20 mejores sitios web de currículums (ejemplos) 2022
Publicado: 2022-12-16¿Estás listo para ver los mejores sitios web de currículums e inspirarte antes de crear el tuyo?
La calidad de su página personal es extremadamente importante si desea aumentar su potencial al buscar un nuevo trabajo o conseguir un nuevo cliente.
Afortunadamente, estos ejemplos de primer nivel te ayudarán a entrenar tu creatividad. ¡Pero no olvide agregar su toque original para que el suyo se destaque más!
También nos aseguramos de agregar el creador de productos/sitios web en el que se basa cada sitio web, para que también pueda probarlo.
O bien, puede consultar nuestra revisión de los mejores creadores de sitios web personales o temas de currículum de WordPress para tomar medidas inmediatas.
Los mejores sitios web y ejemplos de currículums
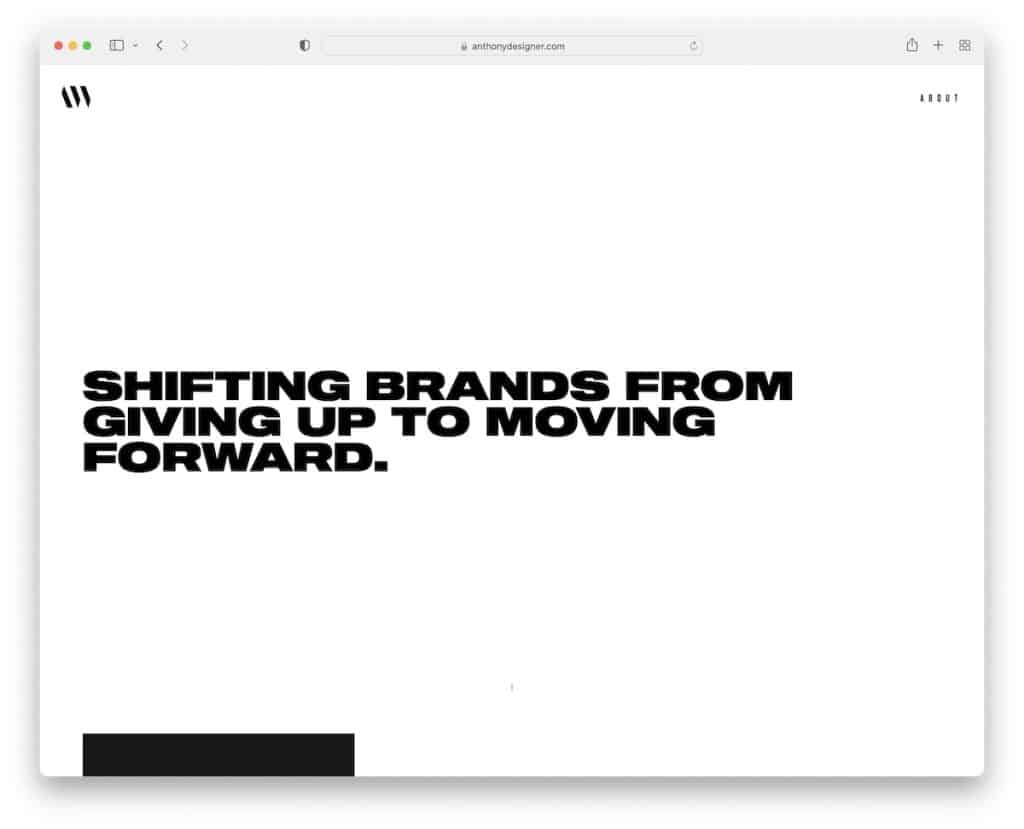
1. Anthony Wiktor
Construido con : Gatsby

El sitio web de dos páginas de Anthony Wiktor es épico de principio a fin. Es súper simple y minimalista, y eso es lo que lo hace tan especial.
Además, cambiar entre una sección de héroe clara a un diseño oscuro una vez que comienzas a desplazarte es una gran atracción. (Necesitas verlo.)
Nota : Combinar diseños claros y oscuros puede funcionar muy bien para mejorar la experiencia del usuario.
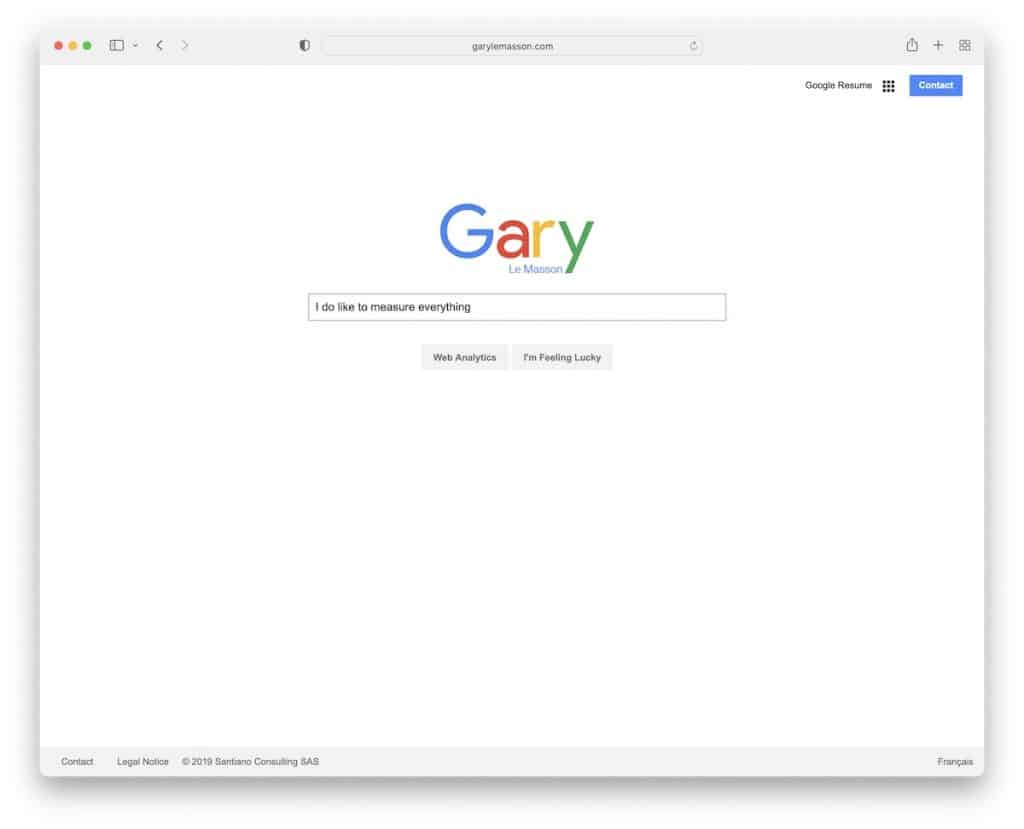
2. Gary Le Masson
Construido con : Drupal

¿Por qué estamos enlazando a Google?
No eran; es el sitio web de currículum de Gary Le Masson que es una de las tomas más creativas de la página de inicio de Google que jamás hayamos visto.
Toda la experiencia es DEMASIADO genial, pero lo que más nos gusta es el botón "Me siento con suerte".
Nota : "Robar" un diseño de un sitio web o plataforma muy popular puede funcionar muy bien, pero solo si lo hace bien.
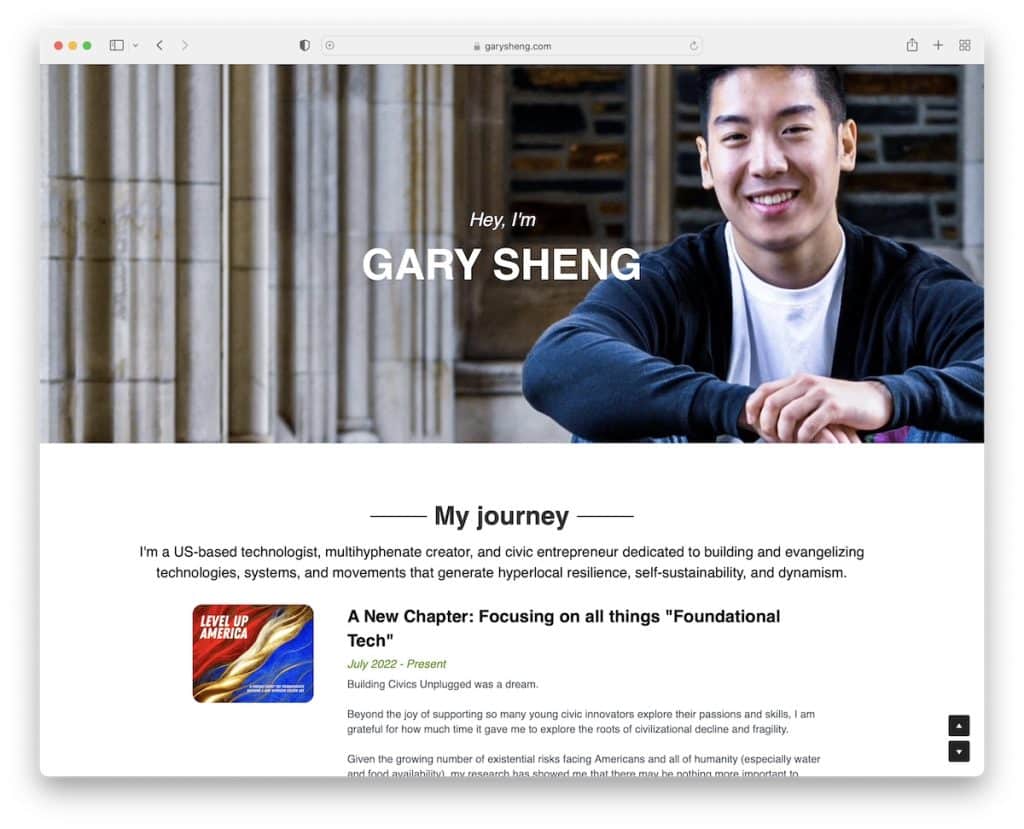
3. Gary Sheng
Construido con : Sorprendentemente

Gary Sheng ejecuta un sitio web de una página sin encabezado/menú, solo una gran imagen de héroe con un texto simple y acogedor.
Su sitio web presenta una línea de tiempo simple de "Mi viaje", enlaces a las comunidades en las que es más activo y más.
Los botones de desplazamiento hacia abajo y hacia arriba lo acompañan todo el tiempo si no tiene ganas de desplazarse.
Nota : haga que el sitio web de su currículum se sienta más personal con una imagen suya (y no tiene que ser demasiado formal).
También puede usar cualquiera de estos creadores de sitios web fáciles de usar de una página para crear su presencia en línea ideal.
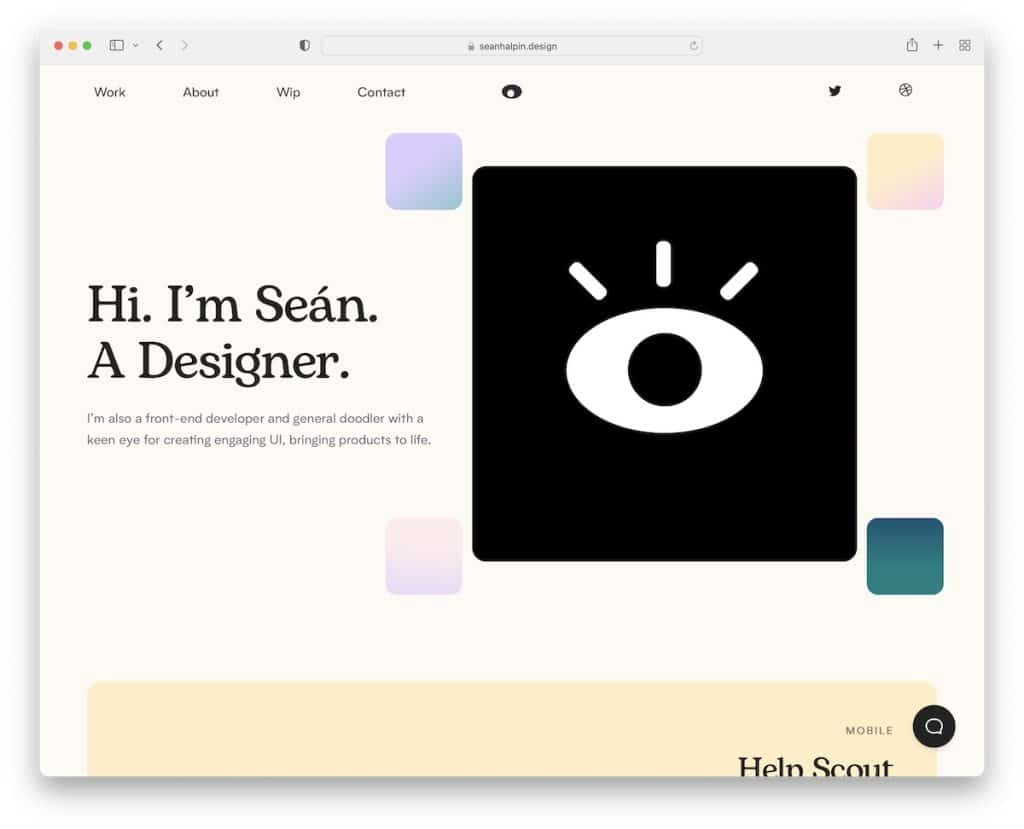
4. Sean Halpin
Construido con : Páginas de GitHub

Sean Halpin tiene un sitio web personal muy creativo y moderno con muchos elementos únicos que mejoran la experiencia del usuario.
También tiene un menú flotante, por lo que no necesita desplazarse hasta la parte superior si desea obtener más información.
Además, la función de chat en vivo puede ser un bot, pero responde con respuestas de calidad.
Nota : agregar un botón de chat en vivo a su sitio web (incluso si es un bot) puede generarle más clientes.
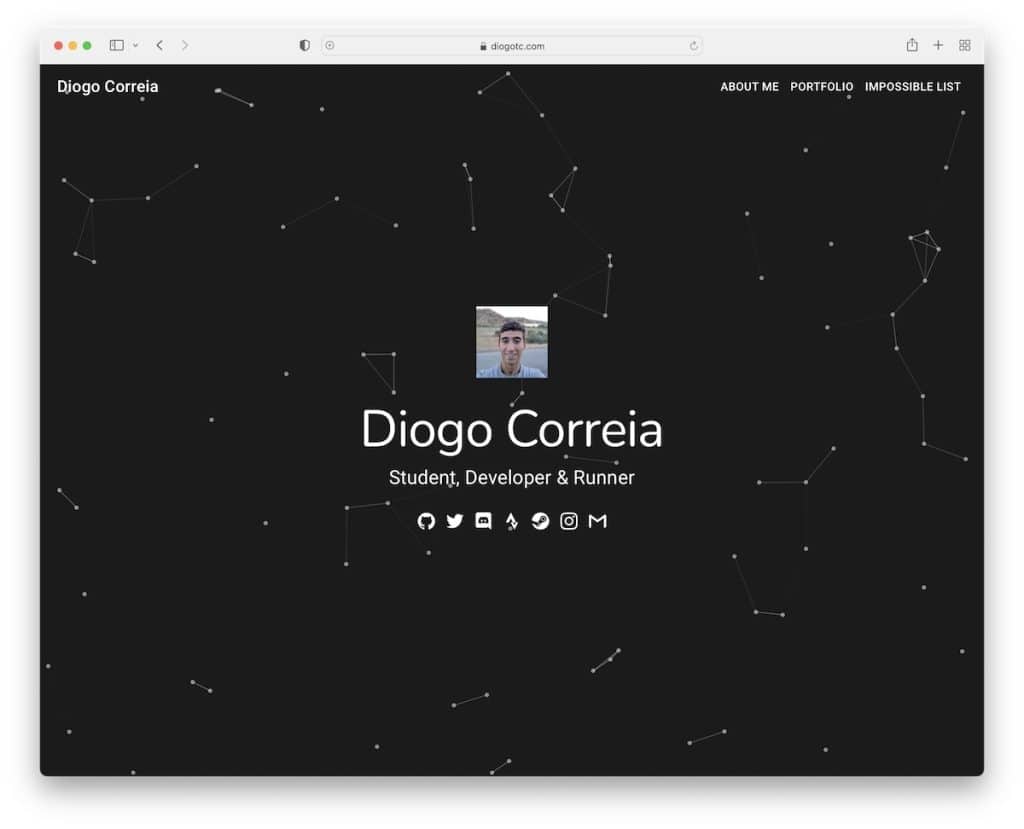
5. Diogo Correia
Construido con : Gatsby

No ves una sección de héroe de estilo de efecto de partículas con demasiada frecuencia, lo que hace que la página de Diogo Correia sea única.
Justo debajo del pliegue hay un mensaje rápido de Diogo que continúa con un portafolio y una línea de tiempo animada.
Además, el pie de página proporciona información de contacto adicional y un mapa del sitio con enlaces.
Nota : use una línea de tiempo animada para mostrar su educación, experiencia, logros, etc.
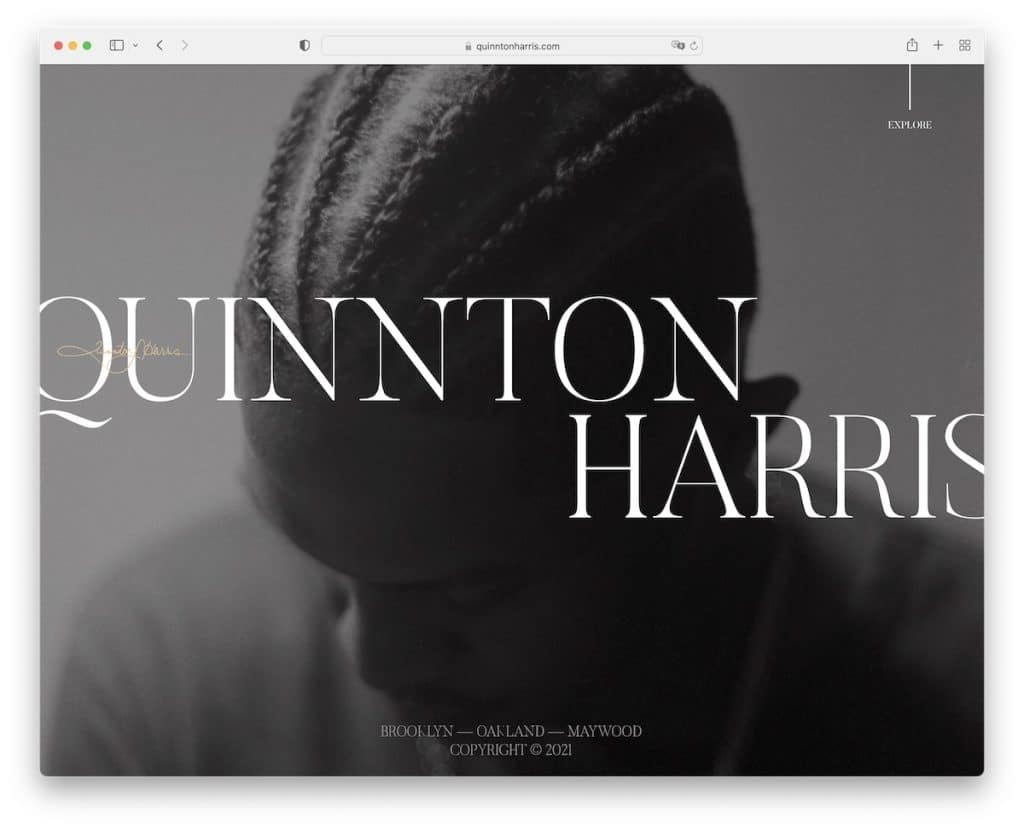
6. Quinton Harris
Construido con : Wix

La página de inicio de Quinnton Harris solo tiene una sección de héroe con una imagen de fondo y texto a pantalla completa.
En lugar de un botón de menú, optó por un enlace "explorar" flotante que revela un menú de la barra lateral después de hacer clic en él. Aquí es donde puedes encontrar otras páginas internas con más información, proyectos, etc.
Nota : Cree una página de inicio llamativa e impactante con una imagen de pantalla completa con su nombre y un botón de menú. Mantenlo simple.
También tenemos más ejemplos de sitios web creados en la plataforma Wix para que los consultes.
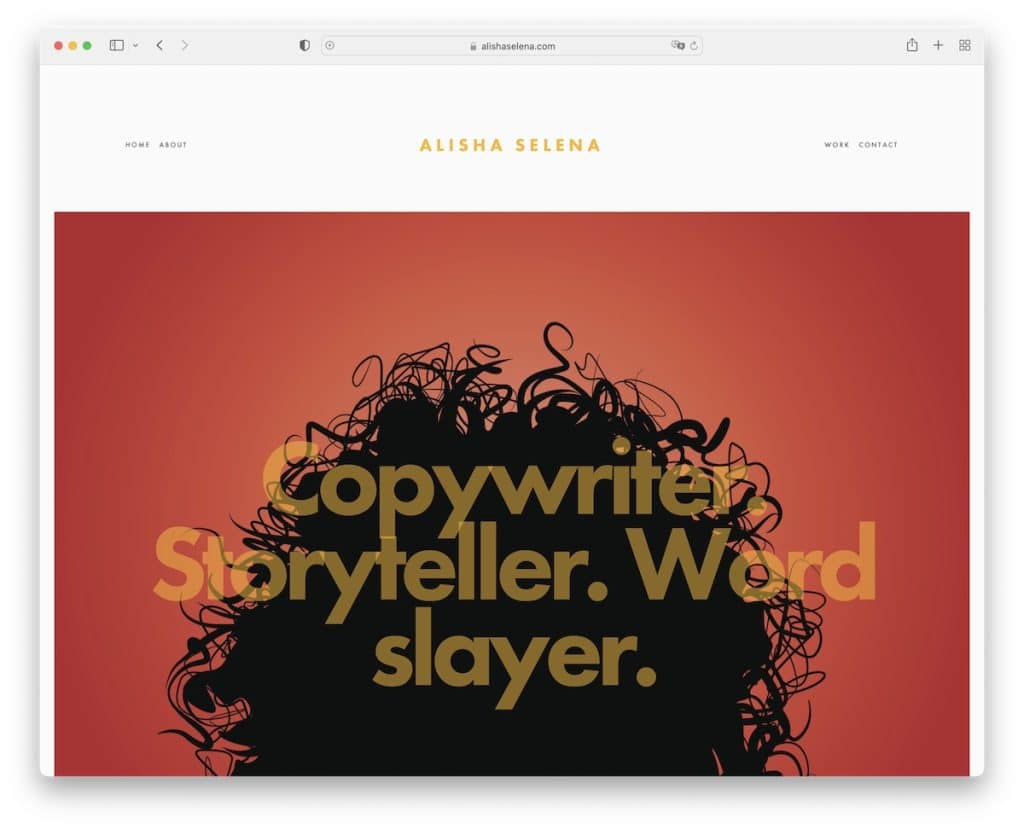
7. Alisha Selena
Construido con : Squarespace

Similar a la página de Quinnton, Alisha Selena también eligió una página de inicio muy simple, usando una imagen de paralaje para animar las cosas.
El encabezado es muy minimalista y el pie de página solo presenta enlaces sociales. Pero en el medio hay un botón "ver mi currículum" que abre un PDF en una nueva pestaña.
Nota : en lugar de mantener las cosas estáticas, la función de paralaje puede darle más vida a su página.
¿Necesitas más ideas? Consulte nuestra lista de los mejores ejemplos de sitios web de Squarespace.
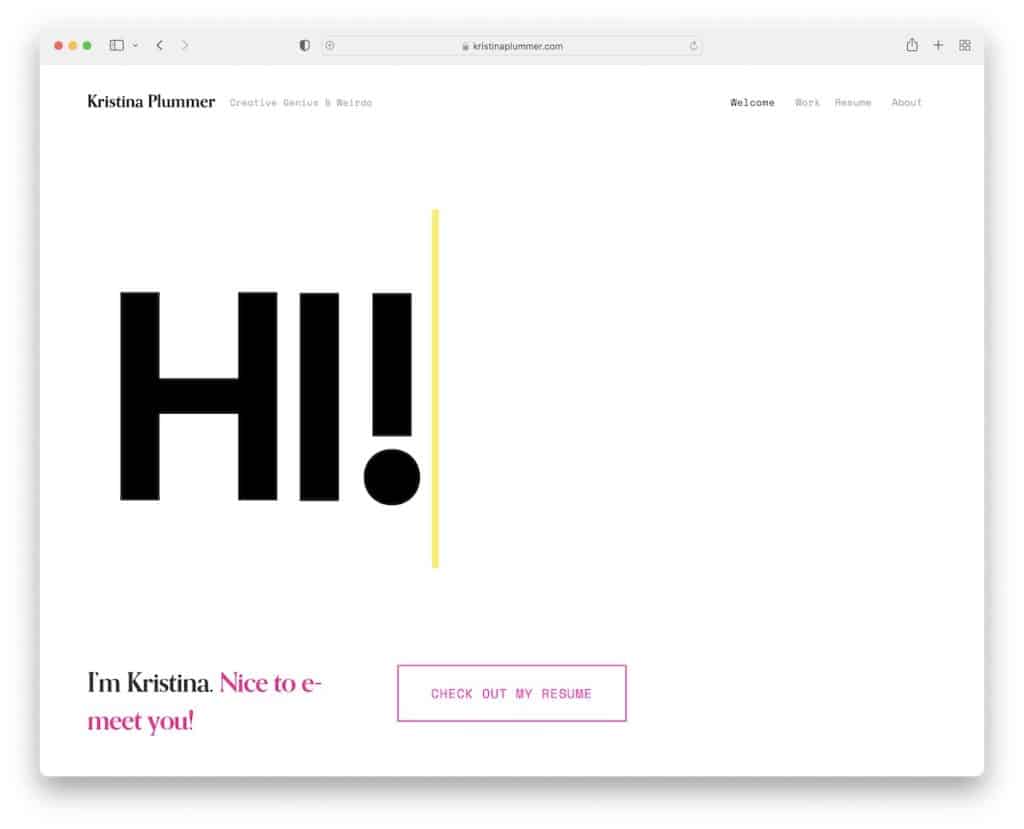
8. Cristina Plummer
Construido con : Squarespace

Ya que estamos en el flujo de la simplicidad, aquí hay otro sitio web genial para currículums que usa el efecto de máquina de escribir para darle la bienvenida.
La portada de Kristina Plummer no presenta imágenes, pero la animación de texto hace un buen trabajo para despertar el interés.
El botón de reanudar también presenta un efecto de desplazamiento rosa, lo que lo hace más fácil de hacer clic.
Nota : Usar texto y no imágenes para su página de inicio puede diferenciarlo fácilmente de las masas.
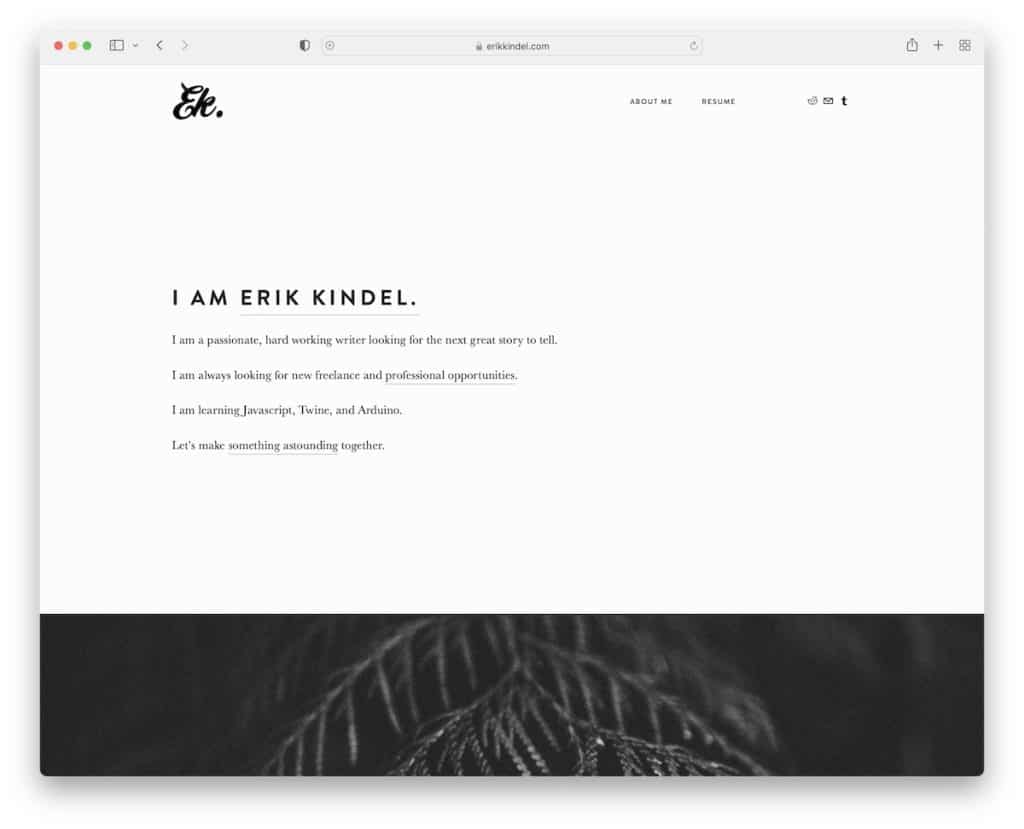
9. Erik Kindel
Construido con : Squarespace

Erik Kindel tiene un sitio web de currículum de tres páginas que comienza con un área de mucho texto en la parte superior de la página. Pero la página principal también tiene dos secciones de paralaje con enlaces, un feed de Instagram y un formulario de contacto básico.
El diseño web algo básico del sitio funciona muy bien en computadoras de escritorio y dispositivos móviles, y ofrece el mejor rendimiento.
Nota : vaya directo al grano y cuente más sobre usted en la sección principal con texto y fondo de color sólido.
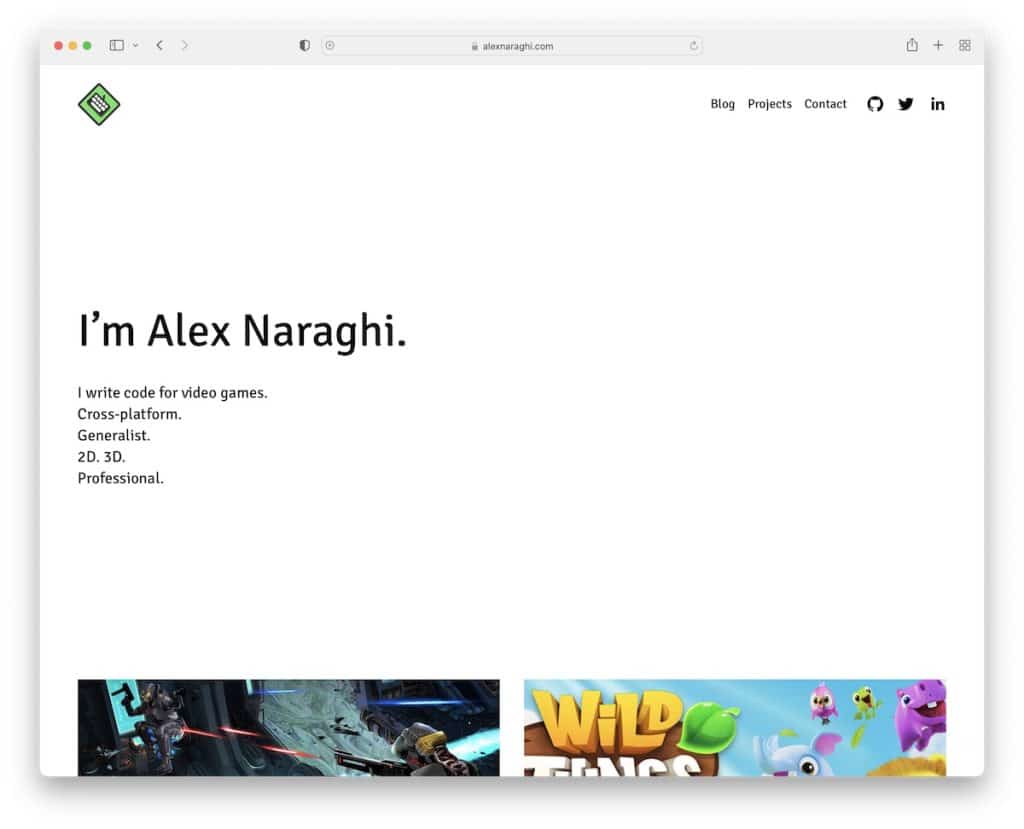
10. Alex Naraghi
Construido con : Squarespace

La página de currículum de Alex Naraghi tiene que ver con la simplicidad, con mucho espacio en blanco y un encabezado y pie de página minimalistas.
La sección de proyectos abre cada uno como una página individual con más información, explicando todo en detalle.
Y es imposible pasar por alto el currículum con el fondo verde vivo que grita: "¡Haz clic en mí!"
Nota : No hay necesidad de complicar demasiado su diseño web; deja que tus trabajos y proyectos hablen.
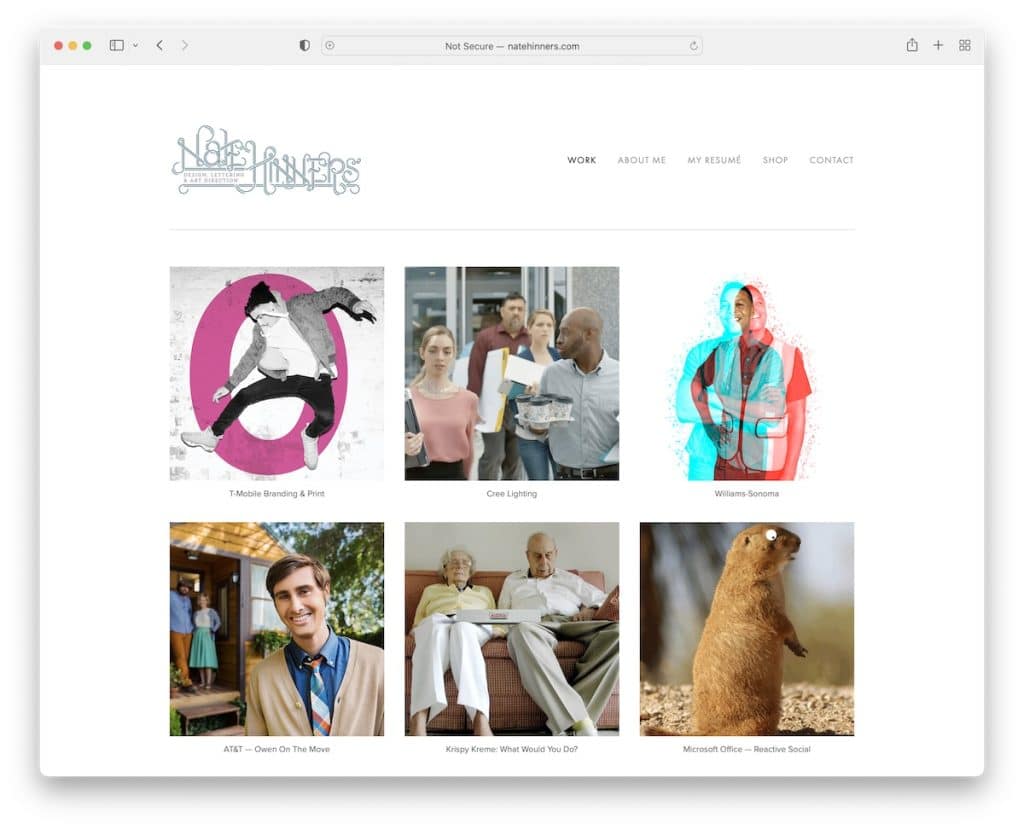
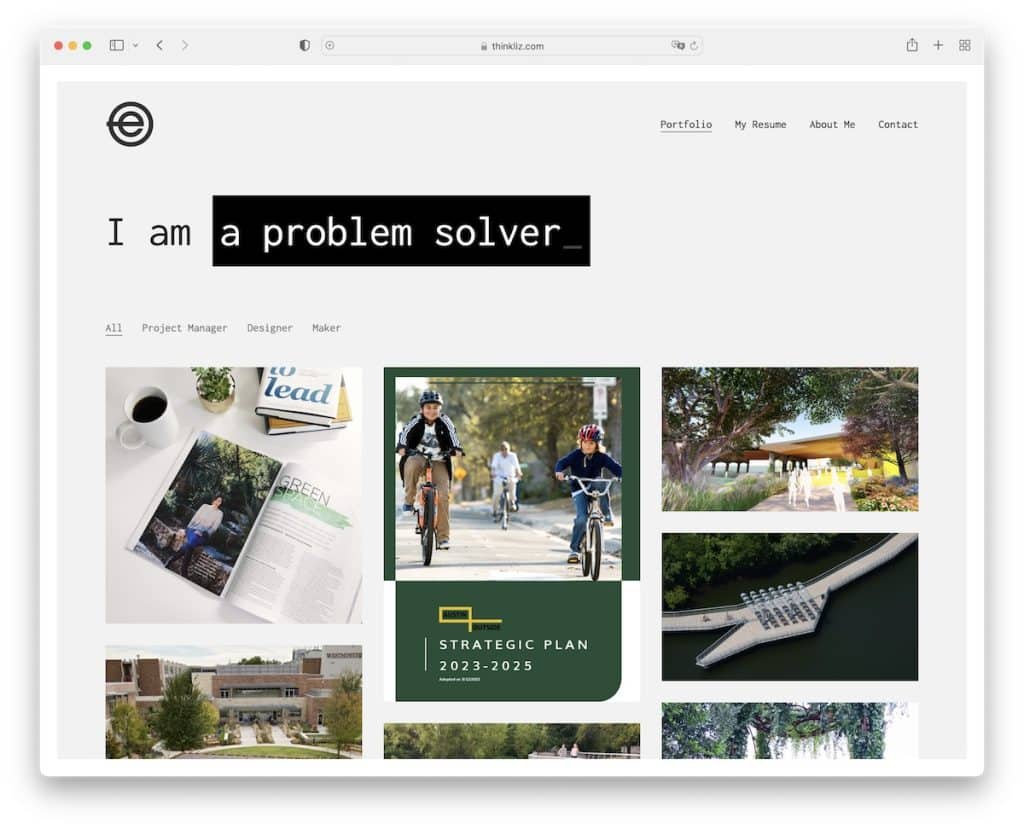
11. Nate Hinners
Construido con : Squarespace


La página de inicio de la cartera de estilo de cuadrícula es una excelente opción para presentar algunos de sus mejores trabajos sin perder el tiempo de los clientes potenciales. Nate Hinners lo hace de manera agradable y limpia, enfatizando el contenido ante todo.
Sin embargo, también hay un encabezado minimalista con enlaces a otros trabajos, currículum, tienda, contacto, etc.
Nota : en lugar de presentar solo uno o dos proyectos en la página de inicio, use un diseño de cuadrícula para presentar cinco, diez o más.
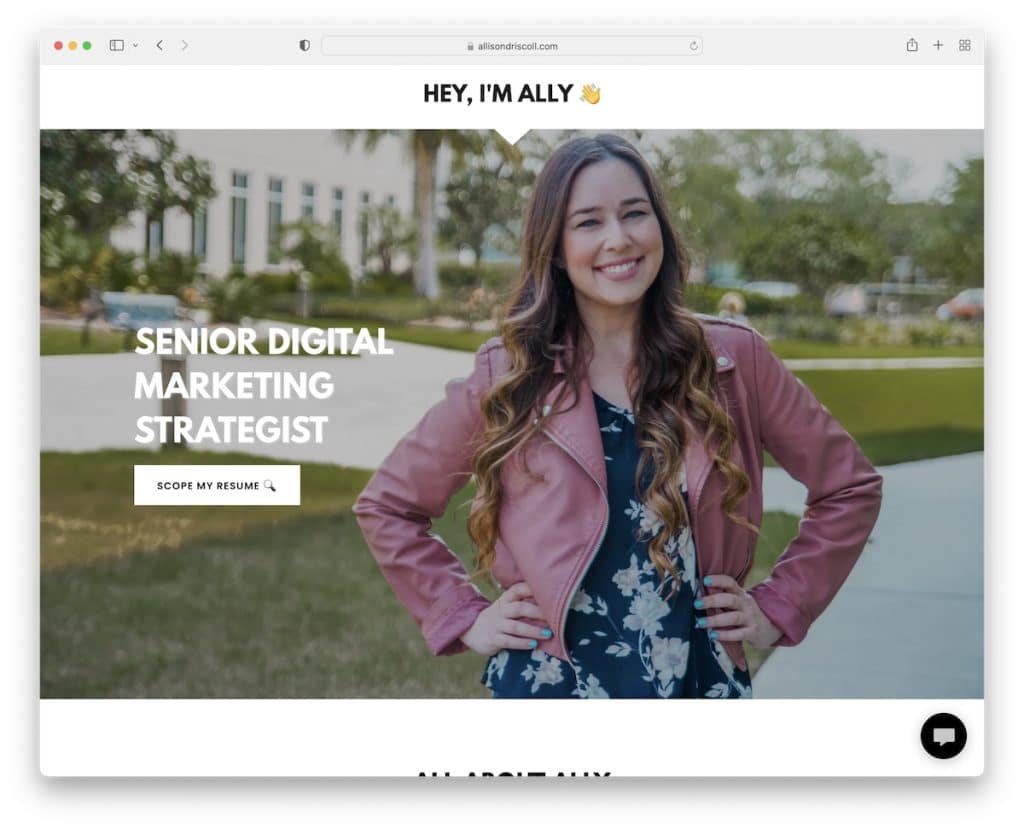
12. Allison Driscoll
Construido con : GoDaddy Builder

Allison Driscoll es un excelente ejemplo de sitio web de currículum que no complica demasiado las cosas y va directo al grano. Y eso es exactamente lo que quiere: dar a los clientes potenciales lo que necesitan.
El sitio web tiene un diseño de página única sin encabezado pero con un botón de llamado a la acción que lo lleva directamente a la sección de currículum.
Lo que también es interesante es el botón de contacto flotante que abre un formulario simple para ponerse en contacto. Sin embargo, también tiene otro formulario de contacto que permite agregar archivos adjuntos.
Nota : Evite la pelusa y vaya directamente a proporcionar información sobre usted, su experiencia, etc.
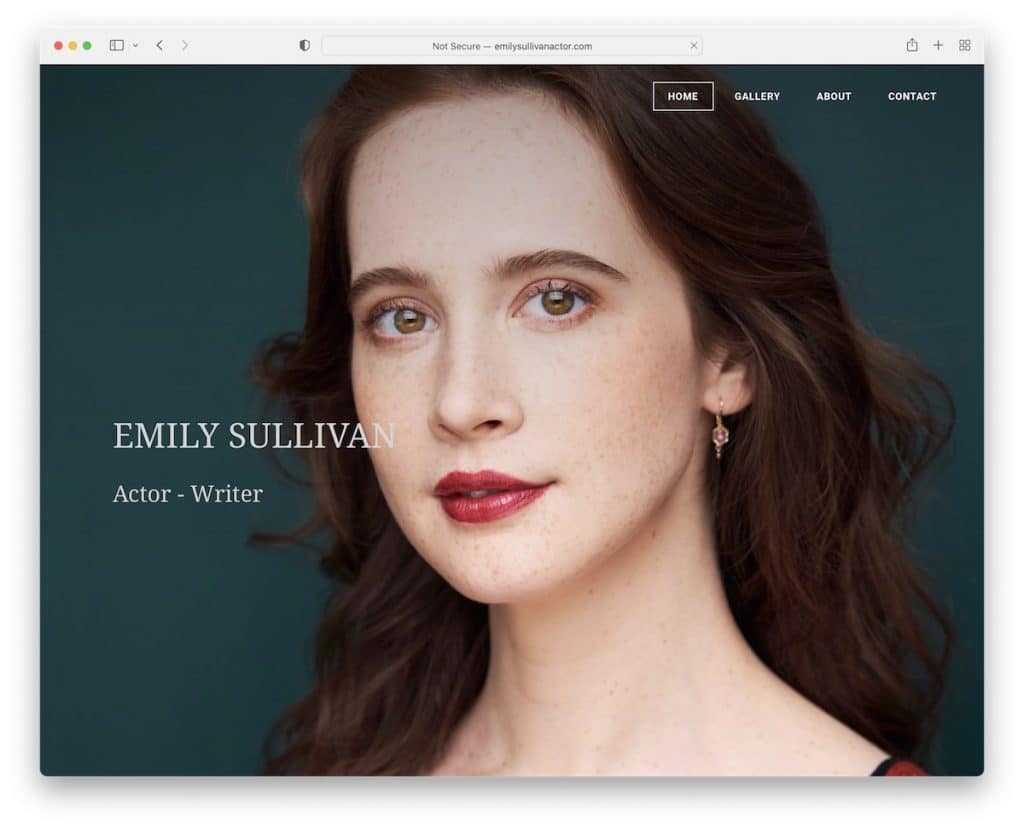
13. Emily Sullivan
Construido con : Weebly

Emily Sullivan tiene un hermoso sitio web personal con una imagen de pantalla completa arriba del pliegue y un menú transparente para una apariencia más limpia. (El menú se mantiene en la parte superior una vez que comienza a desplazarse).
El diseño web receptivo general es bastante básico, pero comparte todo lo que debe incluir una página de currículum, con suficiente espacio en blanco para una mejor visibilidad.
Nota : Múltiples imágenes tuyas son muy recomendables para el sitio web de un actor.
14. Isabel Carroll
Construido con : Tema Kalium

Elizabeth Carroll usa el efecto de máquina de escribir debajo del encabezado para compartir algunos de sus beneficios.
Justo debajo de la animación hay un portafolio filtrable donde puedes ver su trabajo. Se puede hacer clic en los elementos de la cartera, lo que revela más contenido e información sobre cada uno.
Y hay una breve biografía antes del pie de página. Sin embargo, también puedes conocer más sobre ella accediendo a la página Acerca de mí.
Nota : usar un portafolio filtrable es excelente para mostrar diferentes tipos de su trabajo.
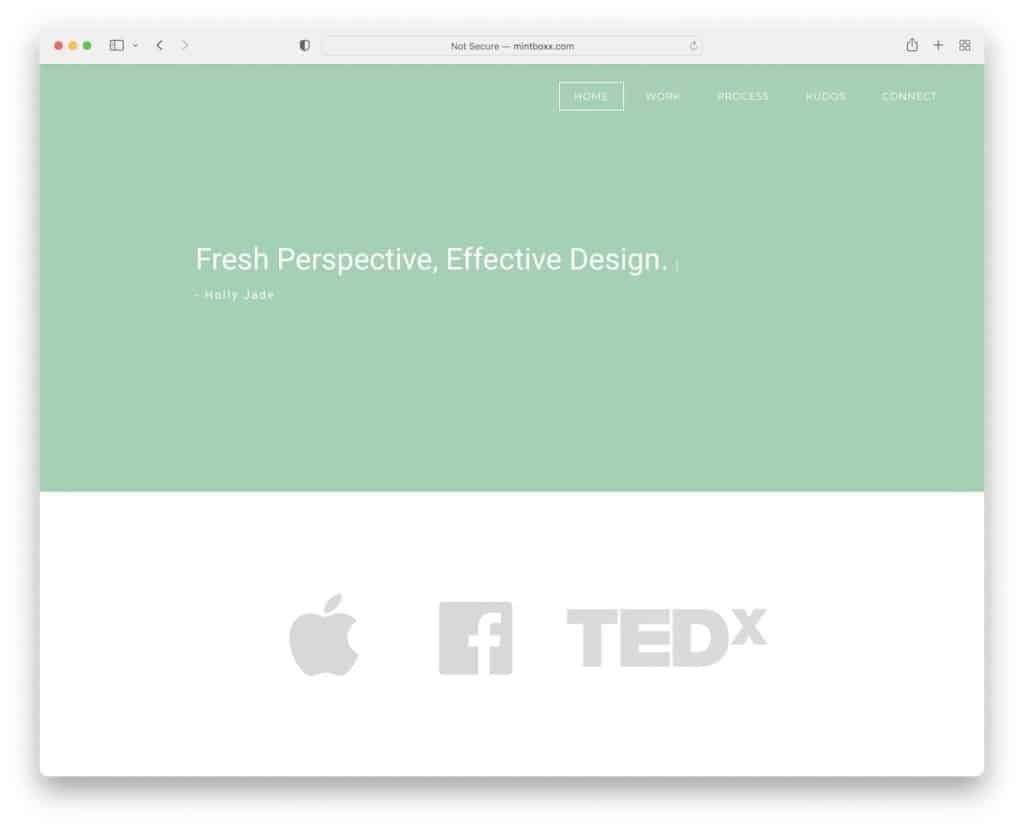
15. Mintboxx
Construido con : Weebly

Mintboxx es el ejemplo perfecto de un sitio web de currículum minimalista con un poco de animación para una experiencia más atractiva.
La página principal proporciona al visitante todo lo necesario para familiarizarse rápidamente con Holly. Pero todo el resto del material necesario está en páginas internas individuales (nos gusta especialmente la página de Proceso).
Nota : Un diseño minimalista con un toque de creatividad siempre funciona. (También puede crear fácilmente un sitio web similar con un tema minimalista de WordPress).
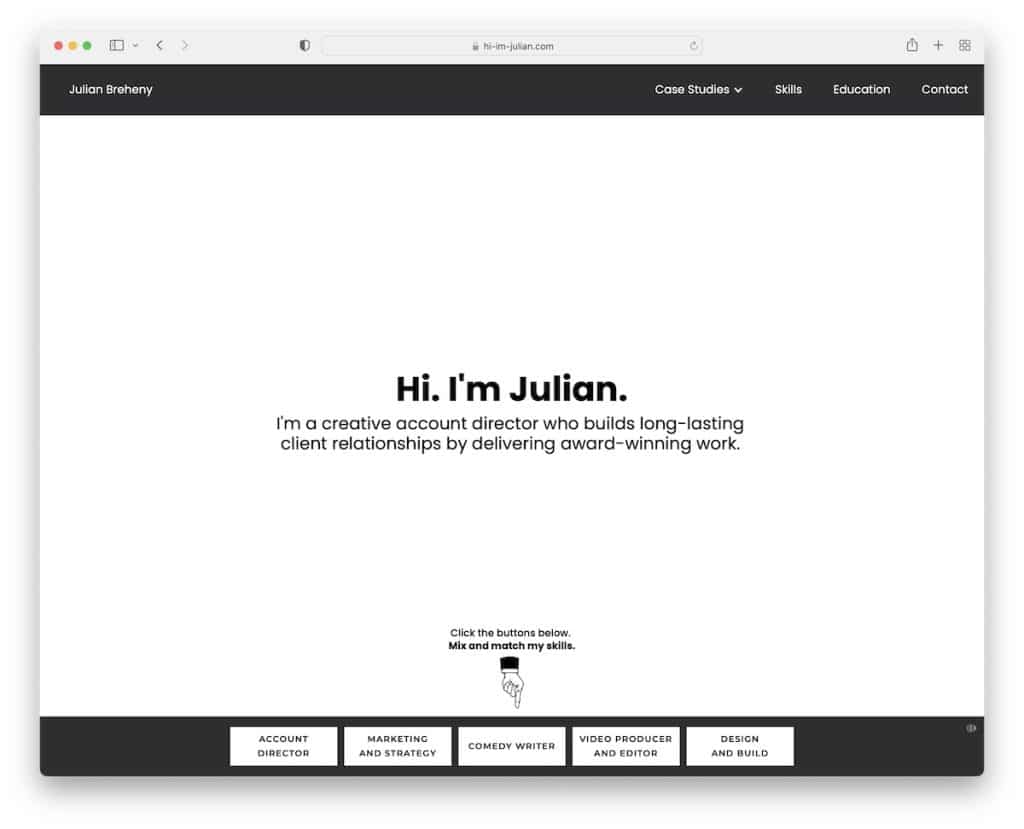
16. Julián Breheny
Construido con : Webflow

Julian Breheny no quería seguir el aspecto tradicional de un sitio web al crear su presencia en línea.
La página es muy simple a primera vista, pero las cosas cambian tan pronto como haces clic en los botones inferiores que revelan sus servicios. Incluso puedes activar los GIF, lo que hace que las cosas sean más jugosas.
También hay un menú desplegable para aprender más sobre sus habilidades, proyectos y educación.
Nota : si tiene algo original en mente para el sitio web de su currículum, ¡hágalo!
Aquí hay algunos sitios web fantásticos de Webflow que lo entusiasmarán a crear el suyo.
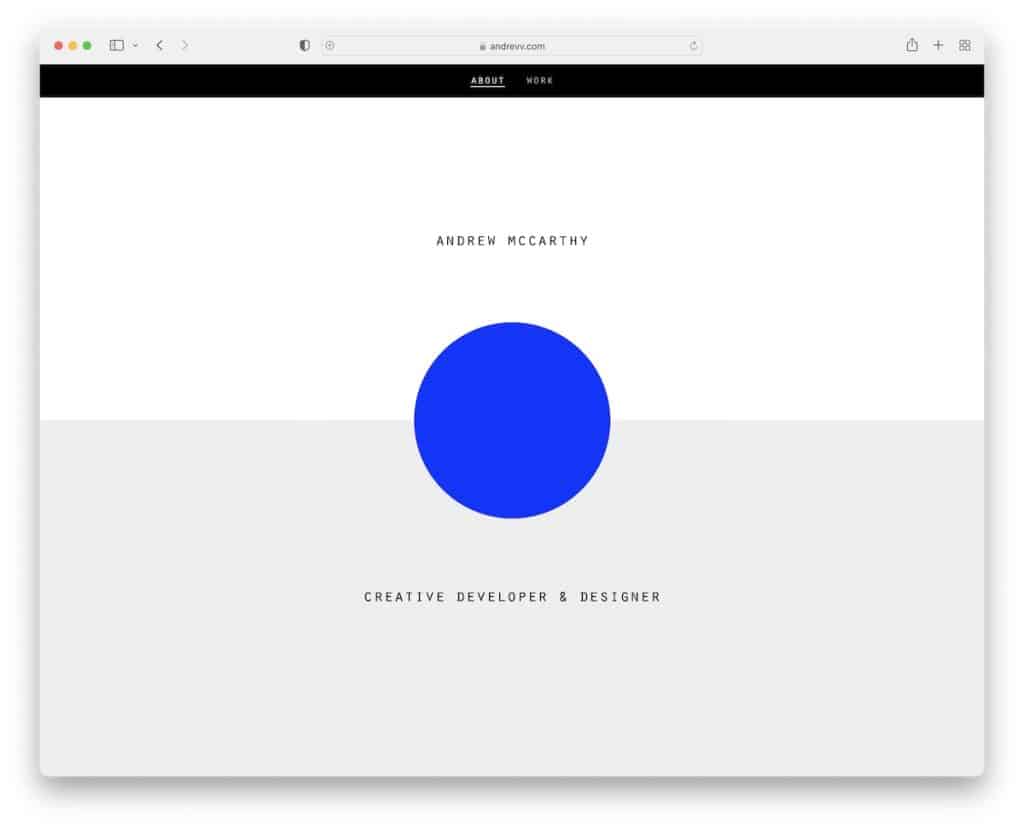
17. Andrés McCarthy
Construido con : Páginas de GitHub

El sitio de Andrew McCarthy es otra cosa con desplazamiento infinito que básicamente repite las mismas secciones una y otra vez. Pero las formas superpuestas cambian, lo que lo engaña para que se desplace continuamente antes de darse cuenta de que todo es lo mismo. ¡Creativo!
Por otro lado, hay otra página que presenta una larga lista de sus obras, que en realidad puedes desplazarte hasta el final.
Nota : Incluso si crees que todo está hecho, piénsalo de nuevo.
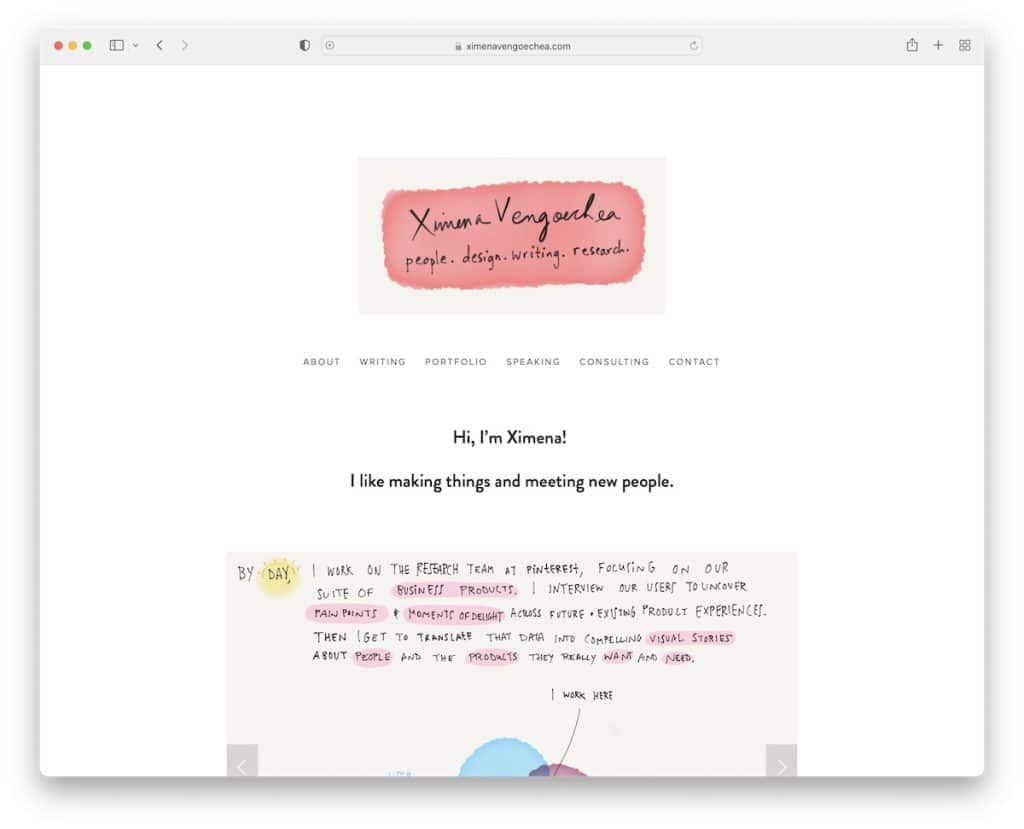
18. Ximena Vengoechea
Construido con : Squarespace

Ximena Vengoechea hizo un gran uso de sus habilidades al crear su sitio web personal para promocionar sus servicios.
Si bien la página tiene un menú desplegable que lo guía a toda la información, el control deslizante atractivo y pegadizo hace que desee hojearlo primero y obtener más información sobre Ximena.
Nota : Espolvorea el sitio web de tu currículum con elementos divertidos para que la navegación sea más emocionante.
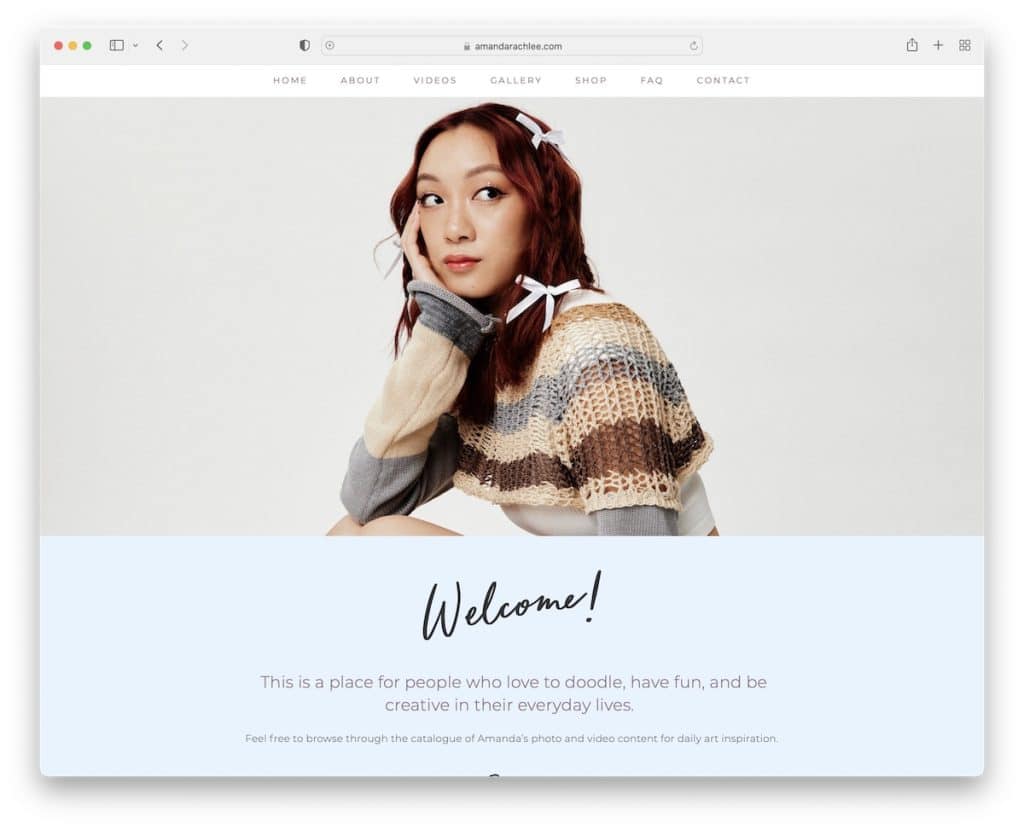
19. Amanda Rache Lee
Construido con : Squarespace

La página de Amanda Rache Lee es una ventanilla única donde puede conocer sus servicios, sus proyectos, los clientes con los que trabajó y más. No es un sitio web de currículum clásico, sino un gran ejemplo de cómo un artista puede agregar su toque creativo al diseño web.
Y como está muy ocupada y siempre tramando algo, también encontrará un formulario de suscripción al boletín para ser el primero en enterarse de cosas nuevas.
Nota : Dale a tu sitio web tu toque personal con inserciones creativas.
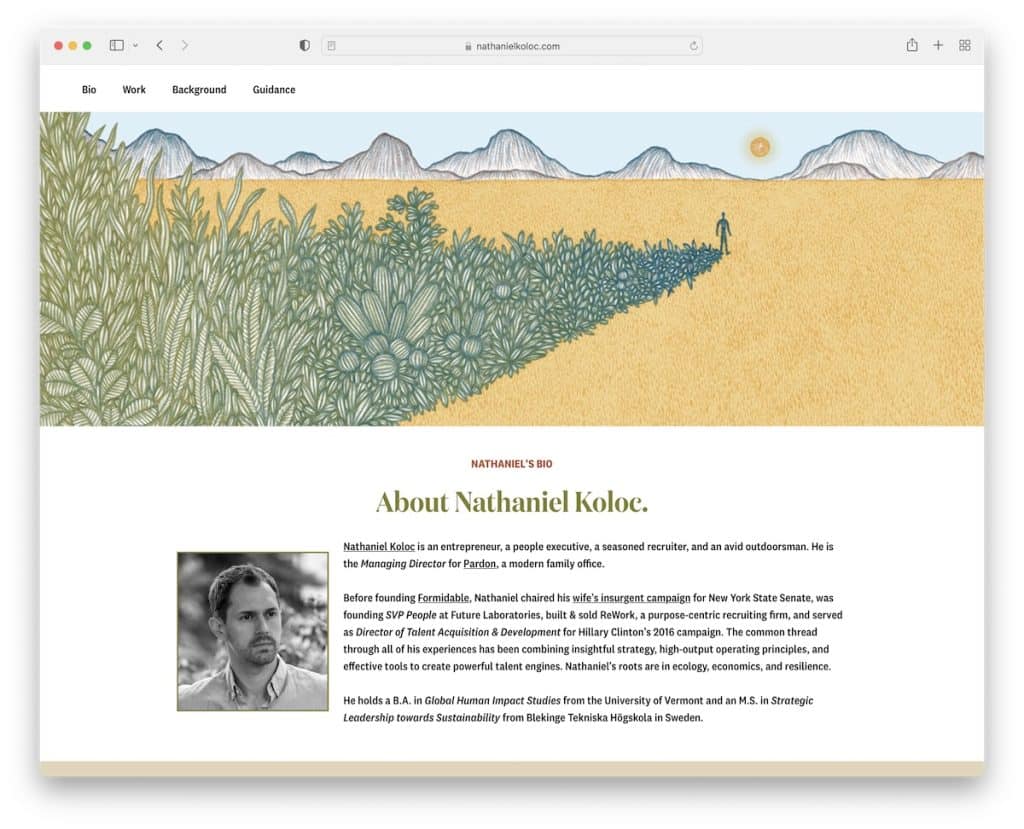
20. Nathaniel Koloc
Construido con : Webflow

Este es un sitio web de currículum bastante simple, algo básico, que puede copiar y mejorar fácilmente con sus ideas.
El diseño de una página con una barra de navegación flotante es fácil de revisar y encontrar la información necesaria. También encontrará que las secciones de fondo multicolor funcionan muy bien, creando una experiencia más agradable.
Nota : siéntase libre de probar usando diferentes colores de fondo para diferentes secciones de la página para hacerlo más dinámico.
