Cómo usar el bloque de filas de WordPress
Publicado: 2023-02-11El bloque de filas de WordPress es un bloque de diseño importante que le permite organizar su contenido en una fila horizontal. Es un bloque versátil que se puede usar en cualquier parte del editor de WordPress para organizar contenido en plantillas, partes de plantillas, publicaciones y páginas. En esta publicación, explicaremos qué es, cómo usarlo y responderemos sus preguntas candentes al respecto. Hagámoslo.
- 1 ¿ Qué es el bloque de filas de WordPress?
- 2 Cómo agregar el bloque de filas a su publicación o página
- Configuración y opciones de bloque de 3 filas
- 3.1 Configuración de la barra de herramientas
- 3.2 Configuración de bloque adicional
- 4 consejos y mejores prácticas para usar el bloque de filas de manera efectiva
- 5 preguntas frecuentes sobre el bloque de filas
- 5.1 ¿Cuál es la diferencia entre un bloque de filas y un bloque de columnas?
- 5.2 ¿Puedo usar el bloque de filas en una plantilla?
- 5.3 ¿Cuántos bloques puedo usar seguidos?
- 6 Conclusión
¿Qué es el bloque de filas de WordPress?

El bloque de fila funciona de manera muy similar al bloque de pila. Sin embargo, en lugar de mostrar elementos verticalmente, muestra bloques horizontalmente en el espacio disponible del contenedor principal. De forma predeterminada, el bloque espaciará uniformemente los bloques que contiene y utiliza la propiedad flex CSS para mostrar el contenido en formato de cuadrícula en pantallas más pequeñas.

Si está utilizando un creador de páginas, como Divi, el bloque de filas no es necesario. Puede usar Divi Builder para agregar filas y otros elementos con opciones de diseño más avanzadas.
Cómo agregar el bloque de filas a su publicación o página
Para esta publicación, la agregaremos usando el tema Twenty Twenty-Three, pero puede usar cualquier tema de bloque o tema de edición de sitio completo para seguir. Comience iniciando sesión en su sitio de WordPress. Luego, agregue una nueva página.
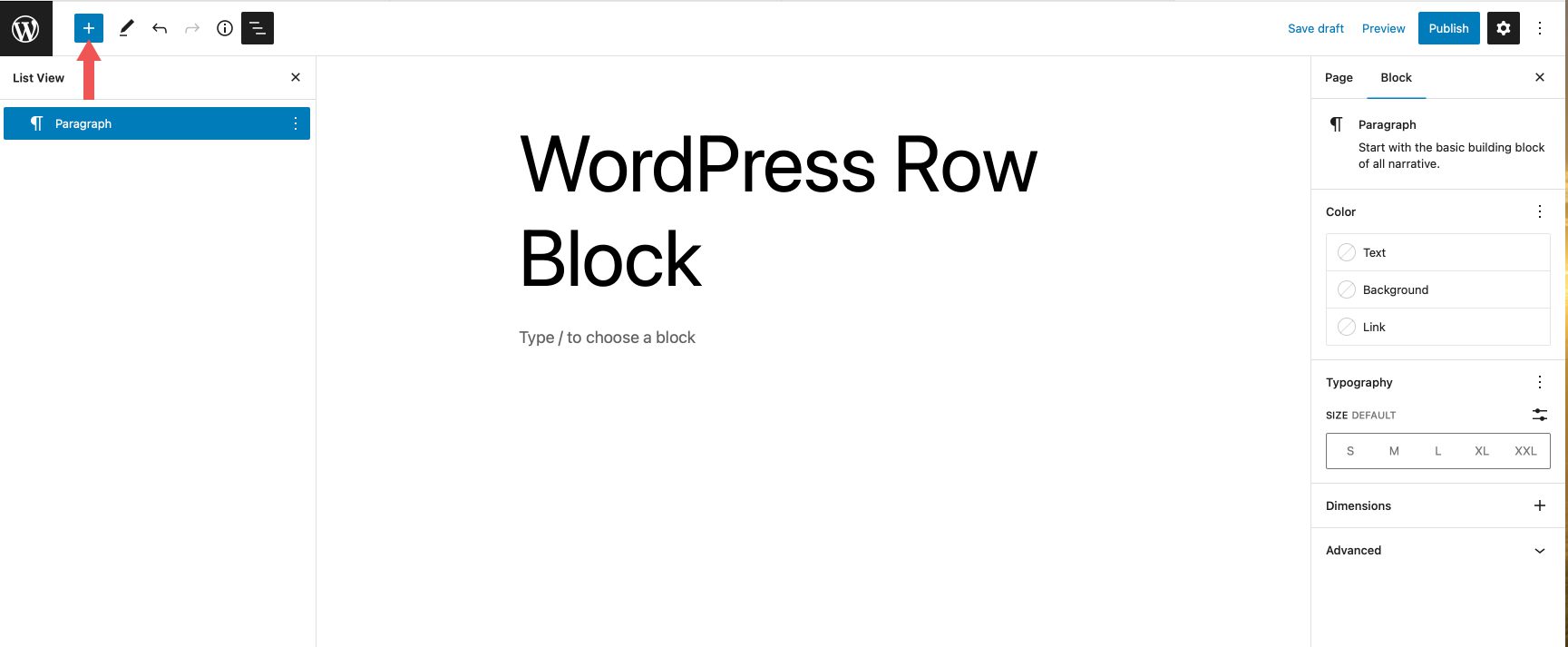
Hay un par de formas de agregar el bloque a su sitio desde el directorio de bloques. La primera forma es usar el insertador de bloques. Haga clic en el ícono del insertador de bloques en la parte superior izquierda de su página.

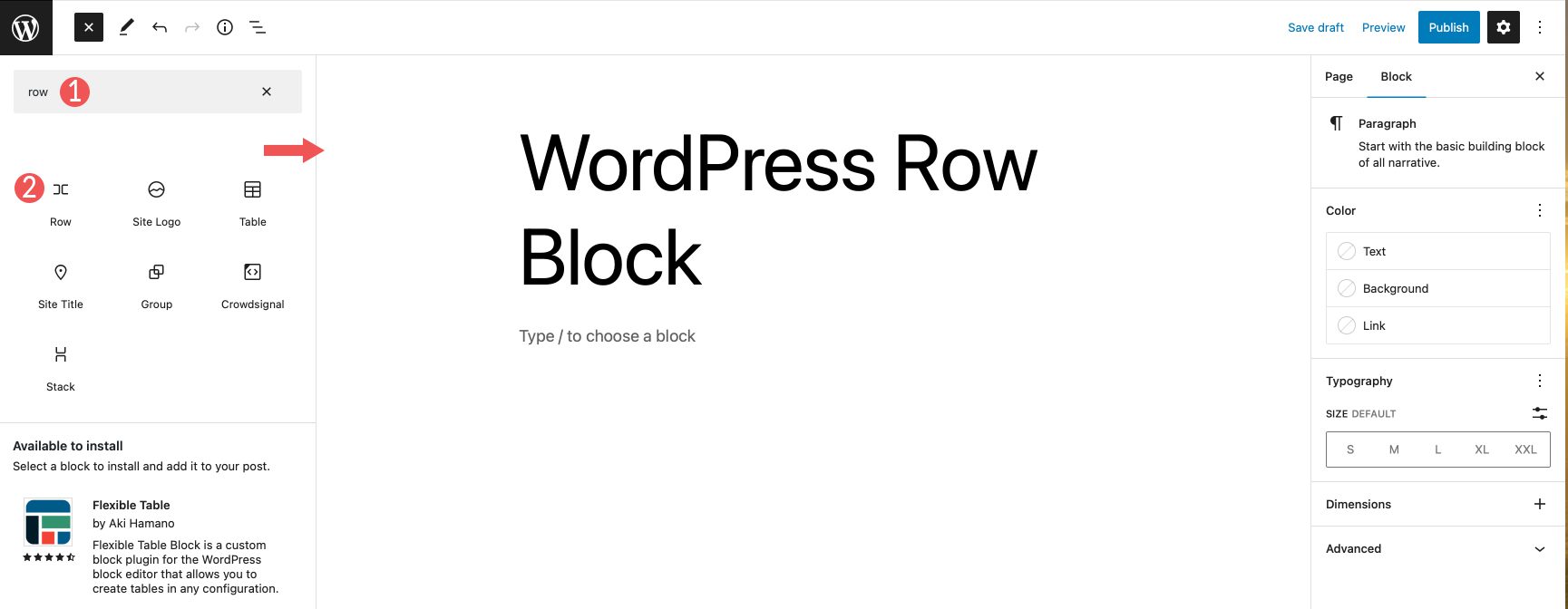
A continuación, escriba fila en la barra de búsqueda. Ubíquelo en los resultados de búsqueda y haga clic para agregarlo o arrástrelo al editor de páginas.

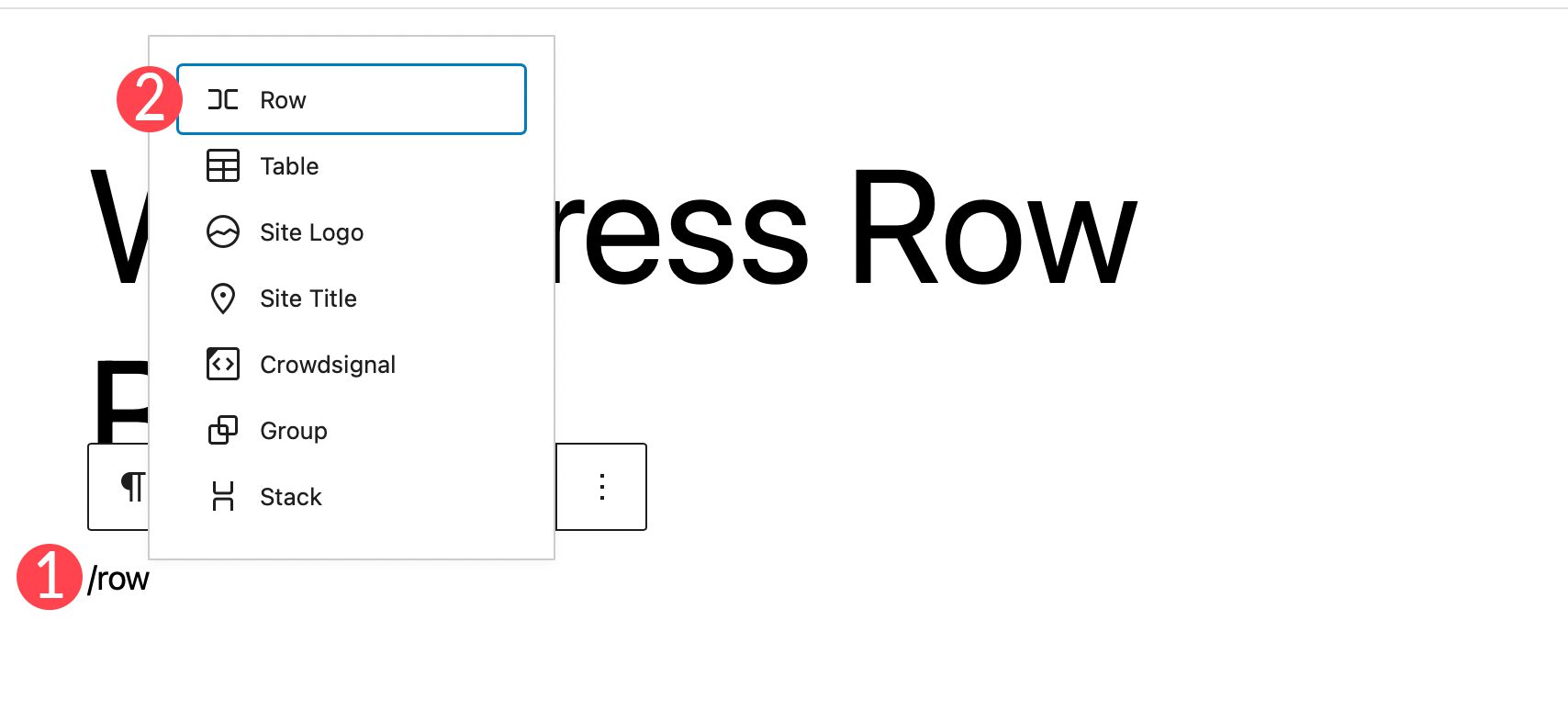
Una forma alternativa de agregar el bloque es hacer clic en el ícono + en el editor de páginas, o simplemente comenzar a escribir /fila para revelar los resultados del bloque. Haga clic en el bloque de fila para insertarlo en la página.

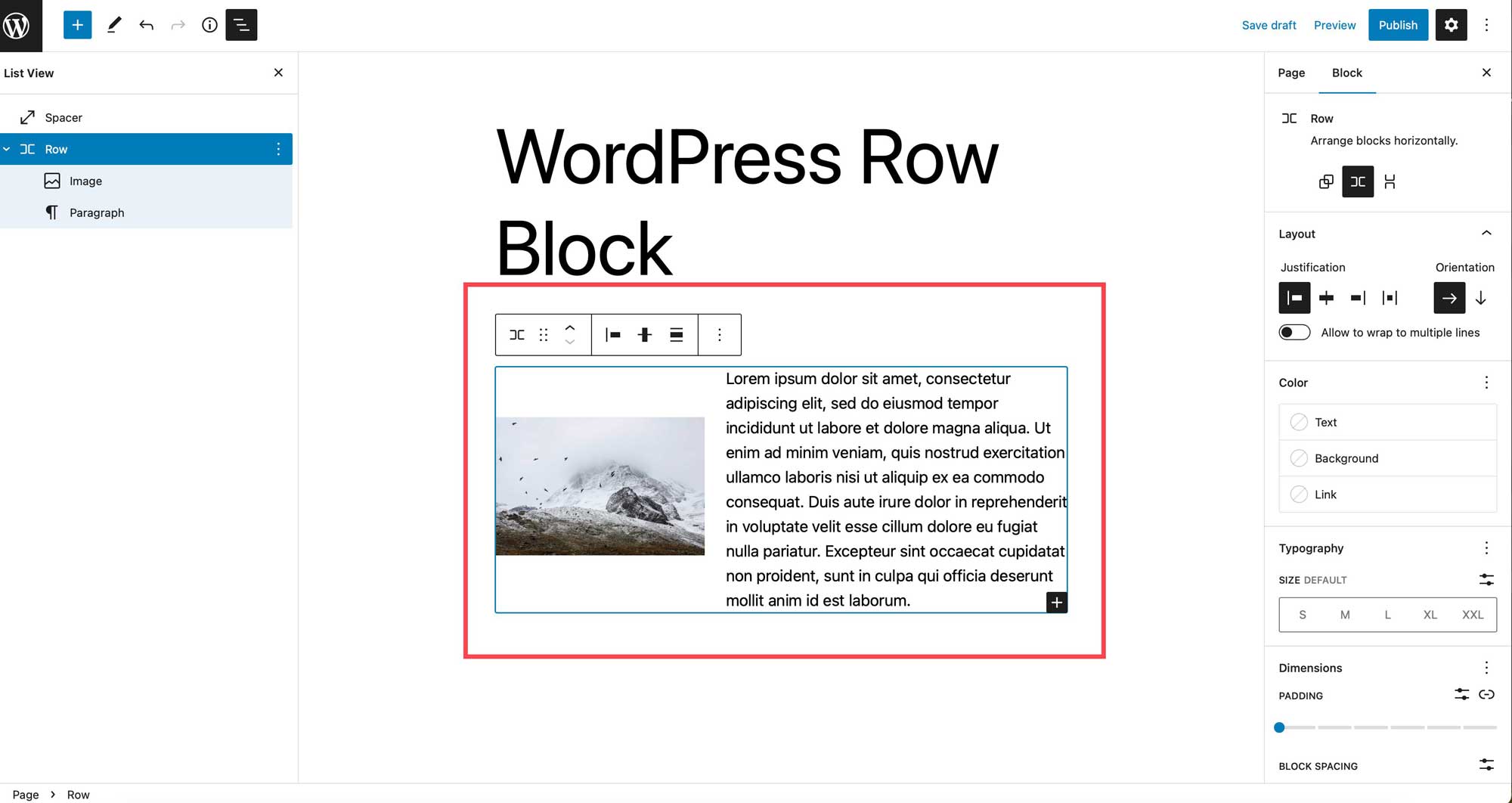
Después de agregar una fila a la página, puede insertar tantos bloques dentro de su fila como desee. Los bloques se muestran dependiendo de si eliges apilarlos o no. Profundizaremos en eso en la siguiente sección. De forma predeterminada, a medida que agrega bloques, aparecen de izquierda a derecha en la fila.

Configuración y opciones de bloques de filas
El bloque de filas de WordPress se puede personalizar usando la configuración de la barra de herramientas y configuraciones adicionales. Aquí hay un desglose de las configuraciones disponibles.
Configuración de la barra de herramientas
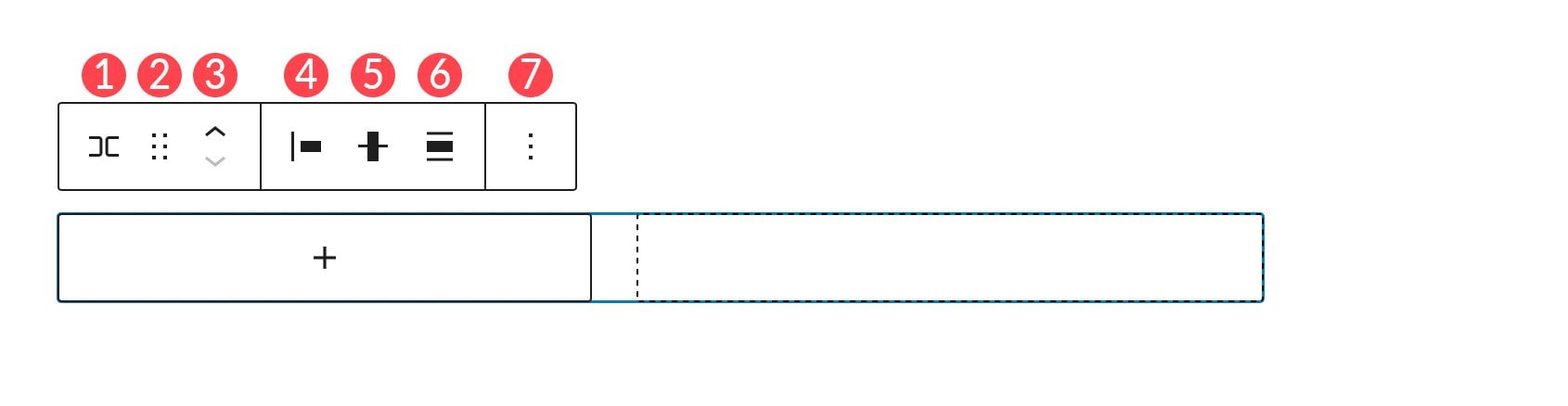
El grupo de configuración de la barra de herramientas consta de varias configuraciones que se describen en la siguiente imagen:

- Transformar a
- Arrastrar
- Mover
- Justificación
- Alineamiento vertical
- Ancho
- Mas opciones
Transformar a
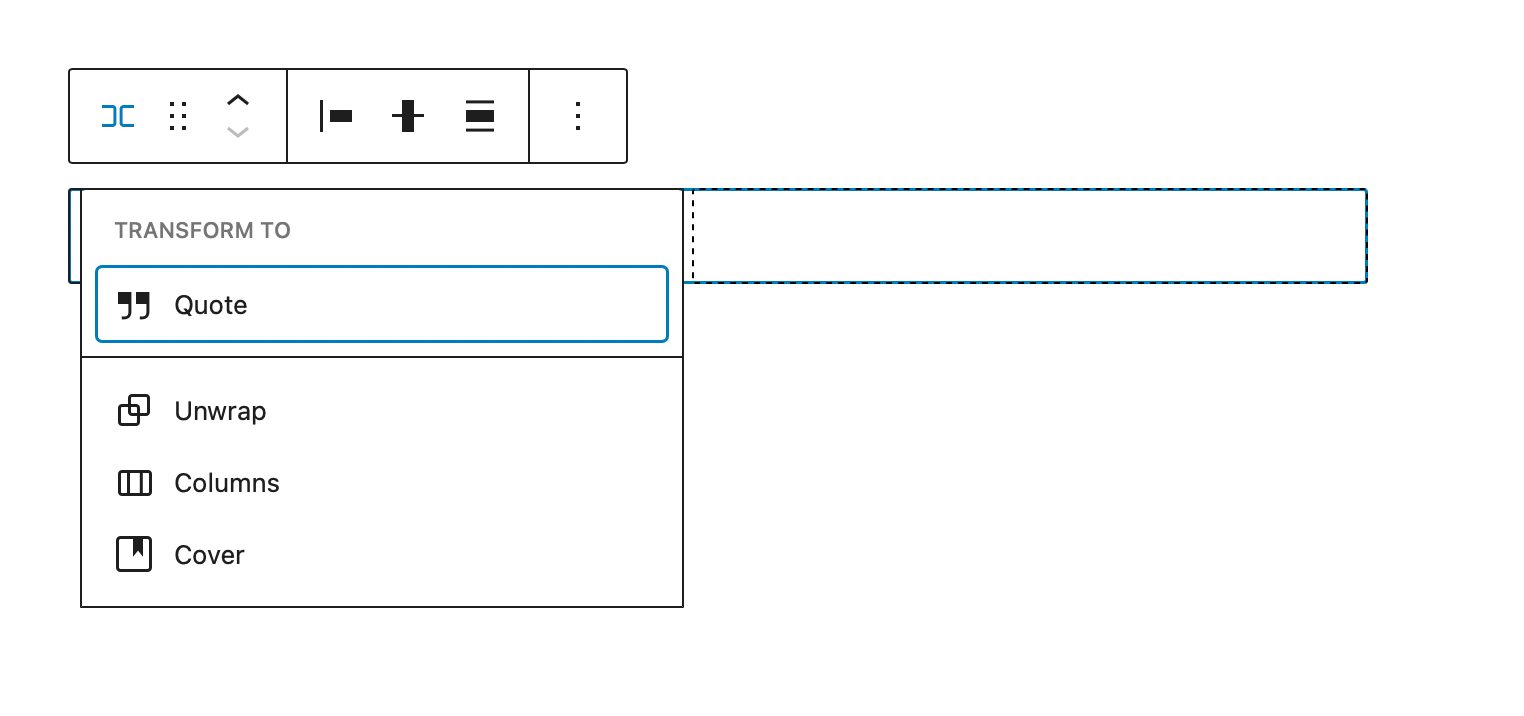
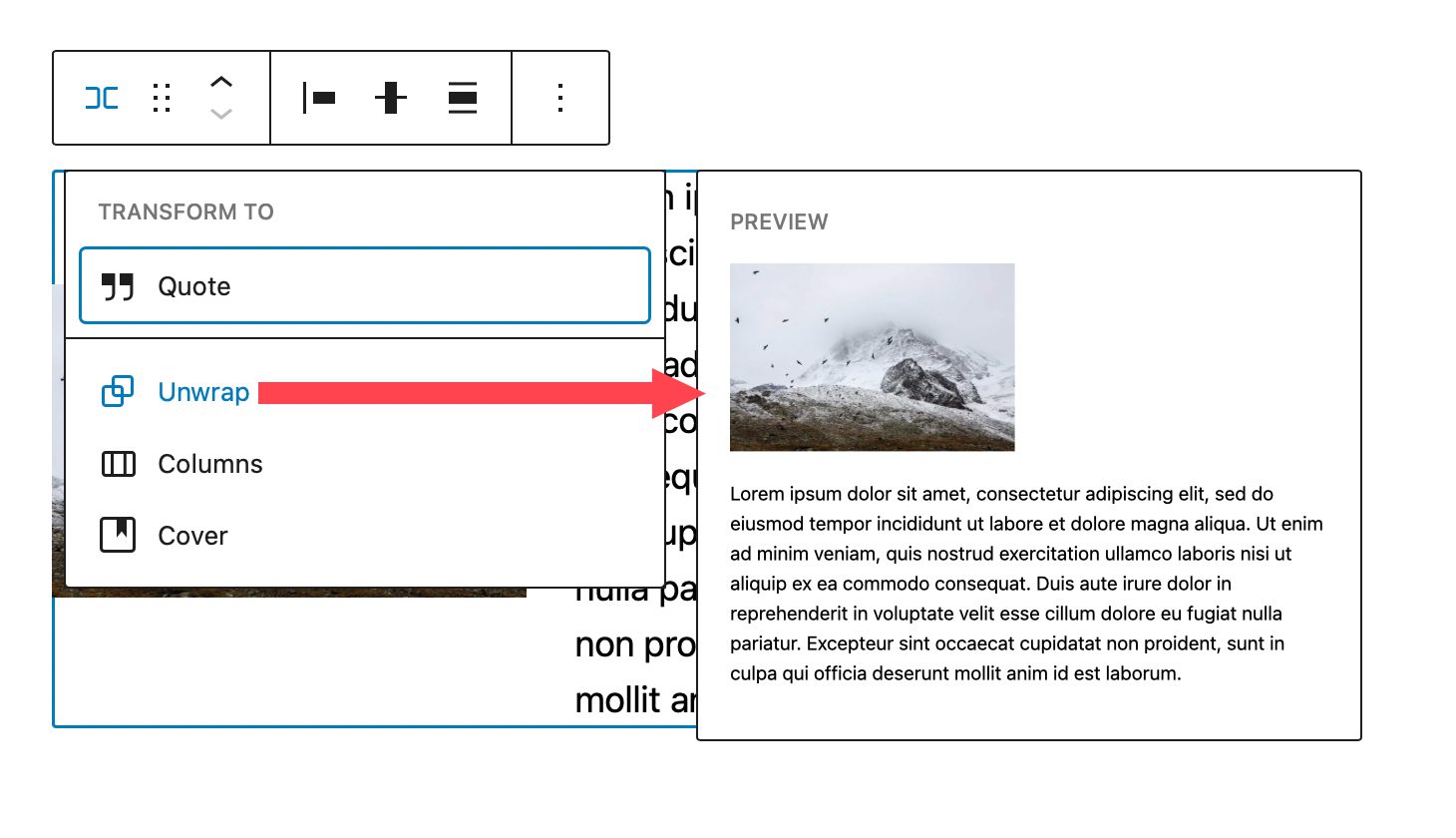
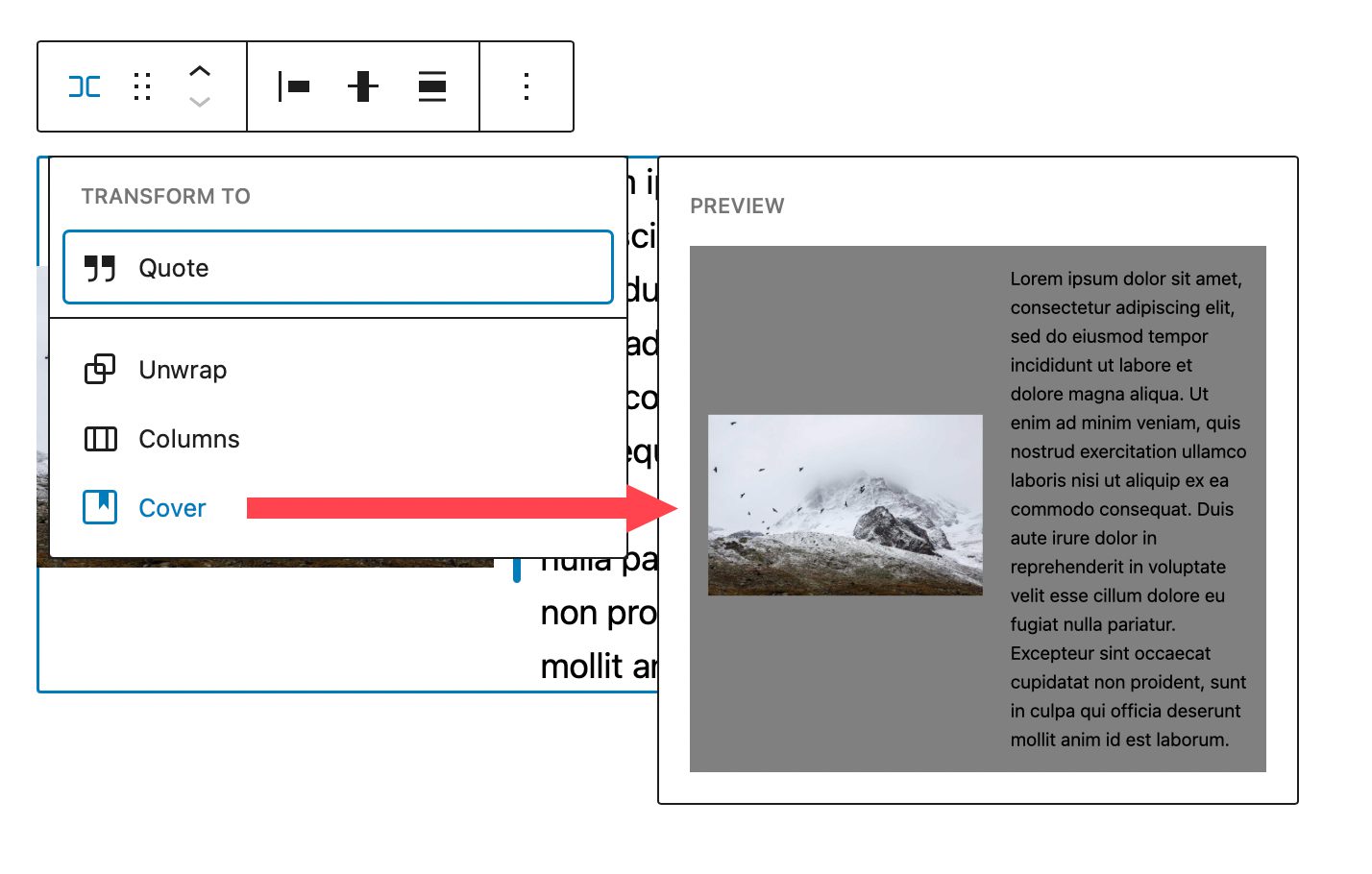
El primero en la lista se transforma en. Tienes algunas opciones aquí.

Puede transformar la fila en una cita, desenvolverla, convertirla en columnas o convertirla en una portada. Cuando desenvuelve una fila, cada bloque contenido en ella se apilará uno encima del otro, en lugar de mostrarse de izquierda a derecha. Gutenberg le proporcionará una vista previa de cómo se verá su fila una vez abierta.

Cuando se convierte en una portada, puede agregar una imagen de fondo, una superposición de fondo y configurar el relleno en ella. Elegir esta opción convierte su fila en un bloque de cobertura, pero retiene los bloques dentro de la fila misma.

Arrastra y mueve
La opción de arrastrar le permite cambiar la posición del bloque en cualquier lugar de la página. Esto es útil para diseños de página complejos que contienen múltiples secciones de contenido. De manera similar, mover le permitirá mover la fila hacia arriba o hacia abajo en la página sin necesidad de arrastrar.
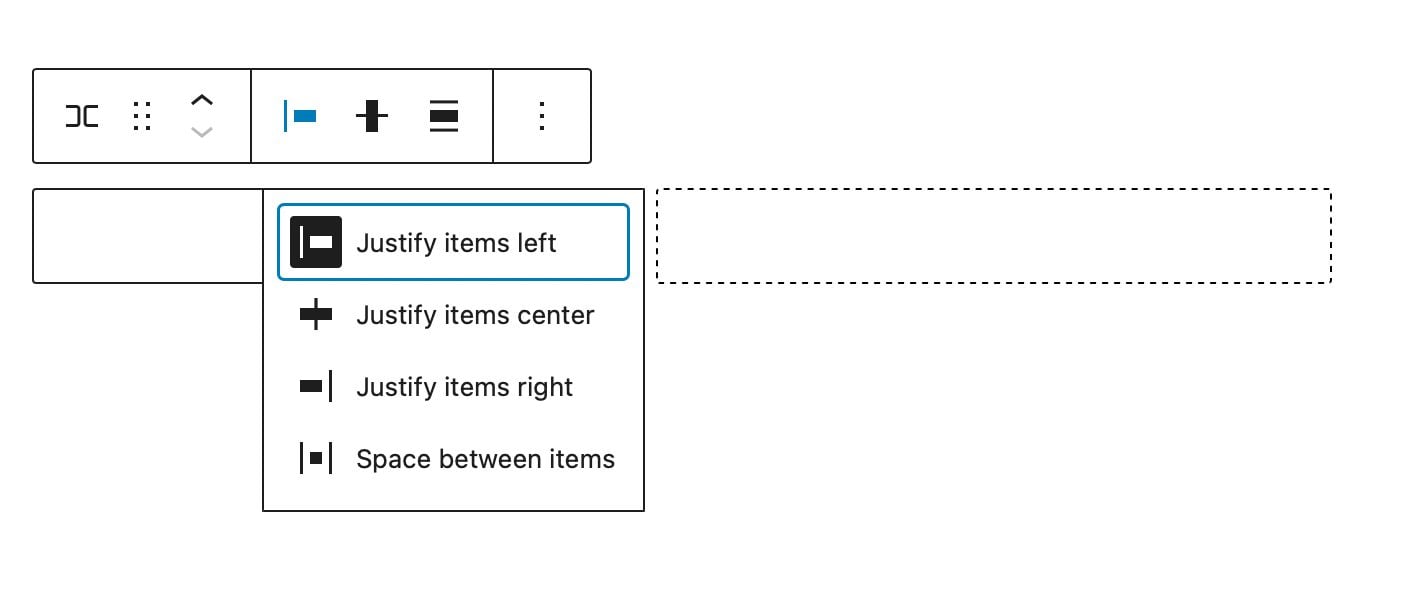
Justificación
La configuración de justificación le permite justificar los elementos de su fila a la izquierda, al centro, a la derecha o espaciar uniformemente los elementos de su fila de izquierda a derecha.


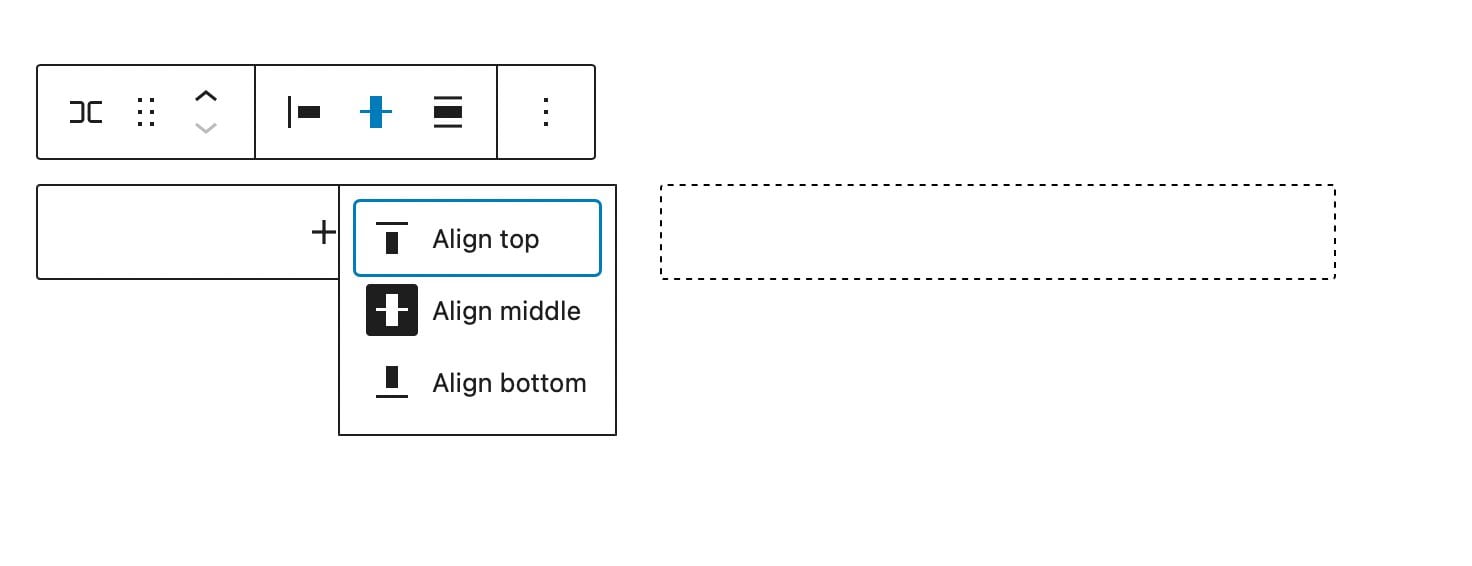
Alineación
Con la herramienta de alineación, puede alinear los bloques contenidos en la fila en la parte superior, media o inferior.

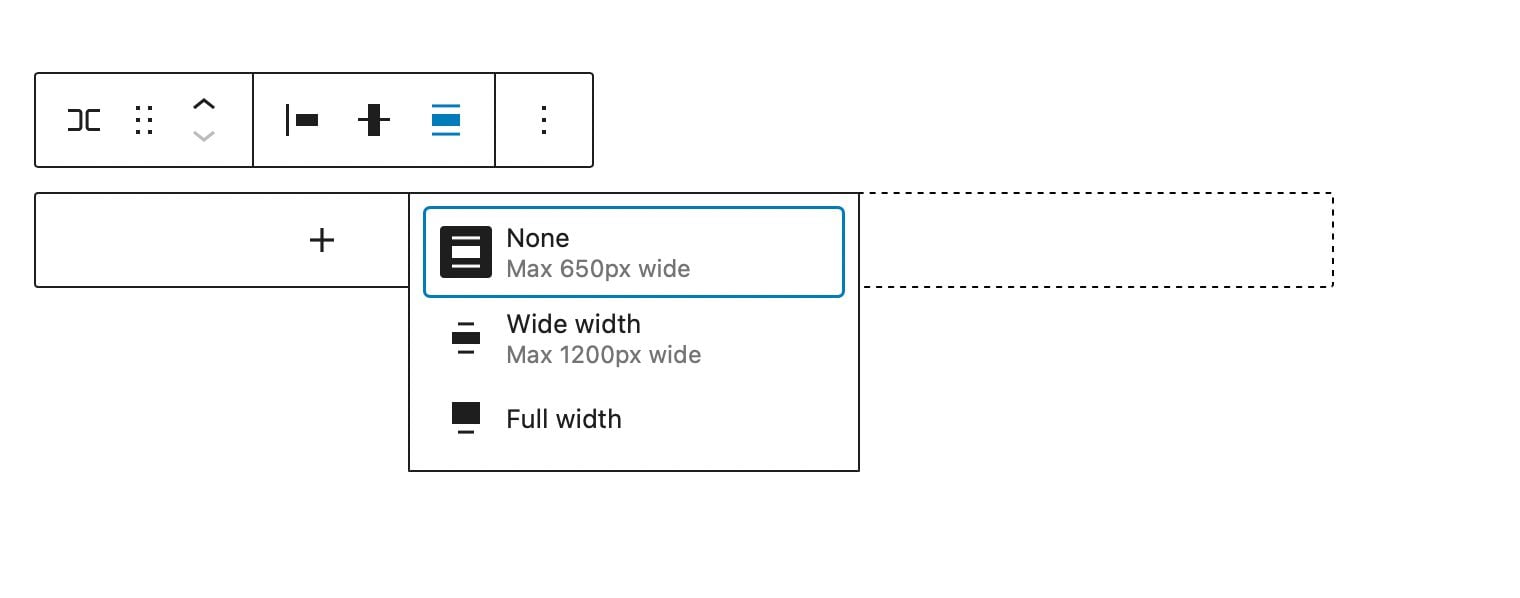
Controles de ancho
Puede especificar que el ancho del bloque tenga un máximo de 650 px de ancho, 1200 px de ancho o ancho completo. Las filas de ancho completo abarcan todo el ancho de la página, lo cual es bueno para filas convertidas en portadas o para secciones de llamado a la acción.

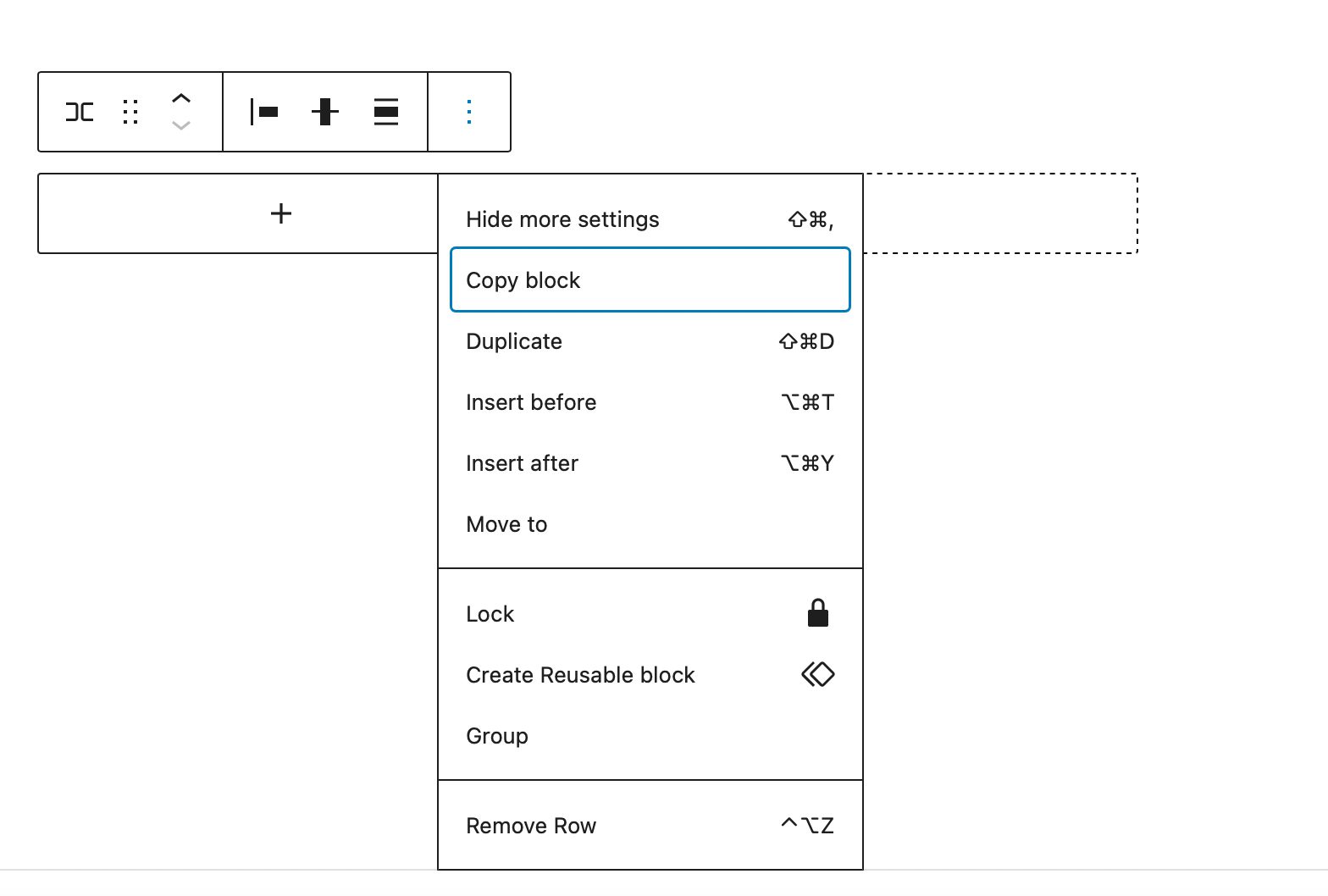
Mas opciones
En Más opciones, podrá hacer cosas como copiar, duplicar, insertar, mover, bloquear, agrupar, desagrupar, eliminar o crear un bloque reutilizable a partir de la fila.

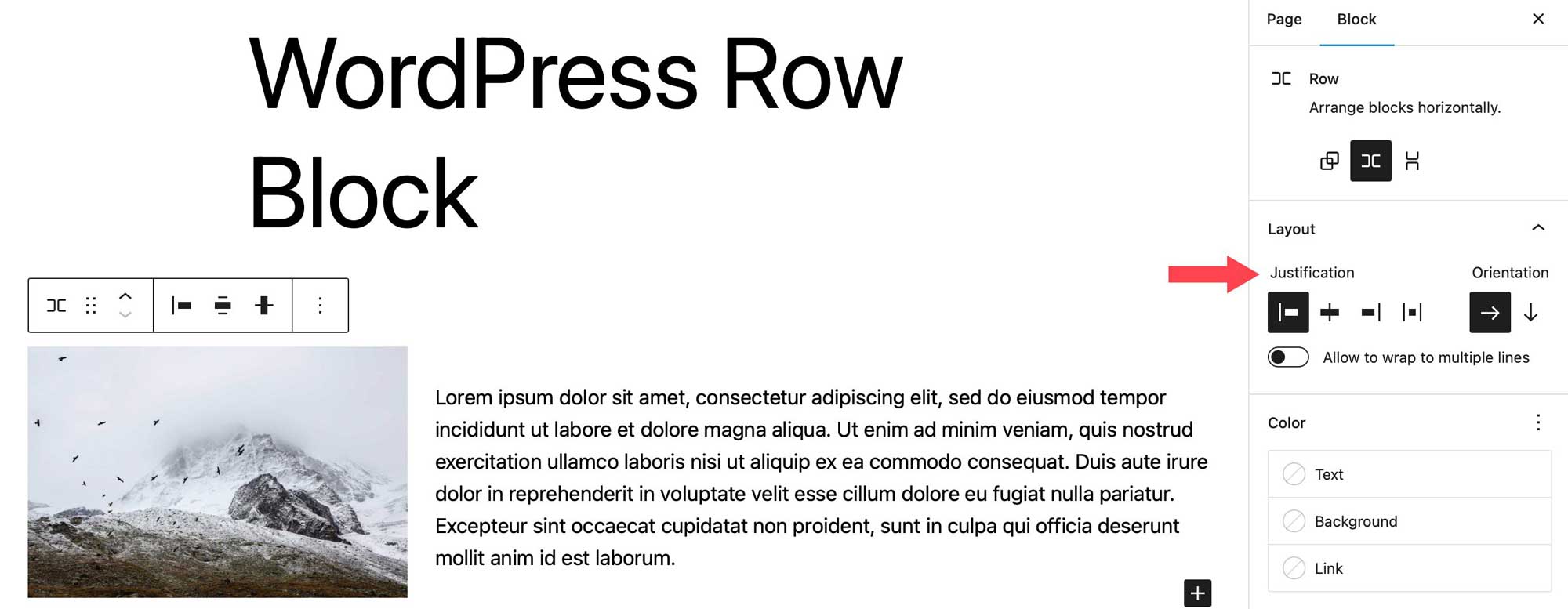
Configuración de bloque adicional
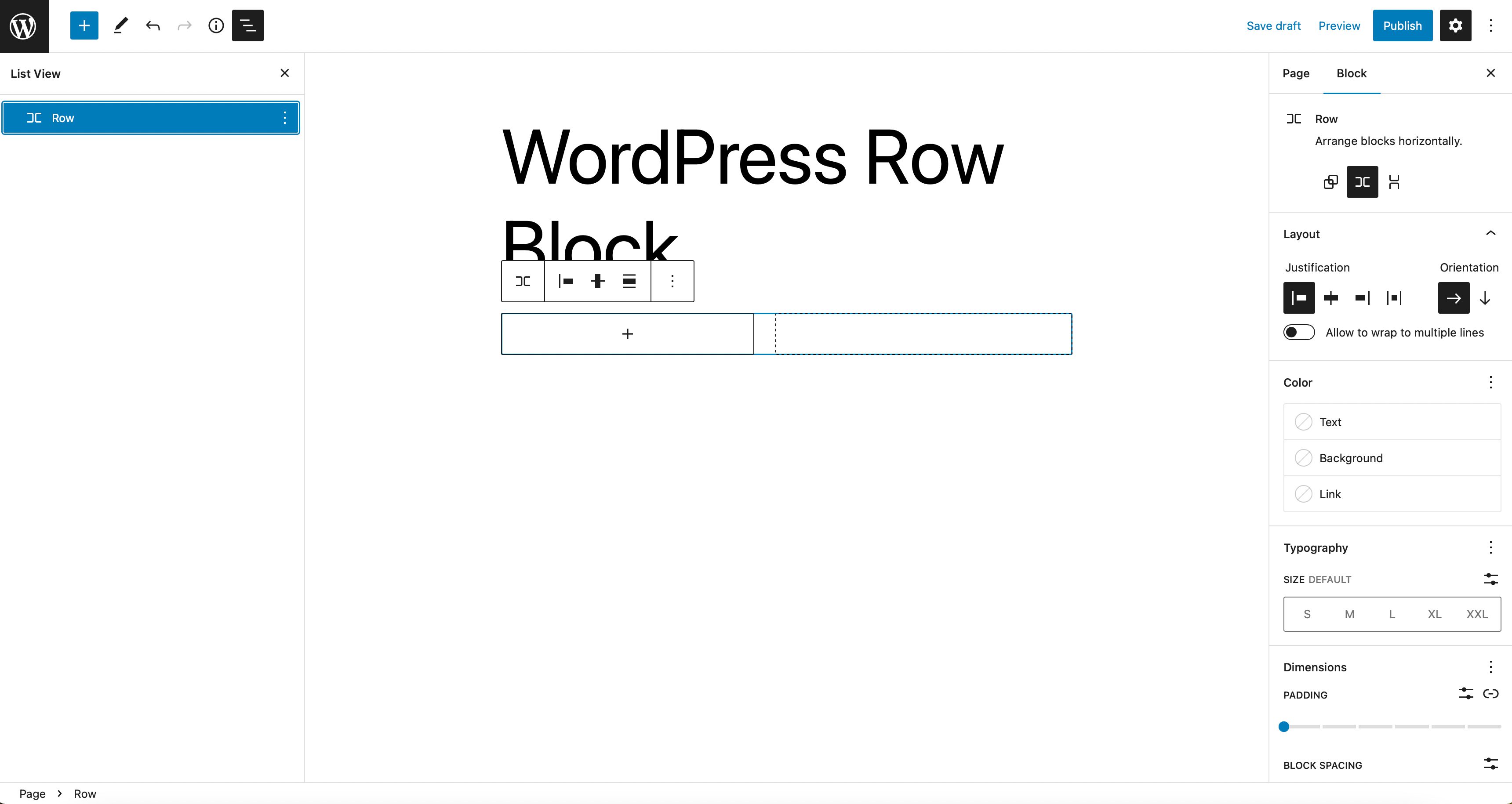
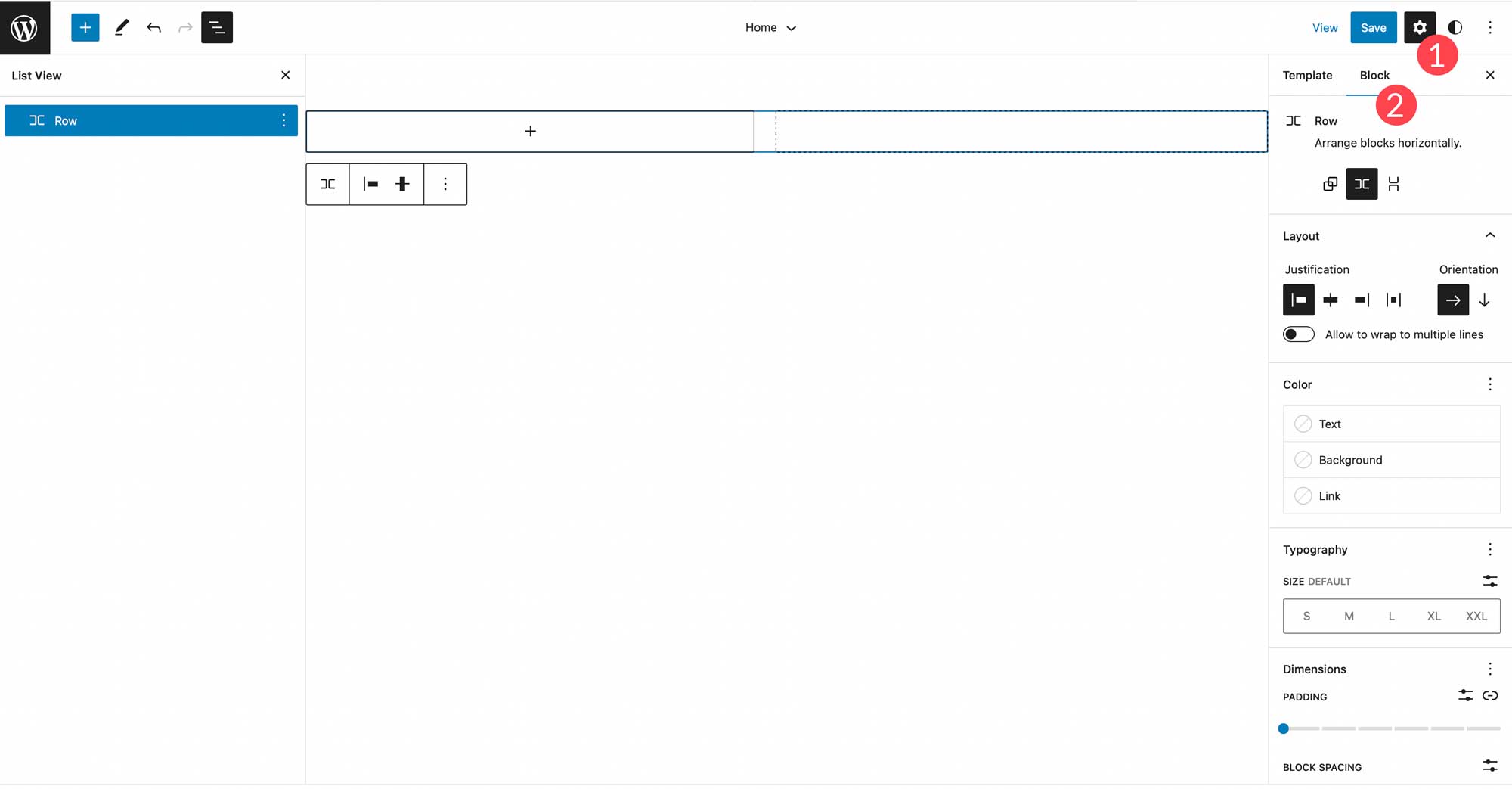
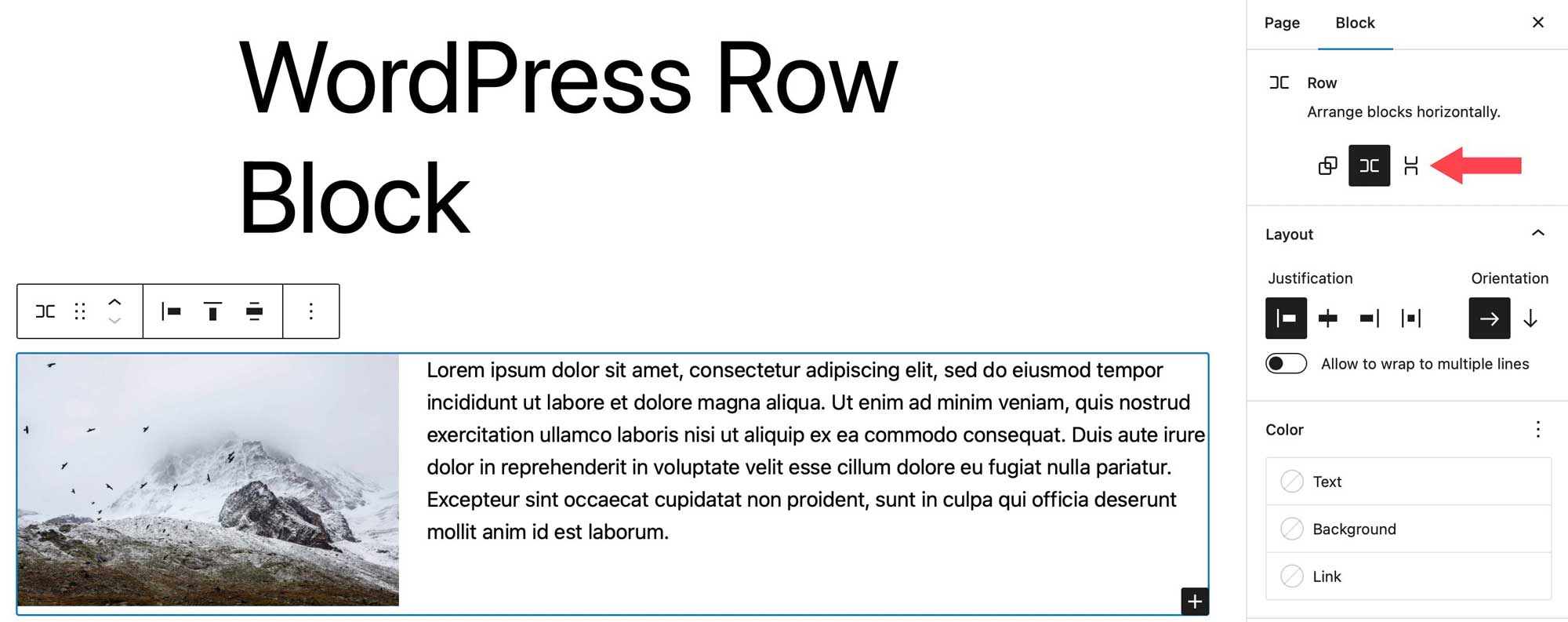
Encontrará varias opciones en la configuración adicional. Para ubicar la configuración adicional del bloque, haga clic en la pestaña del bloque ubicada en la configuración de la barra lateral para el bloque de fila.

Primero, puede organizar bloques en su fila ya sea horizontalmente o apilados verticalmente.

A continuación, puede establecer las opciones de justificación y orientación, así como establecer bloques para ajustarse a varias líneas. Las opciones de justificación son las mismas que en la configuración de la barra de herramientas. Puede configurar sus bloques para que se alineen a la izquierda, al medio, a la derecha o al espacio de manera uniforme. La orientación funciona de manera similar a las opciones organizadas en las que puede elegir la orientación horizontal o vertical.

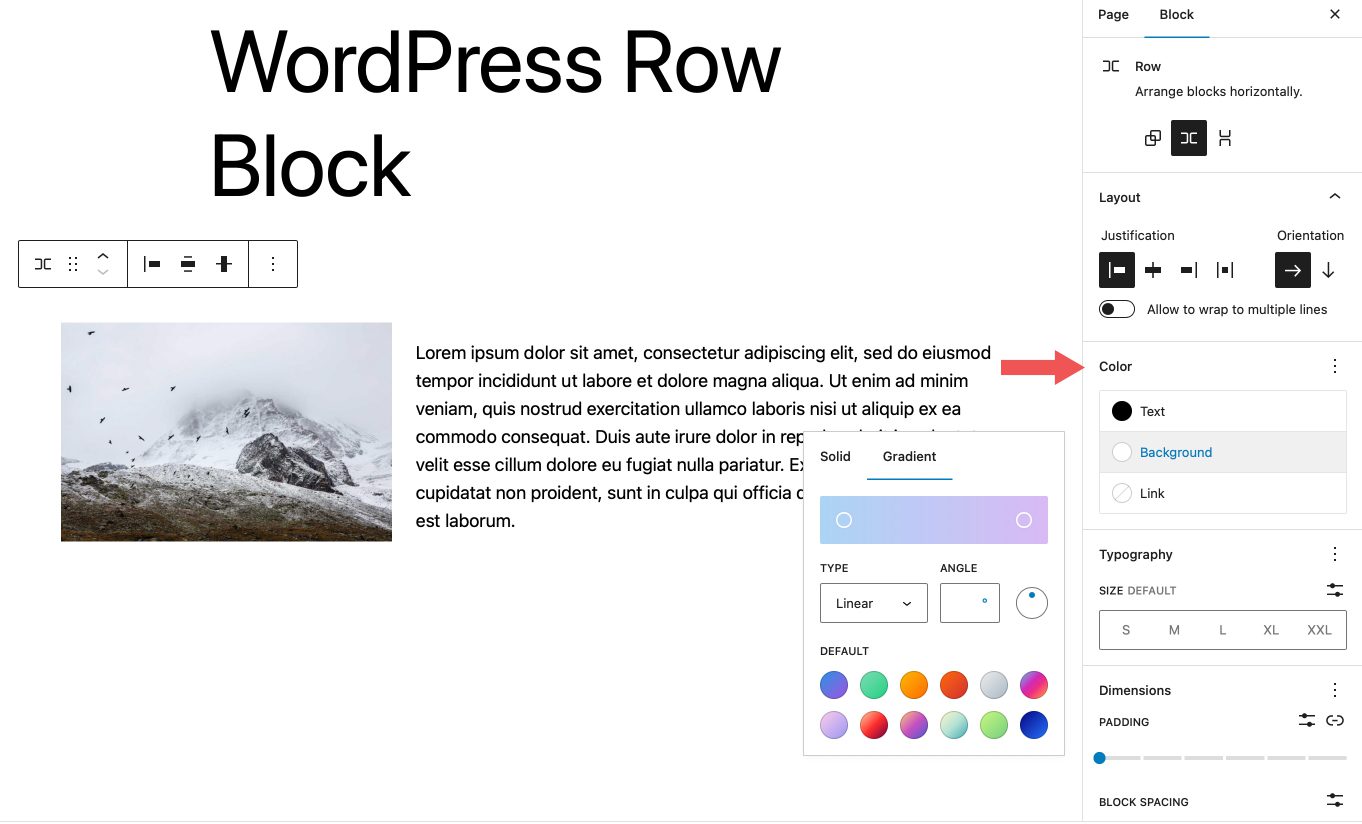
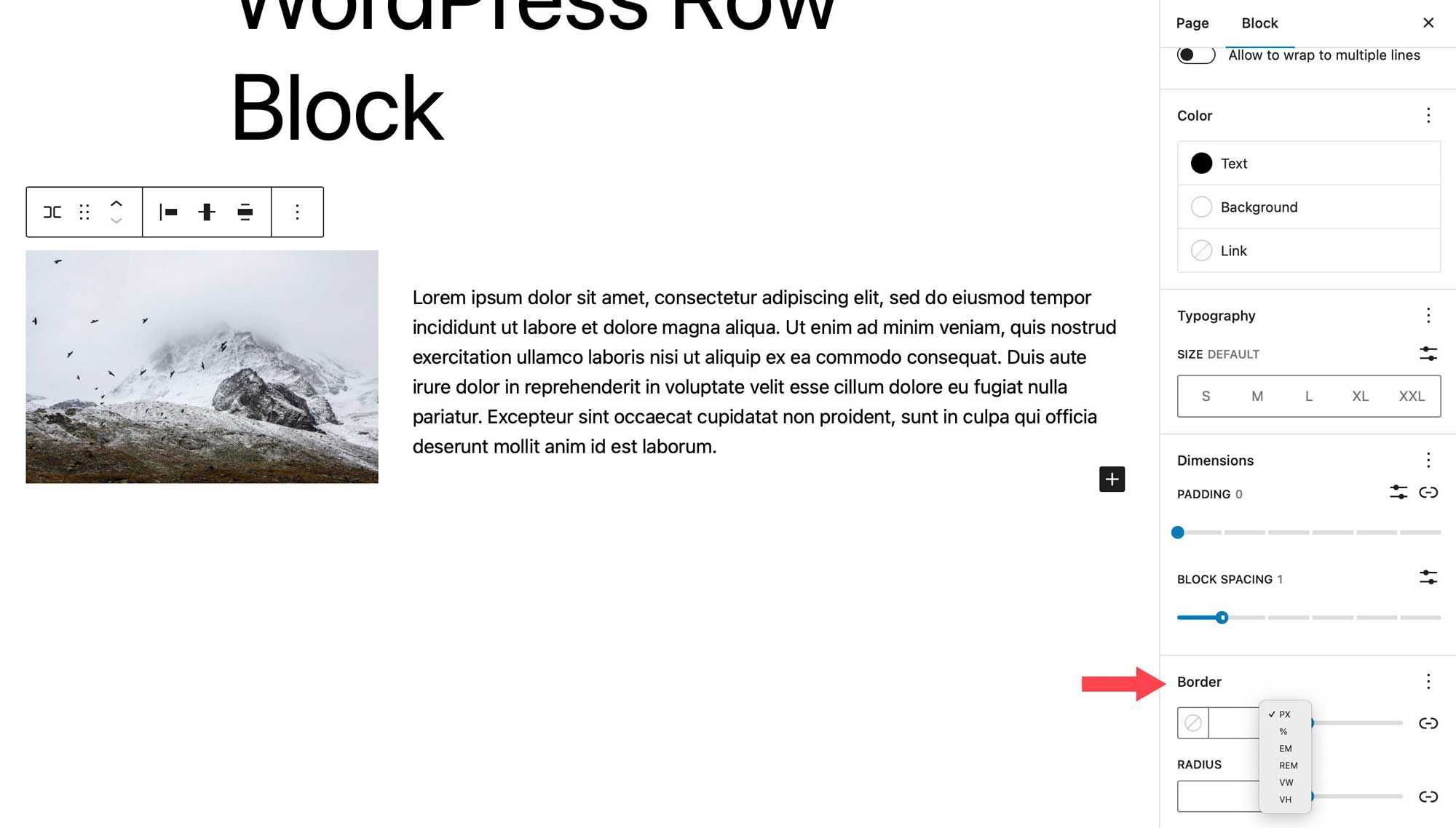
En las opciones de color, puede cambiar los colores del texto, el fondo y los enlaces en los bloques de la fila. Según el tema que esté utilizando, los colores de fondo degradados son una opción, así como los colores sólidos.

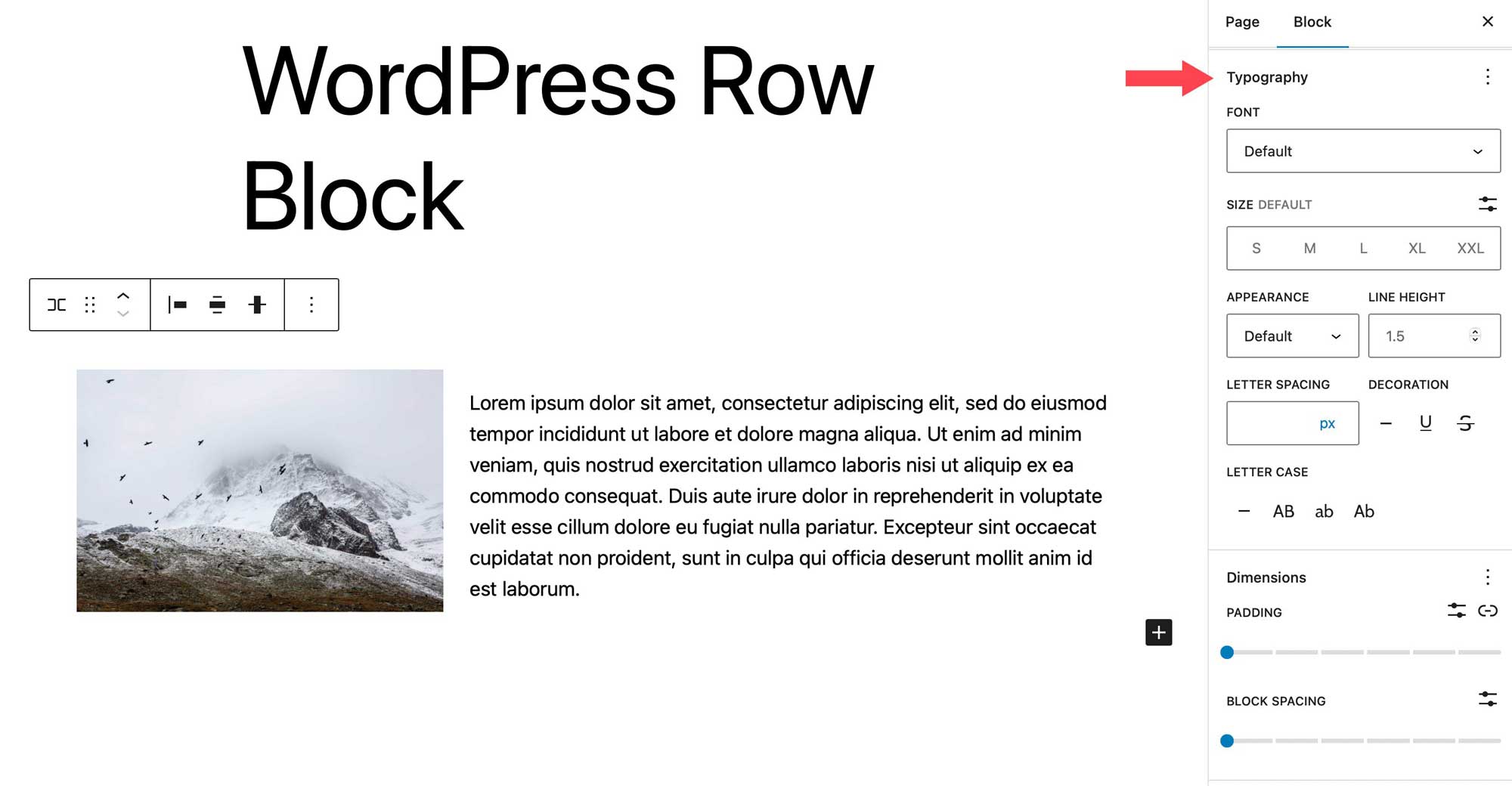
Las opciones de tipografía se pueden configurar para cualquier texto contenido en su fila. Puede configurar la familia de fuentes, el tamaño de la fuente, el peso de la fuente (apariencia), la altura de la línea, el espaciado entre letras, la decoración del texto y las mayúsculas y minúsculas.

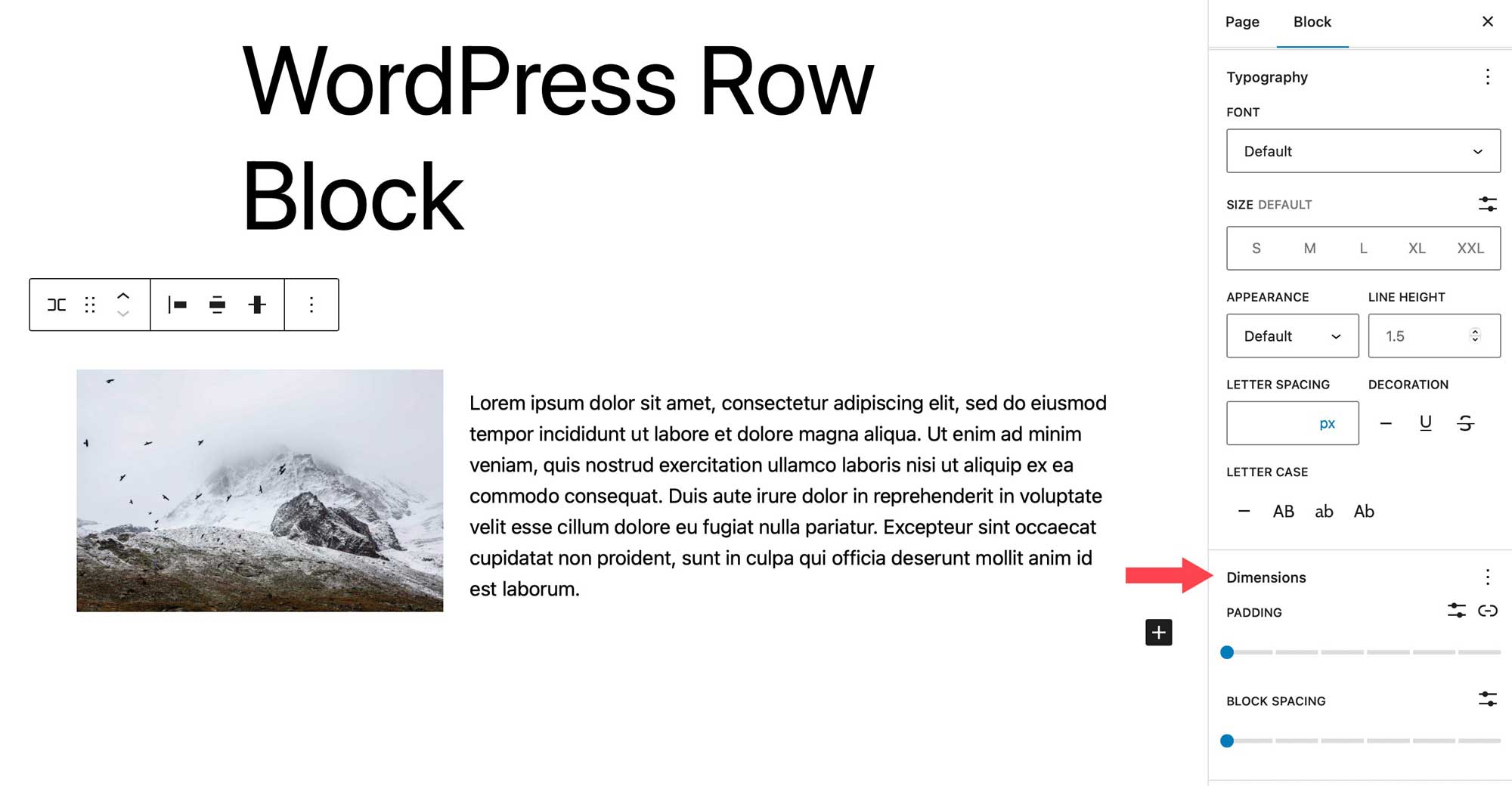
Los ajustes de cota controlan el relleno, así como el espaciado entre bloques. El espacio entre bloques controla la cantidad de espacio entre bloques.

La última configuración controla el borde, así como el radio del borde de la fila. Las unidades incluyen píxeles, porcentaje, em, rem, vh y vw.

Sugerencias y mejores prácticas para usar el bloque de filas de manera efectiva
El bloque de filas es un bloque versátil que te permitirá hacer muchas cosas geniales, aplicar buenos efectos a tus bloques y mantener tu contenido organizado. Hay algunas cosas que debe considerar hacer para usar el bloque de manera efectiva. Usarlo es una excelente manera de agregar diferentes efectos a grupos de bloques. Por ejemplo, al crear secciones de llamada a la acción para su sitio web, podría usar un bloque de llamada a la acción, pero sus usos son limitados. En su lugar, considere usar una fila para que pueda agregar cualquier tipo de bloque que desee.
Además, el uso de una fila le permite establecer las opciones de ancho, alineación vertical y fondo para un grupo de bloques. Esto puede ser útil cuando intenta enfatizar una determinada sección de su sitio web, como un grupo de publicaciones, por ejemplo.
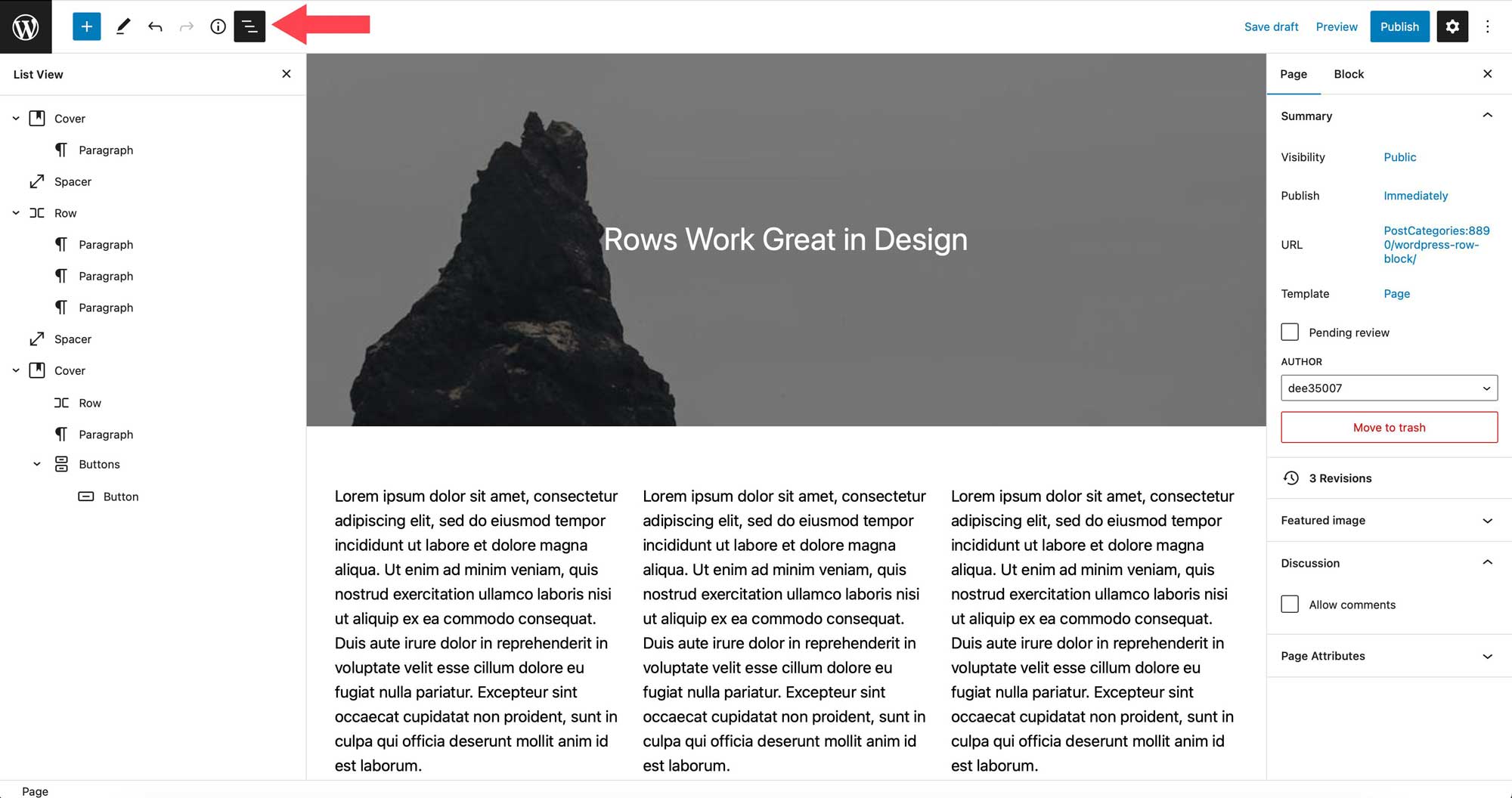
Otro consejo que debe tener en cuenta al usar filas es utilizar la vista de lista. La vista de lista es útil, especialmente cuando tiene bastantes bloques en una sola página. Puede determinar fácilmente dónde comienzan y terminan sus filas, arrastrar bloques a otras ubicaciones dentro de la fila para organizarlos y agregar nuevos bloques exactamente donde los desee.

Preguntas frecuentes sobre el bloque de filas
El bloque de filas es un bloque complejo con un montón de usos y características, por lo que seguramente tendrá algunas preguntas. Con suerte, estos ayudarán.
¿Cuál es la diferencia entre un bloque de filas y un bloque de columnas?
Las filas y las columnas son muy similares entre sí. Una fila funciona igual que una columna, ya que le permite agregar bloques horizontalmente. Sin embargo, hay una diferencia clave. Un bloque de columnas requiere que designe un ancho establecido para cada columna, mientras que una fila no lo hace. Puede arrastrar fácilmente bloques dentro de él para cambiar el tamaño del ancho de la columna, mientras que las columnas exigen que ingrese un valor para cambiar su tamaño.
¿Puedo usar el bloque de filas en una plantilla?
¡Absolutamente! Como se mencionó anteriormente, el bloque de filas es adecuado para su uso en cualquier escenario. Ya sea en una publicación, una página, una parte de una plantilla o una plantilla, el bloque de filas es útil para todo tipo de contenido. Usarlos es una excelente manera de organizar y estructurar el contenido de sus plantillas, así como de sus publicaciones y páginas.
¿Cuántos bloques puedo usar seguidos?
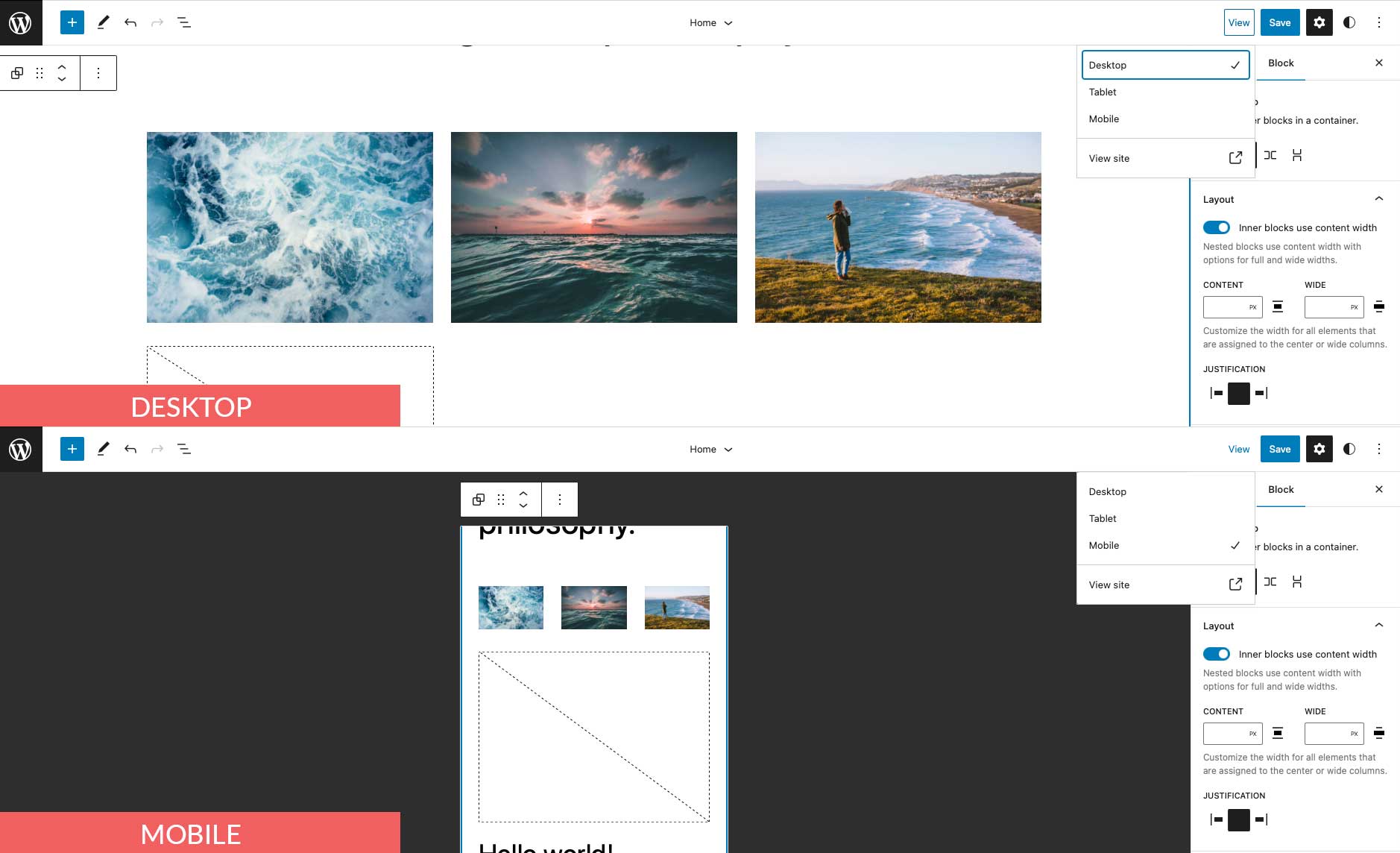
Una de sus mejores características es la capacidad de manejar bloques ilimitados dentro de él. A diferencia del bloque de columnas, no hay un número predefinido de espacios que se puedan usar. Por ejemplo, si comenzara a agregar bloques de imágenes a una fila, sus imágenes continuarán mostrándose de izquierda a derecha, independientemente de la cantidad que agregue. Cada imagen se escalará para caber dentro del espacio asignado.
Conclusión
El bloque de filas es un elemento de diseño crucial para proporcionar estructura al contenido de su sitio web. Se puede usar dentro de plantillas, publicaciones y páginas, y puede contener bloques ilimitados dentro de él. Es útil para crear partes de plantillas, como encabezados donde se muestran varios bloques. Por ejemplo, una fila de encabezado puede contener el logotipo del sitio, la lista de páginas, los iconos sociales y un botón de llamada a la acción. Si está creando un sitio web usando bloques, este bloque será esencial.
¿Cómo incorpora el bloque de filas en su sitio web de WordPress? Háganos saber sonando en la sección de comentarios a continuación.
