Cómo eliminar la pestaña de información adicional en WooCommerce
Publicado: 2021-10-16No es ningún secreto que optimizar su tienda en línea aumentará sus ventas y conversiones. Si has probado de todo y buscas algo diferente para mejorar tu negocio, este post es para ti. En este artículo, le mostraremos cómo eliminar la pestaña de información adicional en WooCommerce y cambiar las páginas de productos individuales.
¿Por qué eliminar la pestaña de información adicional?
La pestaña Información adicional se utiliza principalmente para mostrar detalles adicionales sobre sus productos, como el peso, la longitud, el ancho y la altura. Esto ayuda a los clientes a tener una idea de qué tan grande y pesado es el artículo, para que elijan el tamaño de paquete correcto cuando hacen un pedido.
Esta pestaña es importante cuando vende productos físicos, pero no tiene mucho sentido si ofrece productos o servicios digitales que no implican ningún envío. En estos casos, la pestaña Información adicional no es necesaria.
Teniendo en cuenta la competencia que existe hoy en día en el comercio electrónico, debe eliminar los campos innecesarios y mantener su tienda lo más limpia posible. Si algo no ayuda a su negocio, es mejor deshacerse de él. Por ejemplo, si vende productos digitales, probablemente no necesite el campo de código postal, por lo que es mejor deshabilitarlo o hacerlo opcional.
Del mismo modo, debe eliminar la pestaña Información adicional si no agrega ningún valor a sus clientes o su negocio. En la siguiente sección, le mostraremos exactamente cómo hacerlo.
Cómo quitar la pestaña de información adicional en WooCommerce
En esta sección, le mostraremos dos formas de eliminar la pestaña Información adicional en WooCommerce de la manera correcta.
- Con PHP
- Usando CSS
Usaremos un poco de código, pero no te preocupes. Incluso si eres un principiante, podrás seguir cada paso para asegurarte de no cometer ningún error.
NOTA: Como modificaremos los archivos del tema central y agregaremos código adicional a la plantilla, antes de comenzar, asegúrese de haber generado una copia de seguridad completa de su sitio web. Además, le recomendamos que cree un tema secundario y edite esos archivos. De esta manera, no perderá ninguna personalización cuando actualice su tema principal.
Para editar archivos con código, puede personalizar directamente el tema secundario o usar un complemento. En esta guía, utilizaremos fragmentos de código. Es una herramienta muy útil para principiantes porque facilita la adición de código. En lugar de agregar los fragmentos al archivo functions.php de su tema secundario, el complemento lo administra por usted.
Ahora, sin más preámbulos, veamos ambos métodos.
1) Eliminar la pestaña Información adicional con PHP
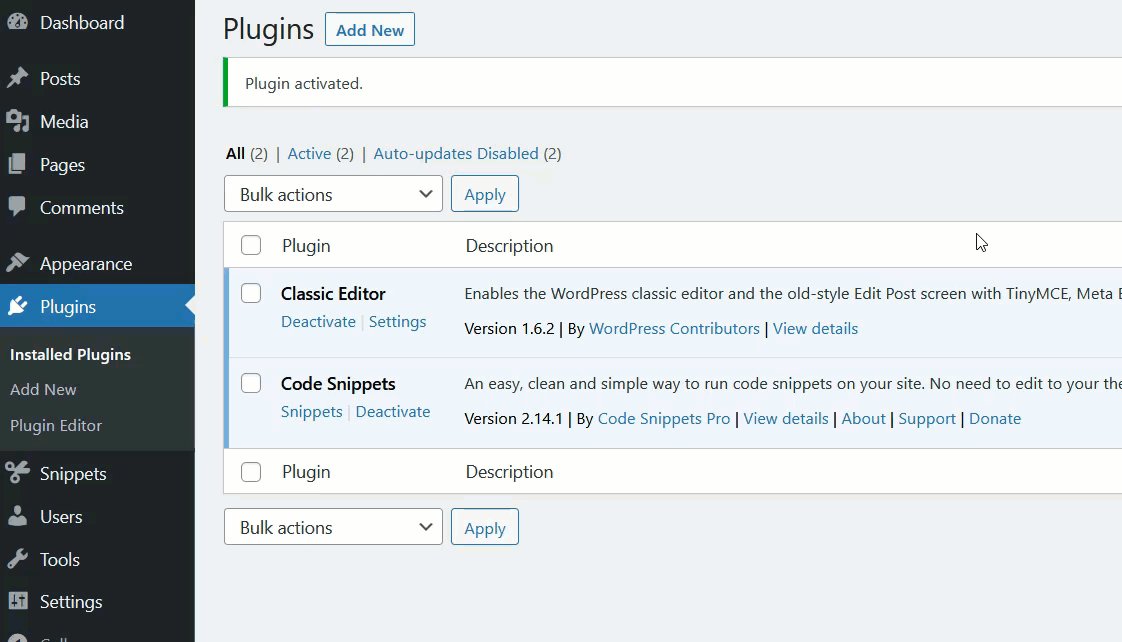
Para eliminar la pestaña Información adicional en WooCommerce usando PHP, lo primero que debe hacer es instalar y activar el complemento Code Snippets en su sitio web. De esta manera, podrá agregar fragmentos personalizados sin modificar los archivos de su tema central.
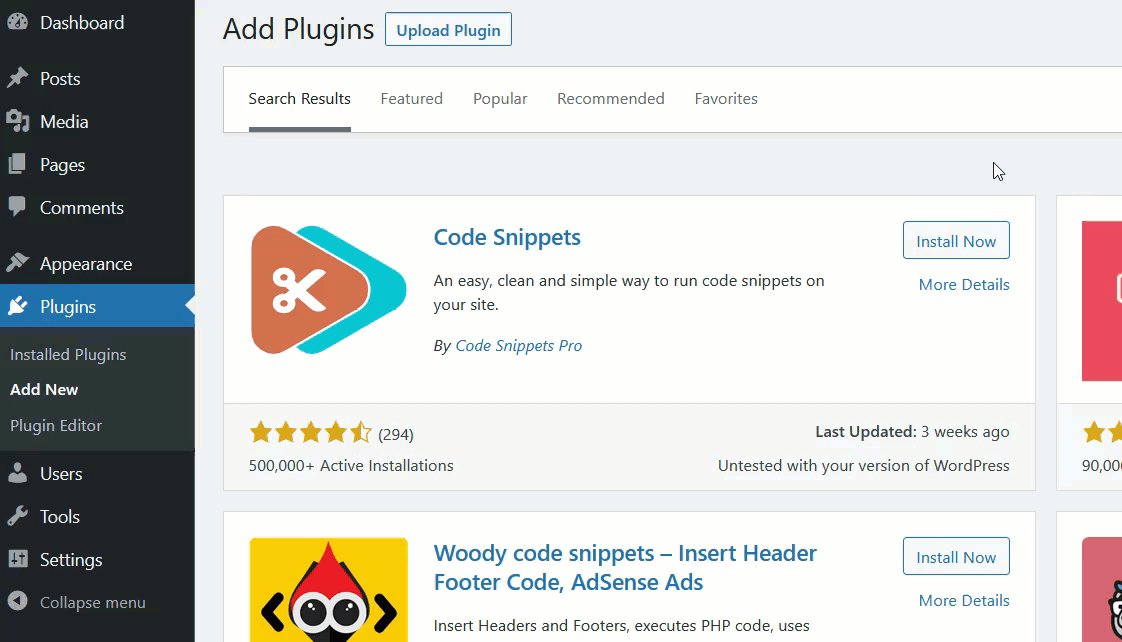
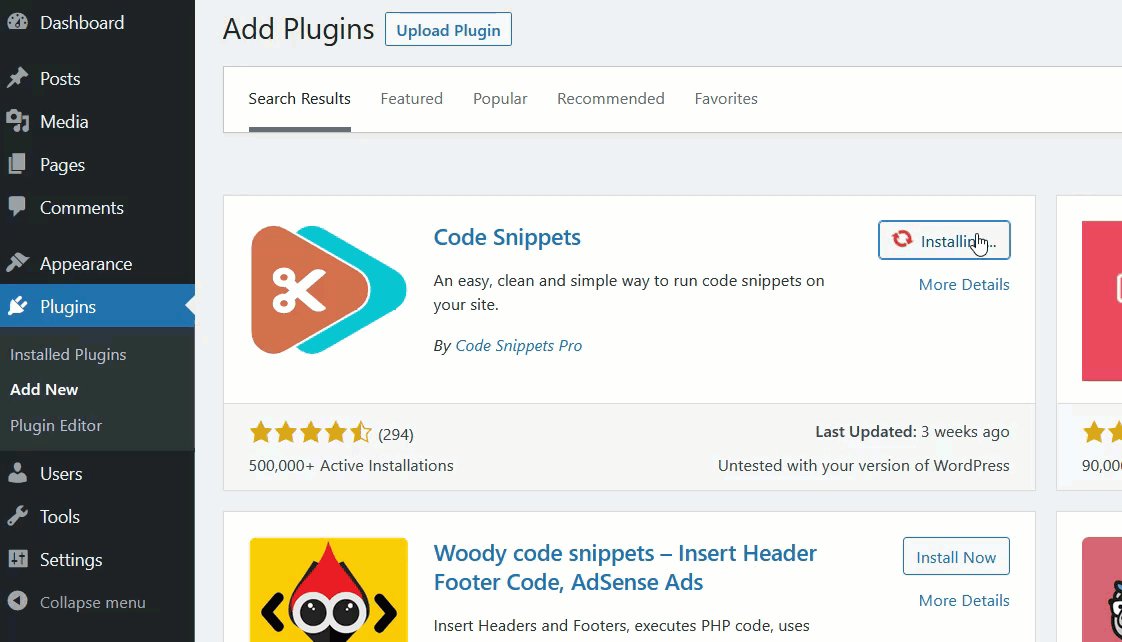
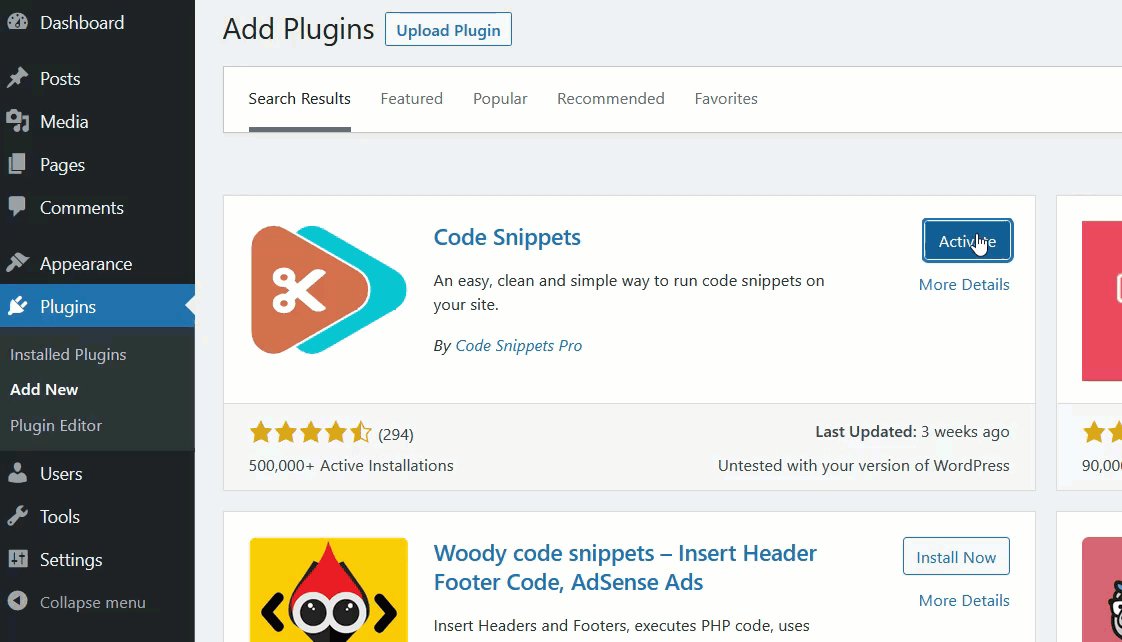
En su tablero, vaya a Complementos > Agregar nuevo , busque el complemento e instálelo.

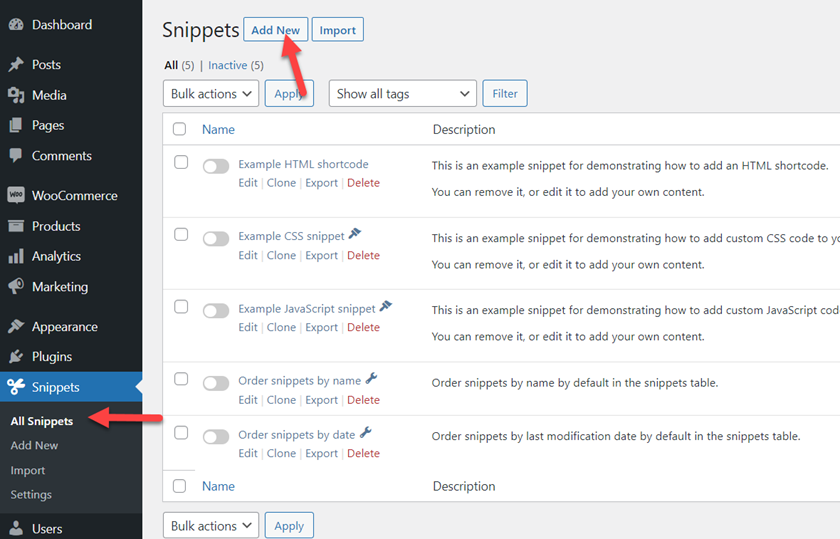
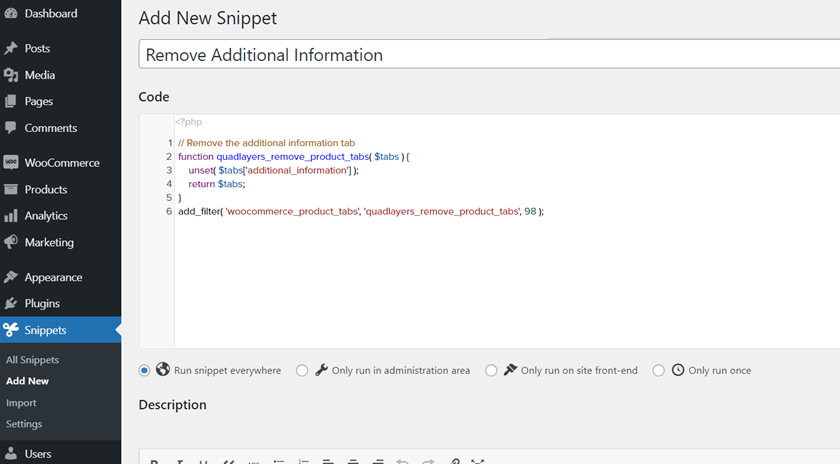
Una vez que lo haya instalado y activado, debe crear un nuevo fragmento. Vaya a Fragmentos > Todos los fragmentos y presione Agregar nuevo .

Ahora copie el siguiente código, péguelo en la sección de fragmentos y actívelo.
// Eliminar la pestaña de información adicional
función quadlayers_remove_product_tabs ($ pestañas) {
unset( $tabs['informacion_adicional'] );
devolver $pestañas;
}
add_filter('woocommerce_product_tabs', 'quadlayers_remove_product_tabs', 98);

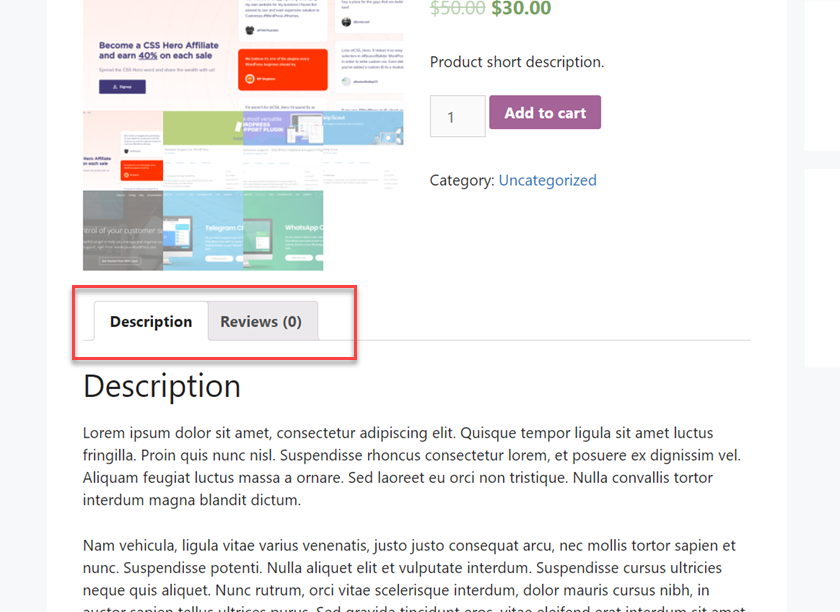
Luego, revise la página de su producto desde el frente y verá que la pestaña Información adicional ha desaparecido.

Así es como puede usar PHP para eliminar la pestaña Información adicional.
Para eliminar otras pestañas, simplemente puede cambiar el nombre de la pestaña en esta línea:
unset( $tabs['pestaña que desea eliminar'] );
Como puede ver, este método es bastante sencillo, pero no es el único. En la siguiente sección, le mostraremos cómo eliminar la pestaña Información adicional de su tienda WooCommerce usando CSS .
2) Eliminar la pestaña de información adicional con CSS
Lo bueno del método CSS es que no necesita complementos. Simplemente puede usar la función CSS adicional disponible en el Personalizador de WordPress para completar la tarea. Veamos cómo hacerlo.
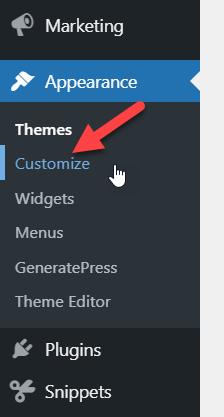
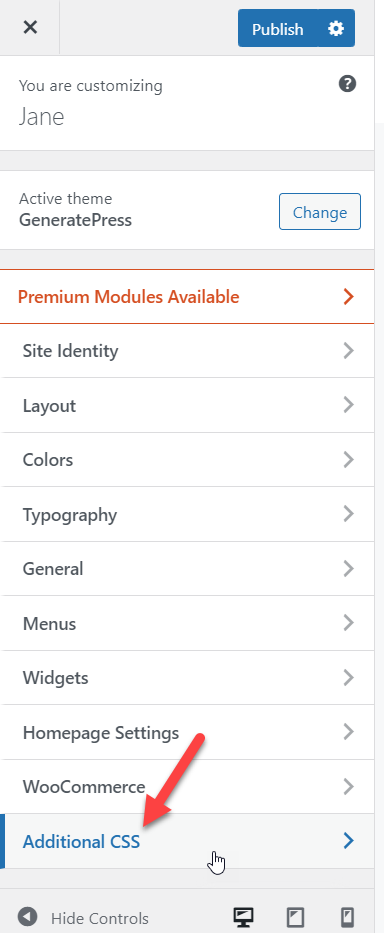
En su tablero de WordPress , vaya a Apariencia > Personalizar .

Una vez en el Personalizador, ve a la sección CSS Adicional .

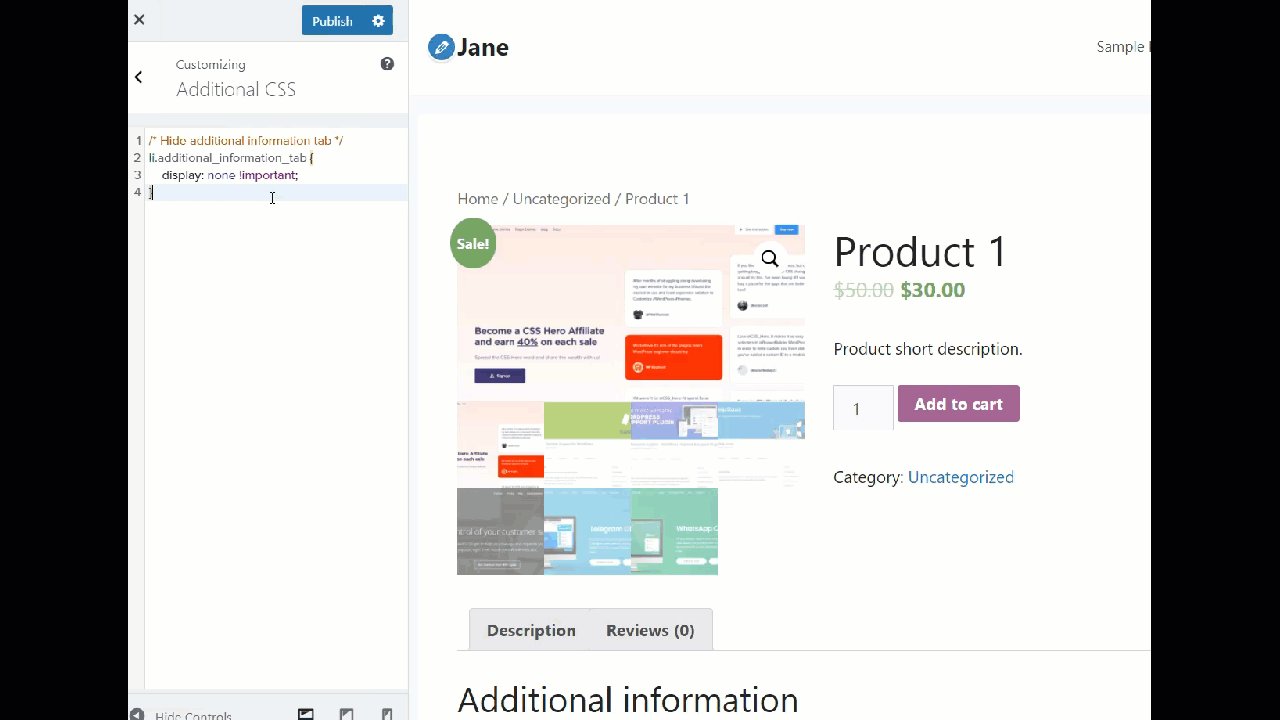
Ahora copie el siguiente código CSS y péguelo dentro del editor. Echa un vistazo a la vista previa y verás los cambios al instante.
/* Ocultar pestaña de información adicional */
li.información_adicional_tab {
pantalla: ninguno !importante;
}
Si está satisfecho con el resultado, recuerde publicar las actualizaciones.
¡Eso es! Así es como puede eliminar la pestaña Información adicional de su tienda WooCommerce usando CSS .
Eliminar la pestaña de información adicional de la página de pago
Hasta ahora, hemos visto cómo eliminar la pestaña Información adicional de la página del producto. Sin embargo, esta pestaña también aparece en la página de pago. En este caso, permite a los compradores proporcionar más información y notas sobre sus pedidos.
Si desea eliminar la pestaña Información adicional de la página de pago de WooCommerce , esta sección es para usted.
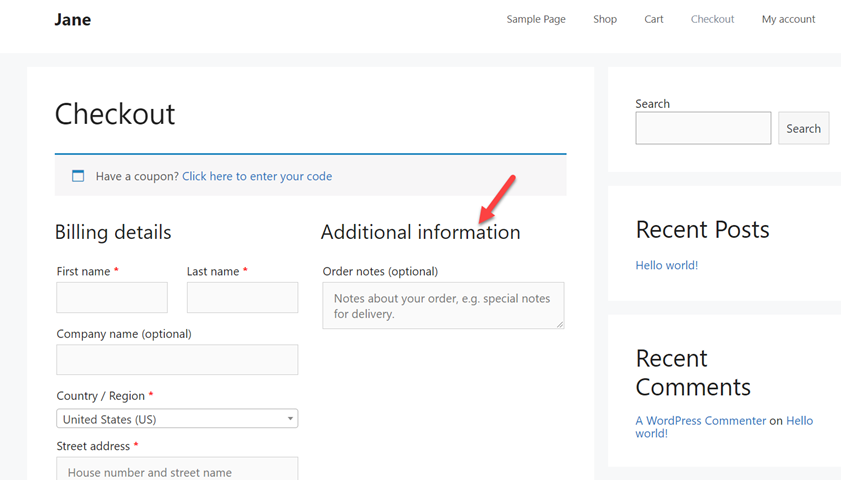
Antes de comenzar, veamos cómo se ve la pestaña Información adicional en la página de pago:

Ahora, para eliminar esa pestaña, usaremos un poco de CSS.
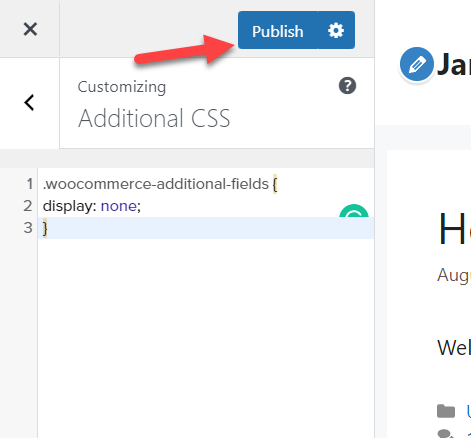
Simplemente copie el siguiente código, péguelo en la sección CSS adicional del Personalizador y presione Publicar .
.woocommerce-campos-adicionales {
pantalla: ninguno;
} 
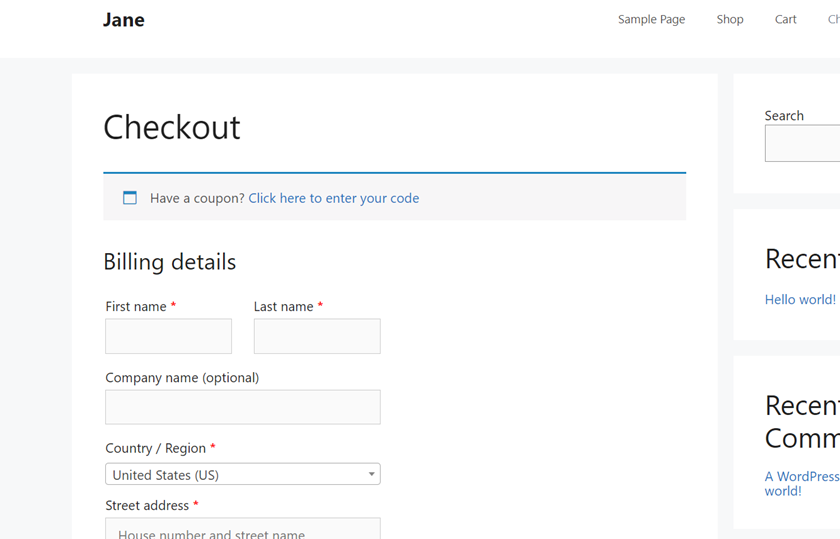
Luego actualice la página de pago y verá que la información adicional ha desaparecido.

¡Eso es! Así es como puede eliminar la pestaña Información adicional de la página de pago con un poco de CSS .

Cómo personalizar la pestaña de información adicional
Ahora supongamos que en lugar de eliminar directamente la pestaña Información adicional de su tienda, desea personalizarla. En esta sección, le mostraremos algunas opciones diferentes para personalizar la pestaña Información adicional.
Cambiar el nombre de la pestaña Información adicional
Si desea aclarar qué hay en la pestaña Información adicional, puede cambiarle el nombre. Además de describir lo que contiene, se destacará de sus competidores, ya que la mayoría de las tiendas en línea no hacen esto.
Con el complemento Code Snippets, cree un nuevo fragmento y pegue el siguiente código:
/**
* Cambiar el nombre de la pestaña Información adicional
*/
add_filter('woocommerce_product_tabs', 'quadlayers_rename_tabs', 98);
function quadlayers_rename_tabs( $tabs ) {
$tabs['información_adicional']['título'] = __( 'Información del producto'); // Cambiar el nombre de la pestaña Información adicional
devolver $pestañas;
}
Si observa de cerca el código, verá que usamos esta línea para cambiar el nombre de la pestaña:
$tabs['información_adicional']['título'] = __( 'Información del producto'); // Cambiar el nombre de la pestaña Información adicional
En este ejemplo, hemos cambiado el nombre a Información del producto, pero no dude en tomar el código y ajustarlo según sus preferencias.
Después de introducir el código, publica los cambios y verás como la pestaña de Información adicional ha cambiado de nombre a Información del producto.
Hasta ahora, hemos visto cómo eliminar la pestaña Información adicional y cómo cambiarle el nombre en WooCommerce. Pero hay más que puedes hacer. Veamos cómo puede agregar una nueva pestaña a la página de su producto.
Cómo agregar una nueva pestaña
Si vende algo único o un producto que es nuevo o tiene muchas especificaciones, es posible que desee agregar pestañas adicionales a la página del producto. En esta sección, le mostraremos cómo puede agregar una pestaña a una sola página de producto utilizando algunos fragmentos de PHP.
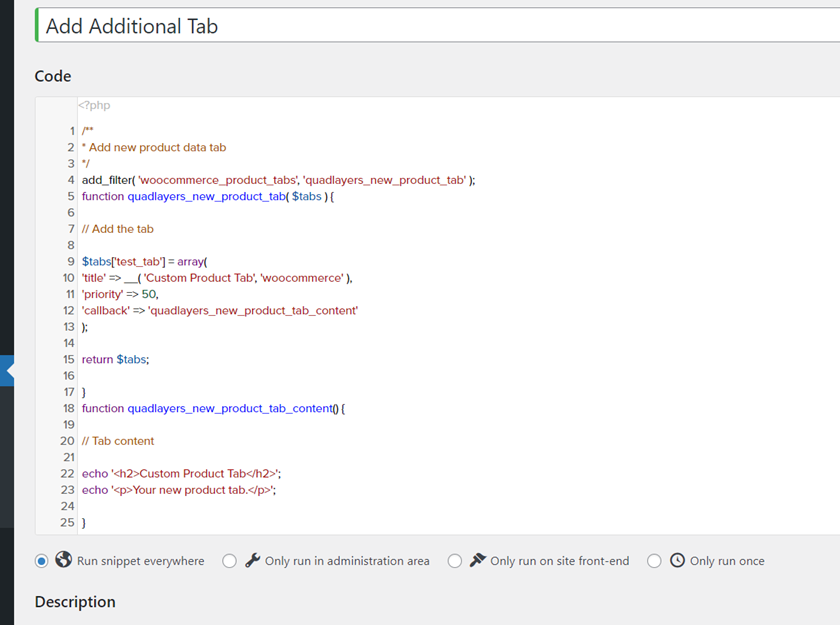
Primero, abra la configuración de Fragmentos de código y cree un nuevo fragmento de PHP. Luego, pegue el siguiente código en él.
/**
* Agregar una nueva pestaña de datos del producto
*/
add_filter('woocommerce_product_tabs', 'quadlayers_new_product_tab');
función quadlayers_new_product_tab ($ pestañas) {
// Agrega la pestaña
$tabs['test_tab'] = array(
'título' => __( 'Pestaña de producto personalizado', 'woocommerce'),
'prioridad' => 50,
'devolución de llamada' => 'quadlayers_new_product_tab_content'
);
devolver $pestañas;
}
función quadlayers_new_product_tab_content() {
// Contenido de la pestaña
echo '<h2>Pestaña de productos personalizados</h2>';
echo '<p>La pestaña de tu nuevo producto.</p>';
}
Después de pegar el código, guárdelo para aplicar los cambios.

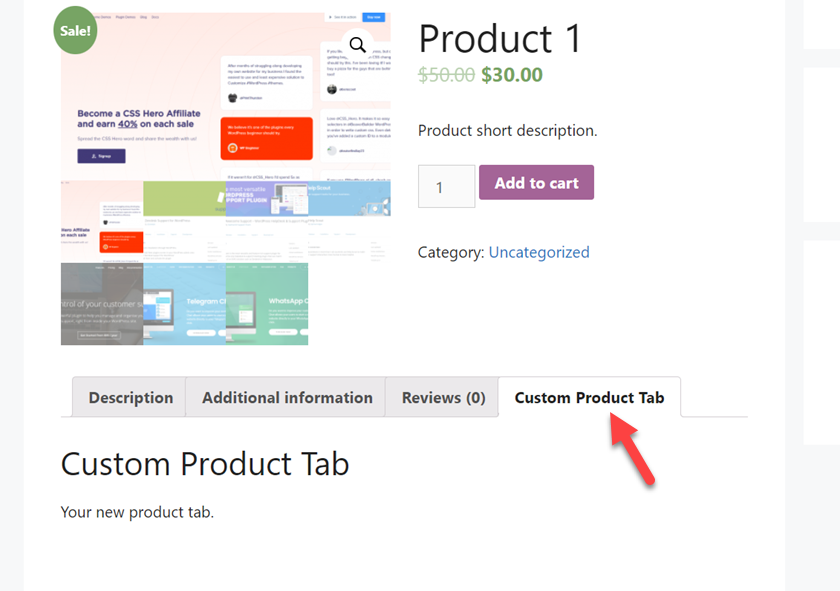
Ahora revise cualquiera de las páginas de sus productos desde el frente y verá la nueva pestaña.

Usando el mismo código, puede editarlo para agregar varias pestañas si lo necesita. ¡Y eso es! Así es como puede agregar pestañas personalizadas a su página de producto de WooCommerce.
Ahora, antes de terminar la publicación, veamos una cosa más que puede hacer para personalizar la pestaña Información adicional.
Cómo reordenar pestañas
Otro truco útil que puede usar en su tienda es reordenar las pestañas en la página del producto. Sin usar ningún complemento, puede cambiar el orden de las pestañas. Veamos cómo hacerlo usando algunos fragmentos de PHP.
De forma predeterminada, WooCommerce organiza las pestañas de la siguiente manera:
- Descripción
- información adicional
- Reseñas
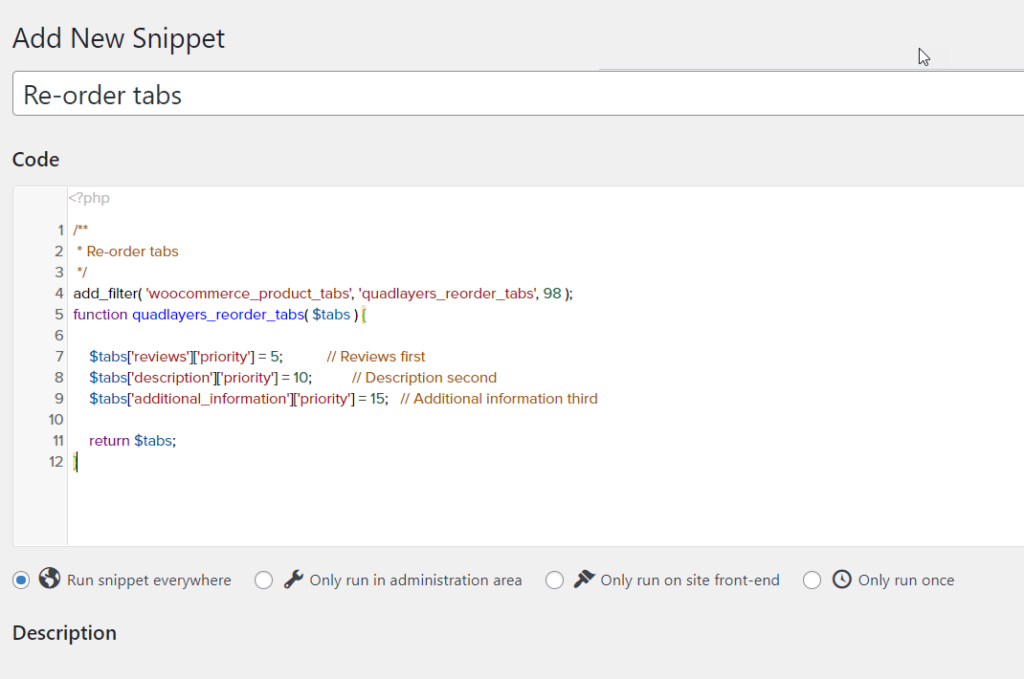
Supongamos que desea resaltar las Reseñas y poner eso primero. Para reorganizar las pestañas, usaría este código:
/**
* Reordenar pestañas
*/
add_filter('woocommerce_product_tabs', 'quadlayers_reorder_tabs', 98);
function quadlayers_reorder_tabs( $tabs ) {
$tabs['reseñas']['prioridad'] = 5; // Reseñas primero
$tabs['descripción']['prioridad'] = 10; // Descripcion segundo
$tabs['información_adicional']['prioridad'] = 15; // Información adicional tercera
devolver $pestañas;
}
Como puede ver, usamos el atributo de prioridad para colocar las pestañas en los pedidos que queremos. En este caso, colocaremos primero las Reseñas, luego la Descripción y, finalmente, la pestaña Información adicional. Tome el código como base y modifíquelo según sus necesidades.
Una vez que haya decidido el pedido, pegue el código en la configuración del complemento Code Snippets y actívelo.

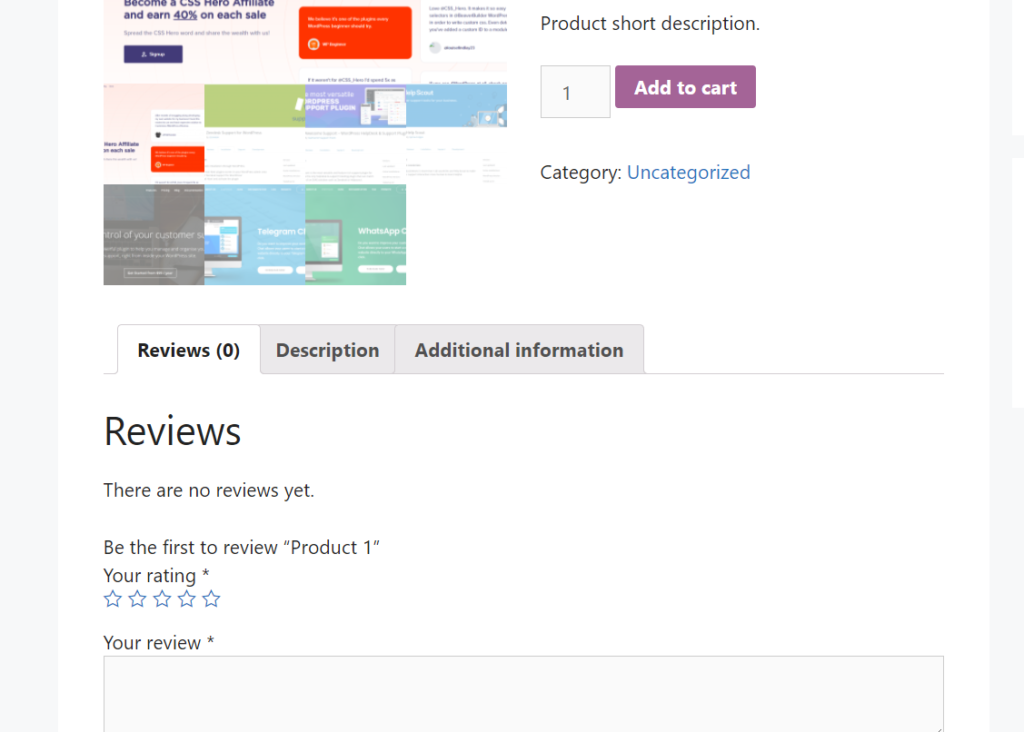
Ahora revise cualquiera de las páginas de sus productos desde el frente y verá las pestañas reordenadas de acuerdo con su nueva prioridad.

Para obtener más información y ejemplos sobre cómo realizar cambios en la página de su producto, consulte nuestra guía sobre cómo personalizar la página de producto de WooCommerce.
Para obtener más información y fragmentos de ejemplo, consulte la página de documentación de WooCommerce.
Conclusión
En general, la pestaña Información adicional generalmente contiene detalles sobre sus productos, como el peso, la longitud, el ancho y la altura. Sin embargo, si no está vendiendo productos físicos, podría tener sentido deshacerse de esa pestaña.
En esta guía, le mostramos cómo eliminar la pestaña de información adicional en WooCommerce usando dos métodos diferentes.
- PHP
- CSS
Ambas formas son bastante simples y no requieren mucho conocimiento de programación. Si conoce PHP, puede usar un complemento específico del sitio para agregar el fragmento o editar el archivo functions.php de su tema secundario directamente. Alternativamente, si no se siente cómodo editando sus archivos de tema, puede usar el método CSS. No requiere ninguna herramienta adicional y puede agregar el código usando el Personalizador de WordPress. Gracias a la vista previa en vivo del Personalizador, podrá ver la modificación en tiempo real.
Además, hemos visto cómo eliminar la pestaña Información adicional de la página de pago y algunos ejemplos diferentes sobre cómo cambiar el nombre de la pestaña, agregar una nueva pestaña y cambiar el orden de las pestañas.
¿Qué método ha utilizado para eliminar la pestaña Información adicional de su tienda WooCommerce? ¿Conoces algún otro método? ¡Háganos saber en la sección de comentarios a continuación!
Para obtener más tutoriales sobre cómo personalizar su tienda, eche un vistazo a los siguientes artículos:
- Cómo personalizar la página de la tienda de WooCommerce
- Personaliza la página del producto usando Elementor
- Cómo editar la sección de Productos relacionados