Resolución de advertencias de contenido mixto y configuración SSL de WordPress
Publicado: 2017-04-03
La creación de un sitio web competente implica la consideración de muchos temas que van desde el propietario del sitio, la persona empleada para crear el sitio, el administrador o gerente del sitio y, lo que es más importante, la audiencia.
La mayoría de los compradores y usuarios en línea, en general, están cada vez más preocupados por su seguridad en línea. El certificado SSL se ha convertido en una formalidad necesaria para cada sitio web o tienda de comercio electrónico significativo.
De hecho, es una de las condiciones establecidas para que los sitios web sean compatibles con PCI. Antes de que los usuarios en línea compartan su información confidencial con cualquier sitio, buscan señales de un certificado SSL como "HTTPS", un ícono de candado y también una barra verde para el certificado SSL extendido.
Para tener éxito en línea, debe cuidar tanto su seguridad como la seguridad de los visitantes de su sitio. Nadie quiere ver mensajes de error de "sitio inactivo" o advertencias del navegador web. Tener su sitio protegido con un certificado SSL no es suficiente. Debe asegurarse de que esté bien configurado en su navegador web o servidor web.
El propósito de este artículo es mostrarle cómo servir páginas web seguras y activos seguros, como imágenes y formularios de secuencias de comandos, y también cómo encontrar y resolver errores de seguridad del navegador.
Conceptos básicos de HTTPS
El Protocolo de transferencia de hipertexto seguro o HTTPS se utiliza para la comunicación segura a través de Internet. Siempre que acceda a una página que utilice HTTPS, verá https:// en la URL y un icono de candado en el navegador.
La información confidencial, como contraseñas, números de tarjetas de crédito y otra información confidencial del usuario, debe enviarse de forma segura mediante HTTPS. Para habilitar la navegación HTTPS, debe comprar e instalar un certificado SSL en su servidor web.
Las páginas aún se pueden servir a través de HTTP mientras se incluyen formularios HTTPS por razones de almacenamiento en caché. La desventaja de esto sería que los usuarios no verán las señales asociadas con un sitio protegido (icono de candado, así como una dirección de barra verde).
Lo que es más importante, los navegadores avisarán cuando las páginas web que incluyan activos HTTP, como formularios, scripts e imágenes, se publiquen a través de HTTPS. Los mensajes de advertencia del navegador pueden dar la alarma a algunos de los visitantes de su sitio y hacer que no completen una transacción o completen un formulario.
WordPress HTTPS
Después de la instalación exitosa del certificado SSL en su servidor, debe implementar HTTPS en su sitio de WordPress. Aquí hay 3 formas válidas de realizar el proceso.
OPCIÓN 1: Forzar todas las páginas a HTTPS
Forzar todas las páginas a HTTPS es la opción más fácil. Sin embargo, no es apropiado ya que el almacenamiento en caché no está habilitado para las páginas HTTPS. Puede servir todas las páginas de su WordPress a través de HTTPS yendo a la configuración general de WordPress, para cambiar la dirección de WordPress (URL) y la dirección del sitio (URL) de HTTP a HTTPS.
Opción 2: limitar páginas individuales a HTTPS (MÁS COMÚN)
En la mayoría de los casos, encontrará que hay algunas páginas que contienen información confidencial que requiere carga a través de HTTPS, mientras que el resto, que no requiere un certificado SSL, se carga a través de HTTP de manera predeterminada.
Puede usar el lado del servidor para habilitar esto o hacer uso de complementos que proporcionan una casilla de verificación. Con los complementos, puede marcar fácilmente la casilla si desea que la página se cargue mediante HTTPS o dejarla sin marcar para la carga HTTP. Algunos buenos ejemplos de tales complementos son:
- WordPress HTTPS (SSL)
- Mejor seguridad de WP
Opción 3: Forzar inicios de sesión HTTPS o Forzar inicios de sesión HTTPS y administración HTTPS
La página de inicio de sesión debe estar protegida contra ataques cibernéticos como el phishing. Por eso es ideal para asegurar la página de inicio de sesión, así como la página de administración. Puede lograr forzar HTTPS en las páginas de inicio de sesión y administración configurando las siguientes dos constantes wp-config.php:
- define ('FORCE_SSL_LOGIN,' verdadero);
- define ('FORCE_SSL_ADMIN,' verdadero);
Si configura la constante FORCE_SSL_ADMIN, no es necesario configurar FORCE_SSL_LOGIN por separado, ya que está incluido.
Identificación de activos HTTP en la página HTTPS
Esta es la parte importante del artículo que estabas esperando:

- Si ya instaló su certificado SSL correctamente y puede navegar a través de HTTPS escribiéndolo manualmente en la barra de direcciones; y
- Su(s) complemento(s) HTTPS y una(s) constante(s)/orwp-config.php están configuradas y funcionando.
- Si el navegador muestra el "contenido inseguro" o "advertencia de contenido no cifrado".
Luego, prueba que hay contenidos que no son HTTPS en el sitio web. Estos son algunos métodos para resolver las advertencias de seguridad del navegador sobre contenido mixto.
1. Ver fuente
Para este método, cargue la página a través de HTTPS, haga clic derecho en cualquier parte de la página; y luego haga clic en "Ver código fuente de la página", "Ver código fuente" o "Fuente", dependiendo de su navegador.
Utilice el comando "Buscar" (Editar -> Buscar o Ctrl+F o Cmd+F) y busque:
src=”http:
(Con comillas dobles)
src='http:
(Con comillas simples)
Con el método, está buscando manualmente imágenes, iframes, scripts y cualquier otro recurso que se sirva a través de HTTP en lugar de HTTPS. Si no encuentra ninguna con las comillas dobles y simples, puede pasar a otras páginas HTTPS y repetir el mismo ejercicio mientras busca a través de la fuente de vista.
2. Usa un complemento
Puede emplear cualquiera de los complementos disponibles para ver la fuente y encontrar contenido que no sea HTTP desde la página de la siguiente manera:
- WordPress HTTPS (SSL) (también mencionado anteriormente)
- Prueba HTTPS de WordPress
- Solucionador de contenido inseguro SSL
Al navegar por su sitio a través de HTTPS con el uso de cualquiera de estos complementos mientras está activo, el complemento muestra notificaciones de activos HTTP. Tenga cuidado de no dejar los complementos activos mientras no esté probando, ya que algunos complementos solo se mostrarán al administrador, mientras que otros mostrarán las advertencias a todos los visitantes.
3. Uso de un sitio web de terceros para probar activos inseguros
Puede hacer uso de un sitio web de terceros para probar activos inseguros pegando la URL de sus páginas en el sitio web de terceros y dejar que lo pruebe por usted.
Un buen ejemplo de este sitio de terceros es "¿Por qué no hay candado?" Por qué no hay candado es un sitio de prueba gratuito que proporciona una lista de todos los elementos cargados de forma insegura. Debe corregir todas las X rojas en su tema o complementos y luego hacer clic en el botón "Probar URL nuevamente" para deshacerse de las X rojas por completo.
4. Usa Google para inspeccionar tu sitio web
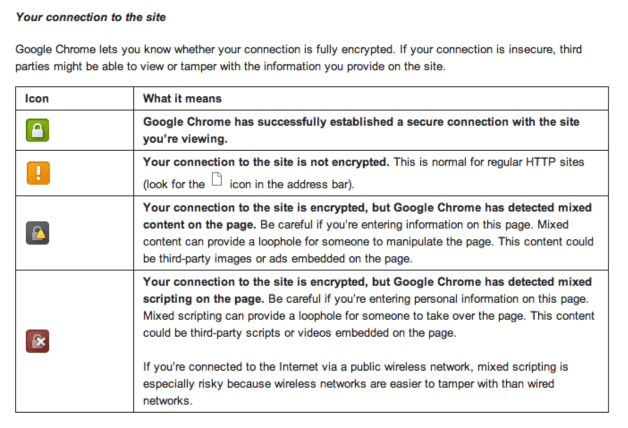
Usar Google es uno de los mejores métodos, ya que es rápido, fácil y se puede usar en cualquier página a la que pueda acceder. El Inspector de Google Chrome tiene una pestaña Consola. Si la página HTTPS muestra amarillo o rojo en la barra de direcciones, como puede ver en la segunda y tercera columna a continuación, continúe y abra la consola para descubrir los activos inseguros.

Cómo reparar activos cargados de forma insegura
Si decide mantener un tema o complemento, puede solucionarlo utilizando los siguientes métodos.
- Póngase en contacto con el desarrollador del complemento e informe el error. Asegúrate de desactivar el complemento.
- Puede modificar algunos de los archivos con la ayuda del desarrollador o solucionar el problema
- Cambiar el tema del sitio web puede resultar útil
- También puede intentar modificar archivos del tema instalado actualmente.
Cambio de activos de HTTP a HTTPS
Después de encontrar los activos ofensivos, puede cambiarlos para respetar el protocolo o cambiarlos para que siempre se sirvan mediante HTTPS de la siguiente manera:
1: Usar URL relativas
Si un activo está codificado en un tema o complemento, puede cambiarlo a '//site.com/assets/logo.png' desde 'http: //site.com/assets/logo.png'.
La solución es ideal cuando se incluyen activos de otros servidores como secuencias de comandos API, iframes o secuencias de comandos de Google.
2: Uso de estándares de codificación adecuados de WordPress
Por último, algunos errores persistentes no se pueden resolver mediante el uso de URL relativas. Los siguientes métodos pueden resolver los errores:
- home_url() y funciones relacionadas
- is_ssl()
- Referencia de funciones de WordPress (evita las que están en rojo ya que están en desuso)
- WP_DEBUG cab también puede ser de ayuda
