Cómo eliminar CSS no utilizado en WordPress de forma segura
Publicado: 2023-04-19¿Desea eliminar el CSS no utilizado en WordPress y hacer que su sitio web sea más rápido?
Un objetivo clave de la optimización del sitio web es eliminar cualquier código innecesario. Esto reduce el tamaño total de las páginas de su sitio web y conduce a tiempos de carga de página más rápidos y una mejor experiencia de usuario para los visitantes.
Un área en la que puede reducir en gran medida el tamaño de las páginas del sitio web es el estilo. El estilo del sitio web se controla a través de un lenguaje basado en reglas llamado Hojas de estilo en cascada, que es uno de los componentes básicos de la World Wide Web junto con HTML y Javascript.
Más comúnmente abreviadas como CSS, las hojas de estilo se pueden usar para definir colores de página, fuentes, fondos, estilo de imagen, márgenes, relleno y más. En el siguiente ejemplo, el código CSS garantiza que los titulares estén centrados y se muestren en rojo.
h1 { text-align: center; color: red; }Un sitio web típico de WordPress requerirá muchas hojas de estilo para mostrar una página correctamente. Además del estilo CSS utilizado en la versión principal de WordPress, el tema de WordPress activado y los complementos de WordPress realizan llamadas CSS. Por lo tanto, un sitio web de WordPress puede requerir una docena de archivos CSS para diseñar todo correctamente.
Las hojas de estilo en cascada pueden aumentar los tiempos de carga de la página si los archivos son demasiado grandes o si se llaman demasiados archivos CSS. Se pueden emplear varias técnicas para abordar este problema, como diferir, minimizar y combinar.
A continuación se muestra un resumen de estas técnicas.
| Técnica de optimización de CSS | Uso |
|---|---|
| Aplazar | Aplazar la ejecución de archivos CSS no críticos hasta que se haya cargado la página |
| minificar | Eliminar espacios, tabulaciones, saltos de línea y comentarios |
| Combinar | Reduzca el número total de solicitudes HTTP combinando varios archivos CSS en un solo archivo |
Si desea reducir aún más el peso de CSS, le recomiendo eliminar las reglas de CSS no utilizadas en WordPress para que los visitantes solo descarguen el estilo requerido. Al evitar que el navegador cargue código CSS innecesario, puede acelerar la carga de la página y brindar a los visitantes una mejor experiencia de usuario.
Echemos un vistazo más de cerca al CSS no utilizado y examinemos cómo puede eliminar el código CSS no utilizado de su sitio web de WordPress.
¿Qué es CSS no utilizado en WordPress y por qué ocurre?
CSS no utilizado se refiere a cualquier regla de CSS que no se llame en la página actual. Esto sucede con frecuencia ya que las páginas rara vez necesitan llamar a cada regla CSS desde una hoja de estilo. Por ejemplo, su hoja de estilo puede contener una regla CSS para mostrar un título usando el color rojo, pero esto se clasificaría como CSS sin usar si no se solicitó realmente.
Como los navegadores no requieren reglas CSS no utilizadas, el código aumenta innecesariamente el tamaño de los archivos CSS. Por lo tanto, puede mejorar los tiempos de carga de la página eliminando el código CSS no utilizado en WordPress.
Los temas de WordPress deben usar el archivo styles.css como la hoja de estilo principal, aunque es común que los temas usen hojas de estilo adicionales para fuentes, máscaras de temas y otros elementos de diseño. Muchas de las reglas CSS contenidas en los archivos CSS del tema solo se requieren en ciertas situaciones. A pesar de esto, estos archivos CSS generalmente se cargan en todas las páginas de su sitio web.
Los complementos de WordPress son particularmente malos para insertar CSS no utilizado en las páginas, ya que los desarrolladores suelen cargar hojas de estilo en todas las páginas de forma predeterminada.
| Tipo de complemento de WordPress | Ejemplo de CSS no utilizado |
|---|---|
| Creador de páginas | Inserta estilo para bloques de contenido que no se han utilizado en la página |
| Control deslizante de contenido | Llama a la hoja de estilo del control deslizante en todo su sitio web, incluso si solo se requiere en la página de inicio |
| Formulario de contacto | Llama a la hoja de estilo del formulario en todo su sitio web, incluso si solo se requiere en la página de contacto |
Es una buena práctica eliminar el CSS no utilizado en WordPress, pero si elimina cualquier código CSS que sea importante para el diseño de su sitio web, el diseño de su sitio web se romperá.
¿Qué pasa con el CSS crítico?
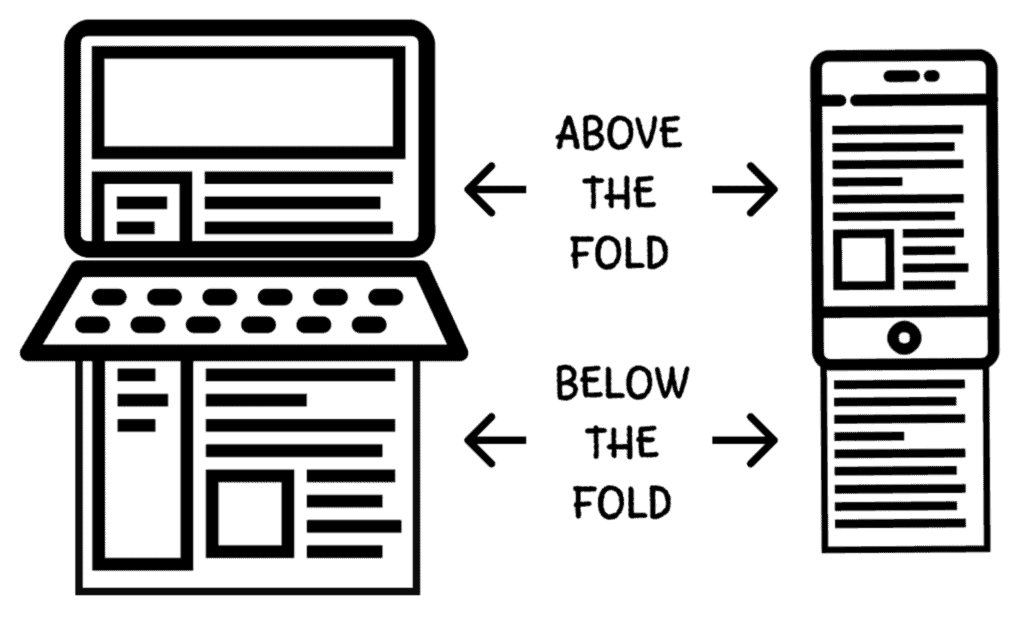
Otro término que puede escuchar con frecuencia es Critical CSS . Se refiere a cualquier estilo que se requiera para mostrar contenido a los usuarios inmediatamente sin desplazarse. Esta área se conoce como Arriba de la tapa y el tiempo que tarda un navegador en cargar contenido arriba de la tapa se llama Primera pintura con contenido (FCP).
Google recomienda que Critical CSS se extraiga, minimice y muestre en línea en el elemento HEAD para garantizar que First Contentful Paint se cargue rápidamente. Defer se puede usar para cargar archivos CSS no críticos más tarde para garantizar que los archivos CSS menos importantes no ralenticen la carga inicial de la página.

Cómo encontrar CSS no utilizado
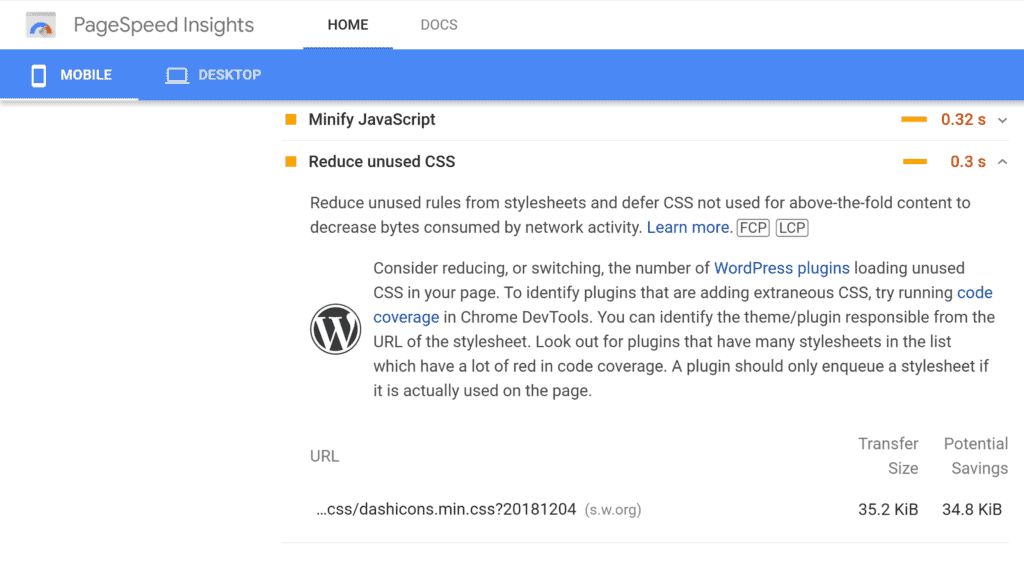
Una forma rápida de descubrir CSS no utilizado en una página es ingresar su URL en una herramienta de informe de rendimiento como GTmetrix, Google PageSpeed Insights o Pingdom Website Speed Test. El informe resaltará el CSS no utilizado y recomendará que las reglas no utilizadas se eliminen o difieran.

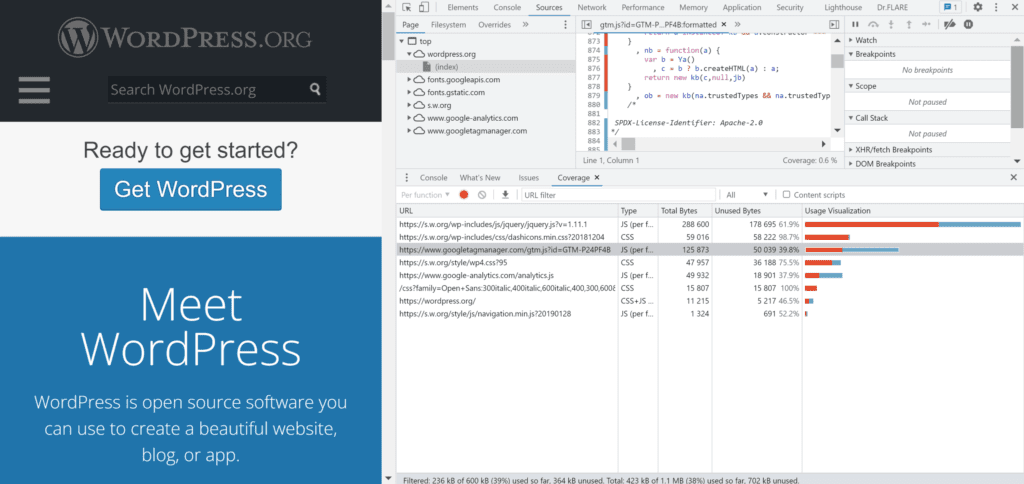
Los navegadores modernos brindan herramientas para desarrolladores que lo ayudan a analizar el diseño y el código de un sitio web. Las opciones de desarrollador en Google Chrome se denominan Chrome DevTools y su pestaña Cobertura se puede usar para encontrar código Javascript y CSS no utilizado. Es una forma rápida y efectiva de encontrar archivos CSS que tienen muchas reglas sin usar.
Para cargar Chrome DevTools, todo lo que tiene que hacer es hacer clic derecho en una página y seleccionar Inspeccionar . Luego puede hacer clic en la pestaña Cobertura para ver la URL de cada archivo y si el archivo es Javascript, CSS o ambos. A la derecha, puede ver el tamaño total del archivo en bytes y el total de bytes no utilizados. Una barra de visualización muestra el código no utilizado en rojo y el código requerido en un color azul verdoso. Esto se resume en el panel inferior, pero si hace clic en un archivo específico, verá las reglas CSS no utilizadas resaltadas en rojo en el panel de arriba.
Consulte la página Cobertura para desarrolladores de Chrome para obtener más información sobre cómo funciona la pestaña Cobertura.

Muchas otras herramientas CSS gratuitas y premium no utilizadas se pueden encontrar en línea.

- Herramienta JitBit Unused CSS: un servicio gratuito que rastrea cada página de su sitio web y resalta los selectores de CSS que no se utilizan en ninguna parte
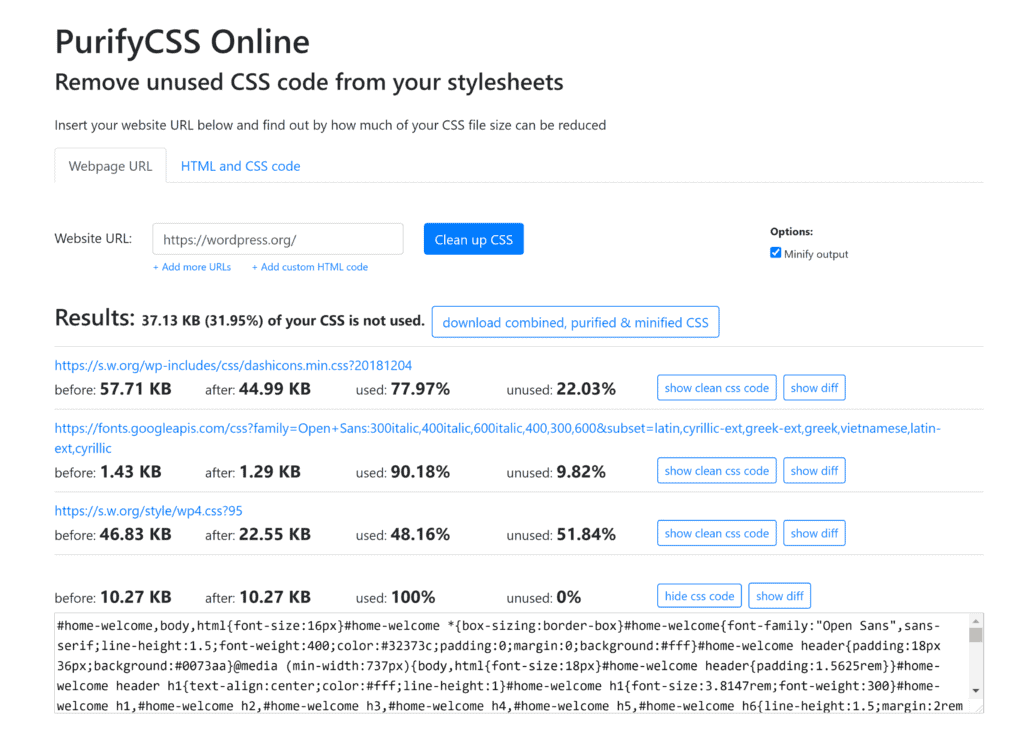
- PurifyCSS Online: una útil herramienta gratuita que resalta el código no utilizado y le proporciona archivos CSS limpios
- UnusedCSS: un servicio premium que escanea las URL de las páginas y proporciona archivos CSS más limpios sin código innecesario (el precio comienza desde $ 25 por mes)

Si bien herramientas como Chrome DevTools y PurifyCSS Online pueden ser útiles para ver las reglas de CSS no utilizadas en los sitios web, no siempre son prácticas para abordar el problema de CSS no utilizado en una plataforma dinámica como WordPress.
Los temas y complementos de WordPress requieren que se carguen diferentes hojas de estilo en todo su sitio web, por lo tanto, la cantidad de CSS no utilizado cambia de una página a otra. Es por eso que creo que generalmente es mejor usar complementos de optimización de WordPress para eliminar (o diferir) el CSS no utilizado en WordPress.
Echemos un vistazo más de cerca a algunos complementos útiles de WordPress que ayudan a eliminar el CSS no utilizado de su sitio web de WordPress.
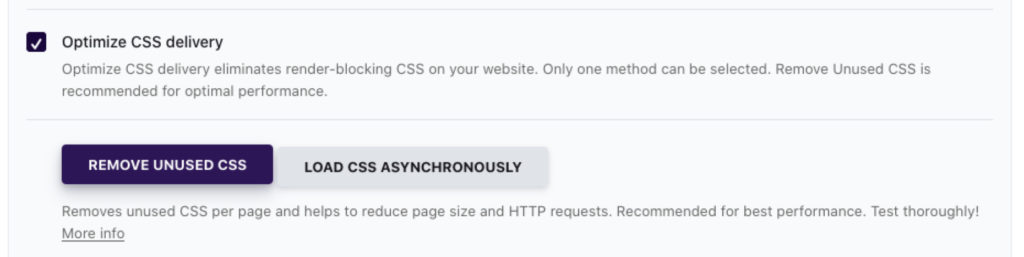
Eliminar CSS no utilizado en WordPress usando WP Rocket
WP Rocket es una de las soluciones de rendimiento de WordPress más populares del mercado. Una licencia para WP Rocket está disponible por $49 por año.
El complemento presenta una herramienta que puede eliminar todo el CSS no utilizado de su sitio web con solo hacer clic en un botón. En segundo plano, lo que hace WP Rocket es revisar todas las hojas de estilo y scripts de cada página y hacer coincidir las reglas de CSS con los selectores de CSS que se encuentran en el código HTML. Este proceso se realiza externamente en los servidores de WP Rocket, así que asegúrese de que su complemento de seguridad de WordPress haya incluido en la lista blanca la dirección IP de su servidor.

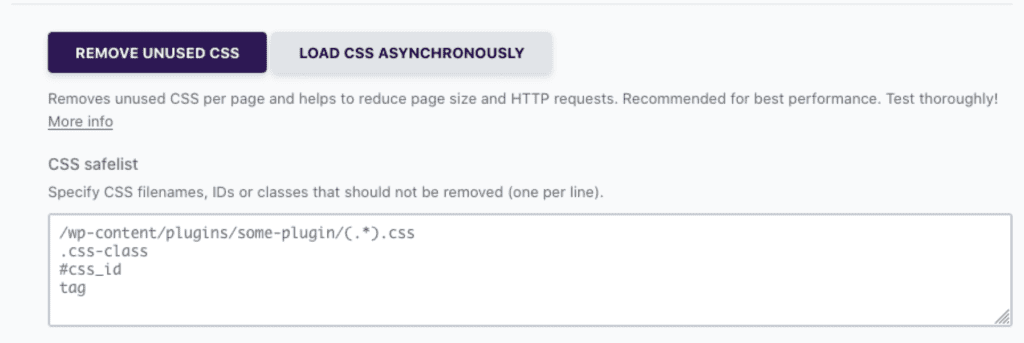
Como WP Rocket elimina automáticamente todo el código CSS no utilizado, es posible que encuentre situaciones en las que esta herramienta pueda romper una parte del diseño de su sitio web, como un formulario de contacto. Si esto ocurre, agregue el archivo, ID o clase CSS relevante a la lista segura de CSS de WP Rocket.

Lectura recomendada: Cómo limpiar la base de datos de WordPress
Eliminar CSS no utilizado en WordPress usando Perfmatters
Perfmatters es la solución de optimización que uso en mi sitio web para eliminar el código CSS no utilizado. Es un complemento premium de WordPress que está disponible por solo $ 24.95 por año.
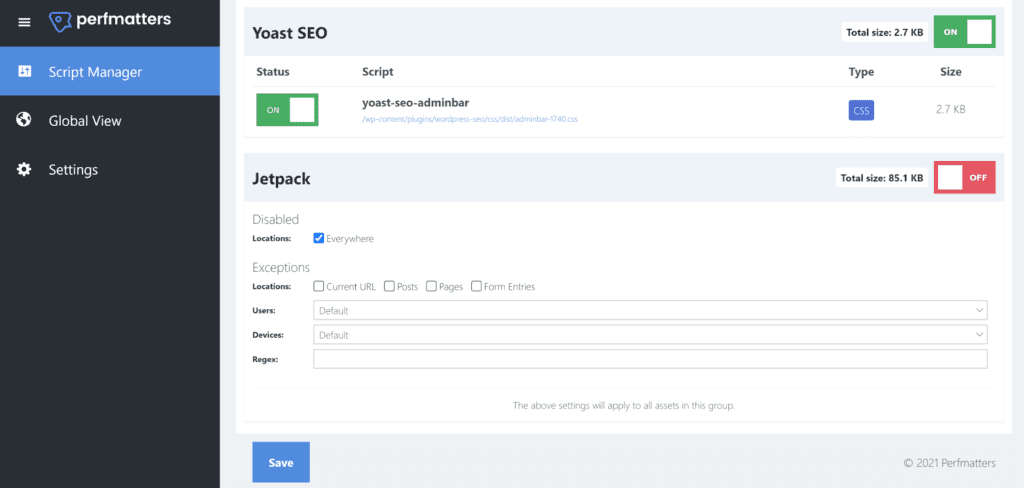
Con Perfmatters Script Manager, puede habilitar y deshabilitar archivos CSS y archivos Javascript en publicaciones y páginas específicas en todo su sitio web. Se pueden hacer excepciones a las exclusiones de secuencias de comandos basadas en expresiones regulares, el estado de inicio de sesión de un usuario y su tipo de dispositivo.
Descubrí que el complemento es muy efectivo para abordar los complementos de WordPress mal optimizados. Tome Jetpack, por ejemplo. Incluso si no utiliza ningún módulo de Jetpack para el front-end de su sitio web, seguirá cargando un archivo CSS de 85,1 KB en cada página de su sitio web. Como puede ver a continuación, Perfmatters me permite evitar que se cargue este archivo CSS innecesario.

Eliminación de CSS no utilizado en WordPress mediante la limpieza de activos
Una gran alternativa a Perfmatters es Asset CleanUp. El complemento es de uso gratuito, aunque hay una versión premium disponible por 42,08 € que desbloquea muchas funciones adicionales.
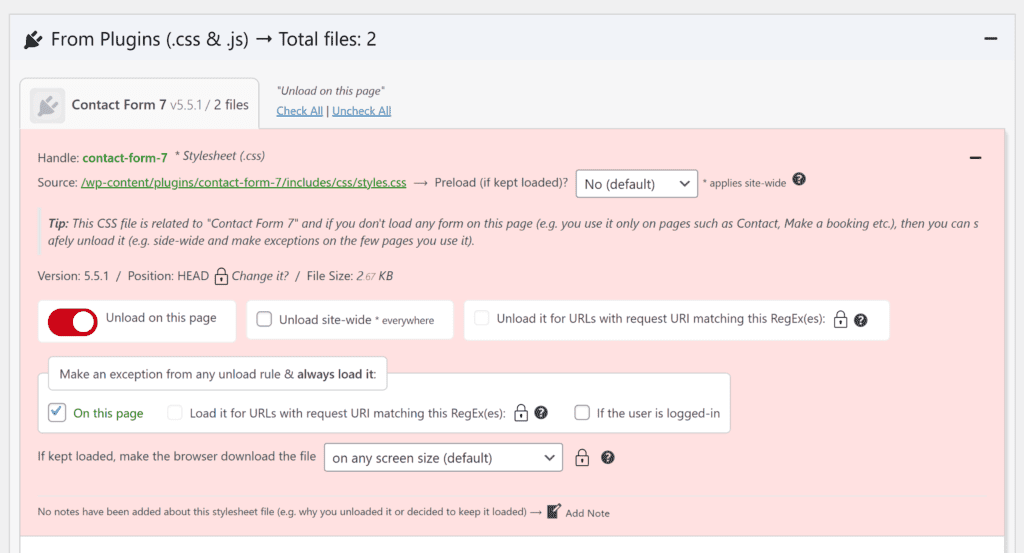
El administrador de CSS y Javascript de Asset CleanUp le permite precargar archivos y deshabilitar archivos en páginas específicas de su sitio web. Se pueden hacer excepciones para los usuarios registrados.
Si actualiza a Asset CleanUp Pro, tendrá más control sobre qué áreas de su sitio web se cargan los archivos CSS y Javascript y podrá agregar excepciones adicionales para el tamaño de la pantalla y las expresiones regulares.

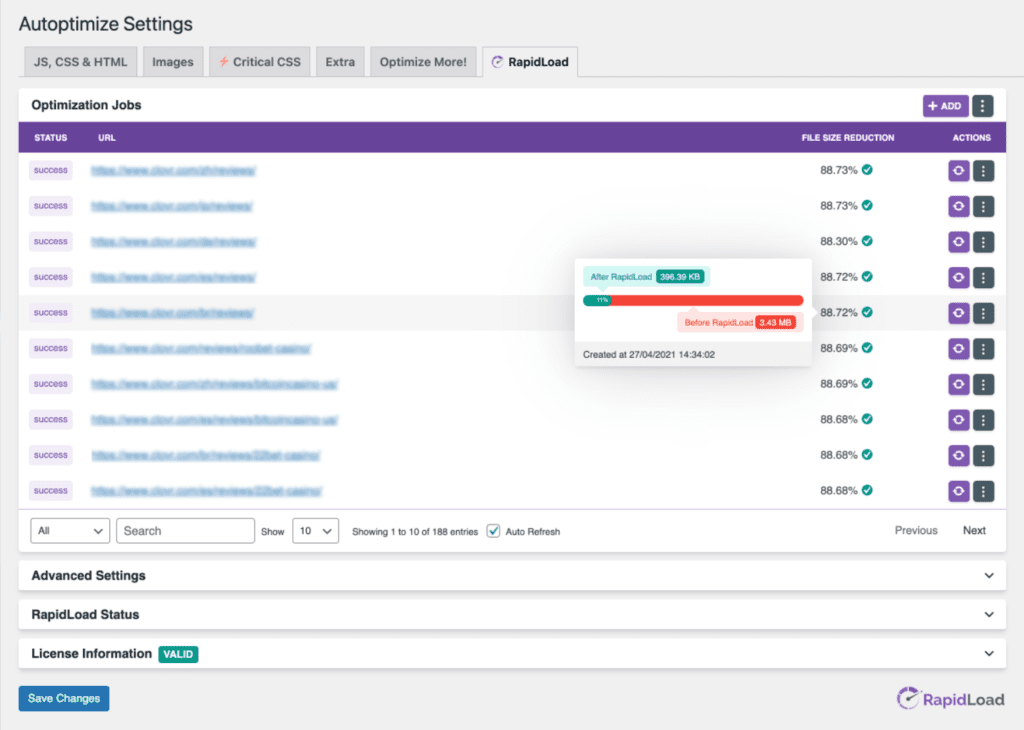
Eliminación de archivos CSS no utilizados mediante RapidLoad
Autoptimize es un complemento de WordPress de optimización eficaz que le permite agregar, minimizar y almacenar en caché archivos CSS, Javascript y HTML. El complemento de WordPress RapidLoad Power-Up amplía aún más Autoptimize al ayudarlo a eliminar CSS no utilizado en WordPress.

Al igual que la herramienta de optimización de CSS de WP Rocket, RapidLoad Power-Up reduce los tiempos de carga de la página al examinar qué reglas de CSS son realmente necesarias.
Como sugiere el nombre, el complemento utiliza el servicio RapidLoad para reducir el tamaño de los archivos CSS. Por lo tanto, deberá registrarse en el servicio RapidLoad para utilizar RapidLoad Power-Up. Los planes mensuales están disponibles para RapidLoad por $5.83 por mes.

Pensamientos finales
Los desarrolladores no están haciendo lo suficiente para optimizar las hojas de estilo que diseñan y dan forma a nuestros sitios web. Descubrirá que muchos temas y complementos de WordPress cargan todas las reglas CSS en todo su sitio web, incluso cuando esas reglas solo se requieren en páginas específicas.
Para ver cuánto código CSS no utilizado hay en su propio sitio web, recomiendo ejecutar algunos puntos de referencia en una herramienta de informes de rendimiento como GTmetrix, Google PageSpeed Insights o Pingdom Website Speed Test. Las herramientas de desarrollo como Chrome DevTools y PurifyCSS Online también se pueden usar para ver cuánto peso innecesario CSS está agregando a las páginas.
Afortunadamente, podemos eliminar el CSS no utilizado en WordPress utilizando varias soluciones de rendimiento de WordPress. Si prefiere automatizar el proceso, le recomiendo usar WP Rocket o RapidLoad Power-Up. Aquellos de ustedes que tienen un enfoque más práctico para el mantenimiento de WordPress preferirán Perfmatters y Asset CleanUp, ya que estos complementos le brindan control total sobre qué áreas de su sitio web se cargan los archivos CSS y Javascript.
Tenga en cuenta que eliminar el código CSS importante hará que el diseño de su sitio web se rompa, así que asegúrese de revisar las páginas de su sitio web regularmente para asegurarse de que todo funcione correctamente.
Lectura recomendada: Cómo aplazar el análisis de javascript en WordPress
Buena suerte.
Kevin
