Divi 5 se despide de los códigos cortos. He aquí por qué es importante
Publicado: 2024-10-01Divi ha sido considerado durante mucho tiempo uno de los temas de WordPress más potentes y versátiles. Con la introducción de Divi 5, estamos cambiando las cosas. En versiones anteriores de Divi, los códigos cortos (pequeños fragmentos de código) actuaban como marcadores de posición para los módulos de diseño de Divi, lo que permitía al Visual Builder generar diseños y estilos complejos a través de comandos de backend.
Con el lanzamiento de Divi 5, los códigos cortos desaparecieron y hemos reescrito completamente el marco desde cero. En esta publicación, exploraremos cómo el nuevo marco de Divi, construido de manera similar a los bloques de Gutenberg, es más eficiente y poderoso que nunca.
Obtenga más información sobre Divi 5 Public Alpha y cómo descargarlo.
Descargar la alfa pública de Divi 5
- 1 ¿Qué son los códigos cortos?
- 2 Cómo Divi usó códigos cortos en el pasado
- 3 Por qué nos alejamos de los códigos cortos en Divi 5
- 3.1 Rendimiento mejorado
- 3.2 Versatilidad mejorada
- 3.3 Estabilidad mejorada
- 3.4 Compatibilidad cruzada mejorada
- 4 El cambio a un sistema de creación visual basado en bloques
- 5 ¿Cuál es el impacto en los sitios web Divi existentes?
- 6 Divi 5: más rápido, más limpio y más flexible
¿Qué son los códigos cortos?
Los códigos cortos se diseñaron para facilitar a los usuarios agregar contenido y funcionalidad complejos a sus sitios web sin necesidad de código de formato largo. Por ejemplo, en lugar de codificar manualmente un formulario completo o una galería de imágenes en HTML y CSS, los usuarios pueden insertar un código corto como [galería] y WordPress generará automáticamente los elementos necesarios cuando se represente la página.
La idea detrás de los códigos cortos era hacer que WordPress fuera más fácil de usar. Estos breves fragmentos podrían ejecutar funciones personalizadas y representar elementos personalizados, que podrían reutilizarse fácilmente en su sitio web.
Cómo Divi usó códigos cortos en el pasado
Divi utilizó el sistema de códigos cortos nativo de WordPress para organizar sus elementos de creación, y cada código corto actúa como un único bloque de construcción en un diseño más grande.
Por ejemplo, cuando un usuario agrega un botón en Visual Builder, detrás de escena, Divi inserta un código corto para ese botón que define todas sus propiedades, como color, tamaño, radio de borde, etc. Cree diseños increíbles, pero detrás de escena, Divi acumula códigos cortos para definir y representar cada elemento.
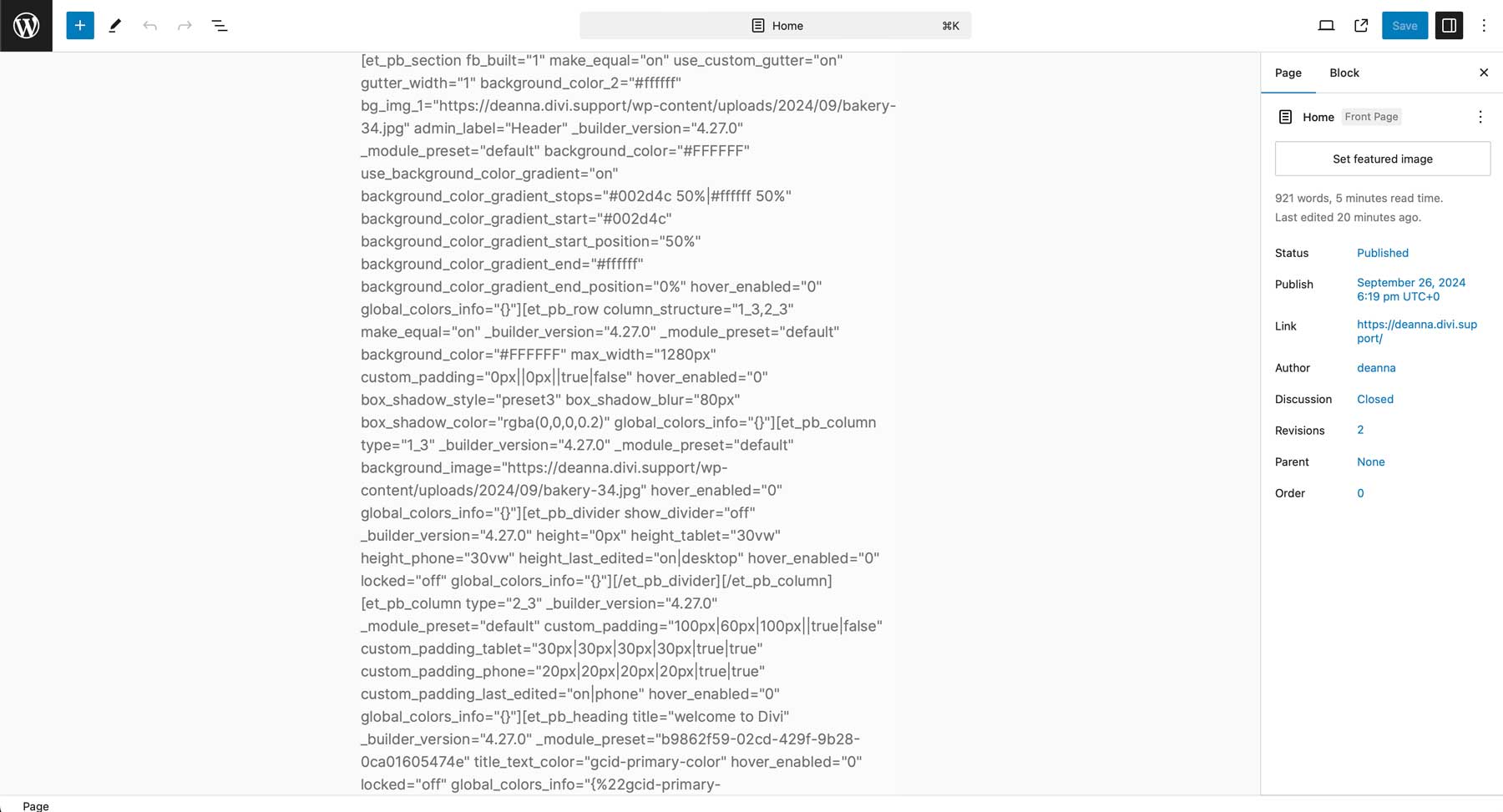
Si alguna vez deshabilitó Divi y visitó una página que creó con Divi Builder, habría visto estos códigos cortos a continuación.

Por qué nos alejamos de los códigos cortos en Divi 5
WordPress se está alejando de los códigos cortos en favor de los bloques. Sólo por esa razón, Divi debe abandonar su dependencia de los códigos cortos, que inevitablemente quedarán obsoletos. Divi 4 vive en el pasado, mientras que Divi 5 está construido para el futuro. Pero hay más razones para mudarse, lo que beneficiará enormemente a los usuarios de Divi.

Rendimiento mejorado
La primera razón es el rendimiento . Analizar una página creada con códigos cortos es menos eficiente porque no tiene una jerarquía adecuada. Simplemente, a Divi le lleva más tiempo tomar una cadena masiva de contenido de shortcode y comprenderlo . Además, la velocidad a la que WordPress genera contenido de código corto deja mucho que desear. Divi 4 está llevando este sistema al límite.
Versatilidad mejorada
La segunda razón es la versatilidad . Los códigos cortos no se concibieron como parte de un sistema de diseño complejo y anidado. Divi 4 tuvo que pasar por obstáculos para evitar problemas al anidar módulos dentro de columnas dentro de filas dentro de secciones, y agregar más capacidad de anidamiento, como columnas dentro de columnas, abre una lata de gusanos completamente nueva. Divi 5 resuelve este problema con su nuevo formato de almacenamiento, permitiendo elementos anidados infinitamente.
Estabilidad mejorada
La tercera razón es la estabilidad . Como API, los códigos cortos tienen limitaciones. La forma en que se utilizan las llaves y los atributos para almacenar datos complejos significa que un carácter rojo podría colapsar todo el sistema. Divi 5 tendrá menos errores porque menos cosas pueden salir mal.
Compatibilidad cruzada mejorada
La cuarta razón es la compatibilidad cruzada . El nuevo formato de almacenamiento de Divi 5 imita los bloques nativos de WordPress, lo que facilita que Divi y Gutenberg se comuniquen entre sí.
Este fue un gran cambio. ¡Tuvimos que empezar de nuevo! Pero es increíblemente importante para la viabilidad a largo plazo de Divi.
El cambio a un sistema de creación visual basado en bloques
Al reconocer la necesidad de un enfoque más moderno, Divi 5 se ha alejado de los códigos cortos en favor de un enfoque basado en bloques alineado con el futuro de WordPress. En lugar de depender de códigos cortos, Divi 5 imita la arquitectura basada en bloques de WordPress. La eliminación de códigos cortos en Divi 5 es parte de un esfuerzo mayor para hacer que Divi sea más rápido, más flexible y más fácil de usar. Al eliminar el marco antiguo, Divi 5 ofrece importantes mejoras de rendimiento.
En términos de flexibilidad, Divi 5 permite capacidades de creación de sitios más dinámicas y escalables. Este nuevo marco moderno se puede ampliar e integrar fácilmente con características más complejas, lo cual es imposible con el marco basado en shortcode de Divi 4.
¿Cuál es el impacto en los sitios web Divi existentes?
La pregunta más urgente para muchos usuarios de Divi desde hace mucho tiempo es qué pasará con sus sitios web existentes creados con Divi 4. Afortunadamente, lo planeamos. Si bien Divi 5 elimina los códigos cortos en la creación de sitios nuevos, los sitios web existentes no se verán afectados.
Divi 5 viene con un migrador que convertirá todos sus códigos cortos de Divi 5 en bloques de Divi 5. ¡Es tan fácil como hacer clic en un botón!
Divi 5 también fue diseñado con compatibilidad con versiones anteriores, lo que garantiza que su sitio web continúe funcionando normalmente, incluso antes de la migración. Si Divi 5 detecta códigos cortos heredados, se ejecutará en modo de compatibilidad con versiones anteriores hasta que el contenido se migre correctamente o los módulos de terceros se hayan actualizado para admitir Divi 5.
Divi 5: más rápido, más limpio y más flexible
Eliminar el marco basado en códigos cortos de Divi 4 es un importante paso adelante.
¿Quieres experimentar la diferencia tú mismo? Ahora es el momento perfecto para probar Divi 5 Alpha y familiarizarse con sus cambios más importantes. Ayúdanos a encontrar errores y mejorar aún más la versión final de Divi 5.
Recuerde probar Divi 5 Alpha solo localmente o en un sitio de prueba. Es probable que encuentre muchos errores en esta etapa, especialmente durante la migración. Si no desea participar en la fase de prueba de errores, participe más tarde.
