Cómo eliminar los tamaños de imagen predeterminados de WordPress
Publicado: 2020-08-20Cuando carga una imagen en un sitio de WordPress, el servidor la convierte automáticamente a diferentes tamaños de imagen. De forma predeterminada, WordPress está configurado con tres dimensiones de imagen personalizadas. Esto significa que después de cargar una imagen, WordPress crea automáticamente copias de esta en diferentes tamaños. Sin embargo, esto no siempre es necesario y ocupa espacio en su servidor. Entonces, en esta guía, le mostraremos 2 métodos para eliminar los tamaños de imagen predeterminados de WordPress de su sitio .
¿Por qué eliminar los tamaños de imagen predeterminados en WordPress?
Por defecto, cuando subes imágenes a WordPress, el servidor genera copias de las mismas en 3 tamaños diferentes:
- Miniatura: 150 x 150 píxeles
- Medio: 300 x 300 píxeles
- Grande: 1024 x 1024 píxeles
Aunque esto puede ser útil, también ocupa espacio en su servidor. Entonces, si no necesita tantos tamaños de imagen, es una buena idea deshabilitarlos en su sitio. Por ejemplo, si no va a utilizar la imagen de tamaño medio en su sitio, puede eliminarla y dejar de generar copias de imágenes de ese tamaño.
Cómo deshabilitar los tamaños de imagen predeterminados de WordPress
Aquí, le mostraremos 2 métodos para principiantes para deshabilitar los tamaños de imagen predeterminados en WordPress .
- Manualmente a través de WP-Admin
- Programáticamente a través de la codificación
Ambos son simples y efectivos, así que elige el que mejor se adapte a tus habilidades.
NOTA: Antes de eliminar los tamaños de imagen predeterminados, asegúrese de que no está utilizando los tamaños que va a desactivar en su sitio. Recuerde revisar las publicaciones del blog, las imágenes destacadas, etc.
1) Manualmente a través de WP-Admin
Esta es la forma más sencilla de eliminar los tamaños de imagen predeterminados de WordPress. Con unos pocos clics del mouse, podrá desactivar los tamaños de imagen que no necesita de su sitio.
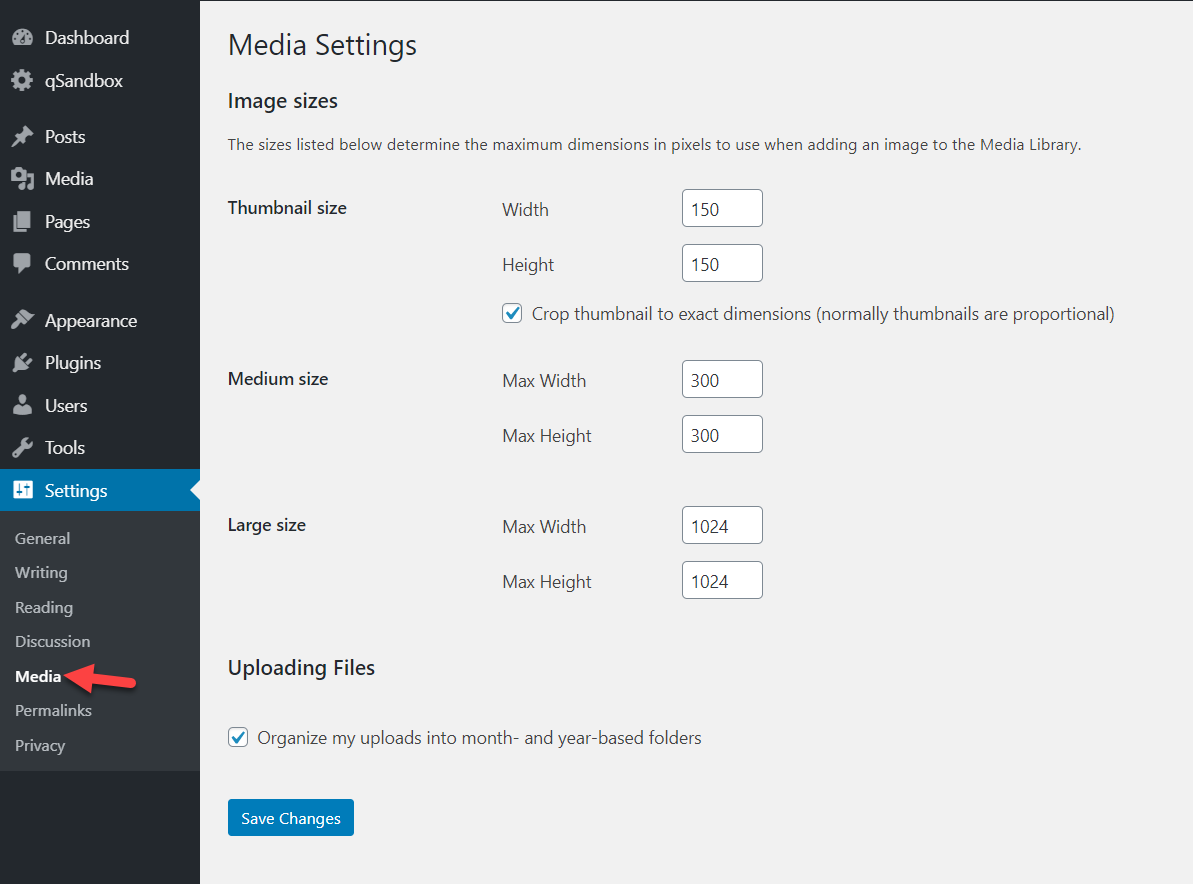
Lo primero que debe hacer es iniciar sesión en su sitio web e ir a Configuración de medios .

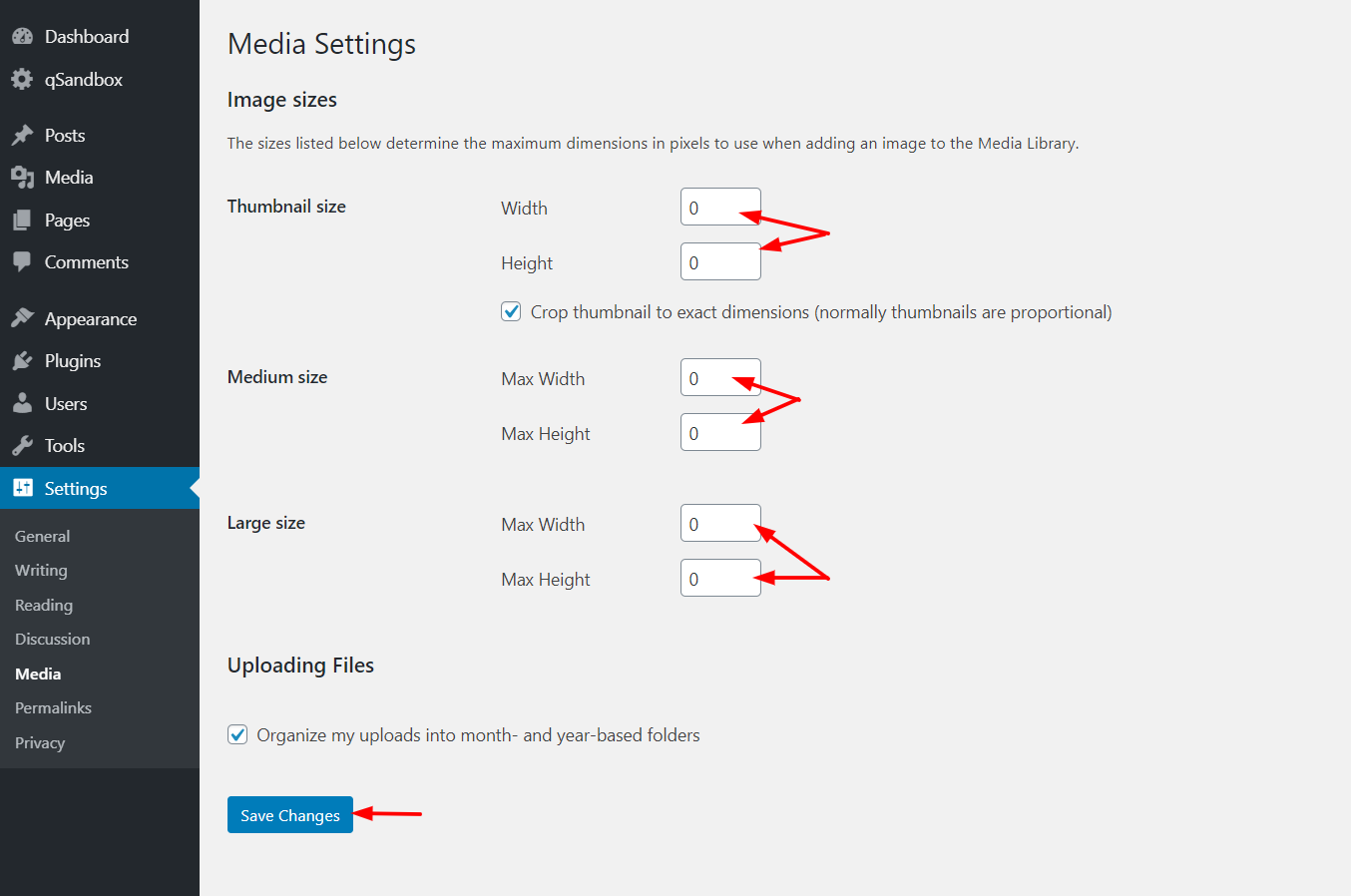
Allí, verá los tres tamaños predeterminados que mencionamos anteriormente (miniatura, mediano, grande) y sus dimensiones. Entonces, para eliminarlos, simplemente cambie los valores a 0 y actualice la configuración.

Una vez que presiona el botón Guardar, está listo para comenzar. A partir de ahora, cuando subas nuevas imágenes a tu servidor, no se crearán copias de los tamaños de imagen que acabas de desactivar.
Puede hacer esto para los tres tamaños predeterminados o para tamaños específicos. Ten en cuenta que si pones todos los valores a 0, solo guardarás la imagen original .
2) Programáticamente (Codificación)
Si tiene habilidades de codificación, tenemos otra solución para usted. En esta sección, le mostraremos un fragmento que le permitirá eliminar los tamaños de imagen predeterminados de WordPress.
Como necesitará editar el archivo functions.php de su tema , le recomendamos que use un tema secundario. Si no tiene uno, puede crear uno siguiendo esta guía paso a paso o usar un complemento para generar un tema secundario con un par de clics. Adicionalmente, te recomendamos generar una copia de seguridad completa de tu sitio por razones de seguridad.
Para editar functions.php , puede usar el Editor de temas en su tablero de WordPress o un complemento. Para esta demostración, vamos a utilizar un complemento gratuito llamado Code Snippets. Esta herramienta funciona como un complemento específico del sitio y le permite agregar códigos PHP, HTML, JavaScript y CSS personalizados a su sitio sin editar los archivos del tema.
Eliminar todos los tamaños de imagen predeterminados
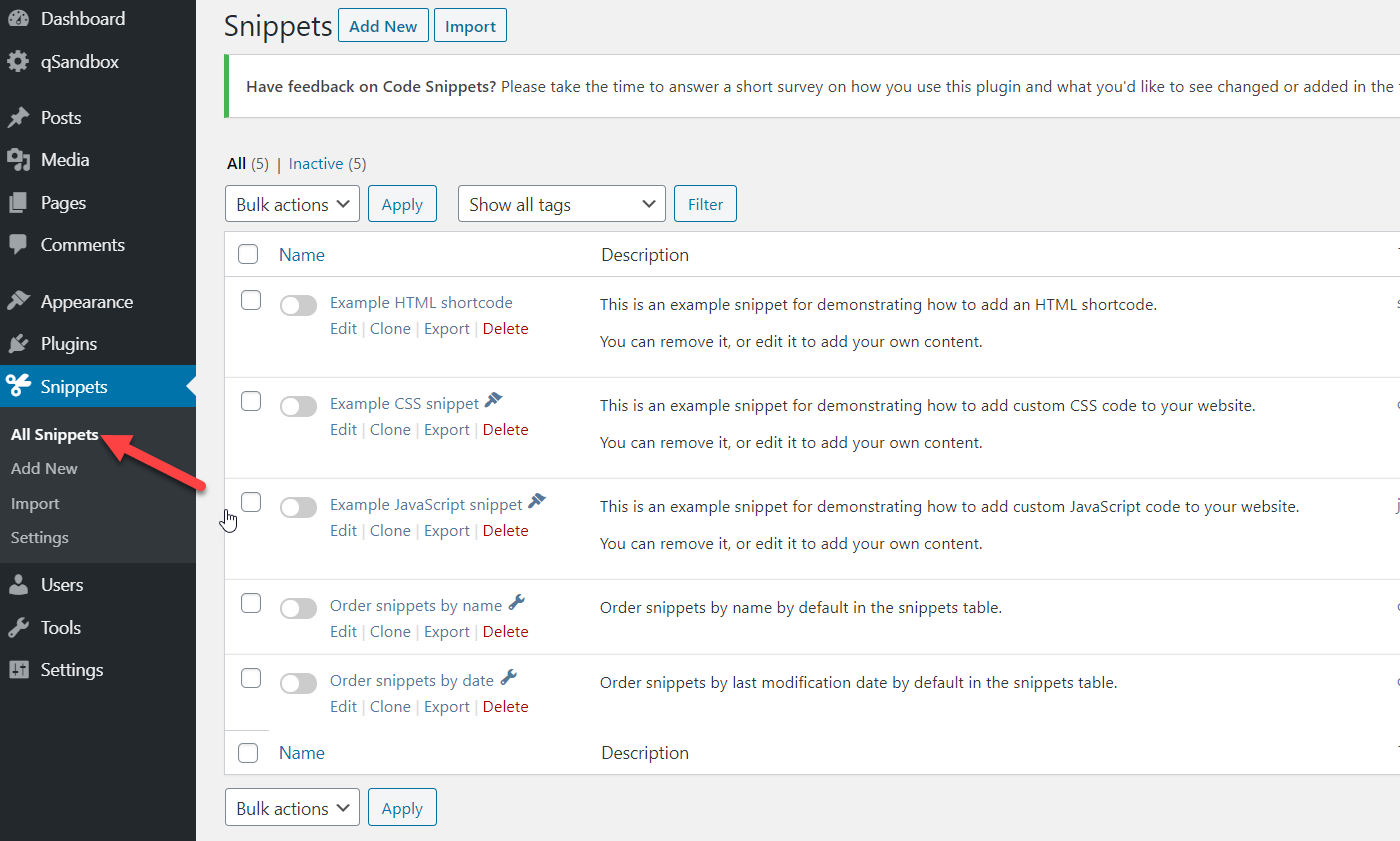
Para eliminar todos los tamaños de imagen predeterminados de WordPress a través de la codificación, primero, instale y active el complemento Code Snippets. Después de eso, ve a Configuración .

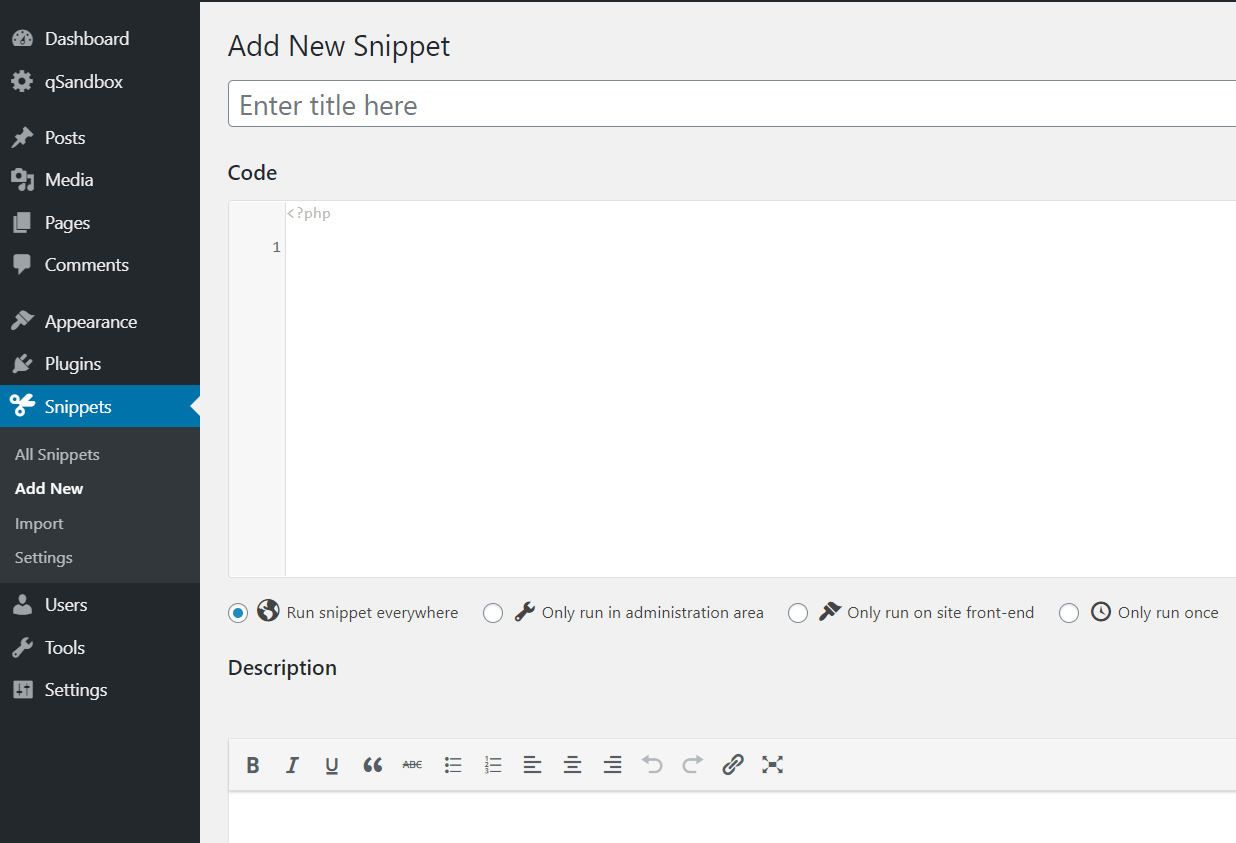
Haga clic en el botón Agregar nuevo y verá un editor donde puede agregar códigos personalizados.


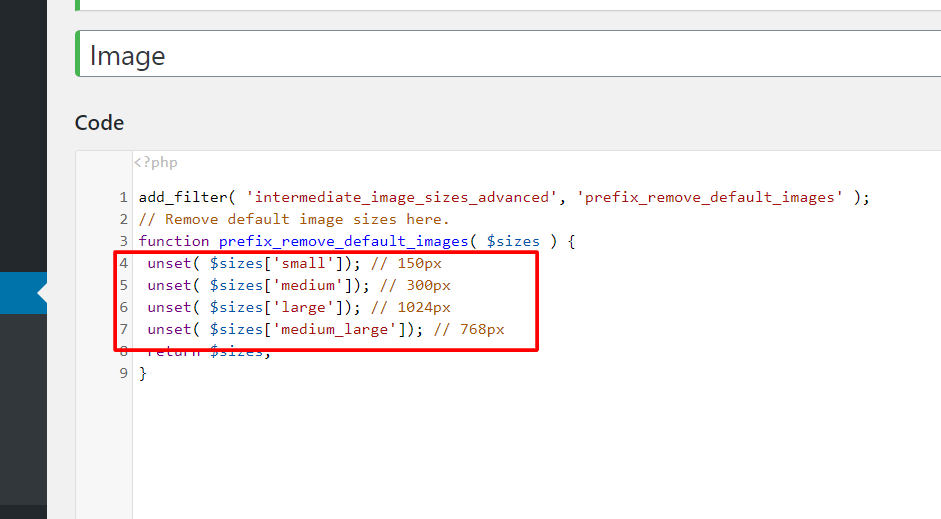
Para hacer esto, primero nombre su fragmento. Luego, copie el código de abajo y péguelo en el editor.
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Esto eliminará los tamaños de imagen predeterminados y el tamaño mediano_grande.
función prefix_remove_default_images ($ tamaños) {
unset( $tamaños['pequeño']); // 150px
unset( $tamaños['medio']); // 300px
unset( $tamaños['grande']); // 1024px
unset ($ tamaños ['mediano_grande']); // 768px
devolver $tamaños;
} 
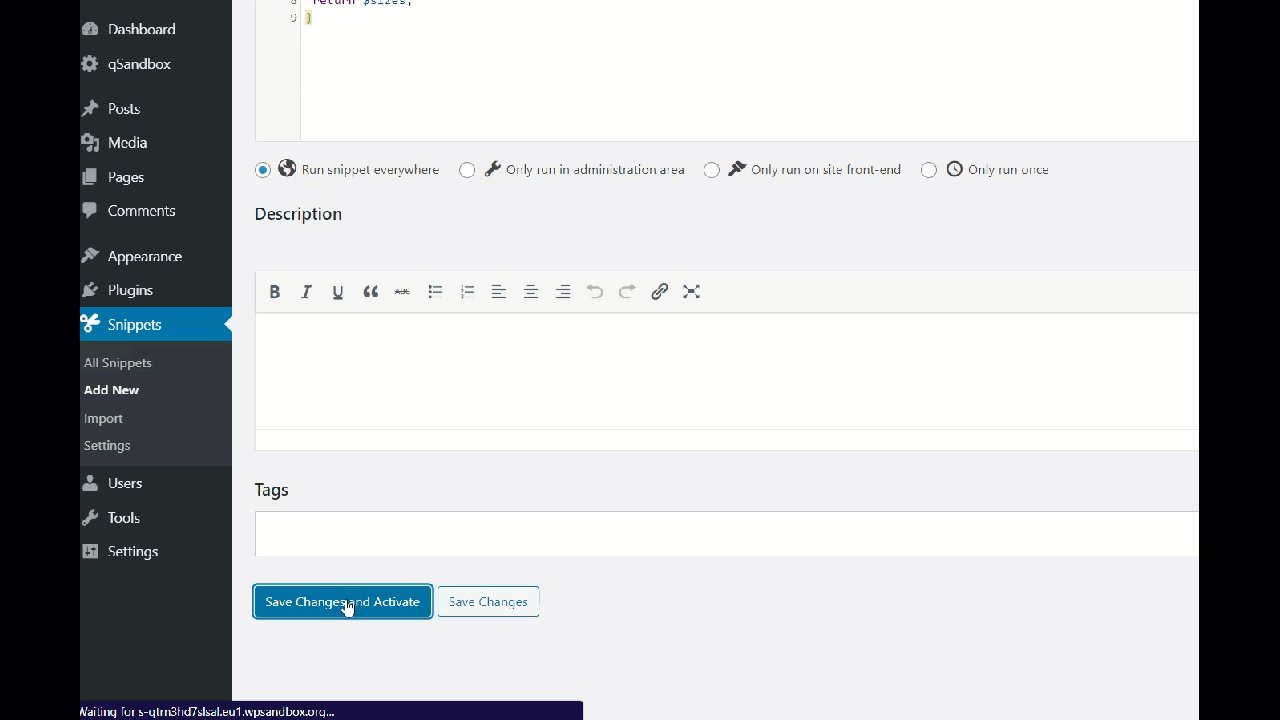
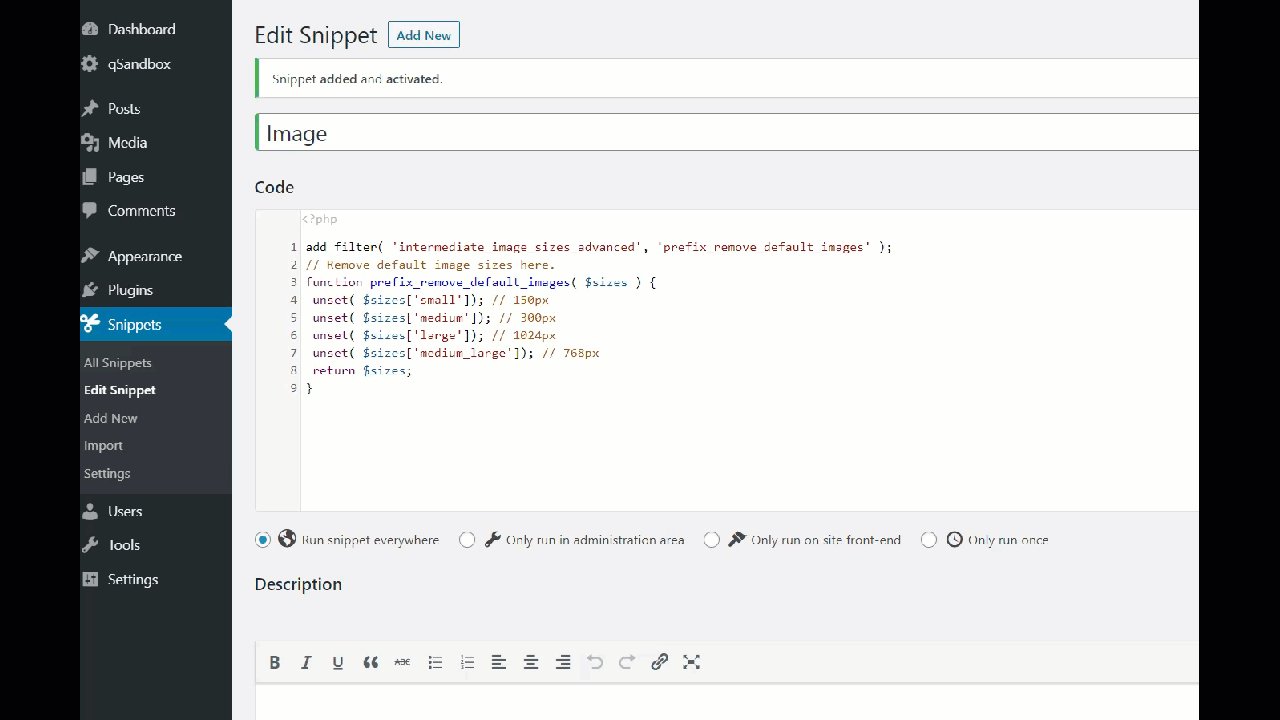
Después de eso, presione Guardar y active.
Ha eliminado con éxito todos los tamaños de imagen mencionados en el código de su servidor. Si observa más de cerca el fragmento, ha deshabilitado 4 tamaños de imagen.
- Pequeña
- Medio
- Grande
- Mediano grande

Los tres primeros son los tamaños de imagen predeterminados en WordPress. Sin embargo, algunos temas y complementos también registrarán imágenes personalizadas, por lo que en este ejemplo también hemos deshabilitado las imágenes medianas y grandes.
Eliminar tamaños de imagen predeterminados específicos
Ahora, digamos que en lugar de eliminar todos los tamaños de imagen predeterminados, solo desea deshabilitar los tamaños mediano y grande. El código sería algo como esto:
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Esto eliminará los tamaños de imagen predeterminados mediano y grande.
función prefix_remove_default_images ($ tamaños) {
unset( $tamaños['medio']); // 300 píxeles
unset( $tamaños['grande']); // 1024px
devolver $tamaños;
}Como puede ver, el código es muy fácil de editar, por lo que puede personalizarlo y eliminar los tamaños de imagen predeterminados que necesita.
Cómo eliminar los tamaños de imagen predeterminados de WordPress de las imágenes existentes
Es importante tener en cuenta que cuando deshabilita los tamaños de imagen predeterminados en WordPress, ya sea desde el administrador de WP o mediante la codificación, las imágenes antiguas no se eliminan de su servidor. No está eliminando esos tamaños de imagen, pero está evitando que WordPress genere copias de las imágenes en esos tamaños.
Sin embargo, puede eliminar manualmente los tamaños de imagen predeterminados de los archivos existentes. Para hacer esto, consulte nuestra guía sobre cómo eliminar miniaturas de WordPress.
Bonificación: agregue y cambie tamaños de imagen personalizados en WordPress
¿Qué sucede si desea agregar o cambiar tamaños de imagen personalizados en su sitio en lugar de eliminarlos? Puede hacerlo manualmente o con complementos. Para obtener más información al respecto, consulte nuestra guía sobre cómo agregar y cambiar el tamaño de las imágenes en WordPress.
Conclusión
En general, mantener los tamaños de imagen que no necesita no es una buena idea porque ocupan espacio en su servidor. Le recomendamos que elimine los tamaños de imagen predeterminados en WordPress para optimizar su biblioteca de medios .
Hay dos maneras de hacerlo:
- Del administrador de WP
- a través de la codificación
Ambos métodos son fáciles y efectivos. Si no tiene habilidades de codificación, puede editar los tamaños de imagen predeterminados desde la página Configuración de medios y deshabilitar los que no necesita con unos pocos clics. Por otro lado, si prefiere construir su solución, puede usar y adaptar el script PHP. Finalmente, antes de cambiar el archivo functions.php , recuerde usar un tema secundario o un complemento de WordPress específico del sitio.
Esperamos que haya disfrutado de este artículo y lo haya encontrado útil. Si lo hiciste, ¡compártelo en las redes sociales!
¿Qué método prefieres para deshabilitar los tamaños de imagen predeterminados? ¿Conoces otros? Háganos saber en los comentarios a continuación.
