¡La fila guardada y los módulos ahora están en versión Beta!
Publicado: 2015-08-17¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!
¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!


Actualización n.º 1: desde que escribimos esta publicación, hemos cambiado la terminología de Plantillas de filas y módulos a Filas y módulos guardados. Es posible que haya algunas referencias a la terminología heredada.
Actualización n.º 2: ¡Esto ya está disponible a partir de la versión 1.6.3!
Hoy me complace anunciar que el módulo Menú ya está disponible y que la actualización que todos estaban esperando ansiosamente finalmente está en versión beta pública. ¡Llegaron las filas y módulos guardados!
Si aún no lo has hecho, dirígete al área de tu cuenta para descargar una copia de la versión beta y probarla. A continuación se muestra cómo guardar y reutilizar filas y módulos, así como un nuevo y elegante extra para los miembros de nuestra Agencia.
¡La función de módulos y filas guardadas de Beaver Builder ha llegado! Compartir en XEsta actualización le brinda la posibilidad de guardar filas y módulos y configurarlos como globales.
Cuando una fila o módulo guardado se inserta en un diseño, pasa a formar parte del diseño de la página. Los cambios realizados en la fila o módulo no afectarán a otras instancias de esa fila o módulo guardado en otros lugares. Esto lo convierte en una excelente opción para crear plantillas que se pueden reutilizar y modificar en cada página.
Cuando se inserta una fila o módulo global en un diseño, la configuración de la fila o módulo se vinculará con todas las demás instancias. Si desea utilizar exactamente el mismo módulo o fila en muchas páginas, las filas globales son la mejor opción.
Dentro de los paneles de configuración de fila y módulo, ahora verá un nuevo botón Guardar como . Al hacer clic, se guardarán las configuraciones para la fila o el módulo que está editando actualmente y se cargará el cuadro de diálogo para guardar plantilla.

El nuevo botón "Guardar como"
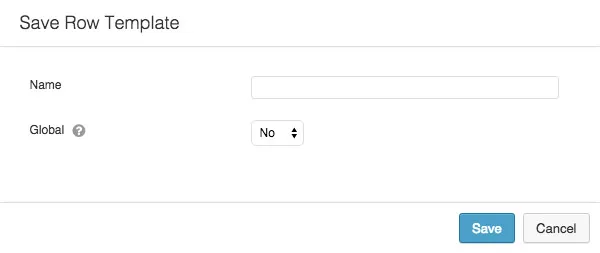
Dentro del cuadro de diálogo para guardar plantilla, verá dos opciones, una para el nombre y otra para saber si debe guardarse como global o no. Si elige guardar como global, la fila o módulo en el que está trabajando actualmente se convertirá en una plantilla global dentro de su diseño.

Configuración de plantilla de fila y módulo
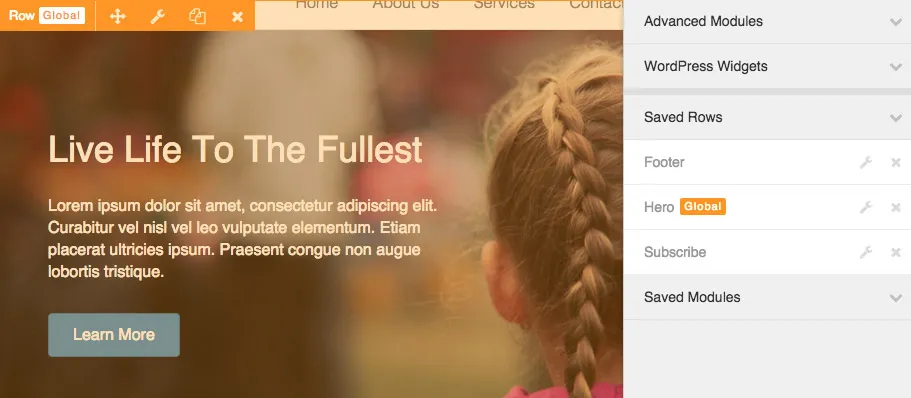
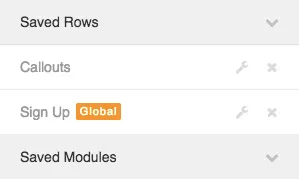
Después de guardar, su fila/módulo se agregará a la sección Filas guardadas o Módulos guardados del panel del constructor como se muestra a continuación.

Las nuevas secciones de filas y módulos guardados
Como puede ver, las filas y módulos guardados aparecen en sus respectivas secciones tal como lo hacen las filas y módulos integrados. La única diferencia es que las filas y módulos globales tendrán la etiqueta Global naranja junto a ellos para que puedan identificarse fácilmente como globales. También notarás los íconos de llave inglesa y x para editar y eliminar plantillas en esa captura de pantalla. Hablaremos de eso en un momento.
Hay una cosa a tener en cuenta acerca de arrastrar y soltar filas globales. Solo puedes arrastrar y soltar dentro o fuera de una fila global mientras editas esa plantilla en el editor de plantillas. Para modificar el contenido de una fila global, deberá abrir la página de edición desde la barra lateral.

Solo puede editar filas globales dentro del editor de plantillas
Cuando colocas una fila o módulo global en tu diseño, ahora verás una superposición naranja con la etiqueta Global en lugar de la superposición azul estándar.

Superposición de plantilla global
Las filas y módulos globales se pueden mover, duplicar o eliminar de sus diseños tal como lo hacen las filas y módulos integrados. La diferencia entra en juego cuando intentas editar su configuración.
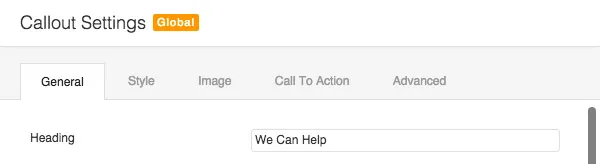
Al editar la configuración de un módulo global desde su diseño , el panel de configuración aparecerá normalmente, pero verá la etiqueta global en el encabezado del panel para informarle que está editando un módulo global.

Configuración global del módulo
Importante: Cuando realiza cambios en un módulo global, todas las demás instancias de ese módulo y el módulo en sí se actualizan.
Dado que las filas contienen módulos, no se pueden editar desde sus diseños . En cambio, cuando hace clic en el icono de configuración de una fila global (o hace clic en la fila misma), el editor maestro se abrirá en una nueva ventana.
Desde el editor de plantillas, puede realizar cambios y publicar, descartar o guardar un borrador. Si decide publicar, el editor de filas se cerrará y su diseño se actualizará con los cambios.
Decidimos adoptar este enfoque en lugar de permitirle editar filas globales dentro de sus diseños, ya que consideramos que este era el enfoque más fácil de usar y evitaría accidentes que afectarían a otras páginas de su sitio. Imagínese si pudiera editar una fila global dentro de sus diseños. ¿Qué pasaría si arrastraras algo dentro o fuera de él? Tendría que actualizar las copias publicadas en su sitio en lugar de permitirle elegir guardar un borrador o descartar sus cambios como lo hace el editor de plantillas.
La copia maestra de todas las filas y módulos guardados se puede editar desde el editor maestro haciendo clic en el icono de llave inglesa en el panel del creador de páginas. Al hacer clic, el editor maestro se iniciará en una nueva ventana con la fila o módulo que está editando.
Editar una plantilla
Solo tenga en cuenta que editar la copia maestra de una fila o módulo global actualizará todas sus instancias en su sitio.
Además de editar, la copia maestra de todas las filas y módulos guardados se puede eliminar haciendo clic en el ícono x en el panel del creador de la plantilla que desea eliminar.
Eliminar una plantilla
Importante: Al eliminar la copia maestra de una fila o módulo global, todas las copias del mismo en todo su sitio se desvincularán y ya no podrá editarlas todas en un solo lugar. Si no desea desvincular filas o módulos globales, no elimine el maestro.
Las filas y módulos guardados se pueden exportar e importar del mismo modo que las plantillas de diseño estándar utilizando el exportador e importador de WordPress.
Al exportar una publicación o página que contiene una fila o módulo global, también debes exportar la fila o módulo. De esa manera, cuando importa la publicación o la página, las filas y módulos globales se pueden volver a vincular a la plantilla maestra en el nuevo sitio.
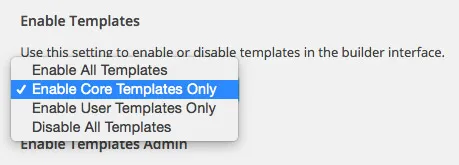
Dado que las filas y módulos guardados se consideran plantillas, se deshabilitan de la misma manera en Configuración > Generador de páginas > Plantillas > Plantillas habilitadas . Para deshabilitar la capacidad de usar filas o módulos guardados, seleccione las opciones Habilitar solo plantillas principales o Deshabilitar todas las plantillas como se muestra a continuación.

Deshabilitar plantillas de usuario
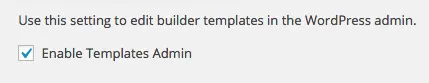
Si tiene el Administrador de plantillas habilitado en Configuración > Creador de páginas > Plantillas > Habilitar administrador de plantillas , podrá editar o eliminar sus filas y módulos guardados en el Administrador de WordPress tal como lo hace con las plantillas de diseño estándar. Cuando está habilitado, se encuentra en el elemento del menú Plantillas en el menú de administración.

Habilite el administrador de plantillas
Solo tenga en cuenta que cualquier cambio realizado en el Administrador de plantillas en filas o módulos globales funciona igual que desde el generador, como se mencionó anteriormente.
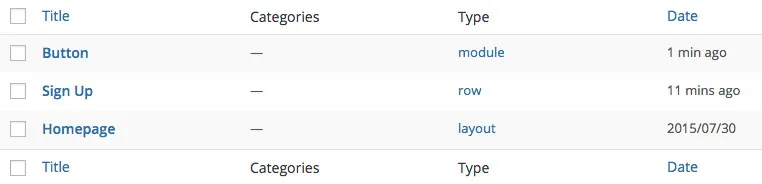
En la base de datos, las filas y módulos guardados se guardan del mismo modo que las plantillas de diseño estándar. También aparecen en el Administrador de plantillas. Para ayudarle a diferenciar entre tipos de plantillas en esta vista, hemos introducido la nueva columna Tipo como se muestra a continuación.

Cambios en el administrador de plantillas
Si bien puede editar y eliminar filas y módulos guardados desde el Administrador de plantillas, no puede crearlos allí.
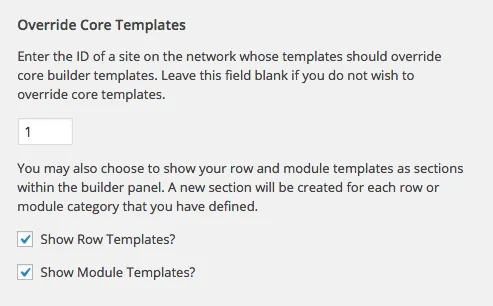
Gracias a los entusiastas comentarios del cliente de Beaver Builder, Mike McKearin, los miembros de nuestra agencia ahora tienen la opción de agregar filas y módulos guardados categorizados al panel del constructor.

Configuración de plantilla de red
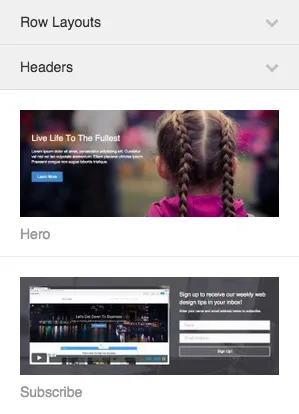
Además de agregar una miniatura (como se muestra a continuación), las filas y módulos también se muestran en secciones según las categorías en las que los coloque.

Secciones de plantilla en el panel de creación
Estas plantillas aparecerán en toda su red (para instalaciones en varios sitios) y se pueden arrastrar y soltar en un diseño al igual que las filas y módulos integrados. ¡Qué genial!
Si eres miembro del grupo de usuarios de Facebook, es posible que hayas visto la captura de pantalla que mostré del nuevo selector de color que te permite guardar ajustes preestablecidos. El equipo de Favolla está trabajando actualmente en eso e incluso ha terminado el nuevo módulo de Números animados que debería estar en versión beta muy pronto.
Aparte de esos elementos, comenzaremos a trabajar en mejoras para trabajar con columnas y contrataremos a un nuevo diseñador para ayudar a actualizar nuestra línea actual de plantillas. ¡Estamos trabajando arduamente para brindarles algunas actualizaciones interesantes sobre las cuales no puedo esperar para contarles más!
Estamos realmente emocionados por este lanzamiento. Es algo que necesitábamos en el trabajo de nuestro propio cliente y una solicitud de función que recibimos con frecuencia. No fue fácil de lograr y nos tomó algo de tiempo, ¡pero creo que estarás de acuerdo en que valió la pena la espera!
Al igual que con todas nuestras versiones beta, planeamos tener esto en versión beta durante las próximas dos semanas a menos que surja algo importante. Espere que reciba una actualización en vivo la semana del 1 de septiembre.
Si aún no lo has hecho, dirígete al área de tu cuenta para descargar una copia de la versión beta y asegúrate de contarnos lo que piensas en los comentarios a continuación.

Hola justin,
He probado la nueva beta y estoy muy contento con lo que has implementado en esta actualización. Esta es realmente una actualización/característica importante. También estoy muy entusiasmado con lo que estás trabajando.
Me gustó mucho el Módulo de Menú, las opciones de personalización del menú son perfectas. ¿Está planeando implementar la misma funcionalidad de menú en el menú de BB Theme? Porque el menú de BB Theme realmente necesita estas opciones de personalización adicionales.
¡Gracias, Jay! ¿Puedes decirme qué opciones te gustaría ver en el tema? No lo estábamos planeando, pero definitivamente estamos abiertos a recibir comentarios.
Gracias por responder Justin!
¿Sería posible implementar la siguiente opción de personalización del menú para BB Theme?
> Estilo móvil 'Icono de hamburguesa + etiqueta'
> Diseño vertical. Ejemplo: http://www.interiorsvatsaal.com/ (El sitio de mi cliente, usando el tema bb)
Soy un gran admirador de BB Theme. Estaba usando Divi antes de comenzar a usar BB Theme, por lo que cuando se trata de personalización de temas, siempre comparo las opciones de Divi y BB Theme. Me encanta el tema BB por sus opciones de personalización presentes, pero siempre siento que falta alguna característica. como encabezado vertical, diseño de contenido de ancho completo, margen y relleno personalizados, ancho de diseño personalizado, puntos de interrupción de diseño adaptable personalizados. Muchas de estas opciones ya están presentes en la configuración global del complemento BB y creo que también deberían estar disponibles en el tema BB.
Gracias por los comentarios, Jay. Estamos planeando un diseño vertical la próxima vez que trabajemos en el tema (aunque aún no hay fecha estimada). Tomaré nota de tus comentarios cuando llegue el momento.
¡Hola Jay!
Sólo una idea rápida... Probablemente podrías usar una fila global como encabezado, en lugar del encabezado del tema. De esta manera podrías agregar el módulo de menú y tener más flexibilidad.
¡Cuidarse!
¡Excelente trabajo chicos! Beaver Builder ha sido una forma increíble de crear diseños personalizados y ahora puedes guardarlos. ¡Trabajo bien hecho!
¡Gracias, Jason! ¡Estamos muy entusiasmados con este!
Ahora puedo crear un sitio web para piezas. Por ejemplo: bloque de diseño para el pie de página, contenido, etc. Guardé estas partes en temales, ¿correcto?
Y daré CREAR PÁGINAS y sacaré las plantillas que creé y las colocaré en la página que quiero, ¿verdad?
¡Así es! La gran conclusión es que si crea una plantilla para su pie de página y la usa en un sitio web de 100 páginas, podrá editar la plantilla de pie de página en un solo lugar y el cambio se aplicará a las 100 instancias.

Hola.
Primero que nada, gracias por ser tan increíble. Esperaba esta función desde hace mucho tiempo, me alegro de que ya casi esté lista.
He estado jugando un poco y encontré algunos problemas.
Tomé una fila existente con un módulo de menú y la guardé como una fila global. Una vez que la creé, la fila no tendría la superposición naranja para las filas/módulos globales. Luego me permitirá hacer clic en el módulo de menú dentro de él para editar la configuración, pero en lugar de mostrar la configuración, muestra este error "Advertencia: Argumento no válido proporcionado para foreach() en /home2/cdivas2/public_html/chia/wp- content/plugins/bb-plugin/includes/settings.php en la línea 19”
Luego borré la fila e intenté arrastrar y soltar la fila global que se guardó, pero cuando la dejo en mi página no aparece. Este último problema de “no presentación” también ocurre con las plantillas estándar.
También tengo una sugerencia.
– Sería fantástico si pudiéramos arreglar una fila global, o cualquier fila. Esto podría ayudarnos si creamos una fila global para que sea el encabezado de la página.
– Cuando creas la función de ajustes preestablecidos de color, sería fantástico si esos ajustes preestablecidos pudieran tomarse del personalizador de temas o del editor.
¡Gracias!
¡Gracias Carlos! Investigaré el problema. Estoy pensando que podría estar relacionado con el módulo de menú. ¡Gracias por los comentarios también!
Hola Carlos,
Simplemente registre para ver si todavía tiene problemas para guardar filas globales que tienen un menú. Probé esto por mi parte con la última versión beta y no pude recrearlo. ¡Hágamelo saber!
justin
Hola.
De hecho, borré el complemento, reinicié mi base de datos y lo instalé nuevamente. No tengo ningún problema ahora.
Todo está funcionando como se esperaba.
¡Gracias!
¡Excelente! ¡Gracias por hacérnoslo saber!
¡Esto es un cambio de juego! Gracias chicos. Sigan con el gran trabajo.
¡Gracias mike! ¡Estamos de acuerdo!
¡Qué ganas tengo de probar esto!
PD ¿Cómo me uno al grupo de Facebook? ¿O es la página comercial de Facebook de Beaver Builder?
¡Qué bueno escucharlo, Grant! Puedes unirte al grupo de Facebook aquí... https://www.facebook.com/groups/beaverbuilders/
Justin: ustedes han hecho un trabajo increíble. Esto cambia mucho. Hasta ahora me está funcionando de maravilla y estoy realmente impresionado con lo fácil que lo has hecho. Es evidente que se ha pensado mucho en ello.
Además, como alguien que está considerando actualizar a Agencia en la próxima renovación, estoy encantado de ver la incorporación de miniaturas personalizadas.
Puede que este no sea el lugar adecuado para preguntar... pero si actualiza al renovar, ¿obtendrá también el descuento en el nuevo paquete o deberá esperar un año para obtener el descuento adicional? Es un detalle menor ya que para mí BB vale mucho más de lo que pago, pero odio perder una oportunidad.
¡Gracias David! Realmente apreciamos las amables palabras.
En cuanto a la actualización, dado que es una suscripción, su actualización se prorrateará en función de la duración restante de su suscripción actual. Puede hacer clic en el botón de actualización de la Agencia para ver qué es.
Gracias justin. ¡Me gusta eso!
Chicos, gracias por hacer que BeaverBuilder sea más fácil de usar y más potente. Además de todo mi resto de trabajo, la semana pasada publiqué tres sitios web de una página de destino con BeaverBuilder. La velocidad y facilidad con la que se hizo no habrían sido posibles con ningún otro sistema que haya usado. Y ahora es aún más rápido y potente.
¡De nada, Athlone! Me alegra saber que Beaver Builder está funcionando tan bien para usted. Hemos tenido el mismo aumento de velocidad y facilidad en el trabajo de nuestros propios clientes. ¡Es genial!
¡Buen trabajo chicos! Acabo de encontrar un comportamiento extraño: al agregar un diaporama simple en una fila, solo se muestra después de hacer clic en Finalizar.
¿Puedes replicar este problema?
Atentamente,
Franco
¡Gracias, franco! Respecto al problema, ¿puedes publicar los detalles en los foros para que Ben pueda investigarlo por ti?
¡Hola!
Sería fantástico si se pudiera guardar una columna específica como plantilla. De esta forma podríamos haber salvado las “barras laterales”.
¡Cuidarse!
Hola justin,
Hecho
¡Esto es simplemente asombroso! Incluso más simple de lo que podría imaginar. Esto será extremadamente útil en sitios más grandes. ¡Excelente trabajo!
¡Gracias Martín!
se ve bien.
¡Gracias, Eduardo!
Se trata de cambios increíblemente complejos (y bienvenidos).
Con suerte, Colin creará lecciones en video para explicar algunas de estas ideas. El nuevo sistema de plantillas es tan novedoso que realmente merece una demostración.
¡Gracias, Jason! Colin ha estado sumergido en el trabajo durante los últimos meses, pero debería regresar pronto. Es cierto que ahora mismo nos falta el departamento de vídeo.
¡Ay! ¡Ahora solo crea las columnas de la cuadrícula y seguro que estamos en el negocio!
Hmmmm... Parece que no tengo ninguna versión Beta en mi cuenta. Tengo la versión Pro.
Hola William, esto se puso en marcha hoy, por lo que se eliminó la versión beta. ¡Puedes actualizar a 1.6.3 para probar las novedades!
¿Ahora ya se puede utilizar esta versión en sitios de clientes finales o en sitios de producción?
¡Sí! Puede actualizar en wp-admin o descargar la última versión desde su cuenta de Beaver Builder.
Hola chicos, realmente me encanta la nueva incorporación al menú. ¿Alguna forma de crear una opción para hacer esto pegajoso? Consulte http://harpdesignco.com en la página de inicio. Este fue uno de nuestros sitios anteriores, creado con Enfold antes de cambiarnos a BB. Tienen una excelente opción para hacer que el menú sea fijo una vez que llega a la parte superior de la pantalla. Solo un pensamiento y creo que agregaría mucho valor, especialmente para aquellos que desean cambiar el área del héroe y tener un menú DEBAJO de la introducción de la imagen/eslogan.
¡Gracias de nuevo!
¡Hola, chicos!
Creo que esto sería de gran ayuda (más cuando implementas las filas de altura completa).
Tal vez tenga una fila global para que sea fija y tenga el módulo de menú en ella. Y tenga la condición de que solo una fila pueda ser adhesiva o algo similar.
¡Espero que esto ayude! ¡Gran trabajo!
¡Hola!
Sería fantástico si se pudiera guardar una columna específica como plantilla. De esta forma podríamos haber salvado las “barras laterales”.
¿Qué opinas?
¡Cuidarse!
¡¡Hola, chicos!!
Cuando uso plantillas BB en la pantalla 18.5, todo el contenido se distorsiona, pero funciona bien en otra pantalla.
Antes de arrastrar y soltar, aumenté el ancho del contenedor, pero las plantillas de Beaver Builder no parecen responder.
Hola Rashmijain! Lamento que estés teniendo problemas. ¿Podrías publicar sobre esto en nuestros foros de soporte? Somos mucho más eficientes respondiendo preguntas de soporte allí. ¡Gracias!
Por favor, por favor, en futuras versiones, enlace a este contenido de ayuda desde el área de plantillas... cambio de contexto muy importante desde la administración de capas de plantillas al cuadro de diálogo para guardar una fila. Este fue un contenido muy útil, pero cómo administrarlo no es fácil de entender en la interfaz de usuario.
Hola,
Tengo una pregunta sobre la configuración Global, en mi sitio web, cuando uso una fila guardada en Global y la edito, solo mostrará los cambios en la página que estoy editando, no todas las páginas que contienen esta misma fila guardada. . Entonces tengo que ir manualmente a cada página de mi sitio web, presionar "creador de páginas" para ingresar al modo de edición y luego guardar. En este momento solo se están tomando los cambios de la Fila guardada - Global que he editado.
POR FAVOR RESPONDE ESTA PREGUNTA, YA NO ME RESPONDISTE EN OTRA PUBLICACIÓN, PERO ESTA VEZ NECESITO UNA SOLUCIÓN DE TU PARTE!
Gracias por tu tiempo
Hola marco! No hay necesidad de gritar, jeje.
¿Puedes abrir un ticket de soporte sobre este problema? Estaremos encantados de ayudarle: http://www.wpbeaverbuilder.com/support/
¡Gracias!
Nuestro boletín se escribe personalmente y se envía aproximadamente una vez al mes. No es en absoluto molesto ni spam.
Lo prometemos.

oh hombre... oh hombre...