Esquema para WordPress
Publicado: 2022-06-30La forma en que su sitio web aparece en los resultados de búsqueda sin duda influye en la cantidad y el tipo de visitantes que recibe. En consecuencia, es importante buscar formas de mejorar la forma en que los motores de búsqueda representan su sitio para generar más tráfico de alta calidad.
El marcado de esquema puede ayudar a los motores de búsqueda a determinar cómo indexar su contenido con precisión. Esto puede ayudar a evitar que su sitio termine en las páginas de resultados del motor de búsqueda (SERP) para búsquedas irrelevantes. De esta manera, puede atraer más tráfico de alta calidad a su sitio web.
En este artículo, exploraremos qué es Schema, cómo implementarlo para su sitio de WordPress y qué recursos relacionados están disponibles para usted. ¡Vamos a sumergirnos!
¿Qué es el marcado de esquema?
Piense en el marcado Schema como su "tarjeta de presentación" para los motores de búsqueda. Proporciona contexto a su contenido para ayudar a los rastreadores a determinar de qué se trata. De la misma manera que una tarjeta de presentación les dice a los clientes potenciales el título de su trabajo, el marcado Schema les dice a los motores de búsqueda qué son las cosas para que puedan indexarse correctamente.
Por ejemplo, supongamos que hace referencia a un nombre como "Jon Snow" en el texto de su página. El marcado de esquema le dice a los motores de búsqueda qué significan estos datos: ¿es el nombre del autor de la publicación o un personaje de una serie de televisión? Al definir claramente la estructura de estos datos, puede presentar una 'tarjeta de presentación' más representativa.
Además, los metadatos del esquema se muestran debajo de los títulos en las SERP de Google. Esto les permite a los buscadores saber cómo su contenido puede proporcionar la información que están buscando. En el ejemplo anterior, el marcado Schema ayudaría a asegurar a los lectores leales del escritor Jon Snow que no van a hacer clic en un artículo de cultura pop.
El vocabulario de esquema o las estructuras de datos contextuales incrustadas en su página se pueden usar en varios formatos diferentes, incluidos JSON-LD, Microdata y RDFa. Cubriremos cada uno con más detalle más adelante en esta publicación.
¿Cuáles son los beneficios de agregar un esquema para WordPress?
Cuando agrega el código de marcado Schema a su sitio de WordPress, aumenta la precisión con la que los motores de búsqueda muestran su sitio. Tome el ejemplo anterior de Jon Snow: el marcado Schema evita que su sitio de fans de Game of Thrones aparezca en una búsqueda de nuevos autores.
Del mismo modo, puede aprovechar Schema para indicar la ubicación de su organización. Esta estrategia es especialmente útil para las empresas físicas.
Otro beneficio de agregar el marcado Schema es mejorar la posibilidad de que su sitio aparezca en un fragmento enriquecido o en el panel de conocimiento de Google. Estos son los "datos rápidos" que los buscadores ven cuando usan los motores de búsqueda y ayudan a aumentar el tráfico del sitio.
Entonces, ¿qué es Schema en términos de sitios web? Es una herramienta para generar conversiones y páginas vistas, y todos deberían usarla.
Esquema para SEO
El esquema a menudo se puede malinterpretar como un elemento que ayuda a impulsar la optimización del motor de búsqueda (SEO) de su sitio web. Si bien es cierto que Schema optimiza la forma en que su sitio aparece en los SERP de Google y qué tan cerca su contenido coincide con lo que se escribió en el motor de búsqueda, no aumenta inherentemente su clasificación.
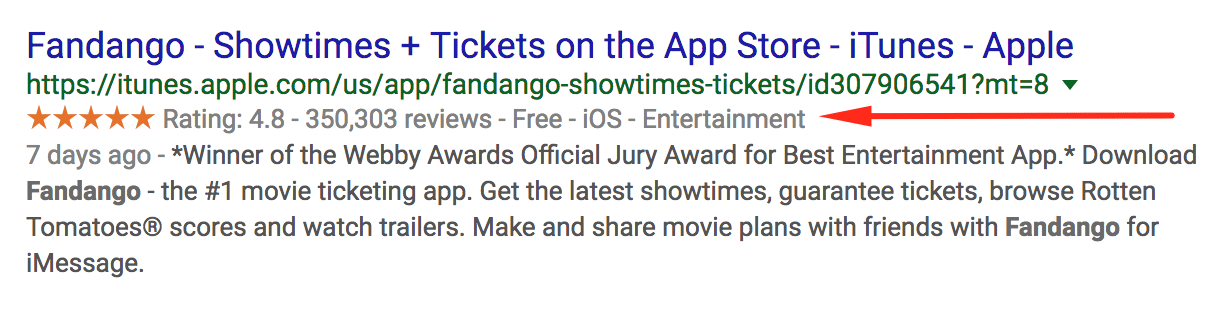
Sin embargo, cuando los usuarios pueden ver información contextual relevante sobre su sitio web más claramente que otros en la página, puede influir en ellos para que visiten su sitio web. Puede usar el marcado Schema para mostrar funciones como calificaciones, reseñas y subpáginas relacionadas, todo dentro de los resultados del motor de búsqueda:

Arriba podemos ver un ejemplo de la aplicación Fandango en App Store/iTunes. Muestra cuántas reseñas ha recibido la aplicación, su calificación, precio, categoría y en qué dispositivos (iOS) es compatible.
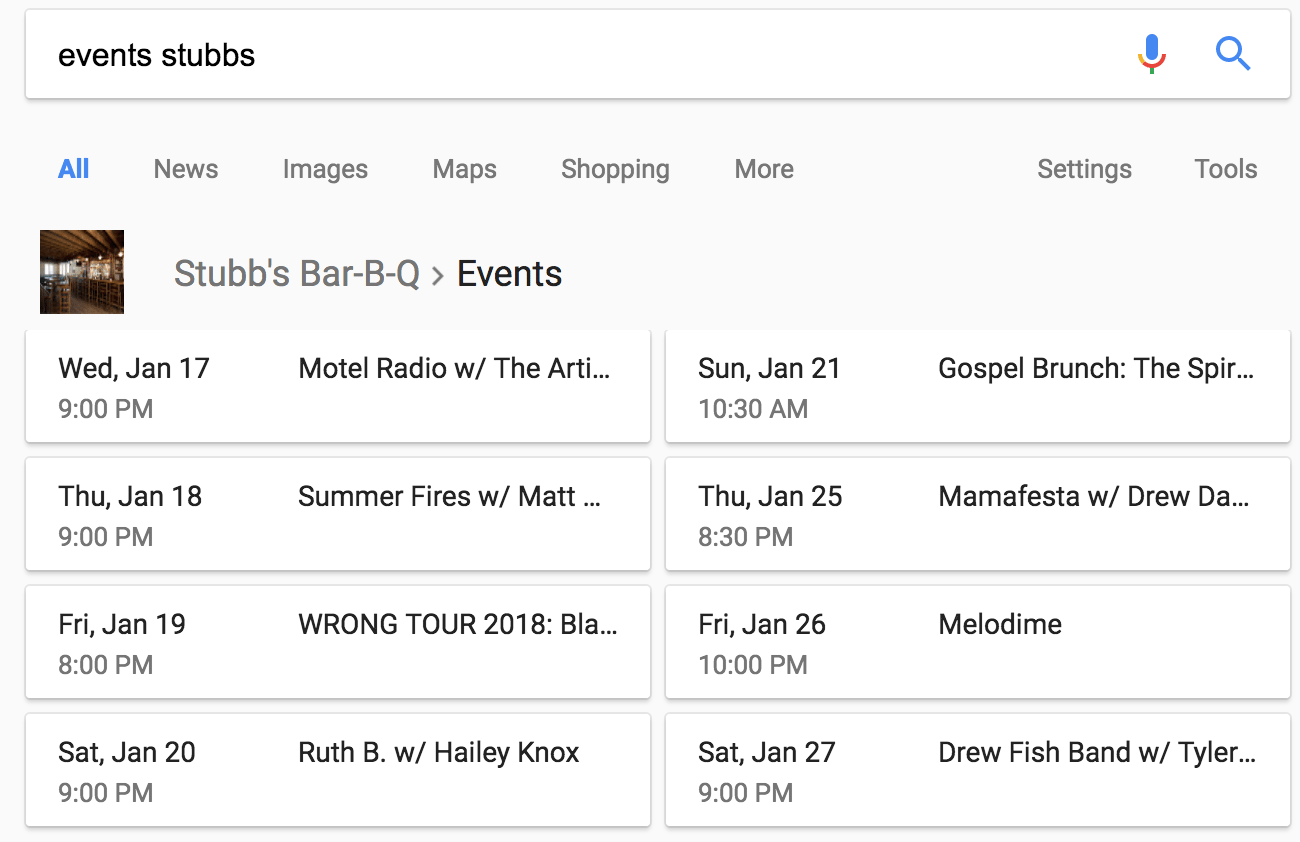
Aquí hay otro ejemplo de un restaurante Bar-BQ que organiza eventos regulares:

Dado que el sitio web de Stubb's Bar-BQ usa etiquetas itemprop=”event”, cuando buscamos “events stubbs” vemos una buena lista de eventos, fechas y títulos como el primer resultado de la búsqueda.
Recuerde, aunque los sitios web que usan Schema no reciben un trato preferencial por parte de los motores de búsqueda, pueden recibir más atención de los usuarios reales. La estructura de datos adicional ayuda al usuario a ver fácilmente si la información en la página será relevante para lo que necesita o no.
Formatos de vocabulario de esquema
El vocabulario de esquema se puede utilizar para codificar datos dentro de marcos HTML. Para tener una mejor idea de cómo funcionan algunos de ellos, analizaremos tres en detalle: JSON-LD, RFDa y Microdata.
Para estandarizar los conjuntos de vocabulario de Schema, los equipos de Google, Yahoo y Bing se unieron para crear coherencia en su estructura y terminología, y lanzaron Schema.org. Es un recurso y depósito valioso que documenta estos conjuntos de términos acordados.
Esto significa que, independientemente del tipo de esquema o formato que utilice para generar su marcado, los motores de búsqueda lo entenderán. A continuación se muestran varios tipos de esquemas.
Esquema JSON-LD
Si bien el vocabulario de esquema es compatible con varios formatos, la notación de objetos de JavaScript para datos vinculados (JSON-LD) tiende a ser el más utilizado. De hecho, Google recomienda explícitamente el uso de JSON-LD en su documentación.
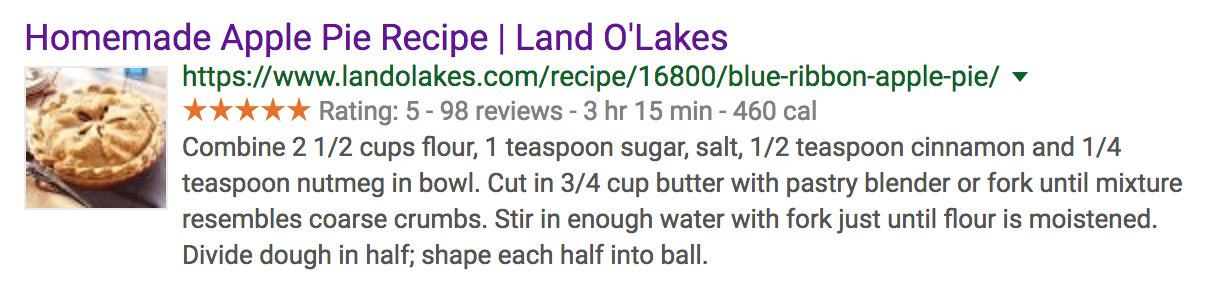
JSON-LD es una forma de incrustar datos vinculados utilizando estrictamente JSON como secuencia de comandos en sus páginas web. Un ejemplo de este formato se puede encontrar al buscar "receta casera de tarta de manzana":

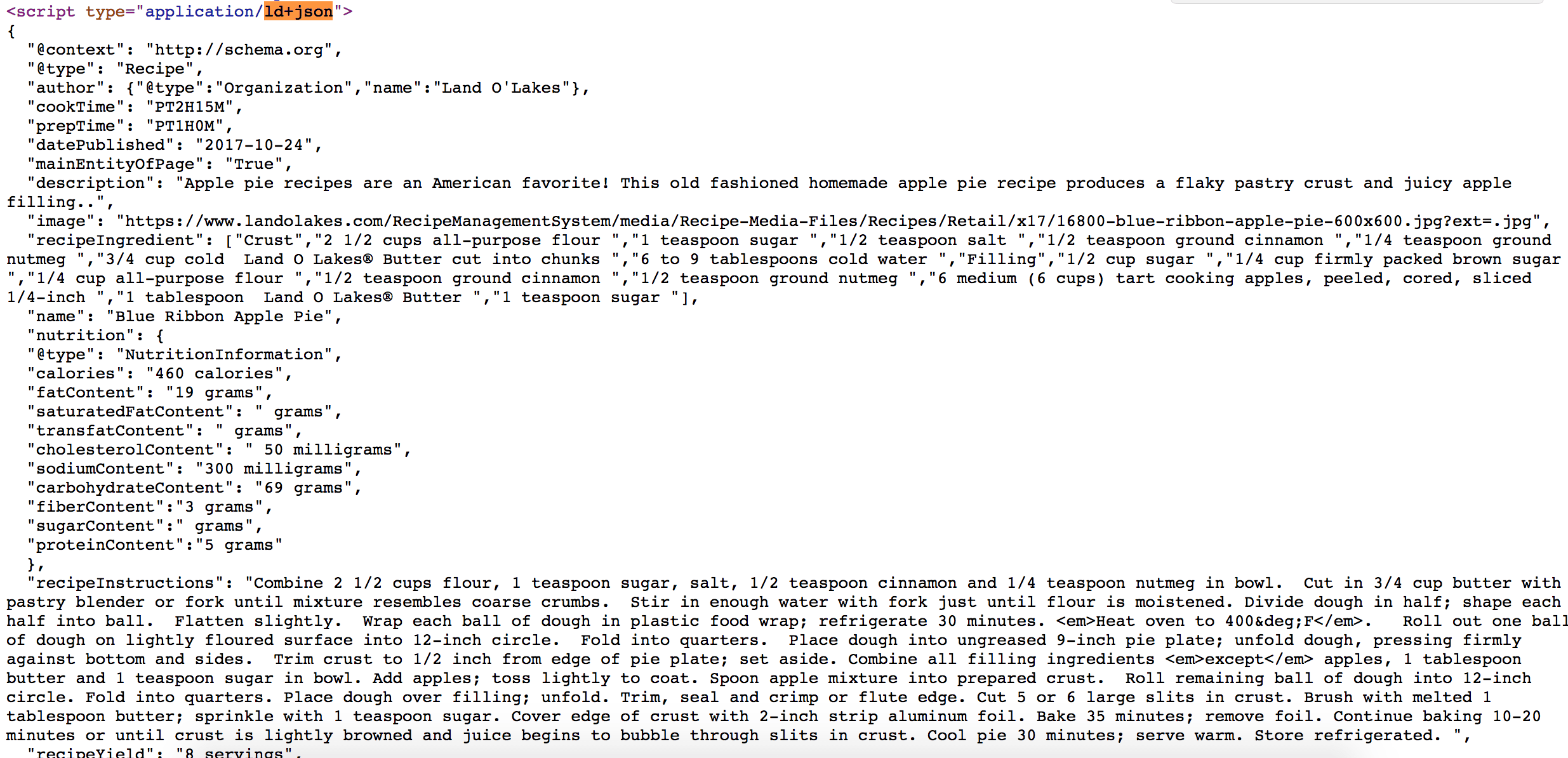
El tipo de marcado de esquema JSON-LD es lo que permite que todos los metadatos útiles (la calificación, el número de reseñas, el tiempo de cocción y el recuento de calorías) aparezcan en el resultado de la búsqueda. Si utiliza la función 'Ver código fuente de la página' en esta página de recetas, puede ver el JSON-LD utilizado para mostrar esta información:

Las etiquetas como @type nos informan que esto es una Receta , y la etiqueta de autor nos dice que está hecha por un @type que es una Organización llamada Land O' Lakes . Otros bits de datos, como el tiempo de preparación, las calorías, la imagen destacada y la calificación, también se asignan con etiquetas.
Generadores de esquemas JSON-LD
Puede ser difícil para quienes no están familiarizados con JSON, JavaScript o HTML aprender a crear fragmentos que contengan los metadatos que desean mostrar. Afortunadamente, existen herramientas generadoras que puede usar para crear fragmentos de esquema JSON-LD para su sitio web. A continuación se muestran algunos de los mejores recursos para el marcado JSON-LD:
- Webcode.tools tiene una herramienta generadora integral que le permite agregar etiquetas para muchos tipos de contenido web y campos de metadatos.
- Migrodatagenerator.org tiene una herramienta generadora de marcas que funciona tanto para microdatos como para el formato JSON LD.
- Hall Analysis ha creado una herramienta paso a paso que muestra el marcado visual JSON-LD y cómo cambia a medida que agrega más información.
El marcado JSON-LD puede mejorar en gran medida la información proporcionada por los motores de búsqueda a los posibles visitantes de su sitio web y rastreadores de motores de búsqueda. Estos recursos pueden facilitar la creación de cualquier tipo de contenido enriquecido.

Microdatos
Los microdatos son otra forma de anidar metadatos dentro de una página HTML. Se puede usar para dar más contexto a los elementos del sitio mediante la creación de un sistema de inferencia y etiquetado más simple a partir de los elementos HTML que ya están presentes en las páginas de su sitio.
El objetivo de los microdatos es hacer que estos elementos HTML sean más legibles por máquina. Su enfoque básico es delinear el alcance de cada elemento etiquetado, etiquetar la propiedad dentro del elemento y luego indicar el valor. Echemos un vistazo a un ejemplo de una pieza simple de HTML:
<p>Mi animal favorito es una jirafa.</p>
Esto produciría una nueva línea de texto simple en una página web, con la oración "Mi animal favorito es una jirafa". Para demostrar cómo funcionan los microdatos, agregaremos un atributo para definir el alcance:
<div itemscope>
<p>Mi animal favorito es una jirafa.</p>
</div>
Ahora sabemos que todo lo que está dentro del atributo itemscope es el 'elemento' con el que estamos tratando. A continuación, agregaremos otro atributo para etiquetar la propiedad del artículo:
<div itemscope>
<p>Mi animal favorito es un
<span itemprop=”animal”>jirafa</span>.</p>
</div>
Este ejemplo nos da una representación etiquetada de un elemento con la propiedad animal que tiene el valor giraffe . Además, es importante tener en cuenta que los atributos de los microdatos pueden ser interrumpidos por otros atributos HTML, como estilos de fuente y enlaces, sin causar problemas con la lectura de los microdatos.
En términos de cómo los microdatos pueden afectar su SEO, es importante recordar que no es una píldora mágica que aumentará su clasificación en los motores de búsqueda. Sin embargo, los microdatos pueden ayudar a definir su contenido de manera más eficiente y eficaz para que los motores de búsqueda lo ayuden a aparecer en búsquedas más relevantes.
Esquema RDFa
El marco de descripción de recursos en atributos (RDFa) es una forma para que los desarrolladores web cierren la brecha entre lo que ve un humano en una página web y lo que ve un navegador o un rastreador. El marco hace esto al extender los atributos HTML habituales sin afectar lo que los usuarios ven en la página web.
Un navegador lee las páginas web a través de atributos como el título y el texto mientras ve el contenido enriquecido en el navegador como el título de la publicación y el nombre del autor:
Cuando marca el código de su sitio con RDFa, le da al navegador una comprensión más profunda de su contenido. Veamos un ejemplo de cómo RDFa puede agregar etiquetas legibles por máquina a contenido legible por humanos.
Aquí hay una pieza simple de HTML que muestra contenido de publicación de blog orientado al consumo humano:
<html>
<cabeza>
...
</cabeza>
<cuerpo>
...
<h2>El problema con Bob</h2>
<p>Fecha: 2011-09-10</p>
...
</cuerpo>
Para ayudar a una máquina a obtener cierta comprensión de esta información, podemos agregar atributos más allá de las etiquetas estándar HTML <head> y <body> usando RDFa. Tenga en cuenta que RDFa utiliza enlaces URL completos para marcar HTML. Esto evita malentendidos lingüísticos sobre un atributo, ya que cualquier persona o máquina puede hacer clic y obtener conocimiento sobre el atributo.
Volvamos a nuestro ejemplo. Aquí está con los atributos RDFa agregados:
<html> <cabeza> ... </cabeza> <cuerpo> <h2 property="http://purl.org/dc/terms/title">El problema con Bob</h2> <p>Fecha: <span propiedad="http://purl.org/dc/terms/created">2011-09-10</span></p> ... </cuerpo>
Ahora podemos ver que el título de la publicación está anotado con un enlace al título y los atributos creados en una biblioteca de términos RDFa. Cualquier navegador o aplicación ahora puede comprender qué es un título y que The Trouble with Bob es el título de esta publicación de blog.
Cómo agregar un esquema a WordPress
Ahora que hemos explorado cómo se ve el marcado de esquema, es posible que se pregunte cómo incrustarlo en su sitio de WordPress. Hay algunas formas diferentes de realizar esta tarea.
Si desea seguir la ruta manual, la guía de Torque para desarrolladores puede ayudarlo a participar en el marcado de esquema Hágalo usted mismo (DIY). De lo contrario, puede usar un complemento de WordPress que lo incrusta automáticamente.
Complementos de esquema de WordPress
El uso de un complemento para configurar el marcado de Schema es probablemente la opción más fácil para la mayoría de los usuarios. Hay una serie de complementos de WordPress para ayudarlo a crear metaetiquetas, descripciones y formatos enriquecidos.
El complemento All in One Rich Schema Snippets permite a los usuarios seleccionar de qué se trata cada página y publicación para una apariencia más estructurada en el motor de búsqueda:
El complemento de datos estructurados de la aplicación Schema va un paso más allá y configura automáticamente la configuración y los datos de Schema en su nombre, incluidas algunas configuraciones de alto nivel, como su logotipo, dirección y tipo de empresa:
Si bien esto es ciertamente más poderoso que muchos otros complementos y mucho más fácil que marcar su código manualmente, la versión gratuita de Schema App Structured Data onl admite fragmentos de diez páginas. A menos que su sitio sea bastante pequeño, es posible que deba invertir en la versión paga para marcar todo su sitio.
También hay complementos centrados en funciones específicas que agregarán marcado de esquema a su sitio. Por ejemplo, WP Product Review se enfoca en crear reseñas y calificaciones, y también incorpora Schema para estos elementos:
De manera similar, KK Star Rating permite a los usuarios calificar sus publicaciones, luego agrega el marcado Schema necesario para mostrar esta información en la página de resultados del motor de búsqueda:
Si se especializa en recetas, guías de manualidades y bricolaje, o resúmenes de productos, también puede echar un vistazo a Create by Mediavine. Incorpora etiquetas @type como las que discutimos anteriormente para una variedad de formas de contenido diferentes:
Estos complementos pueden ayudar a colocar el marcado Schema en su sitio web de WordPress automáticamente después de guardar algunos ajustes de configuración simples. Esto lo ayudará a aprovechar los beneficios de usar Schema sin requerir horas de tiempo y esfuerzo para implementarlo.
Cómo agregar un esquema manualmente
Si ha decidido no usar un complemento de Schema o un tema de Schema, es posible agregar Schema a su sitio de WordPress manualmente, página por página, de la siguiente manera:
Paso 1: habilite los campos personalizados
Desde su panel de WordPress, acceda a la página o publicación a la que desea agregar Schema. A continuación, haga clic en los tres puntos verticales en la esquina superior derecha, desplácese hasta la parte inferior de la nueva barra lateral y haga clic en Opciones . Asegúrese de que la opción Campos personalizados esté marcada en Paneles avanzados . Ahora puede agregar su esquema en WordPress.
Paso 2: genera tu código
Puede crear su código de marcado de esquema a través del Asistente de marcado de datos estructurados de Google. Ingrese el tema de su página web y la URL, luego presione Comenzar a etiquetar .
Desde la siguiente pantalla, puede generar el marcado de esquema haciendo clic en diferentes elementos. Por ejemplo, puede resaltar el autor de la publicación y seleccionar "Autor" en el menú desplegable.
Cuando haya terminado, haga clic en Crear HTML en la esquina superior derecha y copie el fragmento JSON-LD que sigue.
Paso 3: Inserta el Código
Regrese a su publicación de WordPress y desplácese hasta la parte inferior para encontrar el área de Campos personalizados . Haga clic en Ingresar nuevo , asigne un nombre a su marcado y pegue su código en el campo Valor .
Para guardar este cambio, haga clic en Agregar campo personalizado debajo del cuadro Nombre, luego desplácese hasta la parte superior de la página y presione Actualizar .
Paso 4: actualice su archivo de encabezado
Desde su Tablero, vaya a Apariencia > Encabezado . Luego, en Archivos de temas , abra header.php . En la ventana que se abre, pega el siguiente código antes de la etiqueta:
Presiona Actualizar archivo , actualiza la página y ¡listo!
esquema.org
Schema.org es un conjunto acordado de términos de vocabulario que se utiliza para describir la estructura y los datos del sitio web de WordPress. Los equipos profesionales de Google, Yahoo y Bing se unieron para crear coherencia en su estructura y terminología. Esto significa que, independientemente del formato que utilice para generar su marcado de datos estructurados, los motores de búsqueda sabrán lo que significa porque se utiliza un lenguaje común en todos ellos. Dirígete a Schema.org para obtener más información sobre el vocabulario básico utilizado en el marcado Schema.
Cómo probar el esquema
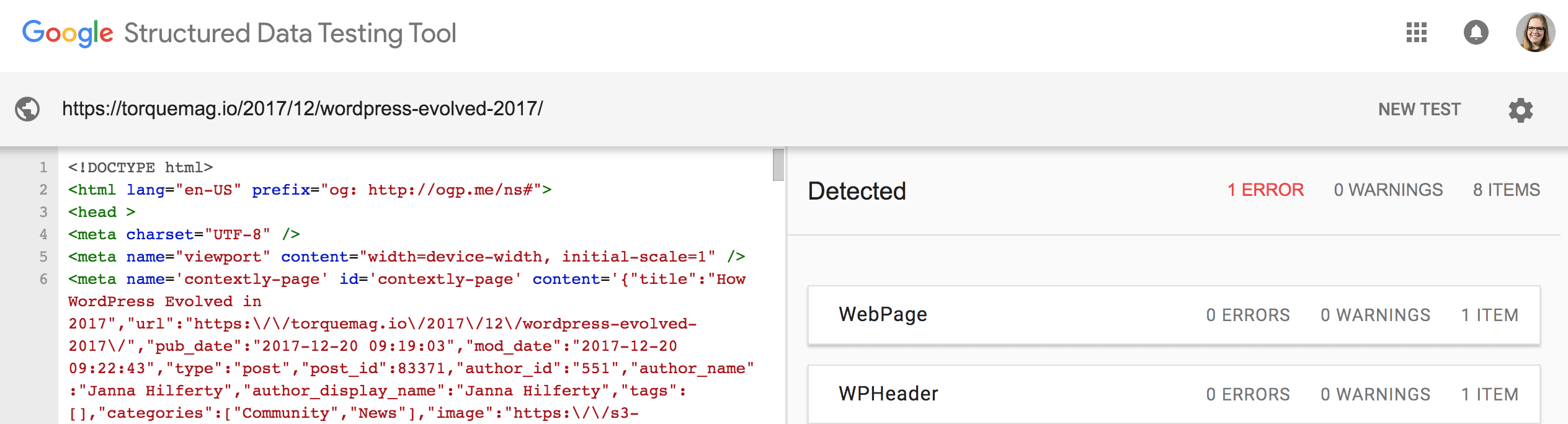
Después de usar un complemento para establecer el marcado de esquema o configurarlo manualmente usted mismo, es posible que desee probar y asegurarse de que los resultados de búsqueda de su sitio web aparezcan como esperaba. Afortunadamente, Google ha creado la herramienta de prueba de datos estructurados exactamente para este propósito:

Puede ingresar una URL para probar el marcado de esquema existente o ingresar un fragmento de código para probarlo antes de usarlo en su sitio web. Recomendamos usar el probador de fragmentos de código para asegurarse de que todo funcione según lo previsto sin errores ni advertencias antes de incrustar el marcado en su sitio web.
Marcado de esquema y motor de WP
Aquí en WP Engine, nuestra plataforma de experiencia digital está afinada para su éxito. Nuestros servidores están diseñados para un rendimiento superior del sitio para brindar la mejor experiencia a sus usuarios y darle un impulso a su SEO. ¿Preparado para comenzar? ¡Explore nuestros planes de WP Engine hoy!
