Reduzca las ausencias y mejore el diseño de formularios con la reserva de citas 1.22.0
Publicado: 2024-02-15Tabla de contenido
¡Noticias emocionantes! La versión 1.22.0 del complemento de reserva de citas trae dos actualizaciones importantes: además de una serie de correcciones y mejoras menores, también lanzamos dos grandes características nuevas que te encantarán:
- Permita que sus clientes agreguen reservas a su calendario.¿Sus clientes a veces se olvidan de su cita? ¡Reduzca significativamente las ausencias con esta nueva función! Una vez que un cliente realiza una reserva a través del formulario de reserva, se le ofrece agregar una reserva (un 'evento') a su calendario personal con un clic, ya sea uncalendario de Google, Apple, Outlook o Yahoo.
- Mejorar los estilos predeterminados del formulario de reserva . En palabras simples, ¡haga que su programación de citas sea un poco más bonita, independientemente de su tema de WordPress! Con configuraciones de personalización adicionales, ahora puede personalizar fácilmente el esquema del calendario y otras partes del diseño. No hay necesidad de complementos o complementos adicionales; ahora es una característica predeterminada en el complemento principal de programación de citas de MotoPress.
¡Aprendamos ahora un poco más sobre estas actualizaciones!
Actualización #1 Permita a los clientes agregar reservas a su calendario con un simple clic
Hemos agregado esta función para ayudarlo a mejorar la experiencia del cliente y reducir la probabilidad de perder citas.
Ya sabes cómo es la vida moderna: a todo el mundo le importan los calendarios y los horarios; y como todos intentan organizar sus numerosos planes en un lugar conveniente, seguramente tienden a elegir una de las aplicaciones de calendario más queridas en todo el mundo.
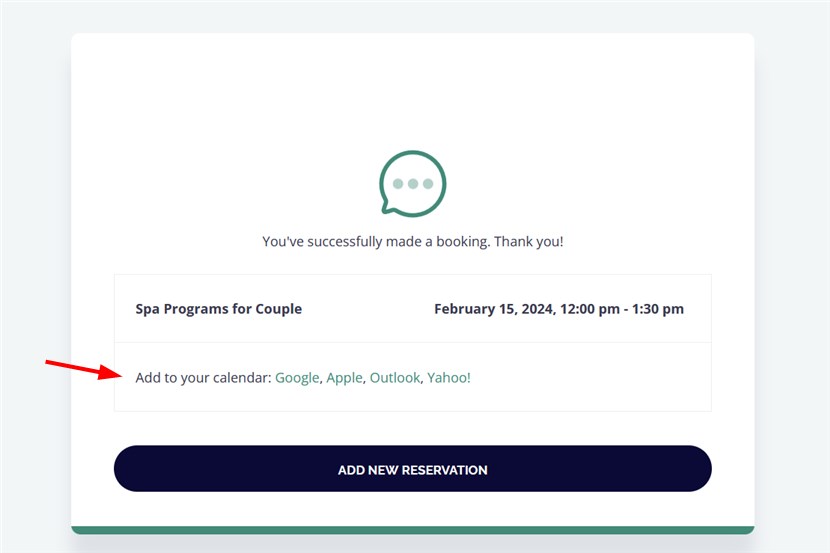
La nueva opción aparece en el último paso de la reserva. A partir de ahora, al recibir un mensaje que confirma su reserva exitosa, también se ofrece al cliente la conveniencia de sincronizar perfectamente sus citas con sus calendarios preferidos.

Entonces, lo que sucede es que cuando los clientes pueden agregar fácilmente sus citas a sus calendarios, es mucho más probable que recuerden y lleguen a tiempo a sus reservas.
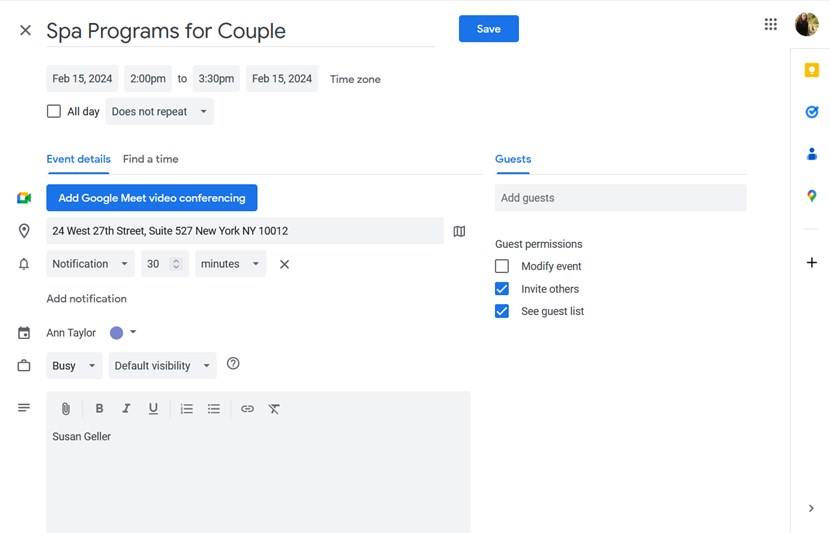
Calendario de Google y Calendario de Yahoo : al hacer clic en el calendario preferido, se redirige al cliente a su calendario y se le ofrece agregar/guardar este evento.
Por supuesto, pueden personalizar sus notificaciones de eventos, detalles de eventos y otra información según la configuración del calendario disponible.

Al usar Google Calendar desde el teléfono, se abrirá una aplicación. En cuanto a Yahoo Calendar, dado que es un servicio de calendario basado en web y no hay una aplicación móvil, solicitará al usuario que inicie sesión. Si ya inició sesión, puede agregar fácilmente el evento a su calendario.
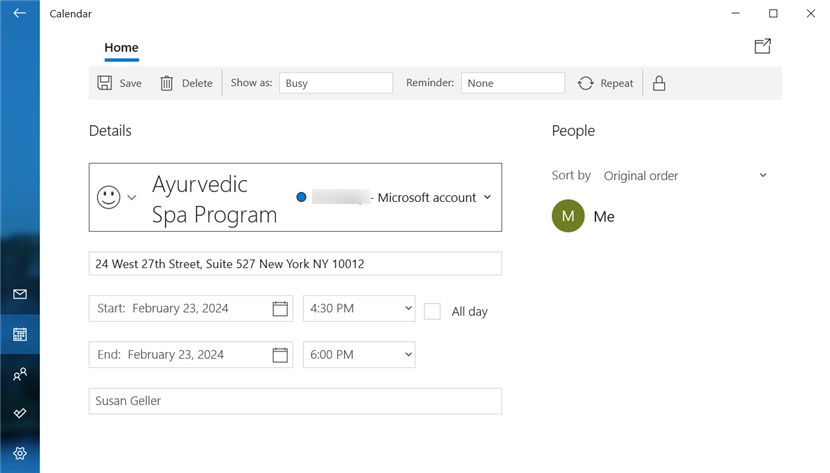
Calendario de Apple y Calendario de Outlook: al hacer clic en cualquiera de ellos, normalmente se activa la descarga de un archivo iCal en el dispositivo utilizado.Si un cliente está en su teléfono, se abrirá sin problemas una aplicación dedicada para agregar reservas de forma rápida y sencilla.

Aquí hay más detalles:
- El formato de fecha también dependerá del calendario utilizado.
- Se utilizará la zona horaria de un cliente (la hora se convierte de acuerdo con la diferencia de zona con las establecidas en la configuración de zona horaria de WordPress).
- Si un cliente tiene varias citas en su reserva, se le ofrecerá agregar cada una por separado.
¿Cómo activar esta opción?
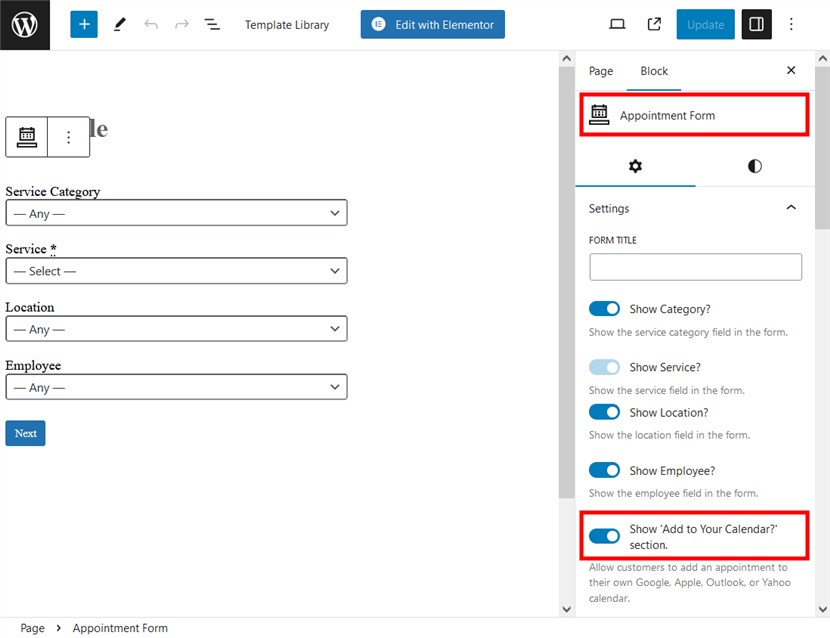
Habilite/deshabilite la función directamente desde el panel de personalización del bloque en su editor preferido: el editor de bloques, Elementor o Divi. Esto está habilitado por defecto.
 Entonces, ¡es cuestión de alternar un botón!
Entonces, ¡es cuestión de alternar un botón!
Actualización #2 Más opciones de diseño para el formulario de reserva
La mejor manera de obtener formularios de reserva perfectamente diseñados es, por supuesto, optar por un tema de citas de WordPress dedicado. Sin embargo, si está en cualquier otro tema, el formulario puede parecer demasiado predeterminado al activar el complemento.
Entonces, ¡aquí está la solución que viene al rescate con la reciente actualización!

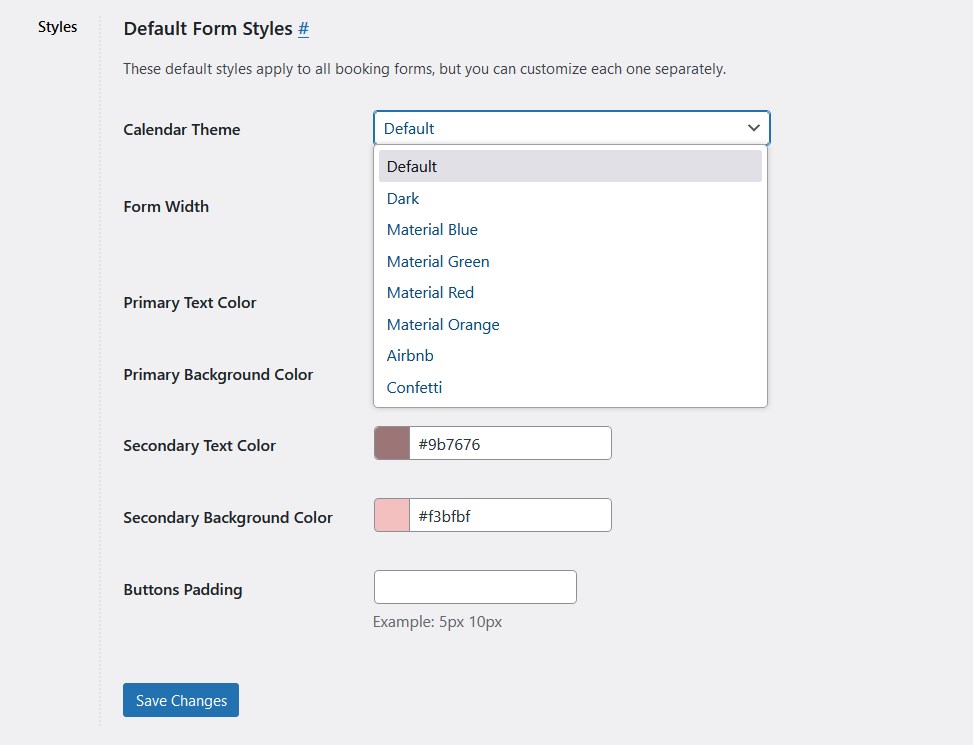
Hemos agregado una nueva configuración global de 'Estilos de formulario predeterminados' para el formulario de reserva, que puede encontrar dirigiéndose a la pestaña Citas > Configuración > Misc.
 Estas son configuraciones globales que se aplican a todos los formularios, sin importar de qué manera los agregue al sitio web: con Elementor, el editor de bloques, Divi o incluso un código corto.
Estas son configuraciones globales que se aplican a todos los formularios, sin importar de qué manera los agregue al sitio web: con Elementor, el editor de bloques, Divi o incluso un código corto.
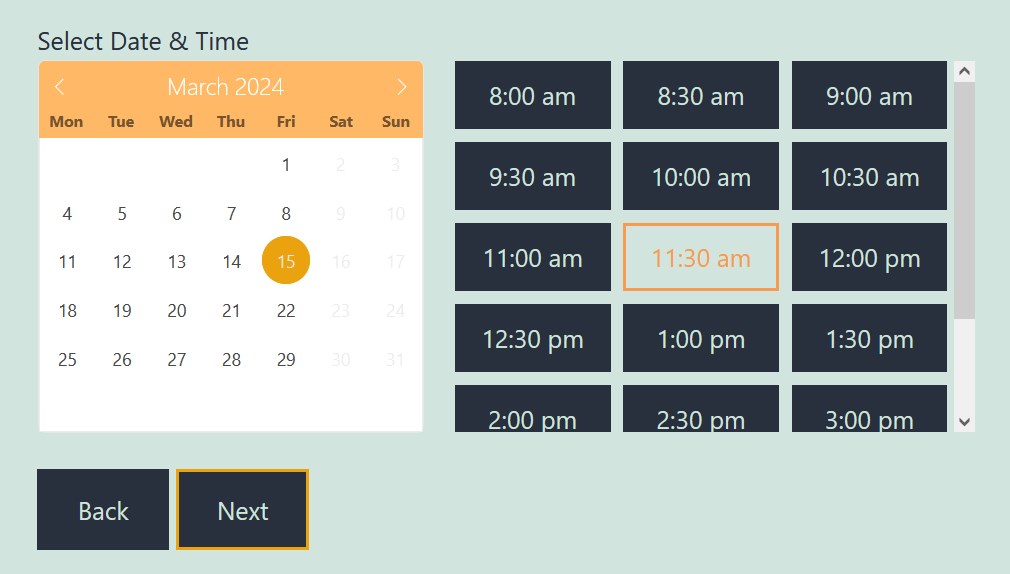
- Cambiar el estilo del tema del calendario
Oscuro, material azul, material verde, material rojo, material naranja, Airbnb, confeti
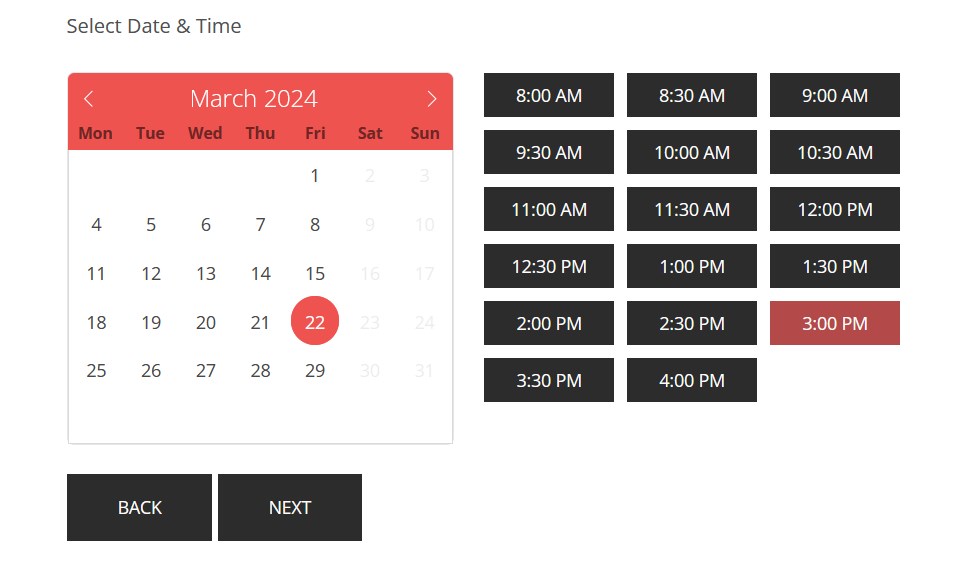
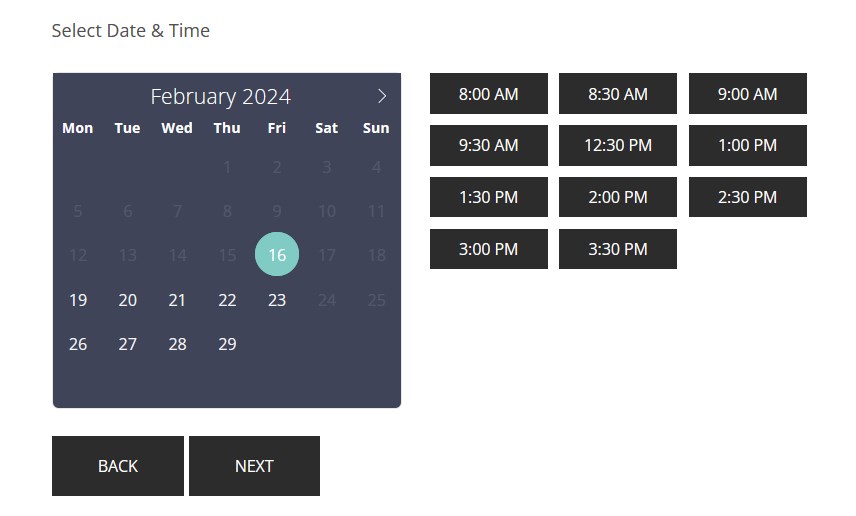
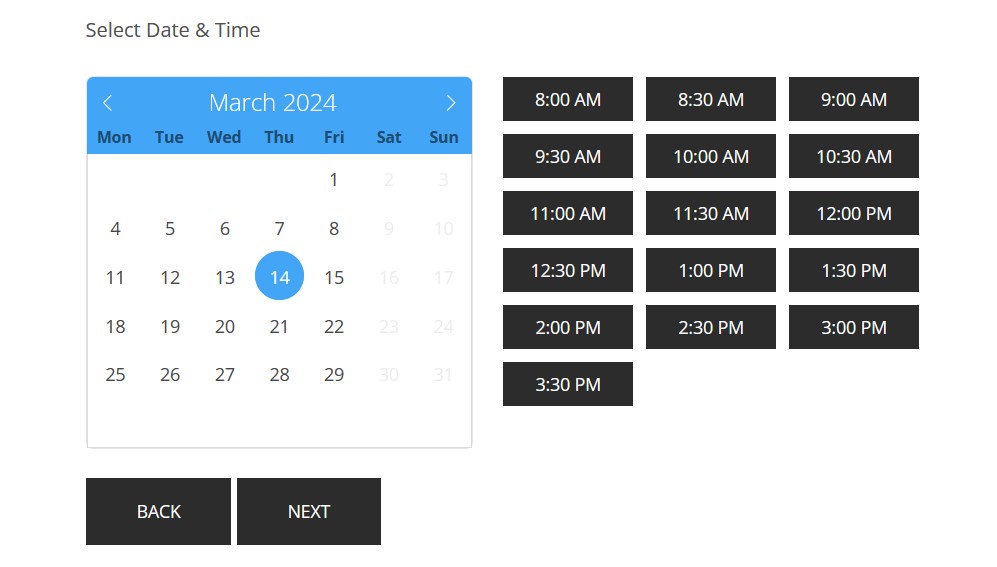
Hemos agregado algunos estilos con varias combinaciones de colores para ayudarlo a elegir una variación más apropiada que coincida con el diseño de su sitio web. Estos estilos se aplican a un calendario con selector de fecha. Algunos ejemplos a continuación:



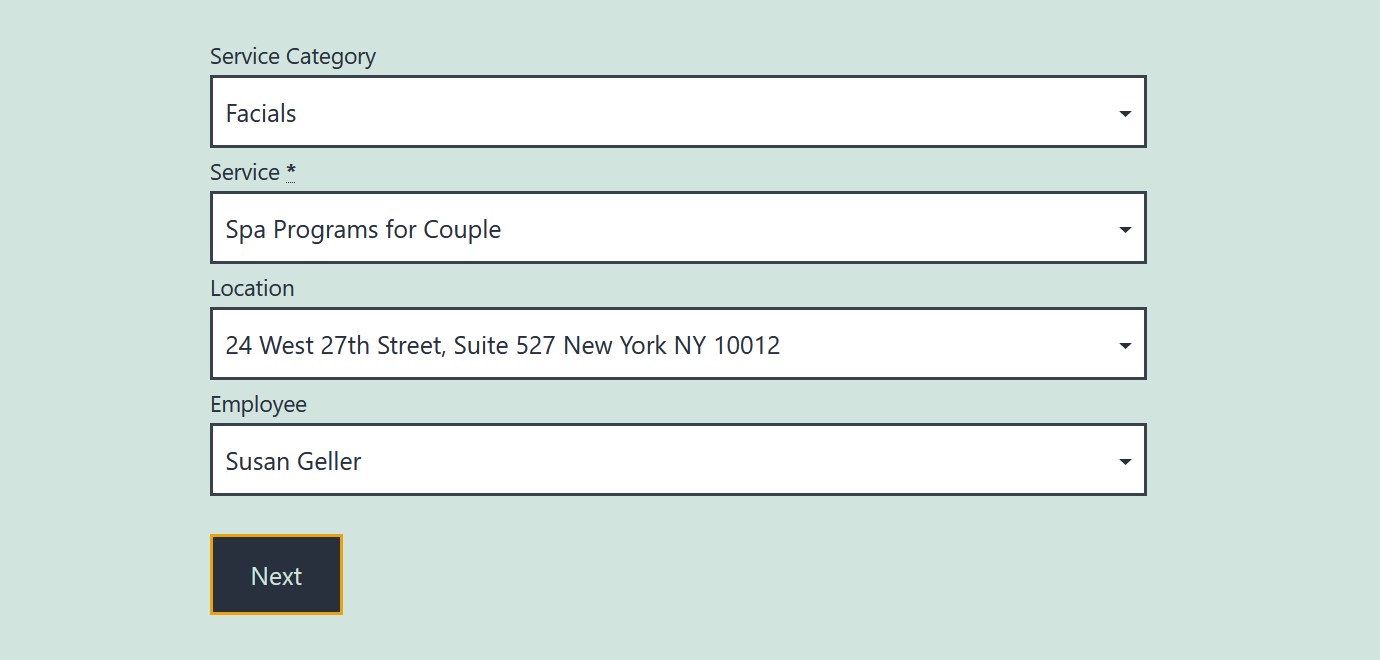
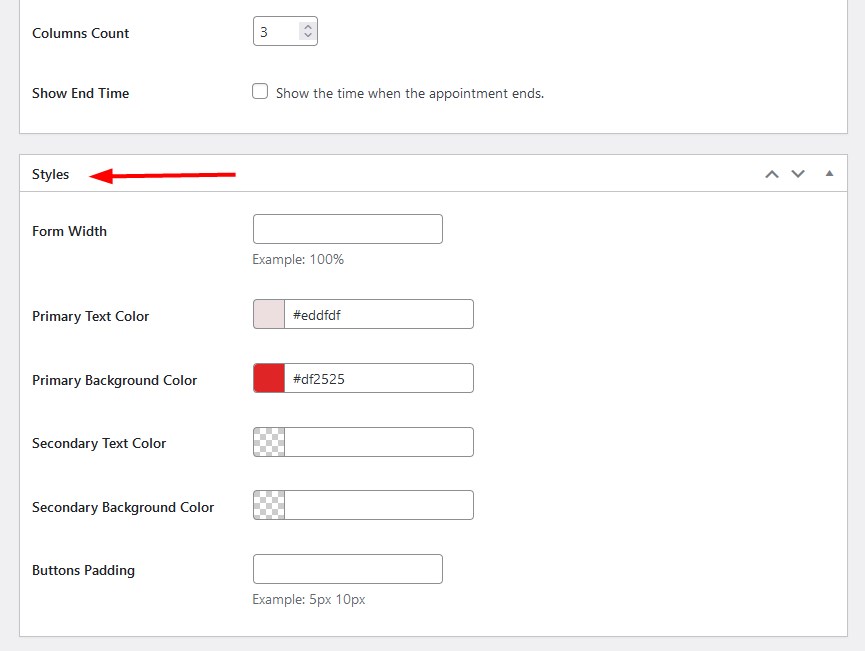
- Ancho del formulario

Puede ampliar o estrechar el formulario dependiendo de dónde esté ubicado en su sitio web y del ancho de la página. Este ajuste se aplica a los filtros de formulario, que normalmente son el primer paso en el asistente de reservas. De forma predeterminada, el ancho del formulario es del 50%.
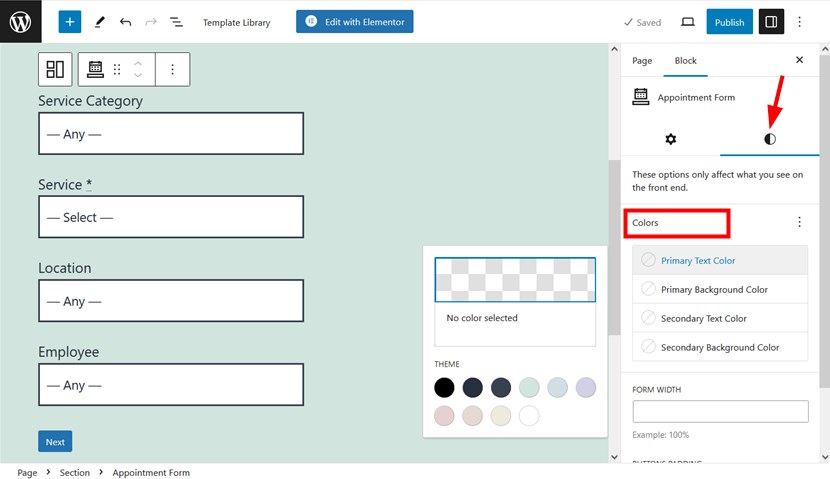
- Colores
 Color de texto principal y color de fondo principal:se aplican a los botones Siguiente y Agregar más, estado activo de las fechas en el calendario y franjas horarias.
Color de texto principal y color de fondo principal:se aplican a los botones Siguiente y Agregar más, estado activo de las fechas en el calendario y franjas horarias.
Color de Texto Secundario, Color de Fondo Secundario:aplicar al botón Atrás, estado inactivo de fechas en el calendario y franjas horarias.
- Acolchados de botones
Ajusta el espacio entre el borde del botón y su contenido. Aumentar el relleno agregará más espacio alrededor del texto o ícono del botón, mientras que disminuirlo reducirá este espacio.
Nota: las configuraciones que configure aquí se aplican en todos los formularios de programación de citas que creó con el complemento de reserva de citas. Sin embargo, puede modificar estas configuraciones individualmente para los formularios. Para hacer esto, simplemente abra la página/publicación donde se encuentra el formulario que desea editar; haga clic en el panel de configuración del bloque/widget > abra 'Estilo'.
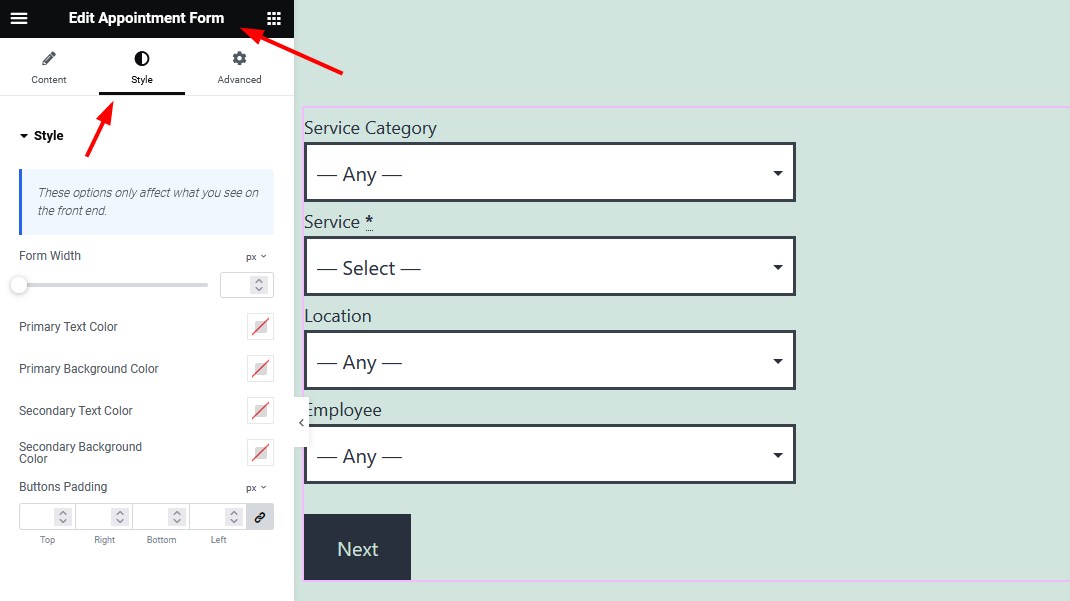
 Si está trabajando en Eementor, busque la pestaña Estilos en Elementor (el widget Formulario de cita), como se muestra a continuación:
Si está trabajando en Eementor, busque la pestaña Estilos en Elementor (el widget Formulario de cita), como se muestra a continuación:
 En Divi, vaya a la pestaña Contenido > sección Estilos de formulario de citas en (el módulo Formulario de citas).
En Divi, vaya a la pestaña Contenido > sección Estilos de formulario de citas en (el módulo Formulario de citas).
Al personalizar un formulario de cita a través de los widgets de WordPress, utilice también la pestaña Estilos.
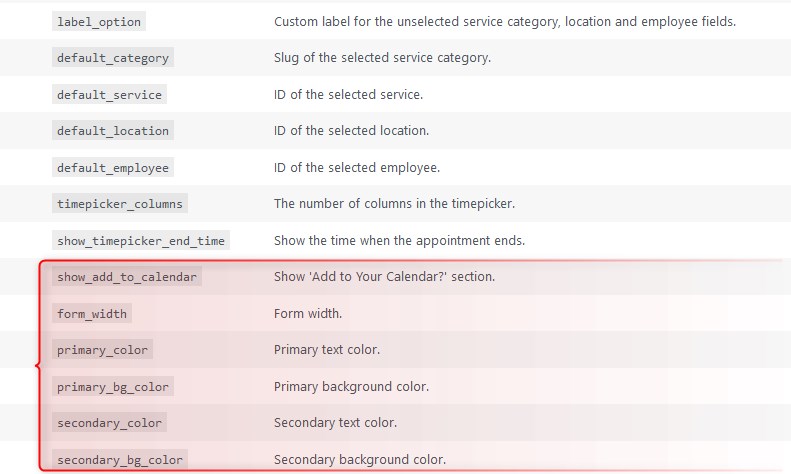
Si utiliza códigos cortos, puede encontrar nuevos parámetros para la personalización del estilo enCitas > Ayuda > Formulario de cita.

Como enfoque alternativo, puede ir al generador de códigos cortos a travésde Citas > Códigos cortos > seleccionar Formulario de citay crear visualmente un código corto.
 En resumen, con la reciente actualización versión 1.22.0 del complemento MotoPress Appointment Booking, obtienes:
En resumen, con la reciente actualización versión 1.22.0 del complemento MotoPress Appointment Booking, obtienes:
- Nuevas capacidades para disminuir las ausencias al permitir a los clientes agregar citas a sus calendarios personales.
- Más opciones de estilo para el formulario de reserva para ayudarle a crear una mejor combinación visual para su sitio web.
- Varias correcciones para mejorar el rendimiento de varios menús del complemento de reserva de citas.