Diseño responsivo en WordPress: 7 consejos para un sitio web optimizado para dispositivos móviles
Publicado: 2023-11-03
¿Quieres que tu sitio web sea compatible con dispositivos móviles? Si buscas una guía paso a paso, sigue leyendo este artículo. ¡Aquí te mostraré los siete mejores consejos para conseguir un diseño responsivo en WordPress!
Iniciar un sitio web optimizado para dispositivos móviles o una tienda en línea con WordPress es simple. Incluso si eres un principiante o un profesional sin conocimientos de tecnología, puedes hacerlo porque no necesitas ocuparte de la parte de codificación.
Una vez que haya optimizado su sitio para usuarios de dispositivos móviles, estoy seguro de que tendrá el potencial de realizar conversiones masivas. Dado que la mayoría de los usuarios prefieren los teléfonos móviles para navegar por Internet, es obligatorio optimizar su sitio web y hacerlo compatible con dispositivos móviles.
Sigue leyendo este artículo si necesitas aprender cómo hacerlo. Aquí, le enseñaré qué es un diseño responsivo, por qué necesita crear un sitio web compatible con dispositivos móviles, cómo crear un sitio web compatible con dispositivos móviles y también responderé algunas de las preguntas frecuentes.
¿Qué es el diseño responsivo?
El diseño responsivo es un término común utilizado por los desarrolladores web y los desarrolladores de temas de WordPress. La idea es simple: si has comprado un tema responsivo, se ajustará uniformemente a todos los tamaños de pantalla.
No es necesario agregar código adicional al tema para mejorarlo en un tamaño de pantalla específico. Por ejemplo, mi blog, WPGlossy, utiliza un tema responsivo. Así es como se ve en un escritorio:

¡En un teléfono móvil, se muestra así!

Como puede ver, no hay problemas con el blog y el tema funciona muy bien con la pantalla. Ese es el significado de diseño responsivo. A continuación, veamos qué es un sitio web optimizado para dispositivos móviles.
¿Qué es un sitio web optimizado para dispositivos móviles?
Como su nombre lo indica, un sitio web optimizado para dispositivos móviles brinda la mejor experiencia de usuario para los visitantes móviles. Las páginas web se adaptan a cualquier tamaño de pantalla y contienen elementos táctiles. ¡También se carga súper rápido!
Entonces, ¿cómo se optimiza su sitio web para dispositivos móviles? ¡Consulte la siguiente sección!
¿Cómo hacer que un sitio web sea compatible con dispositivos móviles?
Para crear un sitio web optimizado para dispositivos móviles, utilice estos consejos:
- Ajustar elementos gráficos
- Utilice un tema responsivo
- Utilice un complemento dedicado para dispositivos móviles
- Utilice AMP de Google
- Consulta los formularios de suscripción
- Agregue ancho y alto personalizados a las incrustaciones.
- Optimizar las imágenes
Estos consejos le permitirán crear un sitio web optimizado para dispositivos móviles. Sin más preámbulos, entremos en el tutorial.
1. Ajustar elementos gráficos
Lo primero que debes hacer es asegurarte de que los elementos gráficos estén bien organizados. Cuando ejecuta un sitio web o una tienda en línea, puede utilizar íconos de redes sociales o SVG de íconos para mantener el sitio web hermoso. Mantener suficiente espacio entre los íconos es una buena opción.
También puede trabajar en la tipografía para garantizar que el sitio web brinde la mejor experiencia de usuario. Además de las optimizaciones que mencioné anteriormente, también debes centrarte en el espaciado de los gráficos vectoriales. Una vez que haya implementado este consejo, continúe con el siguiente paso.
2. Utilice un tema responsivo
A continuación, debes centrarte en el tema de WordPress que estás utilizando. Hoy en día, la mayoría de los temas de WordPress son responsivos. Puede elegir uno según sus requisitos y comenzar a personalizar el sitio web.
Si no está seguro de la capacidad de respuesta del tema, consulte el sitio web de demostración proporcionado por el desarrollador del tema. Mientras utiliza el tema personalizado, confirme la capacidad de respuesta de las plantillas con el desarrollador.
Según mi opinión, los mejores temas responsivos del mercado son:
- GenerarPrensa
- Astra
- cadencia
- divid
Para crear diseños de páginas personalizados con alta personalización, combine el tema con un complemento de creación de páginas conocido como Elementor o Divi Builder. Contienen elementos de arrastrar y soltar y, por lo tanto, no necesita preocuparse por la libertad y la comodidad del diseño.
3. Optimice las imágenes
Si tiene un sitio web de tutoriales o un blog que necesita imágenes para transmitir mejor el mensaje, debe dar un paso más y optimizar las imágenes. Puede encontrar fphotosages en línea o crear los suyos propios utilizando un software de edición como Adobe Illustrator.
De forma predeterminada, las personas cargarán imágenes directamente en la biblioteca multimedia y las insertarán en publicaciones, páginas, etc. Es una mala práctica. Comprima las imágenes y habilite la carga diferida para mejorar la presentación de imágenes.
Aquí están los complementos para habilitar la compresión automática, consulte:
- Píxel corto
- imaginar
- WP aplastar
Por otro lado, si prefieres una herramienta online para comprimir las imágenes sin perder calidad, consulta:
- PequeñoPNG
- Optimizilla
- comprimir nieve
La mayoría de los complementos de almacenamiento en caché de WordPress vienen con la función de carga diferida. Entonces, usa cualquier complemento de caché para cubrir esta parte.
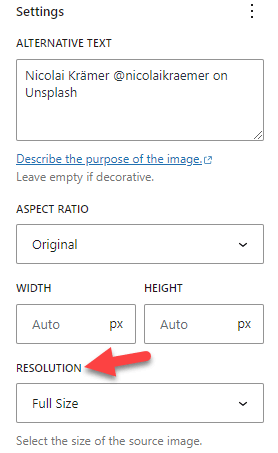
Además, cuando insertas imágenes en tus publicaciones o páginas, también puedes elegir un tamaño personalizado.


Puede elegir uno de los tamaños de imagen prefabricados en el menú desplegable o ingresar una altura y un ancho personalizados. Después de modificar la configuración de la imagen, publique (o actualice) la publicación.
4. Utilice un complemento compatible con dispositivos móviles
La siguiente opción que tengo para ti es utilizar un complemento dedicado para dispositivos móviles. Hay varios complementos disponibles para optimizar su sitio web para teléfonos móviles.
Algunos de los mejores son:
- WPtoque
- móvil
Configurar estos complementos es relativamente fácil. Una vez que haya instalado y activado la herramienta, puede comenzar a personalizar la versión móvil de su sitio web.
5. Utilice AMP
AMP significa páginas móviles aceleradas . Es una función lanzada por Google para ayudar a las versiones móviles del sitio web a obtener más tráfico al aumentar el tiempo de carga y la clasificación de la página. Si tiene una cantidad decente de visitantes móviles, le recomiendo implementar AMP.
Configurar AMP es fácil. Puede utilizar el complemento AMP para WP para integrar Accelerated Mobile Pages en su sitio web de WordPress. Luego, pruebe sus páginas web con esta herramienta. De esta manera, si hay algún error, podrás encontrarlo y solucionarlo.
6. Revise sus formularios de suscripción
Los estudios muestran que más del 90% de los visitantes de un sitio web nunca regresarán. Como bloguero o propietario de un negocio, esto es doloroso. Integrar la generación de leads o notificaciones push es la mejor manera de proteger tu negocio online de este problema.
Al agregar formularios de suscripción para capturar la dirección de correo electrónico del visitante de su sitio web, asegúrese de que el formulario en sí y las imágenes agregadas encajen bien en las pantallas de los dispositivos móviles. Si el formulario emergente no está optimizado para teléfonos móviles, frustrará a los usuarios de dispositivos móviles y nunca volverán.
Por lo tanto, compruebe la capacidad de respuesta de los formularios de suscripción. La mayoría de los complementos de generación de leads, como OptinMonster, Bloom y Thrive Architect, ofrecen formularios responsivos de generación de leads. Si lo prefiere, también puede agregar código CSS personalizado para garantizar la capacidad de respuesta del formulario.
7. Agregue ancho y alto personalizados a los elementos incrustados
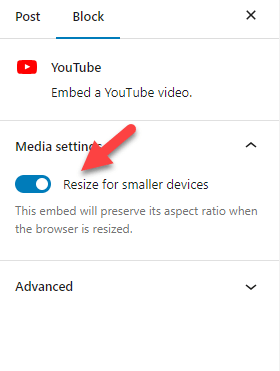
Si inserta videos de YouTube en su sitio web, vuelva a verificar las opciones de configuración. Verifique el lado derecho si usa el bloque de inserción de YouTube para insertar videos.
Habilite la opción llamada Cambiar tamaño para dispositivos más pequeños .

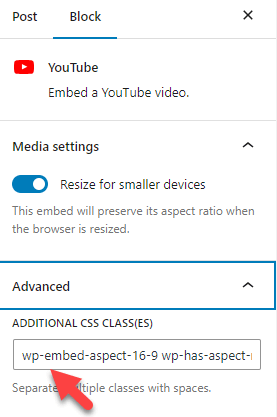
También puedes encontrar la clase CSS del bloque en la pestaña Avanzado .

Utilice esta clase para agregar código CSS personalizado (por ejemplo, una altura y un ancho máximos). De esta manera, puede agregar ancho y alto personalizados a e¡Eso es!
Seguir estos pasos le ayudará a crear un sitio web de WordPress ideal para dispositivos móviles.
Preguntas frecuentes
Ahora, veamos algunas preguntas frecuentes sobre el sitio web optimizado para dispositivos móviles y por qué necesita uno.
¿Tiene WordPress un diseño optimizado para dispositivos móviles?
WordPress es un CMS (sistema de gestión de contenidos). Principalmente, el tema que utiliza en su sitio web determina si su sitio web es compatible con dispositivos móviles o no.
¿Hay temas responsivos disponibles?
La mayoría de los temas disponibles en el repositorio de temas de WordPress y en mercados como ThemeForest son responsivos. Si tienes algún problema con el tema, no dudes en contactar al equipo de soporte oficial; ellos le ayudarán a resolver los problemas de capacidad de respuesta.
¿Cómo ayuda Google AMP a los usuarios de dispositivos móviles?
Una vez que haya implementado AMP, su sitio web tendrá una mejor clasificación en las búsquedas móviles. Dado que el diseño también es mínimo, la velocidad de carga de las páginas será la mejor. AMP es una buena opción si su objetivo es, especialmente, visitantes móviles.
¿Cómo puede asegurarse de que su sitio web sea compatible con dispositivos móviles?
Puede utilizar la herramienta de prueba de optimización para dispositivos móviles de Google para comprobar si hay problemas. Es una herramienta gratuita; ellos le dirán si su sitio web tiene problemas de compatibilidad con dispositivos móviles.
Conclusión
Dado que la mayoría de las personas utilizan teléfonos móviles para consultar Internet, se recomienda tener un sitio web optimizado para teléfonos móviles. Además, tener un diseño responsivo en WordPress te ayudará a obtener las primeras clasificaciones en Google.
Hay varias formas de garantizar que el sitio web sea compatible con dispositivos móviles. En esta publicación, le mostré siete métodos personalizados para hacer que su sitio web de WordPress sea compatible con dispositivos móviles. Todos los métodos mencionados aquí son aptos para principiantes y no necesitan conocimientos de codificación.
Échales un vistazo y empieza a implementarlos uno por uno. Puede optimizar fácilmente su sitio web de WordPress existente o su tienda WooCommerce para móviles. ¿Conoce otros métodos para hacer que el sitio web responda? Házmelo saber en los comentarios.
