Cómo quitar la barra lateral de la página de WordPress u ocultar la barra lateral de WordPress
Publicado: 2020-01-24 ¿Está buscando una solución rápida paso a paso para eliminar la barra lateral de su sitio web de WordPress? Tengo un tutorial fácil de entender e implementar aquí que detalla cómo eliminar la barra lateral de WordPress sin problemas, sin importar su nivel de experiencia con WordPress.
¿Está buscando una solución rápida paso a paso para eliminar la barra lateral de su sitio web de WordPress? Tengo un tutorial fácil de entender e implementar aquí que detalla cómo eliminar la barra lateral de WordPress sin problemas, sin importar su nivel de experiencia con WordPress.
El problema con la mayoría de los tutoriales de WordPress es que complican cosas simples como eliminar la barra lateral en WordPress con descripciones detalladas que son difíciles de seguir para los principiantes de WordPress. Este tutorial compartirá un enfoque simple para eliminar la barra lateral de WordPress, así como la forma avanzada en que puede eliminar la barra lateral en WordPress.
Este tutorial tiene una guía detallada sobre cómo eliminar la barra lateral en WordPress y por qué todo funciona tan bien como la última parte que tiene ese código rápido para implementar sin comprender profundamente cómo funciona.
Pasos para eliminar la barra lateral de WordPress
Para eliminar la barra lateral en WordPress podemos deshacer cualquiera de los dos pasos utilizados para agregar la barra lateral en WordPress como te he explicado aquí y resumido en la sección a continuación. Lo más importante, el segundo paso: llamar a la barra lateral debería ser el que deshagamos la mayor parte del tiempo.
Podemos omitir esta función que llama a la barra lateral ( get_sidebar() ) en la plantilla de página para eliminar con éxito la barra lateral en un sitio de WordPress. En una descripción general rápida, puede eliminar la barra lateral en WordPress siguiendo estos pasos:
- Ubique la plantilla de página o la plantilla de publicación que muestra la barra lateral entre sus archivos de tema activos o el tema que desea eliminar de la barra lateral. ( Para este tutorial, demostraré cómo eliminar la barra lateral en el tema predeterminado de WordPress de Twenty Seventeen)
- Abra la página o las plantillas de publicación y busque el código que muestra la barra lateral <?php get_sidebar(); ?>
- Verifique si este código se repite varias veces en su página de tema y plantilla de publicaciones, ya que algunos temas vienen con varias barras laterales.
- Elimine estas líneas de código que muestran la barra lateral.
- Alternativamente, puede crear una plantilla de página de ancho completo que omita la llamada a la barra lateral: barra lateral <?php get_sidebar(); ?>
- Finalmente, puede usar la función de WordPress unregister_sidebar() en el gancho de acción que usa widgets_init para eliminar la barra lateral en su tema de WordPress.
Cómo agregar y mostrar la barra lateral en WordPress
Primero, debe comprender que una barra lateral es simplemente un área de widgets que se crea en su tema usando una función llamada register_sidebar() para que los programadores entiendan esto en detalle como expliqué en este tutorial: cómo agregar una barra lateral en WordPress.
También puede ser útil para los usuarios de WordPress entender cómo se agrega una barra lateral desde ese tutorial para que podamos aprender cómo eliminar la barra lateral en su tema de WordPress.
Fundamentalmente, al agregar una barra lateral en WordPress como se explica aquí , hay dos pasos importantes; registrando la barra lateral y llamando a la barra lateral en las plantillas de temas.
Registro de la barra lateral de WordPress
Esto usa la función register_sidebar y el código se puede encontrar en el archivo functions.php de tu tema. A los efectos de este tutorial, usaré el tema predeterminado de WordPress de Twenty Seventeen para explicar paso a paso cómo eliminar la barra lateral en WordPress.
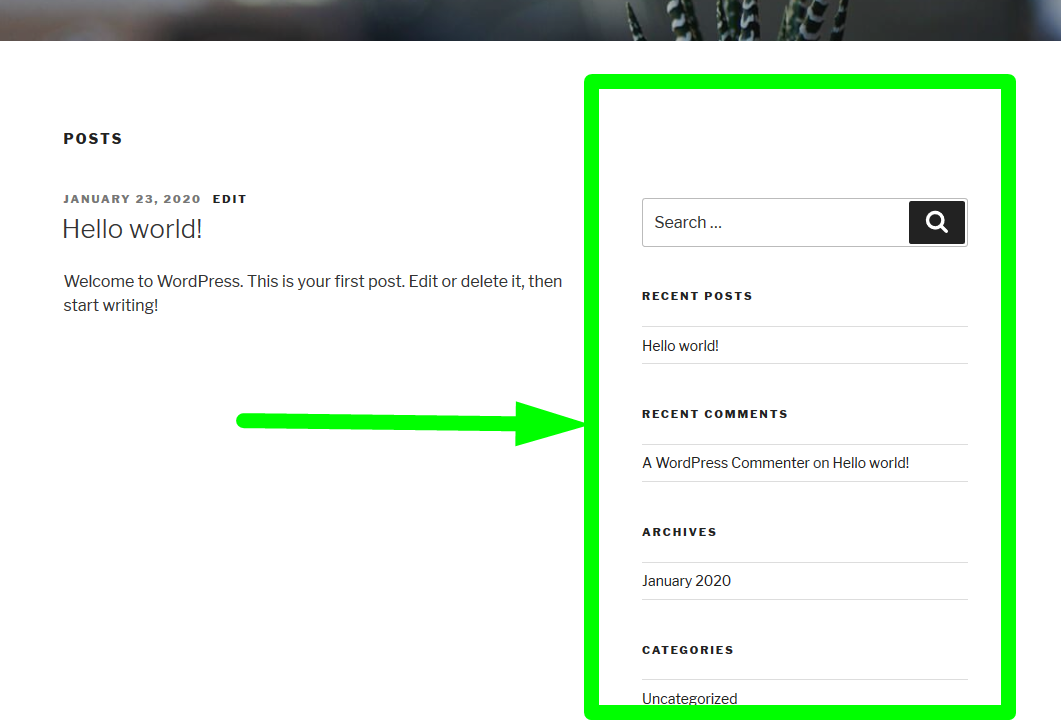
Primero, en la interfaz puede ver que la barra lateral se muestra como se muestra en la imagen a continuación:

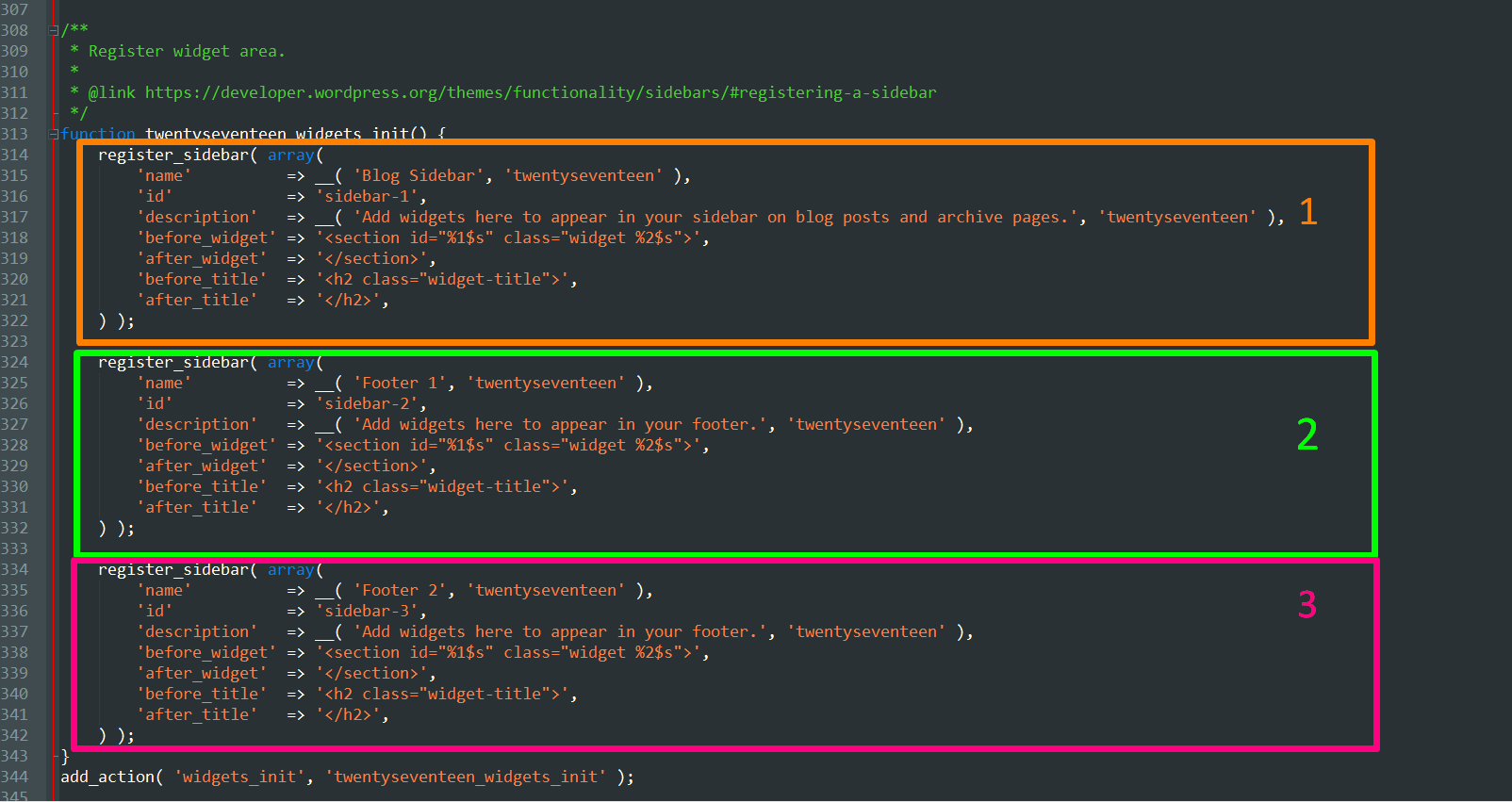
Cuando descarga este tema y abre el archivo functions.php , puede ver que las barras laterales se agregan en el código que se muestra en la imagen a continuación:

Hay tres barras laterales registradas en este tema y las barras laterales incluyen la barra lateral del blog principal y dos widgets de pie de página.
Para eliminar la barra lateral en este tema de WordPress, debemos elegir qué barra lateral debemos eliminar y la barra lateral más importante que debe eliminarse es, obviamente, la barra lateral principal del blog que está registrada en el siguiente código:

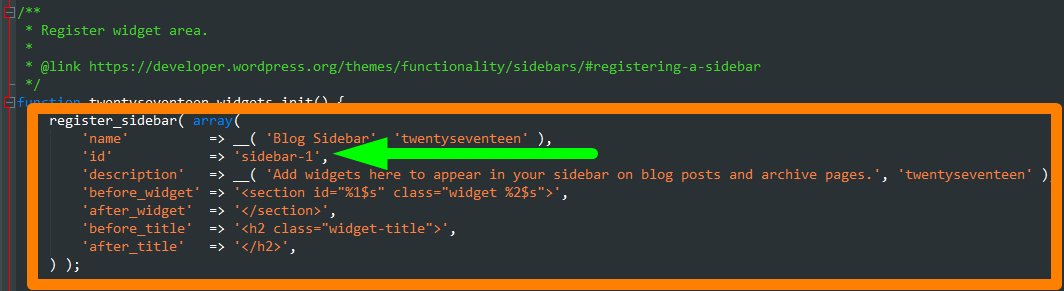
Esta es la barra lateral que tiene el nombre 'Blog Sidebar' y la identificación como 'sidebar-1' como se muestra en la imagen de arriba. De manera similar, en su tema actual de WordPress cuando abre functions.php, debería poder aislar este código que registra el widget de la barra lateral.
Si eliminó este código de functions.php, la barra lateral se eliminaría, pero este no es el mejor enfoque, ya que es posible que también deba editar la otra función que muestra la barra lateral.
Es posible que también desee tener esta barra lateral en otras páginas y que solo se elimine en una página, por lo que no se recomienda eliminar la barra lateral de este archivo functions.php.
Visualización de la barra lateral en el tema de WordPress
La barra lateral se muestra en cualquier página o publicación usando una llamada a una plantilla llamada sidebar.php. Esencialmente, lo que sucede es que la página o las plantillas de publicación llaman al archivo llamado sidebar.php que contiene el código que muestra la barra lateral.
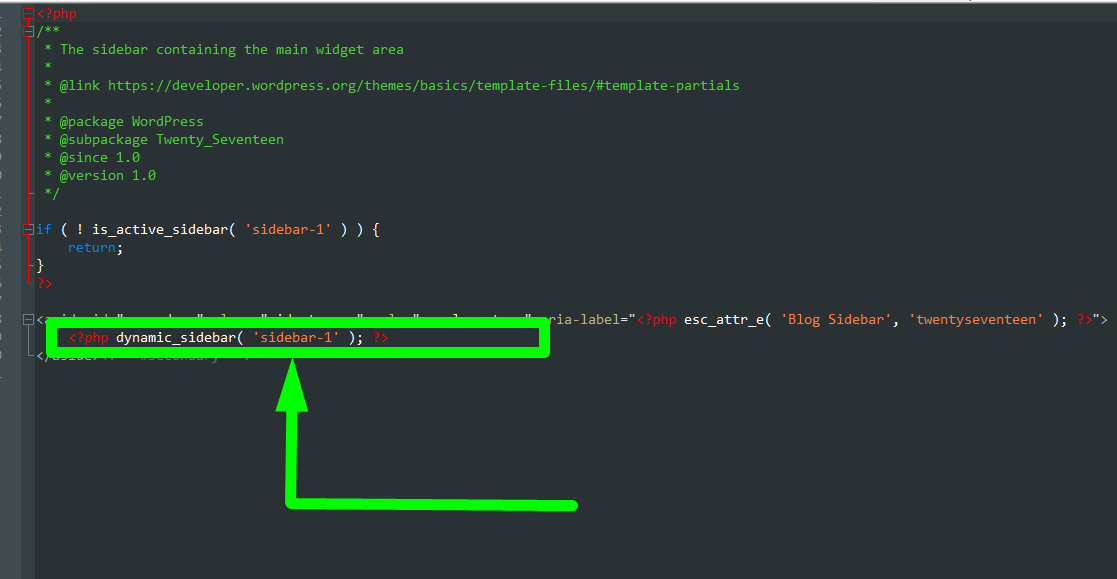
En la ilustración de nuestro tutorial, cuando abre el archivo sidebar.php del tema de WordPress Twenty Seventeen, verá la siguiente línea de código que es responsable de representar el código de la barra lateral:

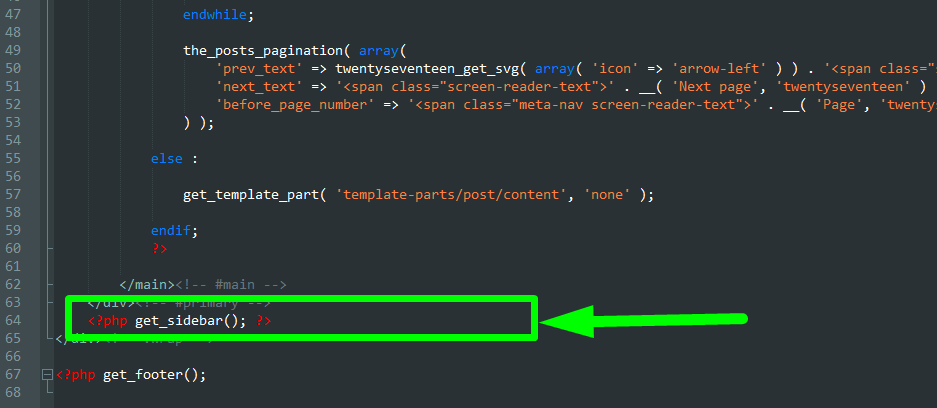
Más adelante en los archivos de temas de WordPress, cuando abra index.php o page.php o el archivo single.php , verá el código que se muestra en la imagen a continuación que ahora llama al archivo sidebar.php para mostrar su contenido en la página. y la publicación:

En el tema predeterminado de WordPress de twenty Seventeen, el código se encuentra en el archivo index.php justo antes de la llamada a la plantilla de pie de página.

Cómo funciona el código de la barra lateral de WordPress
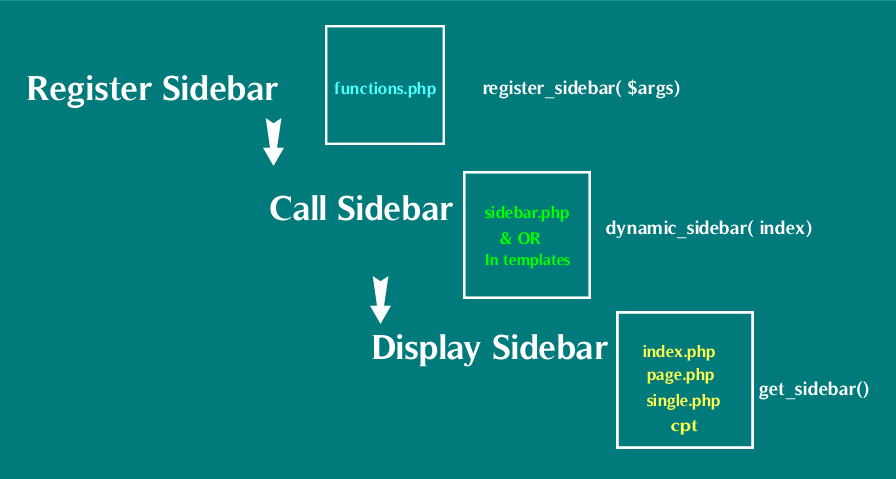
Hay tres archivos que están involucrados con la barra lateral de WordPress y también hay tres funciones principales que están involucradas al agregar barras laterales de WordPress y funcionan de la siguiente manera:
- El archivo de funciones registra la barra lateral (áreas de widgets) usando esta función: register_sidebar()
- El archivo de la barra lateral contiene el código para mostrar la barra lateral usando esta función – dynamic_sidebar()
- Index,page.php o single.php o custom-post-type-page.php llama al código de sidebar.php con esta etiqueta de plantilla : get_sidebar()
Entonces, la secuencia de eventos es la siguiente en una ilustración esquemática:

¿Cómo eliminamos la barra lateral de WordPress?
Como se mencionó anteriormente, el mejor lugar para interrumpir esta secuencia de eventos es evitar la última parte que muestra la barra lateral, ya que solo queremos eliminarla de la vista en lugar de eliminar por completo la barra lateral de las funciones del tema de WordPress.
Este suele ser el caso, ya que queremos eliminar la barra lateral de una página o publicación de un sitio y no de todas las páginas o publicaciones de un sitio.
4 formas de eliminar la barra lateral en el tema de WordPress

#1 Eliminar la función get_sidebar() Eliminar el sitio de WordPress de la barra lateral
Ahora que entendemos cómo se agrega y muestra la barra lateral de WordPress en el sitio de WordPress, ahora podemos eliminar fácilmente la barra lateral eliminando el código get_sidebar() de la plantilla de página de la que queremos eliminar la barra lateral.
- Abra los archivos de su tema y busque la función get_sidebar() en page.php, single.php, index.ph p u otras plantillas de página personalizadas que se agregan a su tema.
- Cuando abra este archivo, busque ese código y elimínelo, esto eliminará la barra lateral de WordPress.
- A veces, el código puede llamar a una barra lateral específica, como la barra lateral del pie de página que podría tener un código como este: <?php get_sidebar('footer-widget-area'); ?> simplemente elimine el código que corresponde a la barra lateral de WordPress que desea eliminar.
#2 Cree una plantilla personalizada de página completa para eliminar el sitio de WordPress de la barra lateral (página estática)
La segunda forma de eliminar la barra lateral en WordPress es crear una plantilla de página personalizada que no tenga la función get_sidebar().
- Para crear una página de plantilla personalizada para su tema, debe agregar el siguiente código a un nuevo archivo que guardará dentro de la carpeta principal de su tema:
<?php /* * * Nombre de la plantilla: Plantilla de ancho completo */ obtener_encabezado();
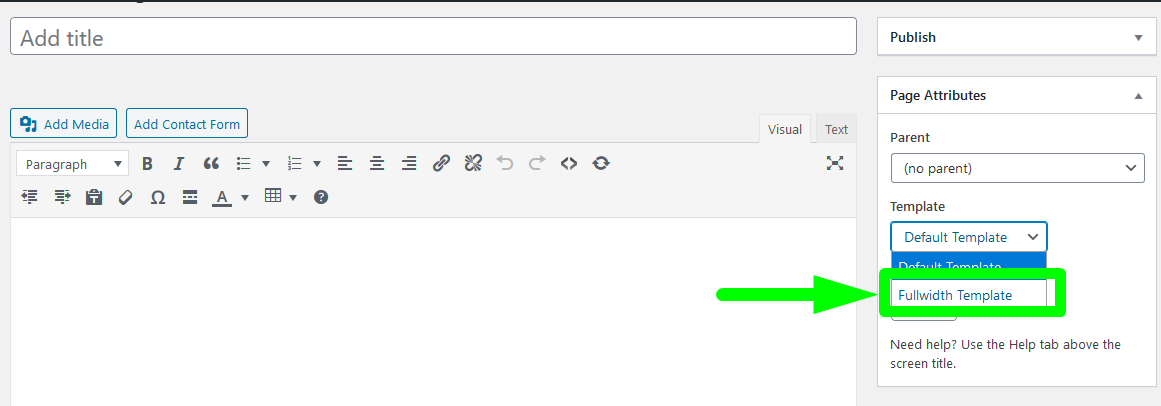
- Guarde el archivo como fullwidth-page.php e inicie sesión en su panel de WordPress y haga clic en crear una nueva página. En el metabox Atributos de página, debería ver la plantilla de página personalizada de página completa en el menú desplegable como se muestra en la imagen a continuación:

- Ahora necesita agregar el contenido de la página para que pueda mostrar los otros contenidos de la página y omitir la barra lateral. Abra el php de su tema y copie todo el contenido en el nuevo fullwidth-page.php eliminando la etiqueta get_sidebar() para que tenga todas las demás partes sin la barra lateral.
- Cuando copie, guarde y regrese a su tablero para crear una nueva página usando la nueva plantilla de página de ancho completo sin la barra lateral.
- También puede crear una plantilla de publicación única personalizada para eliminar la barra lateral de las publicaciones tal como la eliminó de la página. Agregue el siguiente código en el nuevo archivo:
<?php /* * Nombre de la plantilla: publicación sin barra lateral * Tipo de publicación de plantilla: publicación, página, producto */ obtener_encabezado(); ?>
- Guarde este archivo como fullwidth-single-post.php y ahora puede acceder a la plantilla de publicación personalizada única de ancho completo tal como accede a la plantilla de página personalizada explicada en el paso anterior.
#3 Use la función de anular el registro de la barra lateral para eliminar la barra lateral de WordPress
Otra forma ingeniosa de eliminar la barra lateral en WordPress es usar la función unregister_sidebar(). Esta función toma un argumento que es el ID de la barra lateral y la expresión general es la siguiente:
unregister_sidebar(cadena|int $sidebar_id)
La función elimina la barra lateral de una lista de barras laterales y se puede usar en un gancho de acción de la siguiente manera:
función remove_footer_widgets(){
// Anular el registro de las barras laterales de pie de página de TwentySeventeen
unregister_sidebar('barra-lateral-2');
unregister_sidebar('barra-lateral-3');
}
add_action( 'widgets_init', 'remove_footer_widgets', 11 );Esto eliminará efectivamente las barras laterales de pie de página en el tema predeterminado de WordPress de Twenty Seventeen.
#4 Use complementos gratuitos para eliminar las barras laterales de WordPress
Hay varios complementos que puede usar para deshabilitar la barra lateral en las páginas y publicar mediante la administración de las barras laterales. Los tres complementos de administración de widgets y barra lateral más populares que son gratuitos incluyen:
- Barras laterales personalizadas: administrador de área de widgets dinámicos
- Barras laterales de página simples
- Barras laterales con reconocimiento de contenido: áreas de widgets ilimitadas
- Desactivar widget
Ajuste de CSS después de eliminar la barra lateral de WordPress
Finalmente, es posible que deba reajustar sus estilos, ya que al eliminar la barra lateral se deja un espacio y esto se puede lograr con algunos ajustes de CSS.
En el tema predeterminado de WordPress de Twenty Seventeen, puede agregar los siguientes estilos CSS para ajustar el espacio que deja la barra lateral eliminada:
.área de contenido {
ancho: 100%;
margen: 0px;
borde: 0px;
relleno: 0px;
}
.área de contenido .sitio {
margen:0px;
}Ahora, sin la barra lateral, el sitio debe eliminarse con éxito y el ancho del área de contenido debe ajustarse para que quepa en la página completa, como se muestra en la imagen a continuación:

Terminando
En esta publicación, hemos descrito en términos generales las cuatro formas comunes de eliminar la barra lateral en WordPress y cada uno de estos métodos tiene ventajas y desventajas. Para eliminar la barra lateral de WordPress, debe evaluar su tema y encontrar cómo se ha codificado para que pueda implementar el mejor método para eliminar la barra lateral en su tema de WordPress. Espero que encuentre útil este tutorial de WordPress y que pueda ponerse en contacto si necesita más orientación sobre cómo eliminar la barra lateral de su tema de WordPress.
