Cómo vender productos en WordPress sin wooCommerce
Publicado: 2025-03-03WooCommerce ha sido durante mucho tiempo la solución predeterminada para vender productos en sitios de WordPress. Ahora no me malinterpreten, su lugar en el Monte Rushmore de los complementos de comercio electrónico es bien merecido. Sin embargo, eso no siempre lo convierte en la mejor opción para cada escenario de venta de productos.
Dependiendo de lo que esté vendiendo y cómo desee venderlo, WooCommerce podría ser excesivo. Puede agregar complejidad innecesaria a su sitio, reducir la velocidad de los tiempos de carga de la página y requerir complementos costosos para las características que son estándar con otras soluciones.
Afortunadamente, WordPress ofrece varias alternativas fantásticas. Uno de mis favoritos personales es un complemento llamado WP Full Pay. Lo que me encanta es su adaptabilidad: puede ser extremadamente liviano y simple si desea que sea, pero también es muy personalizable si necesita una solución más compleja.
Te mostraré cómo comenzar con él en un momento, pero primero quiero comparar brevemente el pago completo de WP con WooCommerce para que pueda decidir si es la opción correcta para usted.
WP Pay Full Pay vs WooCommerce: de un vistazo 👀
| WP Paga completo | WooCommerce | |
|---|---|---|
| Fijación de precios | Versión gratuita con una tarifa de transacción del 5% (además de las tarifas de procesamiento de rayas estándar) o la versión pagada sin tarifas adicionales (aparte de Stripe's). | Core Plugin es gratuito, pero la mayoría de las tiendas necesitan extensiones pagas y todas las opciones de procesamiento de pagos tienen algún tipo de tarifas. Esto incluye la extensión de procesamiento de pagos más popular: Woopayments. |
| Métodos de pago | Acceso a más de 100 monedas y numerosos métodos de pago a través de la integración de stripes, incluidas las tarjetas de crédito, Apple Pay, Google Pay y las opciones de pago regional. | Woopayments ofrece múltiples métodos de pago que incluyen tarjetas de crédito, billeteras digitales y opciones de compra de pago-pago. Disponible en más de 40 países con más de 135 monedas respaldadas. |
| Dificultad de configuración | La configuración básica es sencilla, pero se puede personalizar ampliamente con Webhooks, CSS personalizados y otras características avanzadas si es necesario. Escalas en complejidad basadas en sus requisitos. | Requiere más pasos de configuración por adelantado independientemente de la complejidad de la tienda. |
| Impacto de la velocidad de la página | Impacto mínimo en los tiempos de carga del sitio con opciones de incrustación livianas. | Puede afectar significativamente el rendimiento, especialmente con múltiples extensiones y grandes catálogos de productos. |
| Mejor para | Productos digitales y tiendas pequeñas a medianas que venden productos o suscripciones físicas. | Grandes catálogos, productos físicos con necesidades de envío complejas y empresas que requieren gestión detallada de inventario. |
El complemento de pago completo de WP está siendo mantenido por el mismo equipo que está detrás de Themitisle.
Cómo usar WP Full Pay para vender productos en su sitio de WordPress 💰
Si ha mirado la tabla de arriba y decidió que WP Full Pay podría ser una buena opción para sus necesidades de venta de productos, entonces es hora de configurarlo. El proceso en sí no es difícil, pero lleva un poco de tiempo poner todo en su lugar. En términos generales, se parece a esto:
- Instalar y activar el complemento
- Conéctese a Stripe (y configure la cuenta comercial de Stripe si aún no tiene una)
- Agregue su primer producto a la cuenta de rayas
- Opcionalmente: Establezca tasas impositivas y otros detalles
- Crear un formulario de pago. Importar el producto de Stripe a WP Full Pay.
- Inserte el formulario en una página o publicación
- Prueba y ajuste o prueba y vaya a vivir
De todos los pasos, probablemente el que más lleva el tiempo (si aún no lo ha hecho) es registrarse para una cuenta comercial de Stripe. Esté preparado para reservar unos minutos para eso y tener toda la información sobre su negocio a mano. Aparte de eso, el resto debería fluir como el agua, especialmente porque voy a guiarlo a través de él.
1. Instale y active WP Pague completo
Lo primero que deberá hacer es instalar y activar el complemento.
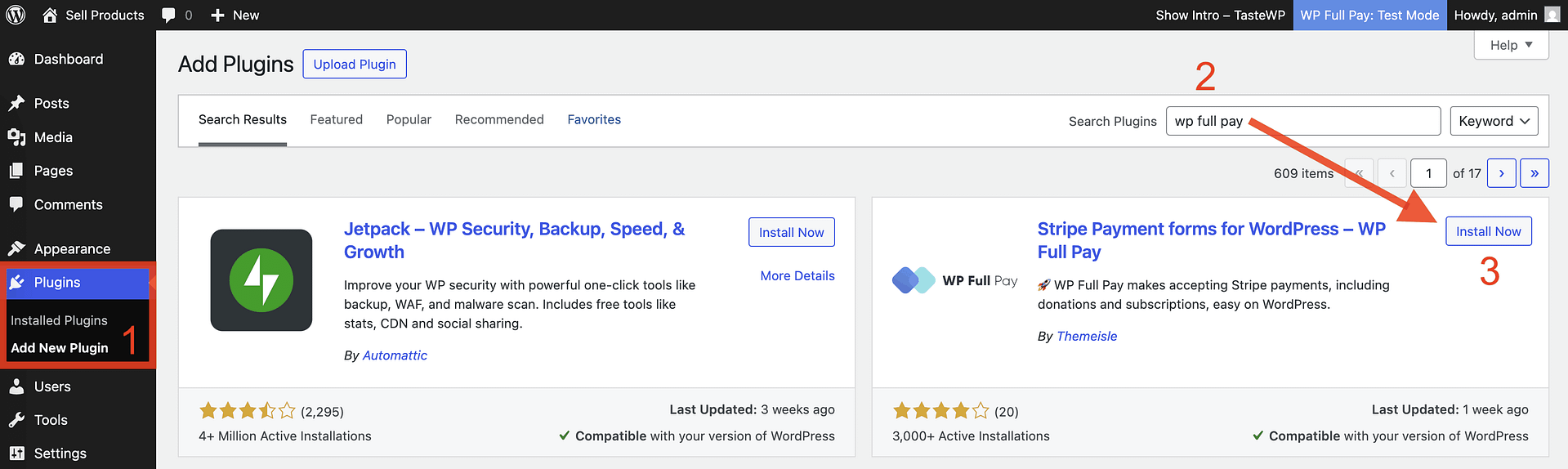
- Desde su tablero WP-Admin, vaya a complementos → Agregar nuevo complemento .
- Luego, en la ventana de complementos de búsqueda , escriba WP Pay Full Pay .
- Cuando lo vea, toque Instalar ahora , seguido de activación .

Nada demasiado complicado aquí. Después de activar el complemento, será redirigido a un Asistente de configuración que le impulsará ...
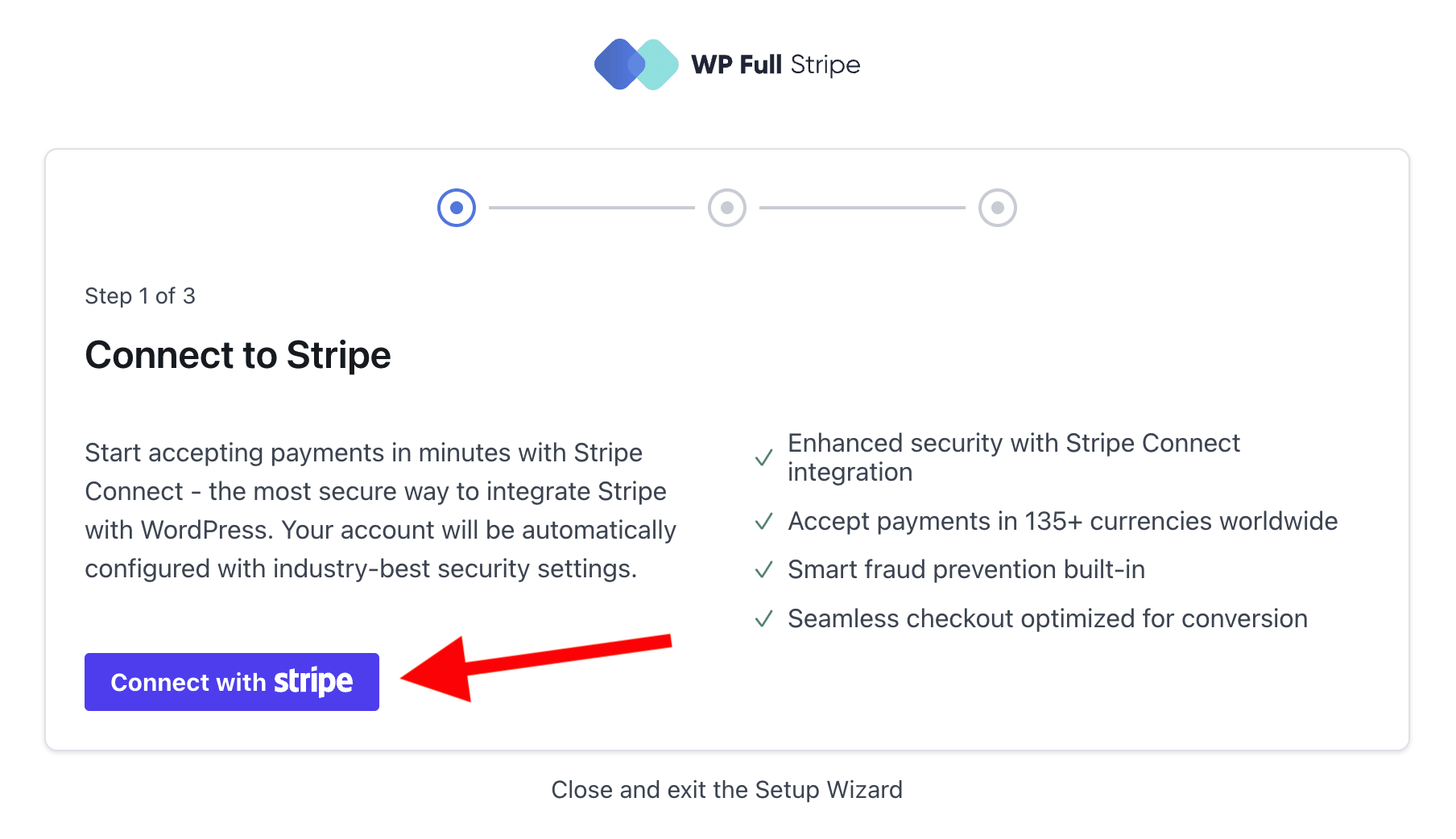
2. Conéctese a Stripe
Este paso podría tomar menos de un minuto o potencialmente de cinco a diez minutos.

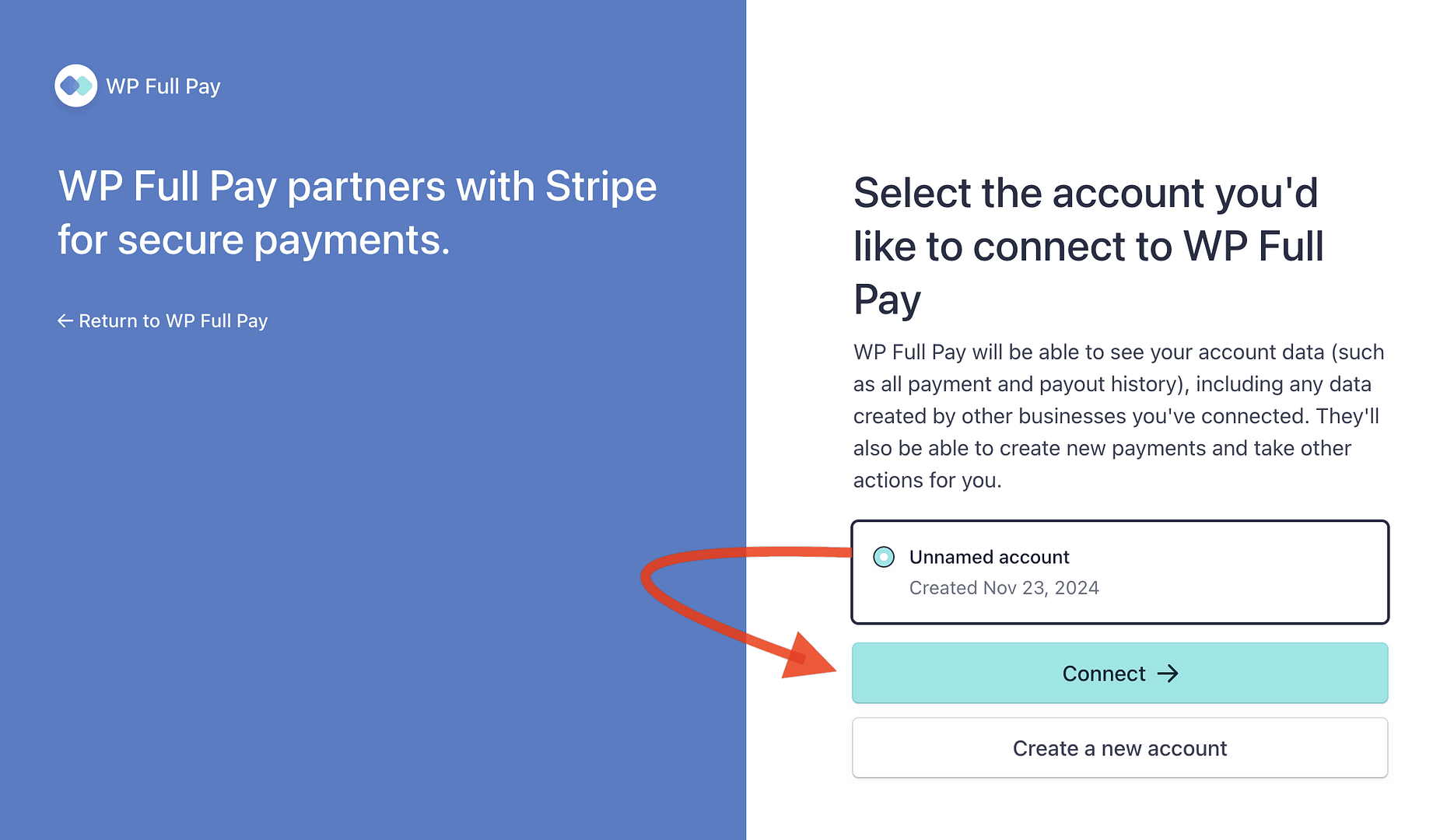
Si ya tiene una cuenta comercial de stripe configurada, la superará más rápido de lo que puede contar hasta 20:

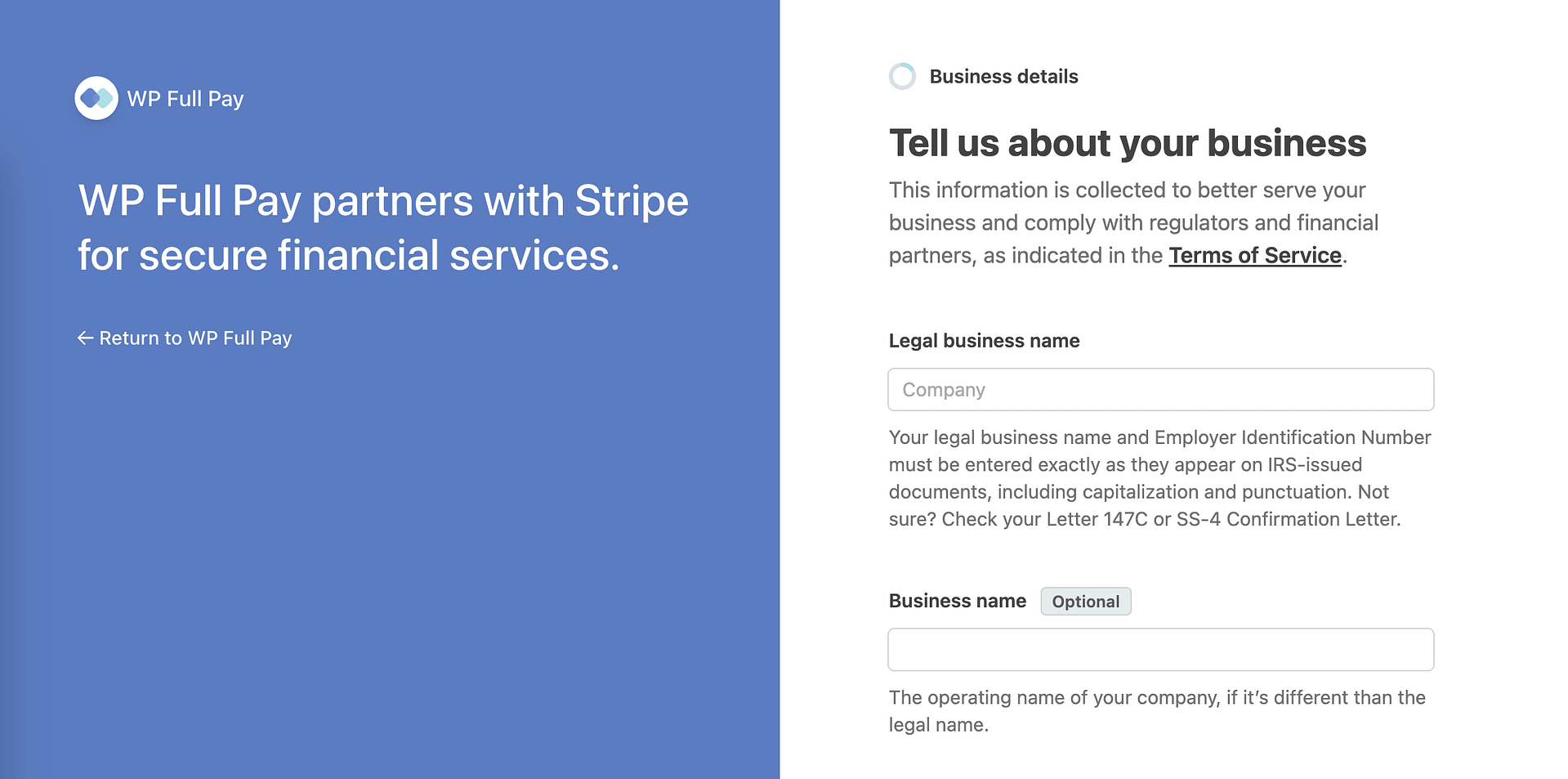
Por otro lado, si aún no tiene uno , deberá completar este extenso cuestionario sobre su negocio:

Como mencioné hace un momento, este puede ser el paso más lento de todo el proceso. Pero siempre que tenga toda la información de su negocio lista, entonces no debería llevar excesivamente mucho tiempo.
3. Agregue el primer producto a la cuenta de rayas
Una vez que esté conectado a su cuenta de rayas existente (o nueva), puede agregar su primer producto.
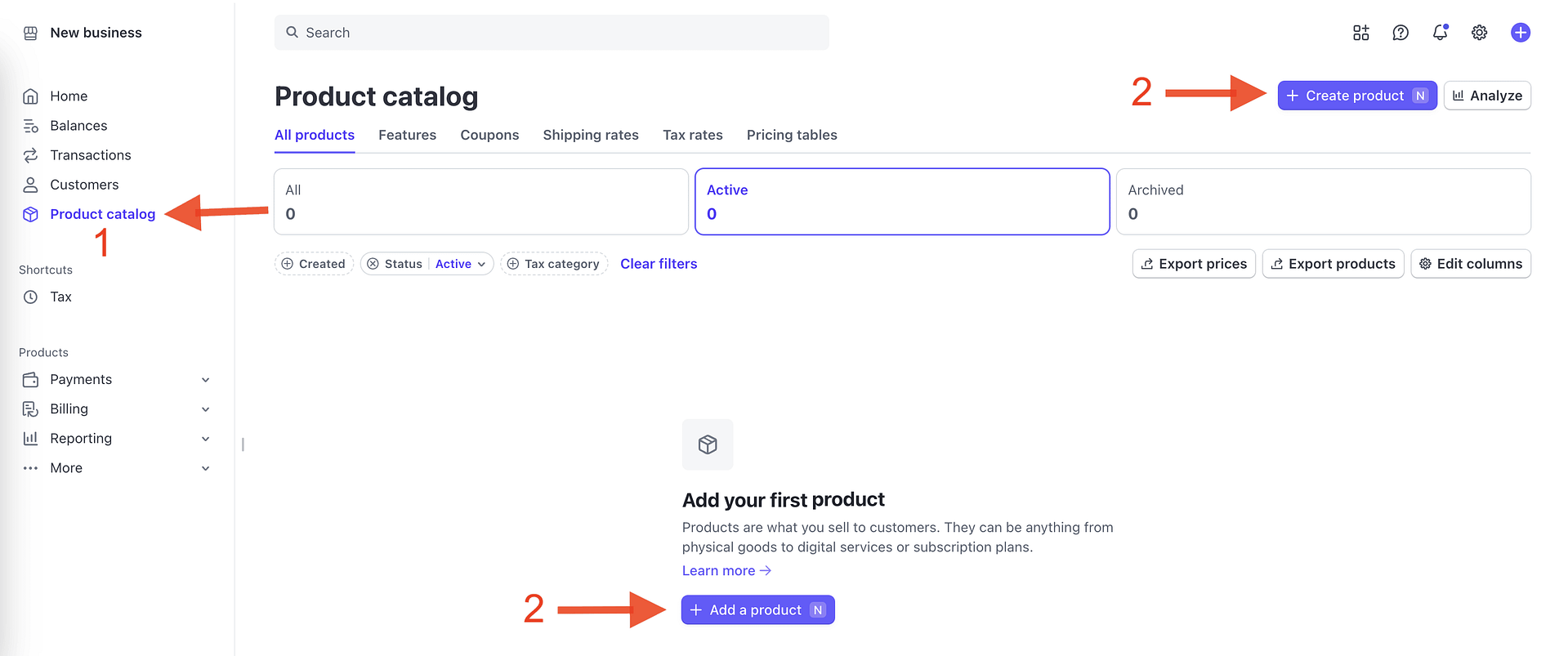
Usando el menú lateral izquierdo, vaya al catálogo de productos .
Luego haga clic en Agregar un producto en el centro inferior de su pantalla o cree el producto en la parte superior derecha.

Ambos botones te llevan al mismo lugar para que puedas Eenie-Meenie-Miney tu camino hacia cualquiera de los dos.
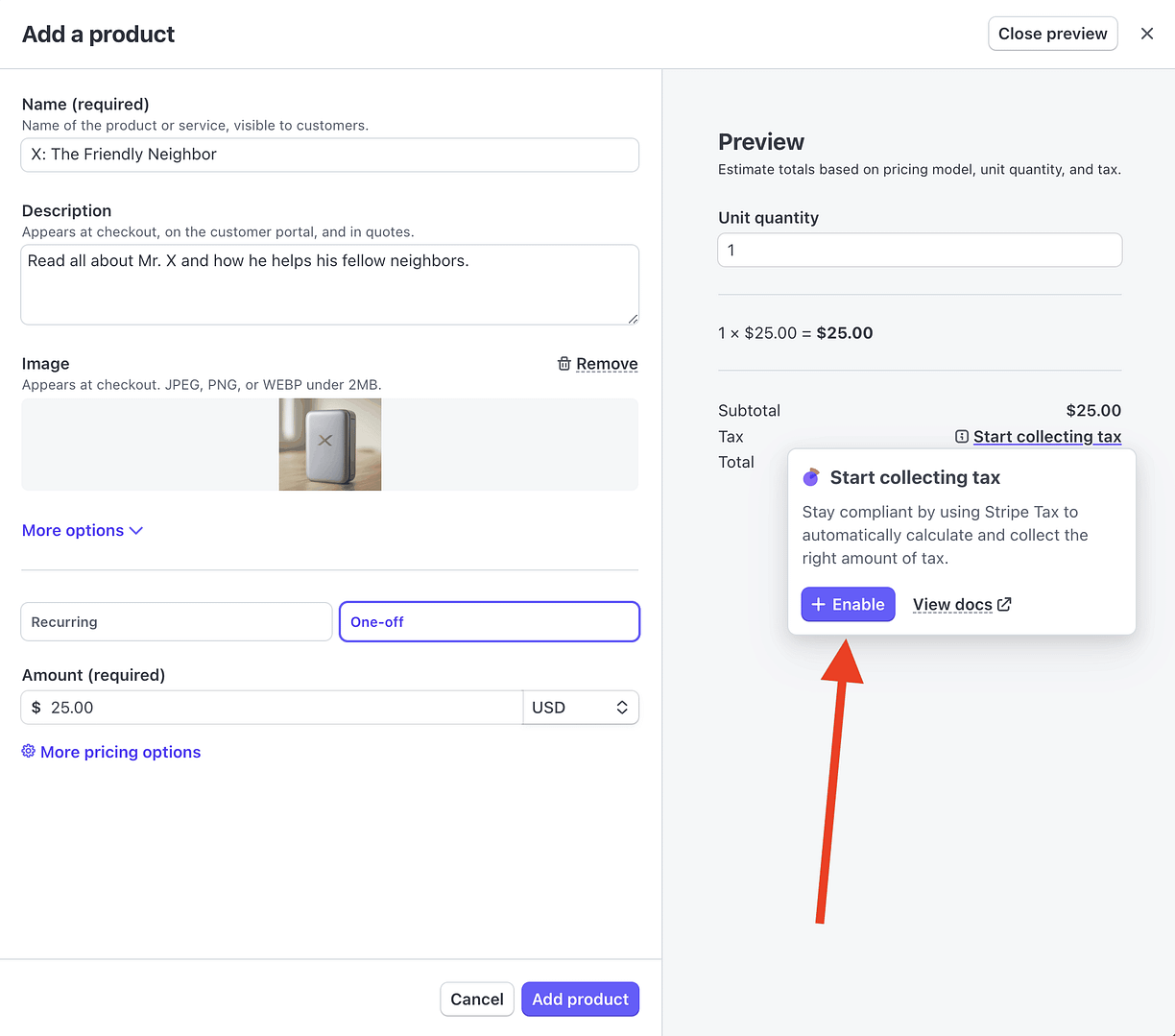
La ventana Agregar un producto se deslizará y puede agregar su primer producto. La forma en sí es sencilla. Contiene:
- Nombre del producto
- Descripción
- Imagen de producto
- Alternar entre recurrente (es decir, suscripción) y un solo
- Precio
También hay dos menús desplegables:
Más opciones le permite agregar descriptores de declaración para pagos recurrentes, que es lo que sus clientes verán en sus estados financieros. También le permite agregar etiquetas unitarias que aparecen en recibos, facturas, al finalizar la compra y en el portal del cliente. Puede pensar en estos como el formato en el que venderá su producto. Por ejemplo, boletos, asientos, niveles, etc.
Más opciones de precios le permite establecer su modelo de precios entre:
- Tasa plana : ofrezca un precio fijo por una sola unidad o paquete.
- Precios de paquetes : precio por paquete, paquete o grupo de unidades.
- El cliente elige el precio : usted o su cliente define el precio en el punto de venta.
Además, puede agregar descripciones de precios internas y claves de búsqueda , lo que hace que sea más fácil mantenerse organizado si planea vender muchos tipos diferentes de productos.
💡 Estas dos características son particularmente útiles si tiene una gran tienda, pero aún es inflexible en evitar WooCommerce para vender sus productos.

Finalmente, hay una opción para habilitar la recaudación de impuestos ...
4. Establecer tasas impositivas
Esta sección del tutorial es complicada porque la forma en que maneja los impuestos será extremadamente situacional. Habrá varias variables en juego, incluida su ubicación y los tipos de productos que venderá.
Dicho esto, revisemos dos cosas a las que debe prestar atención al pasar por esto:

- Código de impuestos sobre el producto
- Incluir impuestos en los precios
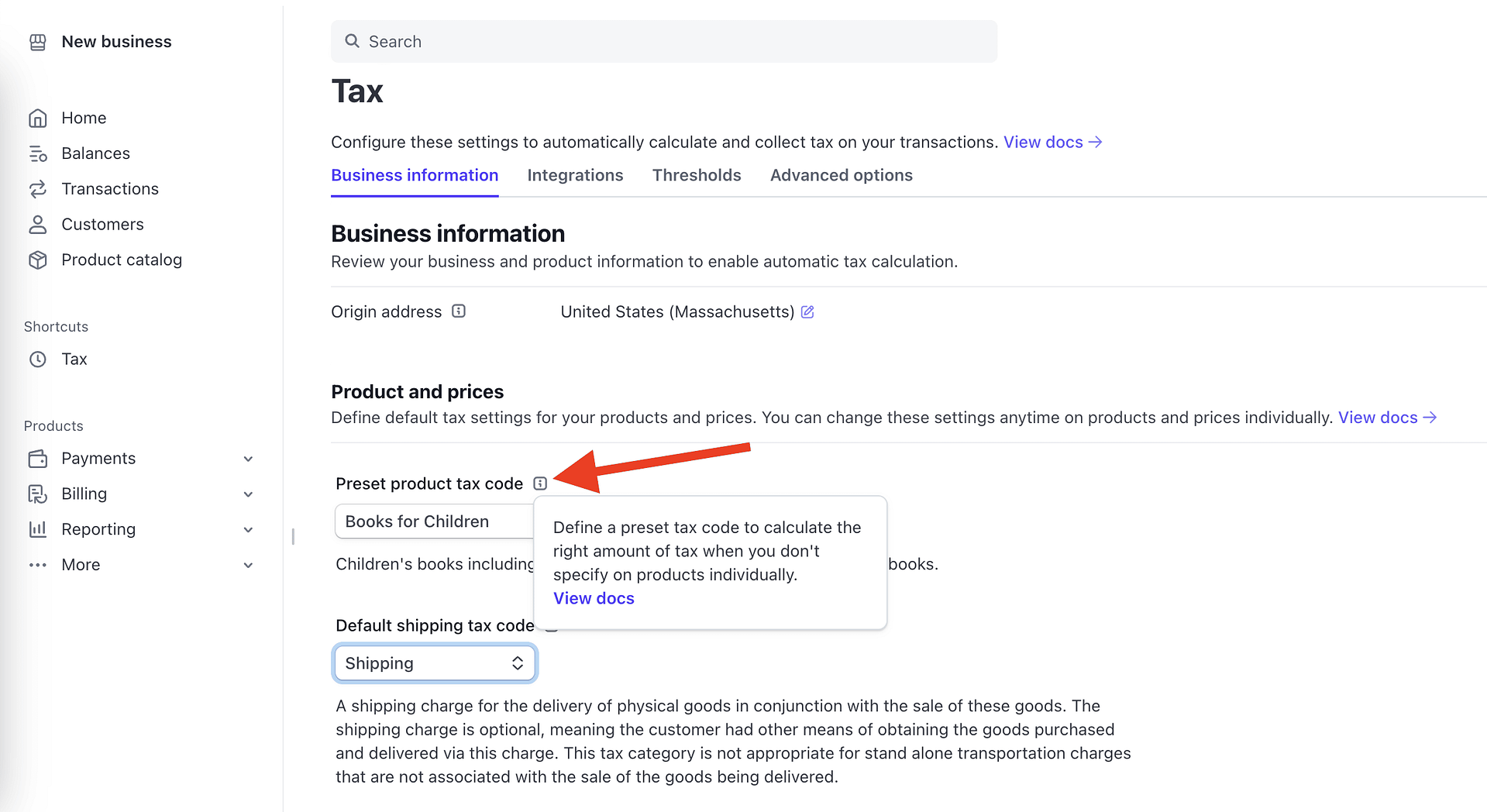
Código fiscal de productos Preset
El área de configuración de impuestos de Stripe puede sentirse algo abrumador y si realmente tuviera que ser pesado en todas las personalizaciones, entonces podría pasar un tiempo aquí.
Afortunadamente, la mayoría de las configuraciones predeterminadas ya están configuradas de una manera que será suficiente la gran mayoría de los casos de uso. No obstante, todavía hay algunas cosas que debes decidir.
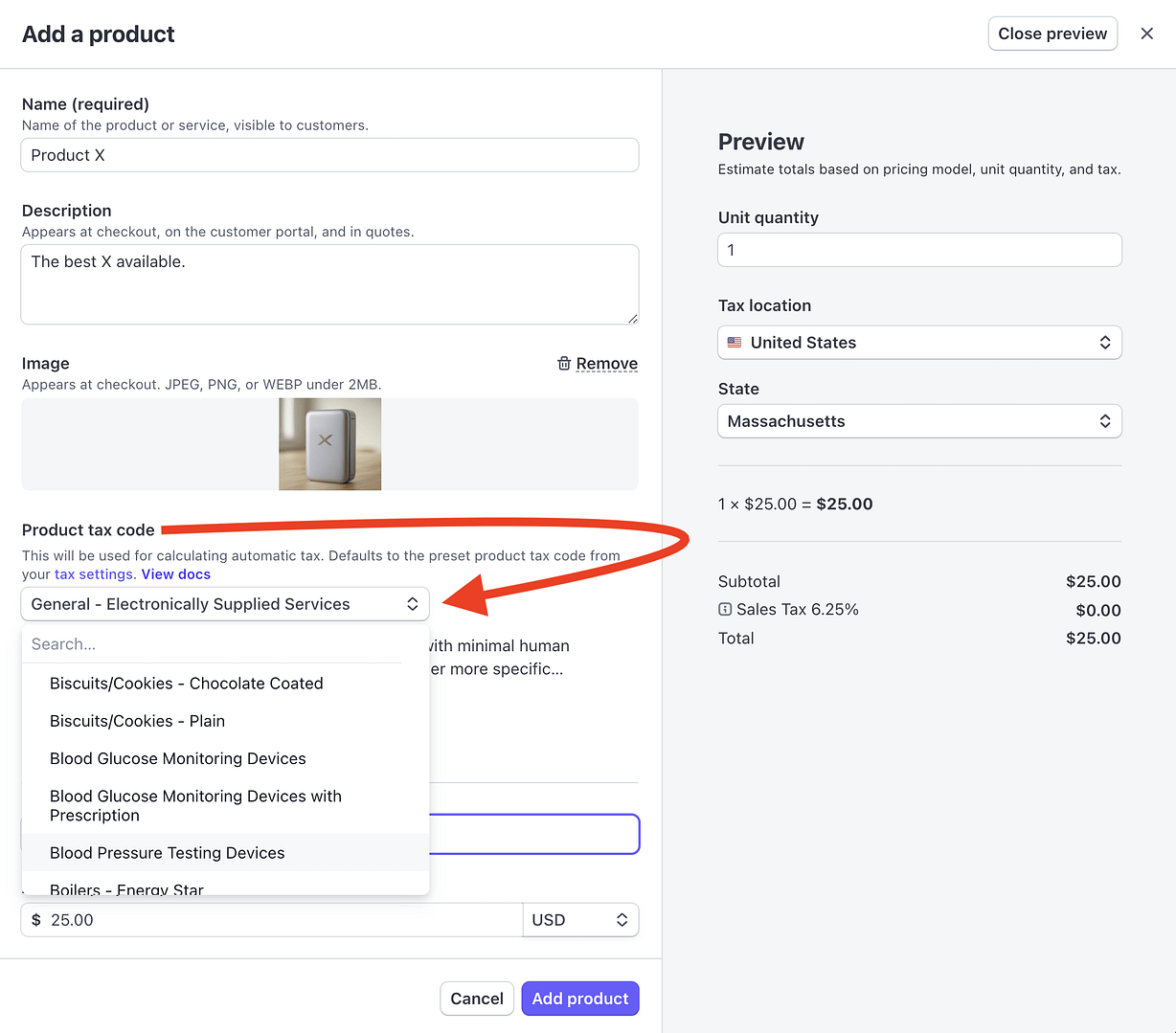
Uno de ellos es el código fiscal de productos preestablecido :

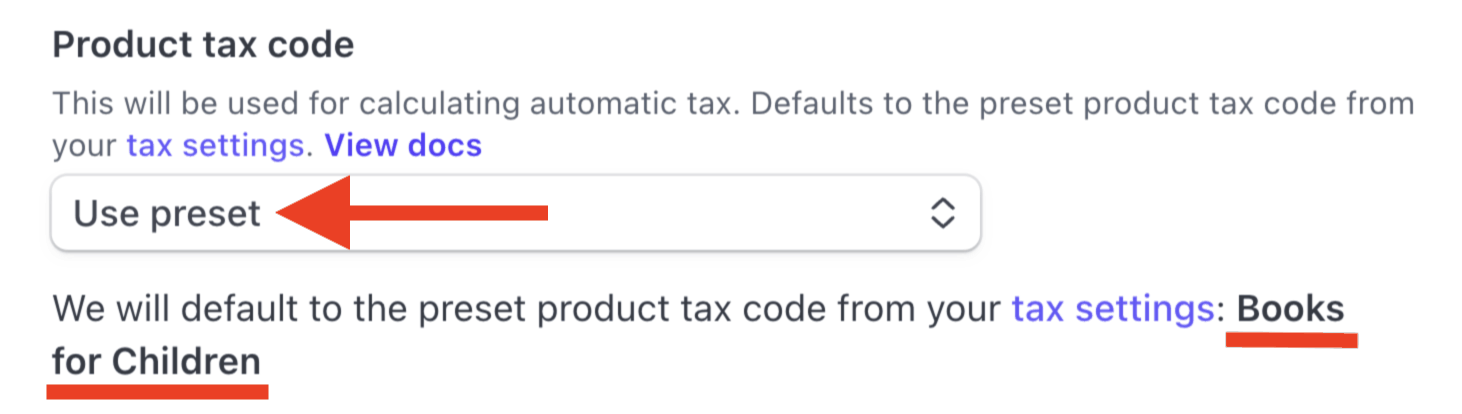
El propósito del código fiscal de producto preestablecido es que Stripe tenga una tasa impositiva predeterminada para cobrar en sus productos. Lo que seleccione aquí se reflejará en el formulario Agregar un producto :

Es útil si vende exclusivamente un tipo de producto o vende predominantemente un tipo de producto.
Y si alguna vez necesita anularlo, simplemente puede hacer clic en el menú desplegable y elegir otro tipo de código tributario por producto:

Impuestos en precios
Otra decisión importante que debe tomar con respecto a la configuración de impuestos es cómo manejar la visualización de sus impuestos. Stripe te ofrece tres opciones:
- Automático: Stripe incluirá o excluirá automáticamente impuestos según la moneda de la compra. Para USD y CAD, los impuestos se excluirán del precio, por lo que se agregará además del precio que se muestra al cliente. Para todas las demás monedas, los impuestos se incluirán en el precio.
- Sí: el impuesto se incluirá en el precio de compra: el precio que se muestra al cliente incluirá el monto del impuesto.
- No: el impuesto no se incluirá en el precio de compra: se agregará impuestos además del precio que se muestra al cliente.
No se necesita información adicional aquí. Su decisión se basará en gran medida en la cultura de la exhibición de precios de dónde hace negocios.
5. Crear formulario de pago
Después de agregar su (s) producto (s) a Stripe, el siguiente paso es volver a su sitio de WordPress y crear un formulario de pago dentro del salario completo de WP. Este formulario actuará como el intermediario para su sitio y franja.
Usando el menú lateral izquierdo, haga clic en Formularios de pago completos de pago →
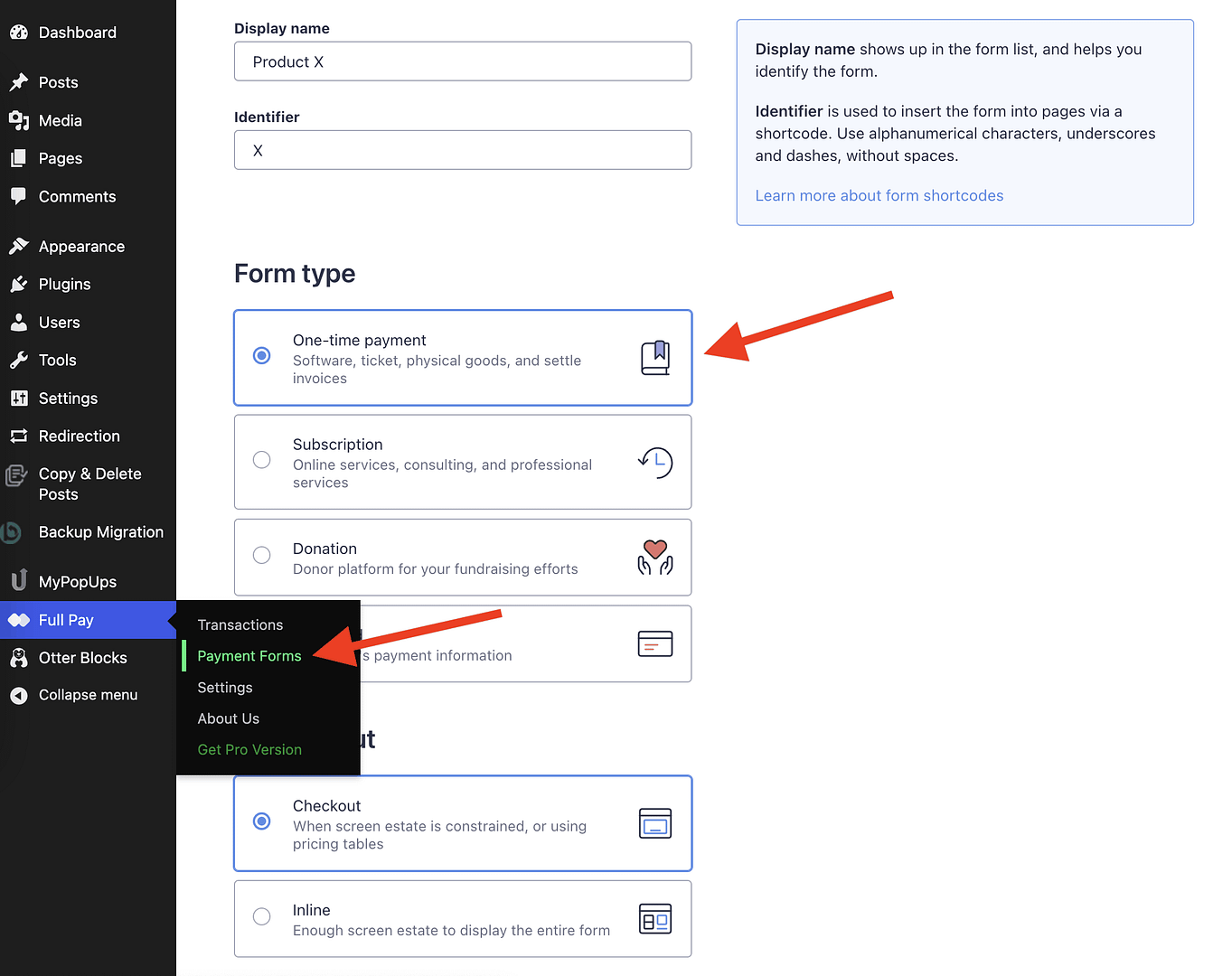
Esto lo traerá a la pantalla Agregar nuevo formulario , donde puede nombrar su formulario, darle una descripción, elegir el tipo de formulario y elegir el diseño:

La mayor parte de esto se explica por sí misma, pero quiero resaltar la sección de diseño de formulario. Aunque solo hay dos opciones allí, debe pensar cuidadosamente sobre cuál usar.
El estilo de pago funciona bien en un espacio limitado o al incorporar opciones de pago dentro de las tablas de precios. Stripe alberga estas formas. El complemento ordena a los clientes que rayan para el procesamiento de pagos y asegura que regresen a la página original una vez que se complete el pago.
El estilo en línea funciona mejor cuando su página tiene suficiente espacio para mostrar todos los campos de pago a la vez. Son ideales para situaciones con amplios bienes inmuebles de pantalla, lo que permite a los clientes completar los pagos sin salir de la página y ofrecer una experiencia de pago más simplificada.
Para obtener una explicación más completa de las diferencias entre el pago y los diseños de formularios en línea, consulte este artículo de la base de conocimiento.
Después de hacer sus selecciones, haga clic en el botón Crear y editar formulario en la parte inferior de la página.
Importar el producto de Stripe a WP Full Pay
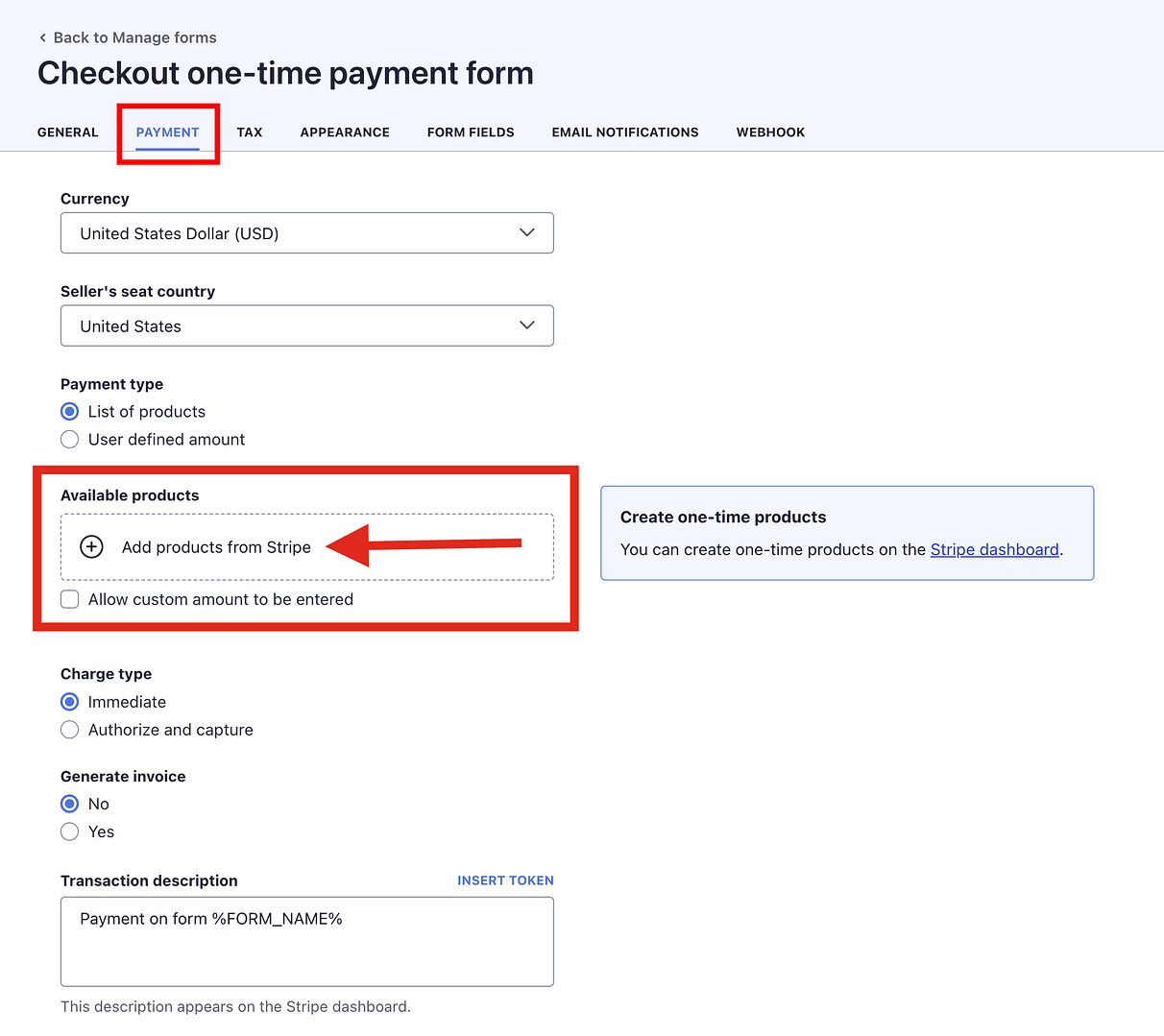
Una vez que esté dentro de la pantalla de personalización del formulario, haga clic en el pago . Luego toque Agregar productos de Stripe para importar sus productos de Stripe a WordPress:

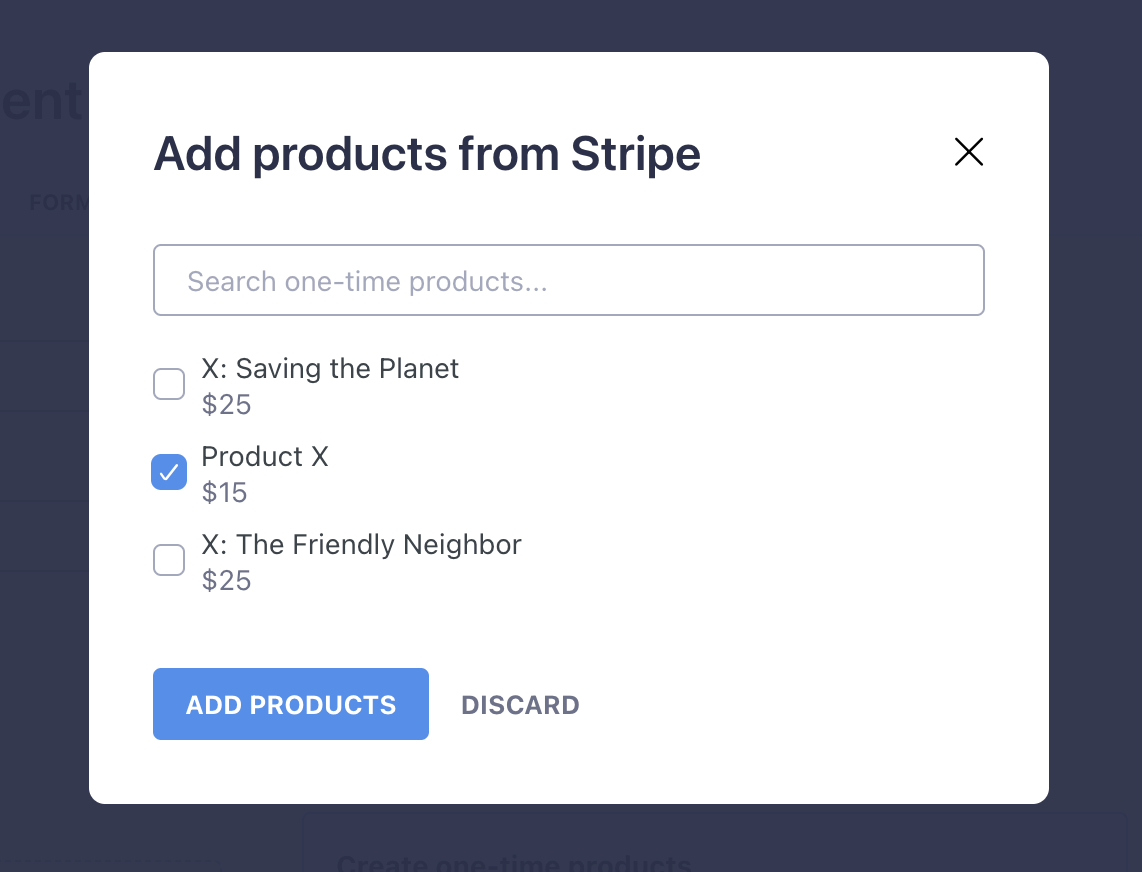
Esto traerá una ventana emergente que extrae los datos de su producto directamente de Stripe:

Seleccione los productos que desea y haga clic en Agregar productos .
La forma en que se aborde esto dependerá en gran medida de los tipos de productos que venderá.
Por ejemplo, si venderá camisetas, lo más probable es que incluya diferentes tamaños en un formulario de pago, con un formulario de pago por separado para cada estilo de camiseta.
Por otro lado, si vende diferentes tipos de juguetes, entonces probablemente solo importará un producto a la vez para que cada juguete tenga su propio formulario de pago.
Haz lo que funcione mejor para tu situación.
Personalizar el formulario de pago
Más allá de importar sus productos desde Stripe, también podrá personalizar varios aspectos de su formulario utilizando las otras pestañas.
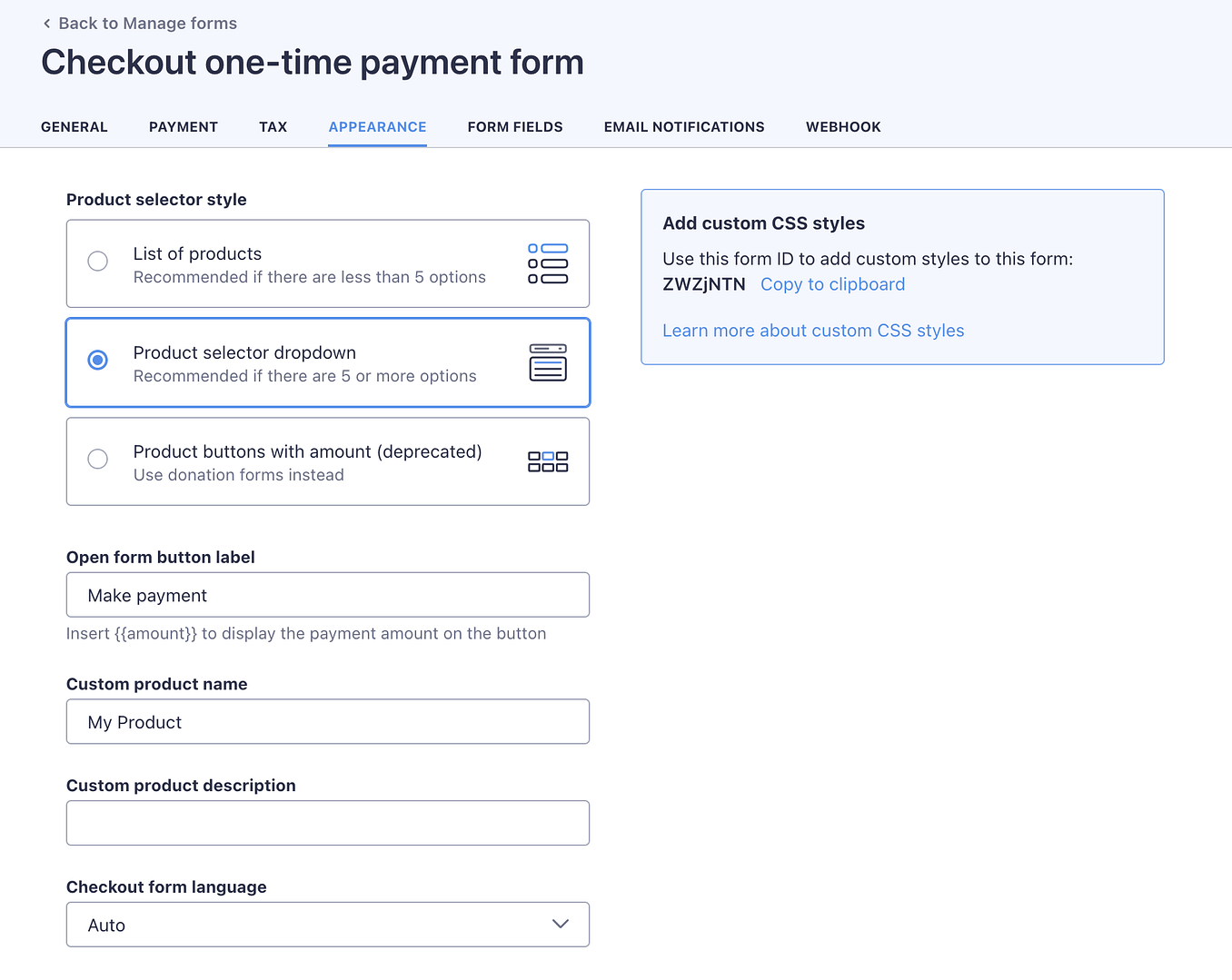
Por ejemplo, la pestaña Apariencia le permitirá elegir el estilo selector de productos. También le permitirá personalizar el texto del botón de pago, incluida la posibilidad de mostrar el monto del pago.

Tenga en cuenta la caja de estilos CSS personalizados también. Esto es importante para ajustar el esquema de color de su formulario de pago. Si bien es técnicamente opcional, si su sitio web usa un fondo oscuro o si desea que el formulario coincida con el esquema de color de su marca, entonces es imprescindible.
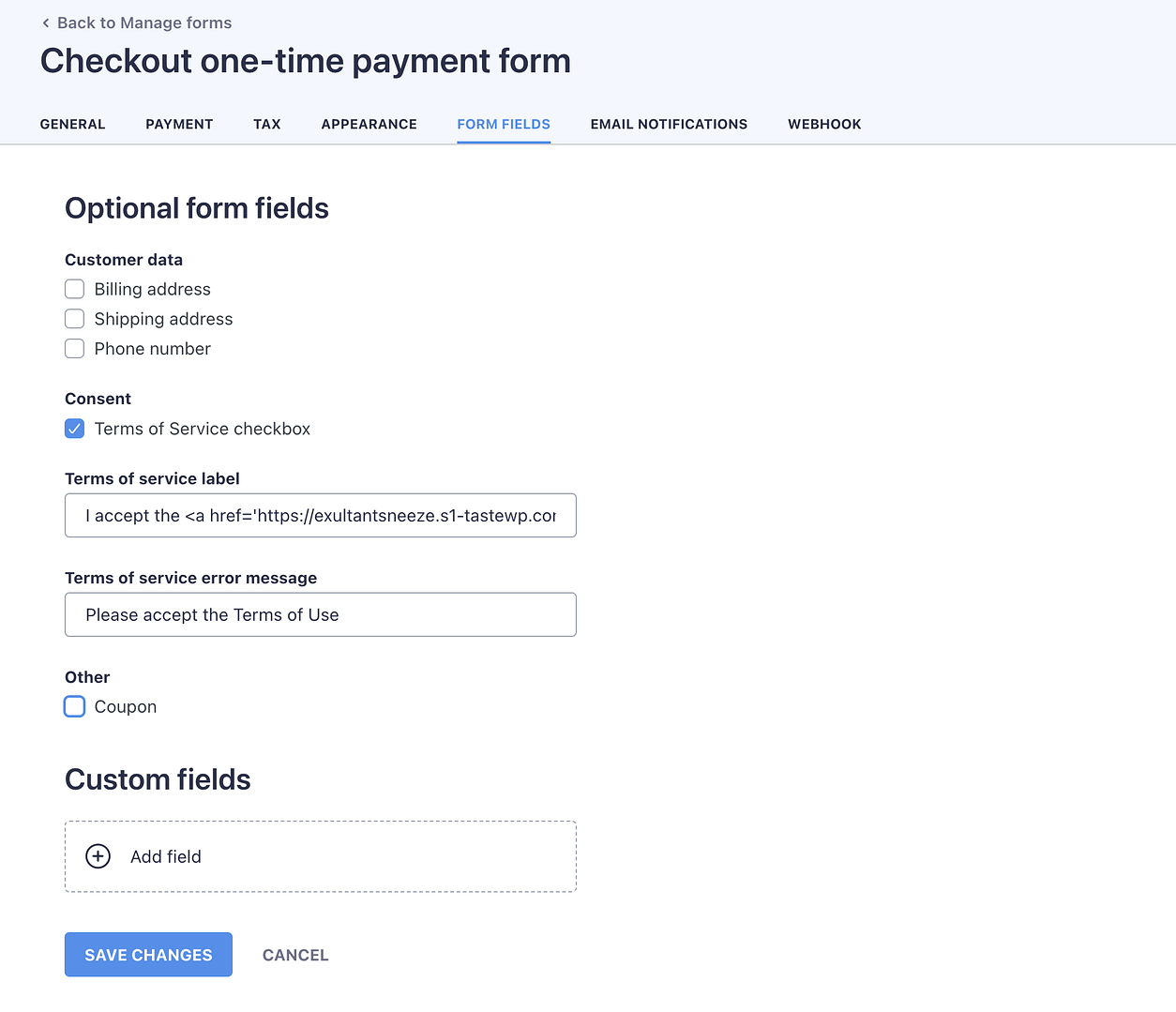
También tiene la pestaña Forma Fields . Aquí puede capturar otros datos de clientes, como su dirección de facturación + envío y número de teléfono. También puede agregar una casilla de verificación de términos de servicio o un campo de cupón:

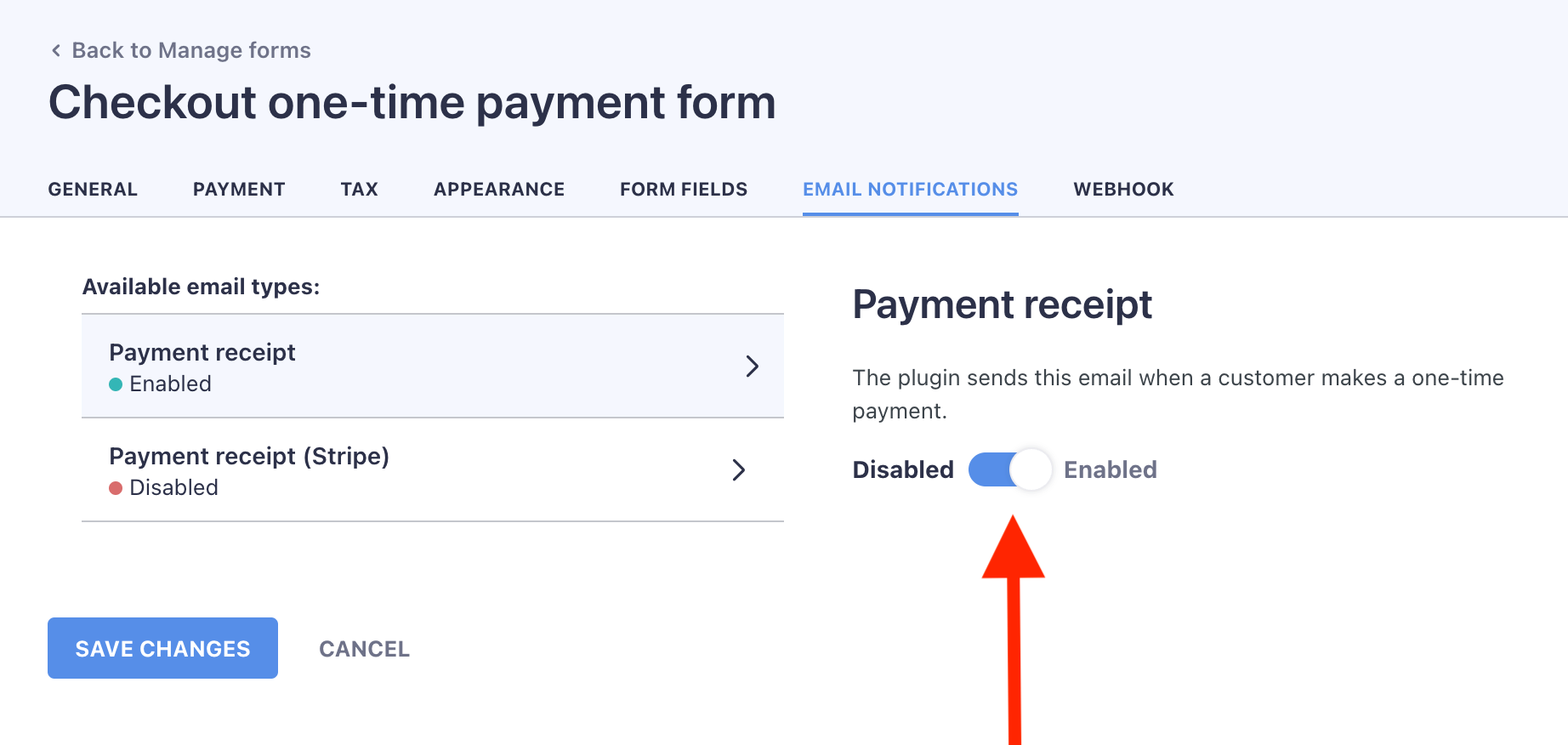
Luego está la sección de notificaciones por correo electrónico . Aunque solo hay dos opciones aquí, es importante decidir si habilitar una u otra (o ambas).
Esto se debe a que cada tipo envía notificaciones basadas en diferentes desencadenantes de acción. Por ejemplo, solo la opción Stripe enviará una notificación si hay un pago fallido, mientras que solo el complemento puede enviar un correo electrónico después de agregar o actualizar la información de la tarjeta de crédito de un cliente.
Sin embargo, los dos también tienen cierta superposición. Por ejemplo, ambos pueden enviar recibos por correo electrónico para pagos únicos.

Este artículo de la base de conocimiento tiene un desglose completo y debería ayudarlo a tomar una decisión.
Finalmente, si es un desarrollador y está interesado en usar Webhooks para personalizar sus formularios de pago, puede leer este extenso artículo de la base de conocimiento sobre el tema.
6. Inserte el formulario en una página o publicación
Después de terminar de crear y personalizar su formulario, haga clic en Guardar cambios . Esto lo redirigirá a una lista de sus formularios.
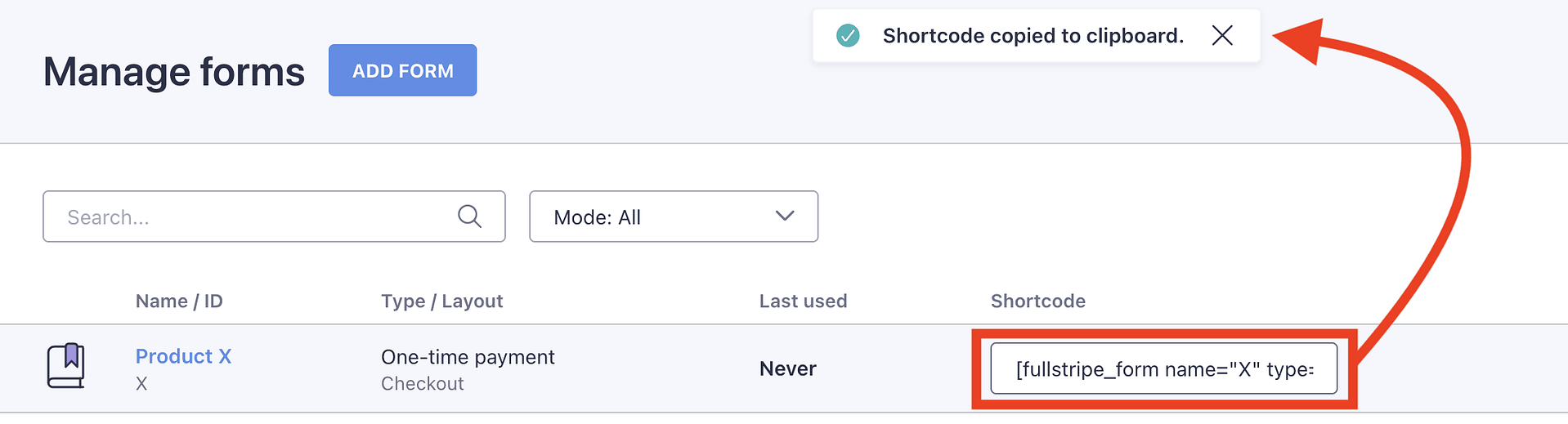
Pase el cursor de su mouse sobre el cuadro de código corto y haga clic en él. Copiará automáticamente el código corto a su portapapeles:

Luego vaya a páginas → todas las páginas o publicaciones → todas las publicaciones (dependiendo de dónde desee insertar el formulario). Encuentre la página o publicación y haga clic en Editar .
Esto lo traerá al editor de bloques de WordPress.
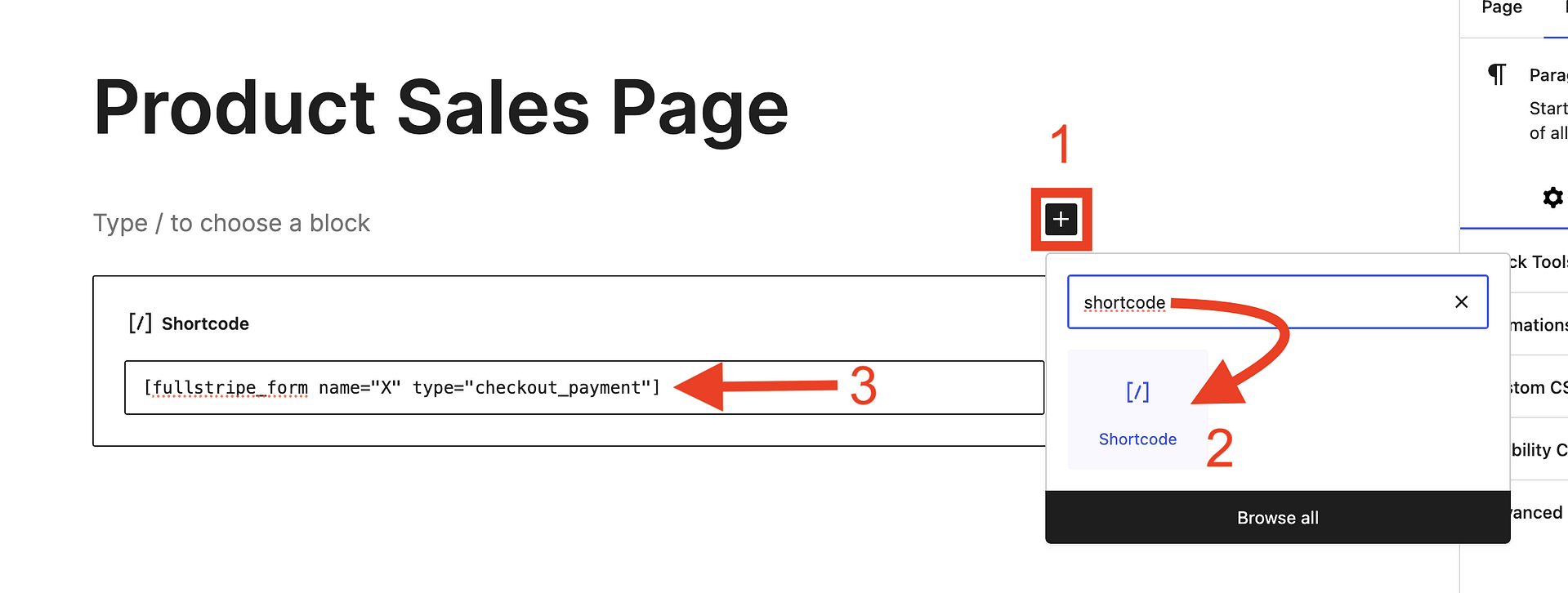
Encuentre el área de su página/publicación donde desea agregar el formulario y haga lo siguiente:
- Toque el icono + para abrir el cuadro de búsqueda de bloque.
- Escriba en el código corto .
- Seleccione el bloque de código corto .
- Pegue el código corto del formulario de pago en el bloque ( Comando + V en Mac o Ctrl + V en Windows):

7. Prueba y ajuste o prueba y vaya a vivir
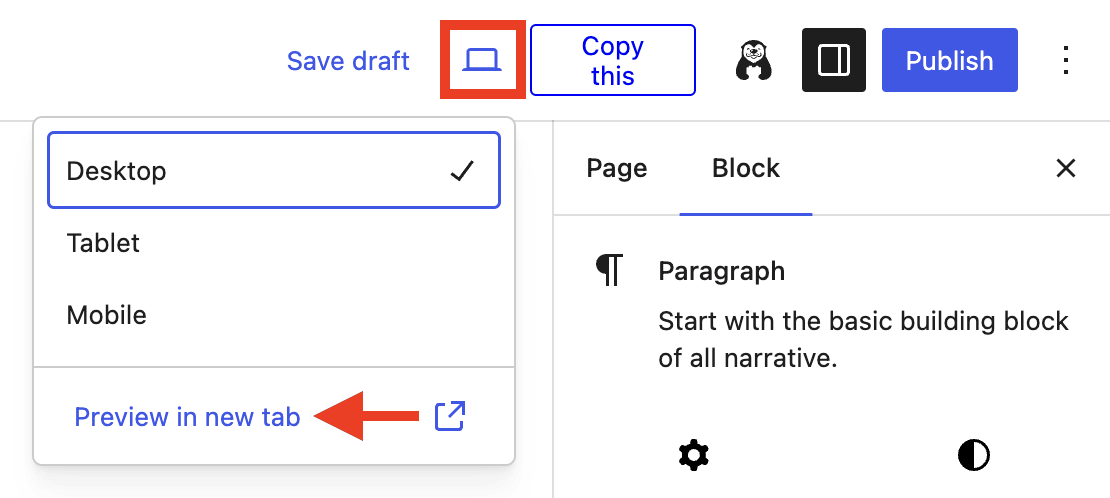
Con su código corto agregado, es hora de ver cómo se ve en la parte delantera de su sitio web. Toque el botón Vista previa / Ver en la parte superior derecha:

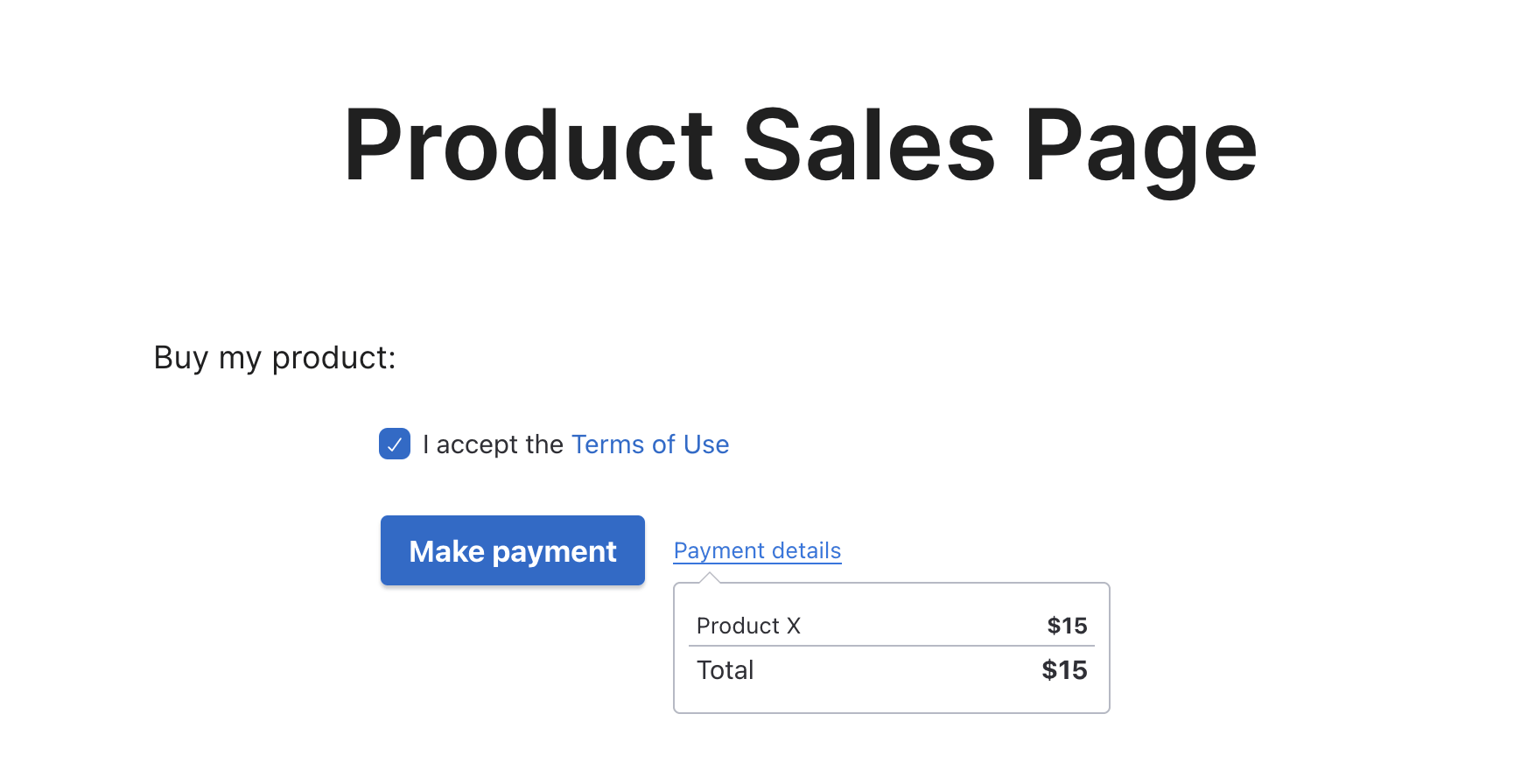
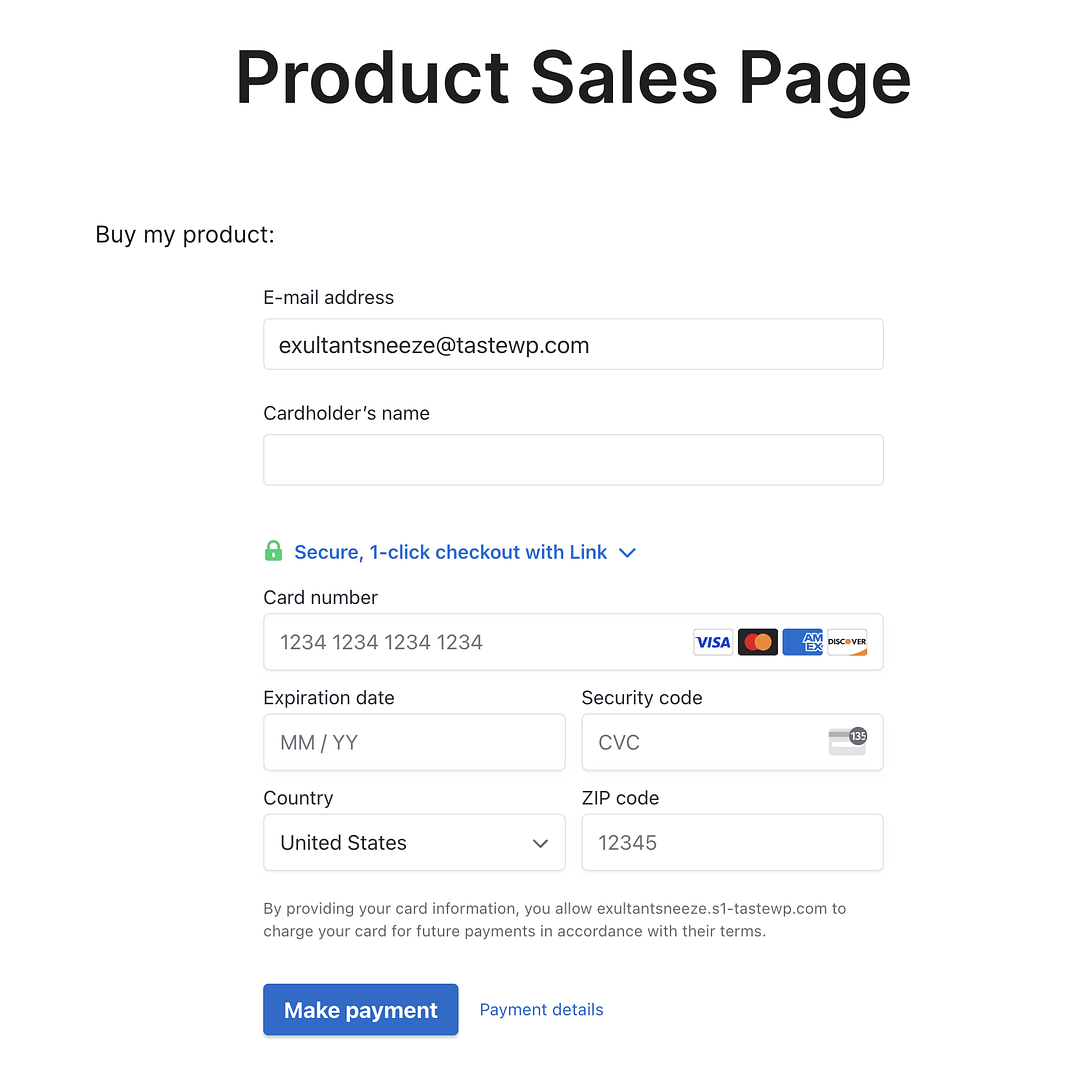
Como puede ver, porque elegí el estilo de diseño de pago anteriormente, la presentación es bastante simple:

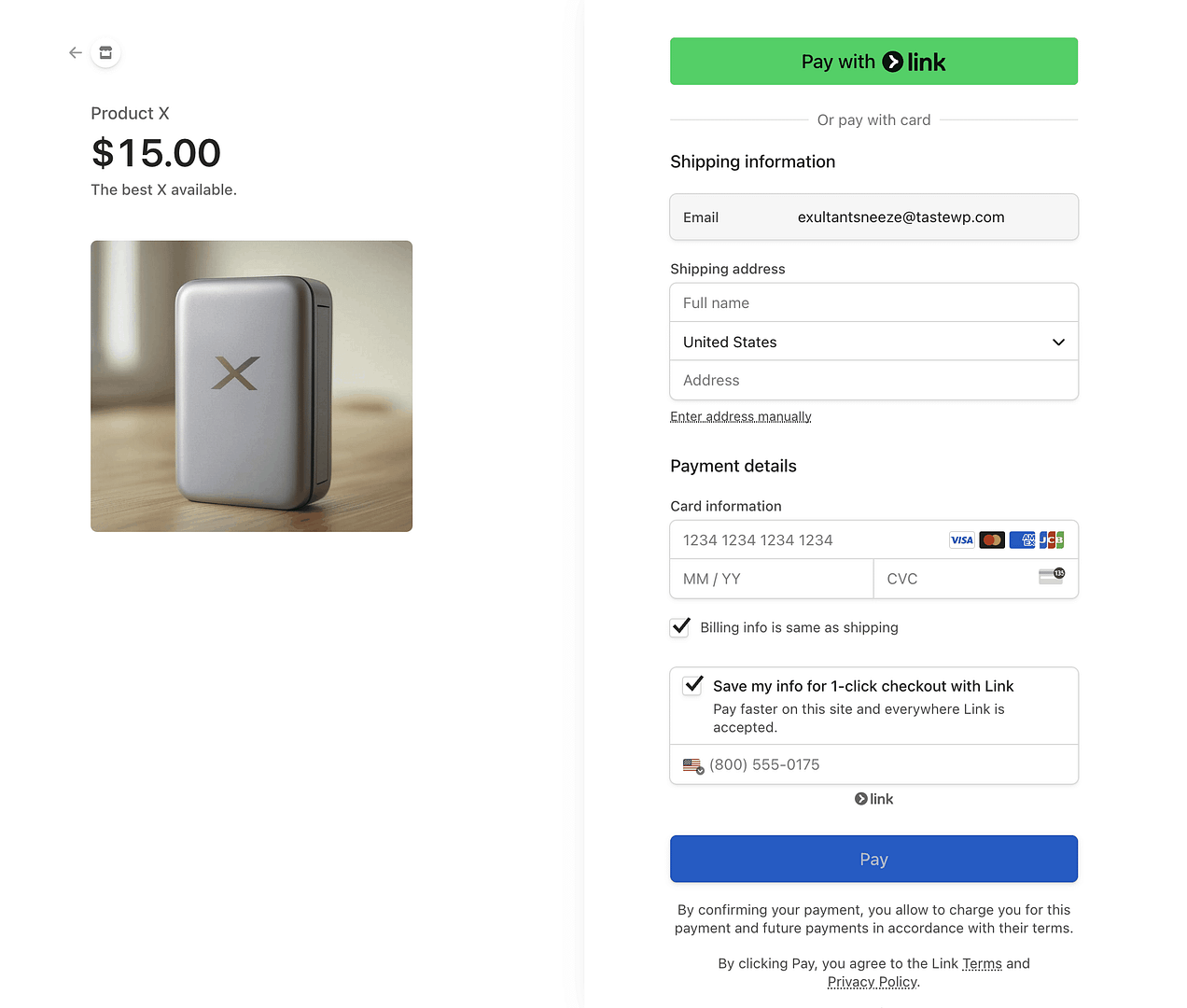
Al hacer clic en el botón de pago , redirige a rayar, donde se realiza el pago y el pago reales:

Si tienes curiosidad, si hubiera elegido el estilo de diseño en línea , el frontend se vería así: en su lugar:

Suponiendo que esté satisfecho con todo, puede volver al editor de bloques y hacer clic en Guardar en la parte superior derecha. Esto hará que su formulario de pago sea vivo y puede comenzar a vender sus productos, ¡sin WooCommerce! 👏🏻
Pensamientos finales 💭
Eso no fue tan malo, ¿verdad?
Quizás un poco laborioso, pero es importante tener en cuenta que la mayor parte del "trabajo duro" es solo cuando primero está configurando todo. Una vez que tenga la configuración central baja y tenga una idea de dónde está todo, cualquier producto adicional que necesite agregar será muy fácil.
Sin mencionar que sigue siendo más rápido y más fácil de configurar que WooCommerce.
Y a menos que tenga una tienda de comercio electrónico muy extensa con cientos o miles de productos, simplemente no tiene sentido instalar un motor V12 en un automóvil que viajará 30 millas / 50 kilómetros por hora. Es mucho más eficiente ir con una alternativa como WP Full Pay. Esa es solo mi opinión, por supuesto, pero creo que estarás de acuerdo en que es razonable.
¿Tiene alguna pregunta sobre algo que cubrí aquí? Si te quedas atascado en cualquier paso en el proceso, simplemente deja un comentario a continuación y estaré encantado de ayudarte.
