Acelere su sitio de WordPress reduciendo JavaScript no utilizado
Publicado: 2022-08-03En este artículo, aprenderemos cómo puede reducir el JavaScript no utilizado, lo que eventualmente ayudará a que el sitio se cargue más rápido.
Las cosas son sencillas cuando se trata de JavaScript no utilizado: cuanto más código innecesario incluya su sitio web, más tiempo tardará en cargarse. A nadie le gusta experimentar un rendimiento lento del sitio y sus repercusiones posteriores, por lo que es fundamental comprender cómo identificar y deshacerse de los archivos JavaScript no utilizados de los sitios web.
Tabla de contenido
¿Qué es JavaScript?
JavaScript es un lenguaje de programación que le permite hacer casi todo, incluso crear contenido actualizado dinámicamente y administrar multimedia. Es notable lo que puedes lograr con unas pocas líneas de código JavaScript (bueno, tal vez no todo).
A través de la API del modelo de objetos del documento, JavaScript se usa con frecuencia para editar HTML y CSS de forma dinámica para actualizar la experiencia del usuario. Tenga en cuenta que el código de su página web normalmente se carga y se ejecuta en el orden en que aparece en la página. Si JavaScript se carga y se ejecuta antes que el HTML y el CSS que debe cambiar, pueden ocurrir errores.
¿Qué es JavaScript no utilizado?
Los archivos JavaScript no utilizados son recursos que no se requieren para renderizar o para cargar y mostrar el contenido principal de la página.
No pertenecen al material que debe presentarse primero, o lo que se conoce como contenido "above the fold". El navegador solo debe analizar y procesar los recursos necesarios, en su mayoría código HTML, para acelerar la carga de la página.
A pesar de que todavía están en el código, ya no se utilizan. No sirven para nada.
¿Por qué debería reducir el uso de JavaScript?
La eficiencia y la experiencia del usuario de su sitio web pueden verse significativamente afectadas por archivos JavaScript no utilizados. El First Input Delay (FID), una de las medidas de Core Web Vitals, es el principal indicador en cuestión.
El First Input Delay (FID) solo se puede calcular en el campo, ya que mide la capacidad de respuesta de una página teniendo en cuenta la interacción del usuario.
Como la estadística Lighthouse que mide la interactividad de la página en función de la interacción del usuario, el tiempo total de bloqueo (TBT) ha tomado la posición de FID.
Tipos de JavaScript no utilizados
Las siguientes dos formas de JavaScript no utilizado son:
- JavaScript no crítico: se usa en otros lugares, pero no se usa para el material en la parte superior de la página.
- JavaScript muerto: ya no está en uso. Podría haber partes de iteraciones anteriores de la página que ya no están vinculadas o que solo se utilizaron brevemente.
Desventajas de tener JavaScript sin usar
JavaScript no utilizado tiene una influencia negativa en el rendimiento de un sitio web en forma de retraso en el tiempo de carga de la página. La usabilidad del sitio web y su desempeño en las SERP están directamente influenciados por la velocidad del sitio, que es un factor crucial. La probabilidad de que los usuarios abandonen un sitio web y visiten otro aumenta si se carga lentamente; la tasa de rebote resultante es una poderosa indicación de SEO que reduce los resultados del motor de búsqueda del sitio.
El problema está más relacionado con la forma en que los consumidores perciben el tiempo que tarda en cargarse un sitio web que con el tiempo que realmente tarda en cargarse. Debe esforzarse por asegurarse de que el sitio cargue solo las secuencias de comandos necesarias para que el sitio se pueda utilizar al principio, después de lo cual se pueden cargar el resto de las secuencias de comandos, ya que los navegadores intentan cargar todo, incluidas las secuencias de comandos no utilizadas, al mismo tiempo.
Beneficios de reducir JavaScript no utilizado
No hace falta decir que cuanto más tarde el navegador en descargar, producir y ejecutar una página con más código JavaScript. Además, se ve afectado JavaScript que ni siquiera se está utilizando. El navegador tendrá que dedicar tiempo y recursos a procesarlo si está presente en la página. Esto subraya la necesidad de revisiones de código de rutina y esfuerzos de optimización.
Sus usuarios móviles también se benefician de la optimización del código. Puede disminuir la necesidad de ancho de banda al reducir la dependencia del navegador para procesar JavaScript. Para evitar que el proceso de carga de la página se retrase más de lo necesario, debe poder distinguir entre su JavaScript importante y el JavaScript no esencial.
¿Cómo reducir JavaScript no utilizado?
Primero veremos cómo puede identificar archivos JavaScript grandes usando GTMetrix y luego discutiremos formas de reducir Javascript no utilizado.
Use GTMetrix para encontrar los archivos JavaScript más grandes
Utilice el gráfico de cascada de GTmetrix para identificar sus archivos JavaScript más grandes.
- Vaya al sitio de GTMetrix e ingrese la URL de su sitio y haga clic en Probar su sitio

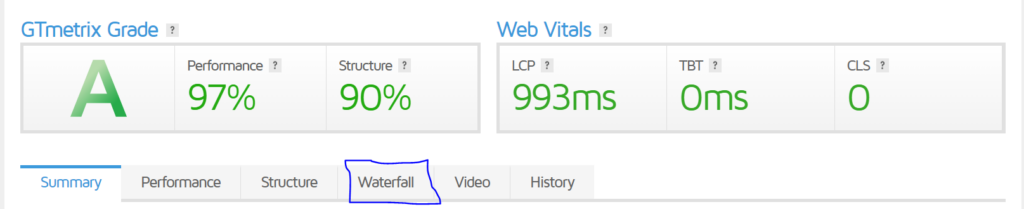
- Haga clic en la pestaña Cascada una vez que se muestren los resultados

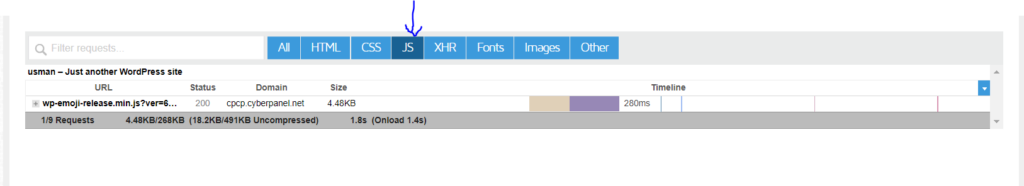
- Haga clic en JS y podrá ver los archivos en orden ascendente del tamaño del archivo JavaScript.

Por lo general, la URL revelará dónde se originó. Para ver todos sus archivos JavaScript, use el filtro de tipo. También puede ver la visualización de uso para ver los bytes totales y no utilizados.
Minimizar JavaScript
Minimizar JavaScript elimina su código de caracteres extraños. Encuentre los archivos problemáticos en su código fuente y luego exclúyalos de la minificación si esto daña su sitio web.
Puede hacerlo tan fácilmente usando el complemento LiteSpeed Cache y está disponible de forma predeterminada cuando implementa sitios de WordPress usando CyberPanel

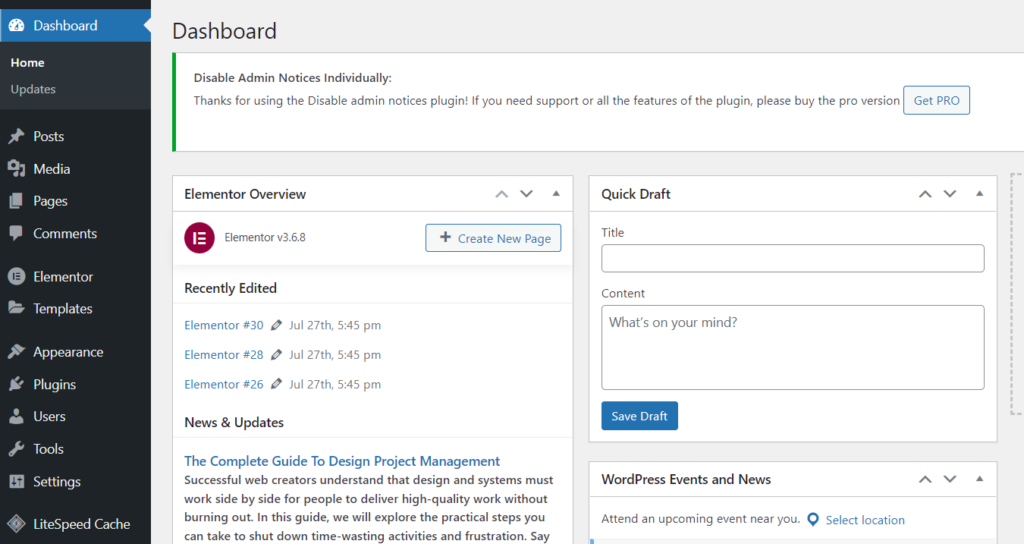
- Ir al panel de WordPress

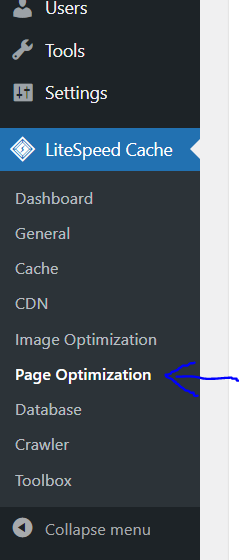
- Haga clic en LiteSpeed Cache -> Optimización de página en el menú del lado izquierdo

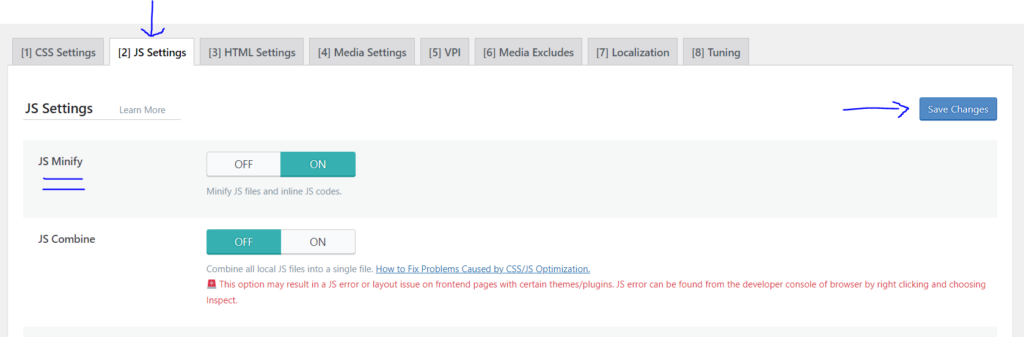
- Haga clic en Configuración de JS desde la parte superior y encienda JS Minify y haga clic en Guardar cambios . Esto minimizará todos sus archivos y códigos JavaScript.

Eliminar JavaScript no utilizado en Elementor
Al cargar dinámicamente los controladores JS del widget y Swiper solo cuando realmente se están utilizando, esto minimiza los archivos JavaScript de Elementor.
- Ir al panel de WordPress

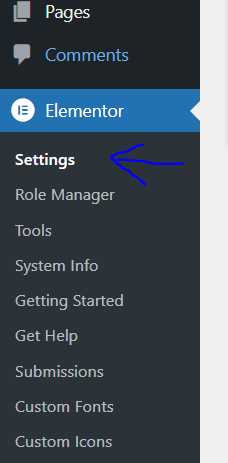
- Haga clic en Elementor -> Configuración en el menú del lado izquierdo

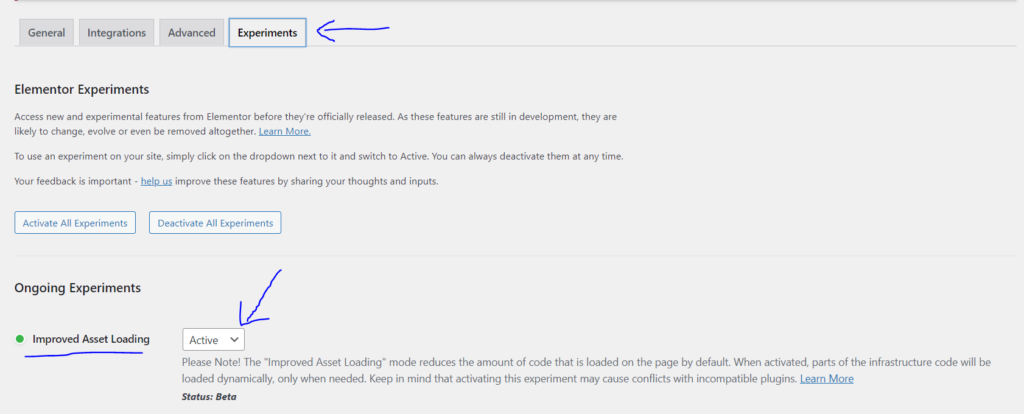
- Haga clic en la pestaña Experimentos de la barra superior y cambie el estado a Activo de la sección Carga de activos mejorada

- Desplácese hacia abajo y haga clic en Guardar cambios

Aplazar o retrasar JavaScript no esencial
- Ir al Panel de WordPress

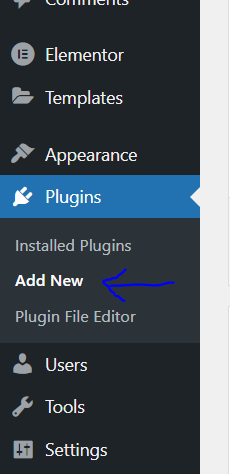
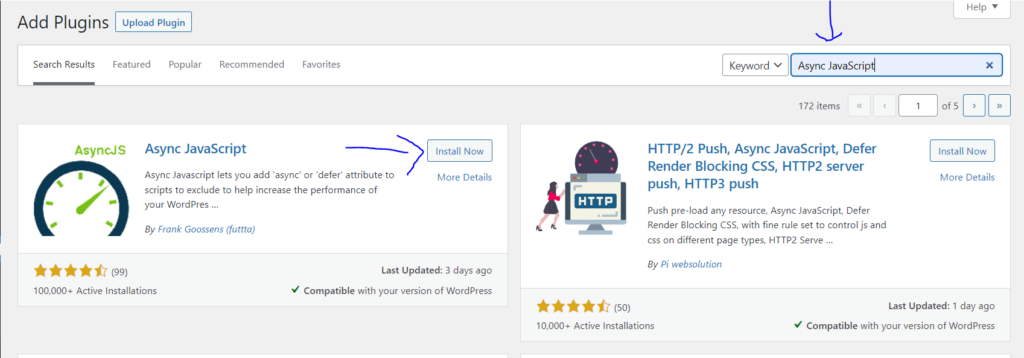
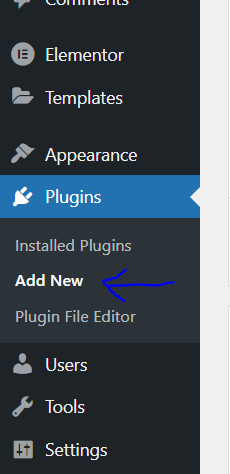
- Haga clic en Complementos -> Agregar nuevo en el menú del lado izquierdo

- Busque JavaScript asíncrono . Instalar y activar

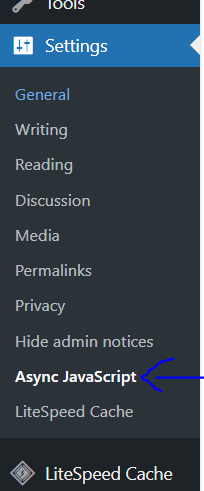
- Vaya a Configuración -> JavaScript asíncrono desde el menú del lado izquierdo

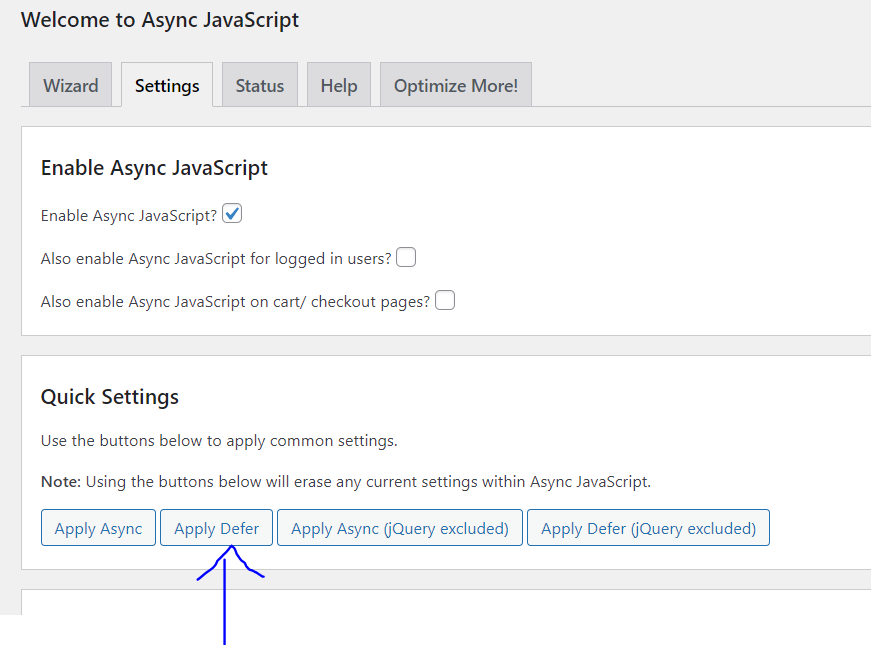
- En la pestaña Configuración de la barra superior. Haga clic en Aplicar diferido

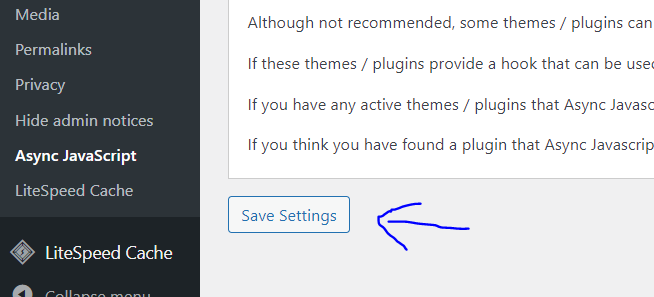
- Desplácese hacia abajo y haga clic en Guardar cambios

Elimine JavaScript no utilizado con el complemento de descarga de activos
Cuando no es necesario cargar archivos o complementos específicos en un sitio web, Asset CleanUp le permite deshabilitar JavaScript innecesario.
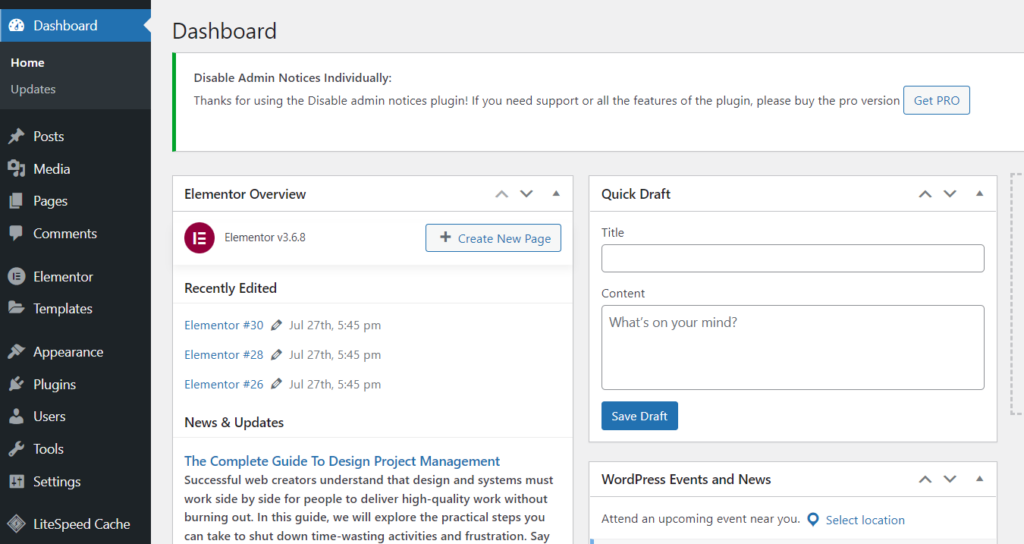
- Ir al panel de WordPress

- Haga clic en Complementos -> Agregar nuevo en el menú del lado izquierdo

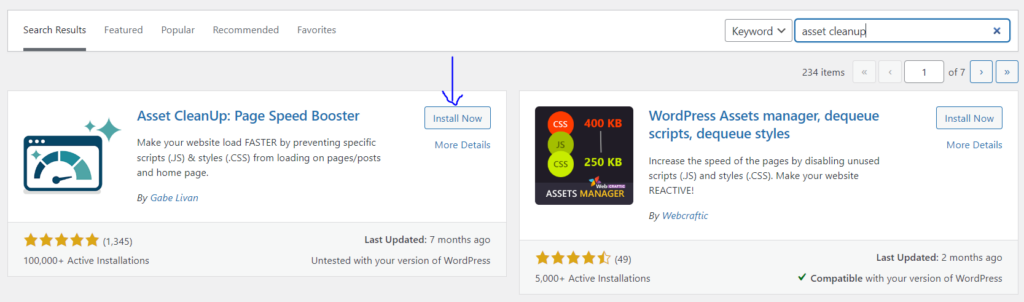
- Busque Limpieza de activos . Instalar y activar

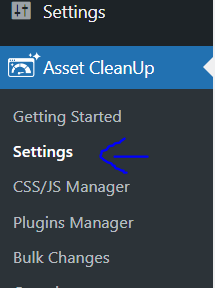
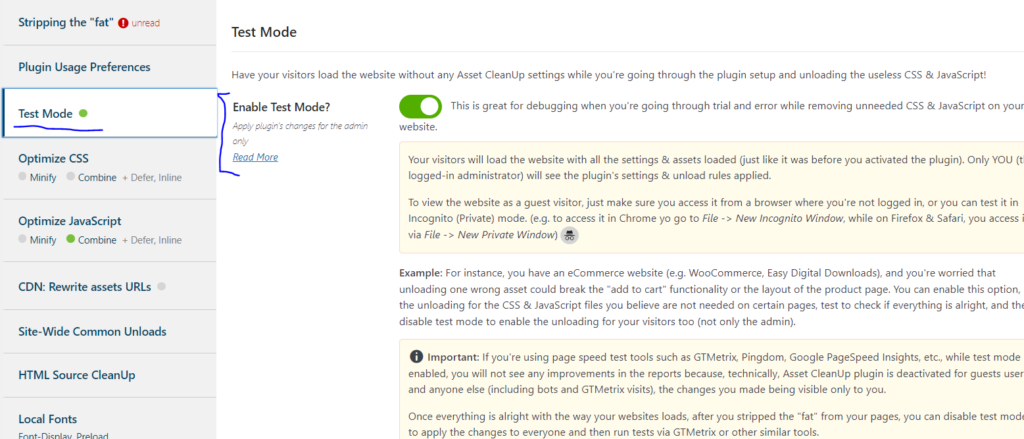
- Haga clic en Limpieza de activos -> Configuración en el menú del lado izquierdo

- Haga clic en Modo de prueba en el menú de la izquierda y haga clic en Habilitar modo de prueba para activarlo

- Desplácese hacia abajo y haga clic en Actualizar todas las configuraciones

- Ahora haga clic en Optimizar JavaScript en el menú de la izquierda y active Combinar JS cargado en menos archivos.

- Desplácese hacia abajo y haga clic en Actualizar todas las configuraciones

Deshabilitar módulos de complemento no utilizados
- Ir al Panel de WordPress

- Haga clic en Complementos -> Agregar nuevo en el menú del lado izquierdo

- Busque RankMath . Instalar y activar el complemento

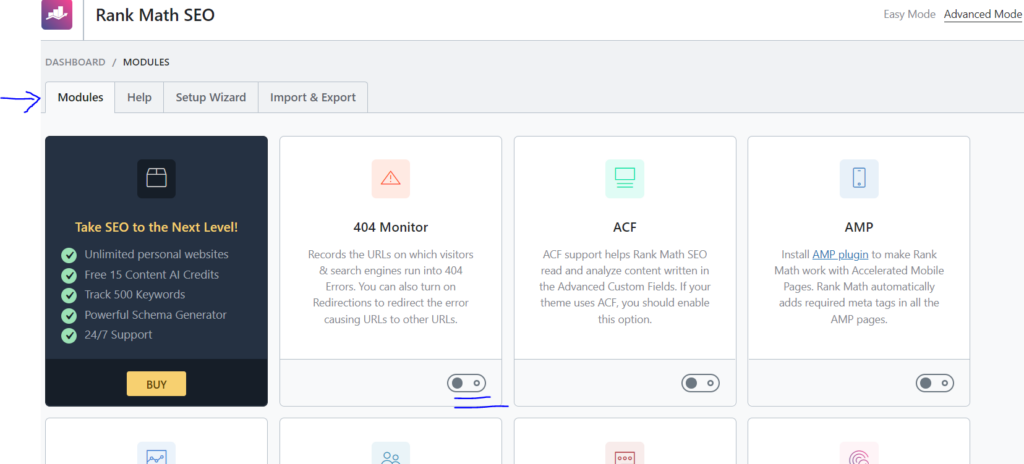
- Haga clic en RankMath -> Tablero en el menú del lado izquierdo

- Haga clic en Módulos en la barra superior y apague cualquier módulo que no esté en uso.

Conclusión
El JavaScript que no se utiliza hará que su sitio web tarde más en cargarse, ya que el navegador debe descargar, analizar, compilar y evaluar el script sin sentido. Utiliza más datos móviles y ralentiza el parámetro de renderizado. Esto tiene un impacto en el rendimiento del sitio web y, finalmente, degrada la experiencia del usuario.
Por lo tanto, al minimizar estos scripts, puede hacer que su sitio web se cargue más rápido y mejorar su funcionalidad general.
