Responsive vs Adaptive: cómo elegir el enfoque de diseño correcto
Publicado: 2022-10-14Hace solo unos años, los diseñadores podían crear una única versión rígida del sitio web y terminarlo. Ese ya no es el caso. Ahora, deben tener en cuenta innumerables teléfonos inteligentes, dispositivos portátiles, tabletas y otros dispositivos inteligentes, y usted también.
Esto es especialmente cierto para las empresas de comercio electrónico. La mayoría de las marcas ya no pueden permitirse centrarse en un solo dispositivo. Más del 58 % del tráfico de Internet proviene de dispositivos móviles, mientras que los dispositivos de escritorio representan el 40 %. Cerca del 60% de las ventas de comercio electrónico se realizan a través de dispositivos móviles.
La proporción de tráfico móvil seguirá creciendo, lo que significa que los diseñadores también deben satisfacer las diferentes necesidades y estilos de navegación de los usuarios. Un usuario móvil es menos paciente: quiere que el contenido del sitio web sea pequeño y fácil de procesar. Por otro lado, un usuario de PC suele estar dispuesto a pasar más tiempo estudiando una oferta específica.
La pregunta es, ¿cómo te aseguras de que tu diseño se vea bien en cualquier pantalla y cubra las diversas necesidades de los usuarios? ¿Es el diseño receptivo el único camino a seguir? ¿No sería el diseño adaptativo una mejor opción en algunos casos? ¿Y en qué se diferencian exactamente los diseños receptivos y adaptativos?
Vamos a averiguar.
Diseño receptivo vs adaptativo: ¿cuál es la diferencia?
Antes de continuar, debemos definir con qué estamos tratando.
El diseño receptivo hace que su contenido responda al tamaño de la pantalla del usuario y se ajuste en consecuencia. Con el diseño receptivo, crea un diseño único y hace que sus elementos individuales sean flexibles para garantizar que se muestren correctamente en diferentes pantallas.
Piense en el diseño receptivo como un conjunto de reglas que le dicen a su contenido cómo comportarse. Puede usar consultas de medios CSS para especificar tipos de dispositivos de destino y establecer puntos de interrupción, es decir, condiciones como el ancho máximo o mínimo de la pantalla. Los puntos de interrupción determinan cuándo debe cambiar su diseño.
El diseño adaptativo, a su vez, significa que su contenido se adapta a los parámetros del dispositivo del usuario pero de una manera predeterminada. No tiene uno sino múltiples diseños listos para usar para tener en cuenta diferentes tamaños de pantalla, orientaciones, etc. Usted decide cómo se mostrará su contenido en el navegador del usuario según su tipo de dispositivo.
En resumen, con el diseño receptivo, tú dictas cómo debe reaccionar tu contenido, mientras que con el diseño adaptativo, también determinas el resultado final. Cualquiera que elija, podrá crear una experiencia fluida y perfecta tanto para usuarios de teléfonos inteligentes como de computadoras de escritorio. Y eso, a su vez, mejorará su clasificación en los motores de búsqueda.
Esta comparación lado a lado lo ayudará a comprender las diferencias clave entre el diseño receptivo y el adaptativo:
| Diseño de respuesta | Diseño adaptativo |
| Un diseño se adapta a diferentes tamaños de pantalla | Múltiples plantillas mostradas según el tamaño de la pantalla |
| Las unidades relativas son más favorables. | Las unidades absolutas son más favorables. |
| Diseño flexible y fluido | Diseños fijos y estáticos |
| Apunta a todos los dispositivos posibles | Apunta a los dispositivos más populares |
| Enfoque más amplio | Mayor precisión |
Ambos enfoques son absolutamente viables; lo ayudan a seguir los principios comunes de diseño web y a crear un sitio web amigable para el cliente. La principal diferencia entre el diseño receptivo y el adaptativo es cómo se ejecutan.
Los pros y los contras del diseño web receptivo
Comencemos con las ventajas del diseño receptivo:
- No necesita conocimientos avanzados de codificación. Si usa un creador de sitios web de arrastrar y soltar como Squarespace, terminará con un sitio web receptivo de forma predeterminada. También puede encontrar fácilmente temas de WordPress ligeros, totalmente personalizables y receptivos.
- El diseño receptivo es el rey. Se ha vuelto increíblemente común y casi todos los diseñadores de UX están familiarizados con él. Bootstrap, el marco CSS más popular, se usa principalmente para diseñar sitios web receptivos y móviles.
- Puede aprovechar al máximo el espacio disponible en la pantalla. Los diseños receptivos le brindan más control y le permiten administrar el espacio en blanco de manera más eficiente. Como resultado, su diseño nunca se verá desordenado o vacío.
- Es más asequible. Como ya se mencionó, puede crear un sitio web receptivo básico usted mismo utilizando herramientas sin código. Alternativamente, puede contratar a un profesional independiente o una agencia, incluso si tiene un presupuesto limitado. Consulte nuestra lista confiable de clientes de agencias para encontrar un socio confiable.
- Las páginas receptivas requieren menos mantenimiento. Incluso si hay un nuevo dispositivo en el mercado y todos lo están usando de repente, con un sitio web receptivo, no tienes de qué preocuparte. Es posible que deba realizar algunos cambios, pero no tendrá que rediseñar todo el diseño.
- Diseño receptivo significa entrega rápida. Un diseño simplemente lleva menos tiempo que seis, lo que significa que su nuevo sitio web podría estar listo y funcionando en cuestión de días.
Ahora, para los contras del diseño receptivo:
- Creas menos experiencias específicas. Inevitablemente, perderá cierto grado de personalización cuando intente dar cuenta de todos los dispositivos existentes.
- El diseño receptivo requiere mucha planificación y experimentación. No es un enfoque de no intervención: aún necesita probar su diseño en varios tamaños de ventana gráfica antes de que se publique. Asigne algo de tiempo para corregir las inconsistencias porque inevitablemente aparecerán.
Diseño receptivo: ejemplos y casos de uso
Los casos de uso del diseño receptivo parecen interminables debido a lo versátil y accesible que es el diseño receptivo. Cualquier sitio web personal y comercial puede beneficiarse de ser receptivo y flexible, como verá en los ejemplos que se describen aquí.
Este diseño receptivo de Los Sundays, una marca de tequila, se ve igualmente impresionante en PC y dispositivos móviles. El diseñador priorizó hábilmente el contenido para diferentes ventanas gráficas y se aseguró de que la tipografía se mantuviera en negrita pero no abrumadora.

El efecto de paralaje hipnótico solo se puede ver, y por lo tanto apreciar, en pantallas más grandes. Aquí, los usuarios obtienen una experiencia liviana, rápida y estéticamente agradable al acceder a la página desde un teléfono inteligente.
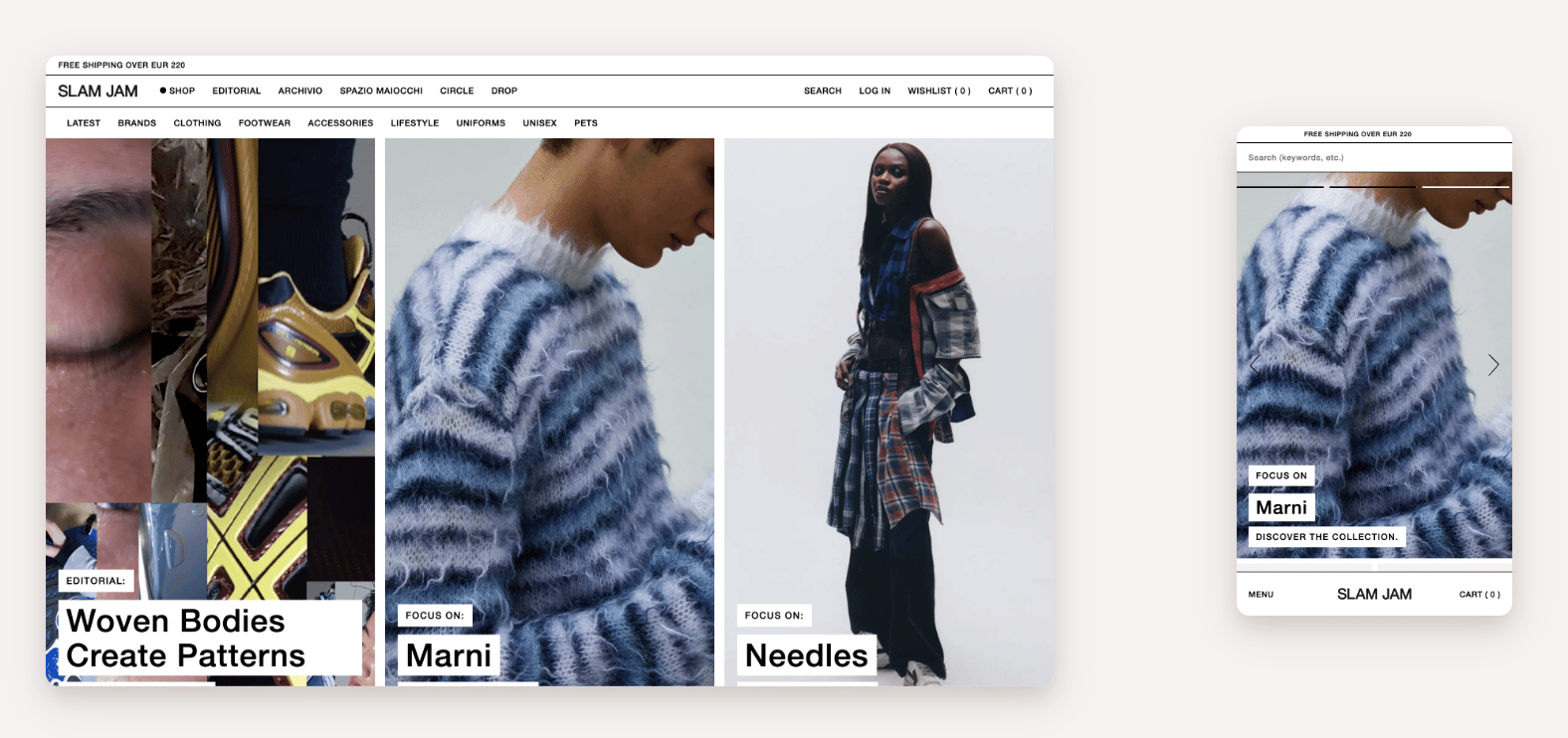
Lo mismo puede decirse del siguiente ejemplo de Slam Jam, una tienda de ropa en línea. El sitio web se transforma sin problemas una vez que cambia a un dispositivo con una pantalla más pequeña. Los productos se muestran en dos columnas en lugar de cuatro, y el menú se mueve hacia la parte inferior para que la barra de búsqueda sea más accesible. El carrusel permite a los usuarios descubrir nuevos productos sin tener que acercar y alejar el zoom.

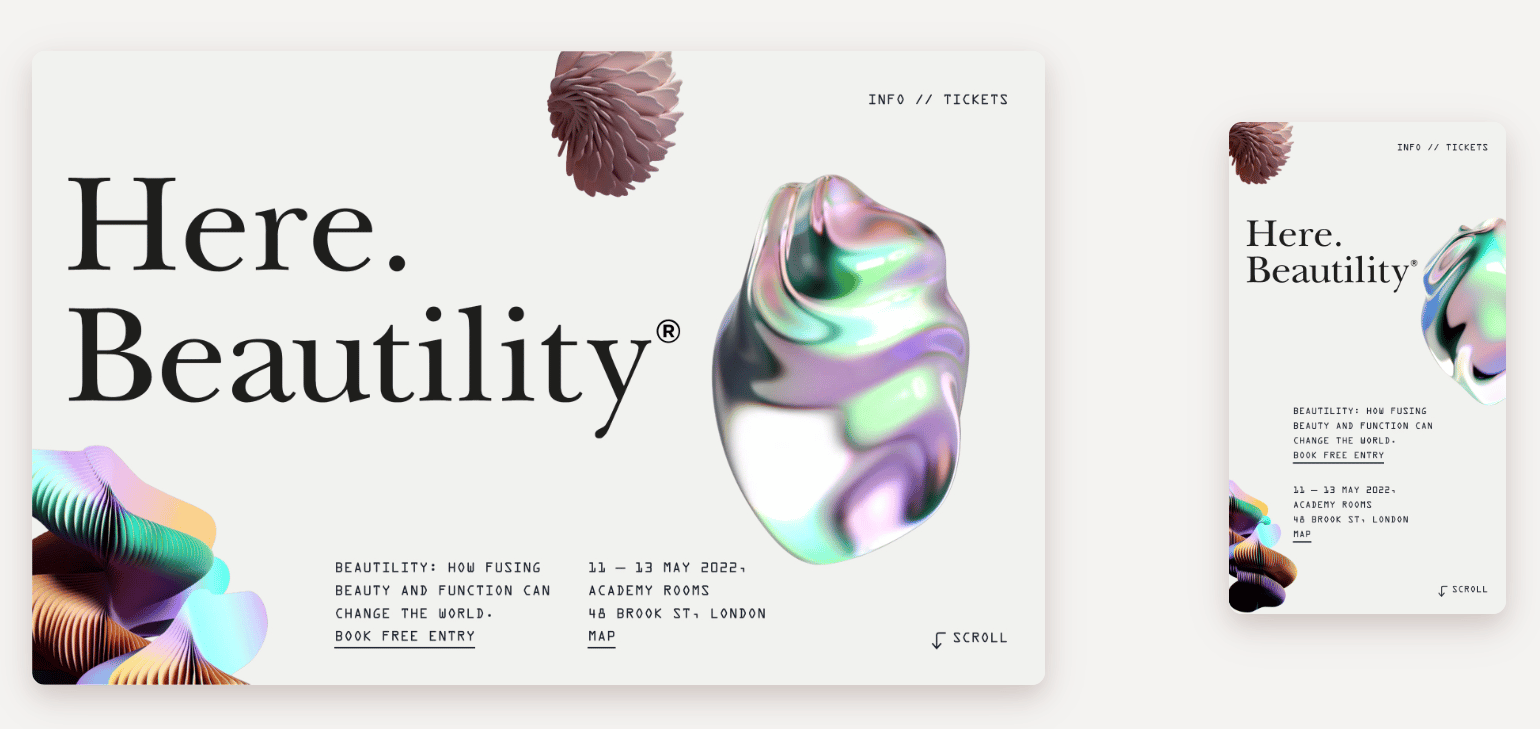
Nuestro próximo ejemplo tomado de Here Design demuestra que las páginas receptivas cargadas de contenido y efectos especiales también pueden cargarse a una velocidad razonable y verse bien en cualquier dispositivo. Incluso en pantallas pequeñas, esta página se siente igual de armoniosa y las animaciones se muestran sin retrasos incómodos, fallas o inconsistencias.

Los pros y los contras del diseño web adaptativo
No saque conclusiones todavía: hay muchas empresas exitosas que utilizan el diseño adaptativo y prosperan al hacerlo.
El diseño adaptativo tiene múltiples ventajas:
- Los sitios adaptables suelen ser rápidos. El tiempo de carga es fundamental para el SEO, la experiencia del usuario y las tasas de conversión, y se necesita menos tiempo para obtener una versión de página dedicada y elegante. Combine el diseño adaptable con un alojamiento administrado rápido y obtendrá un sitio web ultrarrápido.
- Es un enfoque hecho a medida y de alta precisión. Tienes control total sobre la apariencia de tu diseño porque es estático. Usted es quien decide a qué dispositivos apuntar. Esto le permite diseñar experiencias más personalizadas para sus usuarios y tener en cuenta sus preferencias.
- Puede integrar anuncios más fácilmente. Es más fácil configurar anuncios cuando conoce los tamaños y proporciones exactos de los elementos que los rodean.
- El diseño adaptativo es útil para actualizar un sitio web existente. Puede crear versiones separadas para dispositivos móviles y tabletas y dejar la versión principal de su sitio como está.
- Puede modificar plantillas individuales en lugar de volver a codificar todo el sitio o la página. Hacer cambios en su diseño es menos doloroso cuando se compone de diseños estáticos individuales, especialmente cuando necesita solucionar un problema menor.
También debe tener en cuenta las desventajas del diseño adaptativo:

- No puede garantizar que su diseño se muestre según lo previsto. ¿Qué pasa si su visitante está usando un dispositivo que no tiene en cuenta? En ese caso, el resultado será menos predecible.
- Los sitios web adaptativos son más caros. Necesitará un equipo de desarrolladores para diseñar y respaldar su sitio web, lo que significa tarifas de instalación y gastos operativos más altos. Mientras tanto, el salario promedio del diseñador web es de alrededor de $ 57k, y su tasa de pago puede llegar a $ 114k.
- Es menos popular. Le resultará difícil encontrar materiales de aprendizaje intuitivos y guías actualizadas sobre diseño adaptativo. Dado que el diseño receptivo está de moda, la mayoría de los cursos de diseño web se centran en él.
- Diseñar experiencias separadas es engorroso y laborioso. Cada diseño debe ser perfecto en píxeles, por lo que, naturalmente, sus diseñadores pasarán más tiempo trabajando en ellos y probándolos.
- No es apto para principiantes. Los creadores de sitios web visuales más populares le brindan herramientas para crear un diseño receptivo uniforme, pero rara vez encontrará un servicio simple que le permita crear versiones separadas para dispositivos móviles, PC y tabletas. Eso es porque el diseño adaptativo requiere más experiencia y habilidad.
Diseño Adaptativo: Ejemplos y Casos de Uso
Un sitio adaptable puede ser una mejor opción para las empresas de comercio electrónico cuyo público objetivo prefiere comprar mediante una aplicación móvil. Estas empresas tienen como objetivo crear experiencias altamente específicas para su audiencia porque han recopilado suficientes datos para comprender sus hábitos y preferencias de compra, y quieren alentar las descargas de aplicaciones.
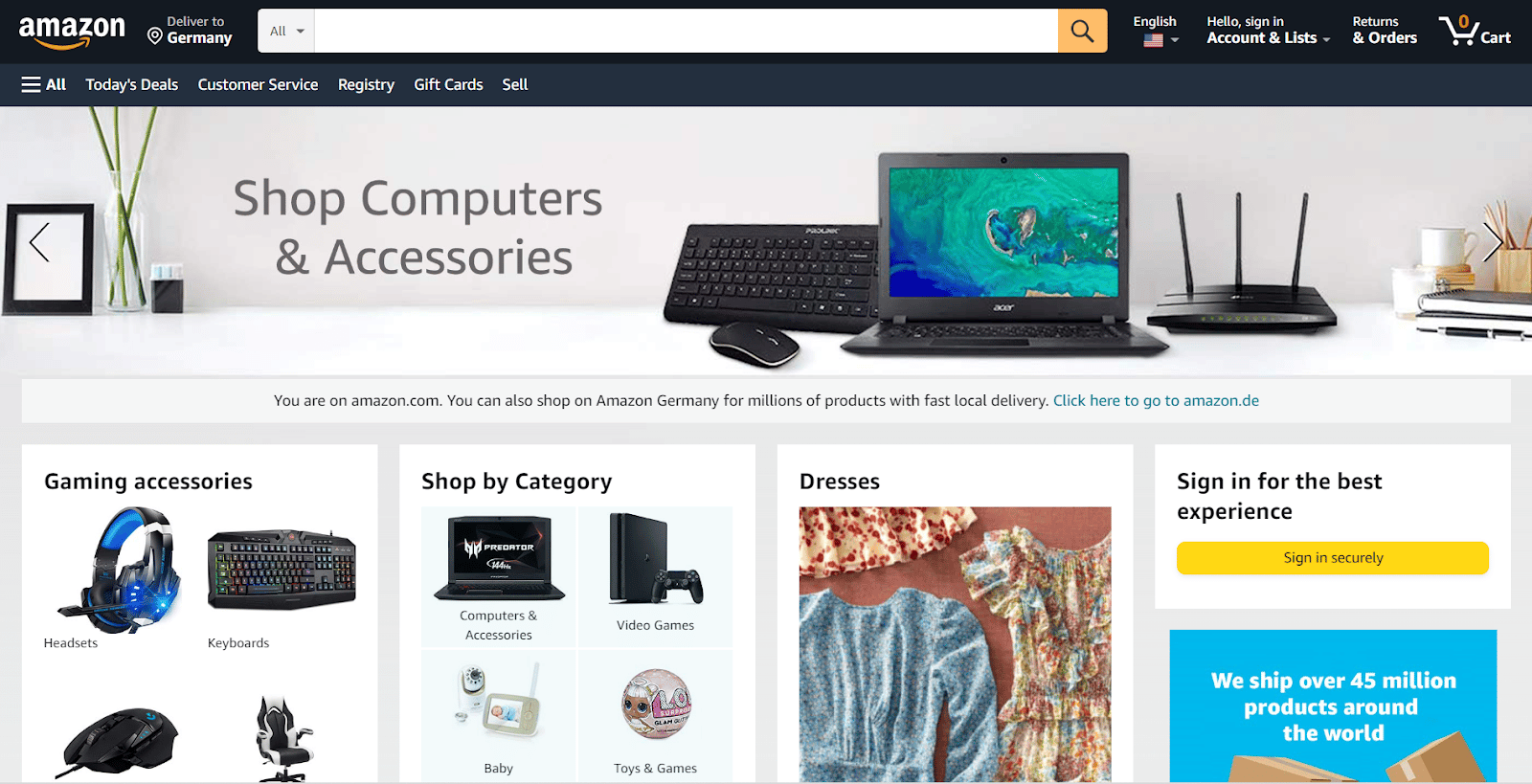
Para ver el sitio web adaptable más visitado del mundo, simplemente diríjase a Amazon. Desde una computadora de escritorio, obtienes una gran experiencia. La página de inicio está relativamente ocupada pero no abrumadora, y puede encontrar instantáneamente lo que está buscando.

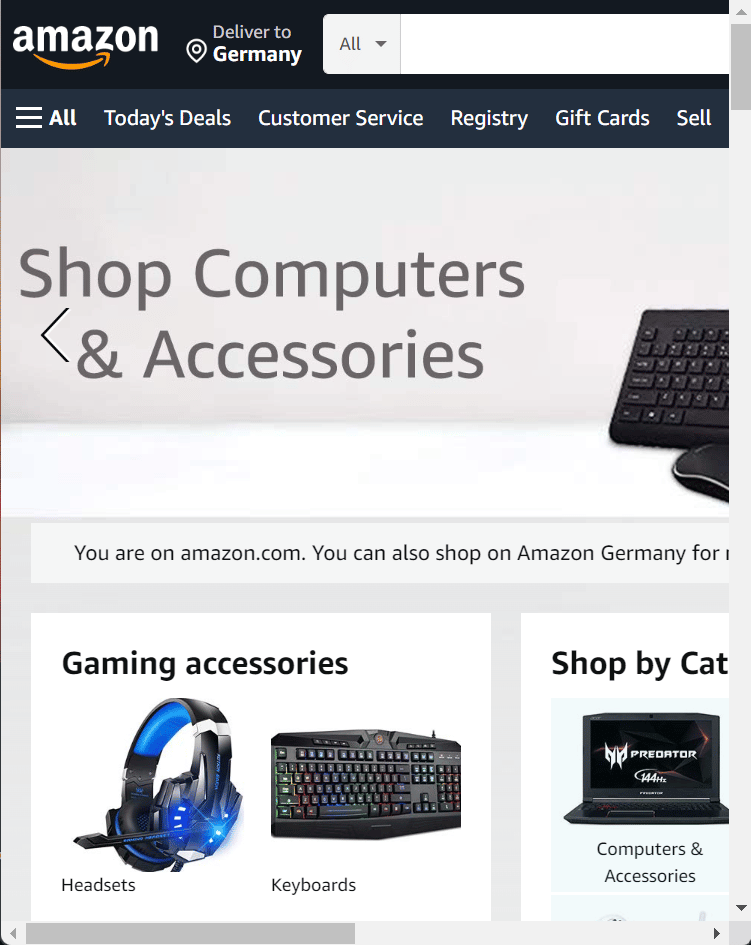
Sin embargo, esto es lo que sucede si intenta cambiar el tamaño de la ventana de su navegador:

Solo puede ver una fracción del contenido del escritorio porque no se tuvo en cuenta este ancho poco común del navegador.
¿Este enfoque perjudica a Amazon? En lo mas minimo. Sus ventas se han cuadruplicado en los últimos años porque la versión de su sitio web móvil y su aplicación ofrecen una experiencia de compra muy sencilla, rápida y conveniente.
Una empresa tan grande como Amazon puede darse el lujo de abandonar el enfoque de "talla única" y ser un poco conservador con el diseño de su sitio web para mantenerlo familiar y accesible al instante para millones de clientes en todo el mundo, incluidas personas mayores y usuarios con problemas de visión.
Además, si observa detenidamente, el sitio web de Amazon responde parcialmente: tiene elementos adicionales y existentes agregados o eliminados, según la ventana gráfica.
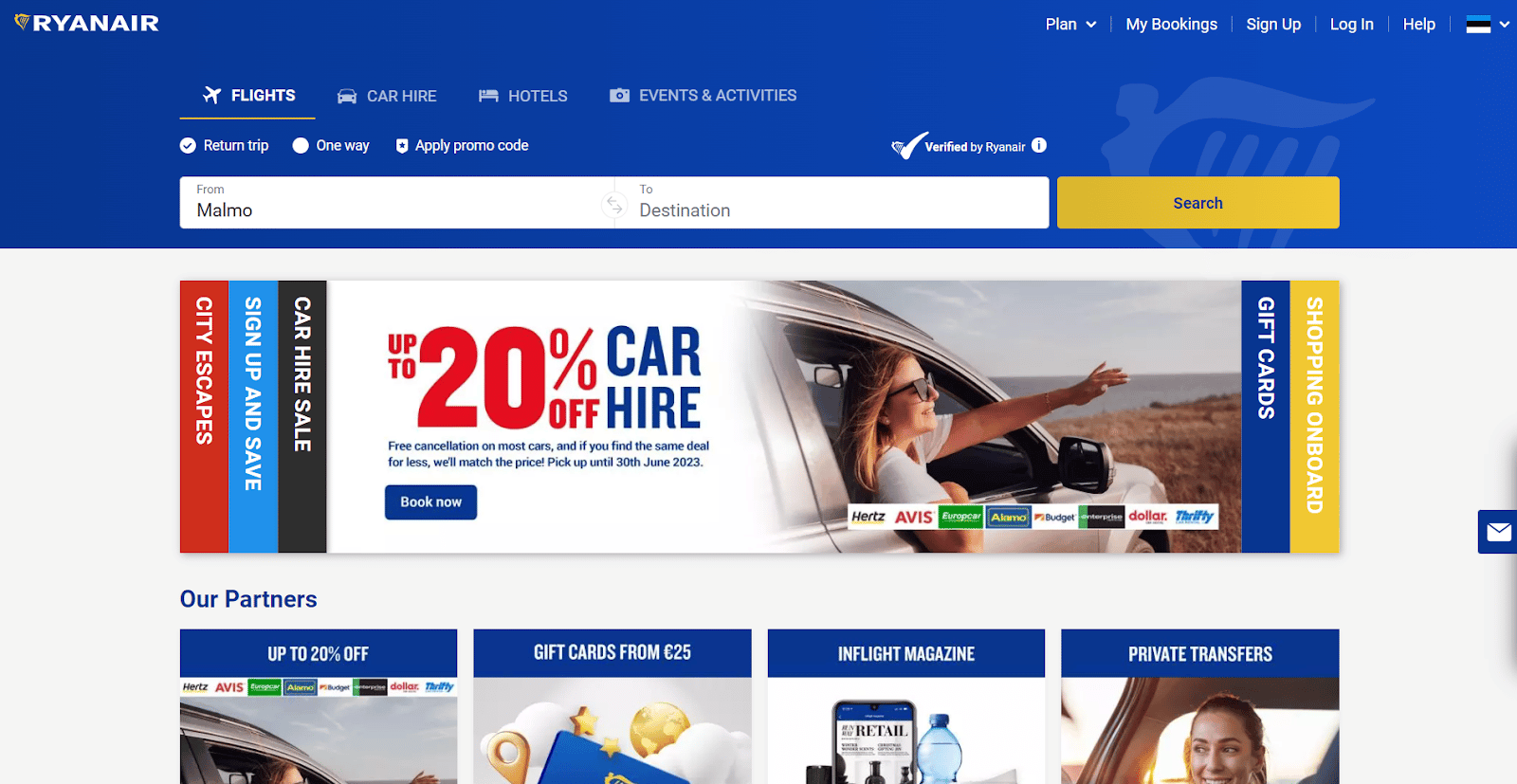
Ryanair, una popular aerolínea europea de bajo costo, también tiene un sitio web adaptable que facilita la reserva de vuelos baratos. Su interfaz parece un poco conservadora pero no desactualizada, y obtiene una puntuación de 82/100 en la herramienta de prueba de velocidad de Pingdom, lo cual es un buen resultado.

Tener un sitio web algo rígido no impide que la aerolínea rompa récords de tráfico una y otra vez porque la mayoría de los viajeros prefieren reservar sus vuelos desde un dispositivo de escritorio o usando la aplicación móvil de Ryanair.
Hacer demasiados cambios en este sitio web podría confundir a los usuarios que ya están acostumbrados a la apariencia actual. En lugar de cambiar a una versión más moderna y receptiva, Ryanair elige intencionalmente dejar intacto el diseño de su sitio web y, en cambio, se enfoca en mantener los precios de los boletos lo más bajos posible.
Cómo elegir entre diseño receptivo y adaptativo
El hecho de que un enfoque sea más omnipresente que el otro no significa que deba adoptarlo. No pierda de vista el panorama general: su objetivo principal es hacer que su sitio web sea intuitivo, accesible, atractivo y visualmente cohesivo. Para hacer esto, deberá adoptar un enfoque holístico y recurrir a las mejores prácticas de diseño web.
Siga estos pasos para determinar qué estrategia de diseño funcionaría mejor para usted:
- Considere primero su público objetivo y sus necesidades. Tenga en cuenta que la intención de un usuario no se basa en el dispositivo que está usando. Realice una investigación de usuarios para descubrir cómo los usuarios de la vida real interactúan con su interfaz. ¿Tiene sentido para usted optimizar el diseño para dispositivos específicos?
- Concéntrese en su caso de uso específico. Por ejemplo, si vende impresiones de arte moderno, debe concentrarse en crear experiencias de escritorio inmaculadas para sus usuarios, ya que querrán ver las impresiones en una pantalla grande antes de comprar cualquier cosa.
- No se exceda con un enfoque móvil primero. Es fácil simplificar en exceso los diseños móviles en un intento de eliminar todas las posibles fricciones de su viaje de usuario y aplicar la misma lógica a una versión de escritorio. Sin embargo, es probable que un diseño simple de una sola columna con un menú de hamburguesas se vea demasiado aburrido en una pantalla de escritorio.
- Evalúe sus recursos y limitaciones. Antes incluso de considerar invertir en diseños adaptables, calcule su presupuesto, sus necesidades actuales y sus objetivos a largo plazo. ¿Es crucial para su marca tener un sitio web de última generación que se vea fantástico incluso en un televisor inteligente ultra grande? ¿O simplemente necesita un caballo de batalla confiable para vender productos a su audiencia actual, una audiencia que le comprará sin importar nada?
- Haga de su velocidad de carga una prioridad. Los sitios web comerciales pueden o no tener adornos, pero deben cargarse rápido para evitar un aumento en la tasa de rebote. Más de la mitad de los usuarios abandonarán un sitio web si tarda más de seis segundos en cargarse.
- Ejecutar análisis de la competencia . Lo más probable es que sus principales competidores ya hayan realizado estudios de usuarios y lo hayan resuelto todo. No se limite a copiar su enfoque; en su lugar, intente analizar a qué segmentos de usuarios están atendiendo y por qué.
El diseño receptivo ya no es una tendencia: se está convirtiendo gradualmente en un estándar dorado del diseño web, y sus pocas desventajas pronto serán cosa del pasado.
Por ejemplo, Webflow, un creador visual de sitios web, hace que las páginas receptivas sean hasta 10 veces más rápidas al optimizar automáticamente las imágenes cargadas, lo que resuelve uno de los principales problemas de los sitios web receptivos: su velocidad de carga.
Es posible utilizar lo mejor de ambos mundos: combinar estrategias receptivas y adaptativas para abordar diferentes comportamientos de búsqueda. Al hacerlo, los diseños adaptables pueden tener consultas de medios, mientras que los sitios web receptivos pueden incluir elementos adaptables. Es seguro decir que el dilema receptivo vs adaptativo ya no es tan relevante: un diseño de sitio web ideal es una combinación hábil de los dos.
Cómo saber si un sitio web es receptivo o adaptativo
Primero, verifique qué sucede cuando cambia el tamaño de la ventana de su navegador desde una computadora de escritorio. Un sitio web receptivo se ajustará a la perfección al tamaño de su ventana gráfica: notará lo flexible que es de inmediato.
Un sitio web adaptable no cambiará hasta que llegue a un determinado punto de interrupción o cambie a otro dispositivo. Hasta entonces, parte de su contenido estará oculto en lugar de cambiar de tamaño, y tendrá que arrastrar la barra de desplazamiento horizontal para verlo.
Alternativamente, puede buscar consultas de medios en el código fuente de la página de inicio haciendo clic en CTRL + U en Windows u Opción + Comando + U en Mac. También puede hacer clic con el botón derecho en la página y seleccionar " Ver código fuente de la página " en el menú desplegable.
Una manera fácil de ver cómo se comporta un sitio web en varias pantallas es simular dispositivos móviles con el modo de dispositivo de Google Chrome. Abra el sitio web que desea probar y presione CTRL + Shift + I en Windows o Command + Option + I en Mac para abrir las herramientas de desarrollo.
Resumen
Es posible que haya escuchado que los motores de búsqueda dan prioridad a los sitios receptivos solo porque son
sensible. Eso no es del todo cierto. Un sitio web adaptativo puede ser tan compatible con SEO como uno receptivo. Google dice que prefiere los sitios web optimizados para dispositivos móviles que brindan una experiencia de usuario positiva, pero no lo limita a una sola forma de lograrlo.
Existen muchos métodos para hacer que su sitio web funcione sin problemas en dispositivos móviles. Por ejemplo, puede probar los complementos móviles de WordPress; ni siquiera necesita ser un codificador para usar algunos de ellos. Si tiene habilidades de desarrollador, asegúrese de usar nuestros entornos de prueba de WordPress para probar los cambios de su sitio web sin estrés antes de que se publiquen.
Existen complementos móviles que pueden convertir su sitio de WordPress en una aplicación, lo cual es una forma fantástica de brindar una experiencia personalizada sin gastar una fortuna en un sitio web adaptable completamente nuevo. Si ya tiene sitios móviles, puede mejorar drásticamente su apariencia y facilidad de uso con complementos como WP Mobile Menu.
Cualquiera que sea el enfoque que elija, recuerde que el diseño multiplataforma requiere que cree experiencias ultrarrápidas para sus usuarios, independientemente de cuándo o cómo accedan a su recurso. Elegir el alojamiento adecuado es la mitad de la batalla: puede hacer que su sitio web sea más rápido y seguro de forma predeterminada, y no tendrá que preocuparse por los tiempos de inactividad no planificados o el bajo ancho de banda.
