Mejore la velocidad del sitio: elimine JS y CSS que bloquean el renderizado
Publicado: 2023-02-12WordPress le permite crear un sitio web personalizado con su elección de complementos y temas. Sin embargo, esto puede significar que su sitio tiene muchos scripts que ralentizan los tiempos de carga y el rendimiento. No todos estos scripts deben cargarse de inmediato, y algunos pueden bloquear a los visitantes para que no vean su contenido lo más rápido posible.
Estos archivos extraños se denominan JavaScript y CSS que bloquean la visualización. En este artículo, explicaremos cuáles son estos recursos que bloquean el renderizado y luego le mostraremos cómo eliminar los recursos que bloquean el renderizado de su sitio de WordPress. ¡Empecemos!
¿Qué es JavaScript y CSS que bloquean el renderizado?
Cuando un sitio web se carga en el navegador, envía llamadas a todos y cada uno de los scripts en una cola. Por lo general, esa cola debe estar vacía antes de que el sitio web sea visible en el navegador. La cola de secuencias de comandos que pueden evitar que su sitio web se cargue por completo son los archivos JavaScript y CSS que bloquean el procesamiento.
Cuando la cola de secuencias de comandos es muy larga, puede pasar un tiempo antes de que los visitantes puedan acceder a su sitio. A menudo, muchas de estas secuencias de comandos no son necesarias para ver el sitio web de inmediato y podrían esperar para ejecutarse hasta que el sitio esté completamente cargado.
En otras palabras, este tipo de secuencias de comandos ralentizan sus páginas web sin contribuir realmente a las necesidades inmediatas de sus espectadores. Cualquier secuencia de comandos que no involucre lo que el espectador verá de inmediato (a menudo denominados elementos "en la mitad superior de la página") debe posponerse hasta que se cargue el resto de la página.
¿Por qué JavaScript y CSS bloquean el renderizado son malos para las páginas web?
Los scripts de JavaScript y CSS que bloquean el renderizado ralentizan sus páginas web, lo cual es malo por muchas razones. La velocidad del sitio juega un papel en muchos aspectos vitales de su sitio web de WordPress, incluida la usabilidad general y la optimización de motores de búsqueda (SEO). Cuando su sitio se carga lentamente, es más probable que pierda visitantes y es menos probable que obtenga una clasificación alta en los resultados de los motores de búsqueda.
Por supuesto, la velocidad y el rendimiento del sitio se ven afectados por algo más que los recursos que bloquean el renderizado. Dicho esto, este es un factor que puede marcar una diferencia significativa en los tiempos de carga. Recuerde que cada recurso en una página web ocupa bytes, más de los cuales pueden resultar en tiempos de descarga más largos. Cuantos menos guiones y más ligeros tenga su sitio, mejor. Después de todo, no desea permitir que un sitio lento afecte negativamente a su empresa.
En general, es mejor asegurarse de que el código de su sitio web sea lo más limpio y mínimo posible para mejorar la velocidad general. Sin embargo, siempre habrá algún código sobrante. De forma predeterminada, los navegadores intentarán cargar todo a la vez, incluidos los scripts de bloqueo de procesamiento.
Depende de usted asegurarse de que su sitio primero cargue los scripts necesarios para que se vea correcto y se pueda utilizar cuando un espectador llegue a una página por primera vez. Solo entonces se deben cargar el resto de los scripts.
Cómo eliminar JavaScript y CSS que bloquean el renderizado
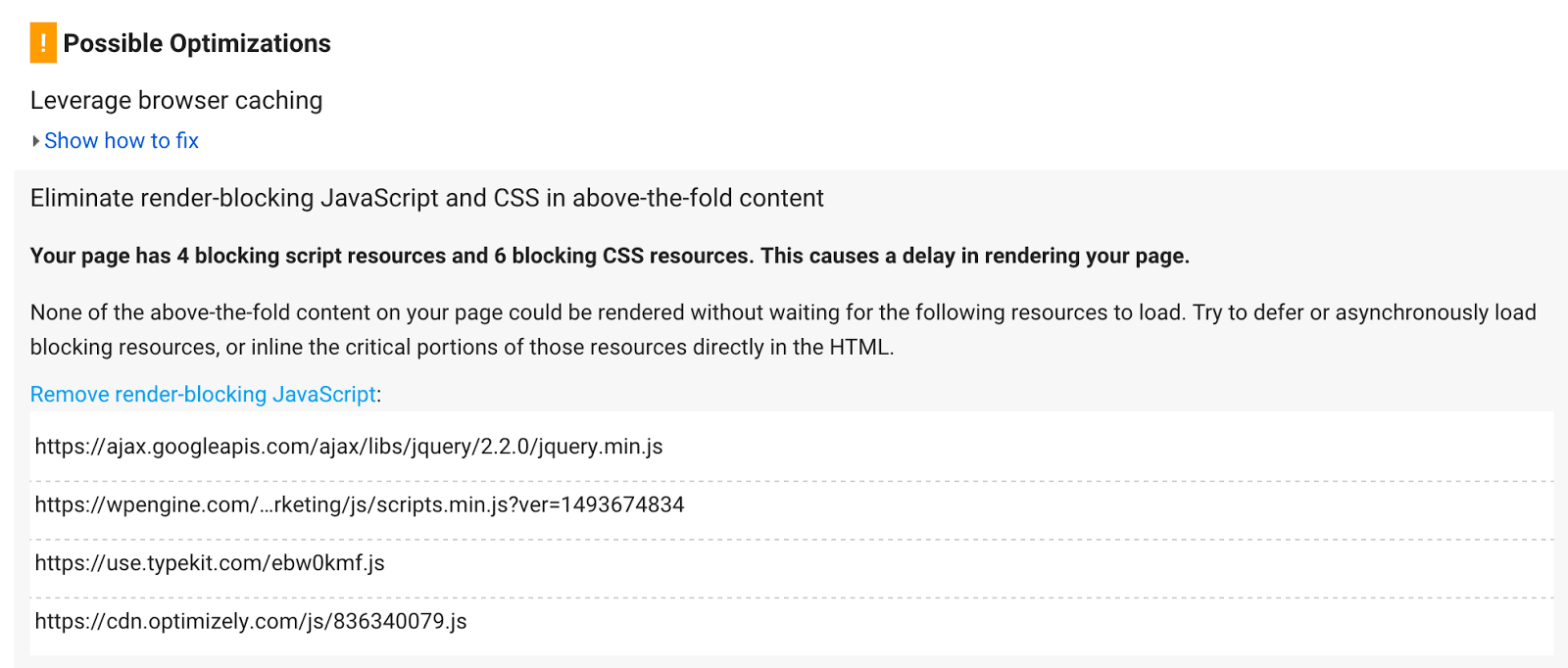
Antes de que pueda eliminar las secuencias de comandos que bloquean el procesamiento, deberá identificar qué secuencias de comandos están causando problemas. Para hacer esto, recomendamos usar PageSpeed Insights de Google. Simplemente ingrese su URL y Google le dirá exactamente qué secuencias de comandos están ralentizando el rendimiento de su página:

Haga una lista de las secuencias de comandos que aparecen en los resultados en Eliminar JavaScript y CSS que bloquean la visualización . Ya sea que intente abordarlos manualmente o use un complemento, estos son los scripts a los que querrá prestar más atención a medida que aplica las siguientes correcciones.
Para reducir la cantidad de secuencias de comandos que bloquean el procesamiento en su sitio, deberá seguir algunas de las mejores prácticas:
- 'Minimiza' tu JavaScript y CSS. Esto significa eliminar todos los espacios en blanco adicionales y los comentarios innecesarios en el código.
- Concatene su JavaScript y CSS. Para hacer esto, querrá tomar varios archivos .js y .css diferentes y combinarlos. Idealmente, tendrá solo unos pocos archivos de este tipo.
- Aplazar la carga de JavaScript. Puede ser útil obligar a los archivos JavaScript a esperar para cargarse hasta que todo lo demás en la página esté listo. Una forma confiable de diferir JavaScript es usar la carga asíncrona.
Estos consejos pueden ser complicados de lograr a mano en WordPress, porque muchos complementos frontales vienen con sus propios archivos JavaScript y CSS. Un complemento puede adjuntar fácilmente más de cinco o seis scripts al front-end de su sitio. ¡Estos archivos pueden acumularse bastante rápido!

Afortunadamente, WordPress usa un filtro combinado para registrar todos los scripts de front-end. Esto significa que tiene la oportunidad de identificar y manejar cualquier archivo JavaScript o CSS entrante, incluso si no sabe exactamente qué buscar. Por supuesto, esto es mucho más fácil de lograr con un complemento en lugar de comenzar desde cero.
Complementos para reducir JavaScript y CSS que bloquean el renderizado
Hay algunos complementos de WordPress que pueden ayudarlo a optimizar su sitio eliminando JavaScript y CSS que bloquean el renderizado. En esta sección, veremos cuatro opciones populares.
1. Cohete WP
WP Rocket ayuda con la optimización del sitio a través de tareas como la minimización de CSS y JavaScript, imágenes de carga diferida, aplazamiento de solicitudes remotas de JavaScript y más. Es la 'navaja suiza' de los complementos de optimización.
Uno de los mayores beneficios de usar este complemento es el fácil proceso de configuración. Sin embargo, una desventaja potencial es la interfaz de usuario. El complemento crea una experiencia diferente en su panel de WordPress a la que podría estar acostumbrado. Es posible que algunos usuarios veteranos no aprecien este cambio de interfaz. Aún así, la funcionalidad real del complemento sigue siendo de primera categoría.
Hay algunos extras gratuitos que puede obtener para WP Rocket en el directorio de complementos de WordPress. Sin embargo, el complemento base en sí tiene un precio de $ 49 por año para un sitio web y un año de soporte, con niveles adicionales que ofrecen más opciones.
2. Optimizar automáticamente
Autoptimize está diseñado específicamente para abordar los problemas que plantean las herramientas de recomendación como PageSpeed Insights. Todas las configuraciones que le permiten configurar el complemento para su sitio web estarán contenidas en un nuevo menú en su tablero de WordPress.
Autoptimize cubre todas las tareas básicas de optimización, como la minimización y el almacenamiento en caché de scripts. Una característica única es que también puede optimizar y convertir imágenes al formato WebP. Esta herramienta tiene excelentes críticas en general, aunque querrás tener en cuenta que puede ser algo compleja de configurar.
Si bien el complemento en sí es gratuito, puede comprar uno de los dos paquetes de los desarrolladores para ayudarlo con su configuración. Hay un plan de configuración personalizado con un precio de alrededor de $ 165 (€ 149). También puede obtener una revisión profesional completamente práctica de su sitio web y una configuración experta del complemento por alrededor de $ 667 (€ 599).
3. JCH optimizar
JCH Optimize también ofrece algunas herramientas únicas para ayudar a mejorar el tiempo de carga de su página. Por ejemplo, puede reducir la cantidad de solicitudes HTTP necesarias para cargar sus páginas y también reducir el tamaño de esas páginas. Esto da como resultado una menor carga del servidor y menores requisitos de ancho de banda.
Otra característica única de JCH Optimize es su generador de sprites. Esto combina imágenes de fondo en 'sprites', por lo que se necesitan menos solicitudes HTTP para cargarlas en un navegador. Sin embargo, una de las desventajas de este complemento puede ser la pronunciada curva de aprendizaje. La mayoría de los usuarios deberán confiar en la documentación de soporte para asegurarse de que han configurado el complemento correctamente, a fin de evitar errores.
Dicho esto, el complemento tiene muchas reseñas de cinco estrellas y más de 10,000 instalaciones activas. En términos de precio, hay disponible una versión gratuita del complemento. Sin embargo, si desea acceder a soporte y funciones avanzadas como Optimize Image API, deberá comprar una suscripción. Estos comienzan en $29 por seis meses de soporte y acceso a la API.
4. Paquete de refuerzo de velocidad
Speed Booster Pack ofrece optimización de CSS y JavaScript, carga diferida y una función de eliminación de desorden. Los desarrolladores de Optimocha mantienen el complemento actualizado con una base de código en constante evolución, para que sepa que siempre usará los métodos más recientes. También hay una función de optimización de WooCommerce incorporada que funciona para resolver los cuellos de botella.
Uno de los beneficios de usar Speed Booster Pack es que tiene una función de integración de Red de entrega de contenido (CDN). Esto facilita el uso de la CDN de su elección en WordPress, al mismo tiempo que se optimiza con el complemento. La desventaja de este complemento radica en el proceso de prueba y error que es posible que deba seguir para configurarlo correctamente.
También vale la pena señalar que hay una opción de servicio junto con el complemento gratuito. Al igual que Autoptimize, los desarrolladores ofrecen varias opciones para proporcionar un enfoque profesional y práctico para configurar el complemento para que se ajuste a su sitio web único.
Mejora la velocidad de tu sitio con WP Engine
Cualquiera que sea su enfoque para mejorar la velocidad de su sitio, estamos aquí para ayudarlo. Tenemos una herramienta de velocidad para probar su sitio web y los mejores recursos para desarrolladores para ayudarlo en su camino hacia una experiencia optimizada.
De hecho, nuestra plataforma de experiencia digital (DXP) es un excelente lugar para comenzar a construir un mejor sitio web de WordPress. ¡Consulte nuestros planes de precios hoy!
