20 mejores sitios web de reclutamiento (ejemplos) 2023
Publicado: 2023-02-01Bienvenido a nuestra extensa lista de los mejores sitios web de reclutamiento que brindan una gran dosis de creatividad.
Desea crear un sitio que tenga muchos elementos procesables para que los visitantes actúen y encuentren lo que buscan lo más rápido posible.
Consejo profesional : los botones de llamada a la acción y los formularios de búsqueda (preferiblemente en la mitad superior de la página) funcionan de manera excelente para los sitios de reclutamiento y dotación de personal.
Pero puede ver cómo lo hacen las marcas establecidas al consultar la lista a continuación. Tome notas y cree cómodamente un sitio web de negocios épico para su agencia de contratación.
Una forma de crear un gran sitio web es mediante el uso de un tema de WordPress para bolsa de trabajo.
Los mejores sitios web de reclutamiento y dotación de personal
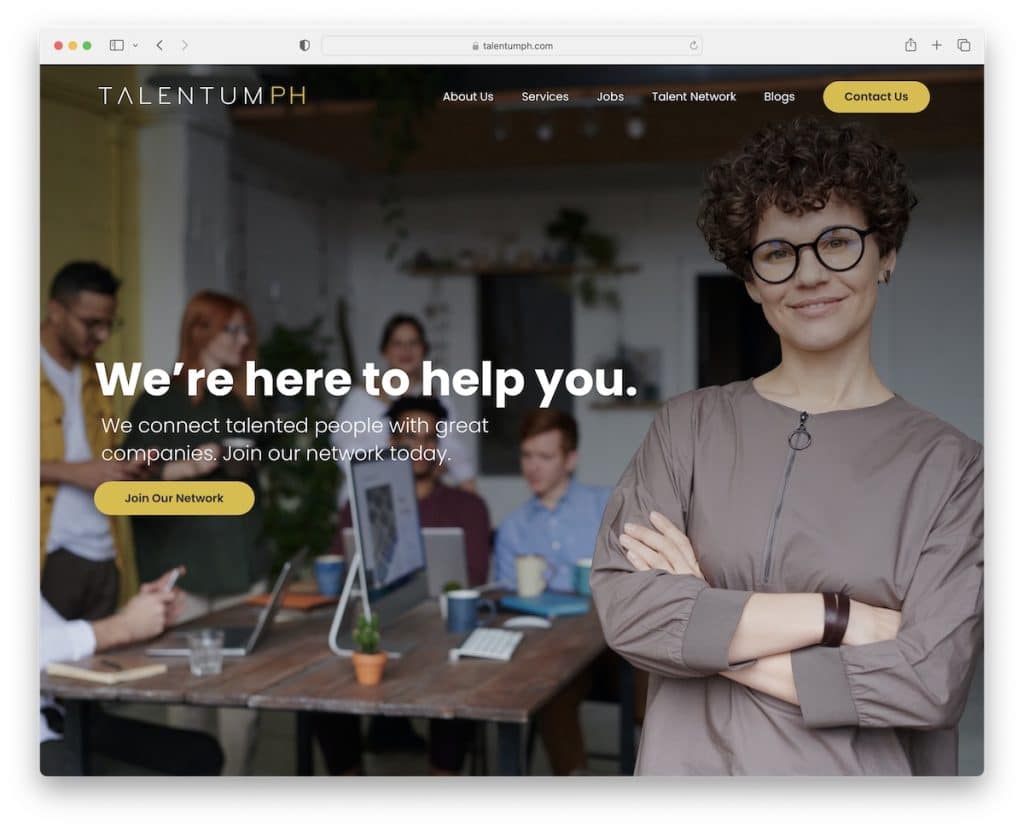
1. TalentumPH
Construido con: Divi

TalentumPH tiene una impactante imagen de fondo de página de inicio de pantalla completa con un título, texto y un botón de llamada a la acción (CTA). El encabezado transparente se adhiere a la parte superior de la pantalla cuando se desplaza y se vuelve fijo.
Si bien el sitio web tiene mucho contenido, se carga a medida que se desplaza para una experiencia más agradable. Además, tiene un botón para volver al principio, por lo que vuelve al principio con un clic.
Nota: Cree una buena primera impresión con una imagen de fondo de pantalla completa.
Si está interesado, tenemos muchos más ejemplos de sitios web que utilizan el tema Divi.
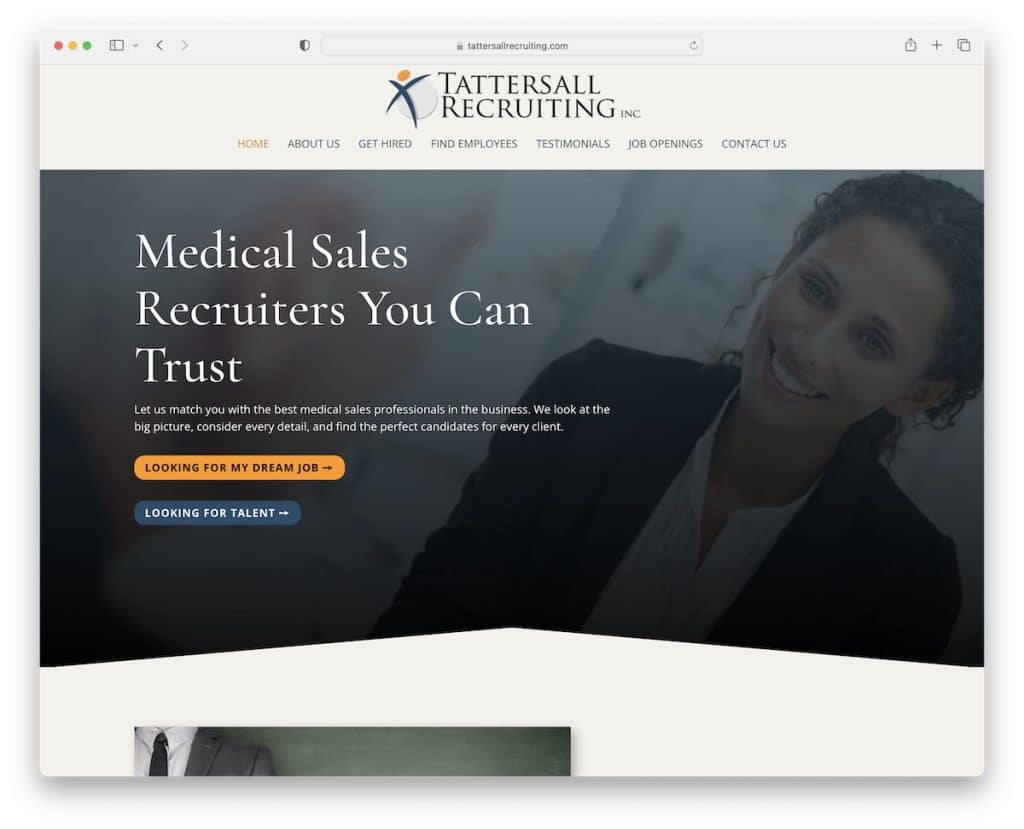
2. Reclutamiento Tattersall
Construido con: Divi

Tattersall Recruiting es un ejemplo de sitio web de reclutamiento elegante y profesional con un toque minimalista. Tiene botones CTA en el área principal para que los profesionales potenciales puedan tomar medidas inmediatas.
Además, el pie de página tiene un formulario de contacto con detalles de contacto y enlaces adicionales. Además, si bien solo tienen el testimonio de un cliente en la página de inicio, dedicaron una página completa para mostrar más para la prueba social.
Nota: Genera confianza integrando testimonios (incluso incluye logotipos de clientes con los que trabajas) en tu página.
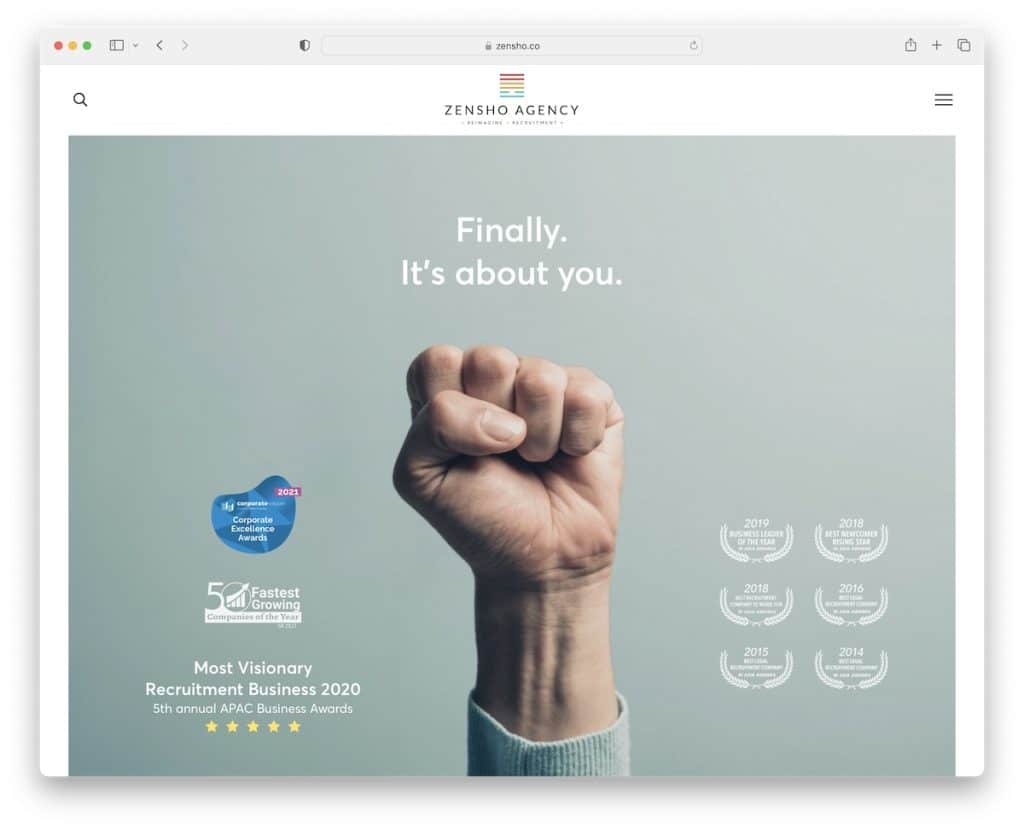
3. Agencia Zensho
Construido con: Elementor

Zensho Agency tiene un encabezado muy limpio con un ícono de búsqueda, un logotipo y un ícono de menú de hamburguesas. Tanto la barra de búsqueda como el menú se abren en una superposición de pantalla completa para comodidad de los visitantes.
El diseño web general es simple, con mucho espacio en blanco para garantizar una excelente legibilidad. Además, el pie de página tiene cuatro columnas con números de teléfono y enlaces de menú y redes sociales.
Nota: use un ícono de menú de hamburguesa para mantener el encabezado más simple.
Si construye su página con WordPress, puede estar interesado en leer nuestra extensa revisión de Elementor.
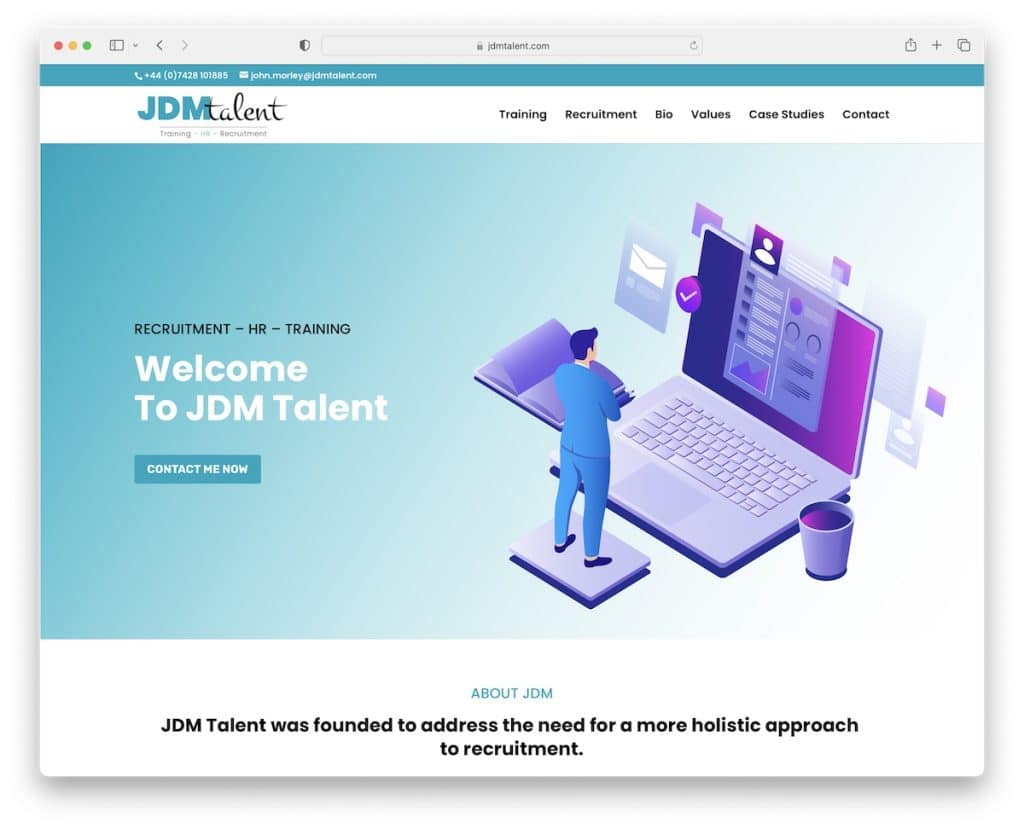
4. Talento JDM
Construido con: Divi

JDM Talent crea una experiencia cautivadora con animaciones de desplazamiento que mantienen su aspecto profesional más atractivo.
Este es un sitio web de una página con un encabezado flotante y una barra superior, por lo que puede navegar por la página mucho más fácilmente.
Nota: Un diseño de sitio web de una sola página puede mejorar su experiencia de usuario general y contribuir al éxito de su negocio.
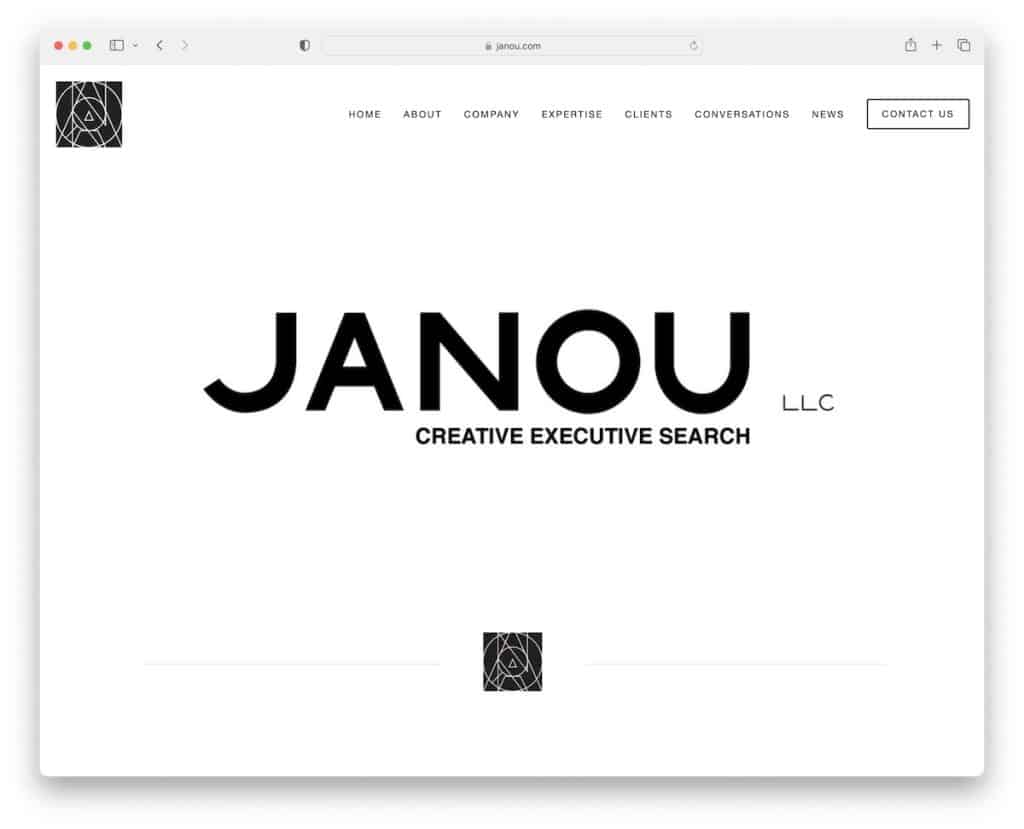
5. Jano
Construido con: Squarespace

Janou es un sitio web minimalista que hace que el contenido destaque muy bien. El encabezado y la base del sitio tienen un fondo blanco, mientras que el pie de página lo hace más dinámico con uno oscuro.
La navegación tiene un menú desplegable y detalles comerciales en el pie de página, íconos sociales y una barra de búsqueda. El sitio web de reclutamiento de Janou también viene con un control deslizante de testimonios de clientes y un enlace para leer más reseñas en una nueva página.
Nota: Impresione a sus visitantes con un sitio limpio y minimalista.
No olvides ver nuestra lista de los mejores ejemplos de sitios web de Squarespace.
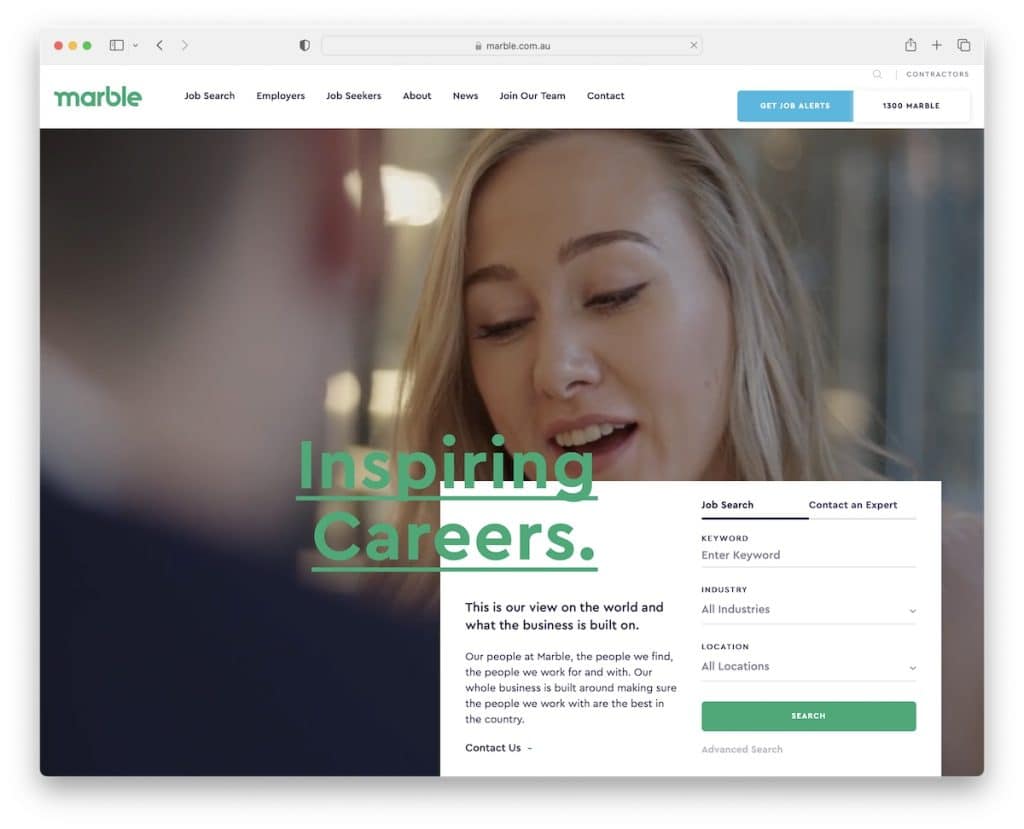
6. Reclutamiento de canicas
Construido con: Tema líquido

Lo que hace que Marble Recruitment se destaque del resto es el fondo de video masivo en la parte superior. La sección principal también tiene un formulario de búsqueda de empleo, por lo que todos los que buscan una vacante pueden hacerlo de inmediato.
La parte interesante también es el encabezado que se pega, elimina la navegación pero solo mantiene los dos CTA y los íconos de redes sociales y correo electrónico.
Nota: Agregue botones CTA en el encabezado flotante, para que siempre estén accesibles. Además, un fondo de video puede hacer que su sitio web de reclutamiento sea más atractivo.
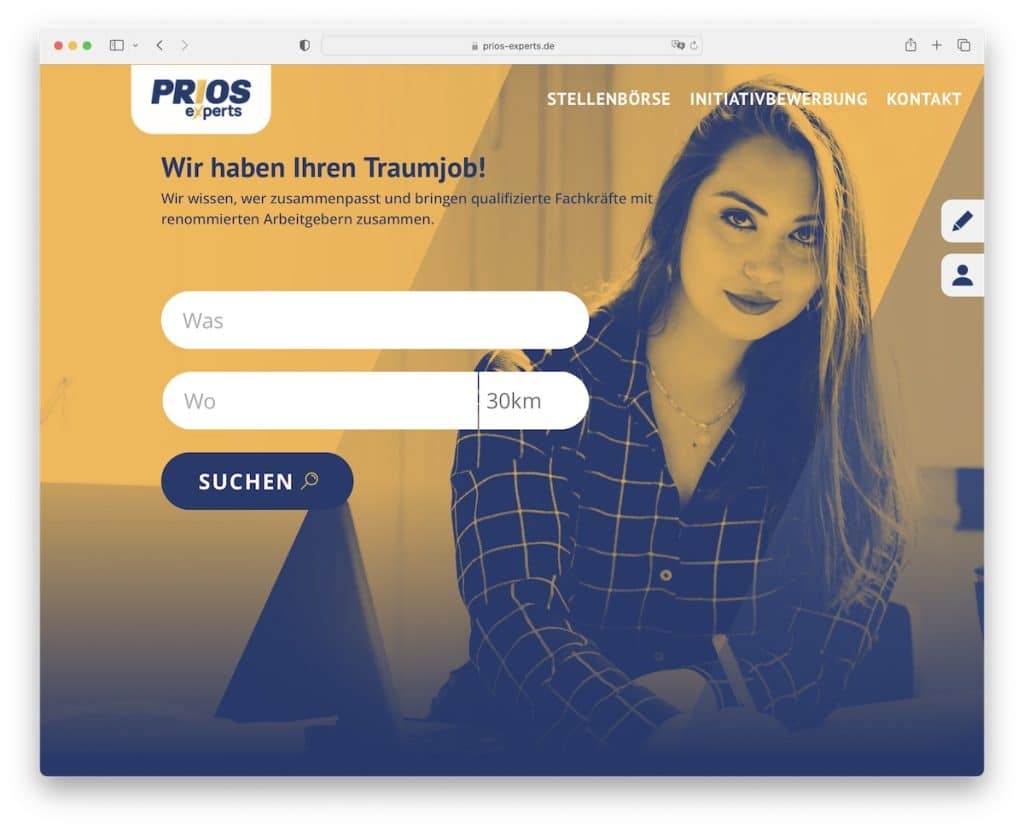
7. Expertos en Prios
Construido con: Divi

Prios Experts se trata de brindar la mejor experiencia de usuario al agregar una gran función de búsqueda en el área principal. El fondo del héroe es un control deslizante con una transición suave para que se vea más elegante.
Además del encabezado flotante, Prios Experts tiene dos íconos adhesivos y un botón para volver al principio, por lo que los elementos esenciales siempre están disponibles para el visitante.
Nota: Mantenga su búsqueda de trabajo visible, preferiblemente en la sección principal (más cerca del encabezado).
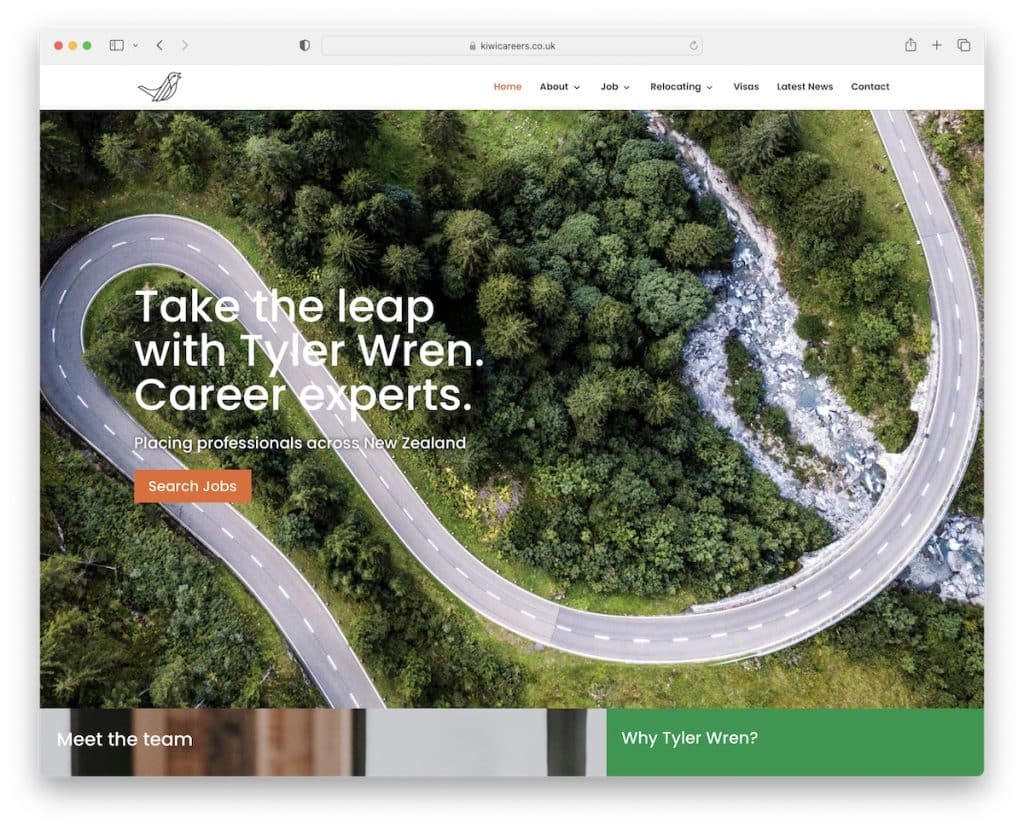
8. Carreras Kiwi
Construido con: Divi

Si bien Kiwi Careers no tiene un formulario de búsqueda como Prios Experts, agregaron un botón CTA que lo dirige directamente al formulario de contacto.
Sin embargo, también tienen una página individual de "búsqueda de empleo" con diferentes etiquetas para obtener resultados más relevantes. Lo que hace único a Prios Experts es que cada página interna tiene una gran imagen destacada que agrega un toque agradable.
Nota: Incluya el botón de CTA más importante arriba de la tapa.
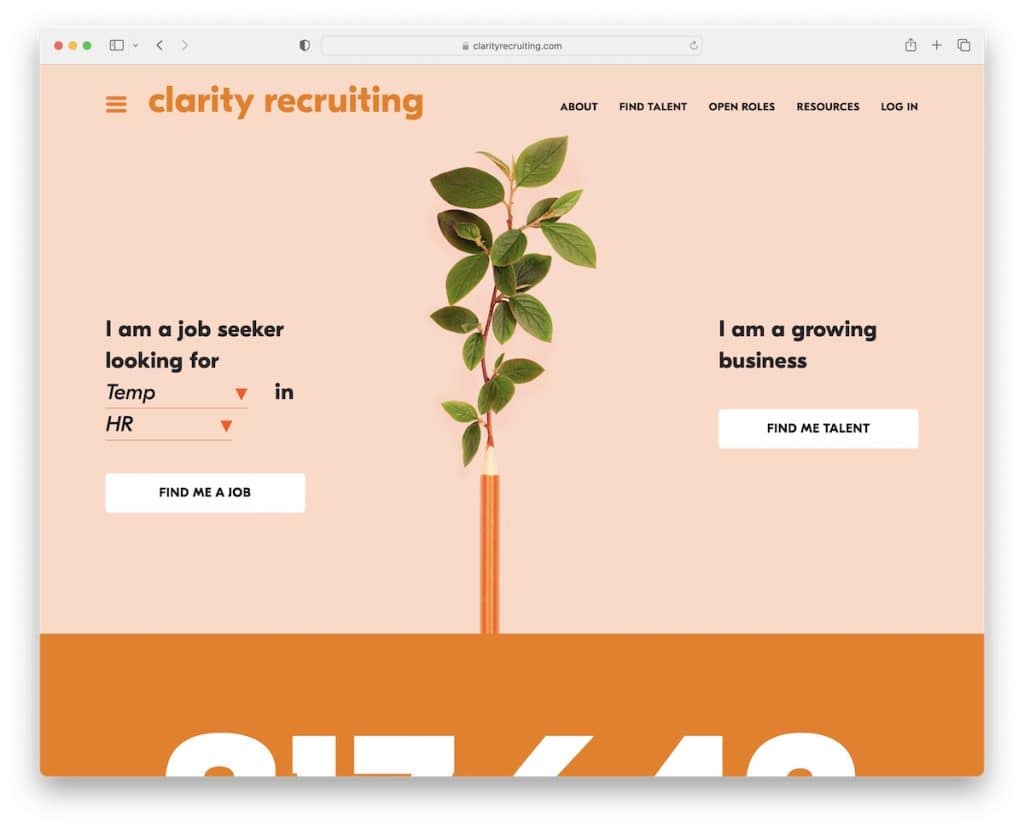
9. Reclutamiento claro
Construido con: guiones bajos

Clarity Recruiting lanza una ventana emergente de suscripción al boletín poco después de que se carga, lo que ayuda a hacer crecer su lista de correo electrónico.
Este sitio web de reclutamiento tiene un diseño minimalista pero creativo con un gran número de estadísticas animadas que promociona cuántos trabajos se obtuvieron a través de su servicio.
También tienen una genial sección de héroes de dos partes para personas que buscan trabajo y negocios en crecimiento.
Nota: ¿Quieres hacer crecer tu lista de correo electrónico? Integre un formulario emergente para captar la atención de los visitantes.
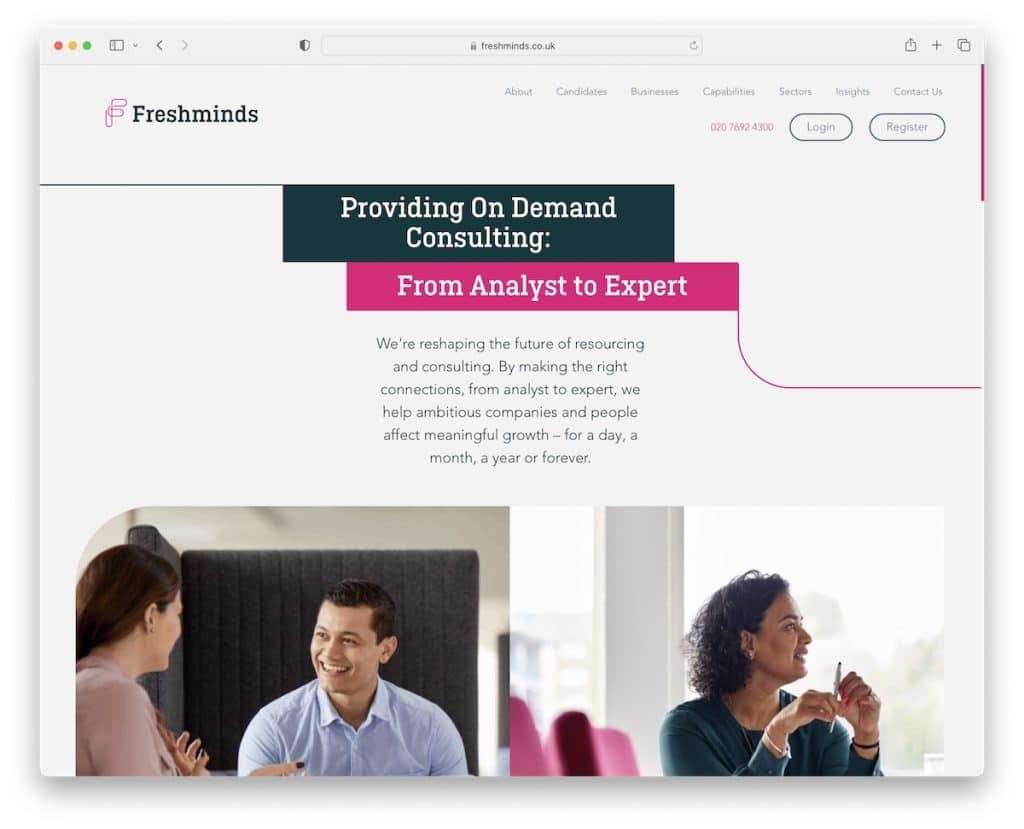
10. Mente fresca
Construido con: Ruby On Rails

La línea simple que fluye a través del diseño de Freshminds es un elemento inteligente que hace que la página sea más desplazable (hace que “quieras” seguir la línea).
El encabezado de este sitio web de reclutamiento es sencillo, con botones de inicio de sesión y registro, mientras que el pie de página tiene varias columnas con muchos enlaces adicionales.

Nota: Use elementos y detalles únicos para hacer que su sitio web profesional sea más emocionante de recorrer.
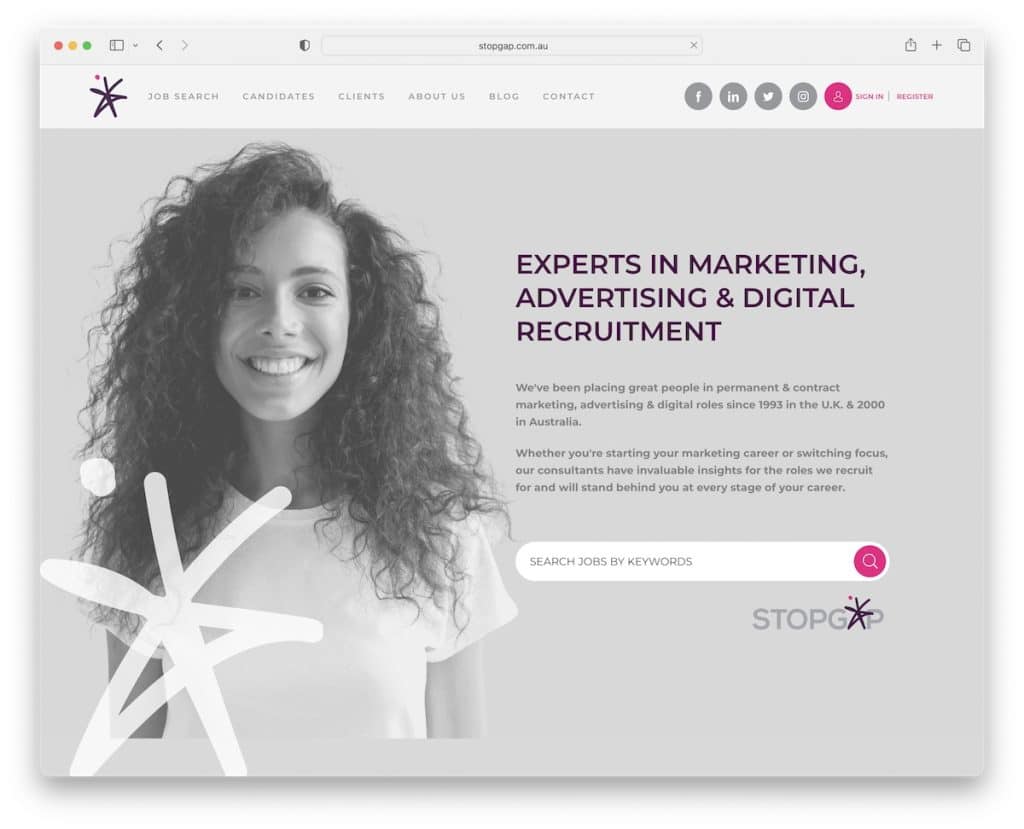
11. Solución provisional
Construido con: Ruby On Rails

Stopgap tiene una gran sección de héroes con un título, texto y una barra de búsqueda de empleo. El embriagador es pegajoso con un menú desplegable, íconos de redes sociales y enlaces de inicio de sesión y registro de perfil.
Además, tienen dos CTA para cargar CV y presentar vacantes. También hay un control deslizante de marcas, un carrusel de trabajos más recientes y testimonios, para que obtenga una descripción general rápida de todo.
Nota: Use un control deslizante o un carrusel para mostrar los últimos trabajos sin ocupar demasiado espacio en el sitio web.
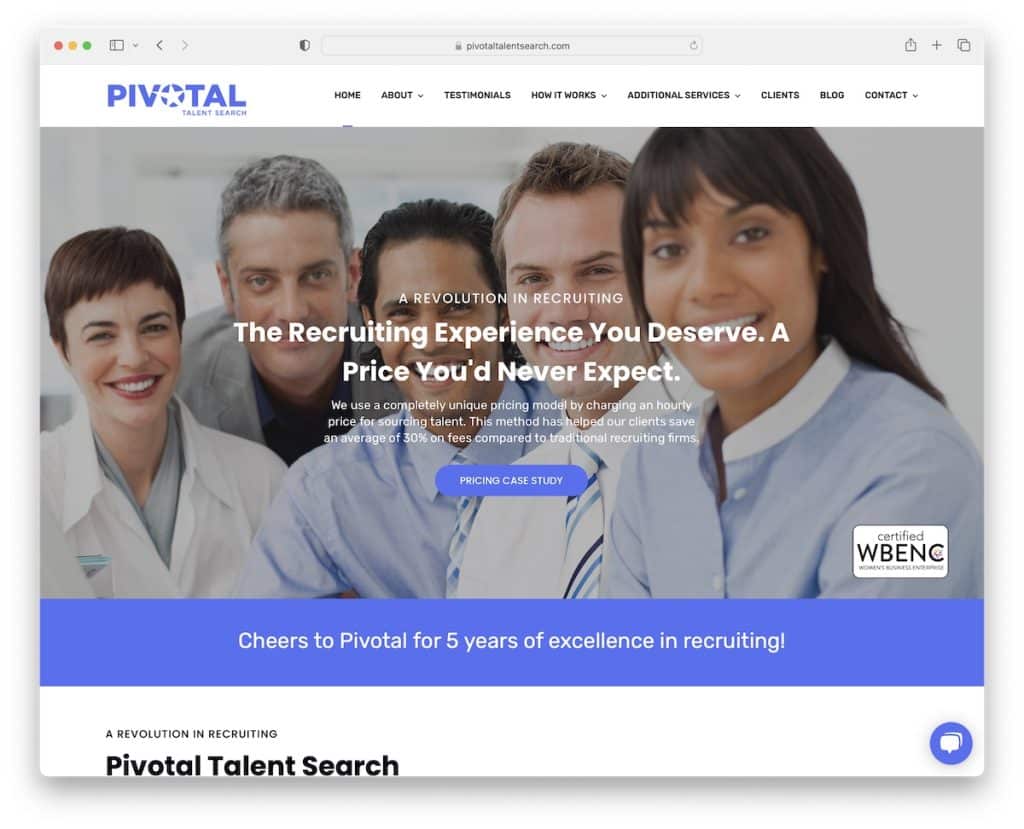
12. Búsqueda de talento fundamental
Construido con: Tema Unbound

Pivotal Talent Search es un ejemplo de sitio web de reclutamiento con una apariencia profesional y limpia.
El encabezado es básico con funcionalidad desplegable y el pie de página con tres columnas, incluidos los datos de contacto y un widget de suscripción al boletín.
Pivotal Talent Search también tiene un widget de chat en vivo en la esquina inferior derecha para obtener respuestas rápidas.
Nota: Impulse su servicio al cliente hasta el techo con un chat en vivo incorporado.
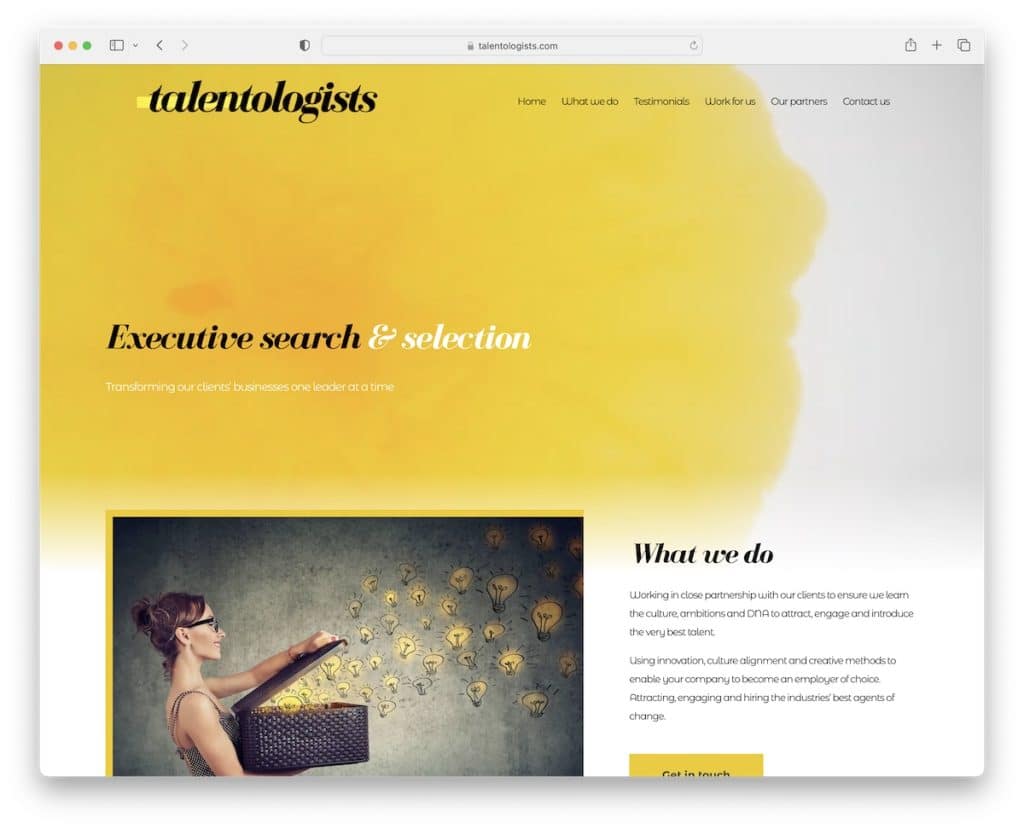
13. Talentólogos
Construido con: Divi

Talentlogists tiene una increíble sección de héroes animados/de video con un título y texto superpuestos, manteniendo las cosas relativamente simples.
Parte del contenido se carga en el desplazamiento para una mejor experiencia, mientras que el encabezado y el botón de volver al principio siempre están a solo un clic de distancia (porque flotan).
Nota: Sea creativo con su héroe/sección en la mitad superior de la página para despertar el interés de los visitantes.
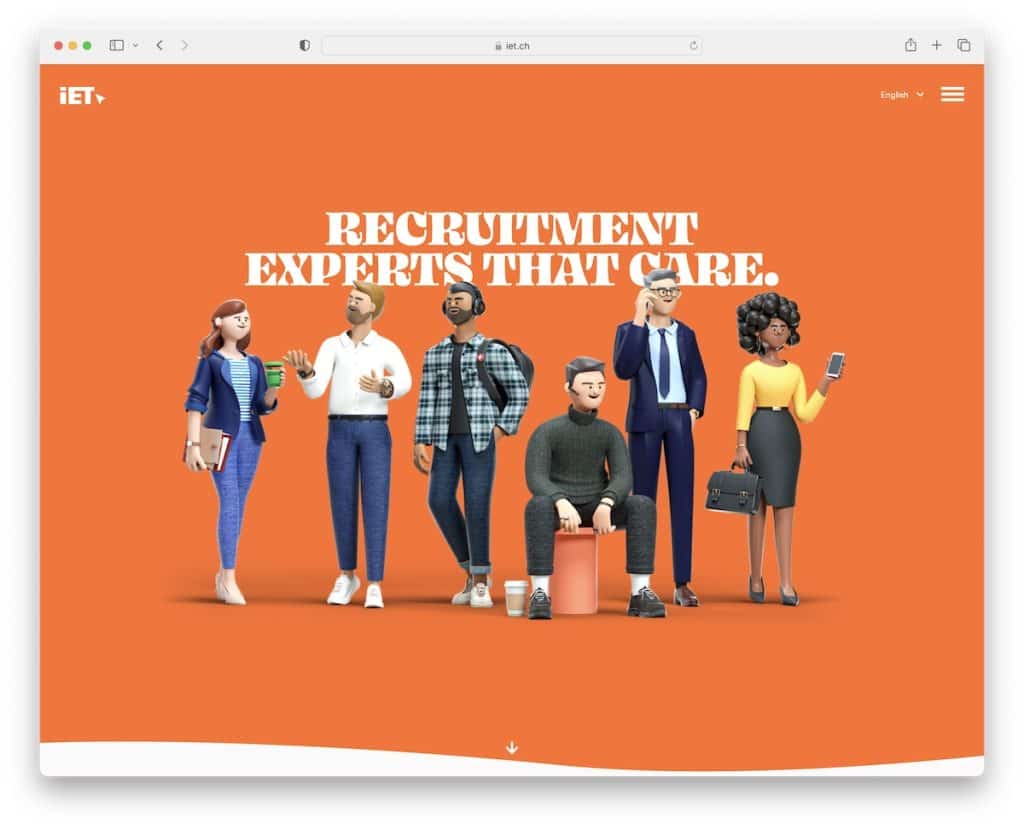
14. iET SA
Construido con: Craft CMS

iET SA tiene un elemento divertido que mejora la apariencia general de este sitio web de reclutamiento. ¿Por qué ser tan serio?
El sitio tiene un selector de idiomas en el área del encabezado y un ícono de menú de hamburguesas, lo que lo mantiene minimalista. Por el contrario, el pie de página presenta múltiples columnas con dirección, enlace y detalles de contacto para un acceso rápido.
Nota: una página de reclutamiento no tiene que ser tan profesional y seria, diviértete con ella.
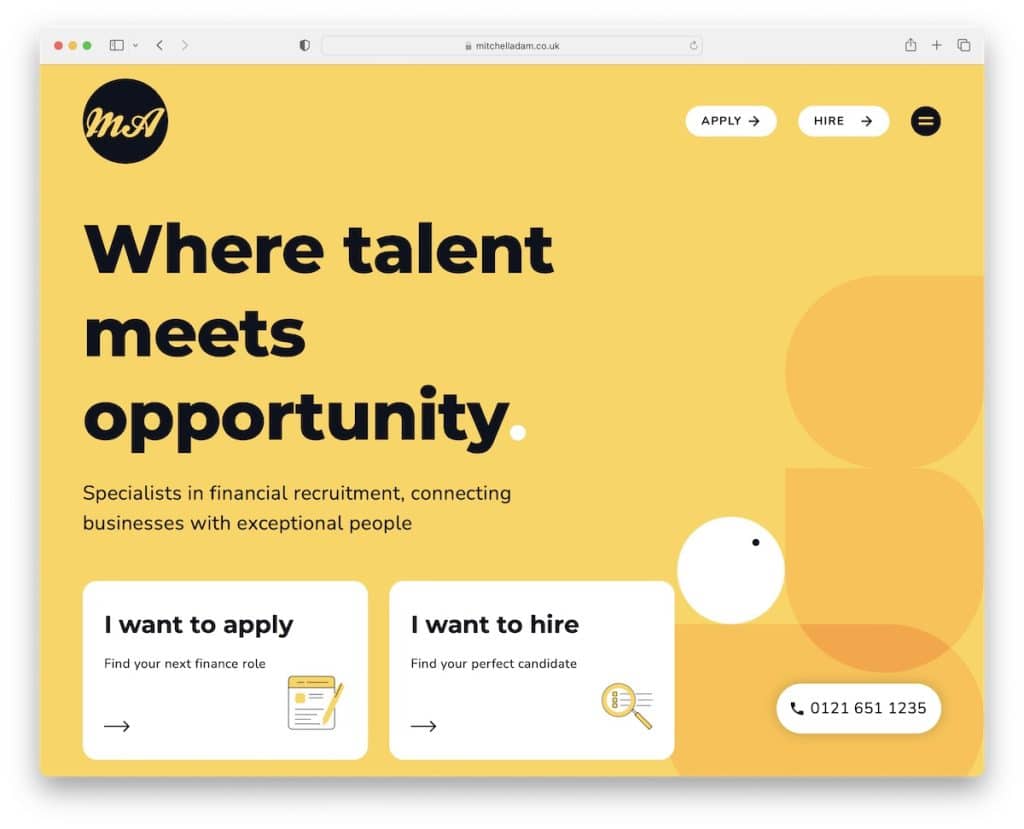
15. Adán Mitchell
Construido con: Elementor

Mitchell Adam tiene una sensación moderna similar a la de un dispositivo móvil que hace que este diseño web receptivo sea agradable en dispositivos portátiles y de escritorio.
El sitio web tiene secciones en negrita con fuentes más grandes y mucho espacio en blanco para que sea mucho más agradable verificar el contenido y la información.
Una vez que hace clic en el ícono del menú de hamburguesas, se abre una superposición de navegación de pantalla completa con dos botones de CTA para solicitudes y contrataciones.
Nota: siga la tendencia web moderna similar a la de los dispositivos móviles con fuentes grandes, bordes redondeados y esquemas de colores atractivos.
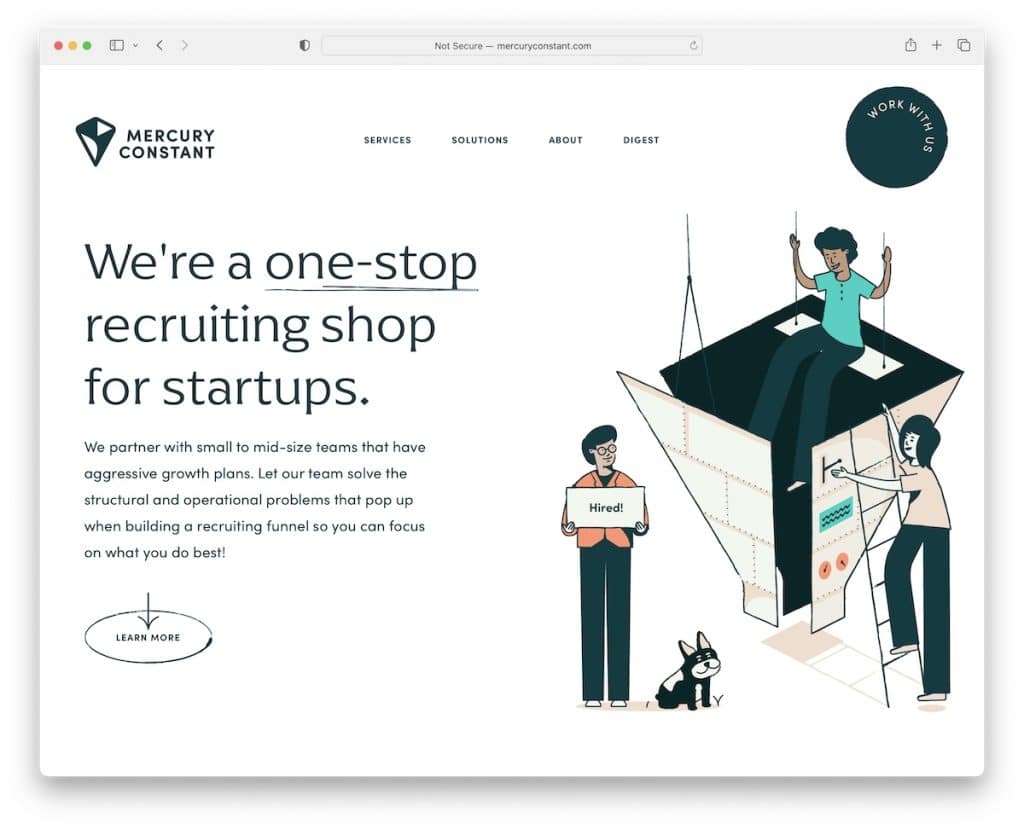
16. Constante de Mercurio
Construido con: contenido

Mercury Constant tiene un enfoque inteligente para combinar el minimalismo con la creatividad. Este sitio web de reclutadores tiene varios elementos en movimiento/animados que lo hacen más animado para una mejor experiencia de usuario.
Un elemento interesante es el botón CTA flotante superior derecho animado que abre un formulario emergente si desea trabajar con ellos.
Además, el pie de página ocupa una parte bastante importante del sitio web con un gran formulario de suscripción al boletín, detalles de contacto y otra información útil.
Nota: agregar animaciones y efectos especiales puede tener un impacto positivo en la experiencia del usuario de su sitio web.
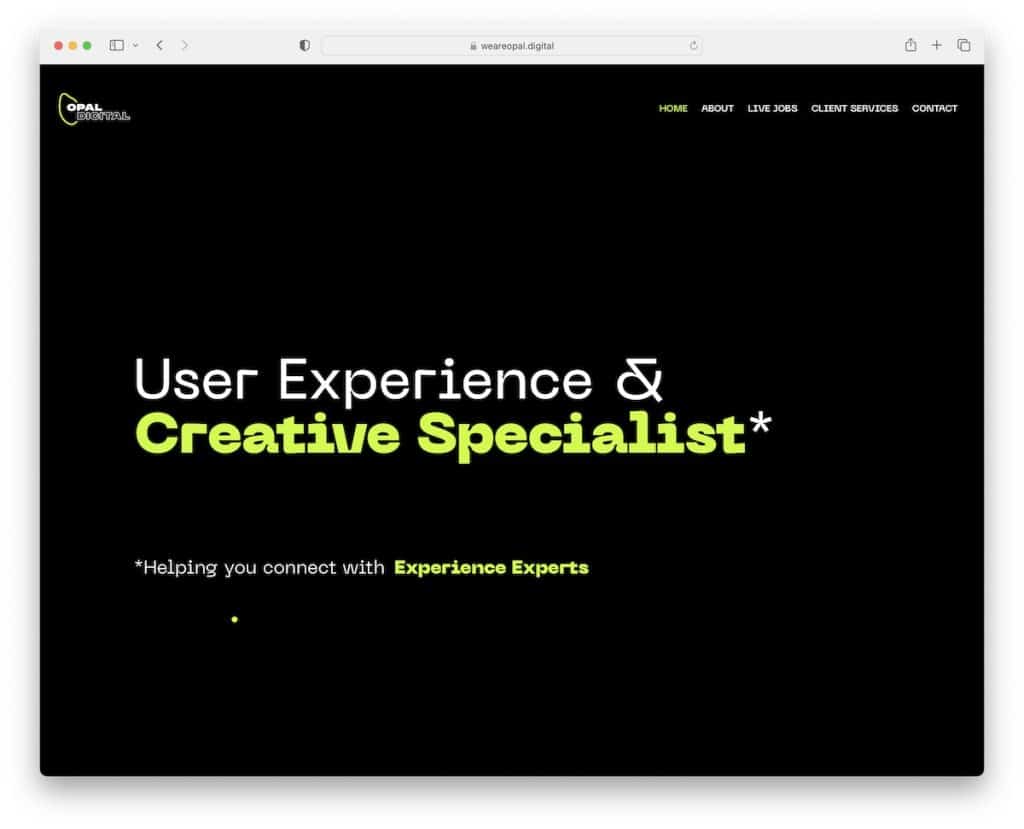
17. Ópalo Digital
Construido con: Gatsby

Opal Digital es uno de los sitios web de reclutamiento más exclusivos con los que nos topamos y que puede brindarle mucha inspiración e ideas creativas.
El área del héroe oscuro con texto llama mucho la atención, mientras que el resto de los efectos de desplazamiento de la página crean una experiencia memorable.
Opal Digital también usa un cursor personalizado que es un buen detalle para una página ya distinta.
Nota: Introduzca efectos de desplazamiento para que su sitio sea más atractivo.
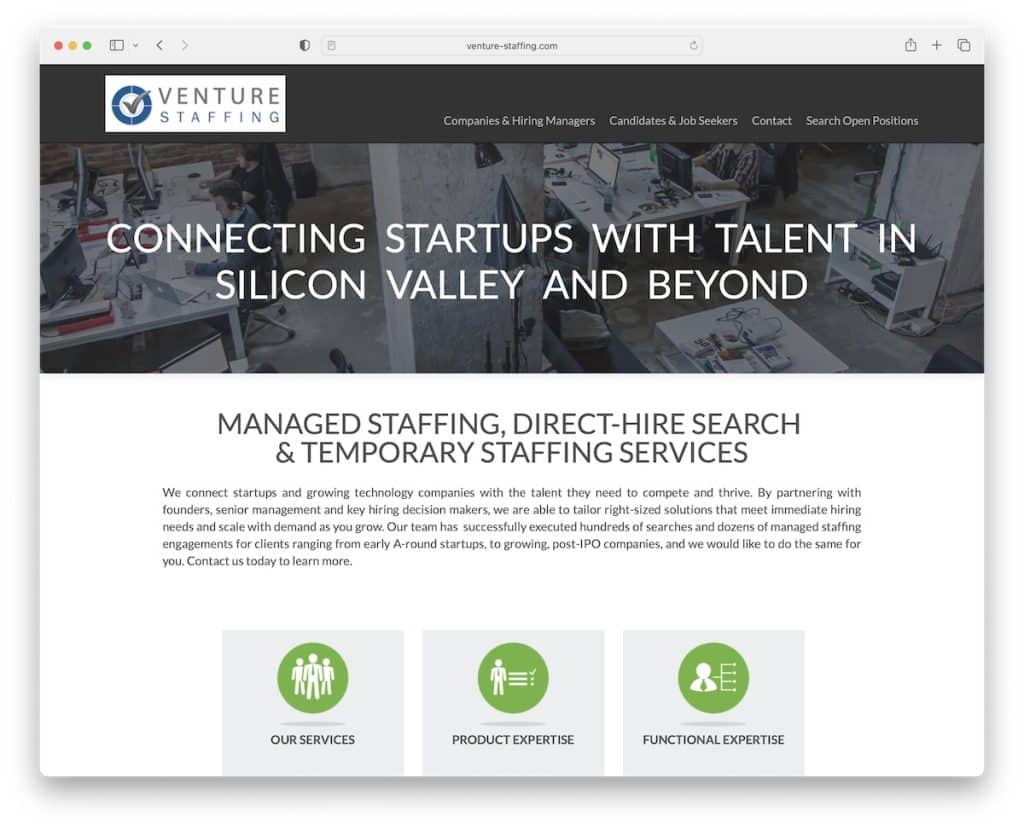
18. Dotación de personal de riesgo
Construido con: HubSpot CMS

Venture Staffing es más básico cuando se trata de diseño y diseño, pero hace un gran trabajo en eso.
Tiene un encabezado flotante simple y un pie de página con enlaces a Google Maps, correo electrónico y número de teléfono. Además, el botón "sí, hablemos" abre un formulario de contacto emergente, que no es muy común.
Nota: Haga clic en los detalles de contacto para que los visitantes no tengan que escribirlos o copiarlos y pegarlos.
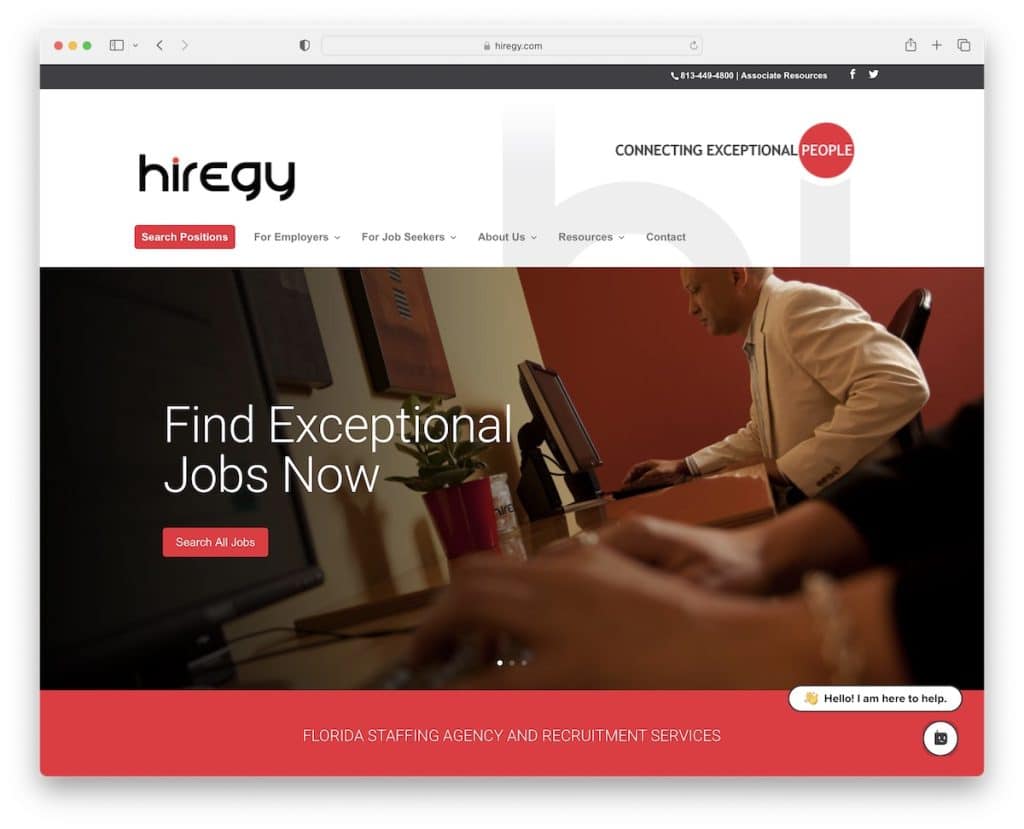
19. Higiene
Construido con: Divi

Curiosamente, no pudimos encontrar muchos sitios web de reclutamiento de alto nivel con un control deslizante héroe, pero Hiregy es un excelente ejemplo de que lo hicimos.
La página también viene con una función de búsqueda de empleo con selectores de ubicación y categoría y un widget de bot de chat en vivo.
Además, integraron Google Reviews para prueba social con calificaciones de estrellas.
Nota: Promocione sus ofertas con una presentación de diapositivas.
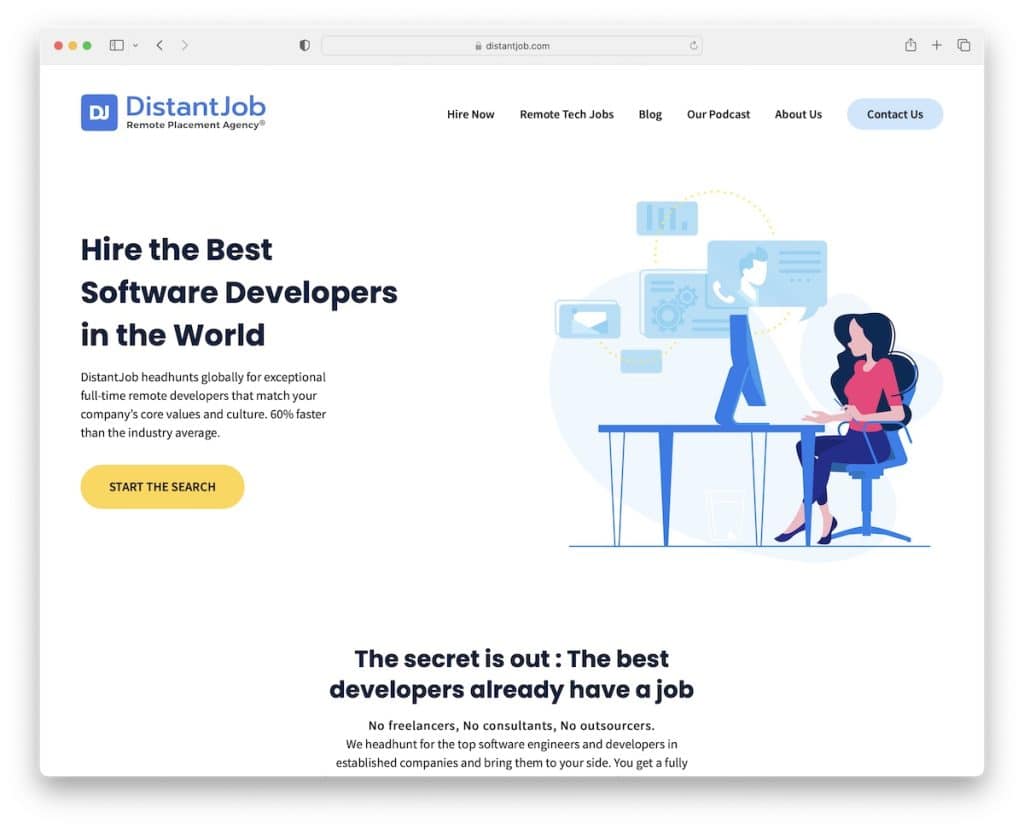
20. Trabajo distante
Construido con: Elementor

DistantJob es un sitio web de reclutamiento de nicho con un diseño limpio y gráficos geniales. El botón CTA de la sección principal lo lleva directamente al formulario de búsqueda, por lo que no tiene que desplazarse hasta él.
Además, la barra de navegación flotante te permite saltar de una página a otra sin necesidad de volver a desplazarte hasta la parte superior. Además, el pie de página también tiene muchas funciones, con íconos sociales, enlaces y un formulario de suscripción.
Nota: asegúrese de que los formularios de búsqueda y envío sean fácilmente accesibles.
