Cómo configurar un sitio de prueba de WordPress: 2 formas simples
Publicado: 2022-06-09¿Qué actualizar su sitio de WordPress, complementos o temas? ¿Pero no podría, ya que las nuevas actualizaciones pueden descomponer su sitio? Si es así, entonces ya no deberías tener miedo. Porque ahora puede resolver este problema configurando un sitio de prueba de WordPress.
Un sitio web de prueba de WordPress creará un entorno privado donde puede realizar cualquier cambio sin enviarlo al sitio en vivo. Como resultado, su sitio en vivo sigue siendo el mismo que antes, sin importar cuántos intentos de actualización incorrectos haya realizado en su sitio de prueba.
Ahora, la parte más preocupante es cómo configurar un sitio de ensayo en WordPress. No se preocupe, cubriremos esto en este blog. En este blog conocerás todo lo referente a un sitio web de staging, su importancia y cómo puedes crearlo .
¿Qué es un sitio de prueba de WordPress?
Un sitio de prueba de WordPress es una copia de su sitio en vivo donde puede probar todas las actualizaciones principales de complementos y temas sin dañar su sitio en vivo. Este sitio provisional no estará disponible para el público. Solo usted puede ver este sitio y usarlo con fines de prueba.
Ahora, ¿estás pensando, cuáles son los usos de los sitios de ensayo en WordPress? Hay muchas ventajas. Sin un sitio web provisional, su sitio en vivo estará en riesgo. ¿Se pregunta cómo? Eche un vistazo a la siguiente sección donde conocerá cuáles son los beneficios de usar el entorno de prueba de WordPress.

¿Por qué necesita crear un entorno de prueba de WordPress?

La creación de un sitio web provisional de WordPress es la primera precaución que puede tomar para mantener su sitio seguro antes de realizar actualizaciones incorrectas. Como no está conectado al sitio en vivo, significa que cualquier cambio en su sitio provisional no afectará su sitio en vivo. Como resultado, puede probar todas las actualizaciones recientes de complementos y temas en su sitio de prueba y, después de verificar, puede migrarlos al sitio en vivo.
Pero, ¿por qué necesitas hacer eso?
A veces, las nuevas actualizaciones de complementos y temas pueden tener errores. Ahora, actualizar la versión con errores puede descomponer el sitio en vivo que había creado con mucho esfuerzo y tiempo. Por lo tanto, es ideal verificar las nuevas actualizaciones en el sitio de prueba y luego llevarlas al sitio en vivo.
Permítanme dar un ejemplo de la vida real. WordPress 6.0 se lanzó el 24 de mayo de 2022. Si va a su panel de administración, verá que WordPress le sugiere que instale su última versión. En este caso, actualizar su versión de WordPress sin consultar el sitio web provisional podría causarle algunos problemas. Echemos un vistazo a esos:
- Los complementos en su sitio pueden tener problemas de compatibilidad con la nueva versión de WordPress.
- La nueva versión de WordPress puede tener algunos errores .
- La última actualización podría traer algunos cambios a su sitio de WordPress.
Existe una mayor posibilidad de que su sitio se rompa por todos los problemas anteriores. Por lo tanto, primero debe verificar las nuevas actualizaciones en su sitio web de preparación de WordPress. Después de eso, hazlo en tu sitio en vivo. Del mismo modo, el escenario es el mismo para las actualizaciones de complementos o temas.
Se recomienda encarecidamente verificar cada actualización pequeña o grande en el sitio de ensayo. Es por eso que es importante crear un entorno de prueba de WordPress que lo ayude a mantener su sitio seguro y protegido de las actualizaciones con errores.
¿Quiere saber más sobre las actualizaciones recientes de WordPress, como su nuevo lanzamiento, la edición completa del sitio y el tema Twenty Twenty-Two? En caso afirmativo, no olvide consultar los siguientes blogs:
1. La guía definitiva de edición de sitios completos de WordPress .
2. Un vistazo rápido a las nuevas características y mejoras de WordPress 6.0.
3. Cosas que necesita saber sobre el tema del bloque Veinte Veintidós.
Cómo configurar el sitio de prueba de WordPress de dos maneras simples
Puede crear un sitio de prueba con la función de sitio de prueba integrada de su proveedor de alojamiento o puede crearlo manualmente usando cPanel o un complemento. Aquí nos saltamos la creación de un sitio de prueba con proveedores de alojamiento. Porque solo los proveedores de alojamiento populares tienen una opción de creación de sitios de prueba con un solo clic. Otros no populares no tienen eso.
Por lo tanto, es más apropiado mostrar la creación del sitio de ensayo de WordPress utilizando cPanel o el complemento de ensayo de WordPress. Por lo tanto, aquí conocerá cómo configurar el sitio web de preparación de WordPress usando cPanel y el complemento .
Configurar el entorno de ensayo usando cPanel
Siga los siguientes pasos para configurar un sitio de prueba de WordPress manualmente usando cPanel:
Paso 1: crea un subdominio.
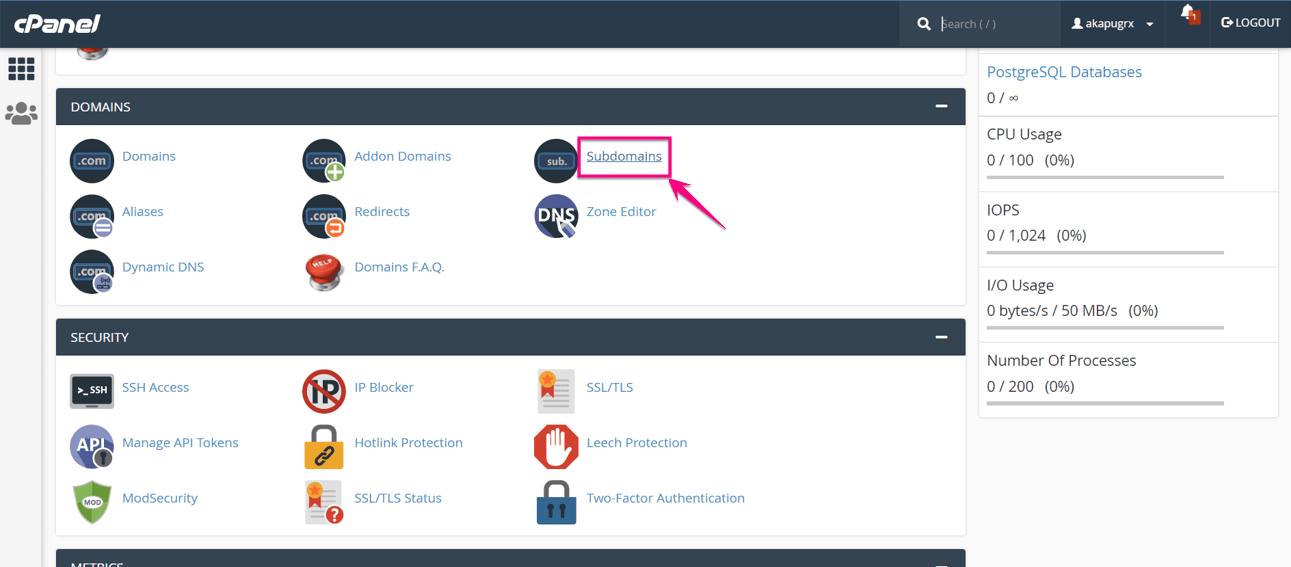
Para crear un sitio provisional, primero debe crear un subdominio. Vaya a su cPanel y haga clic en la opción de subdominio como la siguiente imagen.

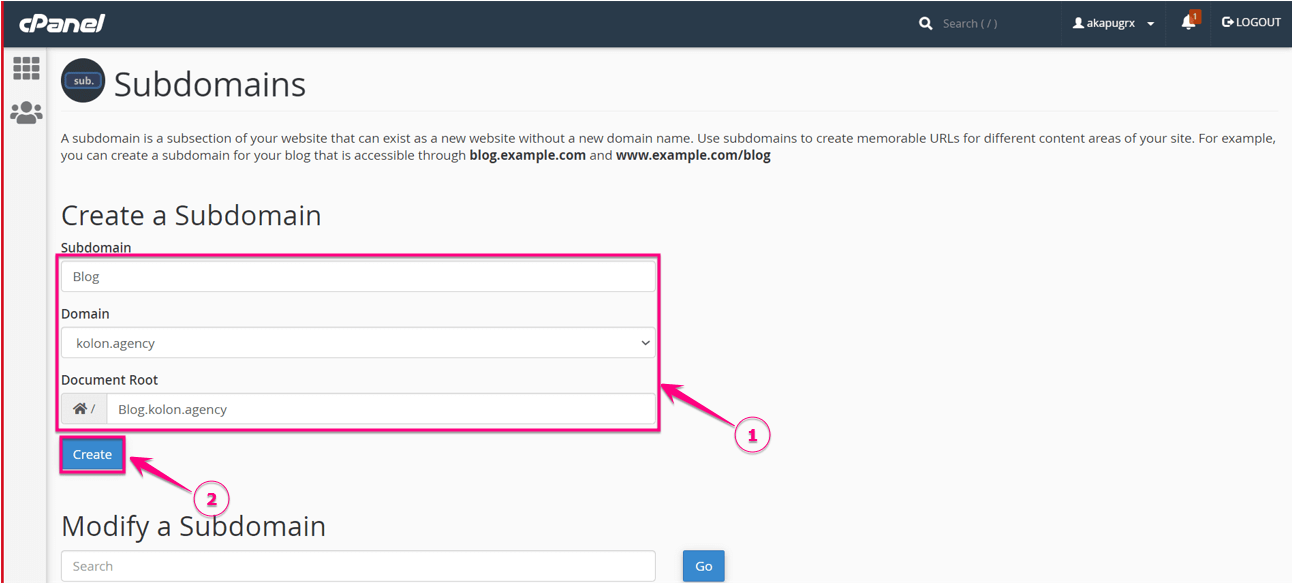
Después de eso, proporcione información como Subdominio, Dominio y Raíz del documento para la creación del subdominio. Luego haz clic en el botón “Crear” .

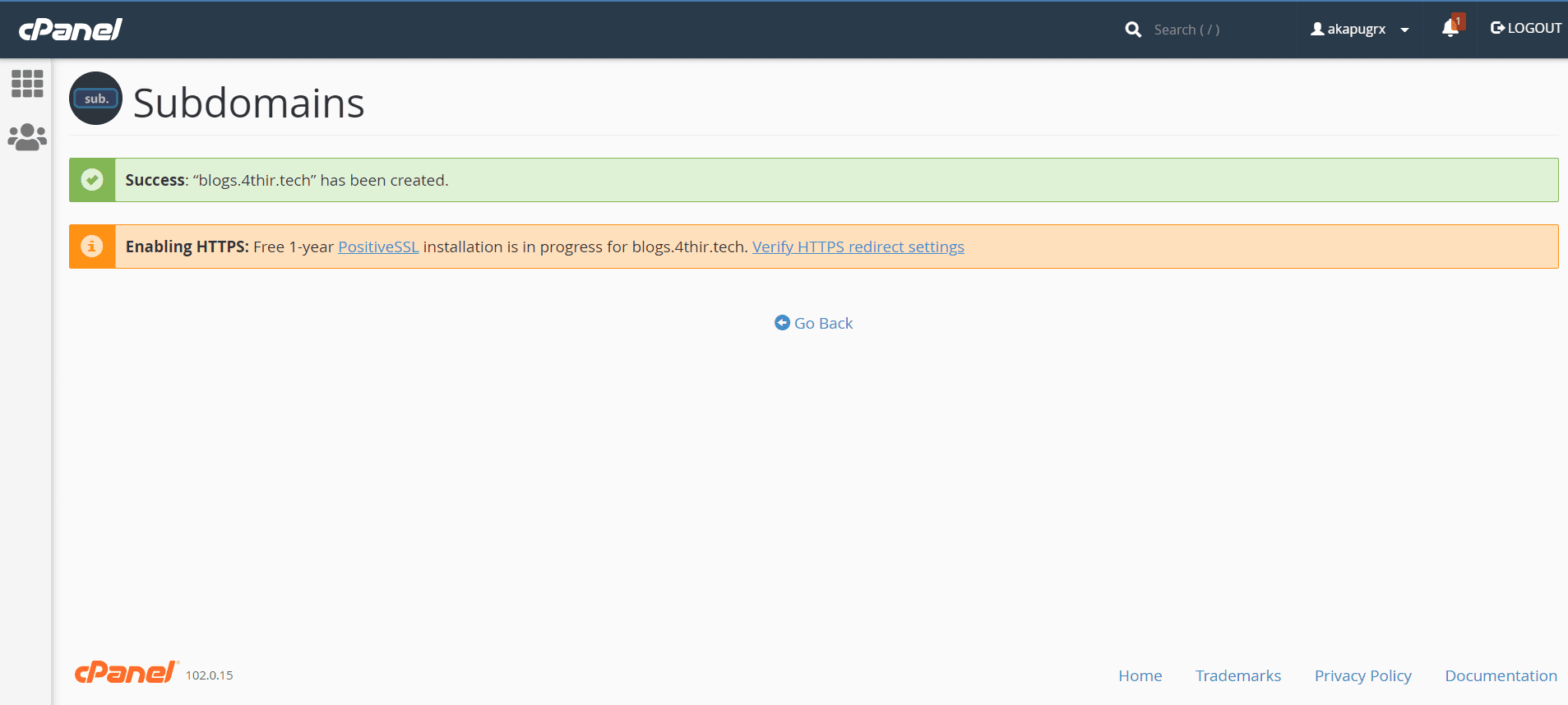
Aquí está su subdominio creado:


Paso 2: Instale su sitio de prueba de WordPress.
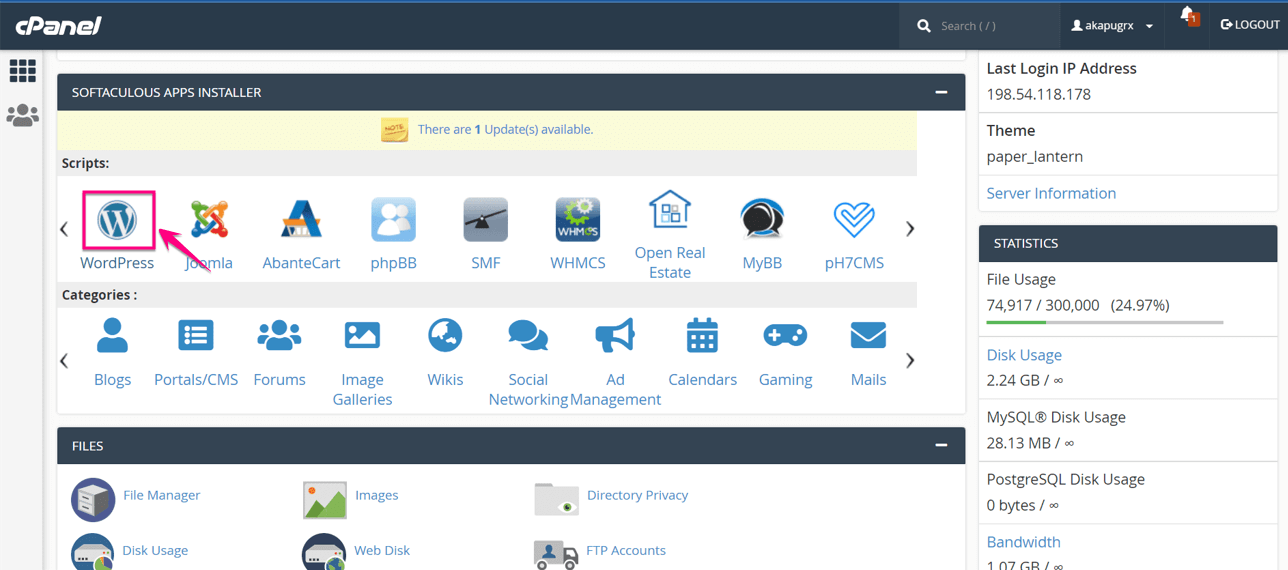
En el segundo paso, debe instalar un sitio web de prueba de WordPress. Para hacer eso, haga clic en el ícono de WordPress desde el administrador de WordPress.

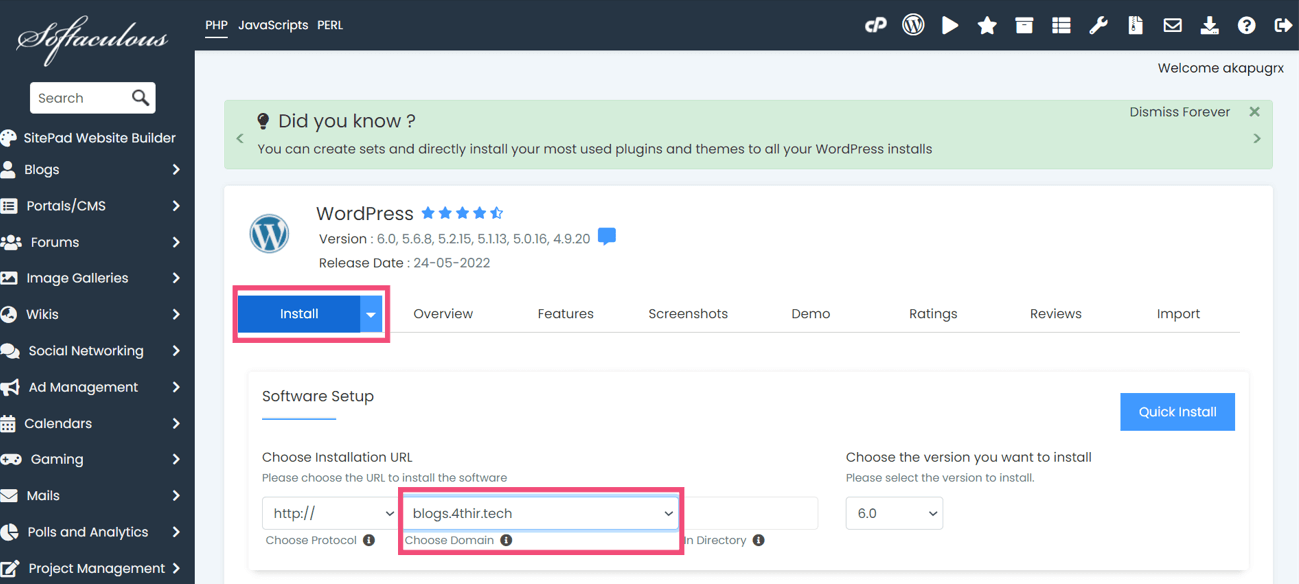
Ahora, ve a la pestaña de instalación y elige el subdominio que acabas de crear.

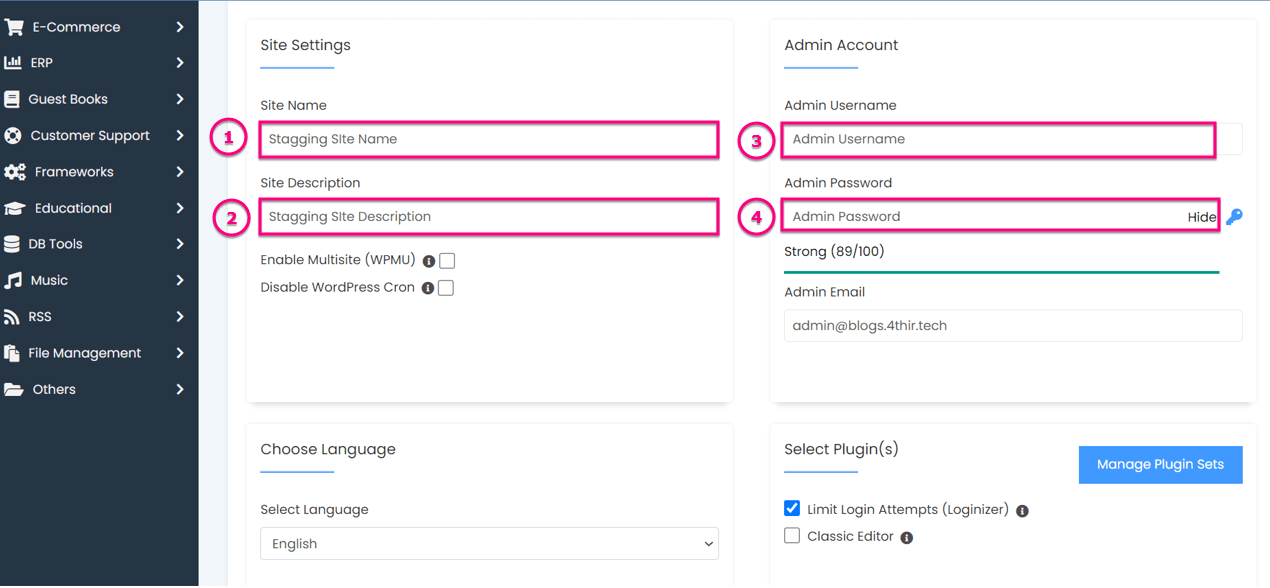
Después de eso, proporcione la siguiente información para instalar un sitio de prueba en WordPress:
- Nombre del sitio: Ingrese el nombre del sitio de su sitio web provisional.
- Descripción del sitio: aquí debe proporcionar la descripción de su sitio.
- Admin Username: Ponga el nombre de usuario del administrador del sitio.
- Contraseña de administrador: Proporcione la contraseña para el inicio de sesión de administrador.

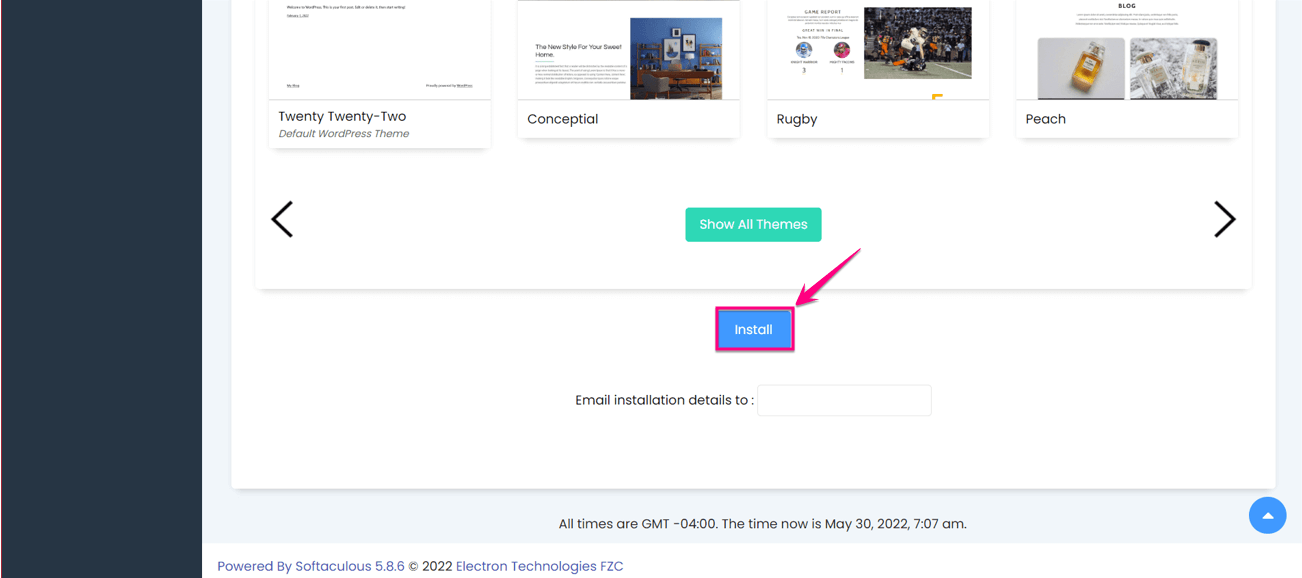
Finalmente, al hacer todas las configuraciones, debe presionar el botón "instalar" para crear un sitio de prueba para WordPress.

Aquí está el aspecto final de su sitio de desarrollo de WordPress creado:

Cree un sitio de prueba usando un complemento
Como prometimos al comienzo de este blog, incluiremos tanto la creación del sitio de prueba usando cPanel como un complemento. Ahora es el momento de proporcionar los pasos del complemento uno. Entonces, comencemos con cómo configurar el sitio de preparación de WordPress usando un complemento de preparación de WordPress:
Paso 1: instale y active el complemento de preparación de WordPress.
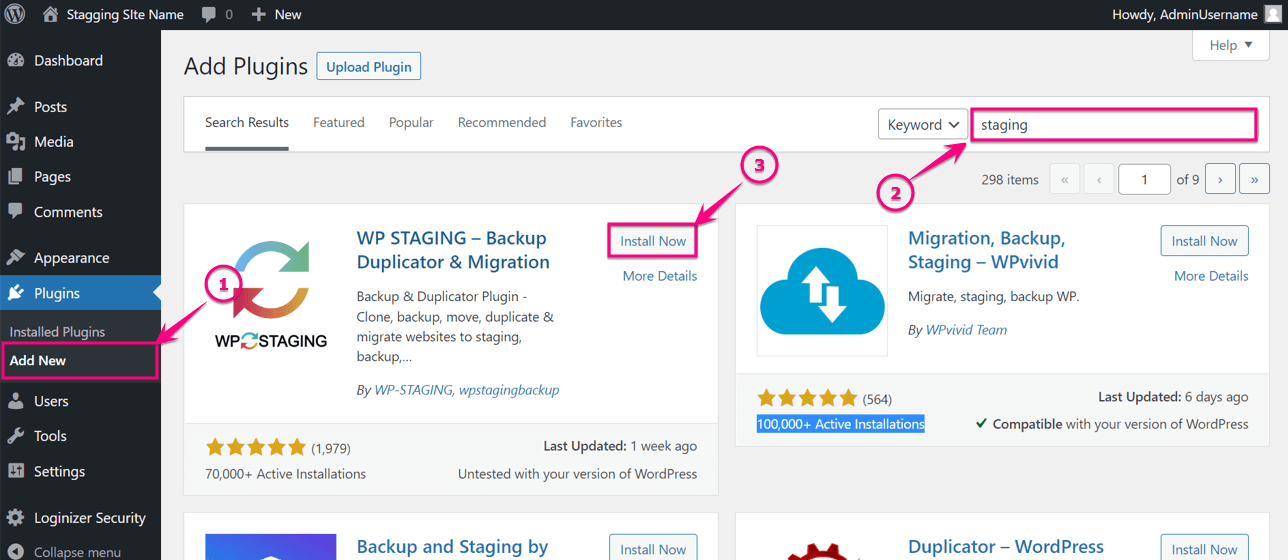
En el primer paso, debe instalar un complemento de preparación de WordPress. Para hacer eso, visite su panel de administración y vaya a Complementos>> Agregar nuevo. Ahora busque el complemento WP Staging en el cuadro de búsqueda y presione el botón "instalar" como la imagen agregada. Después de instalar, active el complemento para crear un sitio de prueba para WordPress.

Paso 2: clonación del complemento de preparación de WP.
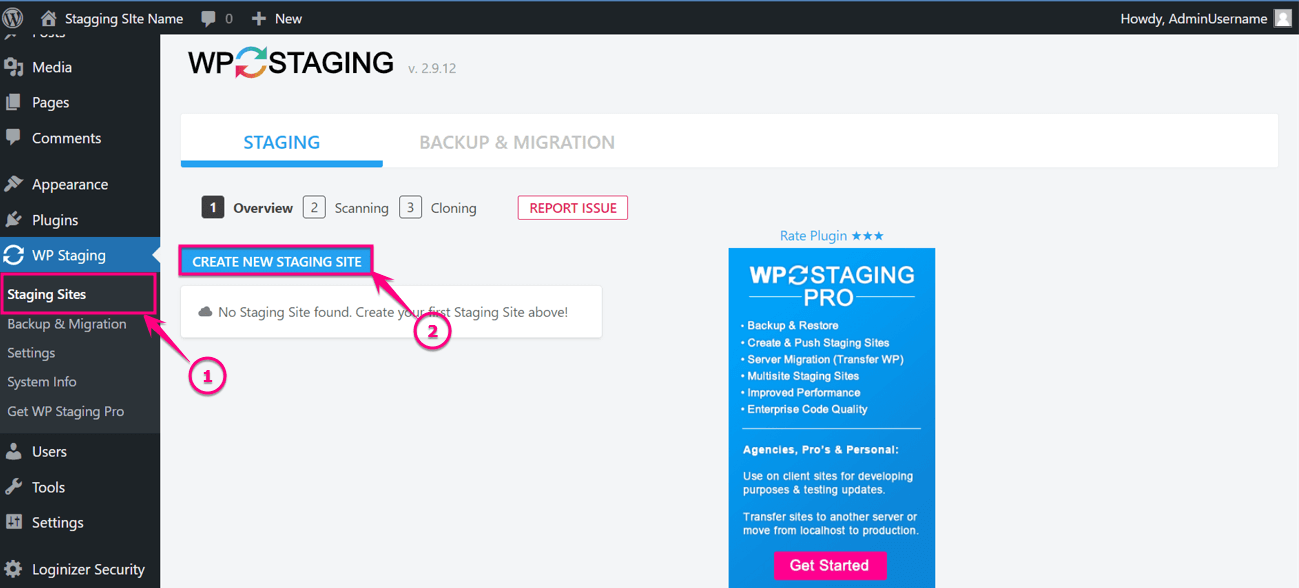
Ahora, desde el panel de control de WordPress, vaya a WP Staging>> Staging Sites y presione el botón "Crear New Staging Site" .

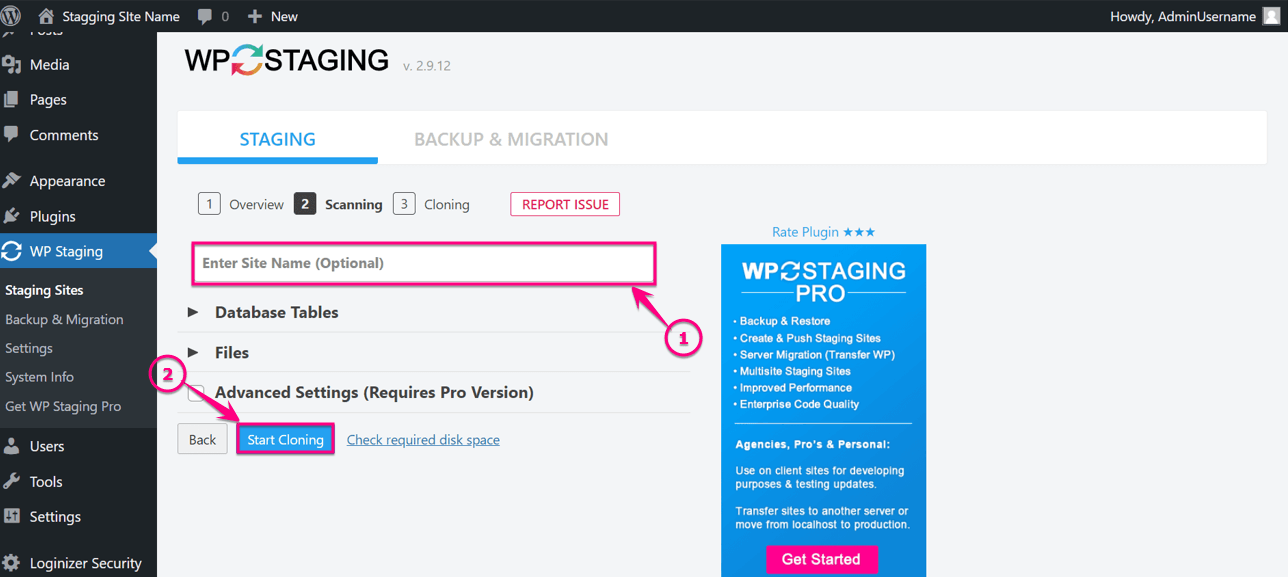
Después de eso, debe ingresar el nombre del sitio de prueba (es opcional) y comenzar a clonar el sitio haciendo clic en el botón "Iniciar clonación" .

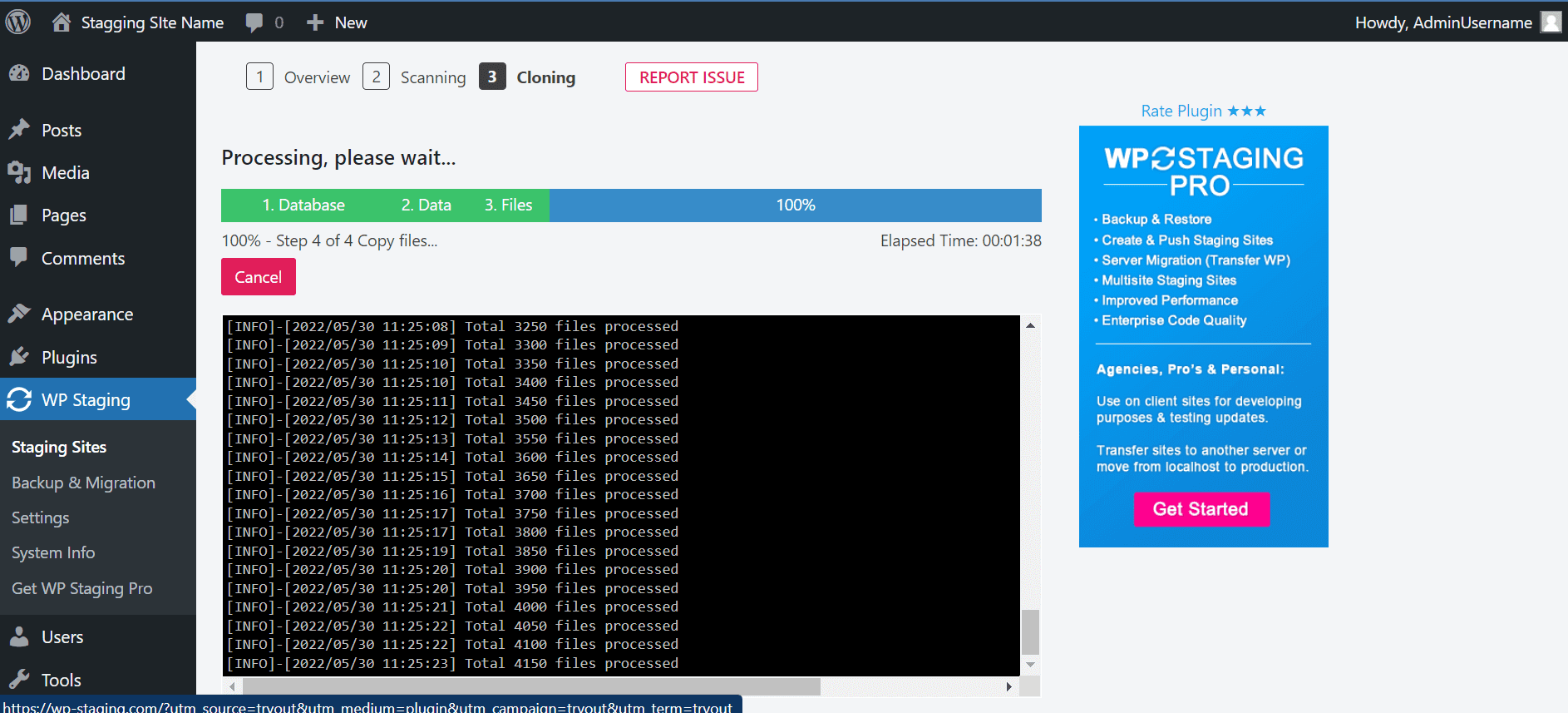
Aquí está su sitio, 100% clonado después de hacer clic en el botón de clonación:

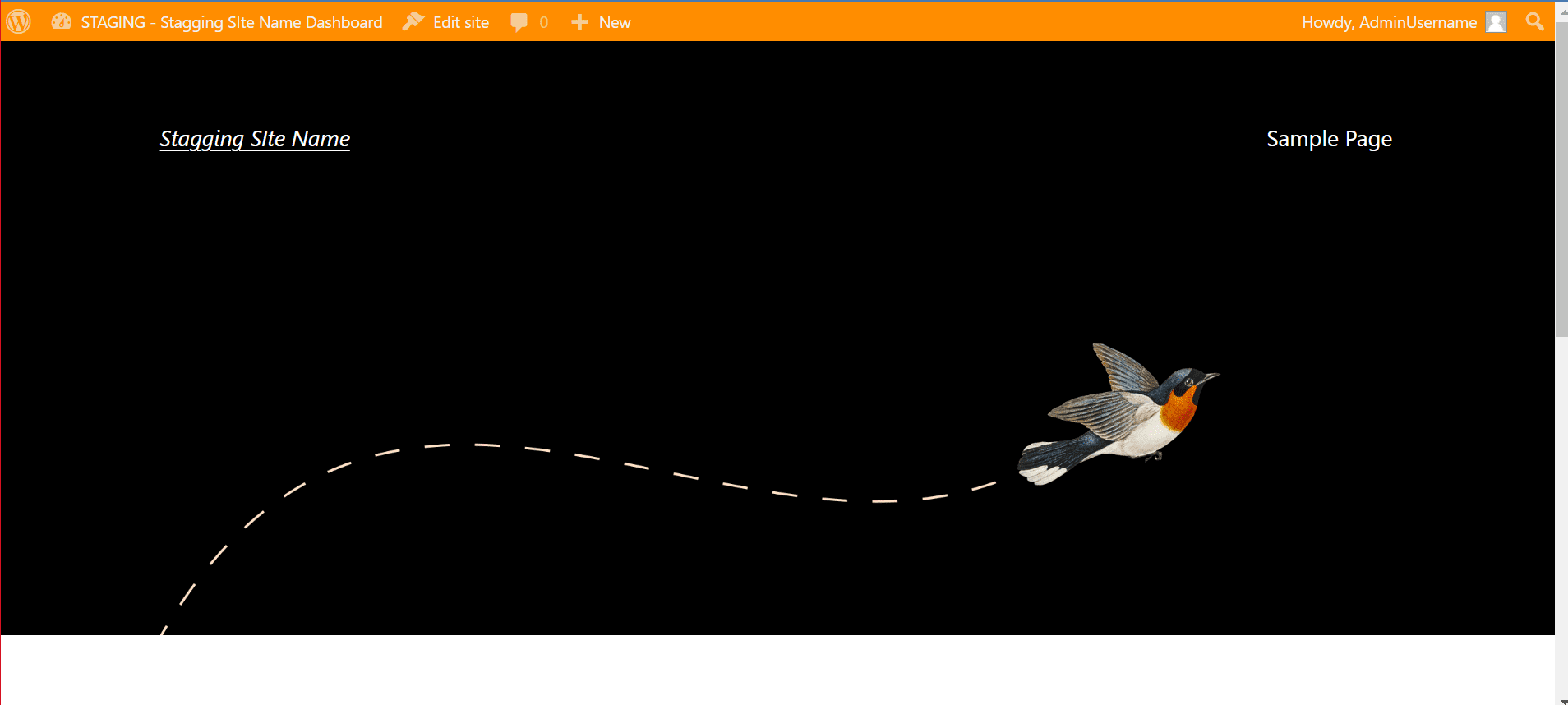
Ahora, aquí está el aspecto final de su sitio web de prueba de WordPress clonado:

¿Se puede configurar un sitio provisional de forma gratuita?
Sí, puede crear un sitio de ensayo de forma gratuita. Hay muchos complementos de preparación gratuitos disponibles en WordPress que le permitirán crear su sitio de prueba. Pero, las cosas gratis siempre vienen con limitaciones. Por ejemplo, algunos complementos no le permitirán enviar cambios desde la preparación al sitio en vivo. Es por eso que si desea otras instalaciones además de crear un entorno de escenario, entonces debe comprar la versión premium.
Además, obtendrá una instalación de creación de sitios de prueba con un solo clic de los servidores de alojamiento populares. En ese caso, debe pagar un promedio de $ 100 para obtener esta función. Por lo tanto, primero decida cuánto quiere gastar en su sitio de prueba y luego obtenga el servicio de acuerdo con eso.
Comience con un sitio de prueba de WordPress
¿Terminó de explorar todas las formas de crear un sitio de prueba? Ahora cree uno para usted siguiendo cualquiera de los procesos que se mencionan anteriormente. Un sitio de prueba o un sitio de desarrollo de WordPress funcionará como un escudo protector contra todas las actualizaciones incorrectas. Esto siempre lo ayudará a probar todas las actualizaciones en el sitio de prueba antes de publicarlas. Por lo tanto, garantice la seguridad de su sitio ahora creando un entorno de prueba para su sitio.