Configuración de Crisp Helpdesk: una guía paso a paso
Publicado: 2023-09-21Podría decirse que la atención al cliente multicanal es esencial para las empresas modernas. Si interactúa con su base de clientes a través de sitios de redes sociales, debe estar preparado para actuar. Si puede reunirse con sus usuarios en lugares donde les gusta pasar el rato en línea, será más eficaz y podrá resolver sus problemas. Implementar Crisp en su sitio es una de las mejores formas de ofrecer soporte multicanal a sus usuarios.
En esta publicación, veremos cómo implementar Crisp en su negocio a través de WordPress. Cubriremos la integración del comercio electrónico, la personalización de la ventana de chat y más.
Una descripción general rápida de Crisp

No tenemos que dedicar demasiado tiempo a hablar sobre qué es Crisp: le ofrecemos una reseña completa en otra parte del blog. Sin embargo, en pocas palabras, la aplicación le permite brindar soporte multicanal mediante una bandeja de entrada centralizada. Esto le permite recopilar todas sus conversaciones en un solo lugar.

Pero tienes mucho más que ofrecer:
- Una de las características principales de Crisp es su cuadro de chat, que se integra de forma rápida y sencilla en su sitio.
- Crisp viene con un Administrador de relaciones con el cliente (CRM) con todas las funciones. Esto le permite conocer a sus clientes, personalizar su experiencia y más.
- Puede conectar Crisp a WooCommerce, junto con muchas otras aplicaciones y servicios de terceros.
Le recomendamos que lea la reseña completa de Crisp, ya que le dará una idea de sus posibilidades, precios y mucho más. Sin embargo, ninguno de estos aspectos es el foco de este artículo. En cambio, le mostraremos lo sencilla que es implementar Crisp y veremos lo que es posible con la aplicación.
Implementación de Crisp: una guía de configuración para sitios web de WordPress
Para WordPress, Crisp es una instalación tan sencilla como cabría esperar, incluso para otras plataformas. El proceso es el mismo que el de casi todos los demás complementos de WordPress disponibles. Si bien el complemento en sí es gratuito, necesitará un plan Crisp adecuado para completar la integración.
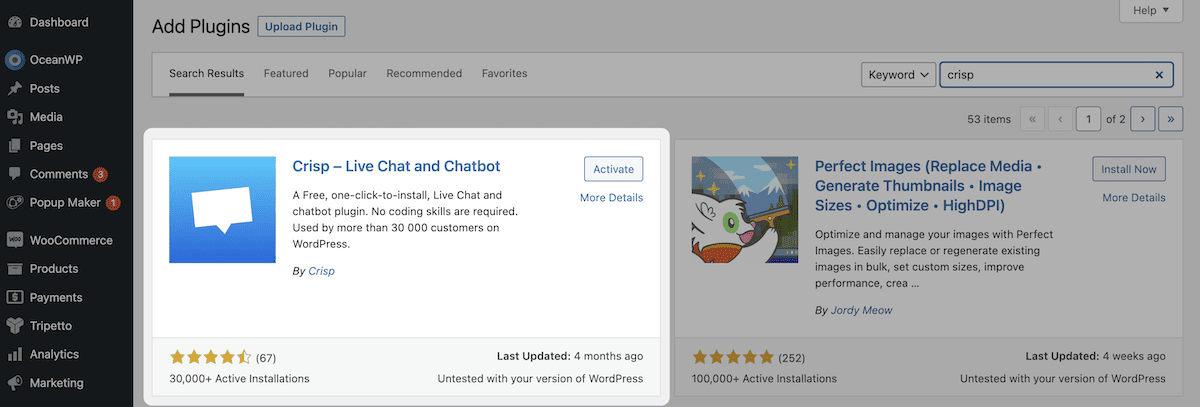
Para comenzar, dirígete a la página Complementos > Agregar nuevo en WordPress y busca Crisp:

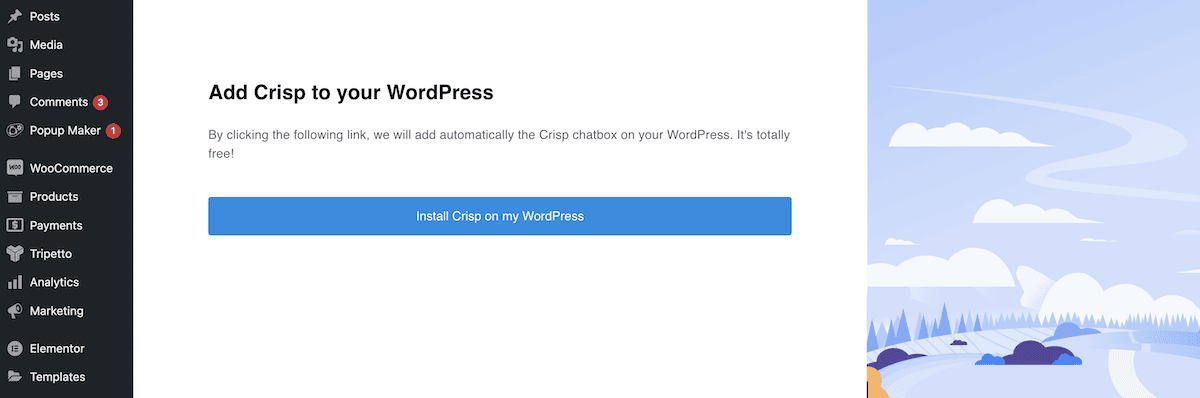
A continuación, ubique la tarjeta del complemento Crisp y haga clic en el botón azul Instalar ahora . Después de unos segundos, verá un botón blanco Activar . Si hace clic aquí, WordPress completará la instalación en su sitio. Esto debería mostrar una pantalla para ayudarle a conectar WordPress a Crisp:

Una vez que haga clic en el enlace azul aquí, Crisp instalará el cuadro de chat en vivo en su sitio. Más adelante te mostraremos cómo personalizarlo a tu gusto. De hecho, le mostraremos muchos aspectos diferentes de Crisp en las próximas secciones.
Implementación de Crisp: cómo integrarlo a su negocio en 3 pasos
A lo largo del resto de este artículo, le mostraremos cómo realizar algunas tareas clave con Crisp. Si bien los presentamos en un orden lógico, puede saltar si hay una característica específica que le gustaría implementar en su propio sitio.
Sin embargo, una de las implementaciones cruciales es la bandeja de entrada centralizada; veremos esto primero.
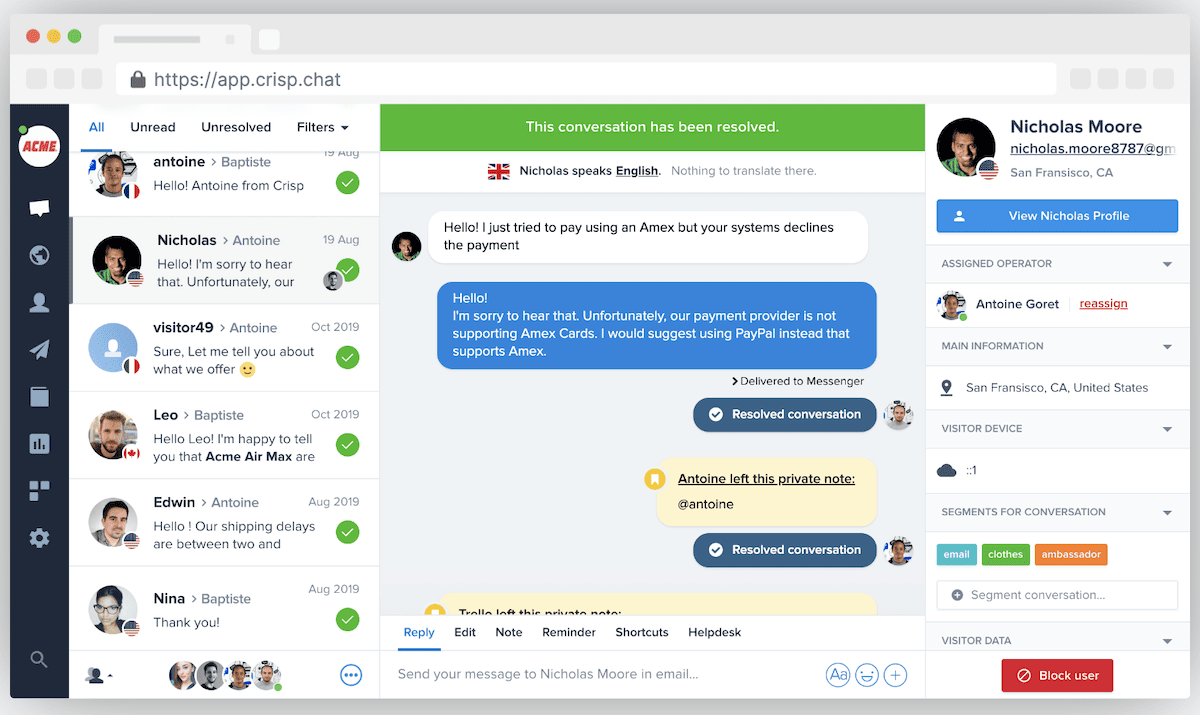
1. Configurar la bandeja de entrada centralizada
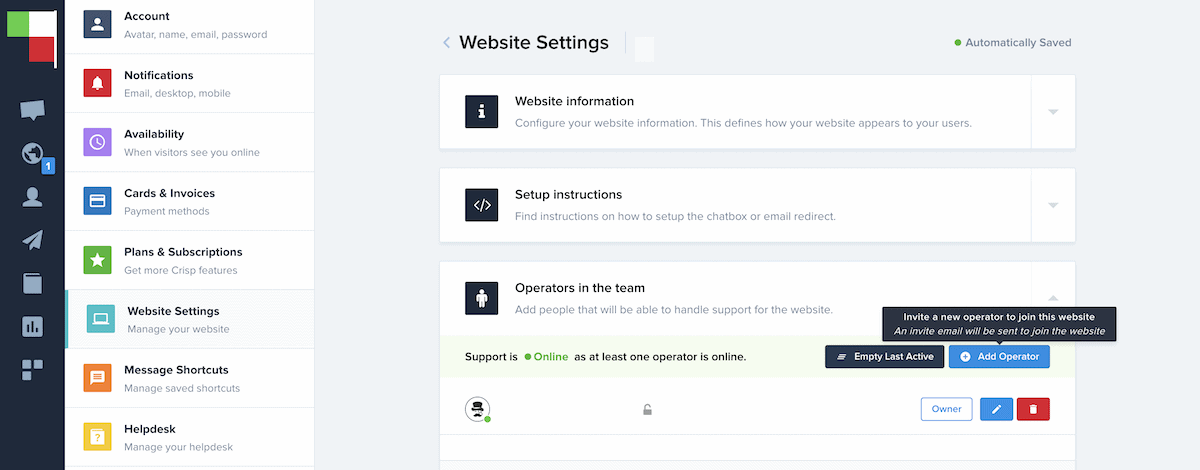
La bandeja de entrada centralizada es donde pasarás la mayor parte de tu tiempo. Como tal, haces que esta área de Crisp se sienta como en casa. Una de sus primeras tareas es agregar miembros al equipo. Puede encontrar estas configuraciones en la pantalla Configuración > Configuración del sitio web y luego hacer clic para acceder a su sitio web.
Aquí, desplácese hacia abajo hasta la sección Operadores en su equipo y expanda el cuadro:

El botón Agregar operador le permite seleccionar una función de usuario e ingresar la dirección de correo electrónico de su colega para invitarlo. Desde aquí, su equipo puede interactuar con los clientes. Sin embargo, también puede recibir notificaciones por correo electrónico en la bandeja de entrada del plan Crisp Pro mediante el reenvío típico.
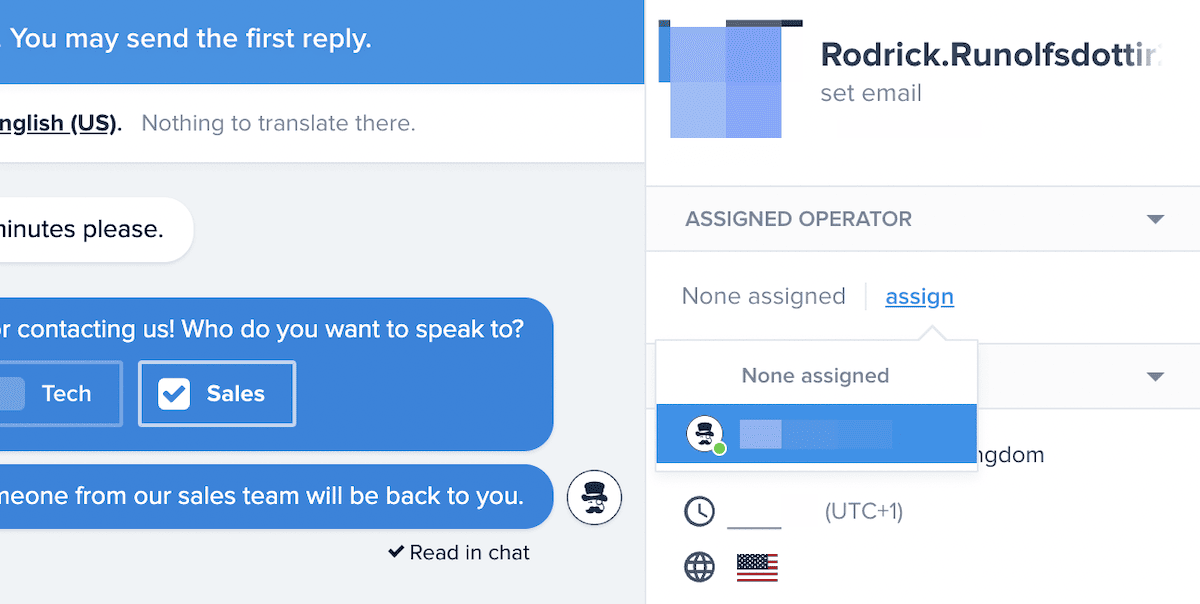
El plan Crisp Unlimited también le permite dirigir conversaciones a los miembros adecuados del equipo. Esta es una funcionalidad esencial, ya que puede asignar o desasignar conversaciones a su equipo. Puedes asignar un 'operador' desde la barra lateral derecha para una conversación:

Sin embargo, puede configurar reglas específicas para asignar conversaciones automáticamente. Esto es algo que no cubriremos aquí, pero es una forma sencilla de hacer que su proceso de soporte sea más eficiente.
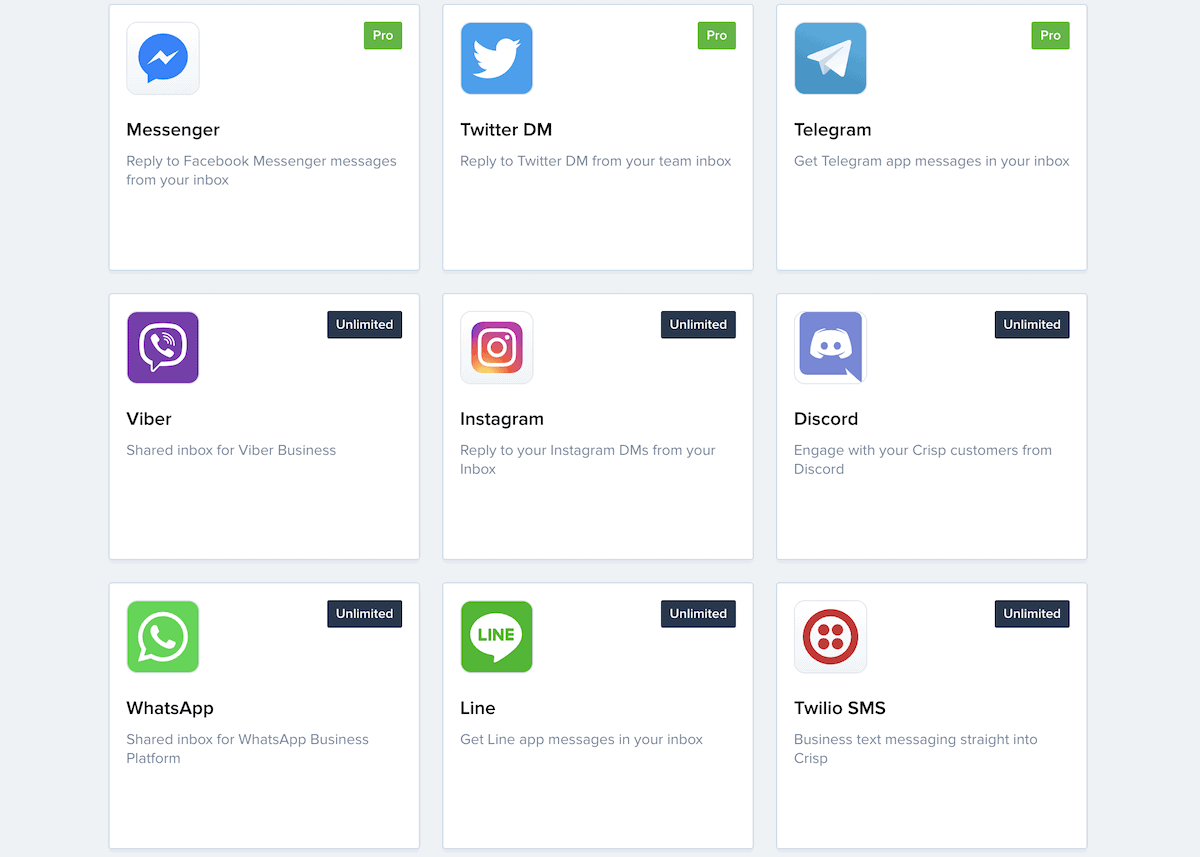
Finalmente, también puede acceder a sus interacciones en las redes sociales desde la bandeja de entrada compartida de Crisp. Hay muchas integraciones para todos los principales canales sociales:

Cada sitio de redes sociales tendrá su propio método para integrarse con Crisp, aunque el proceso será similar. (Por supuesto) no podemos cubrirlos todos aquí, pero la documentación de Crisp cubre los pasos para todos y cada uno de los canales.
2. Personalice el widget de chat y desarrolle un escenario de chat
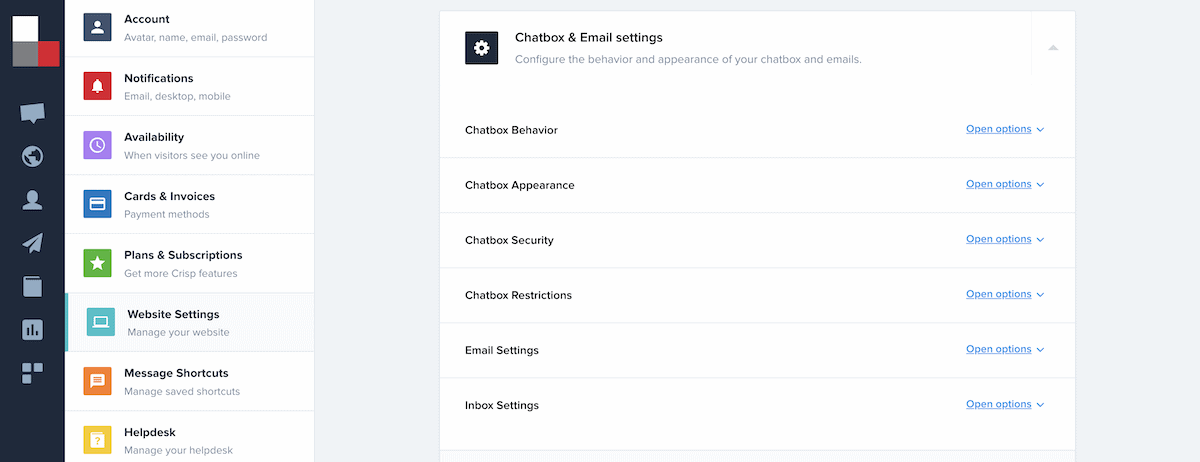
Es justo decir que la bandeja de entrada compartida y el widget de chat son las dos características destacadas de Crisp. Como tal, querrás personalizar la ventana de chat una vez que termines con la bandeja de entrada. Hay algunas opciones sencillas disponibles en la pantalla Configuración > Configuración del sitio web > Configuración de chatbox y correo electrónico :


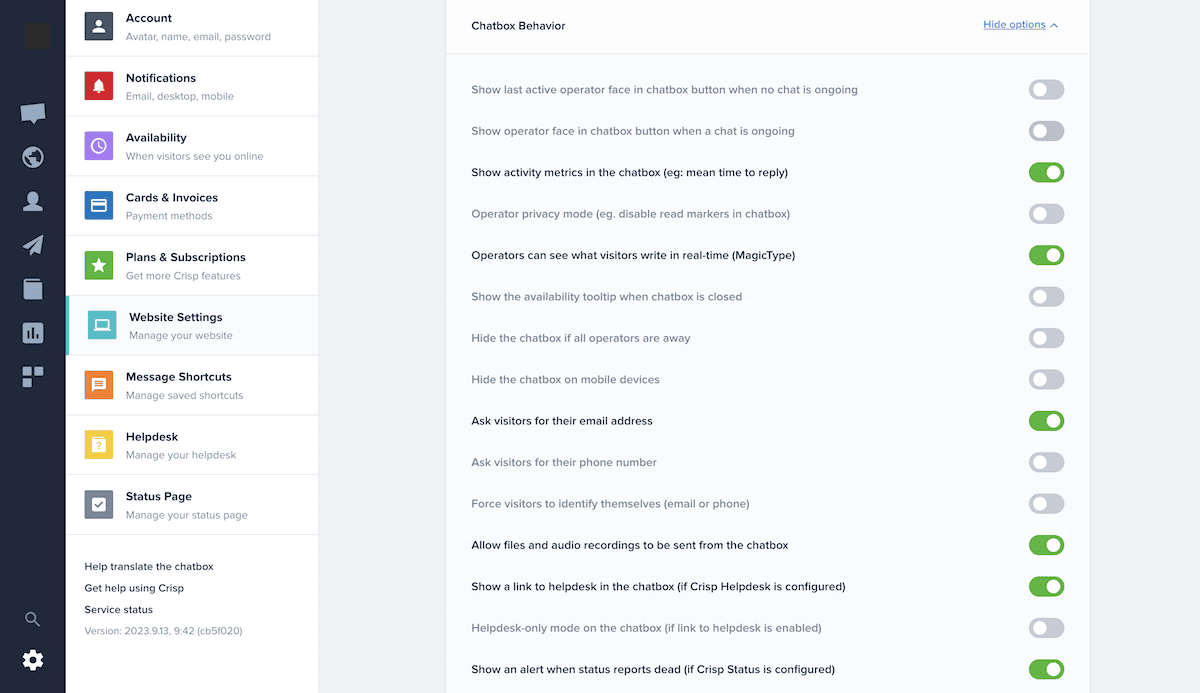
Aquí puedes modificar la configuración de color, el idioma predeterminado en el que opera el chatbot y mucho más. Hay muchas opciones aquí, pero las secciones Comportamiento de Chatbox y Restricciones de Chatbox le ofrecen innumerables formas de personalizar aún más el widget de chat:

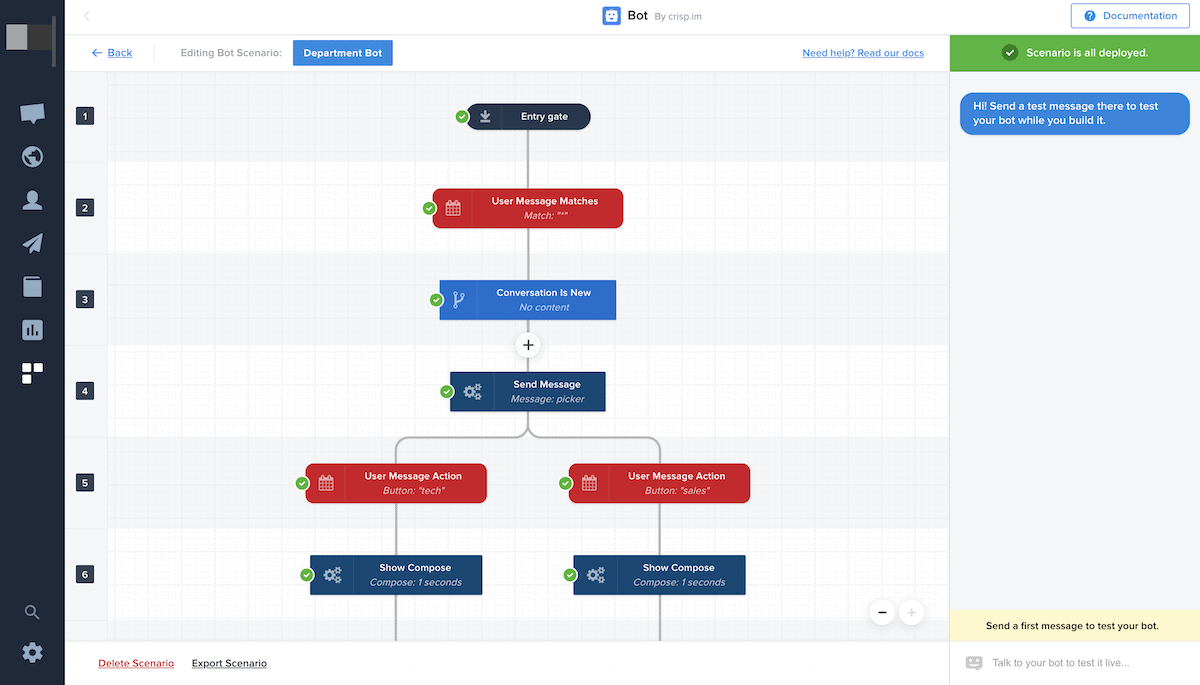
En algún momento, también deberías configurar tus 'escenarios'. En última instancia, estos son los procesos que debe seguir un chatbot una vez que interactúa con un usuario. Chatbot Builder es un editor de arrastrar y soltar que le ayuda a crear su escenario sin código.

Sin embargo, es probable que dediques mucho tiempo a crear tus escenarios; esto es necesario para la experiencia del usuario (UX). Nuestro consejo es que se tome su tiempo y considere cómo interactuará con el cliente, comprenderá sus necesidades y las convertirá.
El complemento Bot está disponible en el plan Ilimitado e incluye varias plantillas para todo tipo de casos de uso. También hay ejemplos de escenarios de chatbot en el blog de Crisp, que serán una lectura esencial.
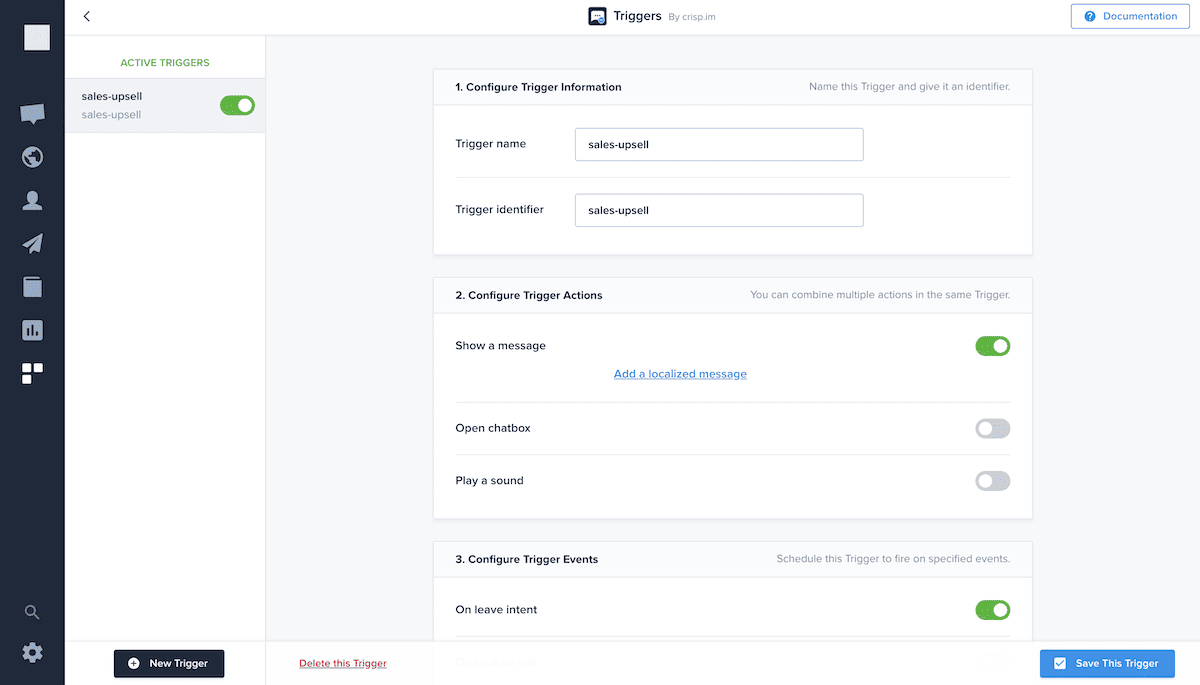
Una vez que termine su personalización, querrá explorar conceptos como la creación y administración de un servicio de asistencia técnica o activadores. Este último te ofrece una forma de automatizar ciertos eventos dentro de la ventana de chat. Por ejemplo, puede enviar un mensaje automático que haga referencia a la página actual en la que se encuentra el usuario.

Este es un tema importante y si desea ver un tutorial completo sobre el uso de activadores en Crisp, ¡háganoslo saber en la sección de comentarios al final del artículo!
3. Integre Crisp con WooCommerce
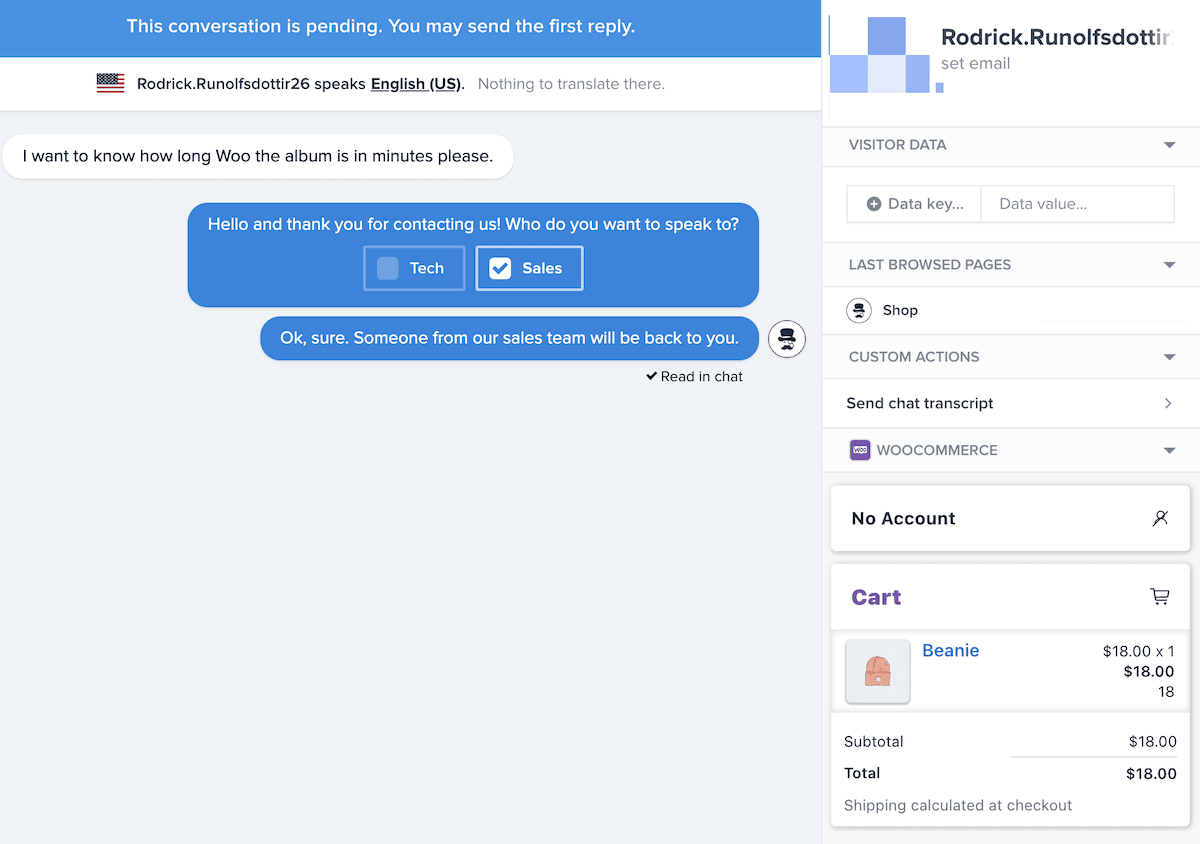
Los usuarios de WordPress y WooCommerce también querrán aprovechar al máximo lo que Crisp tiene para ofrecer. La extensión oficial de WooCommerce le permite integrar el chat en vivo con su sitio web pero también acceder a los datos de los clientes dentro de Crisp.
Esto es importante, ya que Crisp sincronizará los historiales de pedidos de los clientes, las actualizaciones de pedidos y más: toda la información será visible en Crisp CRM y en la bandeja de entrada compartida. Sin embargo, necesitarás instalarlo en WordPress para utilizarlo.
Sin embargo, una vez que realice la conexión, podrá acceder a los datos de WooCommerce de su cliente dentro de Crisp. Esto incluye datos de pedidos, historiales de pedidos y casi cualquier otra cosa relevante dentro de WooCommerce:

Para las tiendas WooCommerce, la extensión es un engranaje vital cuando se trata de ofrecer un soporte estelar. Junto con la funcionalidad de interacción y chat en vivo de Crisp, tendrás todo el poder a tu alcance.
Preguntas frecuentes (FAQ)
Es hora de algunas preguntas y respuestas rápidas sobre aspectos de la implementación de Crisp en su sitio web. Recuerde, si tiene más preguntas que no cubrimos aquí, ¡pregúntenos en la sección de comentarios al final de la publicación!
Cada plan premium de Crisp incluye la posibilidad de conectarse a WordPress mediante el complemento. Esto también incluye el nivel gratuito, lo que significa que puedes instalar el widget de chat sin problemas en tu sitio.
El complemento Bot incluye una serie de plantillas de chatbot que puedes importar a Crisp. Además, el blog de Crisp incluye muchos ejemplos que puede copiar, modificar y utilizar según sus necesidades.
Vincular Crisp a Facebook Messenger solo es posible para una página a la vez como parte de tu plan. Sin embargo, si desea utilizar Crisp en otra página de Facebook, cuesta $20 además de su suscripción.
Si bien hay muchos caminos potenciales que puedes seguir con Crisp para WooCommerce. Le recomendamos que instale el widget de chat como algo natural. La extensión WooCommerce es perfecta para el comercio electrónico de WordPress. Esto le brinda toda la funcionalidad de Crisp y también le permite integrar sus datos de WooCommerce; esto incluye historiales de pedidos dentro de la bandeja de entrada centralizada.
Terminando
Hay una buena razón por la que amamos a Crisp en WP Mayor. Le permite configurar fácilmente soporte multicanal y recopila toda la actividad dentro de una bandeja de entrada centralizada. Puede configurar activadores para asignar conversaciones a los miembros correctos del equipo desde allí. Además, tiene las herramientas para implementar Crisp en su sitio web de WordPress, plataforma de comercio electrónico, canales de redes sociales y más.
¿Hay algún aspecto de la implementación de Crisp con el que todavía necesitas ayuda? ¡Pregúntanos en la sección de comentarios a continuación!
