Cómo eliminar el enlace de pie de página construido con Storefront y Woocommerce con 4 opciones simples
Publicado: 2020-04-13 Últimamente, después de crear un nuevo sitio con el complemento WooCommerce, uno de los pasos del asistente de incorporación le permite instalarlo junto con el tema Storefront WooCommerce, lo cual es algo bueno. Si tiene la intención de mantener el tema como el tema de su tienda WooCommerce, debe personalizarlo. Uno de los problemas más comunes de este tema son los enlaces de crédito persistentes en el pie de página que muchos usuarios desearían eliminar o reemplazar. También es posible que desee agregar más funciones personalizadas, como los métodos de pago compatibles, los íconos sociales, el aviso de cookies y mucho más.
Últimamente, después de crear un nuevo sitio con el complemento WooCommerce, uno de los pasos del asistente de incorporación le permite instalarlo junto con el tema Storefront WooCommerce, lo cual es algo bueno. Si tiene la intención de mantener el tema como el tema de su tienda WooCommerce, debe personalizarlo. Uno de los problemas más comunes de este tema son los enlaces de crédito persistentes en el pie de página que muchos usuarios desearían eliminar o reemplazar. También es posible que desee agregar más funciones personalizadas, como los métodos de pago compatibles, los íconos sociales, el aviso de cookies y mucho más.
En esta publicación, le mostraré cómo puede editar y eliminar los enlaces de crédito del pie de página de Storefront y compartiré el código y los pasos a seguir. También se me ocurrió una solución de complemento, ya que la mayoría de los usuarios que leen esta publicación necesitan una solución rápida para personalizar completamente el pie de página de Storefront.
Actualmente, también estoy trabajando en un complemento de personalización avanzado de Storefront Theme que ayuda a los usuarios a convertir Storefront en un tema WooCommerce de primera calidad.
Si no desea editar el archivo functions.php o agregar fragmentos y prefiere usar un complemento, he creado un complemento para que elimine los enlaces de crédito de pie de página, puede encontrar el complemento aquí.
Enlaces de crédito de pie de página de escaparate
Una de las cosas que debe hacer es eliminar el enlace de pie de página construido con escaparate y Woocommerce que se muestra en la imagen a continuación: 
Las siguientes son las formas en que puede eliminar el enlace de pie de página en el tema WooCommerce de la tienda:
- Busque el gancho de acción de créditos de la tienda en las funciones de la plantilla
- Ubique la función de devolución de llamada del gancho de acción del escaparate
- Edite la función de devolución de llamada para eliminar la parte no deseada que se lee creada con storefront y Woocommerce.
- Elimine esas partes con apply_filters y deje los derechos de autor y los detalles de la fecha en la función.
- Alternativamente, puede usar remove_action para eliminar la acción
- También puede usar la propiedad de visualización CSS para eliminar configurándola para mostrar: ninguno
- Finalmente, puede usar el tema secundario para escribir la nueva función storefront_credit() que anula la función de tema predeterminada .
Permítanme explicar en detalle cómo hacer que cada una de estas opciones funcione:
#1) Edite la función de devolución de llamada para eliminar el enlace de pie de página construido con Storefront y Woocommerce
Es bueno dar crédito a WooCommerce y al tema Storefront, pero los enlaces de pie de página siempre alejarán el tráfico de su sitio web. Si va a mantener este tema, debe eliminar el enlace de pie de página construido con escaparate y Woocommerce.
Cuando instalé este tema, me gustó su simplicidad y quería usarlo para ilustrar mis tutoriales. Por alguna razón, no me gustan los enlaces de crédito de pie de página y siempre quiero deshacerme de ellos inmediatamente cuando comienzo a personalizar el tema.
Construido con la ubicación del enlace de pie de página de Storefront y Woocommerce
Cuando verifique footer.php , no verá esto creado con el enlace de pie de página de Storefront y Woocommerce . Entonces, para eliminarlo, sabía que se agregó allí usando un enlace de acción y, por supuesto, usaría algo como remove_action.
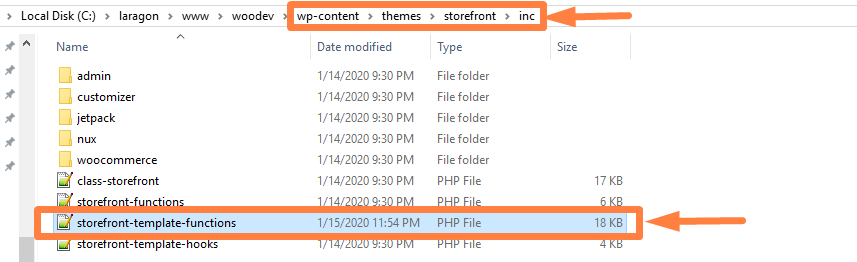
Así que inmediatamente comencé a buscar el gancho de acción y me tomó una eternidad encontrar su ubicación, pero finalmente lo conseguí. Esta es la función de devolución de llamada denominada storefront_credit y la ruta de ubicación es:
wp-content/themes/storefront/inc/storefront-template-functions.php

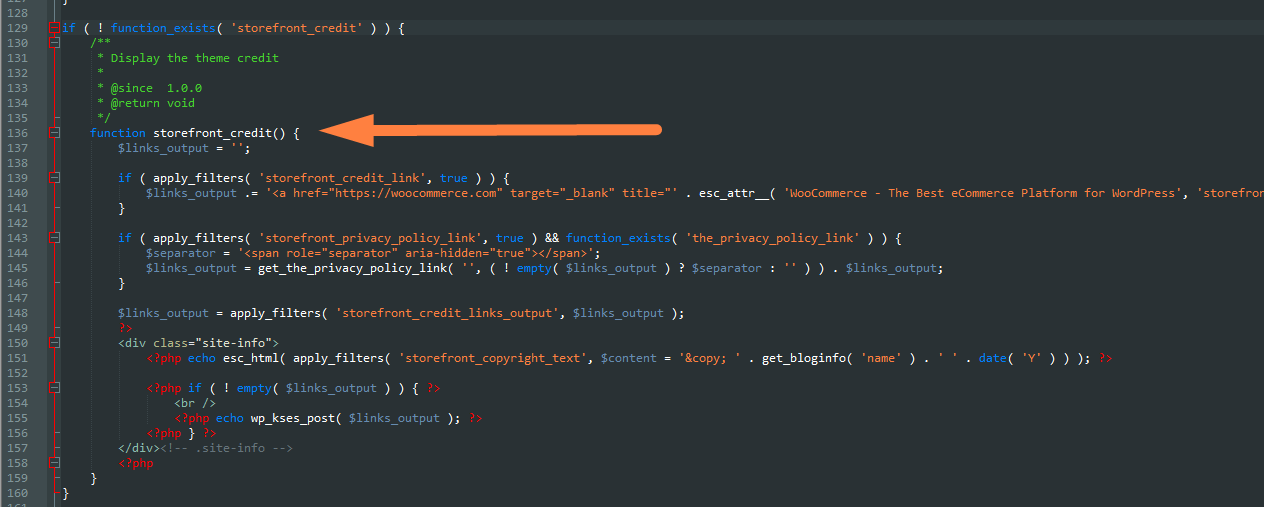
En el editor de código, debe buscar el número de línea 129 o similar.

Si desea reutilizar el tema de la tienda para crear un tema personalizado de WooCommerce que no va a actualizar, puede editar esta función de devolución de llamada de acción para eliminar esa parte y reemplazarla o dejarla sin los enlaces de pie de página de crédito. En este caso, el código en esa función de devolución de llamada podría cambiar a esto:
if ( ! function_exists( 'storefront_credit' ) ) {
/**
* Mostrar el crédito del tema
*
* @desde 1.0.0
* @retorno nulo
*/
función storefront_credit() {?>
<div class="información-del-sitio">
<?php echo esc_html( '© ' . get_bloginfo( 'nombre' ) . ' ' . fecha( 'Y' ) ); ?>
</div><!-- .información del sitio -->
<?php
}
}Los resultados deberían ser eliminar el enlace de pie de página construido con escaparate y Woocommerce y dejar el nombre del sitio, los derechos de autor y debería verse así:

 #2) Use CSS para eliminar el enlace de pie de página construido con Storefront y Woocommerce
#2) Use CSS para eliminar el enlace de pie de página construido con Storefront y Woocommerce
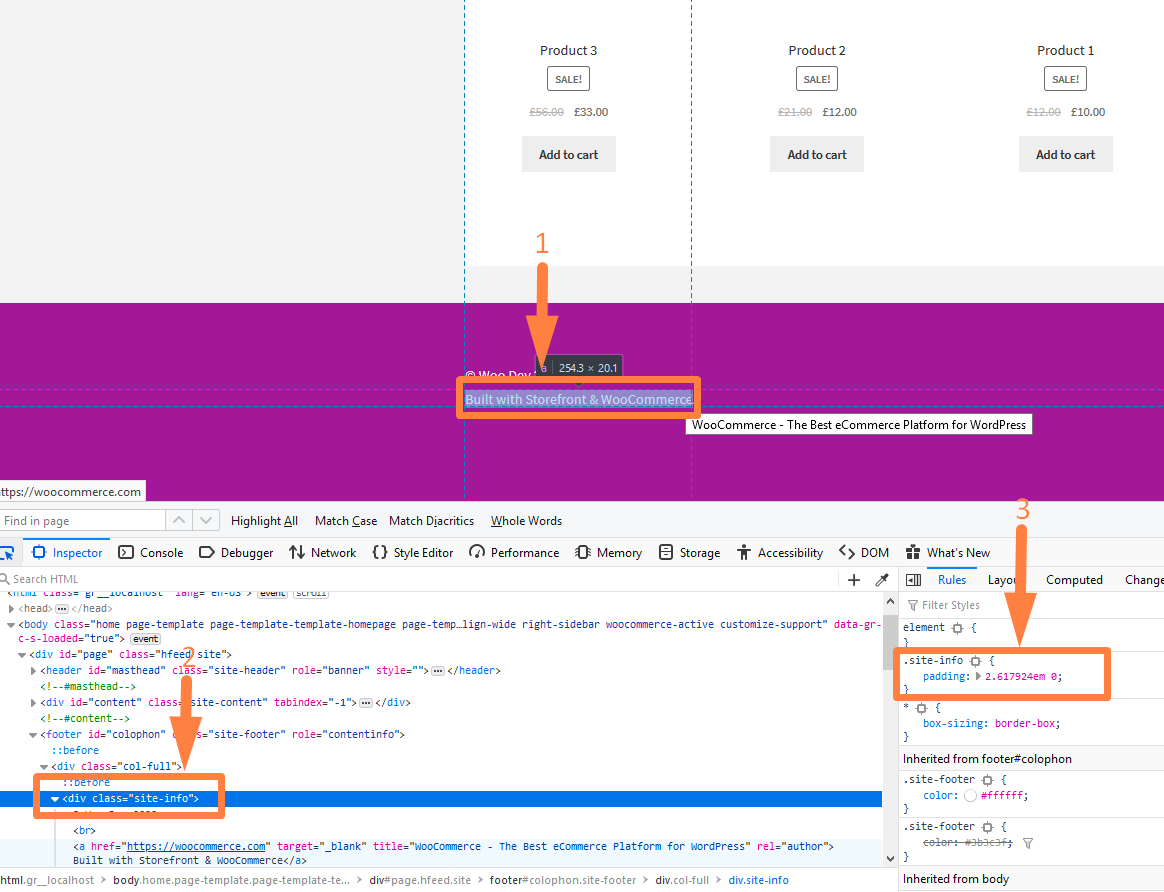
Este es el método menos efectivo ya que solo oculta la visibilidad del enlace de pie de página. Solo necesita encontrar la clase del enlace de pie de página usando su herramienta Inspeccionar navegador como se muestra a continuación:

Ahora solo necesitamos aplicar la regla display: none a la información del sitio una clase de la siguiente manera:
.información del sitio a {
pantalla: ninguno;
}Esto simplemente apunta al enlace de pie de página y lo oculta. También podríamos usar la regla de visibilidad de la siguiente manera:
.información del sitio a {
visibilidad: oculto;
}#3) Use remove_action para eliminar el enlace de pie de página de Woocommerce
Eliminar acción es otra forma rápida de eliminar este enlace de pie de página sin causar problemas con la futura actualización de este tema.
En este caso, debe agregar el pie de página de eliminación en el archivo functions.php del tema secundario. En este caso, la función remove_action debería ser la siguiente:
remove_action('storefront_footer', 'storefront_credit',20);#4) Use la función Child Theme para anular el enlace de pie de página
Finalmente, puede copiar la función en el tema secundario functions.php y agregar sus propios enlaces de crédito o codificar algo como esto:
/**
* Mostrar mensaje de crédito personalizado de la tienda WooCommerce
*/
función escaparate_crédito() {
?>
<div class="información-del-sitio">
<?php echo esc_html( apply_filters( 'storefront_copyright_text', $content = '© ' . get_bloginfo( 'name' ) . ' ' . date( 'Y' ) ) ); ?>
<?php if (apply_filters( 'storefront_credit_link', true ) ) { ?>
<br /> <?php echo '<a href="https://njengah.com" target="_blank" title="' . '" rel="autor">' . esc_html__('Creado por Joe', 'escaparate') . '</a>' ?> y <a href="https://sudominio.com" title="Nombre de su empresa">Nombre de su empresa</a>.
<?php } ?>
</div><!-- .información del sitio -->
<?php
}Puede reemplazar la sección con mi dominio y el texto con su respectivo nombre de dominio y texto preferido.
Conclusión
Como puede ver en esta publicación, hay varias formas de eliminar el enlace de crédito del pie de página de WooCommerce. Depende de tus objetivos o de tu experiencia en programación. Si eres un desarrollador de WooCommerce y quieres usar el tema de escaparate como tema de inicio, editar directamente la función de devolución de llamada debería ser la forma de hacerlo. Espero que ahora pueda eliminar los enlaces de pie de página construidos con escaparate y Woocommerce sin ningún problema. Si tiene otros problemas de desarrollo de WooCommerce, siempre puede ponerse en contacto para obtener más consejos y ayuda.
Artículos similares
- Cómo crear un código abreviado para un complemento en WordPress
- ¿Cómo redirigir una página de WordPress sin complementos?
- Cómo redirigir a los usuarios después de un inicio de sesión exitoso en WordPress sin usar un complemento
- Cómo verificar si el complemento está activo en WordPress [3 MANERAS]
- Los 23 mejores complementos de WooCommerce para la personalización de la página de pago
- Cómo editar el encabezado en el tema Storefront WooCommerce
- Cómo omitir el carrito y redirigir a la página de pago WooCommerce
- Cómo cambiar el aviso 'Agregado al carrito' de WooCommerce
- Cómo redirigir al carrito después de iniciar sesión en WooCommerce
- Cómo eliminar o deshabilitar reseñas en WooCommerce
- Cómo redirigir al usuario si no ha iniciado sesión en WordPress » Redirección de página
- Cómo eliminar Proudly Powered by WordPress Footer Link
- Cómo mover la descripción debajo de la imagen en WooCommerce
- Cómo eliminar Ha sido agregado a su carrito Mensaje WooCommerce
- Cómo agregar contenido predeterminado al editor de tipos de publicaciones personalizadas
- Cómo eliminar elementos del menú de administración de WordPress mediante programación sin complemento
- Cómo cambiar el texto agotado en WooCommerce
- Cómo obtener información de usuario iniciada en WordPress
- Redireccionamiento de WooCommerce después del pago: cómo redirigir automáticamente a una página personalizada después del pago
- Cómo obtener el rol de usuario actual en WordPress y roles de visualización
