Cómo ocultar y eliminar fácilmente los campos de pago de WooCommerce (complementos y PHP)
Publicado: 2019-10-14El pago es uno de los pasos más importantes en cualquier tienda de comercio electrónico. Si desea tener éxito y aumentar sus ventas, debe mantenerlo bajo. Es por eso que hoy le mostraremos cómo ocultar y eliminar los campos de pago de WooCommerce .
Hace unos días te dimos algunos consejos sobre cómo optimizar tu sitio. Sin embargo, el último paso del embudo de ventas es crucial para cerrar la venta, por lo que necesita una atención especial.
¿Por qué deshabilitar los campos de pago de WooCommerce?
¿Sabías que más del 75% de los usuarios agregan un producto al carrito pero luego abandonan el sitio web sin comprar nada? Uno de los principales motivos de abandono del carrito de la compra es que el proceso de pago es demasiado largo o complicado .
Para evitar esto, la página de pago debe ser simple y tener solo los campos necesarios. Esto es especialmente importante si vende productos digitales o virtuales como software, música, libros electrónicos, etc. Como este tipo de producto no necesita ser enviado, deben tener una página de pago específica en la que no solicites detalles como la dirección o el código postal, por ejemplo.
Para saber más sobre cómo mejorar el proceso de compra de productos digitales, puede consultar este artículo. Entonces, para aumentar las conversiones, debe ocultar los campos que simplemente agregan distracciones y fricciones a la página de pago.
Veamos cómo eliminar los campos de pago en WooCommerce y acelerar el proceso de pago.
¿Cómo eliminar los campos de pago en WooCommerce?
Como no es posible eliminar los campos de pago predeterminados de WooCommerce desde el panel de control de WordPress, en este tutorial le mostraremos cómo ocultar y eliminar los campos de pago de dos maneras diferentes:
- Usando un complemento
- Con un script PHP
Usar un complemento es la forma más fácil si no eres un desarrollador. El script PHP, por otro lado, le permite ocultar cualquier campo de pago existente y personalizar su tienda WooCommerce con un poco de codificación. No hay mejor o peor método. Obtendrás el mismo resultado con ambos, así que dependiendo de tus habilidades, puedes elegir el que mejor se adapte a ti.
1) Eliminar los campos de pago de WooCommerce usando un complemento
Hay muchas herramientas para deshabilitar y ocultar campos en la página de pago. Aquí le mostraremos cómo hacerlo usando dos complementos gratuitos:
- Administrador de pago de WooCommerce
- Pago directo para WooCommerce
Estas herramientas funcionan de manera similar pero tienen algunas diferencias. Echemos un vistazo más de cerca a cómo estos complementos pueden ayudarlo a eliminar algunos campos de pago.
1.1 – Eliminar campos de pago con WooCommerce Checkout Manager
WooCommerce Checkout Manager es una de las mejores herramientas para eliminar campos de pago. Este complemento freemium tiene una versión gratuita y 3 planes premium que comienzan en 19 USD (pago único).

Para deshabilitar cualquiera de los campos de pago de WooCommerce, simplemente siga estos pasos:
- Instale y active WooCommerce Checkout Manager. Puede ir a Complementos> Agregar nuevo y buscar " Administrador de pago de WooCommerce " o descargarlo gratis desde este enlace. La herramienta tiene una versión pro con funciones más avanzadas, pero para esta tarea, la versión gratuita es suficiente.
- Vaya a la pestaña WooCommerce en su panel de WordPress
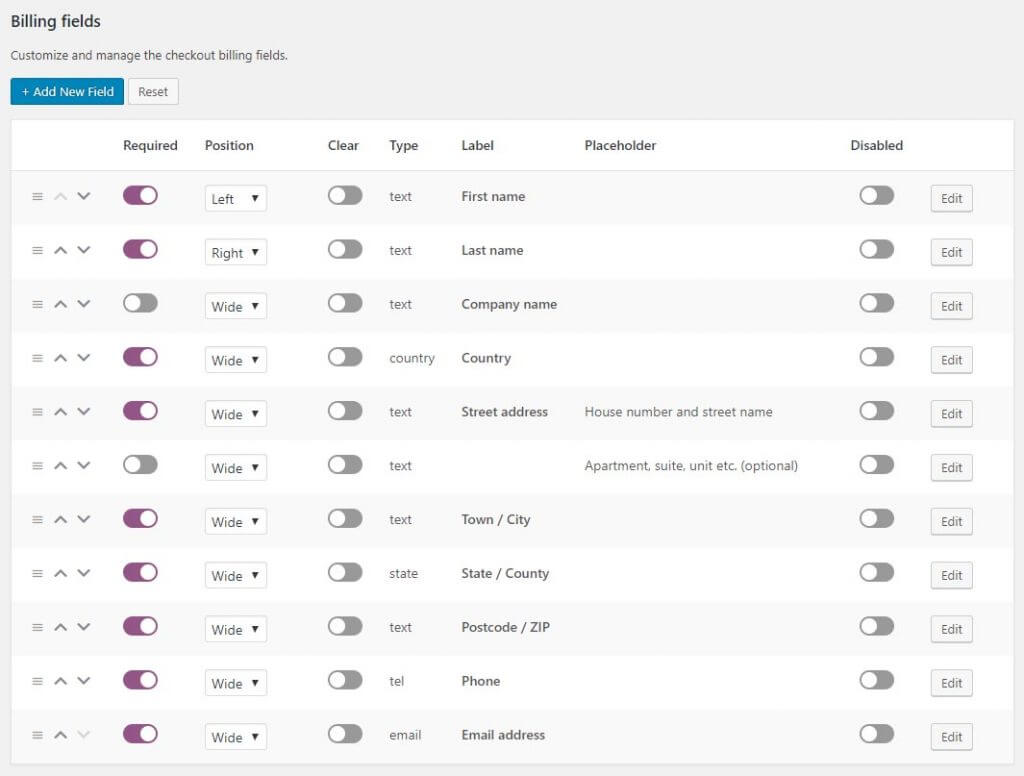
- Haga clic en Pagar y luego en la pestaña Facturación .
- Verá una lista de todos los campos que puede ocultar, así que simplemente active la opción de deshabilitar en el campo que desea eliminar.
- Después de eso, puede ir a las pestañas Envío y Adicional y deshabilitar los campos que desea eliminar.
- Después de ocultar todos los campos que no desea en la página de pago de WooCommerce, recuerde guardar los cambios y ¡listo!

Corto y dulce, ¿no? Además de eliminar campos, este complemento también le permite agregar nuevos campos, hacer que los campos sean opcionales u obligatorios, cambiar el orden en que muestra los campos, aplicar lógica condicional y mucho más. Entonces, si desea una herramienta para personalizar el proceso de pago, WooCommerce Checkout Manager es una excelente opción.
1.2 – Eliminar campos de pago con Pago directo para WooCommerce
WooCommerce Direct Checkout es un excelente complemento diseñado para simplificar tanto el proceso de pago como la página de pago. Esta herramienta tiene como objetivo acelerar el proceso de pago para brindar a los usuarios una mejor experiencia de compra. A diferencia de WooCommerce Checkout Manager, que le permite habilitar y deshabilitar campos, Direct Checkout lo ayuda a eliminar campos innecesarios y aumentar las tasas de conversión .

Esta es una herramienta freemium. Tiene una versión gratuita con funciones básicas y 3 planes premium que comienzan en 19 USD (pago único). Para eliminar campos de la página de pago de WooCommerce con Pago directo, debe:
- Instale y active WooCommerce Direct Checkout. En su tablero de WP, puede ir a Complementos> Agregar nuevo y buscar " Pago directo de WooCommerce " o descargarlo gratis desde este enlace.
- Vaya a la pestaña WooCommerce en su panel de WordPress.
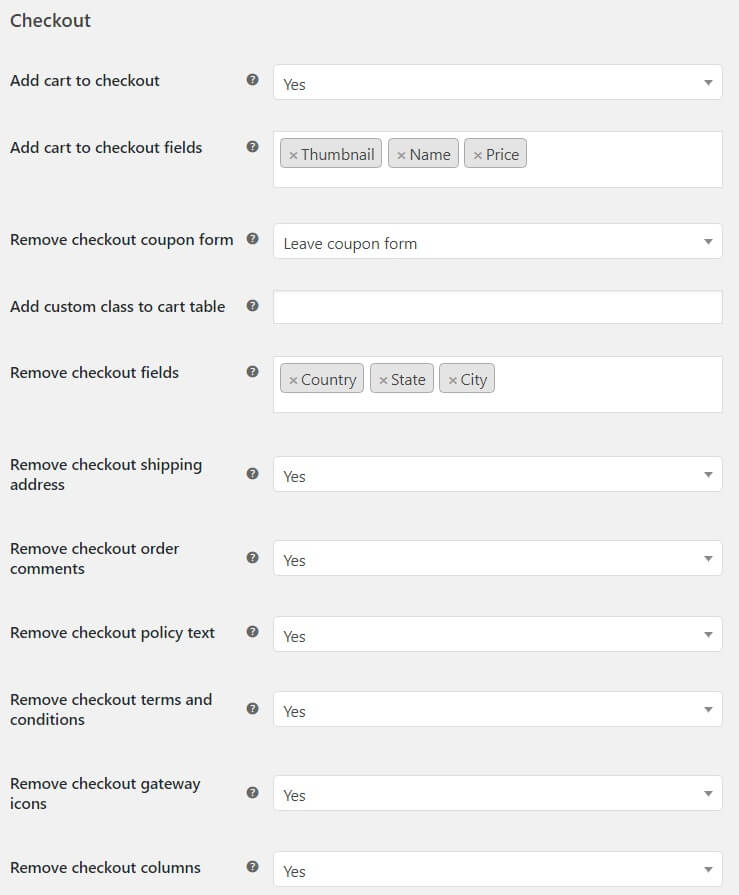
- Presione Pago directo y luego vaya a la pestaña Pago .
- Aquí verá una lista de todos los campos que puede eliminar, como país, estado, comentarios del pedido, texto de la política, columnas y más. Desde la pestaña General , también puede dirigir a los usuarios desde la página del producto directamente al pago desde la opción Agregar al carrito redirigir a .
- Una vez que elimine los campos que no desea en la página de pago, simplemente guarde los cambios.

En conclusión, si desea una solución rápida y sencilla, estos dos complementos son una excelente opción. Le permiten eliminar los campos de pago de WooCommerce con unos pocos clics y optimizar su tienda.
Además de ser muy fáciles de usar, estas herramientas tienen un excelente rendimiento y son dos de los mejores complementos de pago para WooCommerce. El principal inconveniente de este método es que cuando instalas un complemento, estás modificando el código de tu sitio web. Esto aumenta su complejidad y las posibilidades de romper algo. Como resultado, una secuencia de comandos personalizada podría ser un buen método si se siente cómodo escribiendo unas pocas líneas de código.
2) Eliminar los campos de pago de WooCommerce con script PHP
NOTA : Antes de comenzar, le recomendamos que cree un tema secundario. De esta forma, en lugar de personalizar los archivos del tema principal, modificará el tema secundario para que sus personalizaciones no se anulen cuando actualice el tema principal. Si no desea crear un tema secundario, puede generar una copia de seguridad completa de su sitio en caso de que algo salga mal.
En esta sección, le mostraremos cómo puede eliminar los campos de pago del pago de WooCommerce codificando su propia solución. Si ha consultado nuestro tutorial sobre cómo editar los campos de pago, estará familiarizado con los ganchos de WooCommerce. En este caso, usaremos el gancho woocommerce_checkout_fields y lo llamaremos quadlayers_remove_checkout_fields de la siguiente manera:

add_filter('woocommerce_checkout_fields', 'quadlayers_remove_checkout_fields');Este es un tipo de enlace de filtro, lo que significa que debe devolver algo cuando lo ejecuta. ¿Y qué va a volver? Los datos con los campos que desea eliminar.
Quitar el apellido
Por ejemplo, si desea eliminar el campo de apellido, puede usar lo siguiente:
unset($fields['billing']['billing_last_name']);
Después de eso, debe insertarlo en una función con el mismo nombre que usó en el gancho de filtro en el primer paso ( quadlayers_remove_checkout_fields ):
función quadlayers_remove_checkout_fields ($ campos) {
unset($fields['billing']['billing_last_name']);
devolver $campos;
}Finalmente, inserte el script completo para eliminar el apellido del campo WooCommerce en el archivo functions.php de un tema secundario como se muestra a continuación:
add_filter('woocommerce_checkout_fields', 'quadlayers_remove_checkout_fields');
función quadlayers_remove_checkout_fields ($ campos) {
unset($fields['billing']['billing_last_name']);
devolver $campos;
}Eliminar cualquier otro campo
Entonces, si desea eliminar cualquier otro campo, debe agregar la línea correspondiente. A continuación puede encontrar los nombres disponibles de los campos que puede eliminar:
unset($fields['billing']['billing_first_name']); unset($fields['billing']['billing_last_name']); unset($fields['billing']['billing_company']); unset($campos['facturación']['dirección_facturación_1']); unset($campos['facturación']['dirección_facturación_2']); unset($fields['billing']['billing_city']); unset($fields['billing']['billing_postcode']); unset($campos['facturación']['país_facturación']); unset($campos['facturación']['estado_de_facturación']); unset($fields['billing']['billing_phone']); unset($fields['order']['order_comments']); unset($fields['billing']['billing_email']); unset($campos['cuenta']['cuenta_usuario']); unset($campos['cuenta']['contraseña_cuenta']); unset($campos['cuenta']['cuenta_contraseña-2']);
¿Cómo mostrar los campos de pago que ha eliminado anteriormente?
¿Qué puede hacer si ha eliminado algunos campos de pago que desea volver a mostrar? Simplemente elimine la línea de código que oculta el campo específico que desea mostrar. Por ejemplo, si deshabilitó el campo de código postal de la sección de facturación y ahora desea agregarlo nuevamente, debe eliminar la siguiente línea del archivo functions.php de su tema secundario:
unset($fields['billing']['billing_postcode']);
Del mismo modo, si desea mostrar varios campos al mismo tiempo, puede eliminar varias líneas a la vez.
Bonificación: ¿Cómo eliminar la pestaña de información adicional en WooCommerce?
La pestaña Información adicional viene por defecto en WooCommerce. Como esta pestaña se muestra solo cuando el producto tiene peso, dimensiones o atributos, a veces no es muy útil. Hay dos formas de desactivar la pestaña Información adicional:
- Vía PHP : Editando el archivo functions.php .
- A través de CSS : Edición del archivo style.css .
En términos de rendimiento, el método PHP es mejor porque detiene la carga de la pestaña (en lugar de cargarla y luego ocultarla). Entonces, aquí le mostraremos cómo eliminar la pestaña Información adicional con un script PHP .
NOTA : Para evitar perder sus personalizaciones cuando actualice su tema, le recomendamos que aplique estos cambios a su tema secundario.
- Vaya a su FTP y abra la carpeta wp-content . Luego, vaya al tema y abra su carpeta child_theme .
- Allí, abra el archivo functions.php .
- Ve al final e inserta el siguiente código:
add_filter('woocommerce_product_tabs', 'quadlayers_remove_product_tabs');
función quadlayers_remove_product_tabs ($tabs) {
unset( $tabs['informacion_adicional'] );
devolver $pestañas;
}Recuerde guardar los cambios y luego actualizar la página. ¡Eso es! ¡Has eliminado la pestaña Información adicional!
Eliminar la pestaña de descripción y reseñas
Además, puede deshacerse de la pestaña de descripción y la pestaña de reseñas con el siguiente código:
add_filter('woocommerce_product_tabs', 'quadlayers_remove_product_tabs');
función quadlayers_remove_product_tabs ($ pestañas) {
unset( $tabs['descripción'] );
unset( $pestañas['revisiones'] );
devolver $pestañas;
}¿Qué campos de pago de WooCommerce debería eliminar?
Entonces, ¿qué campos de pago debería eliminar? Depende de si vendes productos físicos o digitales y cuánta información de tus clientes quieres obtener. Sin embargo, tenga en cuenta que los formularios de pago más largos generalmente tienen conversiones más bajas. Los clientes tienden a evitar los pagos largos, por lo que aquí hay algunos consejos para mantener la página de pago breve:
- Si vende productos digitales, oculte todos los campos relacionados con el envío, como la dirección, el código postal, la ciudad, etc.
- Mostrar solo campos obligatorios. Puede ocultar o colapsar campos opcionales como el nombre de la empresa.
- Deshabilite la validación del código postal para reducir la fricción en la página de pago.
- Si vende productos físicos, haga que los detalles de facturación sean los detalles de envío de forma predeterminada para ocultar campos innecesarios.
- Cuando sea posible, use el autocompletado para reducir el tiempo que los usuarios dedican a completar el formulario.
- Use solo un campo para el nombre. En lugar de mostrar 3 campos (nombre, segundo nombre y apellido), puede usar un campo de Nombre completo .
Otra opción para reducir los pasos en la página de pago y aumentar las conversiones es usar un botón de compra rápida para WooCommerce. La mayoría de los usuarios de los grandes jugadores de comercio electrónico porque es una forma muy efectiva de acelerar el proceso de compra y permitir que los compradores compren con un solo clic.
Conclusión
En conclusión, su página de pago puede tener un gran impacto en su negocio y brindarle una ventaja competitiva. Por lo tanto, es clave optimizarlo y mejorarlo tanto como puedas.
En este tutorial, hemos visto dos formas diferentes de eliminar y deshabilitar los campos de pago de WooCommerce . Cada uno de ellos tiene sus pros y sus contras por lo que deberás elegir el que mejor se adapte a tus habilidades y necesidades.
WooCommerce Checkout Manager y Direct Checkout son excelentes complementos que le permiten deshabilitar campos de una manera rápida y fácil. Sin embargo, hacen que el código de la tienda sea más complejo. La función PHP, por otro lado, requiere algo de codificación, pero es más limpia y no consumirá ningún recurso. Además de eliminar los campos de pago, también puede mejorar el proceso de compra en su sitio creando embudos de ventas.
Por último, si quieres mejorar tu página de pago, te recomendamos que eches un vistazo a nuestro tutorial para personalizar el pago en WooCommerce y nuestra guía sobre cómo editar los campos de pago .
¿Qué método elegiste? ¿Conoces alguna otra forma de eliminar los campos de pago de WooCommerce? Deja un comentario a continuación y comparte tus experiencias con nosotros.
