Los 24 mejores sitios web de Shopify (ejemplos) 2023
Publicado: 2023-01-20¿Quieres examinar los mejores sitios web de Shopify porque estás en el proceso de crear un sitio web de comercio electrónico épico?
Hemos revisado cientos de tiendas en línea, lo que nos permitió crear esta colección de lo mejor para su placer visual.
No solo eso, sino que también aprenderá cosas nuevas, obtendrá nuevas ideas e incluso encontrará lo que pensó que sería genial, pero termina no siendo como lo imaginó al investigar estas páginas creadas en Shopify.
Finalmente, la gran pregunta: “¿Cómo construir un sitio web similar a estos?”
Recomendamos usar cualquiera de estos sencillos temas de Shopify porque te ahorrarás mucho tiempo.
Los mejores sitios web de Shopify de los que puedes aprender
1. EQT

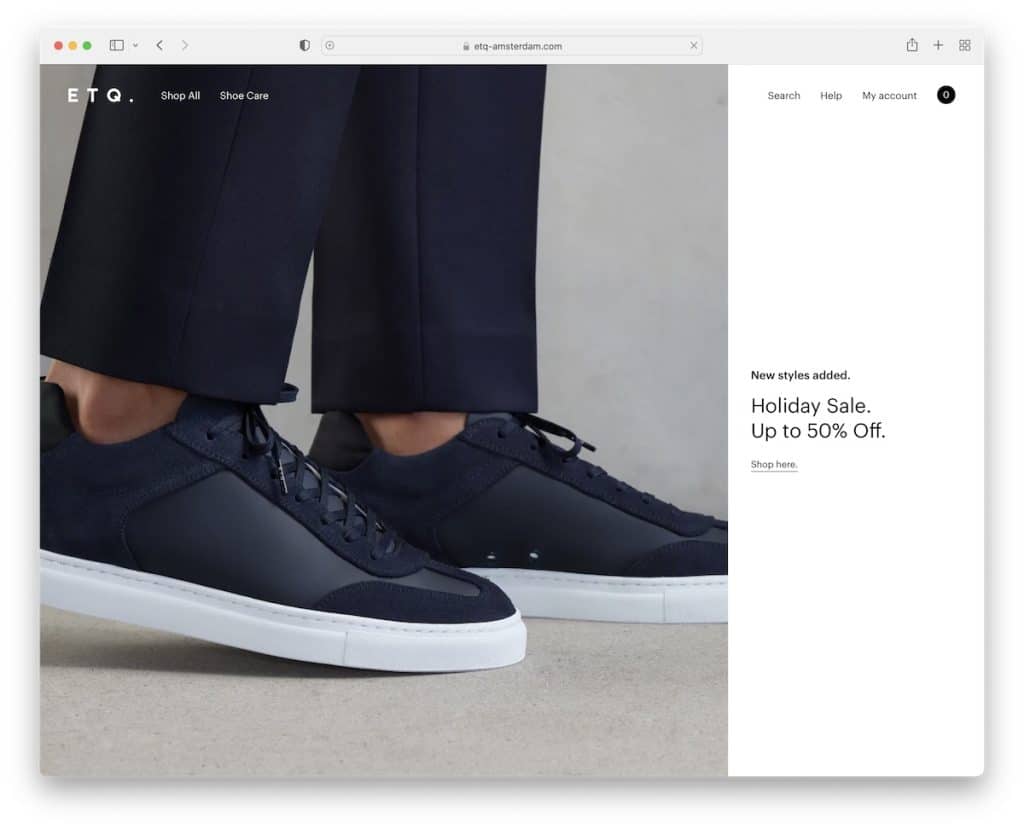
ETQ es un sitio web de calzado minimalista con una sección principal de pantalla completa con un diseño dividido, con una imagen en un lado y texto y enlace en el otro.
Tiene un encabezado que desaparece en el desplazamiento y vuelve a aparecer cuando se desplaza hacia la parte superior para mejorar la experiencia del usuario. Además, el pie de página tiene múltiples columnas con información comercial adicional, enlaces de redes sociales y navegación.
También aparece una ventana emergente que promociona un descuento a cambio de su correo electrónico.
Nota : use un formulario de suscripción al boletín para hacer crecer su lista de correo electrónico y desarrollar su negocio.
2. Oishi

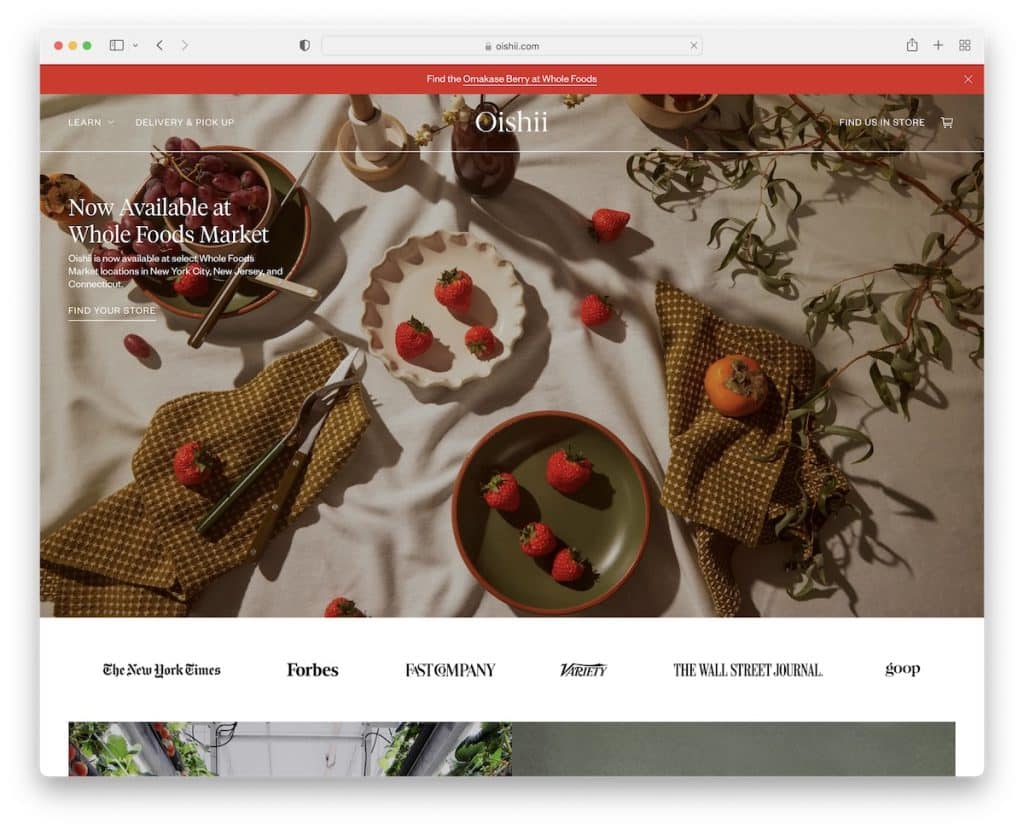
Oishii es un ejemplo de sitio web de Shopify con un banner de imagen con texto y un enlace en la parte superior de la página. Además, el encabezado transparente se adhiere a la parte superior de la pantalla para mantener la navegación siempre disponible.
Oishii también tiene una notificación en la barra superior, que puede cerrar presionando "x". Antes del pie de página rico en información hay un feed de Instagram de ancho completo que abre las publicaciones en un control deslizante de caja de luz.
Nota : puede agregar fácilmente más contenido a su sitio web de comercio electrónico con un feed de IG (que también lo ayudará a hacer crecer su perfil).
3. Liv So

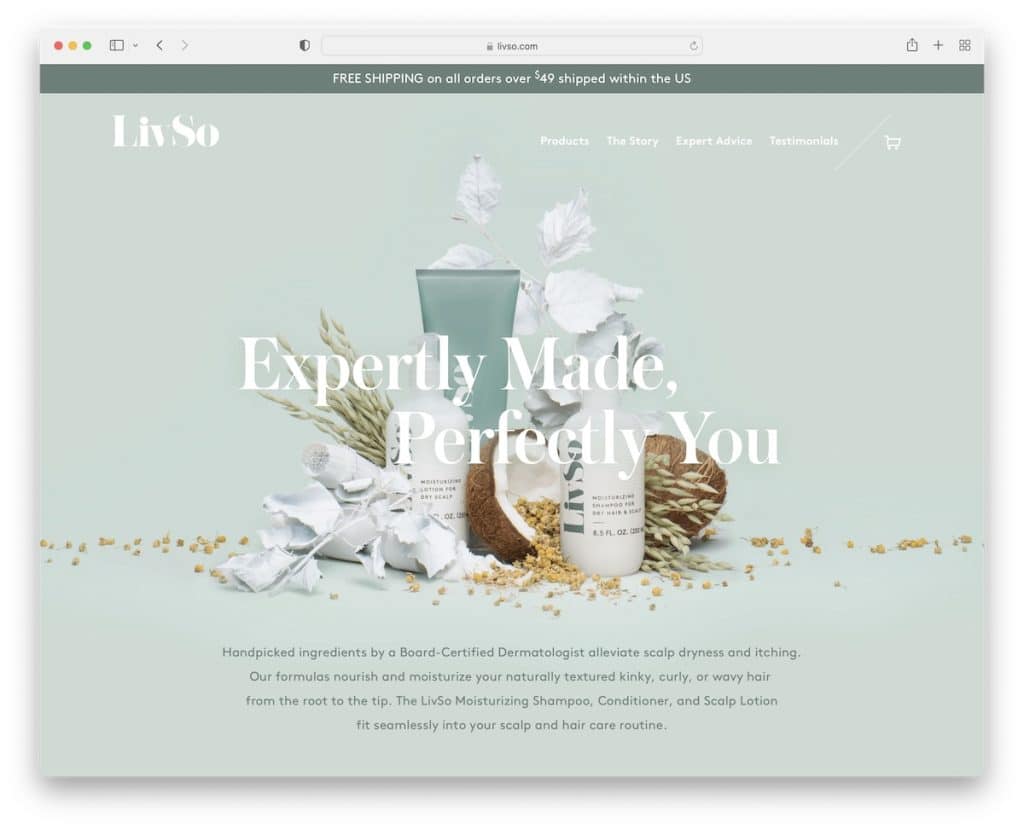
LivSo tiene un diseño web limpio y receptivo que enfatiza sus productos maravillosamente. El uso de espacios en blanco adicionales mejora la legibilidad, mientras que la barra de navegación flotante transparente lo lleva a otras páginas sin necesidad de desplazarse hacia arriba.
LivSo también tiene una notificación en la barra superior adhesiva para informar a los clientes sobre su envío gratuito. También nos gusta la sección "en la prensa" que presenta un control deslizante de logotipo con enlaces a artículos completos.
Nota: Usar menos contenido y más espacio en blanco puede mejorar significativamente la UX de tu sitio de Shopify.
4. Sofía Ratner

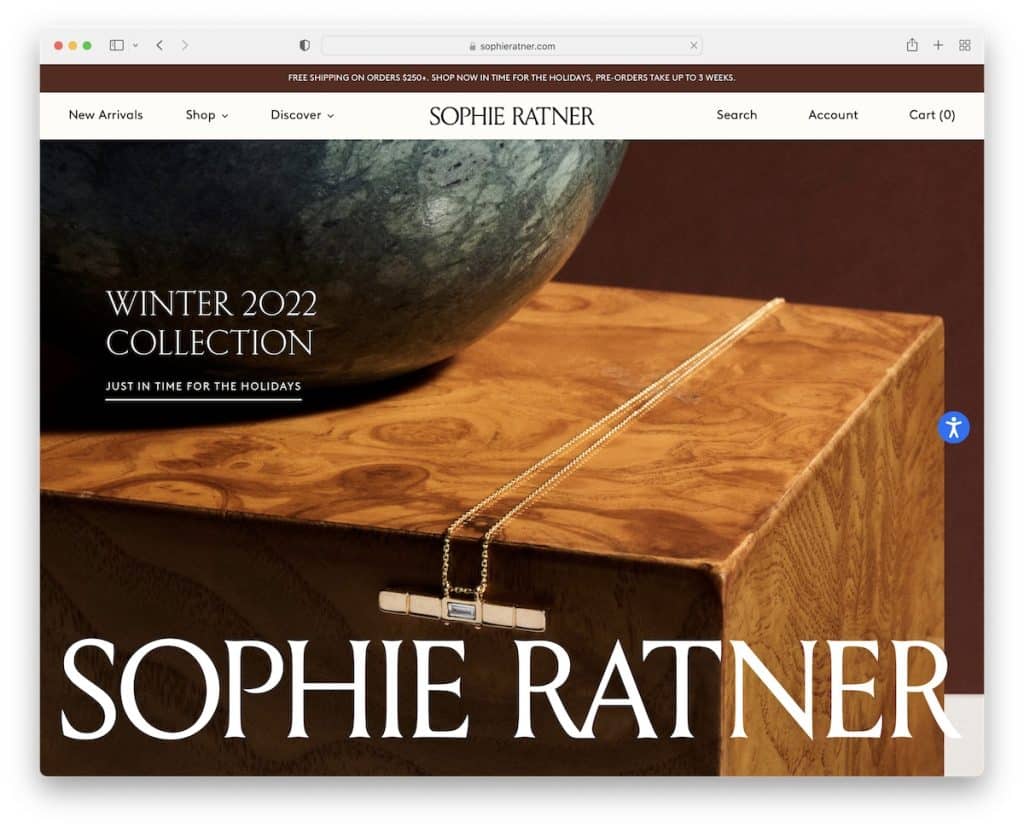
Sophie Ratner tiene una presentación de diapositivas masiva que muestra sus productos "en uso" con títulos y enlaces.
Verá un botón fijo de accesibilidad que permite a los usuarios personalizar su experiencia en el sitio web. Además, también hay un selector de país fijo en la esquina inferior derecha.
Además, la navegación tiene un mega menú con enlaces e imágenes para encontrar categorías y productos mucho más fácilmente.
Nota: Permita que todos disfruten plenamente de su tienda en línea con los ajustes de accesibilidad.
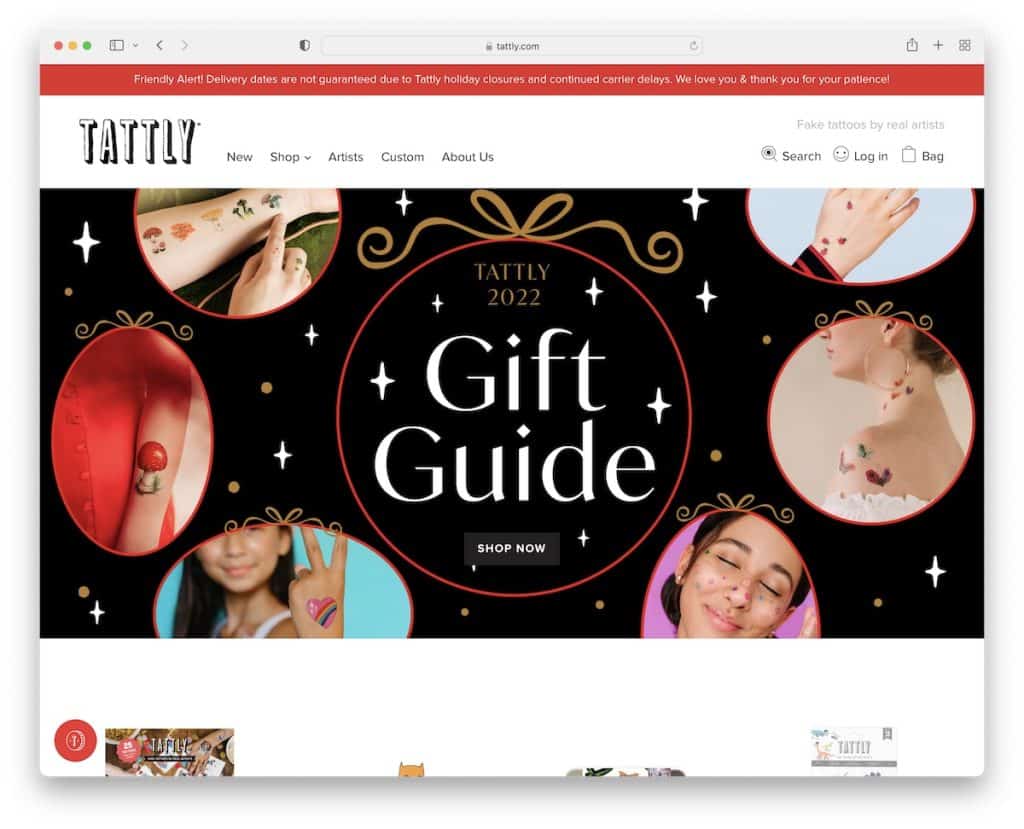
5. Tatuado

Tattly comienza con una notificación en la barra superior con un fondo contrastante para que se destaque más. El siguiente es un encabezado minimalista con un mega menú y luego una cuadrícula en negrita con enlaces a categorías.
Este sitio web de Shopify tiene un diseño simple con detalles creativos para mejorar la experiencia de compra en línea.
Nota: Mezclar minimalismo con creatividad contribuye significativamente a una mejor experiencia de visualización. (¡Hazlo divertido!)
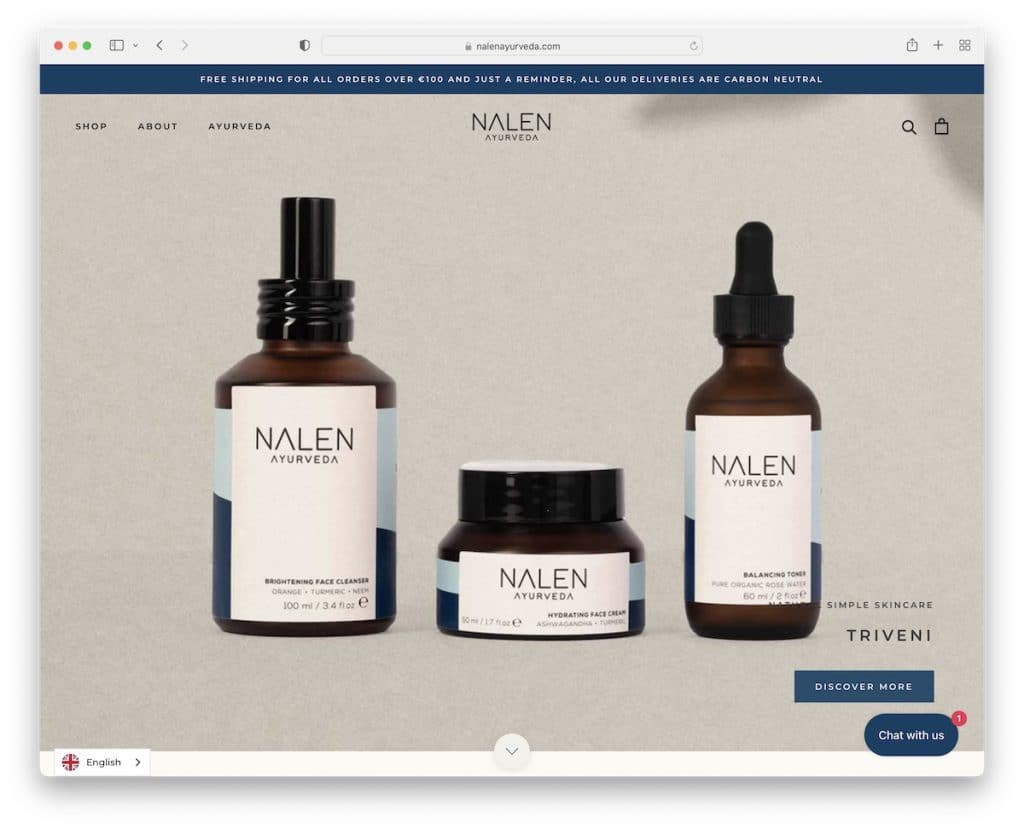
6. Nalen Ayurveda

Nalen Ayurveda lo involucra en sus productos con un diseño web relajante, que comienza con una gran presentación de diapositivas que enfatiza el producto más que el elemento de ventas real (el texto y el CTA no distraen demasiado).
El botón de chat en vivo flota en la esquina inferior derecha, por lo que no necesita buscar los detalles de contacto.
Lo que es genial es el control deslizante que presenta imágenes con puntos de acceso que muestran el producto con un nombre, precio y un botón CTA (todo dentro de la presentación de diapositivas).
Nota: Use un control deslizante para promocionar sus productos a través de bellas imágenes, pero mantenga la parte de ventas simplista.
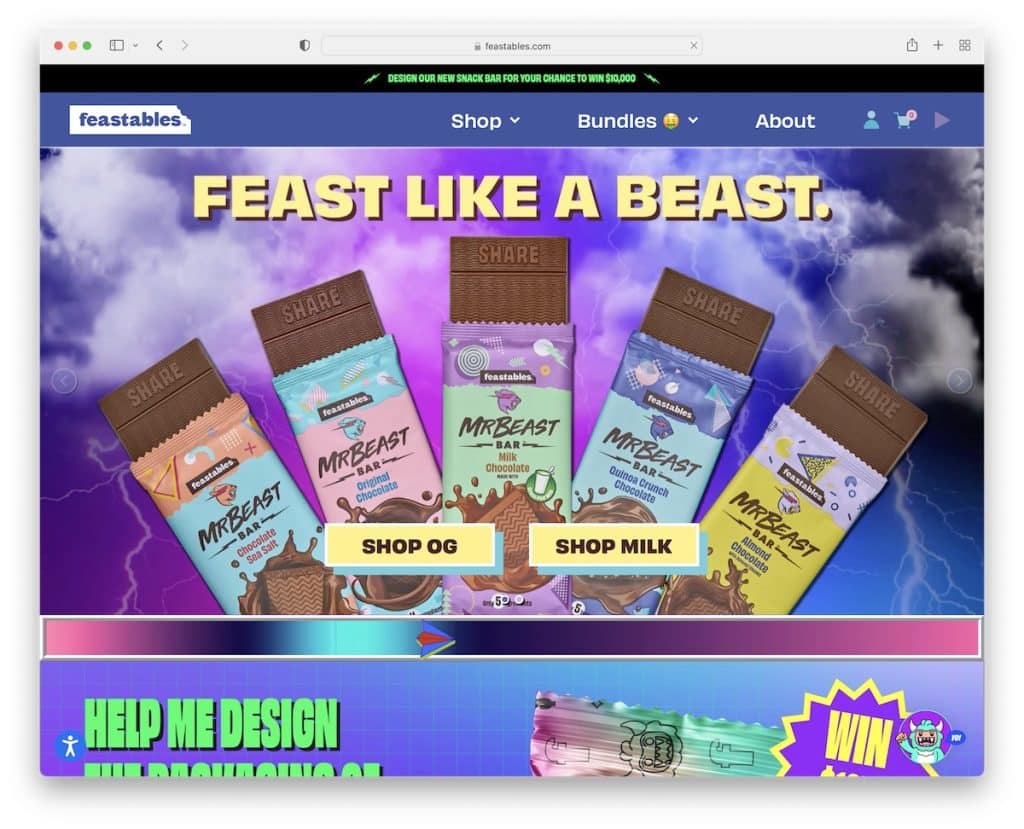
7. Fiestas

Feastables no es un sitio web ordinario de Shopify debido a su diseño vibrante, genial y pegadizo que va completamente contra la corriente.
Cuenta con un montón de elementos animados, botones CTA que se sienten como si estuvieras presionando un botón real y una barra superior y un encabezado flotantes.
También hay una sección de revisión única y un control deslizante con imágenes que muestran a los fanáticos con productos Festables.
Nota : Involucre a sus clientes compartiendo sus comentarios y modelando sus productos, que puede recopilar usando un hashtag único en IG.
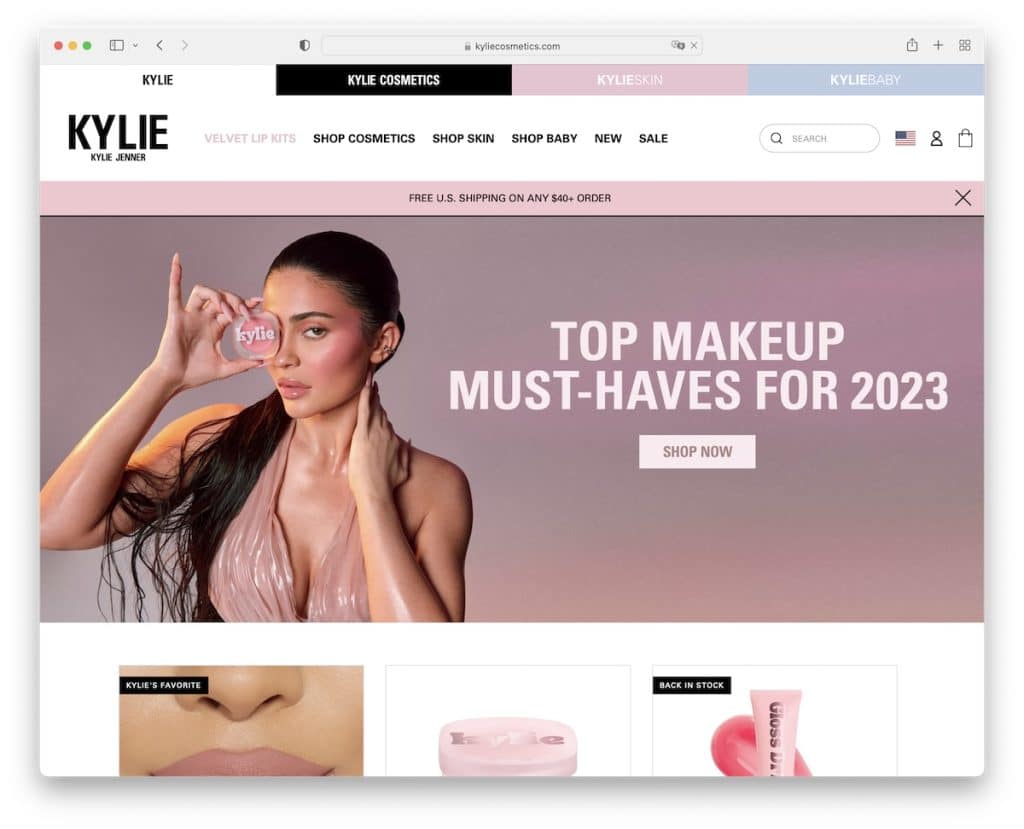
8. Cosméticos Kylie

El sitio web Shopify de Kylie Cosmetics tiene una sección de encabezado de tres partes con una barra superior, navegación con una barra de búsqueda y selector de país y una barra de notificación (que puedes cerrar). Además de eso, los tres se adhieren a la parte superior de la pantalla.
Del mismo modo, el pie de página también ocupa una gran parte del espacio web, donde puede encontrar íconos de redes sociales, enlaces adicionales y más.
Nota: un encabezado de varias partes puede funcionar muy bien, pero apéguese a la simplicidad y no lo sobrecargue.
9. Avena

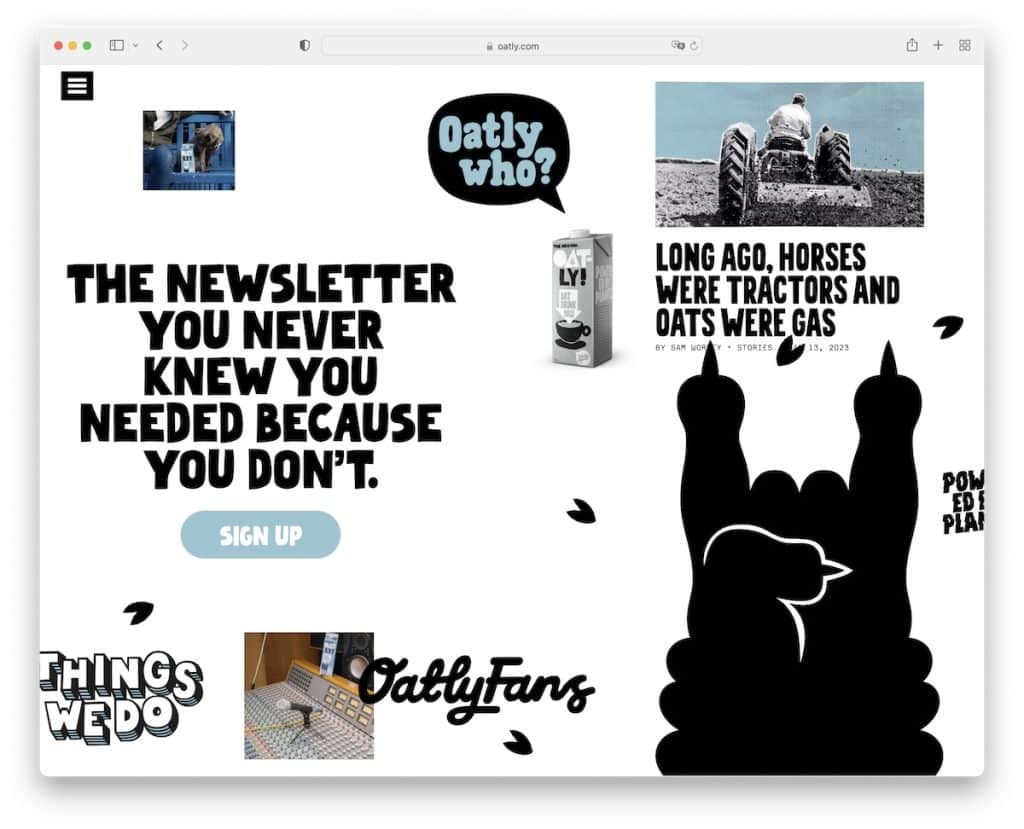
Podríamos decir que Oatly se acerca mucho al sitio web de Festables por su singularidad.
En lugar de desplazarse verticalmente, desplaza este sitio web de Shopify horizontalmente. Y aunque el diseño se siente muy lleno, hace que revisar el contenido sea divertido porque casi se siente como un "¿puedes encontrarlo?" juego.
Sin embargo, Oatly todavía tiene un ícono de hamburguesa adhesivo en la esquina superior izquierda que abre un menú superpuesto de pantalla completa que lo llevará al contenido y la información necesarios.
Nota: ¿Te atreves a hacer algo diferente? Cree una página de inicio que se desplace horizontalmente en lugar de verticalmente.
10. Embalaje de Deliveroo

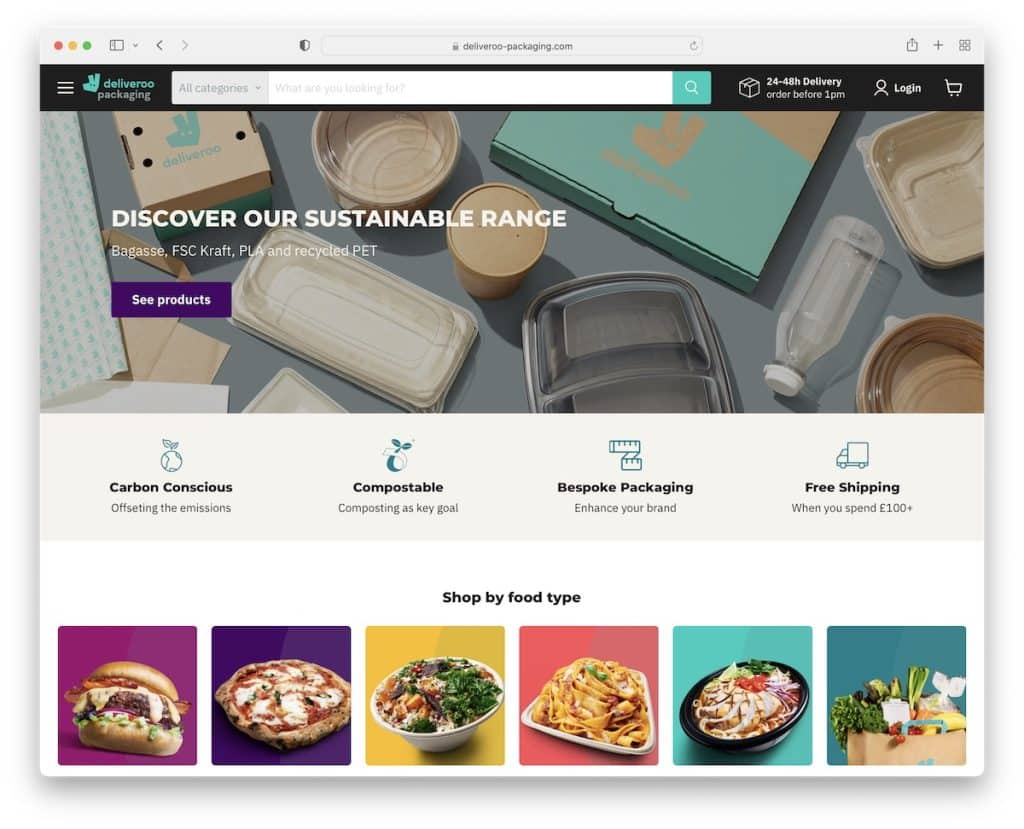
Si bien los sitios web comerciales suelen tener una pequeña barra de búsqueda o solo un ícono, Deliveroo Packaging convierte una buena parte de su encabezado flotante en una barra de búsqueda con una opción para buscar por categoría. Muy conveniente.
Pero también usan un mega menú y una opción para comprar por tipo de comida para que encontrar las cosas correctas sea más fácil y rápido.
Nota: asegúrese de que todos lleguen fácilmente a lo correcto con una excelente navegación y una barra de búsqueda.
11. Huel

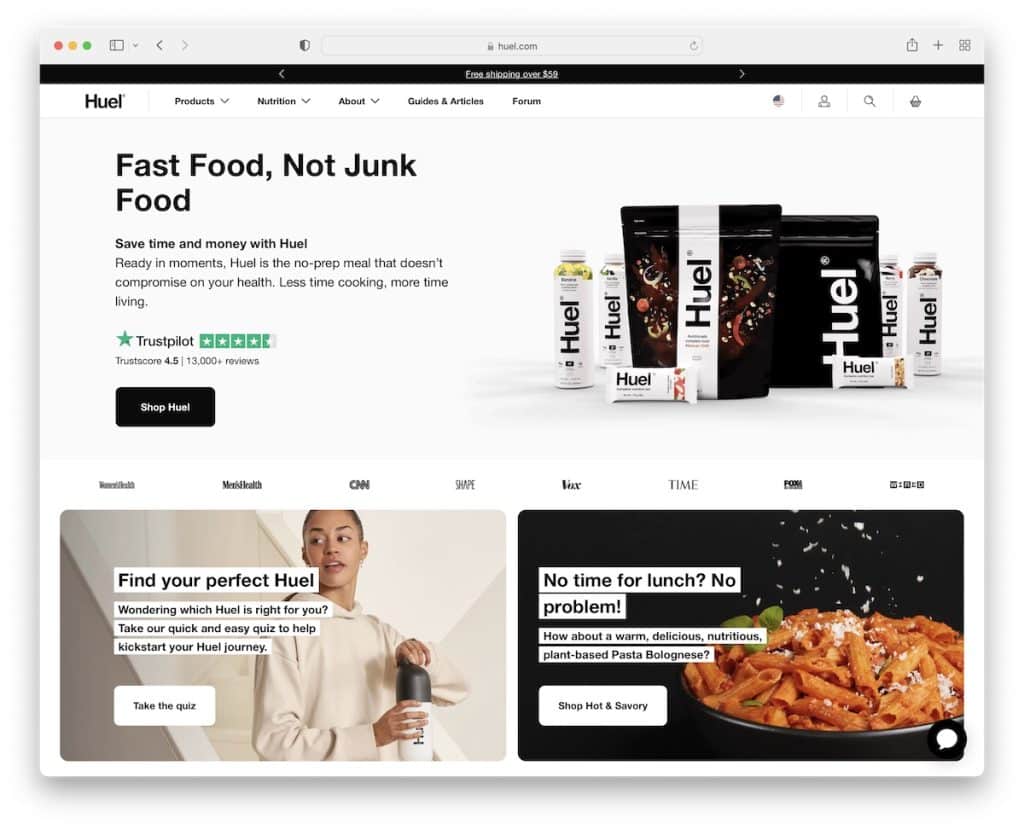
Huel se asegura de que primero elija la ubicación correcta, por lo que ajusta el sitio web a su país. La página tiene una barra superior con múltiples notificaciones y un encabezado simple que abre un mega menú para encontrar categorías y productos rápidamente.
También hay una sección especial debajo del banner de héroe dedicada a varios logotipos de autoridad, que son menciones de prensa.
Hablando del banner, presenta un título, texto, un botón CTA y una insignia de Trustpilot.
Nota: ¿Está utilizando un sistema de clasificación de terceros? Muestre el puntaje general en su página de inicio (si es alto).
12. Tiburón de gimnasia

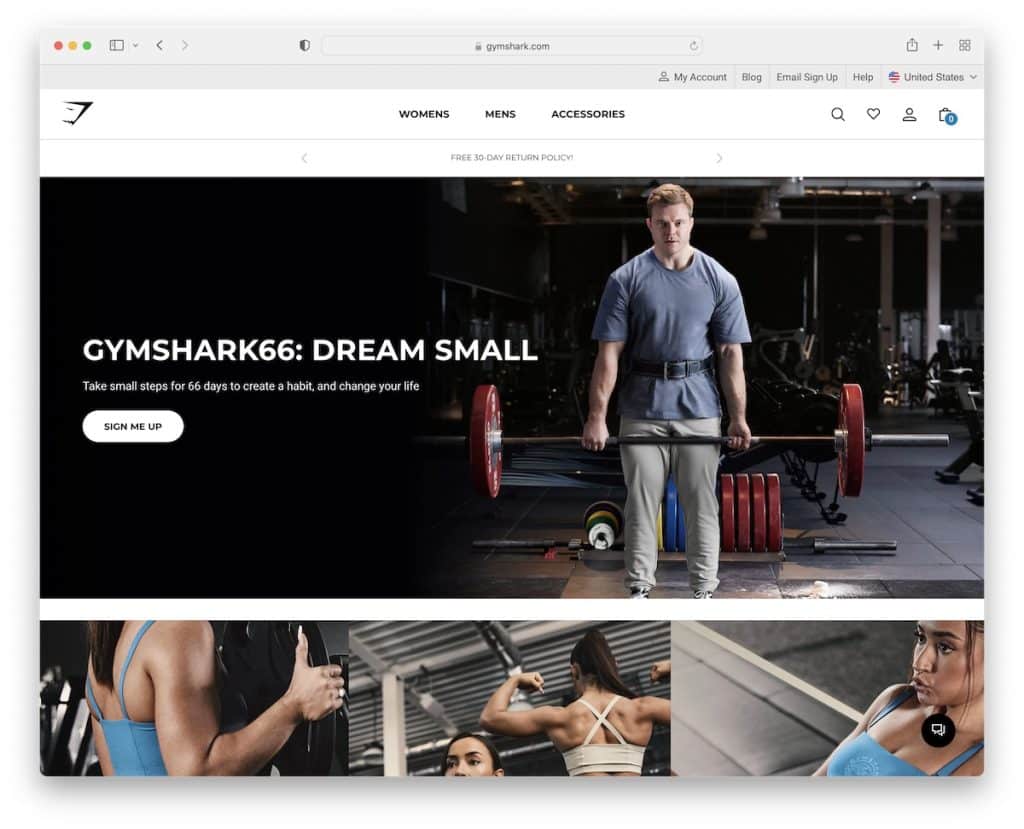
La página de inicio de Gymshark está fuertemente orientada a la promoción de productos, pero aún así tiene en mente una gran experiencia de usuario para garantizar que los visitantes permanezcan en el sitio y no se vayan antes de tiempo.
Este sitio web de Shopify tiene un widget de chat en vivo con preguntas frecuentes, pero también hay una opción para enviar un mensaje directo.
La barra de navegación solo incluye tres categorías principales que abren un mega menú con múltiples enlaces. Pero hay más enlaces en el pie de página con íconos de redes sociales e insignias de pasarela de pago.
Nota: puede mantener la barra de navegación mucho más simple cuando usa un mega menú.
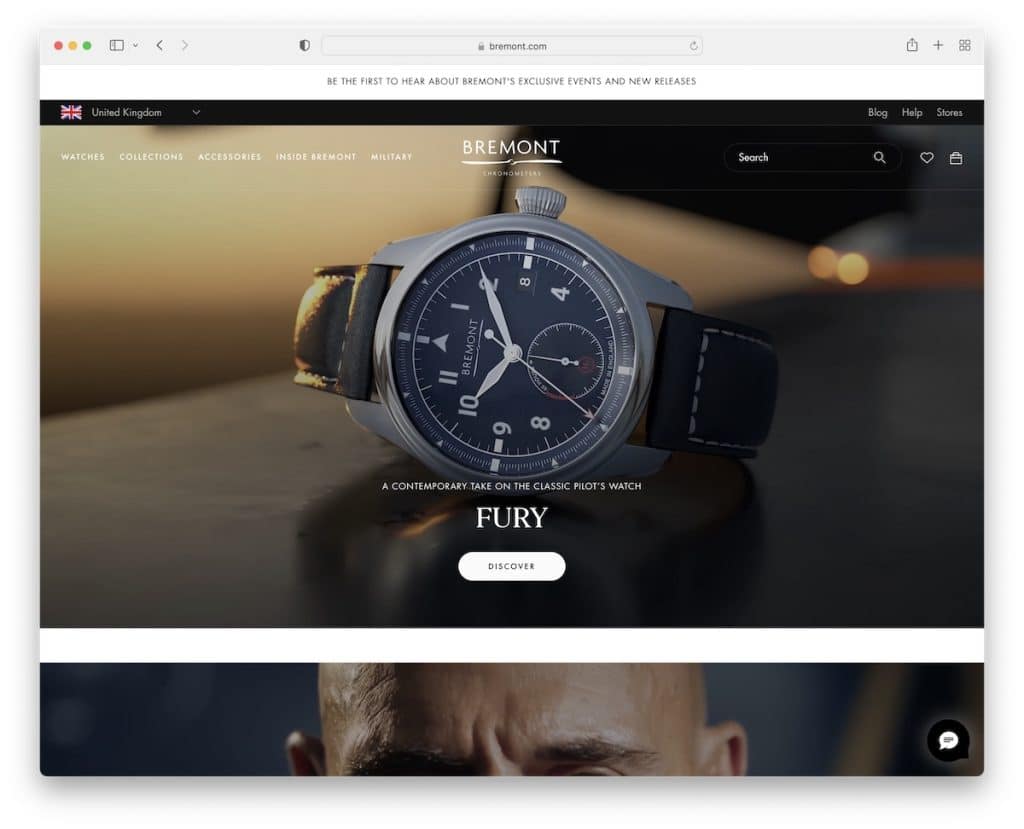
13. Bremont

Bremont tiene varias secciones que muestran imágenes, videos, un carrusel de productos y enlaces a artículos.

Una sección también promueve un formulario de suscripción al boletín con información sobre qué tipo de correos electrónicos puede recibir.
El encabezado desaparece/reaparece según el movimiento de desplazamiento para mejorar la experiencia de usuario. Además, también encontrará un conmutador de moneda/ubicación para personalizar la experiencia de compra.
Nota: si tiene clientes de todo el mundo, use al menos un cambiador de moneda (si aún no tiene ganas de traducir todo el sitio web).
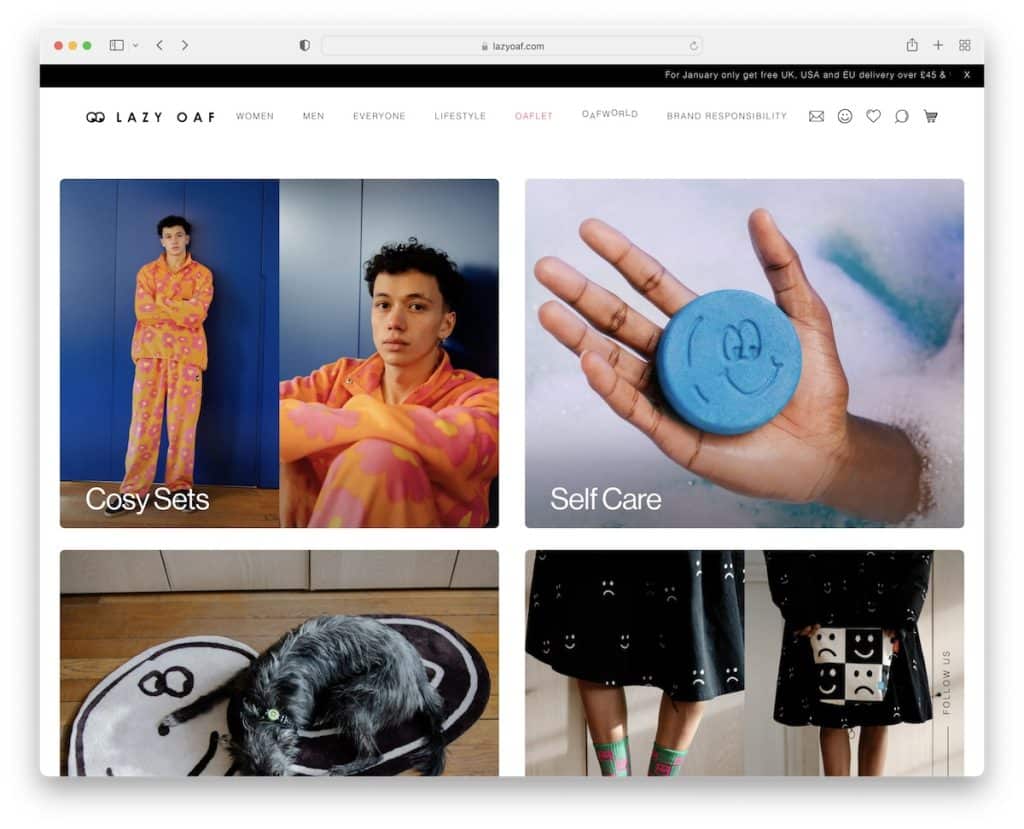
14. Patán perezoso

Lazy Oaf tiene una notificación en la barra superior que promociona su aplicación, un botón fijo en la barra lateral que ofrece un descuento por correo electrónico y un widget de chat en vivo en la esquina inferior izquierda para ayudar a los usuarios con respuestas rápidas.
Este sitio web de Shopify también es muy inteligente cuando se trata de pequeños detalles que hacen que las compras sean mucho más placenteras.
También tienen un encabezado que desaparece/reaparece y un feed de Instagram que abre las publicaciones como una presentación de diapositivas de caja de luz.
Nota: use una notificación en la barra superior para promocionar una venta, una entrega especial, una aplicación, etc.
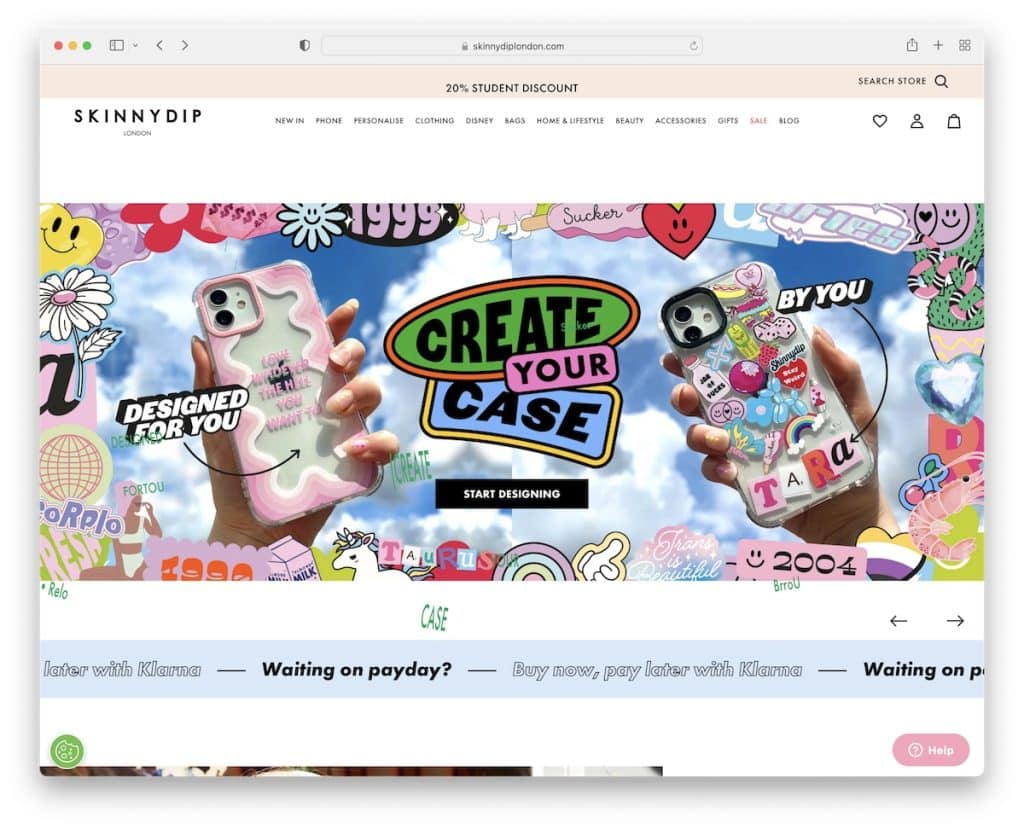
15. Flaco chapuzón

Skinnydip quiere llamar su atención con una ventana emergente de descuento, que puede pasar o completar. Este formulario es útil porque le permite elegir su dispositivo, por lo que solo obtiene contenido relacionado con él, lo que hace que los correos electrónicos sean más útiles.
Y luego hay un recordatorio en la parte superior de la pantalla sobre el descuento que flota, al igual que la notificación secundaria y el encabezado.
Skinnydip genera confianza con un control deslizante de comentarios de los clientes y una tienda de Instagram que también presenta a los clientes reales, no solo a los modelos de Skinnydip.
Nota: Permita que los suscriptores elijan el "tema" que más les interese cuando le den su correo electrónico para recibir boletines más personalizados.
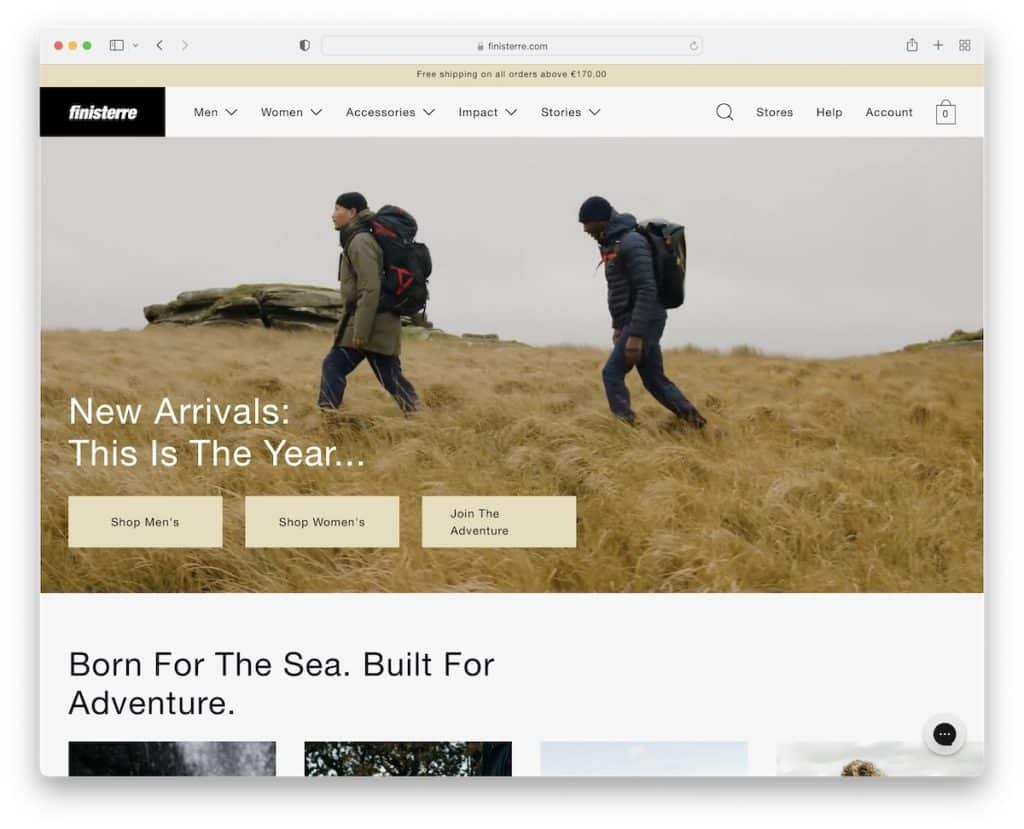
16. Finisterre

En lugar de una imagen o un control deslizante en la parte superior de la página, Finisterre usa un video muy atractivo con superposición de texto y tres botones CTA.
Finisterre asegura que encontrar artículos es pan comido con el mega menú y la barra de búsqueda. Recuerde, el encabezado desaparece cuando comienza a desplazarse y vuelve a aparecer en un desplazamiento hacia atrás.
Finisterre es un buen ejemplo de cómo mezclar productos, contenido y feed de IG de manera que te sumerjas fácilmente en lo que ves, gracias a la sensación minimalista y al espacio en blanco adicional.
Nota: Use un video promocional, de exhibición de productos para una nueva entrega o cualquier otro video en la mitad superior de la página.
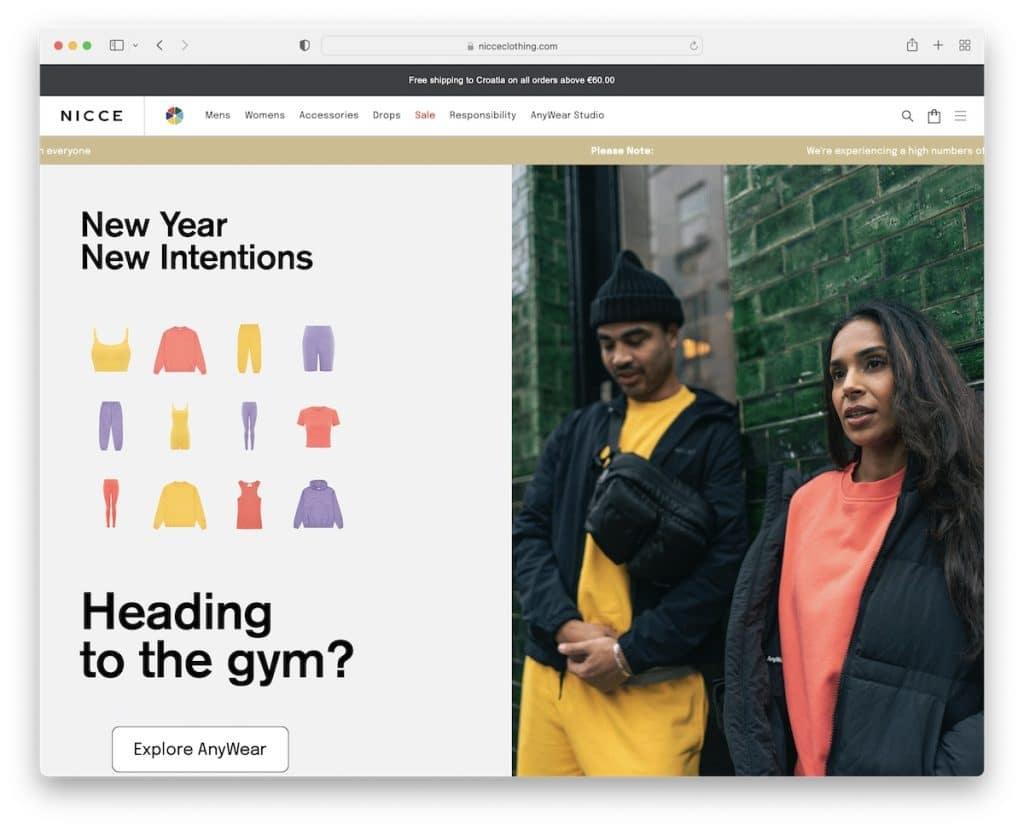
17. Niza

Nicce le permite vislumbrar algunos de sus productos y ofertas a través del control deslizante grande en la parte superior de la página. Este sitio web de Shopify tiene elementos de tendencia justo debajo de la presentación de diapositivas, seguidos de otras secciones que revelan más cosas buenas.
También usan una ventana emergente de formulario de suscripción bastante avanzada y un pie de página de cuatro columnas con muchos enlaces adicionales, ubicaciones de tiendas y redes sociales.
Nota: Puede crear boletines más personalizados solicitando más información del usuario.
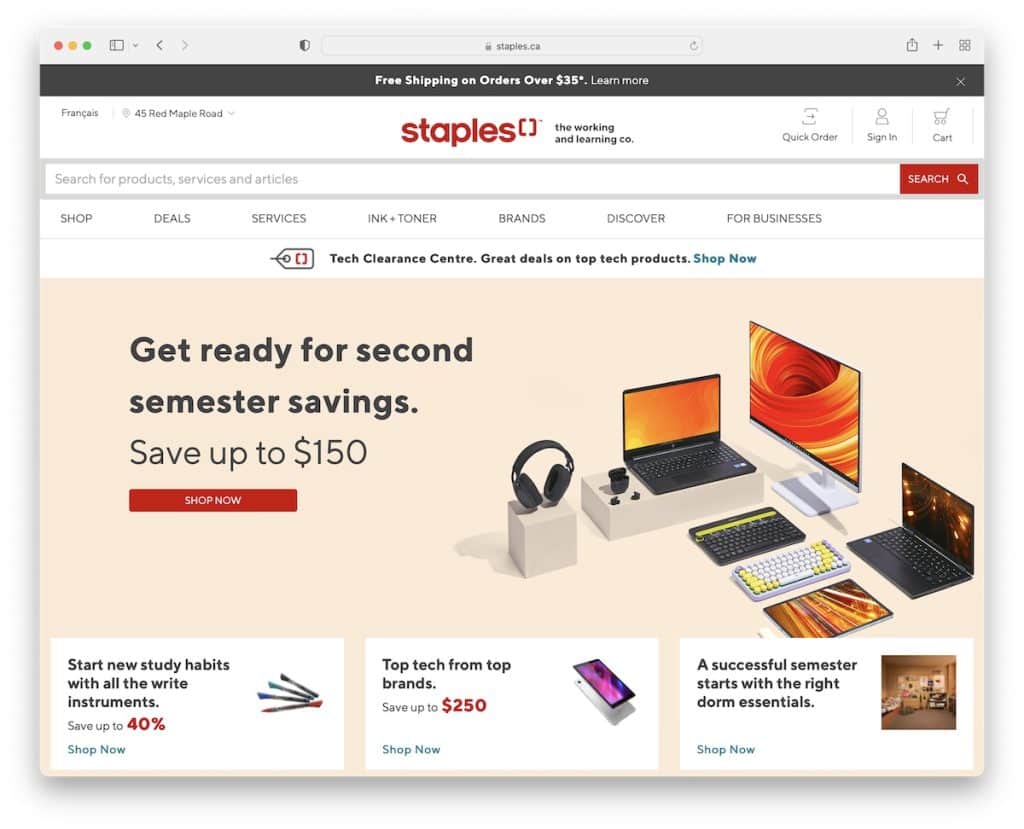
18. Grapas

Staples es un sitio web general de Shopify con un diseño más limpio para garantizar que todo el contenido aparezca más. Usan un mega menú de navegación y una gran barra de búsqueda para encontrar artículos más fácilmente.
Y para evitar volver a la parte superior, encontrará un botón para volver a la parte superior en la esquina inferior derecha (mejora la experiencia de usuario).
Además, la función de ubicación de la tienda en el área de encabezado le permite buscar tiendas para encontrar una cercana, su horario de apertura y detalles comerciales.
Nota: Use un localizador de tiendas si tiene varias ubicaciones para que un cliente pueda encontrar la ubicación ideal.
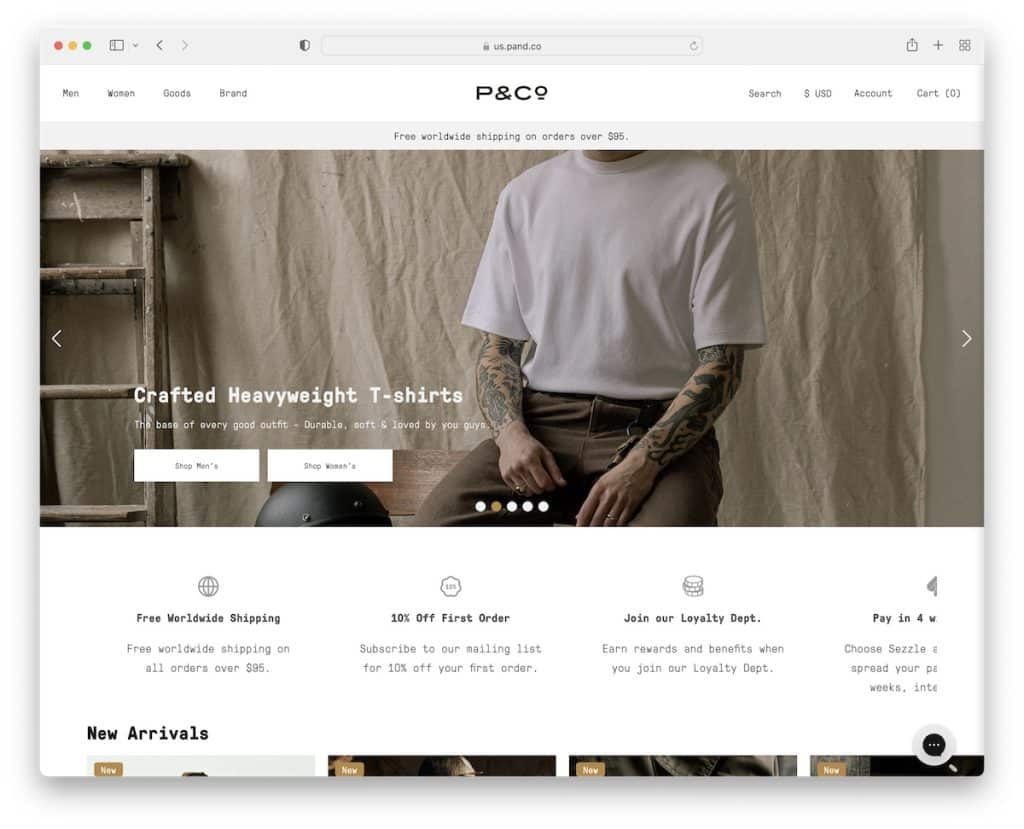
19. P&Co

P&Co usa un control deslizante más angosto, por lo que queda espacio para incluir un control deslizante informativo adicional sobre el pliegue.
El encabezado y la barra de notificaciones flotan en la parte superior de la pantalla, mientras que el pie de página te brinda un formulario de suscripción, detalles de compras y enlaces a otras secciones de la página y redes sociales.
Lo que también es útil son los dos carruseles de productos diferentes para los recién llegados y los productos destacados, para que pueda deslizarlos rápidamente.
Nota: Ahorre espacio en el sitio web con un carrusel de productos.
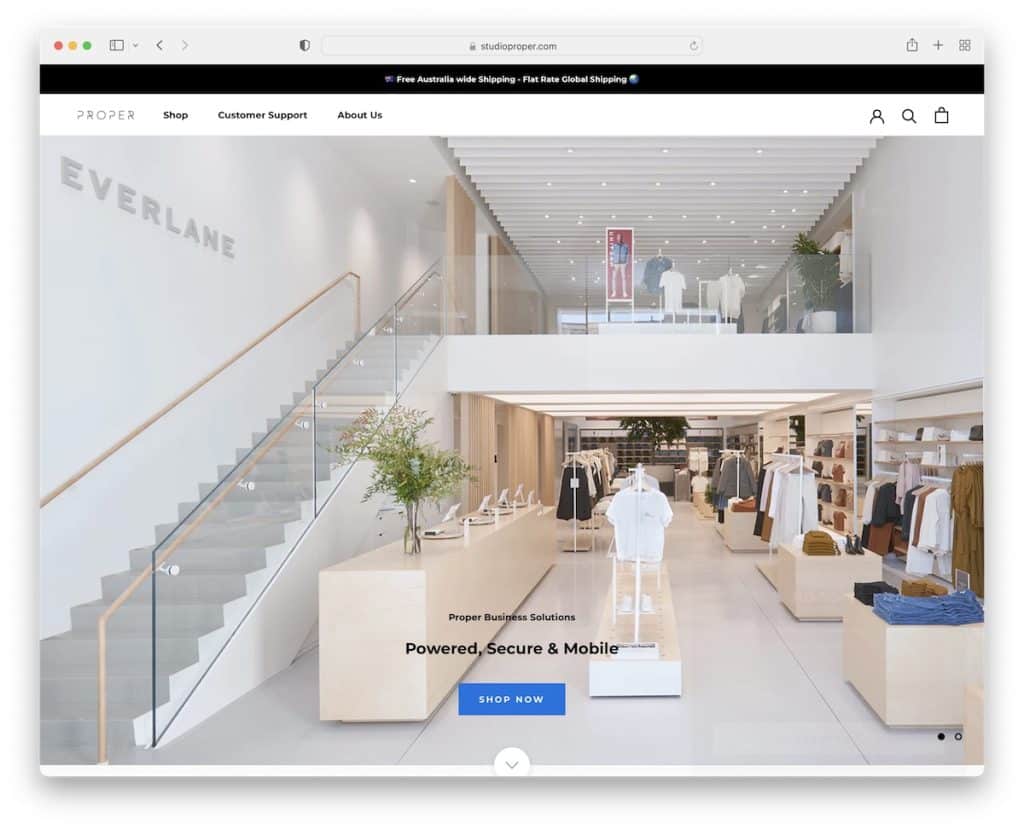
20. Apropiado

Proper es otra tienda en línea que da la bienvenida a los visitantes con un control deslizante masivo (con texto y CTA más pequeños).
La barra de navegación es básica a primera vista, pero abre un mega menú que lo guía a través de todo el sitio web.
El diseño general de Proper es simplista, por lo que el enfoque en los productos y el contenido no se distrae con efectos especiales sofisticados.
También usan una cuadrícula de feeds de Instagram y un control deslizante de reseñas de clientes para generar pruebas sociales.
Nota: Sus productos brillarán más con un sitio web minimalista y simple.
21. Simba

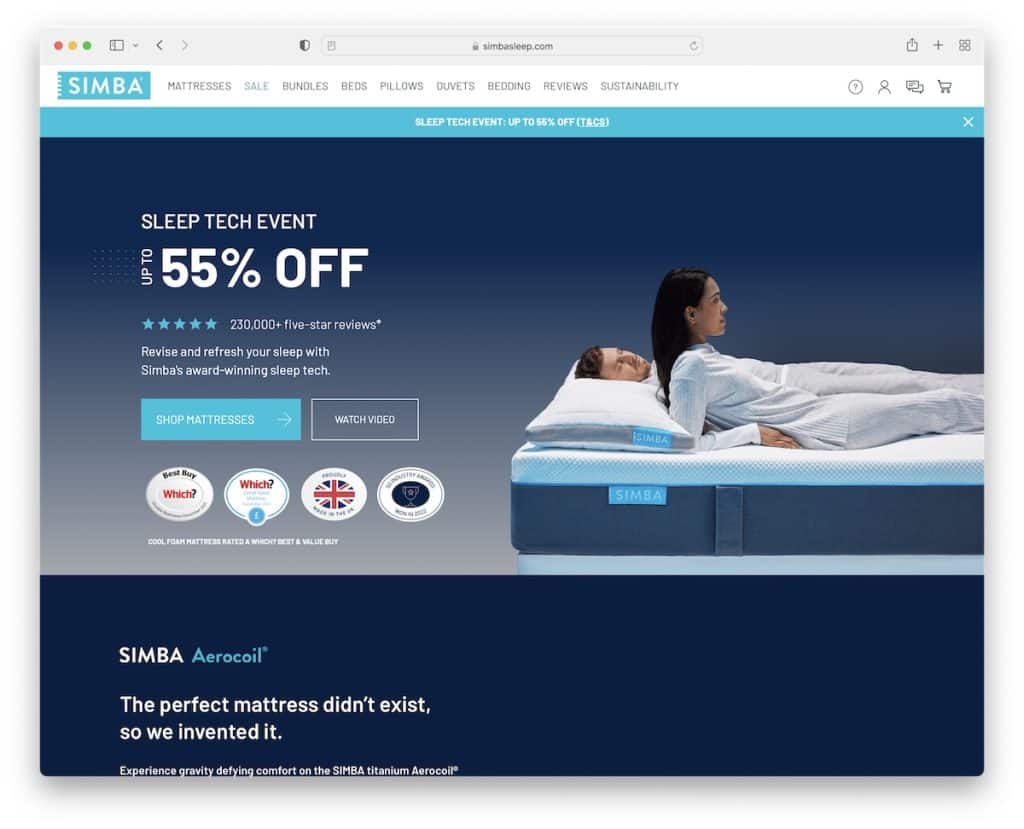
Simba tiene todo tipo de información útil en su sitio web Shopify además de sus productos para educar a los clientes potenciales y demostrar que son verdaderos profesionales.
El encabezado tiene una barra de navegación limpia con un mega menú y una barra de notificación debajo (que puede cerrar).
Por otro lado, el pie de página ocupa mucho más espacio con múltiples columnas, enlaces, íconos sociales, un selector de país, etc.
Lo que también es útil son los dos botones CTA en la parte superior de la página, uno de los cuales abre un video promocional de caja de luz.
Nota: use insignias de confianza, reseñas de estrellas y testimonios para generar confianza en la empresa.
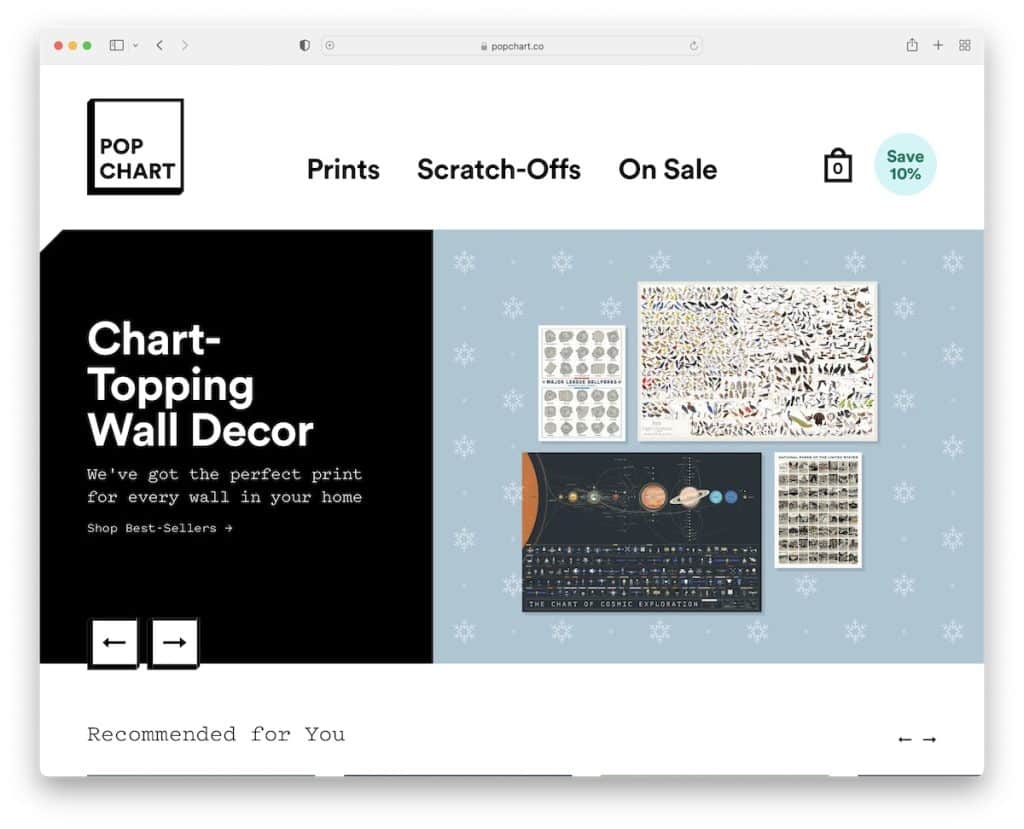
22. Gráfico pop

Pop Chart intenta recopilar su correo electrónico a primera hora con una ventana emergente pegadiza que le informa sobre sus correos electrónicos no deseados.
Además, utilizan múltiples carruseles de productos con geniales efectos de desplazamiento para hacer que la visualización del contenido sea más atractiva.
Otra parte valiosa del Pop Chart son las menciones de relaciones públicas, que incluyen algunos nombres de grandes autoridades.
Nos gusta mucho la atención de Pop Chart a los detalles que están perfectamente dispersos en su sitio web limpio.
Nota: incluso si planea crear un diseño web minimalista, aún puede agregar elementos/detalles creativos para que sea una experiencia más alegre.
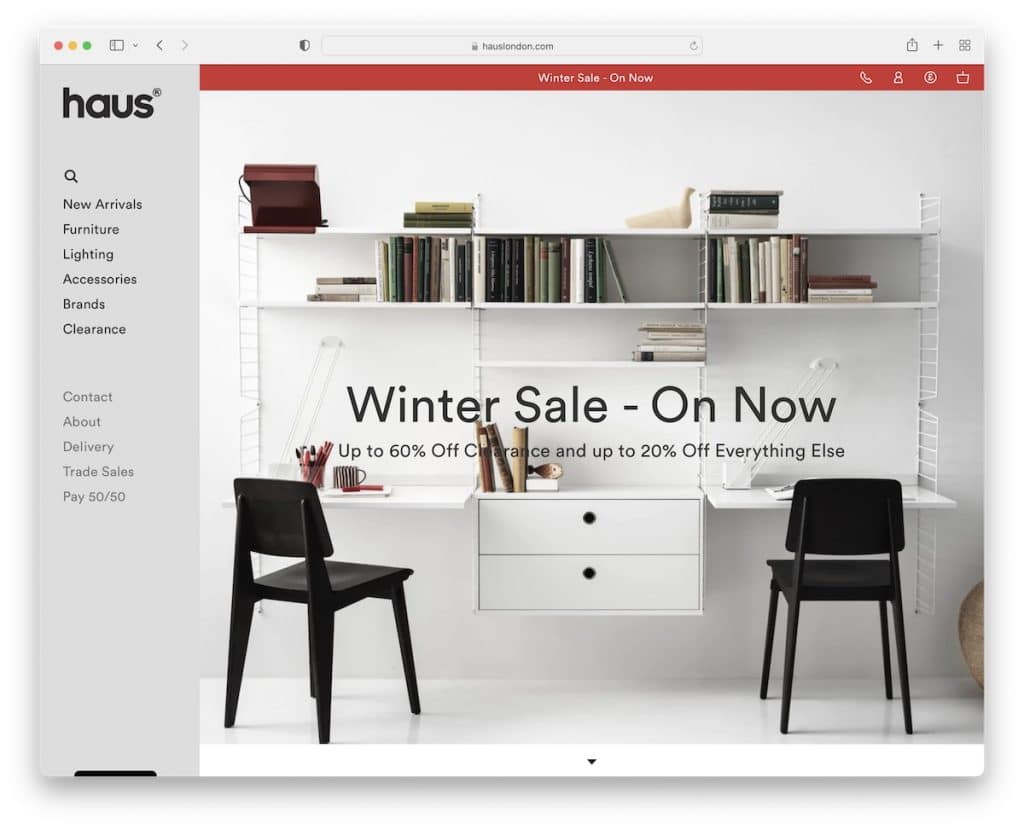
23. Casa

No pudimos encontrar muchos sitios web de Shopify con encabezado/menú de barra lateral fijo de alta calidad. ¡Pero encontramos a Haus!
Además de la navegación de la barra lateral, Haus también tiene una notificación en la barra superior, con enlaces adicionales y un selector de moneda, y un pie de página de varias columnas.
Nota: Intente algo diferente creando un encabezado/menú en la barra lateral.
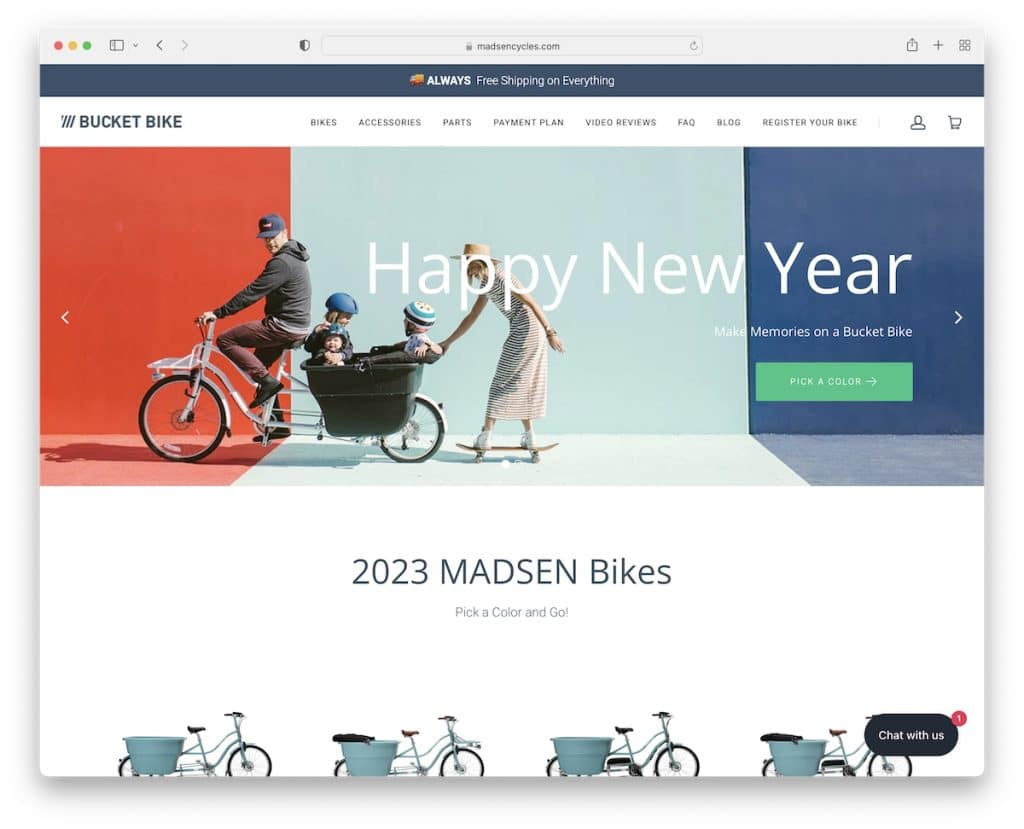
24. Bicicletas Madsen

Madsen Cycles lo saluda con un control deslizante, una barra de notificación para envío gratis y una barra de navegación limpia.
Encontrará un botón adhesivo para un descuento en el lado izquierdo (si cierra la ventana emergente), que es un recordatorio constante. Otro elemento flotante es la función de chat en vivo en la esquina inferior derecha.
Madsen Cycles también tiene una de las mejores presentaciones de productos en la página de inicio, donde muestran todos sus productos en todos los colores disponibles pero sin ningún texto, manteniéndolo minimalista pero genial.
Nota: agregue un botón adhesivo para recordarle al visitante una oferta/venta/descuento especial, incluso para una suscripción directa al boletín informativo.
