Cómo crear un diseño de página de servicio en WordPress
Publicado: 2023-05-25¿Está buscando una manera fácil de crear un diseño de página de servicio en WordPress?
Cuando las personas visiten su sitio, querrán conocer los servicios que ofrece. Con una sección de servicio o un diseño de página, puede proporcionar rápidamente esa información, lo que facilita que los clientes potenciales aprendan más sobre su pequeña empresa.
En este artículo, le mostraremos cómo hacer un diseño de página de servicio en WordPress sin escribir una sola línea de código.
¿Por qué necesita un diseño de página de servicio?
Una página de servicio bien diseñada es esencial para mostrar sus productos o servicios, lo que facilita que los clientes potenciales entiendan lo que ofrece y por qué deberían elegir su negocio. Lo que pone en su sección de servicio puede incluir su información de precios, especificaciones técnicas, beneficios y más.

Dado que se trata de mucha información, a menudo es mejor crear una página personalizada para cada servicio donde los usuarios puedan obtener más detalles.
Alternativamente, puede crear una página de inicio de servicios o una sección en su página de inicio con una breve descripción general de cada servicio para mantener las cosas compactas y más fáciles de navegar. Luego puede incluir un enlace a páginas de servicios individuales donde los usuarios pueden obtener más información.
Incluso puede agregar un botón de llamada a la acción (CTA) para que los clientes soliciten una devolución de llamada o completen un formulario.
En pocas palabras, los mejores sitios web comerciales tienen una sección o página clara dedicada a mostrar sus servicios para mejorar la experiencia del usuario y aumentar su base de clientes y su presencia en línea.
Con esto en mente, veamos cómo crear un diseño de página de servicio en el sistema de administración de contenido de WordPress.
- Cómo crear un diseño de página de servicio en WordPress con SeedProd
- Alternativa: crear una sección de servicios usando el editor de bloques de WordPress
- Preguntas frecuentes sobre el diseño de la página de servicio
Cómo crear un diseño de página de servicio en WordPress con SeedProd
Una de las formas más fáciles de crear una sección de servicio profesional o un diseño de página de servicio en WordPress es con un creador de páginas. Con un buen complemento de creación de páginas de WordPress, puede agregar tantos servicios como desee a su página y organizarlos en un diseño atractivo.
Además, puede incluir botones CTA, enlaces, widgets y otros elementos personalizados para aumentar las conversiones.
Para esta guía, usaremos SeedProd, el mejor creador de páginas de WordPress con funcionalidad de arrastrar y soltar. Con cientos de plantillas diseñadas profesionalmente y secciones listas para usar, es perfecto para crear un diseño de página de servicio personalizado.

Además de ayudarlo a crear diseños personalizados para páginas de destino, puede usar este complemento para crear un tema de WordPress personalizado desde cero sin código, lo cual es excelente si su empresa ofrece servicios de diseño de sitios web de WordPress.
Otras características populares incluyen soporte de comercio electrónico, barras laterales personalizadas, encabezados y pies de página, administración de suscriptores, dominios personalizados, animaciones y más.
Este poderoso complemento de WordPress también funciona a la perfección con herramientas de terceros que ya puede usar para generar conversiones. Por ejemplo, se integra con servicios populares de marketing por correo electrónico, Google Analytics, WooCommerce y más.
Para crear un diseño de página de servicio con SeedProd, simplemente siga los pasos del tutorial a continuación.
Paso 1. Instalar y activar SeedProd
Primero, deberá instalar y activar el complemento SeedProd en su sitio web de WordPress. Si necesita ayuda con esto, puede consultar nuestra documentación sobre cómo instalar SeedProd.
La documentación lo guiará a través del proceso de instalación y le mostrará cómo activar su clave de licencia de SeedProd.
Paso 2. Elija una plantilla de página de destino
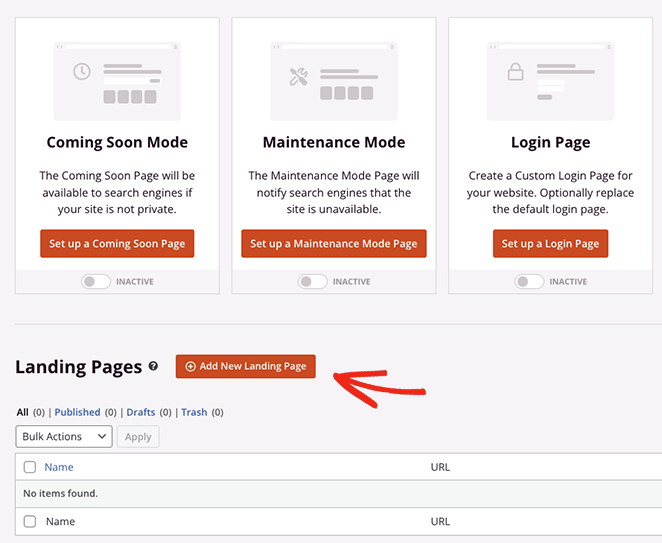
Una vez que el complemento esté activado, vaya a SeedProd » Landing Pages desde su panel de administración de WordPress y haga clic en el botón Agregar nueva página de destino .

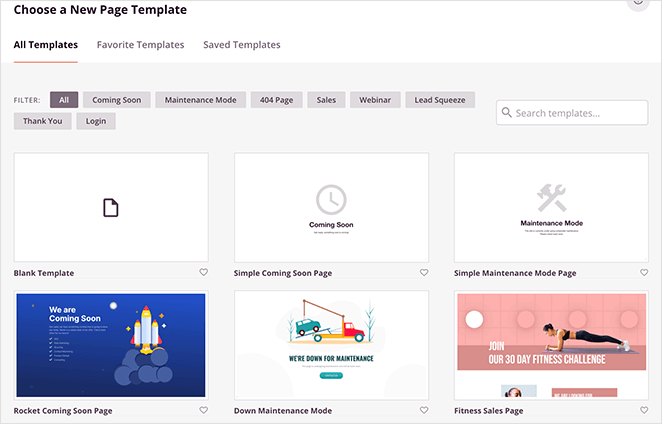
Desde allí, puede navegar por la biblioteca de plantillas de página de destino receptivas para usarlas como punto de partida para su diseño.

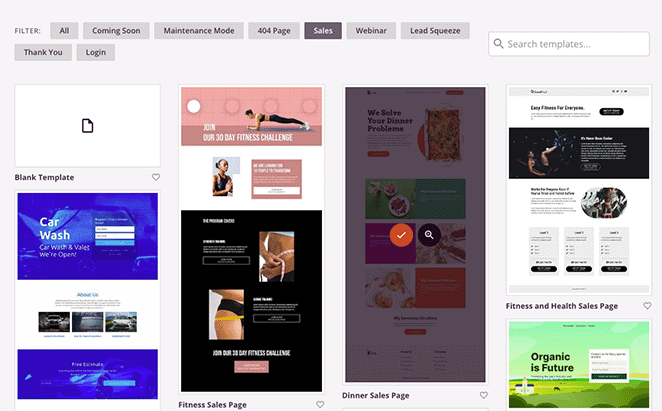
Puede usar los filtros en la parte superior para ver plantillas para varios tipos de campaña, como próximamente, captación de clientes potenciales, página de ventas, seminario web y más.
Una vez que encuentre una plantilla que le guste, simplemente haga clic en el icono de marca de verificación naranja.

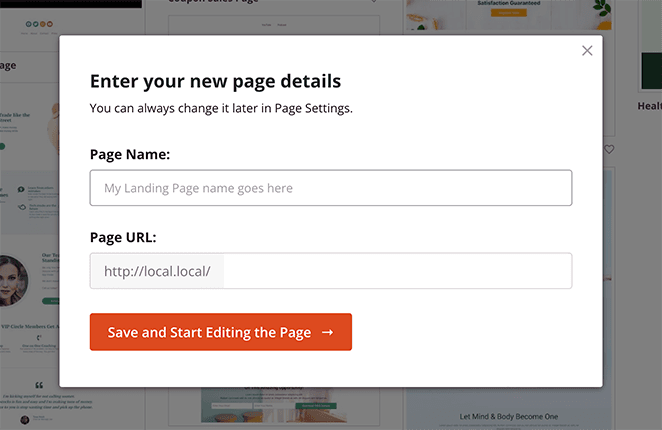
Ahora puede darle a su página un nombre y una URL antes de hacer clic en el botón Guardar y comenzar a editar la página .

Paso 3. Personaliza el diseño de tu página de servicio en WordPress
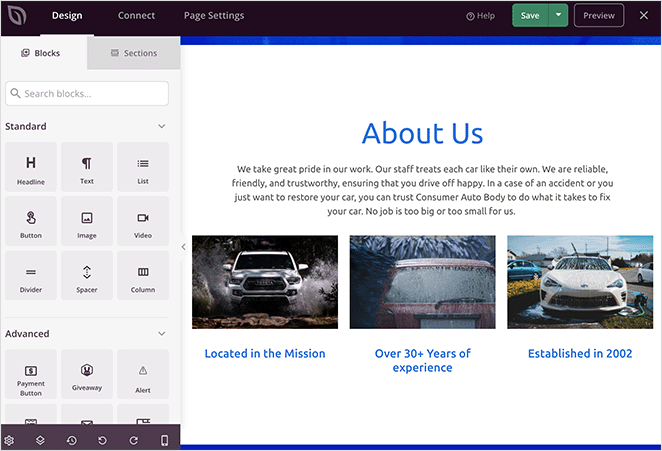
En la siguiente pantalla, su plantilla se cargará en el generador de páginas visual de arrastrar y soltar de SeedProd. Tiene una vista previa en vivo a la derecha y varios bloques y configuraciones de WordPress a la izquierda.

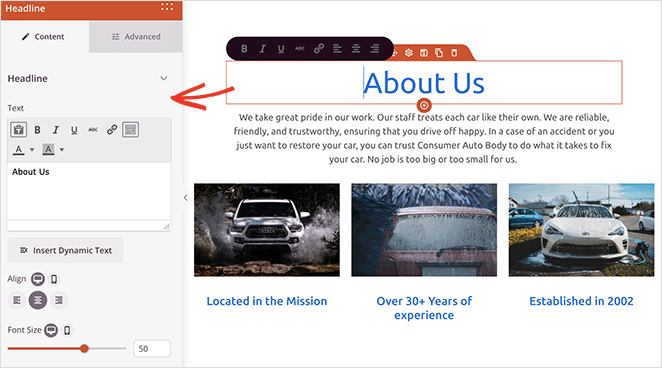
Muchas de las plantillas de SeedProd usan bloques para crear el diseño general. Para personalizarlos, solo necesita hacer clic en uno, que abrirá su configuración en el menú de la izquierda.
Por ejemplo, al hacer clic en un encabezado o bloque de texto, se abrirá la configuración para cambiar el contenido, el tamaño de fuente, el estilo y más.

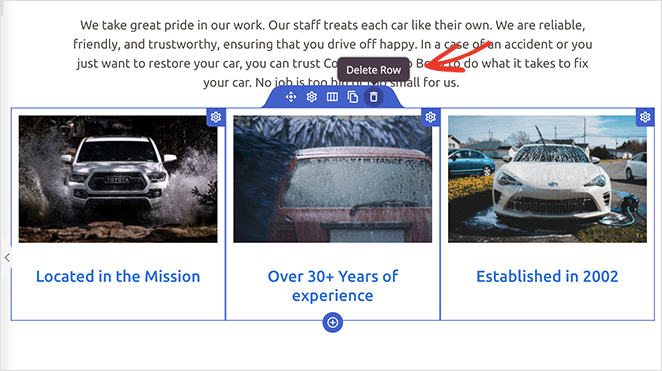
Eliminar un elemento que no necesita es tan simple como pasar el cursor sobre él y hacer clic en el icono de la papelera.

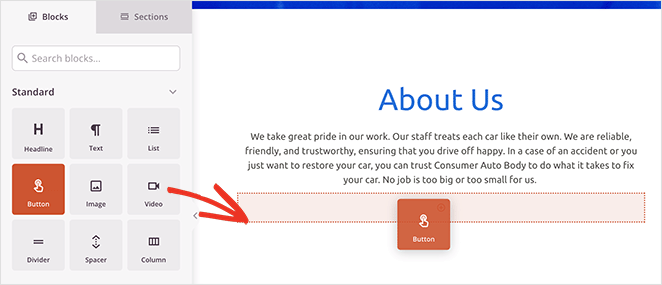
Si desea agregar nuevos elementos a su diseño, como un botón de llamada a la acción, arrastre el bloque desde el panel izquierdo y arrástrelo a su lugar en su vista previa.

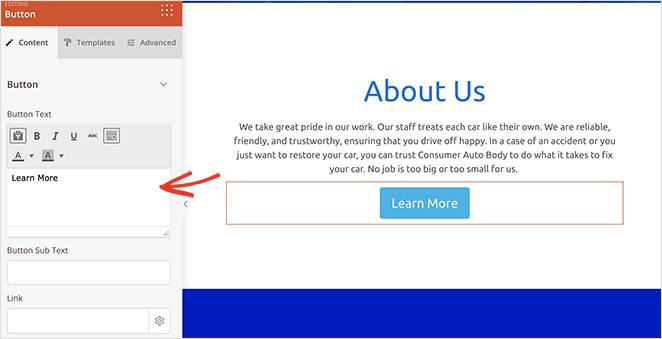
Luego puede seleccionarlo para personalizar su apariencia, contenido y otras configuraciones.

Agregar una sección de servicios
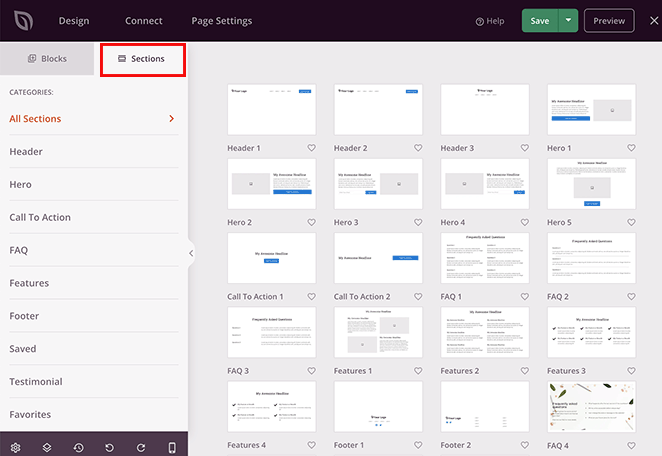
Otra característica útil de SeedProd son sus Secciones prefabricadas. Puede encontrarlos haciendo clic en la pestaña Secciones en el panel de la izquierda.

Las secciones son como miniplantillas que combinan filas, columnas y bloques para crear diseños prediseñados como preguntas frecuentes, áreas destacadas, encabezados y más.
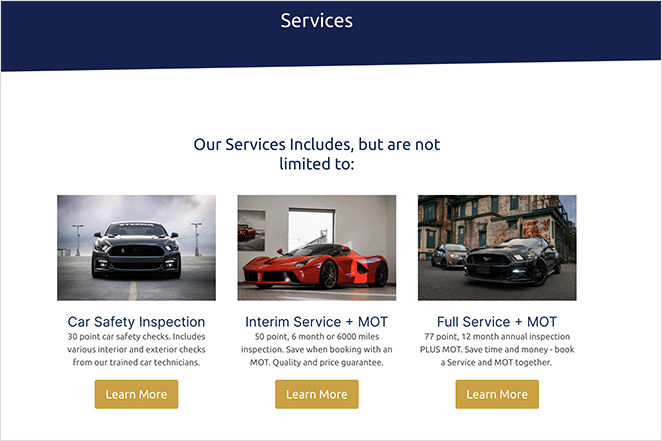
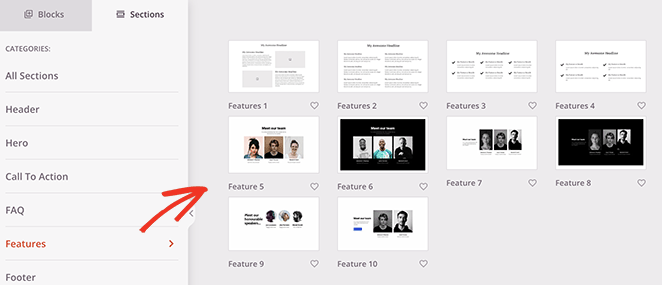
Por ejemplo, las secciones de características son ideales para agregar una sección de servicios a su página de WordPress. Utilizan una combinación de encabezados, imágenes, párrafos y columnas para crear un diseño atractivo para la información de su servicio.

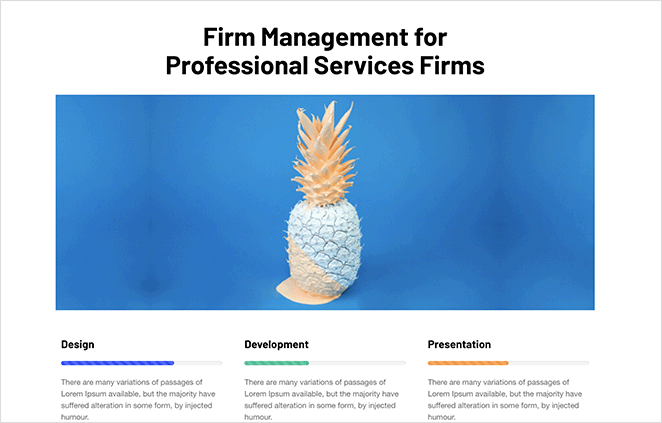
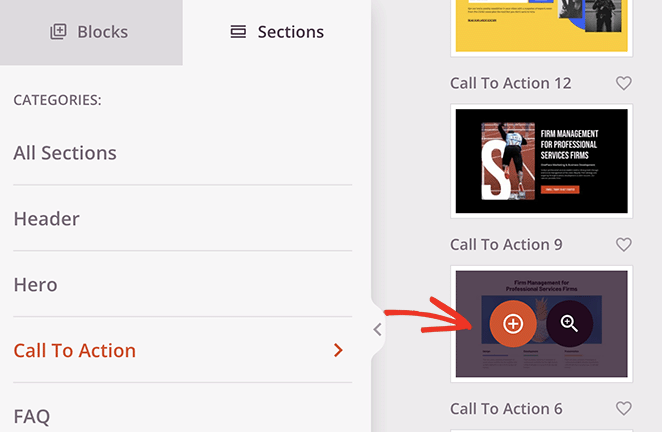
A continuación, verá la sección Call to Action 6, que incluye espacio para 3 servicios y una imagen principal personalizada.

Para agregar la sección a su página, simplemente desplace el cursor sobre ella y haga clic en el ícono naranja más.

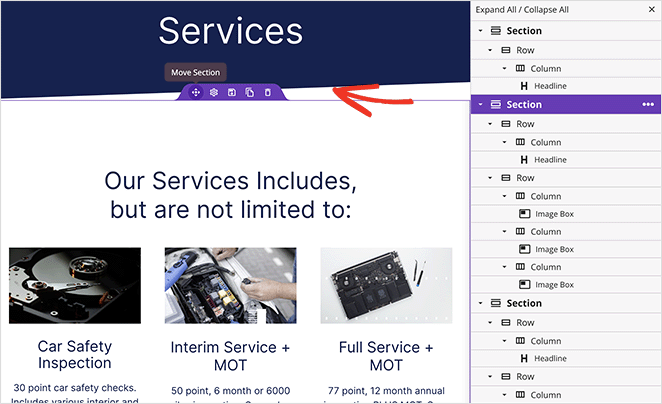
De forma predeterminada, las nuevas secciones aparecerán en la parte inferior de su página. Sin embargo, puede hacer clic, arrastrar y soltar toda la sección para moverla al lugar correcto.

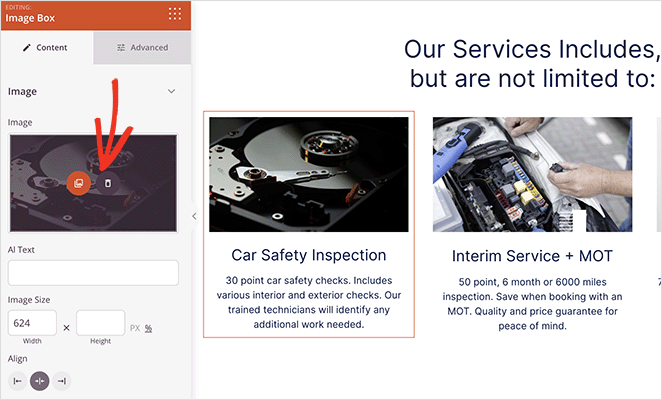
Después de reposicionar su sección, puede hacer clic en cualquiera de los elementos para personalizar el contenido. Por ejemplo, para cambiar una imagen, haga clic en ella y elija el ícono de la papelera en el panel izquierdo para eliminarla.


Desde allí, puede cargar una nueva imagen desde su computadora o la biblioteca de medios de WordPress.
Continúe personalizando su página de servicios hasta que esté satisfecho con su apariencia. Es posible que desee incluir su número de teléfono para ayudar a los usuarios a ponerse en contacto o incluso un calendario de eventos para próximos seminarios web y conferencias.
Paso 5. Publica el diseño de tu página de servicio en WordPress
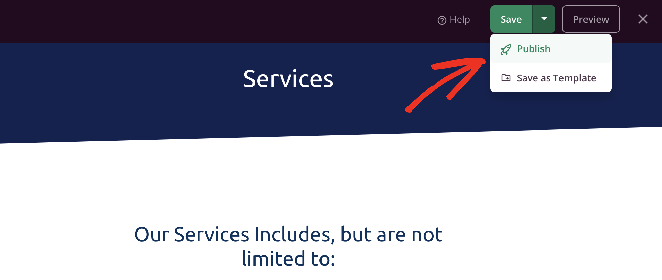
Cuando esté listo para publicar su nueva página de servicio, solo tiene que hacer clic en la flecha desplegable del botón Guardar y seleccionar Publicar .

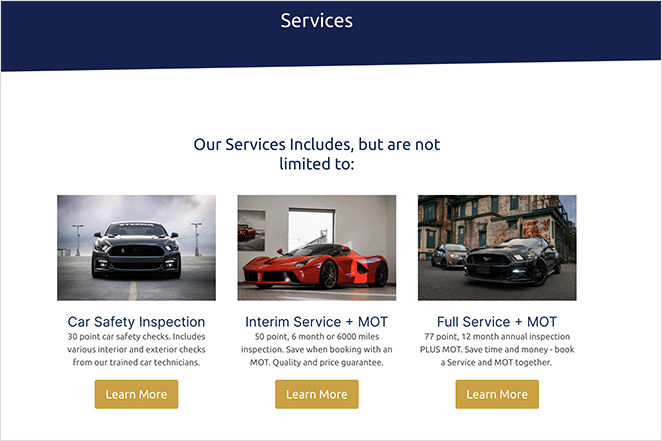
La página se activará automáticamente en su sitio de WordPress, donde cualquier cliente potencial puede ver sus servicios a la vez.

Alternativa: crear una sección de servicios usando el editor de bloques de WordPress
Otra forma de agregar servicios a su sitio web de WordPress es con el complemento Service Box Showcase. Con esta herramienta, puede crear una sección de servicio y agregarla a cualquier publicación o página usando el editor de bloques de WordPress.
Sin embargo, deberá usar uno de los diseños prefabricados del complemento, por lo que no es la opción más personalizable. Si necesita más flexibilidad para el diseño de su sección de servicio, le sugerimos utilizar el primer método.
Para comenzar, deberá instalar y activar el complemento Service Box Showcase en su sitio de WordPress. Aquí hay una guía útil si necesita ayuda para instalar y activar un complemento de WordPress.
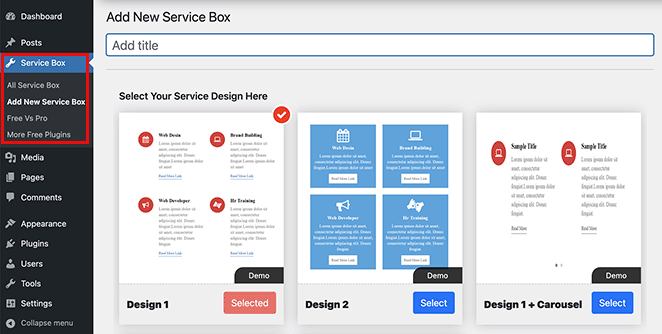
Después de activar el complemento, navegue hasta Service Box » Add New Service Box desde su panel de control de WordPress. Luego, ingrese un título para su nuevo cuadro de servicio.

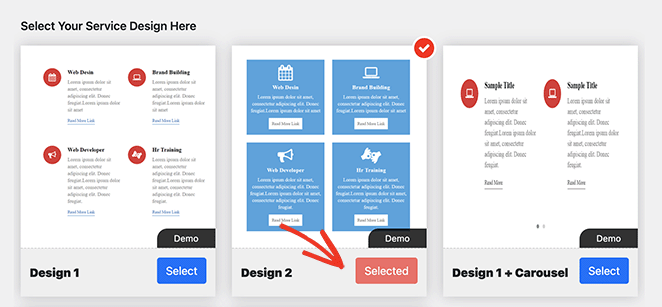
A continuación, elija un diseño de cuadro de servicio de los temas prefabricados haciendo clic en el botón Seleccionar .

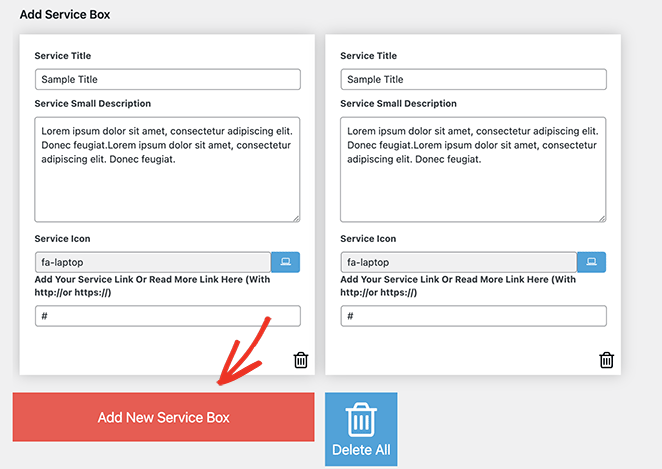
Desde allí, desplácese hacia abajo hasta la sección 'Agregar cuadro de servicio', que tiene 2 cuadros de forma predeterminada. Si necesita más que eso, haga clic en el botón Agregar nuevo cuadro de servicio .

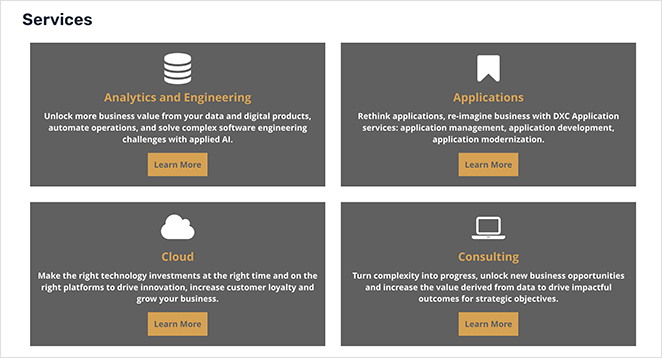
Ahora puede agregar un título y una descripción para cada cuadro de servicio. Los visitantes verán este texto cuando naveguen por su sitio web, lo que les ayudará a encontrar la información de servicio que necesitan.

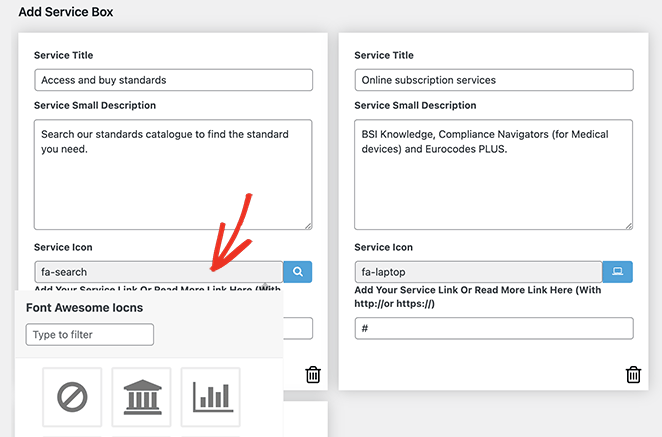
Cada cuadro incluirá el mismo icono por defecto. Sin embargo, puede cambiar el icono de cada cuadro por uno más adecuado haciendo clic en el campo 'Icono de servicio'.
Esto revelará un cuadro emergente donde puede buscar y seleccionar entre varios íconos de Font Awesome.
Debajo de eso, puede agregar una URL personalizada para cada servicio. Esta es una buena idea si desea vincular a páginas dedicadas para cada servicio o a un formulario de contacto para ponerse en contacto con usted.
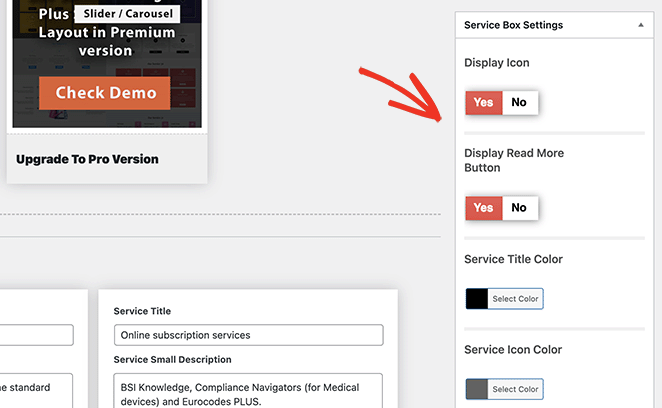
Después de ingresar la información de su servicio, puede usar el panel Configuración de Service Box para personalizar el estilo. Estas configuraciones son generalmente fáciles de usar e incluyen colores y tamaños de texto, familias de fuentes, diseños de columnas y más opciones.

Si prefiere ocultar los íconos de su sección de servicio, deberá deshabilitar el interruptor Mostrar ícono.
Juega con estos ajustes para conseguir un aspecto que coincida con tu estilo. Siempre puede volver a esta página más tarde para cambiar las cosas.
Cuando esté satisfecho con sus cajas de servicio, haga clic en el botón Publicar en la esquina superior derecha de la pantalla.
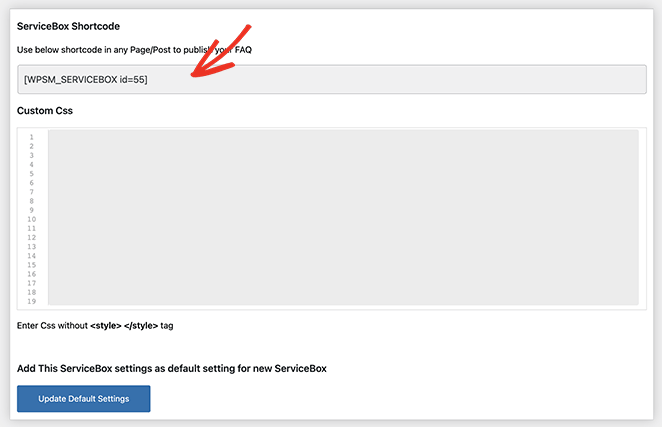
Después, desplácese hacia abajo hasta la sección Código abreviado de Service Box y copie el código abreviado del primer campo.

Ahora puede agregar este código abreviado a cualquier publicación o página en su sitio de WordPress pegándolo en el editor de contenido. A partir de ahí, simplemente publique o actualice la publicación o la página para realizar los cambios en vivo.

Preguntas frecuentes sobre el diseño de la página de servicio
Para agregar imágenes, puede cargarlas directamente a través de la biblioteca de medios de WordPress. Si está utilizando un creador de páginas como SeedProd, Elementor o Divi, habrá una opción para agregar un bloque de imagen en el editor.
Los dueños de negocios pueden mostrar cualquier tipo de servicio, incluidos servicios de diseño de sitios web, alojamiento web, servicios de mantenimiento, redes sociales, desarrollo web, optimización de motores de búsqueda (SEO) y más. Ya sea que sea una agencia de marketing digital, una empresa de diseño web o una agencia de diseño gráfico, una página de servicio hará que su nuevo sitio web se vea profesional y ayudará a aumentar las tasas de conversión.
Sí, puede agregar un formulario de contacto a su sección de servicios. Puede hacer esto usando un complemento de WordPress como WPForms.
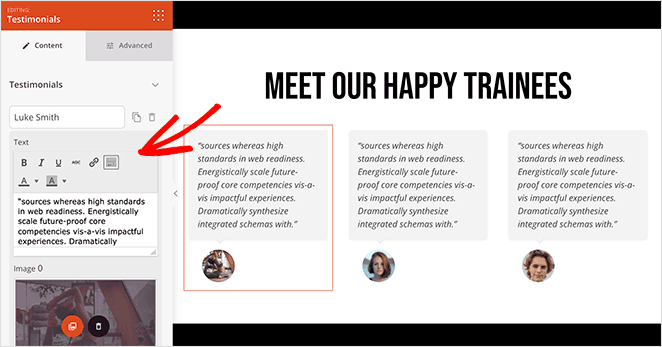
Puede agregar testimonios a su sección de servicio usando el bloque de Testimonios de SeedProd. Esto te permitirá incluir un carrusel de testimonios con fotos de tus clientes.

SeedProd responde a los dispositivos móviles listos para usar, por lo que su página de servicio siempre se mostrará bien en los dispositivos móviles. También puede usar la opción de vista previa móvil en vivo para revisar su página antes de publicarla.
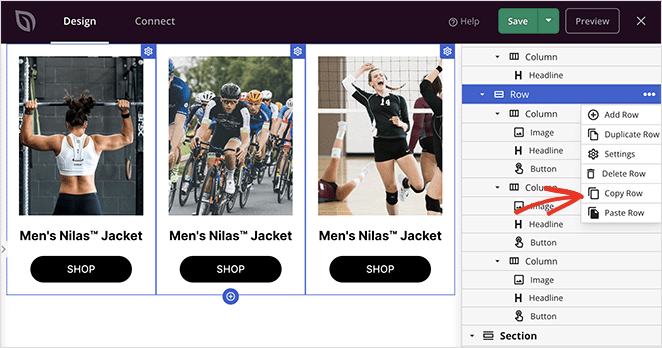
En SeedProd, puede duplicar cualquier sección utilizando la opción de copiar sección en el navegador de diseño o guardando una sección como plantilla.

Para optimizar su sección de servicios para las clasificaciones de los motores de búsqueda, use palabras clave relevantes, agregue texto alternativo a las imágenes e incluya meta descripciones. Los complementos de WordPress SEO como All in One SEO pueden ayudarlo a guiarlo a través del proceso e integrarse sin problemas con SeedProd.
¡Ahí tienes!
Esperamos que esta guía le haya ayudado a aprender cómo crear un diseño de página de servicio en WordPress.
Si está buscando más formas de hacer que su página de servicio se convierta, la prueba social puede ayudarlo. Aquí hay una guía sobre cómo agregar reseñas de Google y Yelp a WordPress para resaltar los comentarios positivos sobre su negocio.
También le puede interesar esta guía sobre los mejores servicios de alojamiento de WordPress para garantizar que su sitio web sea rápido, seguro y esté en óptimas condiciones.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.