Cómo reemplazar el tema predeterminado y el editor de complementos en WordPress
Publicado: 2023-12-05¿Está buscando una manera de reemplazar el editor de temas y complementos predeterminado en WordPress?
Los editores predeterminados de temas y complementos de WordPress son editores de texto sin formato con funcionalidad limitada. Al reemplazar estos editores con mejores herramientas, puede utilizar funciones avanzadas como control de acceso, creación de temas secundarios, descargas de archivos y más.
En este artículo, le mostraremos cómo reemplazar fácilmente el editor de temas y complementos predeterminado en WordPress.

¿Por qué reemplazar el tema predeterminado y el editor de complementos en WordPress?
El editor de temas predeterminado en el panel de su sitio web de WordPress le permite realizar cambios directos en el código de sus archivos de temas.
De manera similar, el editor de complementos le permite editar el código de los complementos instalados en su sitio web.

Estos editores integrados tienen interfaces de editor de texto que carecen de funciones avanzadas como control de acceso, descarga/carga de archivos y creación de temas secundarios. Esto hace que agregar y mantener código personalizado requiera mucho tiempo.
Además, si una persona no autorizada obtiene acceso a su área de administración de WordPress, podrá acceder fácilmente a los editores predeterminados para editar sus archivos de temas y complementos. Esto puede permitirles instalar malware en su sitio web.
Al reemplazar estos editores con un complemento, puede personalizar fácilmente sus temas y complementos de WordPress desde el panel agregando o eliminando fragmentos de código, personalizando colores, modificando varios archivos de plantilla, estilos CSS y más.
Esto le permitirá realizar cambios rápidos en su tema o complemento sin acceder a los archivos de su sitio web a través de FTP.
También puede crear temas secundarios, controlar el acceso al editor para que su sitio web sea más seguro e incluso cargar archivos a sus complementos y temas desde su computadora.
Dicho esto, veamos cómo reemplazar fácilmente el editor de temas y complementos predeterminado en WordPress. Puede utilizar los enlaces rápidos a continuación para ir a las diferentes partes de nuestro tutorial:
- Cómo reemplazar el tema predeterminado y los editores de complementos en WordPress
- Editar sus archivos de tema usando el editor de temas
- Editar sus complementos usando el editor de complementos
- Configuración del control de acceso con el complemento del editor de temas
- Crear un tema secundario con el editor de temas
- Bonificación: utilice WPCode para agregar código personalizado a su sitio web
Cómo reemplazar el tema predeterminado y los editores de complementos en WordPress
Primero, debe instalar y activar el complemento Theme Editor. Para obtener instrucciones detalladas, puede consultar nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
Nota: antes de realizar cambios en su tema o archivos de complementos, asegúrese de crear una copia de seguridad completa de su sitio web de WordPress. Esto será útil si algo sale mal y tienes que restaurar WordPress desde una copia de seguridad.
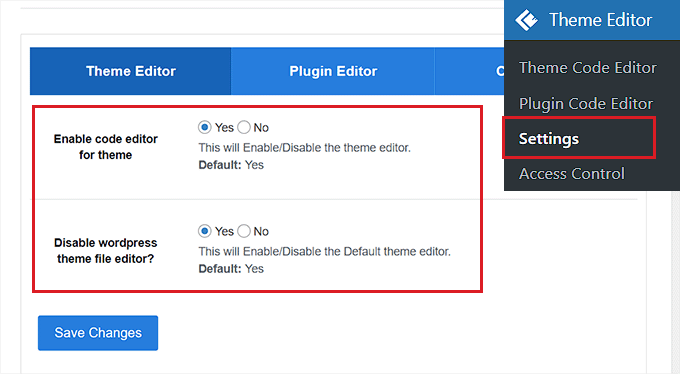
Tras la activación, debe dirigirse a la página Editor de temas »Configuración desde la barra lateral de administración de WordPress.
Una vez que esté allí, marque la casilla "Sí" para la opción "Habilitar editor de código para tema".
Después de eso, si desea deshabilitar el editor de temas predeterminado de WordPress, debe marcar la casilla "Sí" junto a "¿Desactivar el editor de archivos de temas de WordPress?" opción.

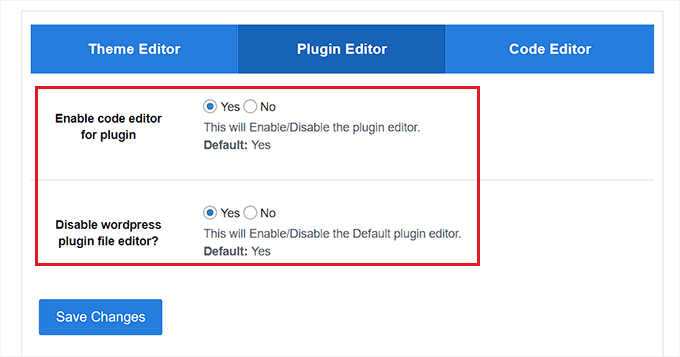
Una vez que hayas hecho eso, simplemente cambia a la pestaña 'Editor de complementos' en la parte superior.
Aquí, debe marcar la casilla "Sí" junto a la opción "Habilitar editor de código para complemento".
También puede deshabilitar el editor predeterminado eligiendo la opción 'Sí' en '¿Deshabilitar el editor de archivos del complemento de WordPress?' configuración.

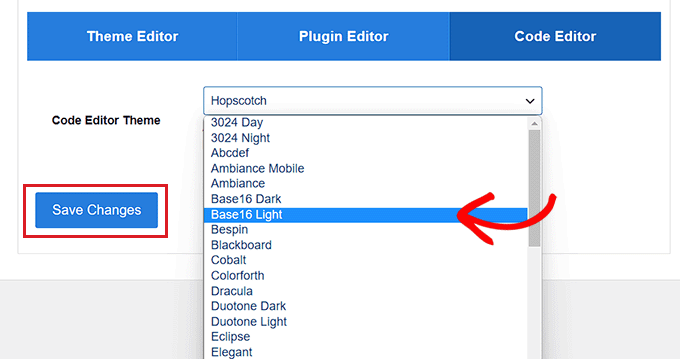
A continuación, cambie a la pestaña 'Editor de código' en la parte superior de la página.
Desde aquí, puedes elegir un tema para el editor de código en el menú desplegable. Esto mostrará el código de su tema y complementos en diferentes fondos y colores de fuente.
Una vez que haya terminado, no olvide hacer clic en el botón "Guardar cambios" para almacenar su configuración.

Editar sus archivos de tema usando el editor de temas
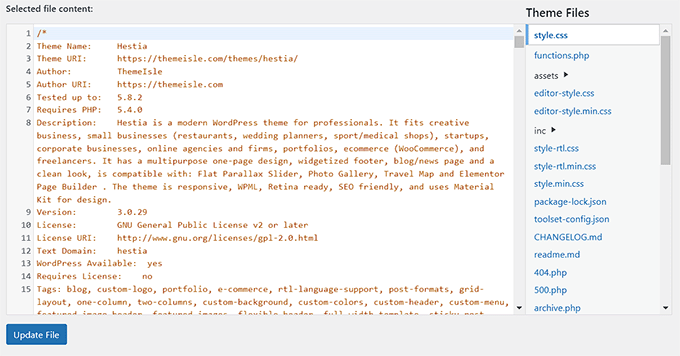
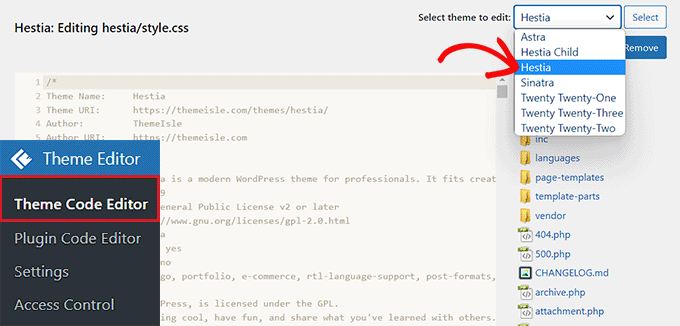
Ahora, debe visitar la página Editor de temas »Editor de código de tema desde el panel de administración de WordPress.
Una vez que esté allí, debe seleccionar el tema que desea editar en el menú desplegable en la esquina derecha de la pantalla. A continuación, debes elegir el archivo de tema donde deseas agregar código en la barra lateral de la derecha.
Después de eso, puedes agregar, eliminar o editar código fácilmente a tus archivos de temas desde el editor de temas en tu pantalla.

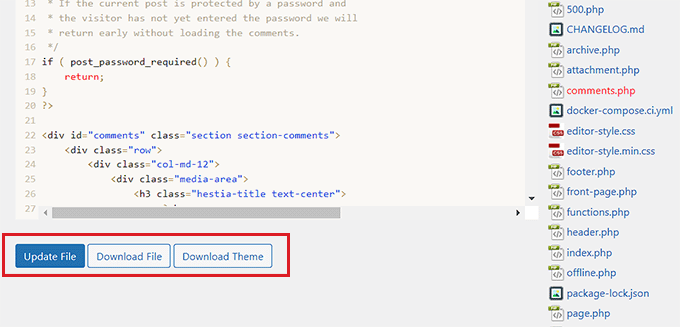
Una vez que haya terminado, no olvide hacer clic en el botón "Actualizar archivo" para almacenar su configuración.
También puede descargar el archivo que acaba de editar haciendo clic en el botón 'Descargar archivo'. Si desea descargar el tema completo, puede hacer clic en el botón "Descargar tema".

Editar sus complementos usando el editor de complementos
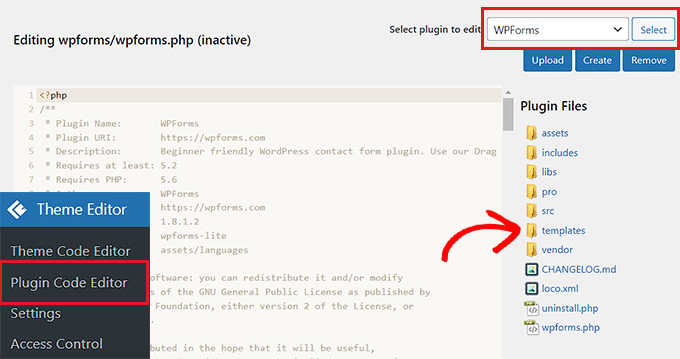
Si desea agregar código a sus archivos de complemento, debe visitar la página Editor de temas »Editor de código de complemento desde la barra lateral de administración de WordPress.
Una vez que esté allí, elija un complemento para editar en el menú desplegable en la esquina derecha de la pantalla.
Después de eso, puede seleccionar un archivo de complemento para editarlo desde la barra lateral de la derecha y luego editarlo usando el editor de código de complemento.


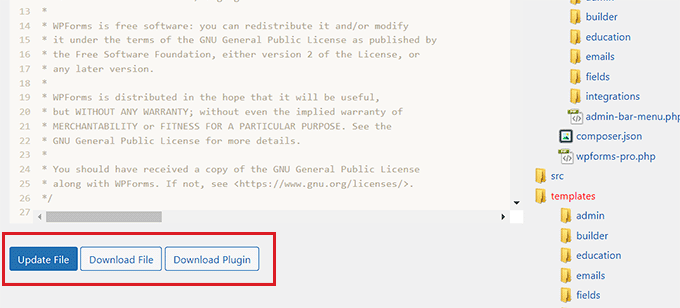
Una vez que esté satisfecho con sus cambios, simplemente haga clic en el botón 'Actualizar archivo' para almacenar su configuración.
Incluso puedes descargar el archivo que acabas de editar haciendo clic en el botón "Descargar archivo".
Si desea descargar el complemento con todos los cambios que ha realizado, puede hacer clic en el botón "Descargar complemento".

Configuración del control de acceso con el complemento del editor de temas
El complemento Theme Editor incluso te permite controlar el acceso a tus editores de temas y complementos en WordPress. Sin embargo, esta función sólo está disponible en la versión pro del complemento.
De esta manera, solo los usuarios que usted apruebe podrán editar los temas y complementos de su sitio web.
Al utilizar el control de acceso, hace que su sitio web sea más seguro al permitir que solo los usuarios confiables realicen cambios en sus archivos, lo que reduce el riesgo de malware.
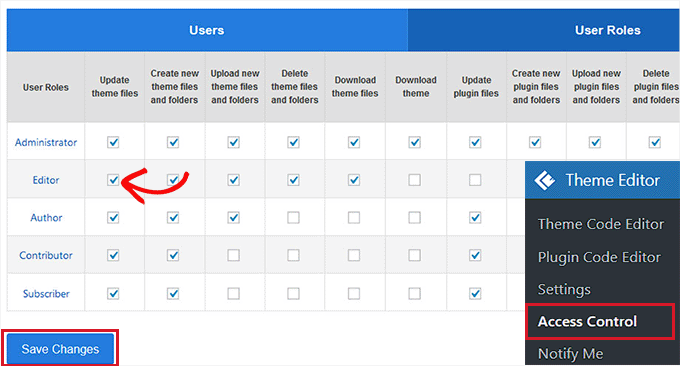
Primero, debe visitar la página Editor de temas »Control de acceso desde el panel de WordPress.

Desde aquí, sólo necesita marcar las opciones en las columnas a las que desea que tengan acceso los roles de usuario de WordPress.
Por ejemplo, si desea que el editor tenga la capacidad de actualizar archivos de temas, debe marcar esa casilla en la fila "Editor".
Una vez que haya terminado, simplemente haga clic en el botón "Guardar cambios" para almacenar su configuración.
Crear un tema secundario con el editor de temas
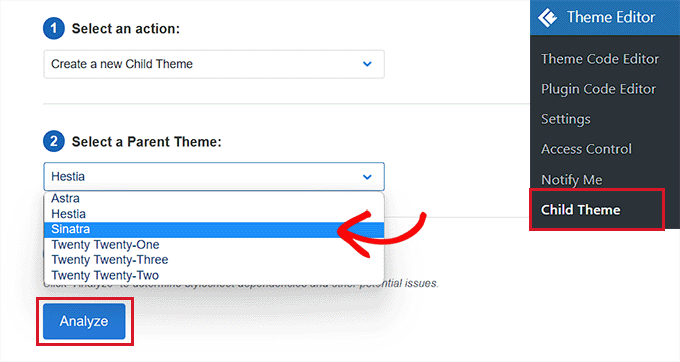
Si desea crear un tema secundario para personalizar sus temas de WordPress, puede visitar la página Editor de temas »Tema secundario desde la barra lateral de administración de WordPress.
Una vez que esté allí, primero deberá elegir un tema principal en el menú desplegable del medio y luego hacer clic en el botón "Analizar".

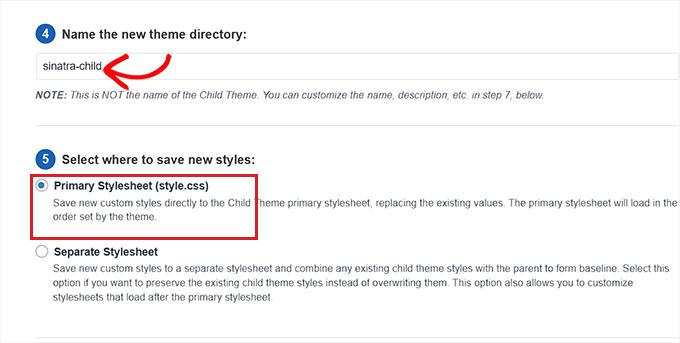
Una vez hecho esto, debe proporcionar un nombre para su nuevo directorio de temas y seleccionar dónde guardar la hoja de estilo de su tema secundario.
Después de eso, incluso puedes proporcionar un nombre, descripción, autor y versión para el tema secundario que estás creando.
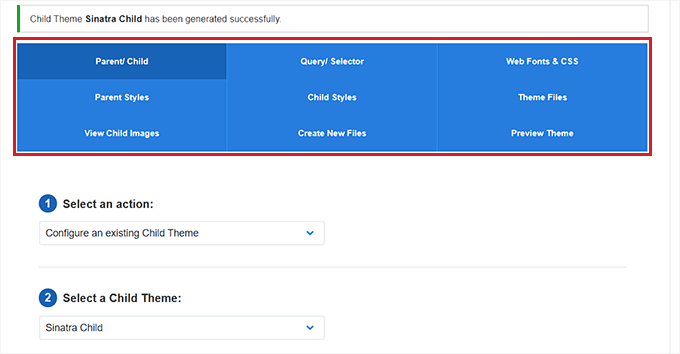
Una vez que haya terminado, simplemente haga clic en el botón "Crear nuevo tema infantil".

Ahora que ha creado un tema secundario, puede editar el selector, las fuentes web, CSS, el estilo secundario y los archivos de tema desde la barra de menú en la parte superior de la página.
Los cambios que realice se guardarán automáticamente en el tema de su hijo.

Bonificación: utilice WPCode para agregar código personalizado a su sitio web
Agregar código a su sitio web mediante complementos o editores de archivos de temas siempre es un poco arriesgado porque el error más pequeño puede dañar su sitio web de WordPress y hacerlo inaccesible.
Es por eso que recomendamos utilizar el complemento gratuito WPCode para agregar código personalizado a su sitio web. Es el mejor complemento de fragmentos de código de WordPress del mercado.
Primero, necesitas instalar y activar el complemento WPCode. Para obtener instrucciones detalladas, puede ver nuestro tutorial sobre cómo instalar un complemento de WordPress.
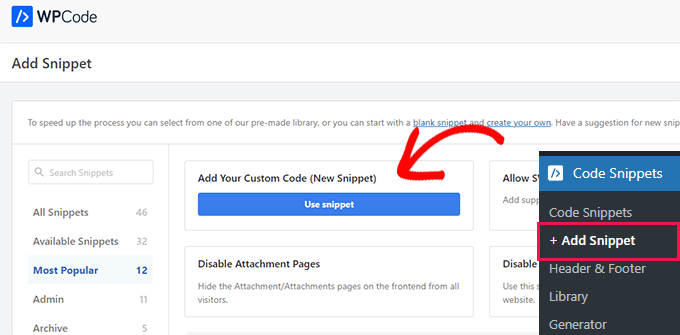
Tras la activación, debe dirigirse a la página Fragmentos de código »+ Agregar fragmento desde la barra lateral de administración de WordPress.
Desde aquí, puede utilizar la biblioteca de fragmentos de WPCode para agregar fragmentos de código prediseñados a su sitio de WordPress.
Sin embargo, si desea agregar un código personalizado, también puede hacerlo haciendo clic en el botón "Usar fragmento" debajo de la opción "Agregar su código personalizado (nuevo fragmento)".

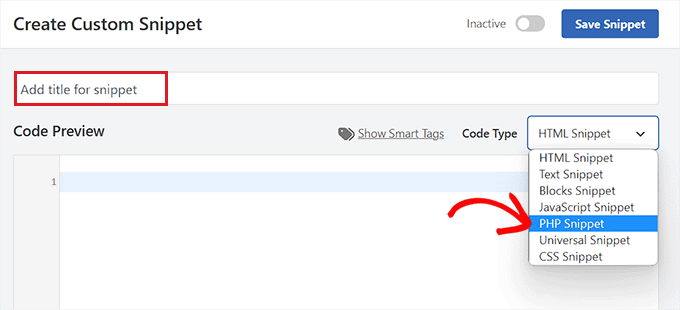
Esto abrirá la página "Crear fragmento personalizado", donde puede comenzar agregando un título para su fragmento de código.
Después de eso, debes seleccionar un tipo de código en el menú desplegable en la esquina derecha de la pantalla. Por ejemplo, si desea agregar código PHP, solo necesita seleccionar la opción 'Fragmento de PHP'.
A continuación, simplemente agregue su código personalizado en el cuadro "Vista previa del código".

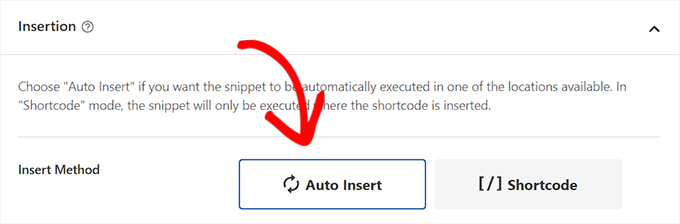
Una vez que haya hecho eso, desplácese hacia abajo hasta la sección "Inserción" y elija el modo "Inserción automática".
Su código personalizado se ejecutará automáticamente en su sitio tras la activación.

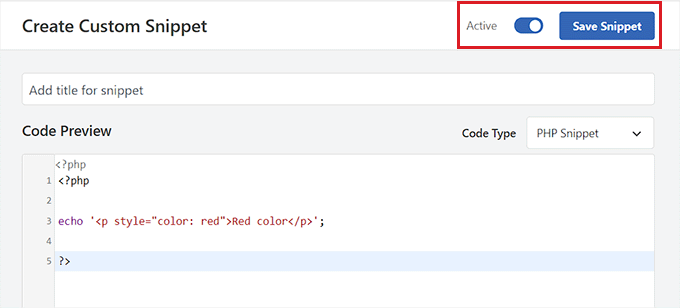
Finalmente, desplácese hacia la parte superior y cambie el interruptor "Inactivo" a "Activo".
Después de eso, haga clic en el botón 'Guardar fragmento' para guardar y ejecutar el código personalizado en su sitio web.

Para obtener más detalles, puede consultar nuestra guía sobre cómo agregar código personalizado en WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo reemplazar fácilmente el editor de temas y complementos predeterminado en WordPress. Es posible que también desee ver nuestra guía para principiantes sobre cómo actualizar WordPress de forma segura y nuestras selecciones de expertos sobre los complementos de WordPress imprescindibles para hacer crecer su sitio.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
