Cómo revelar un elemento al desplazarse hacia abajo y ocultarlo al desplazarse hacia arriba con Elementor
Publicado: 2022-05-12Hay muchas ventajas cuando elige Elementor como su creador de páginas. Elementor ofrece muchas opciones de personalización para la mayoría de las cosas menores para que su sitio de WordPress sea atractivo. Una de las ventajas es revelar y ocultar el elemento desplazándose hacia abajo y hacia arriba.
Hay algunos elementos que puede revelar u ocultar al desplazarse, como:
- Volver al botón superior
- Botón flotante de llamada a la acción
- etc.,
Este artículo le mostrará cómo revelar el elemento al desplazarse hacia abajo y ocultarlo al desplazarse hacia arriba con la ayuda de Elementor.

Cómo revelar el elemento al desplazarse hacia abajo y ocultarlo al desplazarse hacia arriba con Elementor
Antes de continuar con el tutorial, nos gustaría asegurarnos de que ya tiene Elementor Pro porque necesitaremos dos funciones que solo están disponibles en Elementor Pro: Theme Builder y Custom CSS.
Muy bien, ¡comencemos!
Cómo revelar el botón Volver arriba desplazándose hacia abajo y ocultarlo desplazándose hacia arriba
Ve a tu editor de Elementor; puede editar sus contenidos existentes (Página, Publicación y Plantilla) o crear uno nuevo.
Paso 1: Cree un botón Volver arriba
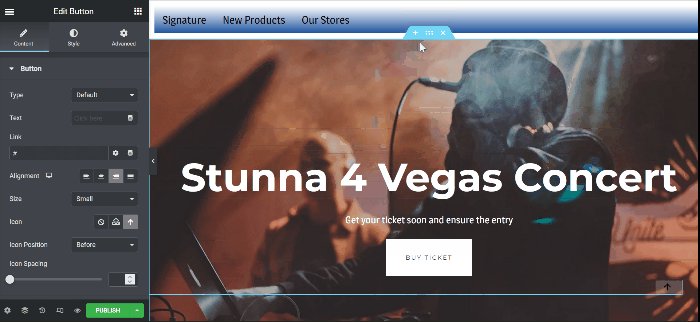
Ingrese al editor de Elementor, seleccione el widget Botón del panel de widgets, arrástrelo y suéltelo en el área del lienzo. Puede colocar ese widget en cualquier lugar de su página porque ajustaremos la posición. En este ejemplo, colocamos el widget Botón en la parte inferior de la página.
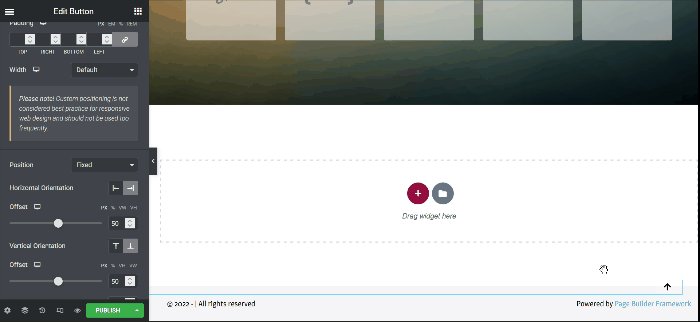
En el panel de configuración , aplicamos algunos cambios como se muestra a continuación:
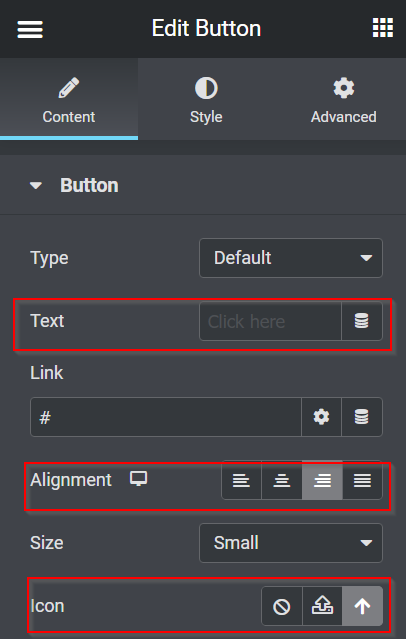
Pestaña de contenido :
- Texto : eliminar el texto
- Alineación : Derecha
- Icono : seleccione el icono de flecha hacia arriba de la biblioteca de iconos

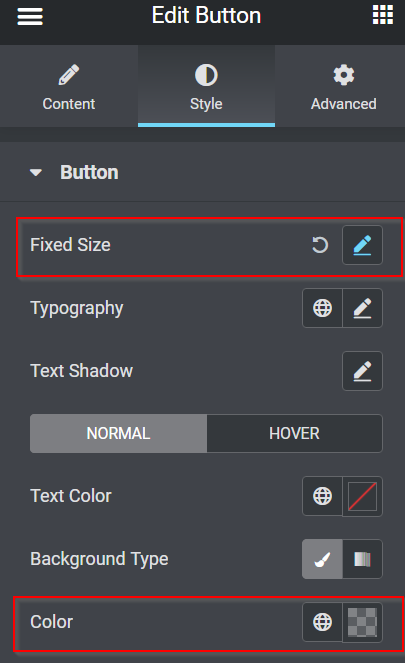
Pestaña de estilo :
- Posición fija :
- Altura : 1
- Ancho : 1
- Color de fondo : #FFFFFF30

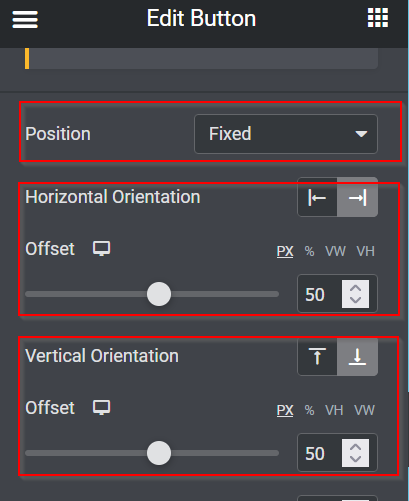
Pestaña avanzada :
- Posición : Fijo
- Orientación Horizontal : Derecha
- Compensación : 50 PX
- Orientación vertical : inferior
- Compensación : 50 PX


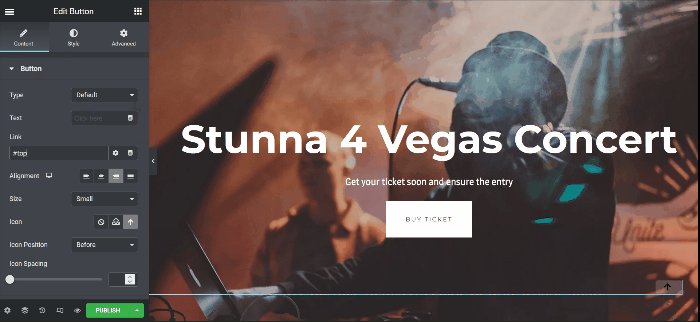
A continuación, vamos a hacer que se pueda hacer clic en el botón. Vuelva a la pestaña Contenido en el panel de configuración y comience a vincular el botón a la sección superior de la página completando el campo Enlace . Tenemos que ir a la sección superior y hacer clic en el botón Editar sección . En la pestaña Avanzado , vaya a CSS ID , agregue cualquier nombre de identificación y cópielo. Una vez que haya copiado el nombre de ID de CSS, vuelva al botón Editar -> pestaña Contenido y pegue el nombre de ID de CSS en el campo Enlace .
Así que ahora, sin importar dónde se encuentre en esta página, lo llevará a la parte superior si hace clic en el botón.

Paso 2: Ocultar y revelar el botón Volver arriba
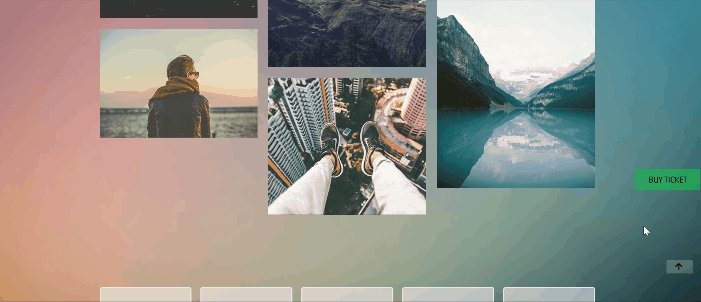
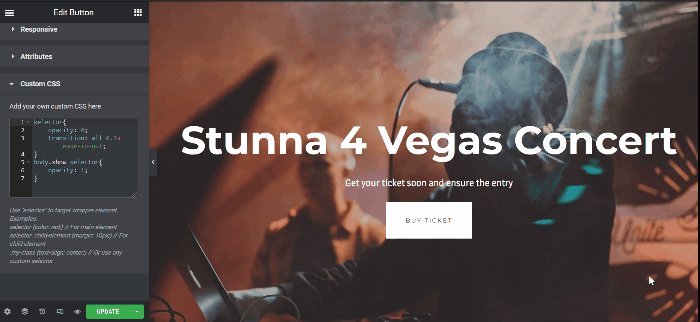
Como puede ver en el GIF anterior, la función del botón funciona bien. Pero, cuando está en la sección superior de la página, aún puede ver el botón Volver al principio. Entonces, no se ve bien. Por lo tanto, ayudaría si hiciera que el botón desapareciera cuando está en la sección superior y si hiciera que el botón apareciera cuando se desplaza hacia abajo algunas alturas. Muy bien, ¡hagámoslo!

- JavaScript
Debe agregar algunos fragmentos de JavaScript para que la acción suceda. Pero no se preocupe porque ya hemos escrito el fragmento de JavaScript para usted; copiar y pegar.
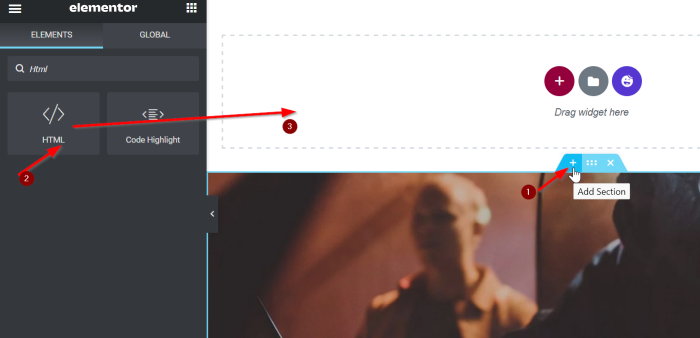
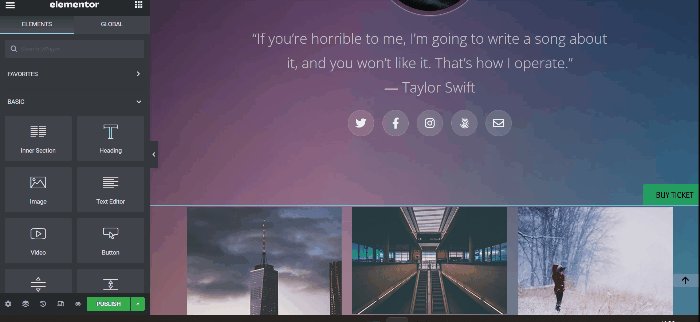
Cree una nueva sección haciendo clic en el ícono más ( + ), seleccionando el widget HTML del panel de widgets y luego arrastrándolo y soltándolo en el área del lienzo. Agregamos el widget HTML arriba en la sección superior en este ejemplo.

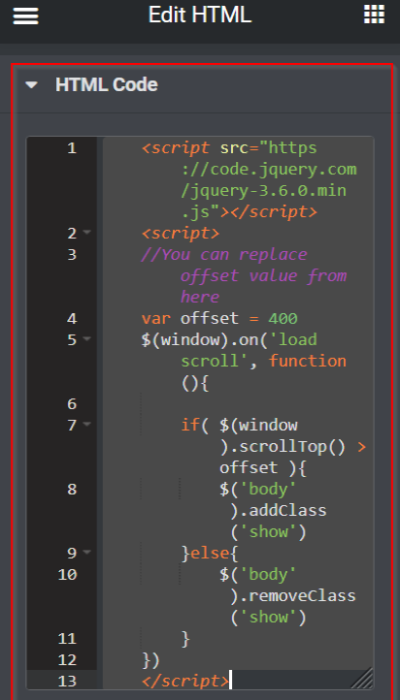
A continuación, agregue el siguiente fragmento de JavaScript en el campo Código HTML copiando y pegando el fragmento de JavaScript a continuación:
<secuencia de comandos src="https://code.jquery.com/jquery-3.6.0.min.js"></secuencia de comandos>
<script>
compensación de var = 400
$(ventana).on('cargar desplazamiento', función(){
if( $(ventana).scrollTop() > desplazamiento ){
$('cuerpo').addClass('mostrar')
}demás{
$('cuerpo').removeClass('mostrar')
}
})
</script>Le daremos una breve descripción del fragmento de JavaScript anterior. Cuando se desplaza 400 píxeles, se agregará y se mostrará el cuerpo del nombre de una clase, y cuando vaya a la parte superior de la página, se eliminará el nombre de la clase mostrada.

- CSS personalizado
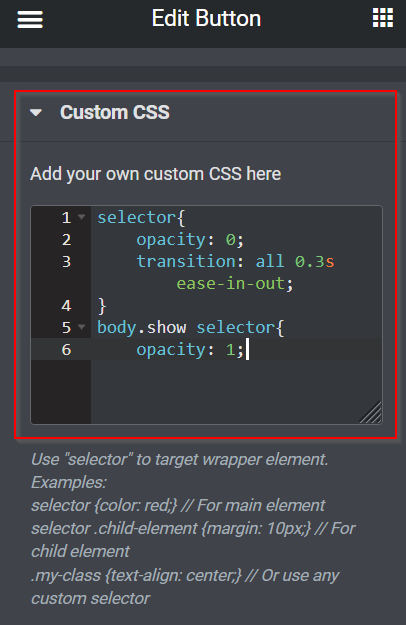
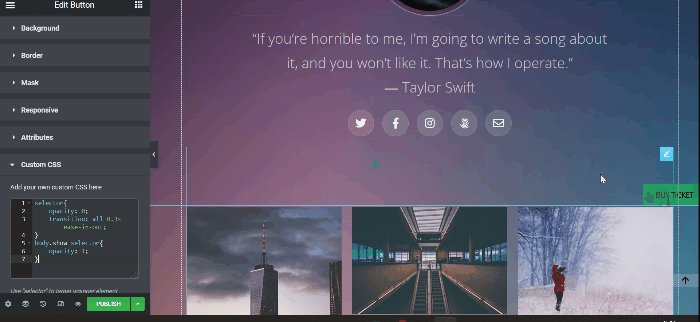
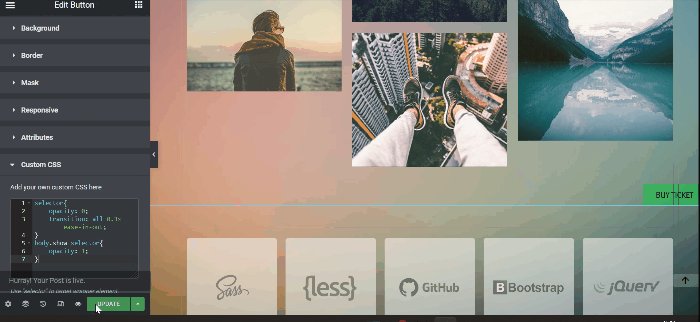
Una vez que termine de agregar el fragmento de JavaScript en el campo HTML, vuelva a la configuración del widget Botón. En la pestaña Avanzado , abra el bloque CSS personalizado y agregue el siguiente fragmento de CSS:
selector{
opacidad: 0;
transición: todos los 0,3 s de entrada y salida;
}
cuerpo.mostrar selector{
opacidad: 1;
} 
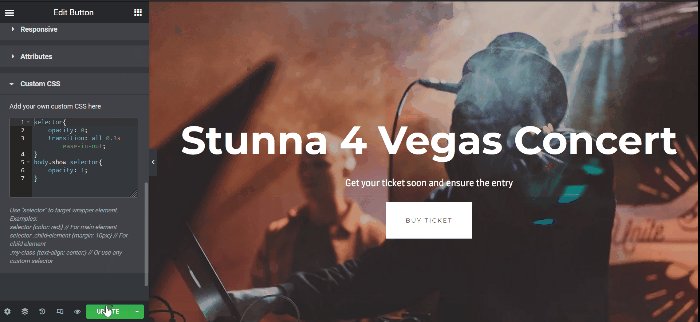
Ahora el botón Volver arriba se oculta y se revela perfectamente. No olvide hacer clic en el botón ACTUALIZAR o PUBLICAR para guardar el trabajo que acaba de realizar.

Cómo revelar el botón flotante de llamada a la acción desplazándose hacia abajo y ocultarlo desplazándose hacia arriba
Ve a tu editor de Elementor; puede editar sus contenidos existentes (Página, Publicación y Plantilla) o crear uno nuevo.
Paso 1: cree un botón de llamada a la acción flotante
En Elementor, existen dos métodos para crear un botón flotante de llamada a la acción, estos son:
- Al configurar el índice Z
- Al crear una ventana emergente
Para este ejemplo, usaremos el primer método usando Z-Index. Ya hemos publicado el artículo "Cómo crear un botón flotante en Elementor)". Puede hacer clic en el enlace para obtener más detalles. ¡Empecemos!
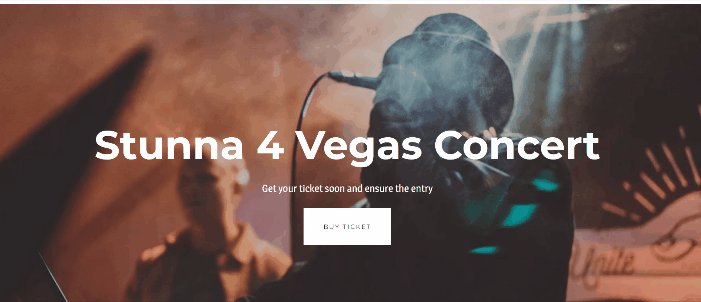
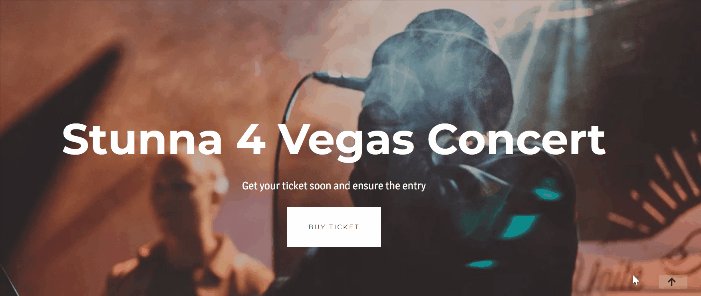
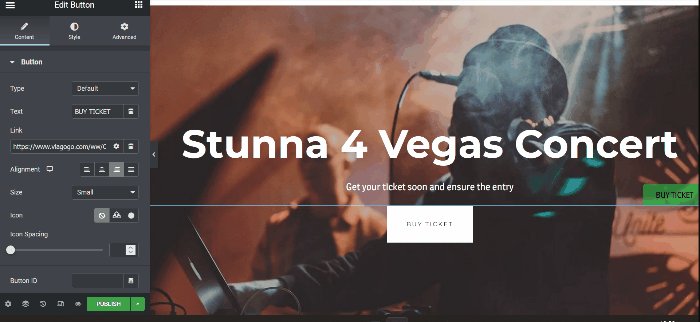
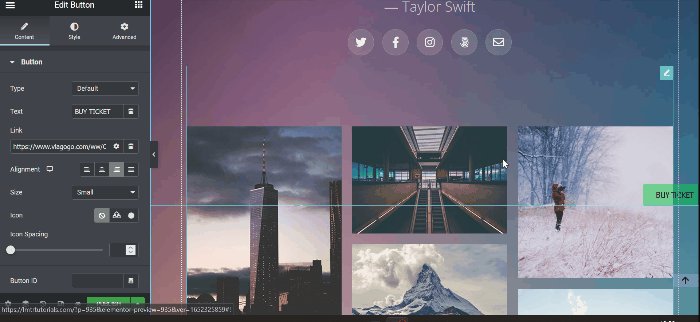
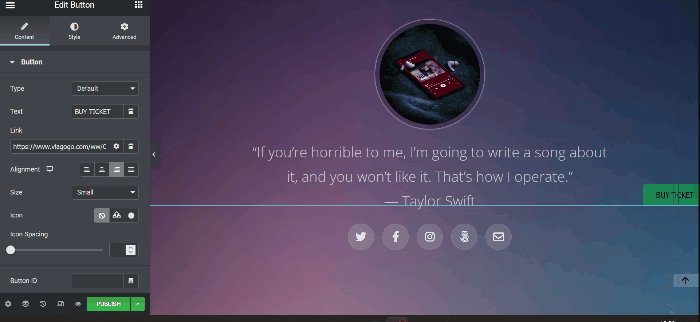
Ve a tu editor de Elementor; puede editar su contenido existente (páginas, publicaciones, plantilla) o crear uno nuevo. En este ejemplo, editaremos nuestra página actual. Primero, cree una nueva sección con una sola columna. Seleccione el widget Botón y arrástrelo al área del lienzo desde el panel de widgets. A continuación, edite el botón Texto y el Enlace. En este tutorial, usaremos el botón como disparador para navegar a los visitantes al sitio web de venta de entradas para conciertos de Taylor Swift.

Paso 2: ocultar y revelar el botón flotante de llamada a la acción
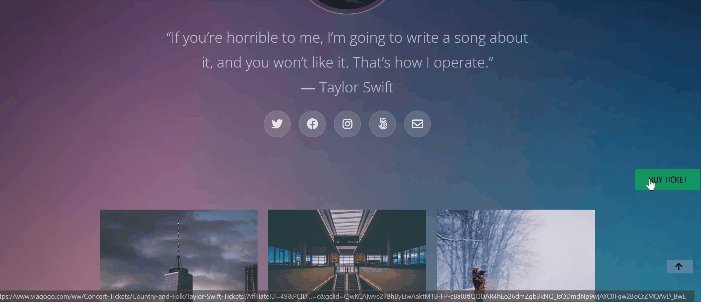
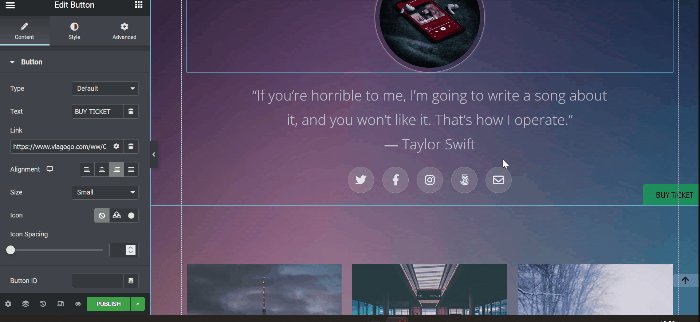
Como puede ver en el GIF anterior, aún puede ver el botón flotante de llamada a la acción en la sección superior de la página. Para hacer que el botón flotante de llamada a la acción desaparezca cuando esté en la sección superior y complete, el botón flotante aparece al desplazarse hacia abajo algunas alturas. Puede repetir sus formas al ocultar y revelar el botón Volver al principio de arriba.
Nota: Cuando está editando para ocultar y mostrar el botón Volver arriba y el botón Llamada a la acción flotante en la misma página, solo necesita pegar el fragmento de CSS en el campo CSS personalizado .
Una vez que haya hecho su página, no olvide hacer clic en el botón ACTUALIZAR o PUBLICAR para guardar el trabajo que acaba de realizar.

La línea de fondo
Este artículo le muestra cómo revelar el elemento desplazándose hacia abajo y ocultándose desplazándose hacia arriba en Elementor. Siéntase libre de jugar con el widget Button, experimente con toda la personalización y disfrute haciendo que su sitio de WordPress sea más atractivo.
