Diseño receptivo con puntos de interrupción de consultas de medios CSS (de la manera fácil)
Publicado: 2025-03-02No hay nada peor que diseñar meticulosamente una página web y verificarla en un teléfono móvil, y nada es legible . Afortunadamente, CSS ofrece varias formas de abordar esta situación exacta. Una de las herramientas más de larga data en el CSS Toolbelt son las consultas de medios .
Las consultas de los medios le permiten especificar reglas de diseño en situaciones muy específicas. Si sabe cómo escribir CSS, puede comenzar a escribir consultas de medios en unos cinco minutos . Pero sus beneficios no están más allá de usted si no es un profesional con CSS, le mostraré cómo el Best Page Builder de WordPress le permite construir consultas de medios sin darse cuenta .
- 1 ¿Qué son las consultas de los medios y las cosas importantes que saber?
- 1.1 La sintaxis de las consultas de medios
- 1.2 Las mejores prácticas al escribir consultas de medios
- 1.3 Configuración de puntos de ruptura
- 2 Cómo Divi hace que las consultas de los medios sean más fáciles de trabajar
- 3 otras cosas que lo ayudan a crear sitios web receptivos
- 3.1 cuadrícula CSS: diseños receptivos sin puntos de interrupción
- 3.2 CSS FlexBox: alineación adaptativa
- 3.3 Clamp () para tipografía de fluidos
- 3.4 Propiedades lógicas (valores sin unidad)
- 4 herramientas para trabajar con consultas de medios
- 4.1 1. Herramientas de diseño receptivas en el navegador
- 4.2 2. Herramientas de prueba de navegador cruzado
- 5 Cómo usar Divi para crear consultas de medios sin codificarlas
- 6 Comience a usar consultas de medios
¿Cuáles son las consultas de los medios y las cosas importantes a saber?
Los sitios web se abren en todo tipo de dispositivos, desde grandes pantallas de escritorio hasta teléfonos celulares. Las consultas de los medios son una herramienta CSS clave para lograr un sitio legible y bien diseñado, independientemente del tamaño de la pantalla. Las consultas de medios le permiten aplicar condicionalmente estilos CSS en función del tamaño de la pantalla, el tipo de dispositivo, la orientación, la resolución y más.

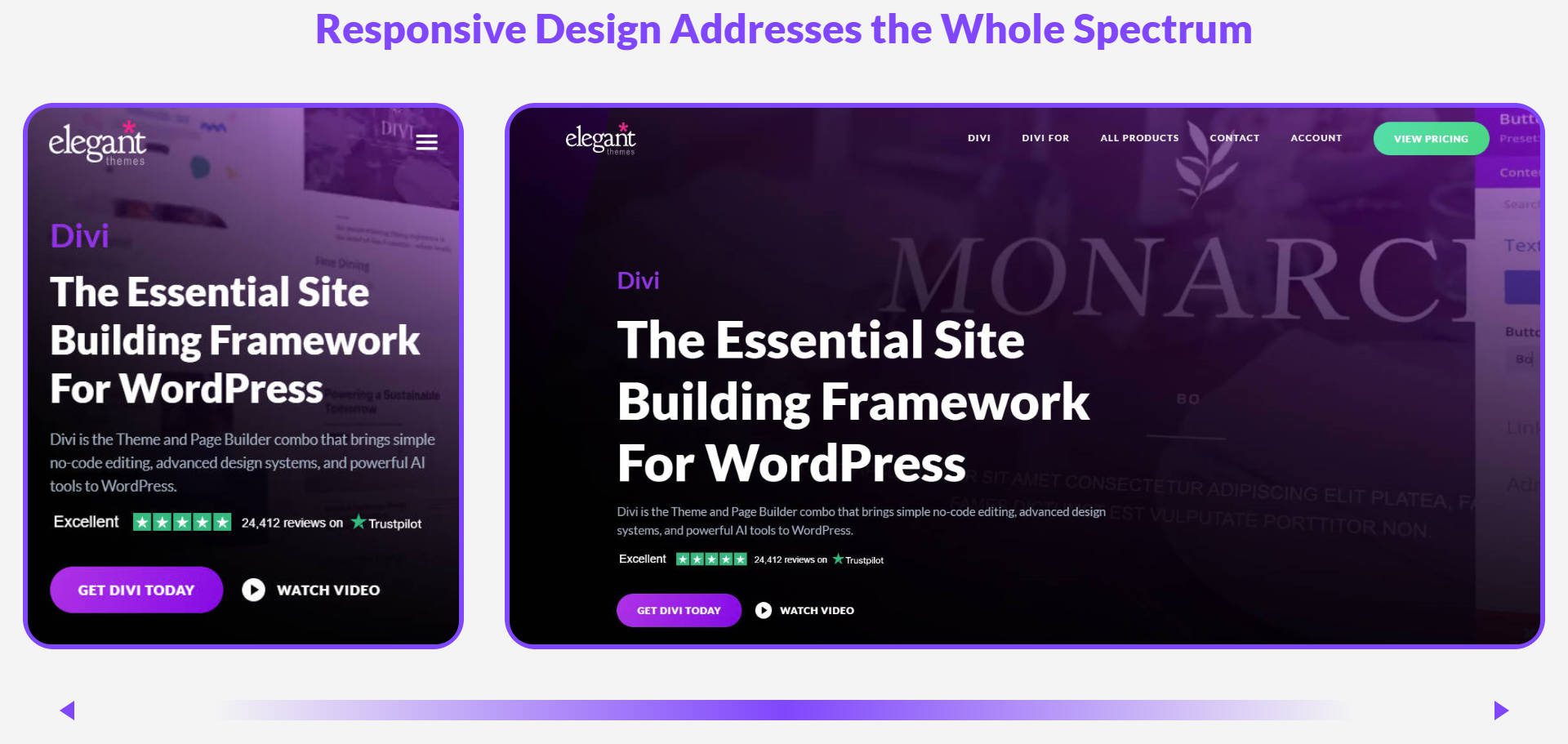
El lanzamiento del iPhone fue realmente la primera vez que el diseño receptivo se convirtió en una parte esencial del diseño web. Gran parte de la web era simplemente ilegible en dispositivos móviles. Hoy, la situación es mucho mejor, pero las cosas aún son complicadas. Hay docenas de teléfonos insignia con todo tipo de resoluciones de pantalla y dimensiones.
Más que eso, las pantallas de escritorio están llegando a proporciones absurdas (una pantalla de 40 pulgadas está en mi futuro), lo que significa que los diseñadores web tienen que crear sitios web que funcionen entre 2.5 y 41 pulgadas de ancho.

Y tal vez un poco más pequeño si esto se da cuenta.
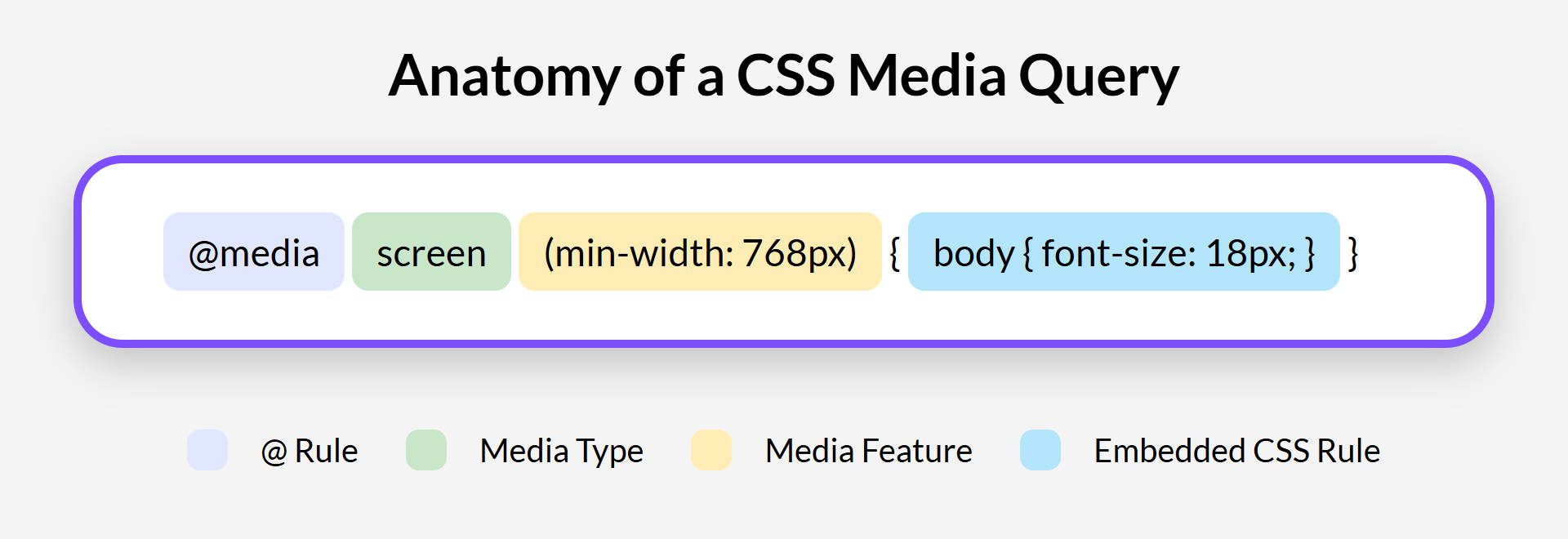
La sintaxis de las consultas de medios
Las consultas de los medios utilizan una estructura específica en CSS.

Comienza con @Media, que le dice al navegador que está definiendo una consulta de medios. A continuación, especifica el tipo de medios. Para los sitios web, la pantalla es el tipo más común, ya que se aplica a pantallas de computadora, tabletas y pantallas de teléfonos inteligentes. Hay otros, como la impresión y
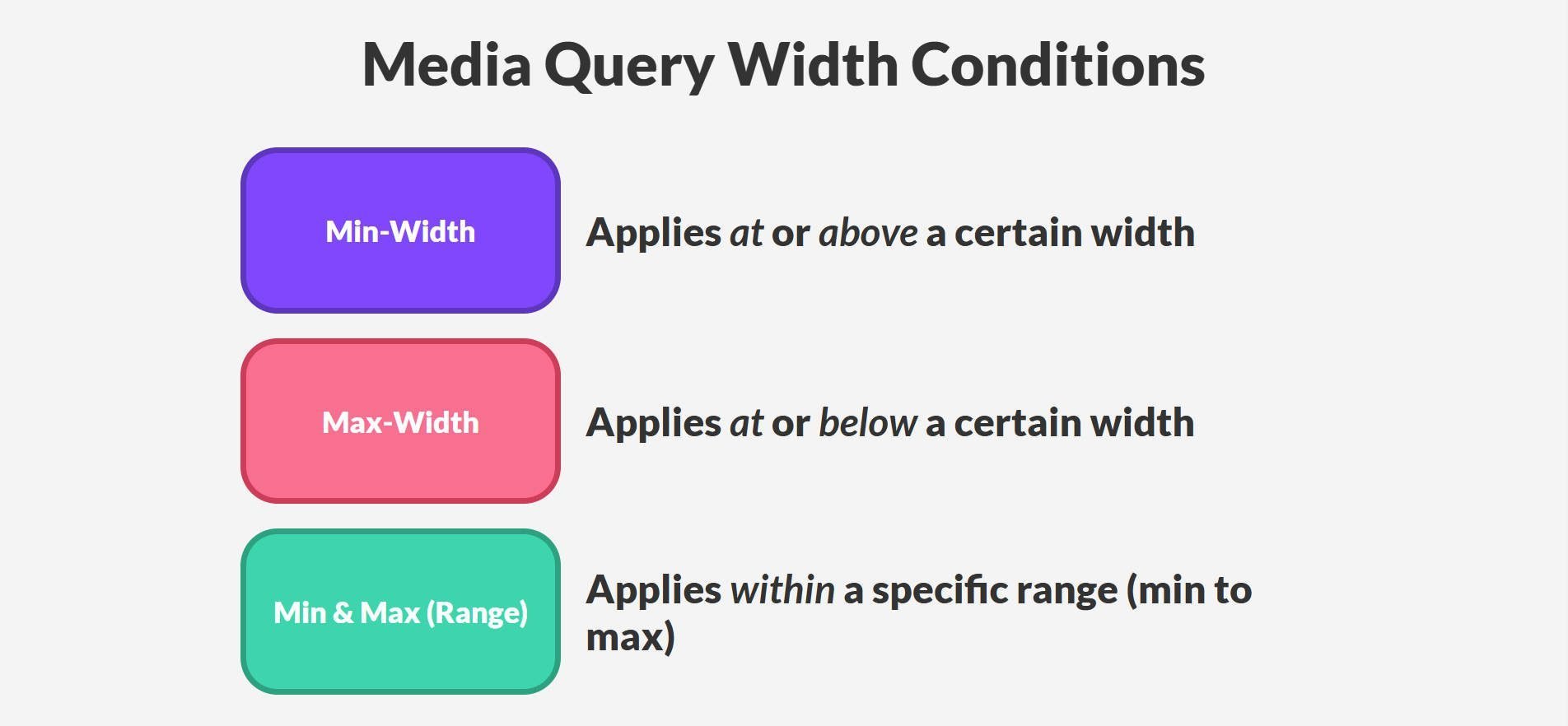
Después del tipo de medios, agrega características de medios entre paréntesis. Estas son las condiciones que desencadenan la consulta de medios. El ancho es la función de medios críticos. A menudo usará el ancho máximo y el mínimo de ancho para orientar diferentes anchos de pantalla. El ancho máximo aplica estilos cuando la pantalla está en o debajo de un cierto ancho. Min-Width aplica estilos cuando la pantalla está en o por encima de cierto ancho.

Dentro de la consulta de los medios, escribe reglas CSS estándar. Estas reglas de CSS solo se aplicarán cuando se cumplan las condiciones de la consulta de medios (generalmente las condiciones de ancho).
Las consultas de los medios pueden dirigirse a más del ancho del dispositivo. La orientación detecta si un dispositivo está en modo retrato (vertical) o paisajista (horizontal). La resolución y la relación dispositivo-píxel se utilizan para pantallas de alta resolución o "retina" para garantizar imágenes y texto nítidos. Pointer y Hover pueden diferenciar entre dispositivos con entrada táctil versus interacciones basadas en el mouse. Entonces, después de aprender los conceptos básicos de las consultas de medios basadas en el ancho, aún hay más que aprender.
Las mejores prácticas al escribir consultas de medios
Las consultas de los medios rápidamente se vuelven difíciles de administrar. Siga estas prácticas clave para mantener sus estilos organizados y escalables:
- Diseño móvil primero → Comience con su punto de interrupción más pequeño como base, luego use el ancho de mínimo para escalar en lugar de anular constantemente los estilos.
- Use diseños adaptativos → Flexbox y la cuadrícula puede eliminar la necesidad de consultas excesivas de medios haciendo que los elementos fluyan de forma predeterminada.
- Mantenga los estilos modulares → Para obtener un mantenimiento más fácil, coloque consultas de medios específicas de componentes dentro del archivo CSS del componente en lugar de una hoja de estilo global.
Configuración de puntos de ruptura
Los puntos de interrupción son ancho de pantalla específicos a los que las consultas de los medios pueden orientar. Los puntos de interrupción coinciden aproximadamente con las categorías de dispositivos: teléfonos pequeños, tabletas y escritorios. Sin embargo, esas cifras son solo categorías mentales. Si bien hay " valores predeterminados " estándar, es mejor probar su sitio en las herramientas de desarrollo de su navegador. Examine el diseño de su sitio para determinar dónde se necesitan puntos de interrupción.
Aquí hay un ejemplo de una página con puntos de interrupción predeterminados establecidos, pero donde el diseño sufre porque el punto de interrupción móvil se ve mejor que el punto de interrupción de la tableta a 770px.
Aquí hay algunos rangos de consultas de medios predeterminados con los que puede comenzar (pero no dude en desviarse si su diseño exige algo diferente):
- Teléfonos: hasta 480px
- Teléfonos de paisaje y tabletas de retratos más pequeños: 481px a 768px
- Tabletas y computadoras portátiles de paisaje: 769px a 1024px
- Pantallas más grandes: 1025px a 1366px
- Monitores y televisores extra anchos: por encima de 1366px
Así es como el marco Bootstrap tiene sus puntos de interrupción establecidos:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
Las consultas de los medios resuelven gran parte de lo que puede salir mal con el diseño web receptivo. Es solo que no siempre son los más fáciles de trabajar . Pueden ser difíciles de manejar y diagnosticar problemas dentro porque son esencialmente más CSS que debe escribir.
Cómo Divi hace que las consultas de los medios sean más fáciles de trabajar
La aplicación de consultas de medios rápidamente se vuelve abrumadora con tantos puntos de interrupción para los que podría crear reglas. Si bien funciona, puede ser fácilmente agotador.

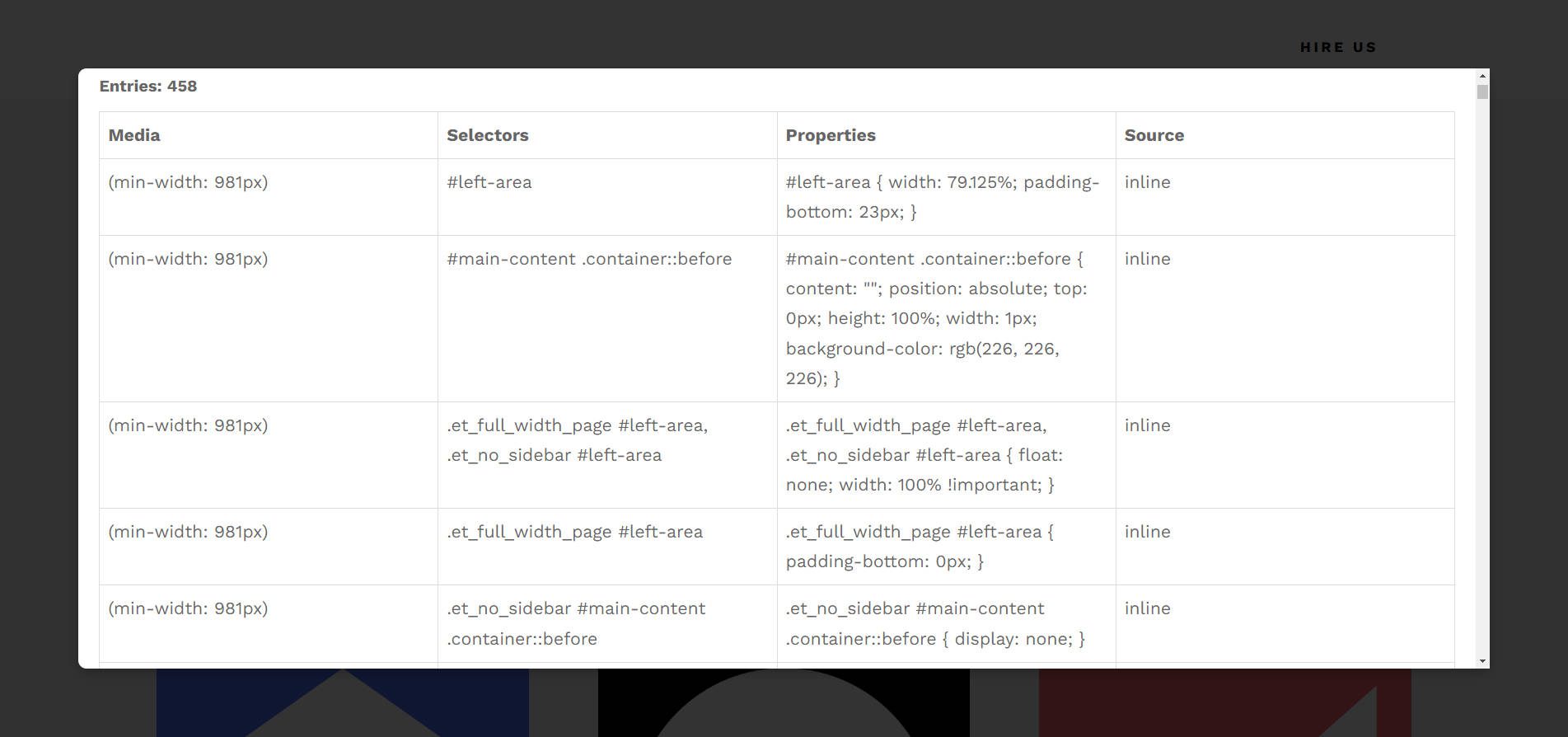
Esta página tiene 458 consultas de medios, con solo tres puntos de interrupción. Imagínese si tuviera siete puntos de interrupción establecidos, eso es mucho. Construí una herramienta simple para encontrar, contar y mostrar todas las consultas de los medios en una página para poder mostrarle esto visualmente.
Ese es en realidad el principal beneficio de una herramienta de diseño visual como Divi. Con Divi, las consultas de medios se abstraen fuera de la vista y se crean automáticamente en función de sus decisiones de diseño dentro de un constructor de páginas visual. Obtiene todos los beneficios de los diseños finamente ajustados (en múltiples puntos de interrupción) sin tener que escribir o administrar cada consulta de medios individual.
En cambio, Divi facilita la gestión (encontrar, actualizar y eliminar) la configuración receptiva de cada módulo. Es todo lo contrario para administrar cientos de consultas de medios en una hoja de estilo. Ese método requiere mucho salto alrededor de un documento .css, utilizando Ctrl+F/CMD+F para encontrar las consultas para editar. Dentro de Divi, todas sus configuraciones receptivas se guardan en el módulo en sí. Para editar un estilo, busque y haga clic en el elemento en la página, vaya a la vista receptiva que desea editar y realice sus cambios. Todas las herramientas de diseño de Divi están moduladas para funcionar en ese punto de ruptura, lo que lo hace muy intuitivo.
Divi le permite definir sus propios anchos de punto de ruptura. Eso significa que no necesita usar una configuración predeterminada que no se alinee con sus necesidades. Puede cambiar cualquier punto de interrupción para aplicar con precisión a la costura que necesita. Tenga en cuenta que los puntos de interrupción están establecidos en todo el sitio.
Obtener Divi
Otras cosas que lo ayudan a crear sitios web receptivos
Si bien las consultas de los medios lo ayudan a controlar los diseños en puntos de interrupción específicos, las herramientas modernas de CSS pueden reducir la dependencia de ellos haciendo que los elementos sean inherentemente flexibles. ¿Qué pasa si sus diseños podrían ajustarse automáticamente, sin consultas de medios adicionales?

Grid CSS: diseños receptivos sin puntos de interrupción
La cuadrícula CSS es un sistema de diseño que coloca elementos en una cuadrícula, y toda la estructura de la cuadrícula se ajusta automáticamente al espacio disponible . Es bueno para mostrar un número establecido de elementos a lo largo de una columna de estructura y diseño de fila. A diferencia de Flexbox, que funciona en un eje, la cuadrícula funciona en dos dimensiones de control .
Cuando usar la cuadrícula
- Cuando necesite una cuadrícula dinámica que se reorganice en función del espacio disponible.
- Ideal para tarjetas, galerías, paneles y diseños de múltiples secciones.
Ejemplo: cuadrícula de ajuste automático sin consultas de medios
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
Por que funciona
- Auto-Fit llena la fila con tantas columnas como puede ajustarse. Si queda espacio adicional, las columnas crecen en lugar de dejar vacíos vacíos.
- Minmax (200px, 1fr) significa que cada columna es de al menos 200px pero crece en instancias con cualquier espacio adicional.
- No se requieren consultas de medios: las columnas se ajustan naturalmente en función del ancho de la pantalla.
CSS Flexbox: alineación adaptativa
Flexbox es un sistema de diseño diseñado para organizar elementos a lo largo de un solo eje (fila o columna). Distribuye dinámicamente el espacio entre los elementos, lo que lo hace ideal para menús de navegación, botones y alineación de contenido.
Cuando Flexbox es útil
- Al diseñar barras de navegación, botones y diseños de forma que se ajusten en función del espacio disponible.
- Cuando los elementos necesitan un espaciado igual o un envoltorio dinámico sin escribir puntos de interrupción.
Ejemplo: envoltura de navegación sin consultas de medios
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
Por que funciona
- Flex-Wrap: envoltura; Permite que los elementos se rompan en una nueva línea cuando ya no caben en una sola fila, lo que significa que se ajustan naturalmente a diferentes tamaños de pantalla.
- No se necesitan consultas de medios: los elementos fluyen naturalmente cuando el contenedor cambia de tamaño.
Clamp () para tipografía de fluidos
La función Clamp () permite que los tamaños de fuente (u otras propiedades) escalar dinámicamente entre un valor mínimo y máximo, todo según el tamaño de la pantalla. Esto hace que el texto sea legible en pantallas pequeñas, pero no crece demasiado en pantallas más grandes.
Cuando la clamp () es útil
- Al diseñar encabezados y texto del cuerpo que debe ser fluido sin necesidad de consultas de medios.
- Evita que el texto se vuelva demasiado pequeño en dispositivos móviles o demasiado grandes en pantallas ultra ancho.
Ejemplo: Clamp () en un encabezado
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
Por que funciona
- El encabezado H1 será de al menos 1.5REM y se escalará dinámicamente al 2% del ancho de la ventana gráfica pero nunca excederá 3REM .
- No hay necesidad de consultas de medios para ajustar la tipografía para diferentes tamaños de pantalla.
- Clamp () funciona con fluidez, incluso entre los puntos de interrupción.
Propiedades lógicas (valores sin unidad)
Las propiedades lógicas reemplazan los valores codificados (como ancho, altura, izquierda y derecha) con términos de flujo como tamaño en línea (ancho) y tamaño de bloque (altura). Estos se ajustan automáticamente en función de la dirección del texto y no confían en mediciones precisas por cada punto de interrupción.
Cuando las propiedades lógicas son útiles
- Al diseñar sitios web de varios idiomas que cambien entre diseños de izquierda a derecha (LTR) y de derecha (RTL).
- Útil para la internacionalización sin necesidad de diferentes hojas de estilo o consultas de medios.
Ejemplo: Propiedades lógicas en un contenedor en lugar de valores fijos
.container {
inline-size: 100%;
block-size: auto;
}
Por que funciona
- El tamaño en línea garantiza un ancho completo en cualquier modo de escritura (LTR o RTL) sin codificación dura para cada modo de escritura por separado.
- Funciona sin necesidad de estilos separados para el árabe, el hebreo u otros idiomas RTL. Esto elimina la necesidad de escribir CSS separados para diferentes direcciones de texto, lo que permite que los diseños se ajusten automáticamente.
Herramientas para trabajar con consultas de medios
Cualquier diseñador web debe conocer una o dos de las herramientas a continuación. Le ayudarán a ver cómo se están formando sus diseños de respuesta, sin importar qué módulos CSS use para lograr su resultado final.
1. Herramientas de diseño receptivas en el navegador

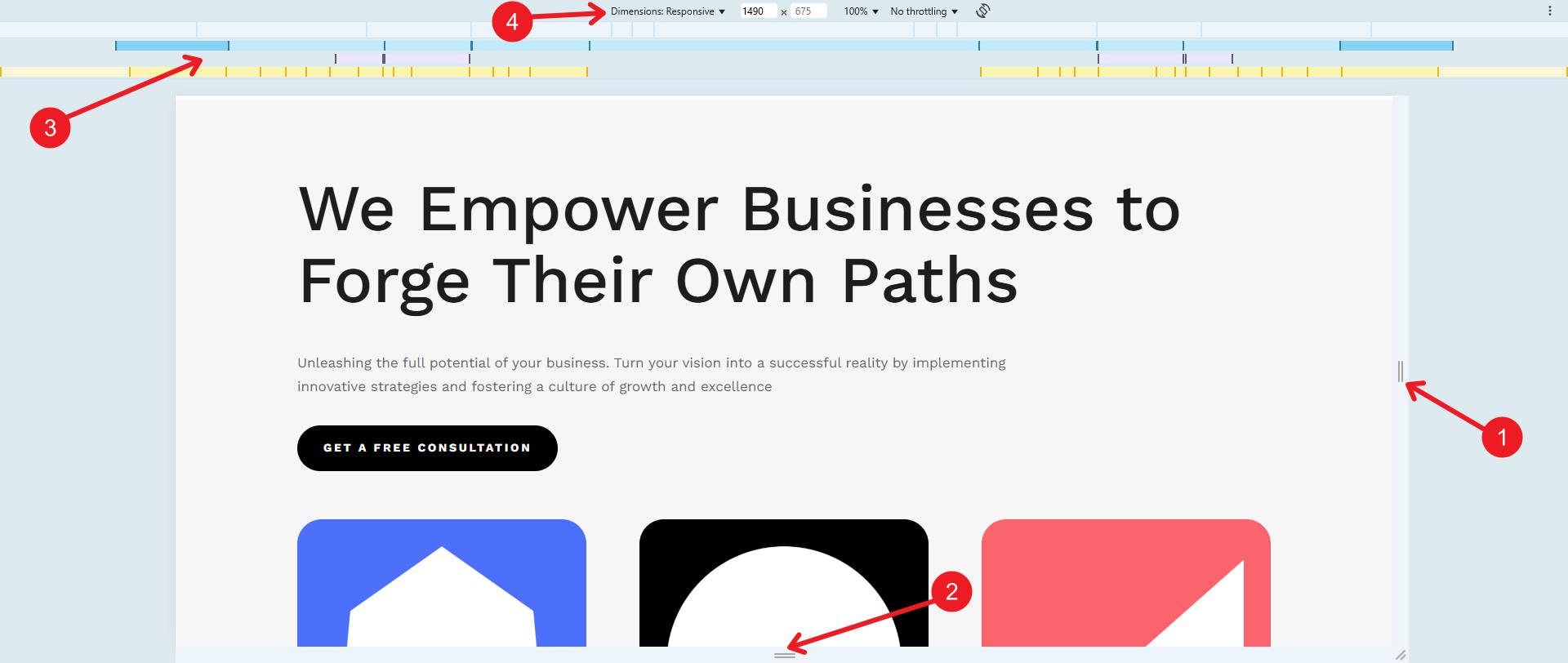
La vista receptiva de Google Chrome y Firefox en las herramientas de desarrollador es muy útil (Chrome en la foto de arriba). Con él, puede simular varios dispositivos predefinidos, incluidos teléfonos inteligentes y tabletas populares. También tienes:
- Mango de ancho de página (cambio de tamaño de arrastre)
- Esto le permite ajustar manualmente el ancho de la vista de la vista para arrastrar para probar cómo responde el sitio web en diferentes anchos de pantalla.
- Mango de altura de la página (cambio de tamaño de arrastre)
- Esto le permite ajustar manualmente la altura de la ventana gráfica arrastrándose para probar cómo responde el sitio web a diferentes alturas de pantalla.
- Descripción general de los puntos de interrupción de la consulta de medios
- Una representación visual de consultas de medios CSS activas. Las barras azules indican puntos de interrupción de Min-Width, las barras amarillas muestran el ancho máximo y las barras moradas/rosadas destacan otras características de los medios (como Min y Max).
- Dimensiones y selección de dispositivos
- Esto muestra el ancho y la altura actual de la ventana gráfica en píxeles. Puede seleccionar tamaños de dispositivo predefinidos o establecer anchos personalizados para probar la capacidad de respuesta a intervalos estándar.
Puede abrir DevTools de Chrome o Firefox presionando Ctrl + Shift + I en Windows/Linux o CMD + Opción + I en Mac.
2. Herramientas de prueba de navegador cruzado
Breve

Lambdatest es una plataforma basada en la nube que permite a los desarrolladores probar sus sitios web en varios dispositivos y sistemas operativos. La plataforma también admite flujos de trabajo automatizados, que son particularmente útiles para proyectos a gran escala.
Get Lambdatest
Browserstack

Browserstack proporciona pruebas en tiempo real en dispositivos reales, asegurando los resultados más precisos. Su capacidad para simular diferentes resoluciones de pantalla, navegadores y sistemas operativos lo convierte en una herramienta esencial para pruebas receptivas. Los desarrolladores pueden integrarlo con sus tuberías CI/CD para flujos de trabajo de prueba sin problemas. Browserstack ofrece diferentes herramientas para probar consultas de medios:
- Pruebas en vivo (prueba manual en dispositivos reales).
- Pruebas receptivas (verificaciones rápidas para diferentes tamaños de pantalla).
- Pruebas automatizadas (con selenio, dramaturgo u otras herramientas de automatización).
Obtener Browserstack
Cómo usar Divi para crear consultas de medios sin codificarlas
Dado que comprende más las consultas de los medios (junto con cómo probarlas), quería mostrarle exactamente cómo funciona dentro de Divi. Divi 5 presenta un sistema avanzado de punto de interrupción, lo que brinda a los usuarios más control sobre el diseño receptivo. Puede acceder a los puntos de interrupción directamente dentro del Visual Builder en cualquier página.

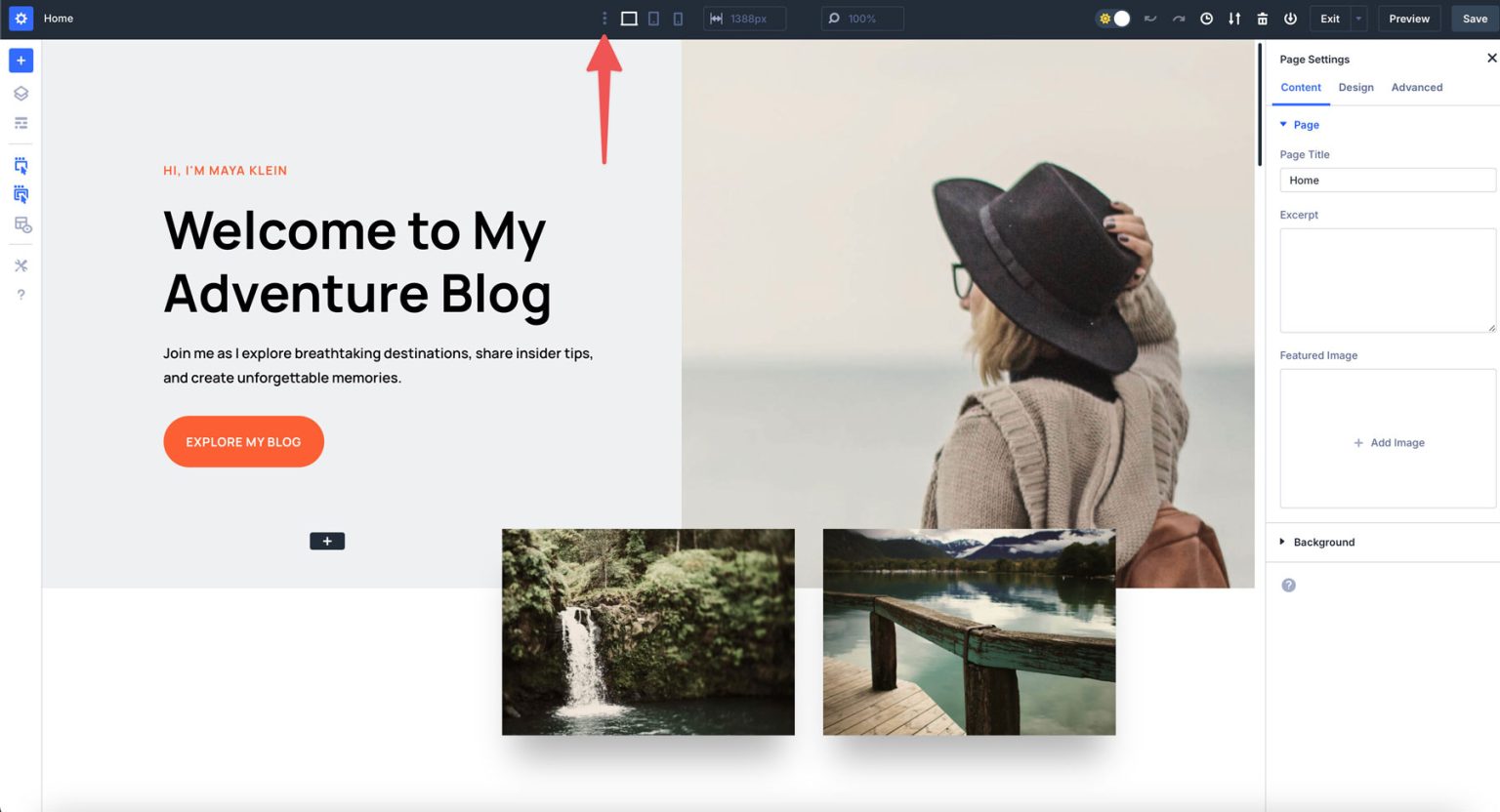
Haga clic en el " icono de tres puntos " en la barra de tareas principal de Visual Builder para ver una lista de los puntos de interrupción que puede agregar y personalizar.

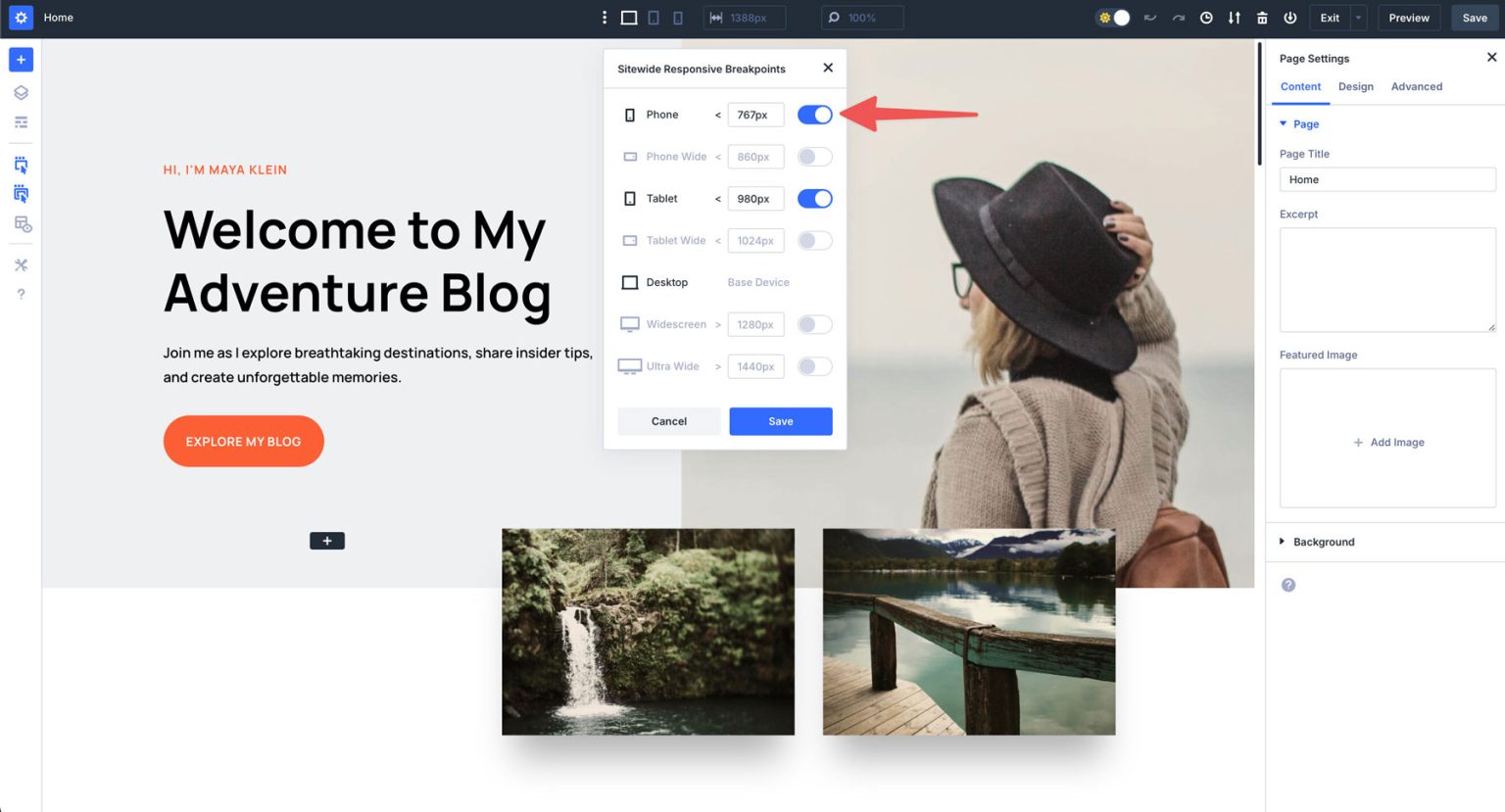
Encuentre los interruptores de palanca dentro de la configuración para habilitar o deshabilitar los puntos de interrupción según sea necesario. También puede establecer valores personalizados para todos los puntos de interrupción.

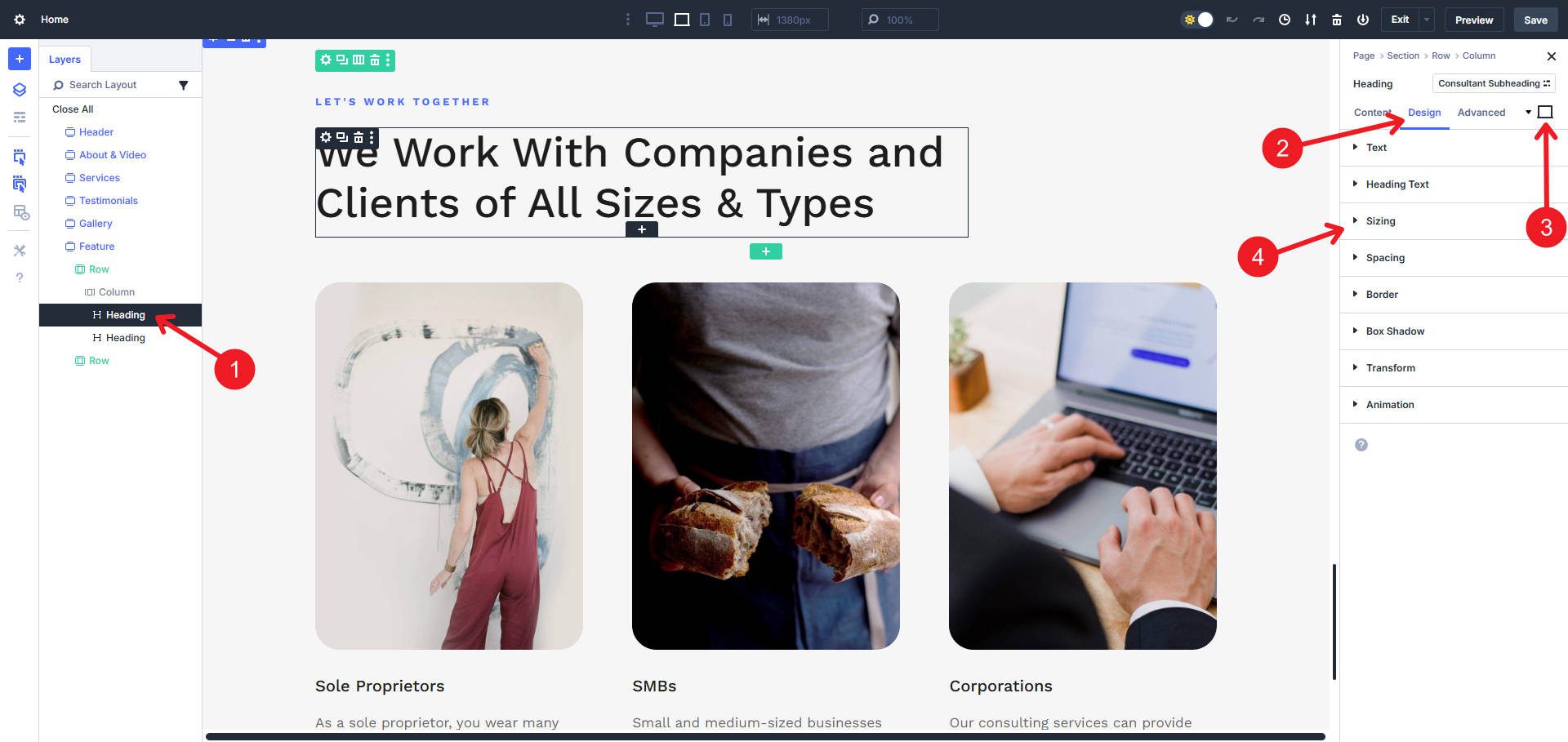
Cuando sus puntos de interrupción están listos para comenzar, puede hacer clic en cualquier módulo en la página. Desde allí, cambie al punto de interrupción en el que desea hacer el cambio, seleccione los estilos que desea editar y realice sus cambios.

Puede ver exactamente cómo se verá ese punto de interrupción, e incluso puede usar la barra de ancho draggable para ver cómo se vería a lo largo del rango del punto de ruptura.
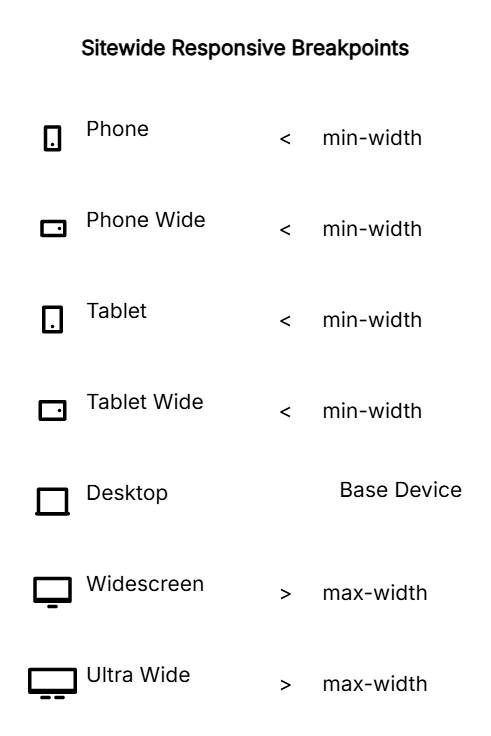
La configuración receptiva aplicada en un módulo en el teléfono, el teléfono ancho, las tabletas y los puntos de interrupción de la tableta y las tabletas utilizan consultas de medios MIN-Width. La configuración receptiva aplicada en un módulo en la pantalla panorámica y los puntos de interrupción ultra amplios utilizan consultas de medios de ancho máximo. Estos se crean automáticamente para usted; No necesita escribirlos manualmente, así es como funcionan detrás de escena.

El escritorio actúa como el dispositivo base entre los puntos de interrupción más cercanos arriba y debajo de él. El dispositivo base no utiliza consultas de medios, solo CSS estándar. Pero nuevamente, Divi se asegura de que nunca tenga que preocuparse por escribir estas consultas de medios usted mismo. A medida que realiza cambios en la interfaz de usuario, esas consultas de medios se crean automáticamente.
Obtener Divi
Comience a usar consultas de medios
El diseño receptivo hace que cada visitante del sitio web tenga una buena experiencia. Un enfoque único para todos no lo cortará con dispositivos que van desde los dispositivos portátiles hasta los monitores ultra ultra. Las consultas de los medios y las técnicas modernas de CSS le brindan las herramientas para crear sitios que se adapten de manera inteligente a cualquier tamaño de pantalla. Y si trabajar con CSS directamente es intimidante, Divi hace que sea tan fácil como siempre lograr el mismo efecto sin necesidad de escribir o administrar consultas de medios separadas.

¿Está construyendo un nuevo sitio o rediseñando su actual en WordPress? Use Divi 5 para crear el sitio web más receptivo de su vida.
Obtener Divi
