Cómo establecer tamaños de miniaturas de escaparate de WooCommerce
Publicado: 2020-09-26 Si tiene una tienda WooCommerce, entonces sabe que las imágenes son una de las partes más importantes de su tienda en línea. Sin embargo, WooCommerce utiliza tantos tipos diferentes de tamaño de imagen de producto. Esto hace que sea difícil averiguar dónde puede cambiarlos para satisfacer sus necesidades específicas.
Si tiene una tienda WooCommerce, entonces sabe que las imágenes son una de las partes más importantes de su tienda en línea. Sin embargo, WooCommerce utiliza tantos tipos diferentes de tamaño de imagen de producto. Esto hace que sea difícil averiguar dónde puede cambiarlos para satisfacer sus necesidades específicas.
Establecer tamaños de miniaturas de escaparate de WooCommerce
Esto significa que la personalización de imágenes de WooCommerce puede complicarse un poco. Es por eso que he elaborado esta guía para repasar cada aspecto de las imágenes de WooCommerce, para que puedas saltar a la parte que más te convenga. Además, voy a utilizar el tema Storefront.
¿Cuáles son los beneficios de configurar los tamaños de imagen de su producto?
Antes de entrar en el 'cómo', es posible que se pregunte por qué. Estos son algunos de los beneficios:
- Previene la borrosidad de la imagen. Las imágenes con el tamaño incorrecto pueden aparecer borrosas, lo que dará una mala primera impresión a tus compradores.
- Optimiza la velocidad. Cuando una imagen es grande, tarda más en cargarse. Esto ralentizará su sitio y dará como resultado menos ingresos y usuarios descontentos.
Pasos para cambiar el tamaño de la imagen en miniatura de un producto
De forma predeterminada, WooCommerce le permite cambiar el tamaño de las imágenes de los productos. Todo lo que necesitas hacer es seguir estos sencillos pasos:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Personalizar.
- Haz clic en WooCommerce > Imágenes de productos.

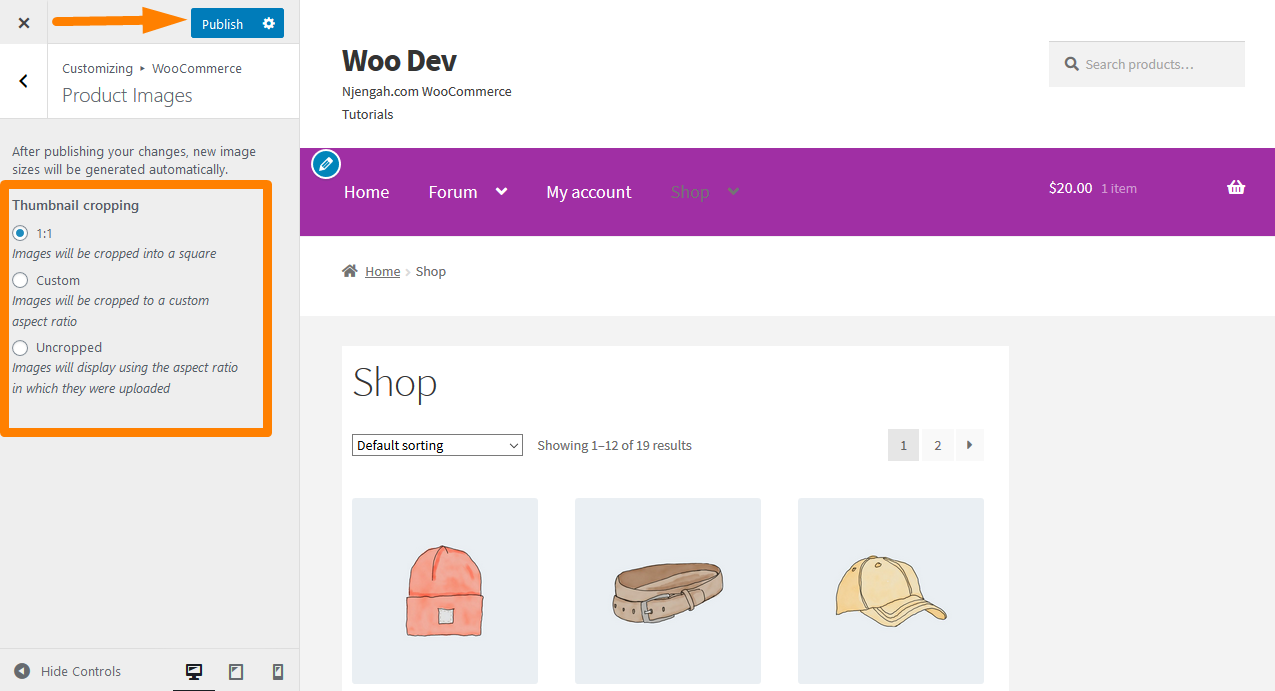
- En el campo de recorte de miniaturas, puede establecer la altura de las imágenes.
- Haga clic en Publicar si está satisfecho con los cambios.
Guía definitiva sobre la altura de las imágenes de productos de la tienda
En el campo de miniaturas, se le ofrecen 3 opciones diferentes para establecer la altura de las imágenes de la tienda o del Catálogo:
- 1:1: si elige 1:1, sus imágenes se recortarán en 360 px de ancho y 360 px de alto. Esto funcionará, suponiendo que haya configurado el ancho de la imagen en 360 px en el campo Ancho de la miniatura.
- Personalizado: aquí puede seleccionar la relación de aspecto de la imagen. Estas son algunas de las relaciones de aspecto populares (1:1, 5:4, 4:3, 3:2, 16:9 y 3:1).
- Sin recortar: en esta opción, la altura de la imagen no se modificará. Las imágenes de tu tienda se mostrarán con la relación de aspecto en la que se cargaron.
Preguntas frecuentes
- ¿Cómo puedo cambiar el tamaño de la imagen si el desarrollador de temas lo establece?
Hay una solución simple para esto, eliminando o cambiando la configuración del ancho de la imagen de su archivo functions.php de temas. En el tema Storefront, no hay configuraciones para la imagen principal o los campos de miniaturas. Esto se debe a que están declarados de antemano en storefront/inc/class-storefront.php
// Declarar compatibilidad con WooCommerce.
add_theme_support('woocommerce', apply_filters('storefront_woocommerce_args', array(
'single_image_width' => 416,
'thumbnail_image_width' => 324,
'producto_grid' => matriz(
'columnas_predeterminadas' => 3,
'filas_predeterminadas' => 4,
'min_columnas' => 1,
'max_columnas' => 6,
'min_filas' => 1
)
) ) );El tamaño de la imagen del producto único se ha establecido en 416 px de ancho y la miniatura en 324 px de ancho. Esto significa que puede eliminar estas dos líneas o cambiar el número de ancho al ancho deseado. Sin embargo, debe asegurarse de cambiar después de crear un tema secundario. Esto se debe a que volverá a la configuración anterior si actualiza el tema.

- ¿Cómo puedo configurar los tamaños de las imágenes del catálogo?
Para las imágenes de productos de la tienda y las imágenes de catálogo o categoría, se redimensionan según la configuración del campo Apariencia > Personalizar > WooCommerce > Imágenes de productos > Ancho de miniatura .
- ¿Por qué las imágenes de mis productos de WooCommerce están borrosas?
Si este es el caso en tu tienda WooCommerce, puedes verificar algunas cosas:
- Comprueba la calidad de la imagen. Compruebe si la calidad es buena y si es de baja calidad cuando se agrega a su tienda WooCommerce, no se verá tan nítido y claro como le gustaría.
- Configuración de miniaturas. Verifique la configuración y si la configuración busca una imagen de 500 px para la página de su producto y una imagen de 160 px en la página de su catálogo, pero solo carga una imagen de 160 px, entonces WooCommerce ampliará automáticamente su imagen, haciendo que se vea borrosa.
- ¿Cuál es el mejor tamaño de imagen?
El mejor tamaño de imagen de su tienda en línea depende del tema que esté utilizando para su tienda. Un tamaño de imagen de 800 a 1000 px de ancho es adecuado si vende un producto simple como una camisa.
Sin embargo, si tiene una imagen detallada o complicada, cargar una imagen más grande permitirá a los clientes potenciales acercarse y ver esos detalles de cerca. El tamaño recomendado es de 2000 px de ancho, que funcionará mejor
También vale la pena mencionar que nunca debes subir una imagen grande. Una imagen de gran tamaño ralentizará su sitio y, como resultado, probablemente afectará las ventas.
Conclusión
En este breve tutorial, aprendió cómo puede configurar los tamaños de miniatura de WooCommerce Storefront con solo unos pocos clics. Además, he explicado cómo puede cambiar el tamaño de las imágenes del producto y de la galería, y una guía definitiva para la configuración de las miniaturas.
Además, ha aprendido los beneficios de configurar los tamaños de imagen de su producto WooCommerce. Las imágenes de gran tamaño ralentizarán su sitio y, como resultado, probablemente afectarán las ventas. Además, he agregado una sección de preguntas frecuentes que incluye algunos problemas comunes con los que puede encontrarse.
Las imágenes son muy importantes a la hora de realizar ventas en tu tienda online. Asegúrese de seguir las pautas proporcionadas en este tutorial y, si no está seguro de los cambios, considere usar un complemento como WooThumbs para WooCommerce. Le permitirá cambiar los tamaños de imagen de su producto WooCommerce sin problemas y mejorar su galería de productos WooCommerce.
Artículos similares
- Cómo agregar una barra lateral a Storefront WooCommerce
- Cómo crear un tema infantil de WooCommerce Storefront [Guía completa]
- Cómo redirigir usuarios después del registro por roles
- Cómo eliminar el efecto de zoom en la imagen del producto WooCommerce
- Cómo ajustar la altura del encabezado de la tienda de WooCommerce
- Cómo quitar la barra lateral de la página del producto en los temas de WooCommerce
- Cómo aprobar pedidos automáticamente en WooCommerce
- Cómo configurar productos relacionados personalizados en WooCommerce
- Cómo encontrar rápidamente su ID de producto en WooCommerce
- Cómo agregar un producto de Woocommerce desde la interfaz
- Cómo agregar un producto después de la configuración de la tienda [Guía para principiantes]
- Cómo ocultar variaciones de existencias agotadas en WooCommerce
- Cómo ocultar el botón Agregar al carrito en WooCommerce
- Cómo ocultar el producto WooCommerce de los resultados de búsqueda
- Cómo corregir un error de tipo no detectado: wp.template no es una función
- Cómo usar los atributos de productos de WooCommerce paso a paso [Guía completa]
- Cómo mostrar productos de WooCommerce por categoría
