Cómo configurar y mostrar productos destacados en WooCommerce
Publicado: 2021-06-17¿Está buscando formas de agregar productos destacados a su tienda? Has venido al lugar correcto. En esta guía, le mostraremos diferentes métodos para configurar y mostrar productos destacados en WooCommerce .
Los productos destacados son artículos que desea exhibir en su tienda en línea. Por lo general, la mayoría de las tiendas presentan ciertos artículos porque son los más populares, sus márgenes son mejores, etc. Independientemente de las razones por las que desea resaltar ciertos elementos, WooCommerce le permite mostrar fácilmente los productos destacados.
Pero antes de ver cómo hacerlo, entendamos mejor por qué debería mostrar estos productos primero.
¿Por qué debería mostrar productos destacados?
Los productos destacados incluyen cualquier tipo de bien o servicio que quieras destacar en tu tienda WooCommerce. Pueden ser productos populares, de tendencia, nuevos o algunos productos patrocinados que desee exhibir. Además, pueden ser artículos de temporada, por lo que desea aprovechar al máximo el corto período de tiempo en el que aumentará la demanda. Por ejemplo, si tiene una tienda de deportes, justo antes del Super Bowl, puede destacar camisetas, gorras y productos de los equipos que jugarán, ya que es probable que aumente la demanda.
Además, puede anunciar productos destacados en cualquier lugar de su sitio web. Puede agregarlos a publicaciones, blogs, páginas de inicio, páginas de compras o incluso a las barras laterales como un widget. Al exhibir estos productos, ayuda a aumentar su exposición y aumentar sus ventas.
Como puede imaginar, configurar productos destacados en WooCommerce puede ser una excelente estrategia de marketing para aumentar sus ingresos. Pero, antes de mostrarlos, debe configurarlos como productos destacados en su tienda WooCommerce.
Cómo configurar productos destacados en WooCommerce
Hay diferentes formas de configurar fácilmente productos destacados desde el panel de control de WooCommerce:
- Panel de WooCommerce
- Editar la página del producto
- Edición rapida
- Página de todos los productos
Echemos un vistazo a cada método.
Antes de comenzar, asegúrese de haber configurado correctamente WooCommerce.
1. Edite la página del producto
La forma más conveniente de agregar productos destacados es editar la página del producto. También puede crear un nuevo producto y configurarlo como destacado.
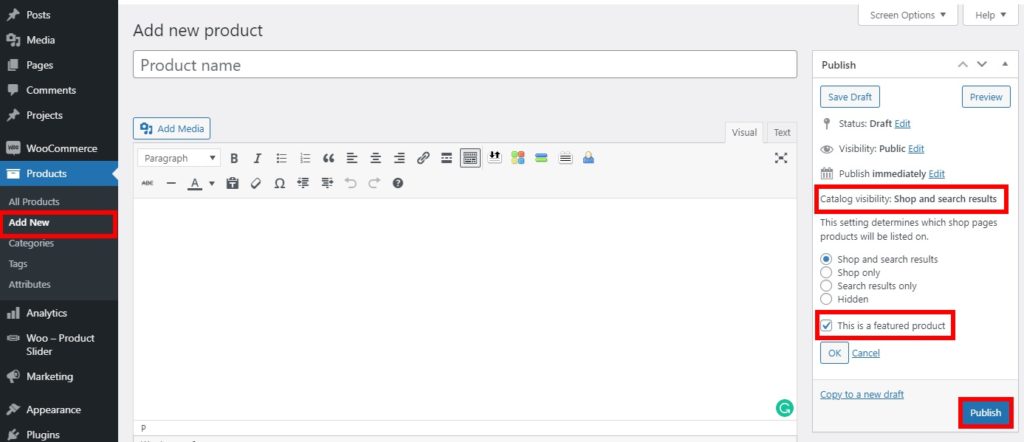
Para agregar un nuevo producto, primero, vaya a Productos > Agregar nuevo desde su panel de control de WooCommerce. Alternativamente, si va a actualizar un producto actual, vaya a Productos > Todos los productos . Luego, abra el producto que desea configurar como destacado y haga clic en Editar . También puede buscar un producto en particular usando la barra de búsqueda en la esquina superior derecha de su pantalla.
Se le redirigirá a la página de edición de productos, donde verá la opción de visibilidad del catálogo de productos en la barra lateral derecha. Pulse Editar para cambiar las opciones de visibilidad. Luego, simplemente marque la opción " Este es un producto destacado " y presione Aceptar . Si es un producto nuevo, recuerda agregar todos los detalles necesarios y luego publicarlo .

Si es un producto existente, simplemente haga clic en Actualizar . ¡Eso es! A partir de ahora, ese producto aparecerá en su sitio.
Si no está seguro de cómo crear productos, consulte nuestro tutorial sobre cómo agregar productos de WooCommerce.
2. Edición rápida
También puede configurar productos destacados en WooCommerce utilizando las opciones de edición rápida . Este es un proceso aún más rápido que puede ser muy útil cuando desea editar información básica sobre un producto existente.
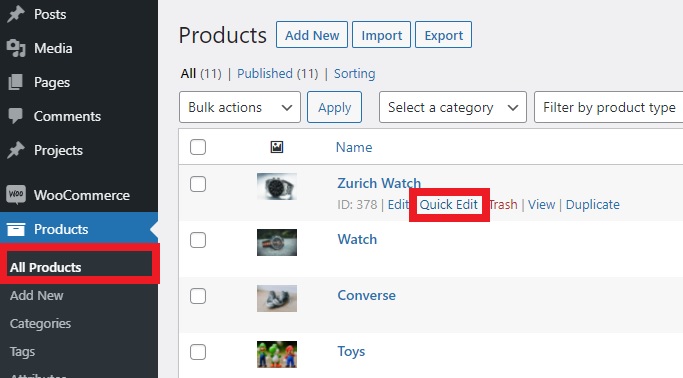
Todo lo que necesita hacer es ir a Productos > Todos los productos, buscar el producto que desea configurar como destacado y presionar Edición rápida .

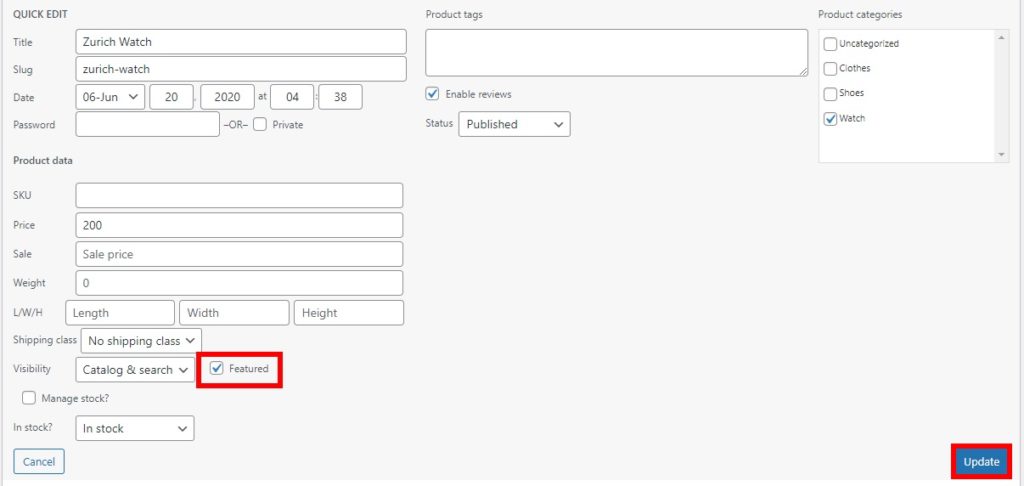
Verás toda la información básica y las opciones que puedes cambiar. Simplemente marque la opción Destacados y presione Actualizar .

¡Eso es! Corto y dulce, ¿no?
3. Página de todos los productos
También puede configurar productos desde la página Todos los productos. Este es el método más rápido si solo desea agregar un producto existente como destacado sin cambiar nada más.
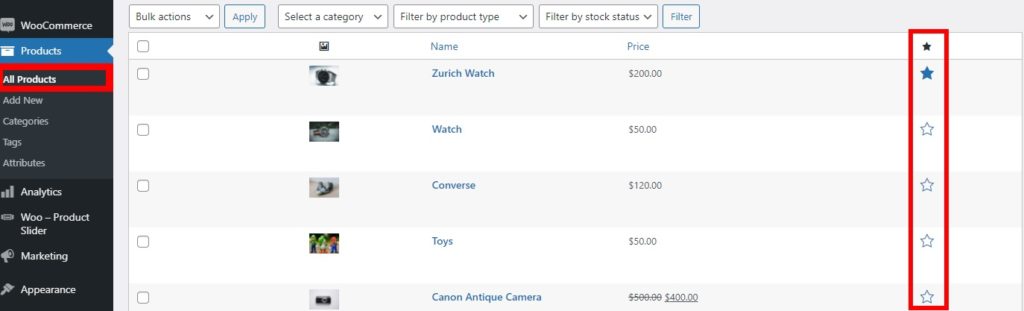
Todo lo que necesita hacer es ir a Productos > Todos los productos, buscar el producto que desea establecer como destacado y seleccionar el ícono de Estrella .

La estrella representa la opción de presentar productos, por lo que cuando se resalta el ícono, se presenta ese producto en particular.
Si desea eliminarlo como un producto destacado, vuelva a hacer clic en el icono.
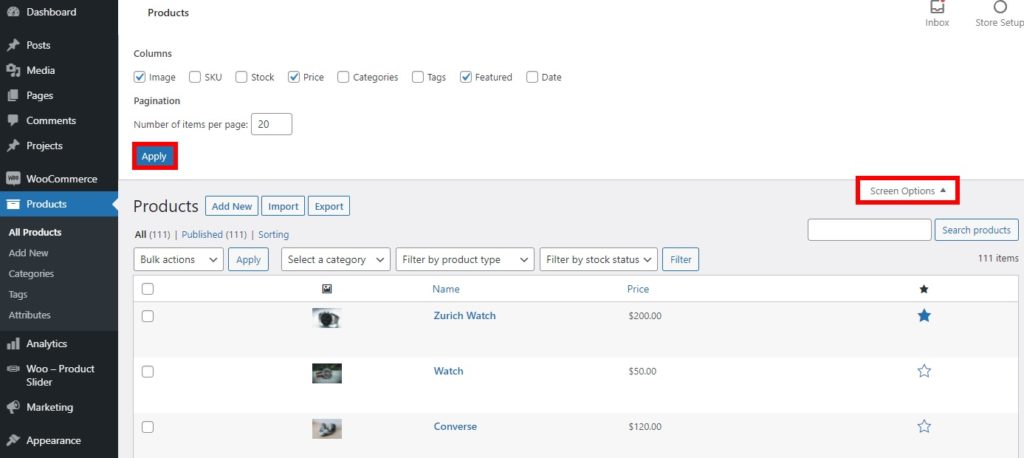
Nota: Si no ve la columna destacada en la página Todos los productos , asegúrese de haber habilitado la opción para mostrarla. Puede comprobarlo haciendo clic en Opciones de pantalla en la esquina superior derecha de su pantalla.
Luego, marque la columna Destacados . También puede habilitar las columnas que desea ver u ocultar y aumentar la cantidad de elementos para mostrar por página. Finalmente, después de haber realizado todos los cambios, presione Aplicar .

Ahora que sabe cómo configurar productos destacados en WooCommerce, veamos cómo mostrarlos en su tienda.
Cómo mostrar productos destacados de WooCommerce
Una vez que haya configurado los productos destacados, debe mostrarlos. Hay muchas formas de mostrar los productos destacados. Los más efectivos son:
- en un widget
- Usando códigos cortos
- Con el bloque Producto Destacado
- Con complementos
Para este tutorial, usaremos el tema Divi. Si está utilizando un tema diferente, algunas de las opciones pueden ser un poco diferentes, pero debería poder seguir la guía sin ningún problema.
1. Mostrar productos destacados en un widget
Puede mostrar sus productos destacados como un widget en su tienda. Puede usar el widget de producto predeterminado que ofrece WooCommerce para mostrar los productos en cualquier área de widgets de su sitio web.
Una vez que haya configurado los productos destacados en su tienda WooCommerce, todo lo que necesita hacer es ir a Apariencia> Personalizar . Será redirigido al Personalizador de temas.

Alternativamente, también puede ir a Apariencia > Widgets para agregar productos destacados como un widget, pero recomendamos usar el personalizador porque tiene una vista previa en vivo.
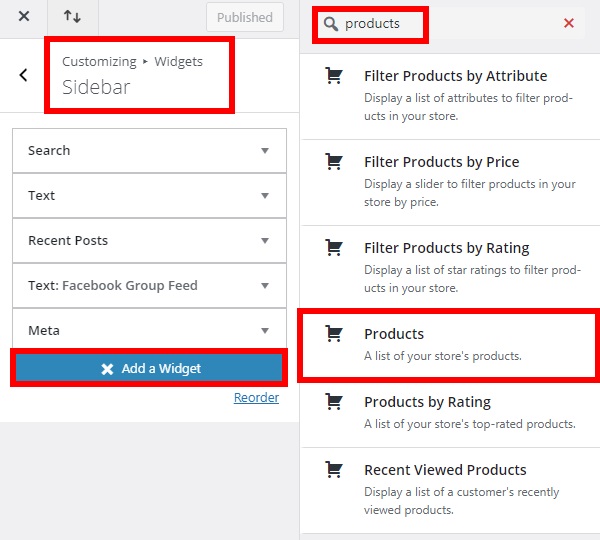
Una vez que esté en el Personalizador, abra la pestaña Widgets y verá todas las áreas de widgets disponibles para su tienda. Seleccione el área de widgets donde desea mostrar los productos destacados y haga clic en Agregar un widget . Para este tutorial, agregaremos los productos destacados a la barra lateral, pero puede usar las áreas de widgets que desee.
Luego, busque el widget " Productos " y agréguelo aquí.

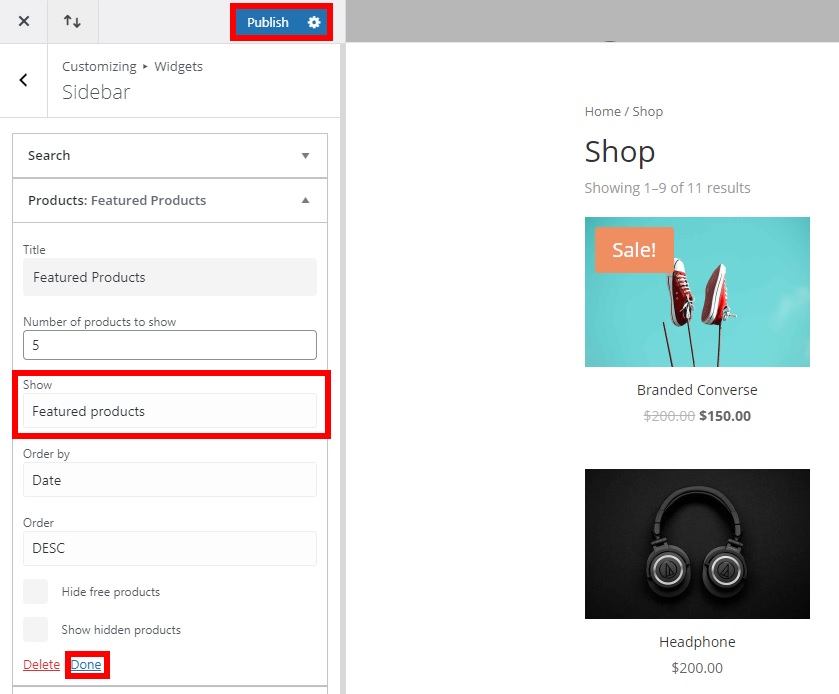
En el widget Producto, tiene varias opciones para mostrar sus productos. Seleccione Productos destacados para la opción Mostrar .
También puede establecer la cantidad de productos destacados para mostrar junto con su pedido. Configure las opciones para ellos también y presione Listo . Finalmente, haga clic en Publicar para aplicar los cambios.

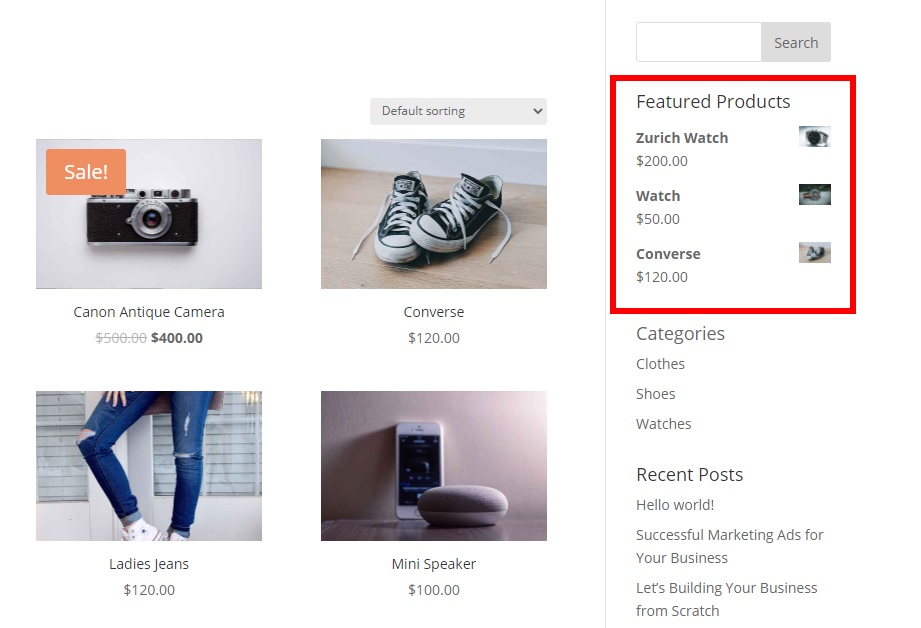
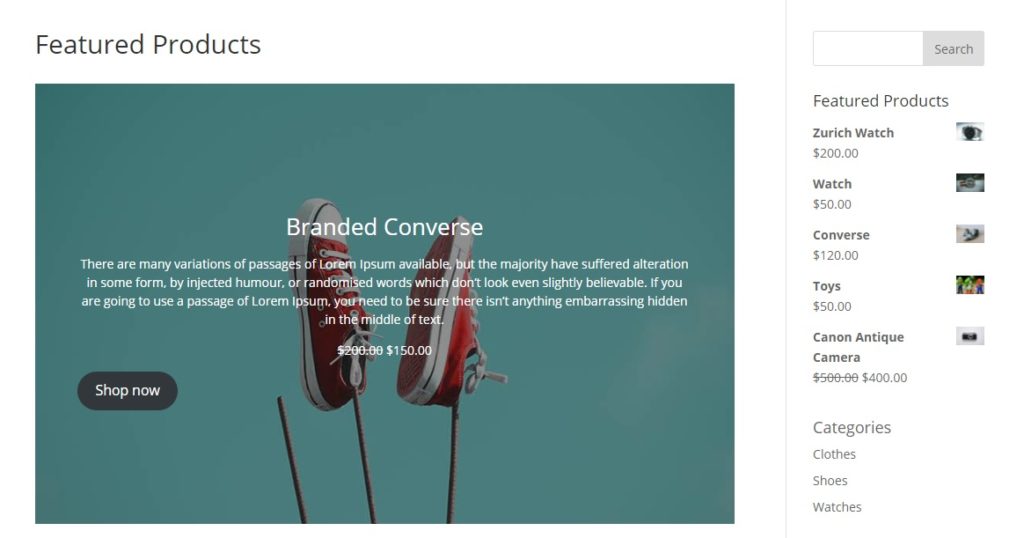
Luego revise su tienda desde el frente y verá cómo se muestran los productos destacados en el área de widgets deseada de su sitio web. Tenga en cuenta que aparecerán en cada página de su tienda que incluya el área de widgets.


2. Mostrar productos destacados usando códigos cortos
WooCommerce le brinda una amplia gama de códigos cortos que puede usar para mostrar productos destacados en su tienda. Si no está familiarizado con los códigos abreviados, consulte esta guía para saber qué son y cómo usarlos.
Puede usar el siguiente código abreviado para mostrar los productos destacados en cualquier lugar de su sitio web.
[ featured_products ]Además, puede personalizarlo para mostrar los productos destacados de diferentes maneras según sus requisitos. Por ejemplo, echemos un vistazo al siguiente shortcode:
[ featured_products per_page=”6” columns=”3” ] 
Este shortcode mostrará 6 productos destacados por página en un diseño de 3 columnas.
Además, puede agregarle más atributos para mostrar sus productos destacados en más variaciones. Por ejemplo, para mostrar 3 productos destacados en una página con un formato de 3 columnas en orden descendente según la fecha, usamos este shortcode.
[ featured_products per_page=”3” columns=”3” orderby=”date” order=”desc” ]Estos son solo algunos ejemplos, pero hay mucho más que puedes hacer para personalizar el shortcode. Para aprovecharlo al máximo, te recomendamos que eches un vistazo a este post y aprendas todo lo que puedes hacer con los shortcodes.
3. Muestre el producto destacado en una publicación o una página con bloques de Gutenberg
Otra alternativa interesante es mostrar productos destacados en un post o una página. Y la buena noticia es que no necesita complementos ni códigos abreviados. WooCommerce te ofrece esta opción de forma predeterminada si usas Gutenberg.
Una vez que haya configurado los productos destacados en WooCommerce, vaya a Páginas > Todas las páginas en su panel de control de WordPress para agregarlos a una página. Alternativamente, si desea agregar los productos destacados a una publicación, vaya a Publicar > Todas las publicaciones . Luego, haga clic en Editar en la página o publicación que desea editar.
Si desea agregar productos destacados a una nueva página o una nueva publicación, vaya a Páginas > Agregar nuevo o Publicaciones > Agregar nuevo respectivamente.
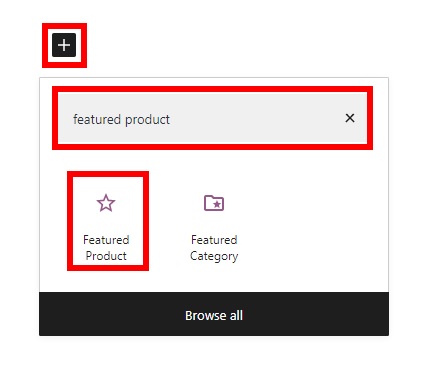
Ahora todo lo que necesita hacer es hacer clic en el ícono " + " para agregar un bloque. Luego, busque el bloque " Producto destacado " y agréguelo a la página o publicación.

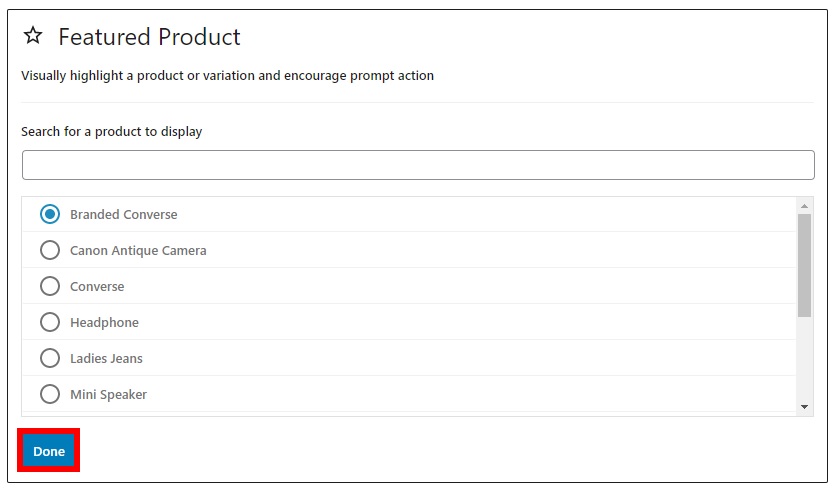
Busque y seleccione el producto destacado que desea mostrar y presione Listo .

Tenga en cuenta que solo puede mostrar un producto destacado a la vez, por lo que debe agregar tantos bloques como productos desee agregar.
Una vez que haya agregado o actualizado toda la información necesaria para la página o las publicaciones, haga clic en Actualizar (o Publicar si está agregando una nueva página o publicación).
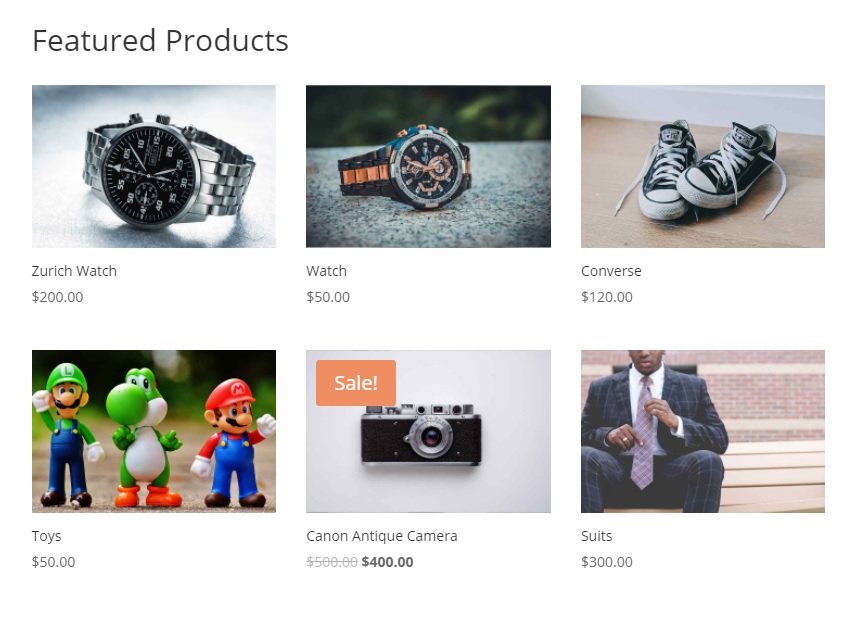
Revise su sitio desde el frente y podrá ver los productos destacados en su página o publicación como se muestra a continuación.

4. Mostrar productos destacados usando complementos
Si todas las opciones anteriores son demasiado limitadas para sus necesidades, puede mostrar productos destacados utilizando un complemento dedicado. Hay varias herramientas disponibles, pero para este tutorial, usaremos el control deslizante de productos y el carrusel con complemento de categoría . Es un complemento gratuito que le permite usar algunos códigos cortos para mostrar sus productos destacados. Además, puede usar estos códigos cortos para crear controles deslizantes de productos destacados para su tienda WooCommerce.
Instalar y activar el complemento
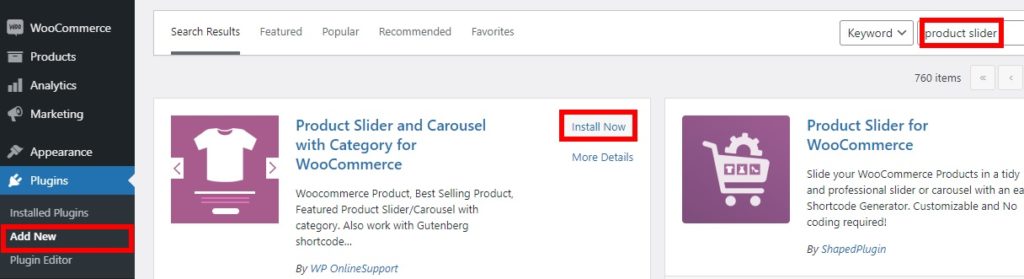
Para usar el complemento, primero debe instalarlo y activarlo. En su tablero de WordPress, vaya a Complementos> Agregar nuevo y busque el complemento. Haga clic en Instalar ahora y luego actívelo.

Si tiene algún problema con la instalación, consulte nuestra guía sobre cómo instalar un complemento de WordPress manualmente.
Agregue códigos cortos para mostrar productos destacados
Como se mencionó anteriormente, este complemento le brinda opciones de código abreviado para mostrar sus productos destacados. Una de las mejores formas de usar estos códigos cortos es mostrar los productos destacados en un control deslizante.
Una vez que haya configurado los productos destacados, seleccione la página o publicación de su tienda WooCommerce donde desea mostrar el control deslizante. Luego, agregue el código abreviado a la página o publicación en particular. Por ejemplo, su shortcode puede ser algo como esto:
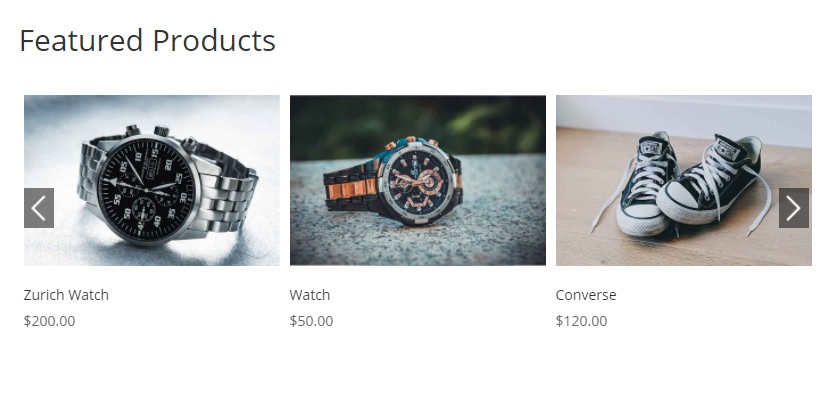
[ wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false" ]Puede encontrar más variaciones y atributos en la página de demostración del complemento. Una vez que haya agregado el código abreviado, publique o actualice la página o publicación para ver los cambios en su sitio.

Alternativamente, para mostrar sus productos destacados como un carrusel, use este código abreviado y reemplace el ID de categoría con su ID de categoría .
[wcpscwc_pdt_slider type="featured" cats="CATEGORY-ID"]
Bonificación: cómo obtener productos destacados en WooCommerce
Si tiene problemas para mostrar productos destacados en su tema, tenemos algo para usted. En esta sección, le mostraremos una manera fácil de obtener los productos destacados.
Como probablemente sepa, desde el lanzamiento de WooCommerce 3 en 2017, debe usar una consulta de impuestos para obtener los productos destacados, ya que son manejados por la taxonomía personalizada product_visibility . Además, tenga en cuenta que el código abreviado de WooCommerce
fue reemplazado por .Para obtener los productos destacados, puede utilizar el siguiente script:
// consulta de impuestos $tax_query[] = matriz(
'taxonomía' => 'producto_visibilidad',
'campo' => 'nombre',
'términos' => 'destacado',
'operator' => 'IN', // o 'NOT IN' para excluir productos destacados
);
// Consulta
$consulta = new WP_Query(array(
'post_type' => 'producto',
'post_status' => 'publicar',
'ignore_sticky_posts' => 1,
'posts_per_page' => $productos,
'pedir por' => $pedir por,
'pedido' => $pedido == 'asc' ? 'asc' : 'desc',
'consulta_impuesto' => $consulta_impuesto // <===
) );Para obtener más información, consulte esta documentación o eche un vistazo a este enlace.
Conclusión
En general, elegir los productos destacados correctos puede ayudarlo a aumentar sus ventas y aumentar sus ingresos. En esta guía, hemos visto cómo configurar y mostrar productos destacados en su tienda WooCommerce.
Hemos discutido las principales formas en que puede configurar productos destacados desde el tablero de WordPress:
- Editar página de producto
- Edición rapida
- Página de todos los productos
Una vez que haya configurado los productos destacados, debe mostrarlos. También hay diferentes opciones para eso:
- Mostrar productos destacados en un widget
- Usando códigos cortos
- Bloque de productos destacados de Gutenberg
- Con complementos
Además, cuando los clientes hagan clic en el producto destacado, serán redirigidos a la página del producto. Es por eso que debe tener una página de productos de primer nivel. Te recomendamos que eches un vistazo a nuestra guía para personalizar la página de productos de WooCommerce. También debe consultar nuestros tutoriales para personalizar la página del producto con Divi y Elementor, e incluso mediante programación.
Si este tutorial le resultó útil, estos son algunos de nuestros otros artículos que también pueden resultarle interesantes:
- Cómo agregar atributos de productos de WooCommerce con variaciones
- Cómo agregar un botón de compra rápida en WooCommerce
- Cómo exportar productos de WooCommerce
