.
En nuestra auditoría, ahorramos hasta un 50 % del tamaño del archivo con un solo clic , usando Imagify:

La optimización de imágenes debe estar en la parte superior de su lista, ¡y observe cuánto Imagify lo hace conveniente para usted! Intente optimizar las imágenes en su sitio de WordPress usando la versión de prueba gratuita de Imagify y díganos cuántos datos ha guardado.
