Cómo: eliminar el título de la página en WordPress
Publicado: 2023-05-23Tabla de contenido
¿Por qué ocultar los títulos de las páginas?
No todas las páginas de su sitio necesitan necesariamente un título. Si bien se espera un título en las publicaciones de blog, no siempre se ve bien en otras páginas. Lo que es un buen diseño para un blog no siempre es aceptable para el resto del sitio web. En este artículo eliminaremos el título de la página en WordPress.
Por ejemplo, tener un título de "Inicio" en su página de inicio es innecesario e incluso puede parecer un poco poco profesional. Una historia similar con su "Acerca de" o "Servicios", dicha página habla por sí misma y tener el encabezado en la parte superior podría ser redundante. El elemento del título también podría interrumpir su diseño general. Podría considerar ajustar su estilo usando CSS para integrarlo de manera más armoniosa. Sin embargo, quizás la mejor decisión sea eliminarlo por completo. El espacio podría usarse para colocar una imagen de héroe cautivadora u otro elemento estilístico.
A menudo, es posible que no desee descartar por completo el título. Tal vez sea la ubicación o el estilo del tema lo que no te sienta bien. Si el título de su página está colocado de manera extraña o choca con su diseño, es posible ocultarlo y colocar un encabezado H1 en una ubicación más apropiada.
Pero recuerde, eliminar un título no es tan sencillo como eliminar una imagen o un párrafo de texto. Los títulos influyen en el SEO y en cómo los motores de búsqueda entienden la estructura de tu página. Por lo tanto, antes de que decidas ocultar todos tus títulos, debes tener en cuenta algunas consideraciones.
Consideraciones de SEO
Los motores de búsqueda, como Google, emplean bots conocidos como rastreadores para navegar por los sitios web e indexar sus páginas. A medida que examinan su sitio, escudriñan elementos como el título, el texto y la estructura jerárquica de la página para comprender su contenido. Este procedimiento es fundamental para presentar páginas relevantes a los usuarios que buscan términos específicos, y los sitios web que se adhieren a las mejores prácticas de SEO reciben un ligero aumento en su clasificación.
Por ejemplo, si busca en Google "cómo acelerar su sitio de WordPress", notará que el título del fragmento del resultado de la búsqueda generalmente se corresponde con el título del artículo. El título de una página está determinado por la etiqueta de título HTML o, en su ausencia, el encabezado H1. Si ninguno está presente, el motor de búsqueda utiliza de forma predeterminada el primer encabezado que encuentra o una cadena de texto aleatoria, asumiendo el rol del título. Esto puede resultar en una visualización antiestética en los fragmentos del motor de búsqueda.
¿Ves el punto que estamos haciendo? Erradicar su encabezado H1 sin un reemplazo adecuado podría obstaculizar su SEO y su tasa de clics. Incluso si simplemente oculta el título de la página sin eliminarlo, los rastreadores de los motores de búsqueda tienden a ignorar los elementos ocultos, lo que hace que este sea un ejercicio inútil. Una jerarquía clara, que incluye un elemento H1 y encabezados H2 o H3 apropiados, facilita a los rastreadores (¡y a los usuarios!) la comprensión del contenido de su página. Sin embargo, los encabezados H1 no son obligatorios para SEO. Sin embargo, son ventajosos para proporcionar estructura de página y muy recomendables.
Entonces, ¿cuál es el mejor curso de acción? Una de las soluciones más simples es utilizar un complemento como Yoast SEO. Esta herramienta le permite establecer el "título de SEO" para cada página. De esta manera, puede mantener un resultado de motor de búsqueda atractivo mientras descarta ese encabezado molesto sin ninguna repercusión negativa.
¿Cómo ocultar la página y el título de la publicación usando la opción de personalización de WordPress?
Las estrategias que estamos a punto de discutir suelen ser seguras y no crearán ningún problema. Sin embargo, como regla de oro del desarrollo web, siempre asegúrese de hacer una copia de seguridad de su sitio antes de incorporar cualquier código personalizado o instalar un nuevo complemento. Existen métodos para ocultar títulos de forma selectiva en publicaciones o páginas, que exploraremos a su debido tiempo. Pero primero, profundicemos en cómo puede hacer que todos los títulos de publicaciones y páginas en WordPress desaparezcan usando un pequeño truco de CSS. Lo creas o no, una sola línea de código es todo lo que se necesita para hacer que esos títulos se desvanezcan en el olvido.
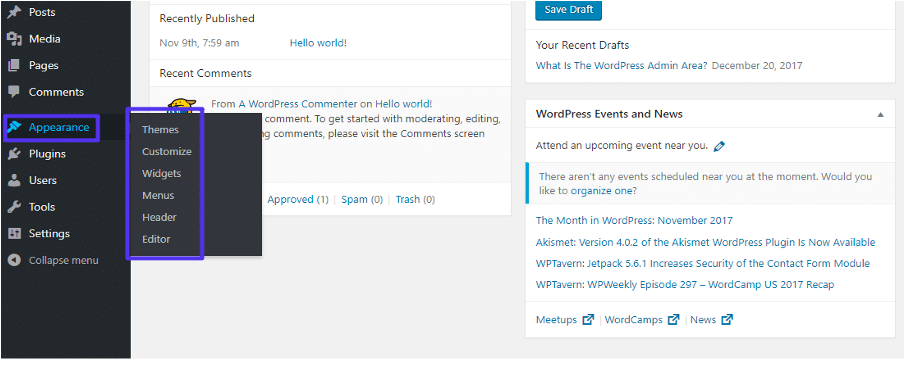
Desde su panel de WordPress, vaya a Apariencia > Personalizar y busque el menú CSS adicional. Aparecerá un cuadro de código, en el que debe pegar el siguiente código:
.título de entrada {
pantalla: ninguno;
}

Tan pronto como ingrese este código, debería ver cómo todos los títulos en la vista previa de la derecha desaparecen como por arte de magia. Es tan sencillo como eso. Cuando visite una publicación o página individual, el encabezado también estará ausente allí. Pero observará que los widgets, como Publicaciones recientes, seguirán mostrando los títulos que configuró en el backend sin problemas.

Si este código no le brinda los resultados esperados, su próximo paso es identificar la clase de CSS que utiliza su tema para mostrar los títulos. En la vista previa del sitio web de la derecha del Personalizador de temas, puede hacer clic con el botón derecho en el título de la publicación y seleccionar 'Inspeccionar'. Dependiendo de su navegador, esta opción puede estar etiquetada como 'Inspeccionar elemento' o 'Inspector'.
Aparecerá una nueva pantalla con un segmento de código resaltado. Escanee el código resaltado para identificar el nombre de la clase H1 o H2, que podría verse así: <h2 class="entry-title title-size-1">
En lugar de "título de entrada", podría etiquetarse como "título de publicación", "título de página" o algo por el estilo. Ahora, tome el código CSS que le ofrecimos anteriormente y reemplace "título de entrada" con cualquier clase de CSS que emplee su tema. Implemente esto, y debería funcionar perfectamente, haciendo que esos títulos desaparezcan sin esfuerzo.
- ¿Cómo ocultar el título de la página rápidamente usando la opción de personalizar?
Quizás su objetivo no sea erradicar todos los títulos de sus páginas. ¿Qué sucede si su objetivo es únicamente ocultar los títulos de las páginas (pero no las publicaciones) en su sitio? En tal escenario, todo lo que se necesita es un pequeño ajuste al código CSS anterior. Simplemente agregue ".page" al código. Así es como debería verse:
.página .título de entrada {
pantalla: ninguno;
}
Esto ocultará inmediatamente todos los títulos de página en su sitio de WordPress.
- ¿Cómo ocultar el título de la página rápidamente usando la opción de personalizar?
¿Está interesado en ocultar el título de una sola página específica en WordPress? Tiene un par de opciones: instalar un complemento o utilizar una versión personalizada del código CSS anterior que señala las páginas por su ID. Hay complementos diseñados específicamente para enmascarar títulos, como el ampliamente reconocido complemento Ocultar página y publicar título. En lugar de descargar un pequeño complemento (que podría representar un riesgo de seguridad si su sitio alberga demasiados complementos), también podría considerar usar un creador de páginas.
Elementor sirve como un buen ejemplo. Incorpora la capacidad de ocultar títulos de página usando un simple interruptor de palanca. Simplemente navegue a cualquier página en el backend, haga clic en 'Editar con Elementor' y luego presione el engranaje de Configuración situado en la esquina inferior izquierda. Luego, active el interruptor 'Ocultar título' y listo, el título de su página desaparecerá.
La alternativa final implica modificar el código CSS anterior para apuntar solo a ciertas páginas en lugar de a todas. Inicialmente, debe identificar el ID de la página a la que desea dirigirse. Para hacer esto, navegue a 'Todas las páginas' en su backend y coloque el cursor sobre un título. En la esquina inferior izquierda de su pantalla, aparecerá una vista previa de la dirección del enlace. Dentro de esta cadena, encontrarás "post=" hacia el final. El número que sigue a este texto es el ID de la página. Ahora, use la ID que ha identificado, puede apuntar a esa página específica usando CSS. Reemplazará "0" con la ID que ha descubierto, así:
.id-página-0 .título-entrada {
pantalla: ninguno;
}
Si los métodos anteriores no producen los resultados deseados, podría deberse a que su tema utiliza una clase CSS diferente. Para averiguarlo, vaya a la página que está intentando modificar y presione F12. Esto llamará a la consola del desarrollador en Chrome. Luego, presione Ctrl-F e ingrese "cuerpo", usando las flechas de navegación para avanzar hasta que encuentre "<body class=" y una larga lista de clases.
Busque uno que incluya la ID de la página e intercambie la clase en el código mencionado anteriormente. Por ejemplo, si descubre una clase etiquetada como "page-id-113" en la lista, el código que usará se vería así:
.page-id-113 .entry-title {
pantalla: ninguno;
}
3. Ocultar título usando el complemento de WordPress
Quizás se esté preguntando, ¿por qué no dejar el título de la página vacío? De hecho, es una tarea sencilla borrar los títulos: vaya a Páginas > Todas las páginas. Pase el cursor sobre una página, seleccione Edición rápida, borre el campo de título y haga clic en Actualizar.
Alternativamente, haga clic en el título o desplace el cursor sobre él y seleccione Editar, busque el encabezado en la parte superior, elimine el texto del interior y presione Actualizar. Cuando regrese a la pantalla Páginas, se etiquetarán como "(sin título)" y ya no estarán visibles en su sitio activo.
Si bien este puede parecer el enfoque más sencillo, en realidad no es recomendable. Los enlaces permanentes juegan un papel crucial en el SEO, y WordPress generalmente los genera a partir de su título. En ausencia de un título, recurrirá al uso de números o una cadena arbitraria de caracteres, lo que podría resultar en una penalización de SEO.
Tiene la opción de ajustar manualmente el enlace permanente (o el "slug de URL"), pero es crucial recordar hacerlo con cada modificación. Además de esto, las publicaciones y páginas que carecen de título se indican como "(sin título)" en su backend de WordPress. Imagine tener decenas o incluso cientos de tales entidades sin nombre en su sitio. La búsqueda del producto específico que necesita en medio de este revoltijo podría convertirse rápidamente en un caos organizacional.
Además, esto no es solo un problema de su parte. Dependiendo de su tema, una página o publicación sin título también puede aparecer como "(sin título)" en la interfaz de su sitio web. Por ejemplo, si la página está incluida en un menú o si está utilizando el widget Publicaciones recientes. Esto puede hacer que su sitio web sea prácticamente imposible de navegar, y esa es una situación que seguramente querrá evitar.
Además, si estos problemas no son lo suficientemente desalentadores, eliminar el título dejará un gran espacio en el diseño de la página donde solía estar el título. Ese es el golpe final para este método poco práctico de borrar el título de una página de WordPress.
A pesar de la aparente simplicidad de simplemente borrar el título, se sugiere optar por otros enfoques, como implementar un complemento o ingresar código CSS. Ocultar el título tiende a ser un movimiento más efectivo y estratégico que eliminarlo por completo.
