Cómo mostrar categorías en la página de la tienda de WooCommerce
Publicado: 2021-12-16Una parte esencial de tener un gran diseño de tienda es poder categorizar sus productos. Mostrar lo que vendes de la manera correcta puede marcar una gran diferencia en tus ventas. Cuanto más accesibles sean sus productos, mayores serán las posibilidades de que sus clientes terminen mirándolos y comprándolos. Por eso, en esta guía, le mostraremos diferentes formas de mostrar categorías en la página de la tienda de WooCommerce.
¿Por qué mostrar categorías en la página de la tienda?
Si vende muchos productos con una gran variedad de categorías, quiere asegurarse de que los visitantes encuentren lo que buscan fácilmente. Eso requiere una organización cuidadosa. Mostrar todos sus productos a la vez puede abrumar a los compradores y puede ser una manera fácil de perder clientes potenciales. En su lugar, debe considerar organizar su página de Tienda de una manera que beneficie a su tienda.
Una de las mejores maneras de hacerlo es aprovechar al máximo el diseño de su tienda mostrando sus categorías individualmente. De esta manera, sus clientes pueden enfocarse en la categoría de productos que desean y pueden hacer malabares entre todos los tipos de productos que les interesan. Esto hace que la navegación sea mucho más fácil, lo que hace que encuentren lo que buscan rápidamente, lo que genera más ventas.
Configuración de categorías y categorías específicas
Por ejemplo, si vende productos electrónicos, desea asegurarse de que sus teléfonos inteligentes, PC de escritorio, piezas de PC y otros equipos se muestren en categorías separadas. De esta manera, si un cliente está interesado en piezas de computadora, puede consultar esa categoría específica y encontrar lo que busca allí. Del mismo modo, si no están seguros de en qué categoría se enumeran los productos requeridos, la referencia a otros productos en la misma categoría puede ayudarlos a resolverlo.
Alternativamente, también puede mostrar solo una categoría específica de productos en su página de Tienda para enfocarse en un catálogo más pequeño. Promocione solo productos específicos en la página de su tienda y ayúdelos a destacarse si está vendiendo una pequeña cantidad de productos de calidad.
La organización de la página de su tienda es fundamental, ya que un diseño amigable para el cliente puede tener un gran impacto en sus ventas. Con eso en mente, echemos un vistazo a algunos métodos para mostrar categorías en la página de la Tienda WooCommerce y cómo puedes personalizarla.
Cómo mostrar categorías en la página de la tienda de WooCommerce
Hay diferentes formas de mostrar categorías en la página de la tienda en WooCommerce:
- Con el personalizador de temas desde el tablero
- Usando un código abreviado
- Programáticamente
Echemos un vistazo más de cerca a cada método.
NOTA : Para esta demostración, usaremos el tema Storefront, por lo que las opciones de su tema pueden ser ligeramente diferentes. Sin embargo, la mayoría de las opciones serán similares, por lo que no debería tener problemas para seguir esta guía.
1) Mostrar categorías con el panel de control de WooCommerce
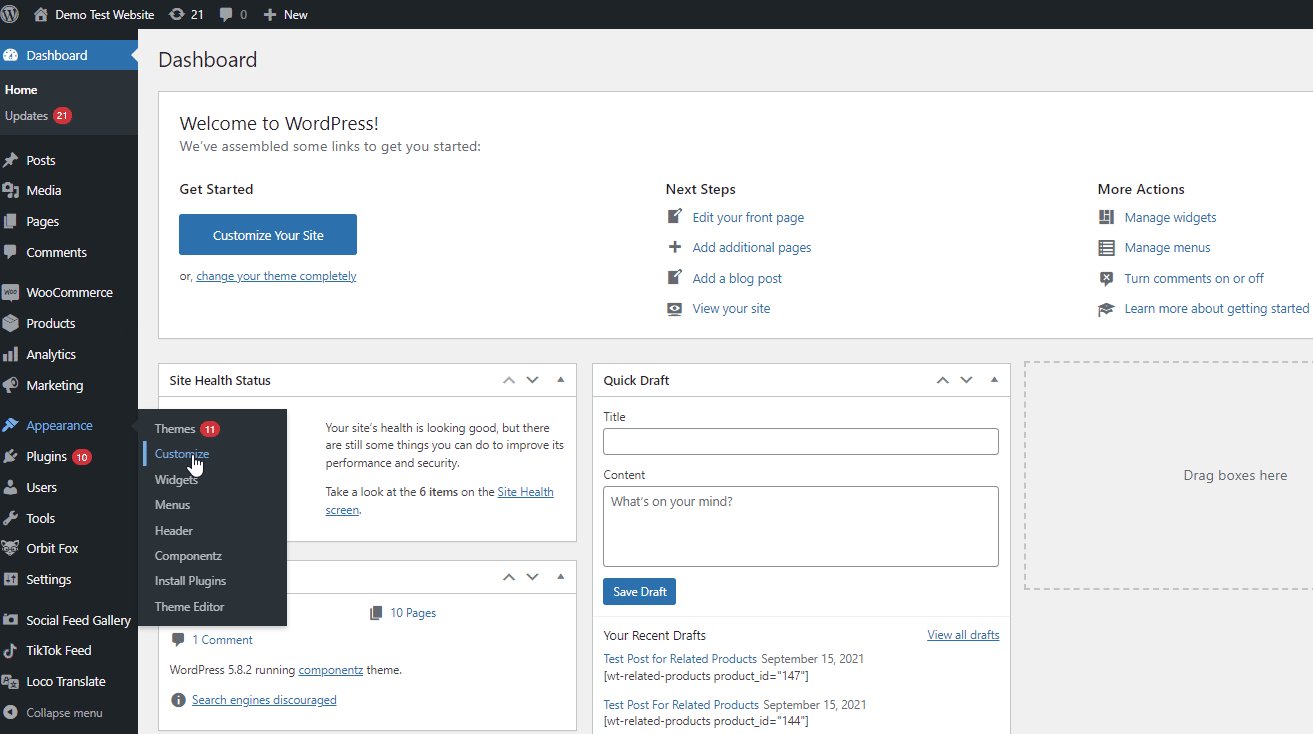
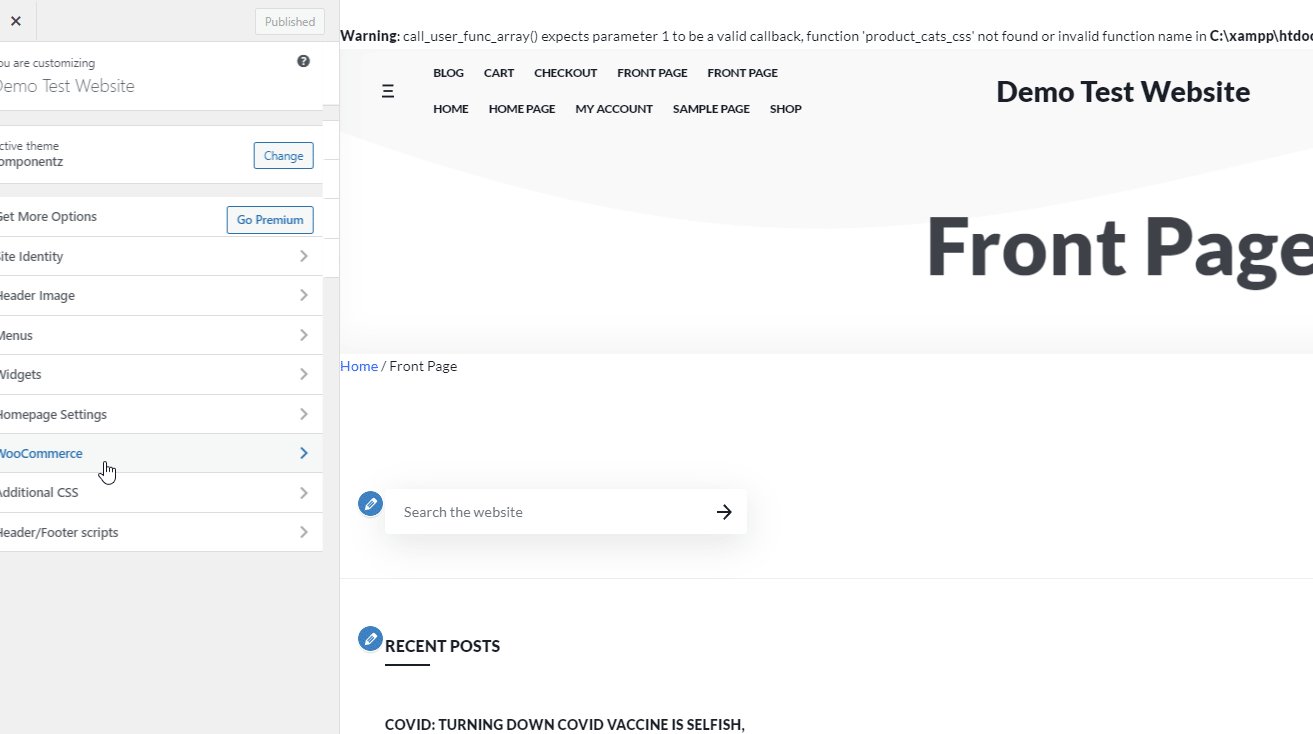
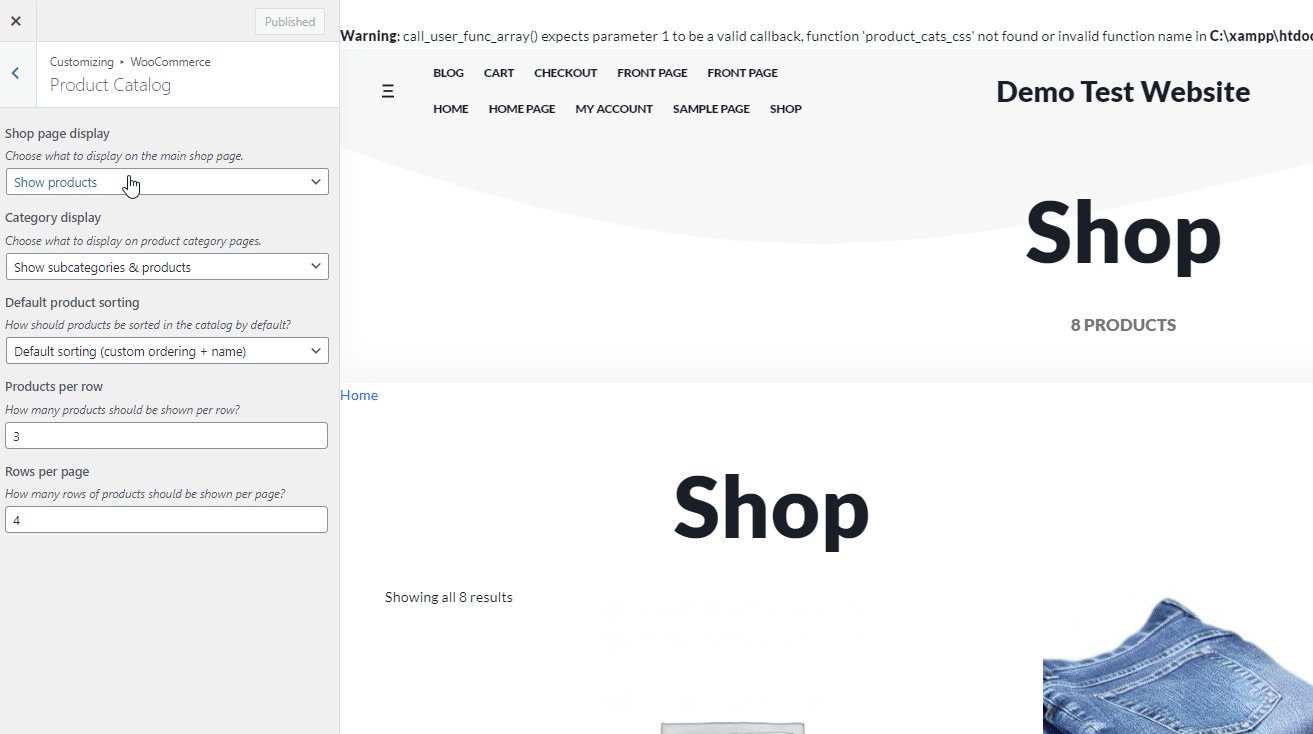
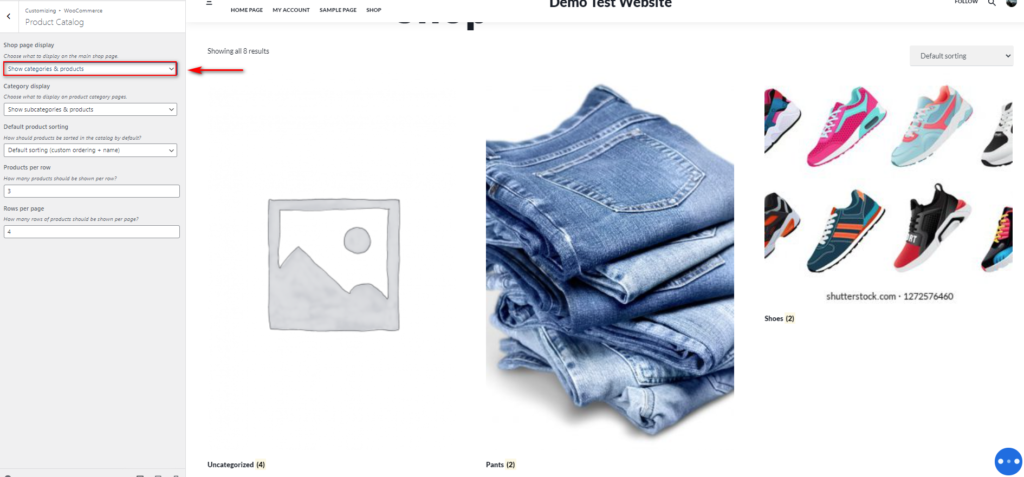
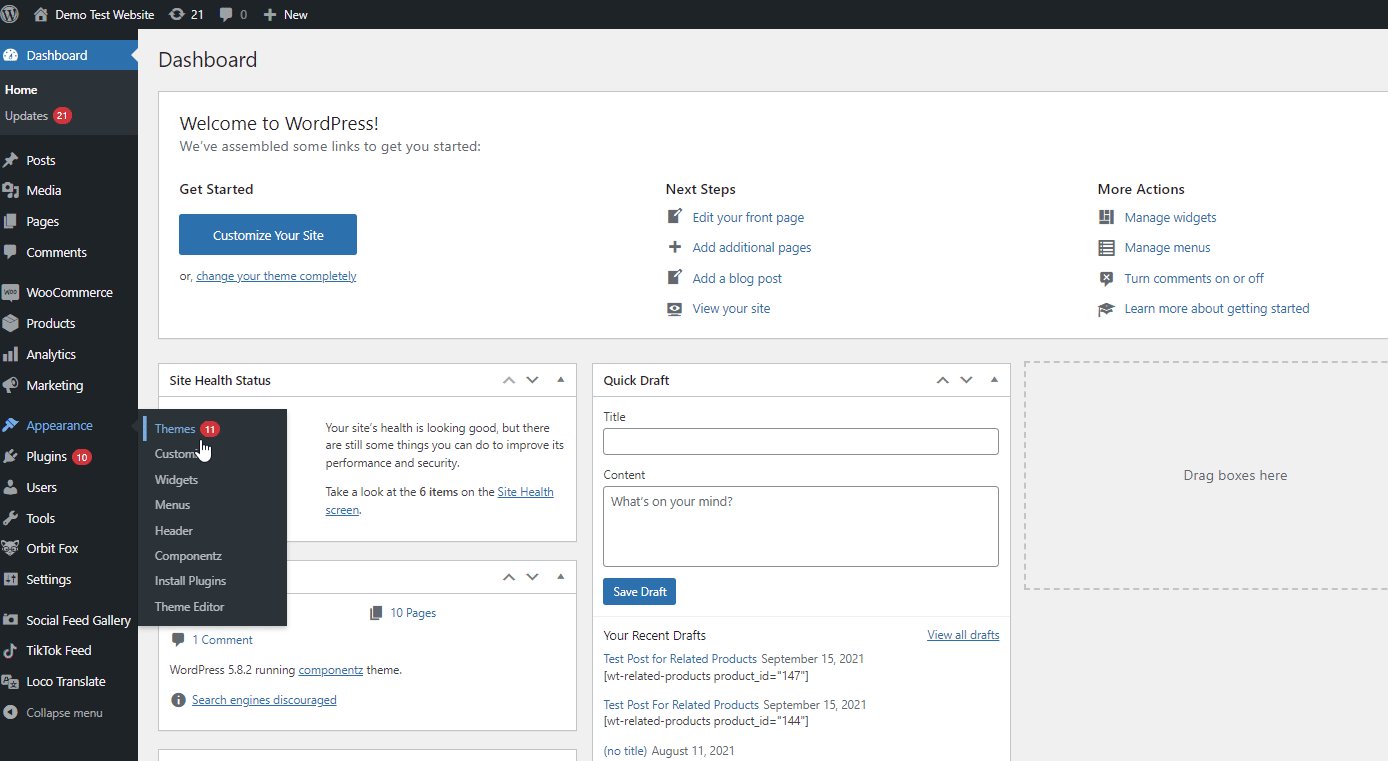
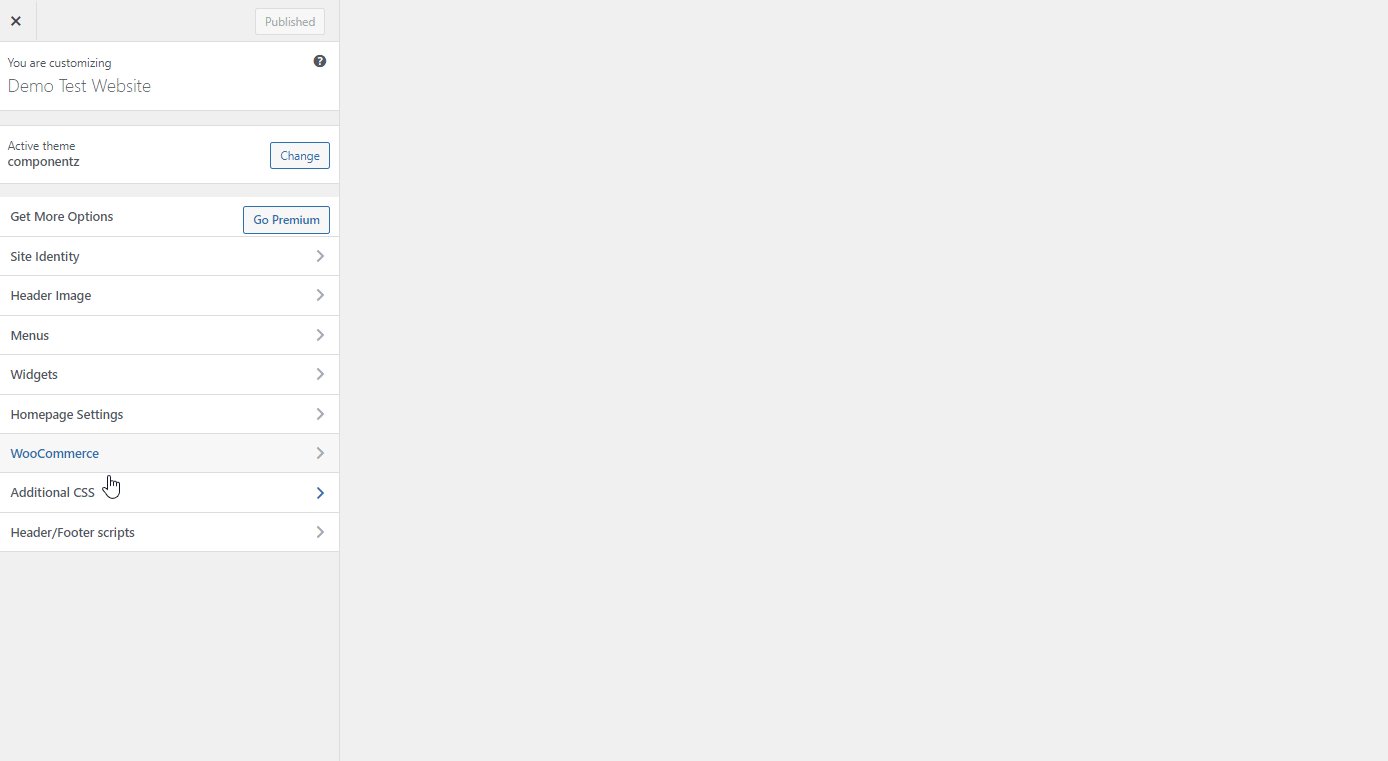
La forma más fácil de mostrar categorías en la página de su tienda es mediante la configuración de WooCommerce . Para esto, en su tablero, vaya a Apariencia > Personalizar y luego haga clic en WooCommerce > Catálogo de productos en la barra lateral del Personalizador.

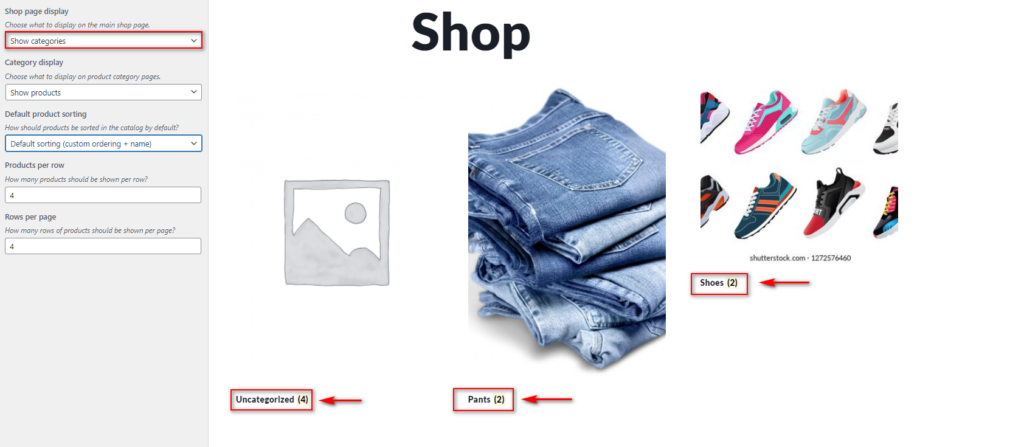
Desde aquí, puede usar la visualización de la página de la tienda y elegir Mostrar categorías o Mostrar categorías y productos.

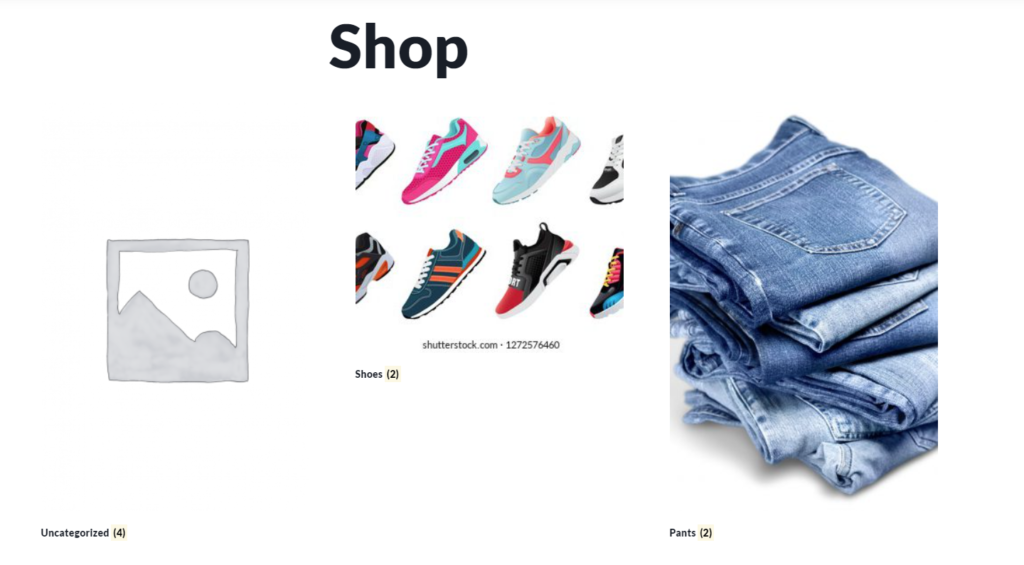
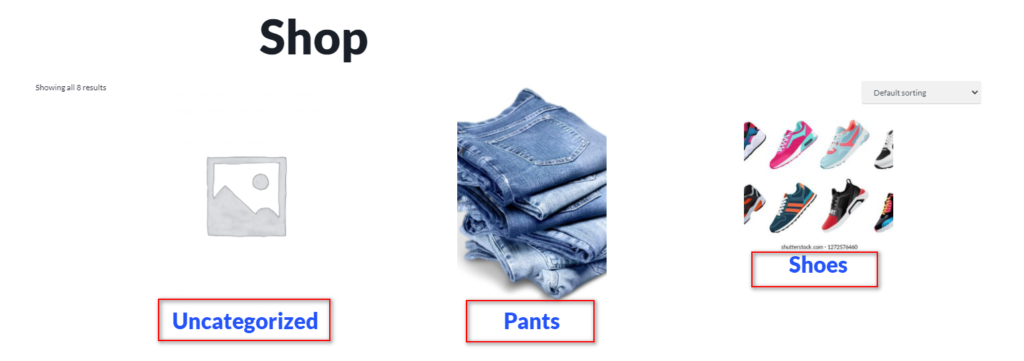
La primera opción solo mostrará sus categorías de productos en la página de su tienda, mientras que la segunda mostrará sus categorías de productos, así como el resto de sus productos. Por ejemplo, si habilita Mostrar categorías en Visualización de la página de la tienda, su página de la tienda solo mostrará categorías de productos como se muestra a continuación:

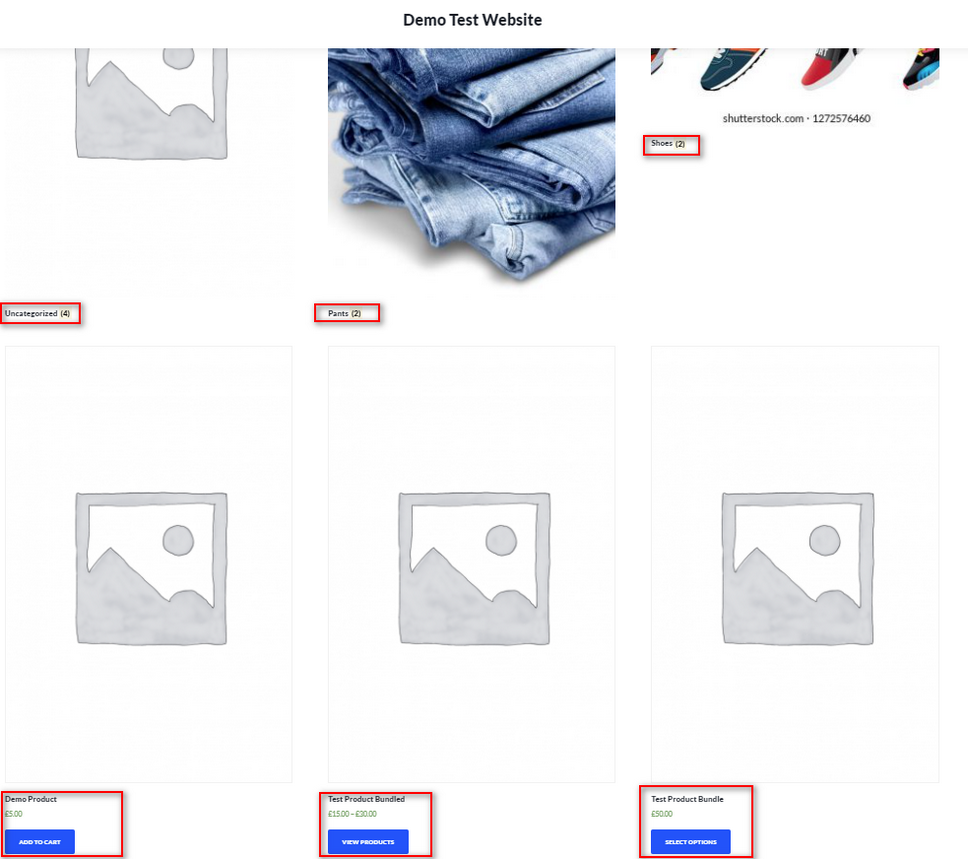
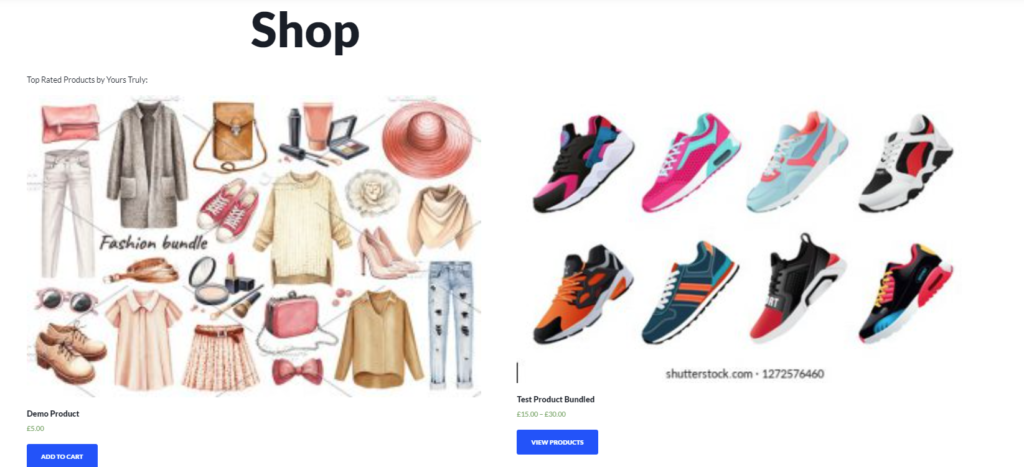
Sin embargo, si elige Categorías y Productos , mostrará primero sus Categorías y luego el resto de su catálogo de productos:

También puede usar la opción Visualización de categoría etiquetada a continuación para mostrar/ocultar subcategorías de productos y productos en sus páginas de categorías de productos.
Una vez que esté satisfecho con su personalización, recuerde hacer clic en Publicar para guardar los cambios.
Una de las cosas más útiles de este método es que puede obtener una vista previa de sus cambios en tiempo real, lo que facilita su uso. Sin embargo, no le brinda mucho control ya que solo tiene dos opciones. Si desea más flexibilidad, consulte los siguientes métodos.
2) Mostrar categorías usando códigos cortos
Si tiene una configuración de página de tienda personalizada utilizando creadores de páginas o una página de tienda diseñada a medida, puede habilitar un código abreviado de WooCommerce para mostrar sus categorías de productos. Esto le brinda más control sobre qué mostrar y cómo mostrar sus categorías de productos que usar el tablero. Además, puede usar este método para mostrar sus categorías en cualquier página o publicación de WordPress.
Para hacer esto, simplemente debe agregar el siguiente código abreviado a su página de la tienda:
[ product_categories ]Esto mostrará sus categorías de productos en su página de la tienda. Pero eso no es todo. Puede usar atributos adicionales para personalizar el shortcode. Por ejemplo, puede cambiar el orden de las categorías de productos, mostrar solo las categorías principales, ocultar categorías vacías, definir el número de categorías y mucho más.
Para saber más sobre cómo usar los códigos cortos de WooCommerce, le recomendamos que eche un vistazo a esta publicación. Y para obtener más información sobre todos los atributos de categoría que puede usar, visite este sitio.
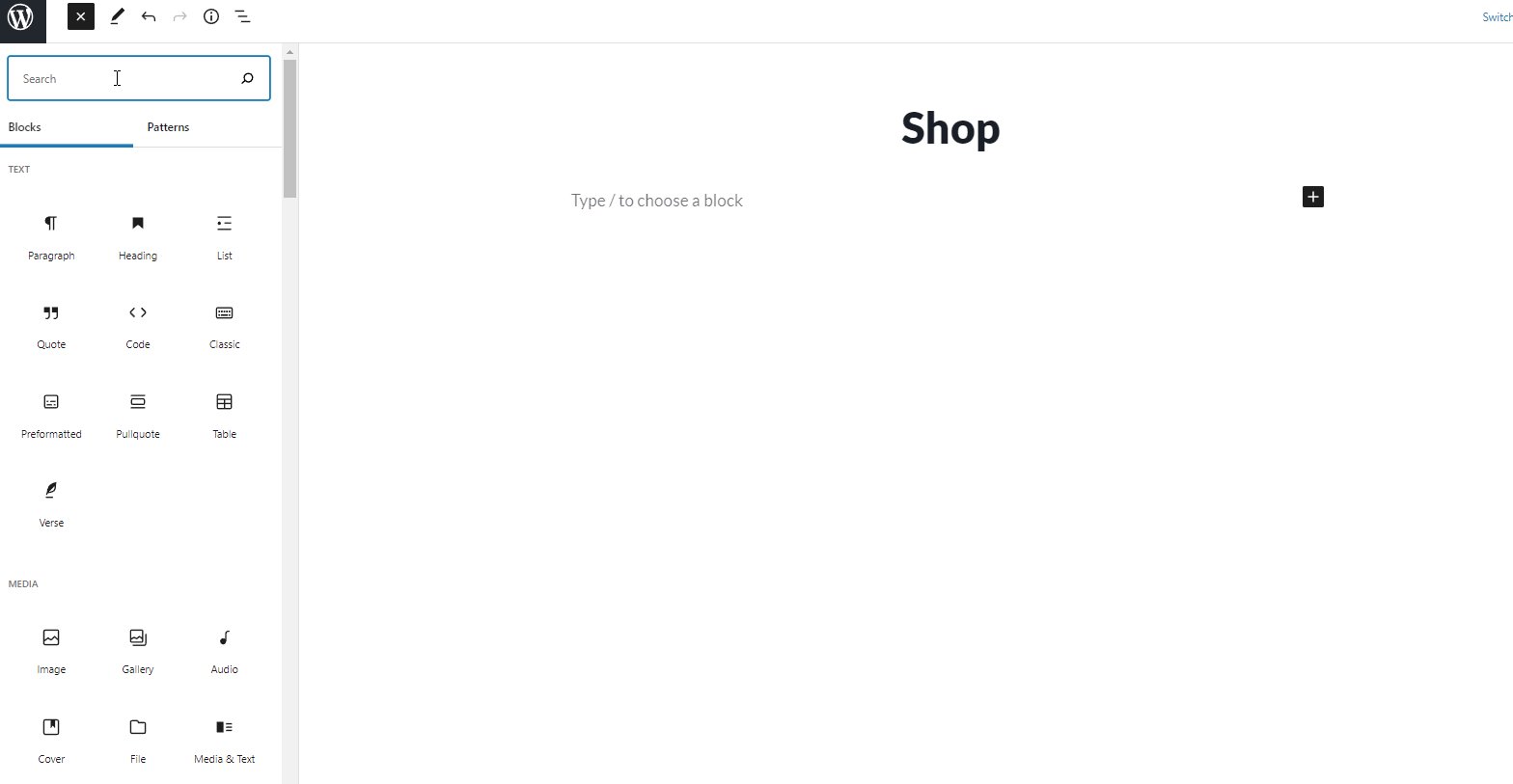
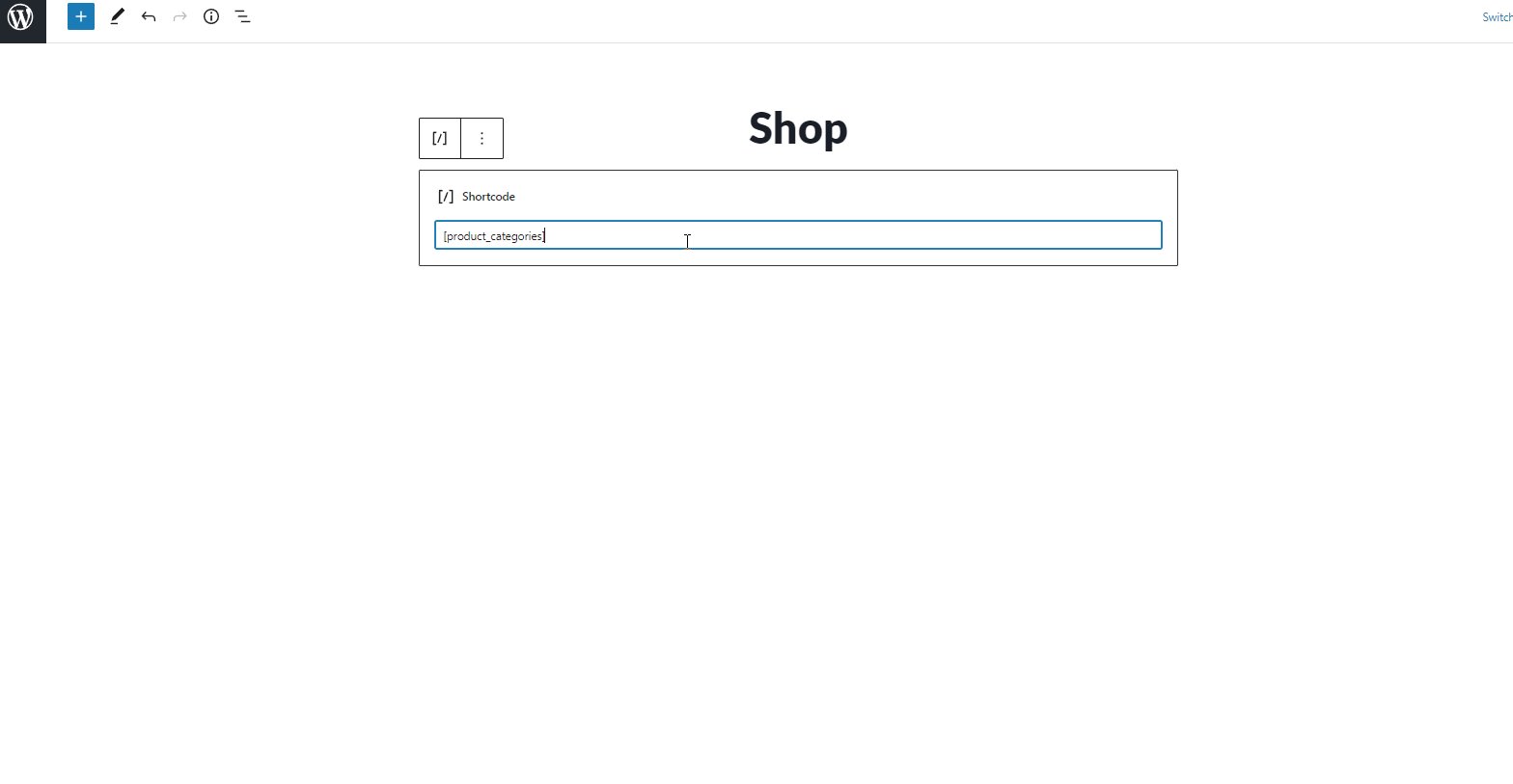
Si está utilizando Gutenberg, simplemente vaya a la página de la tienda, agregue el bloque de código abreviado y pegue el código abreviado [ product_categories ] .

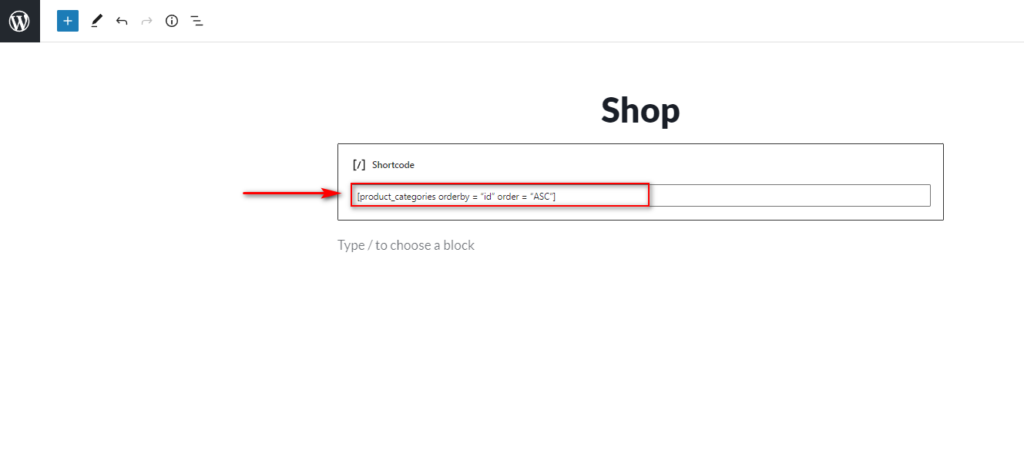
Ahora veamos cómo usar el shortcode. Si desea mostrar categorías en la página de la tienda de WooCommerce, ordenadas por ID de categoría en orden ascendente, debe usar el siguiente código abreviado:
[ product_categories orderby = “id” order = “ASC” ] 
Esto aparecerá en su página de la tienda de esta manera:

Cómo mostrar una categoría específica en la página de la tienda de WooCommerce
También puede usar el método de código abreviado para mostrar una categoría de producto específica de WooCommerce.
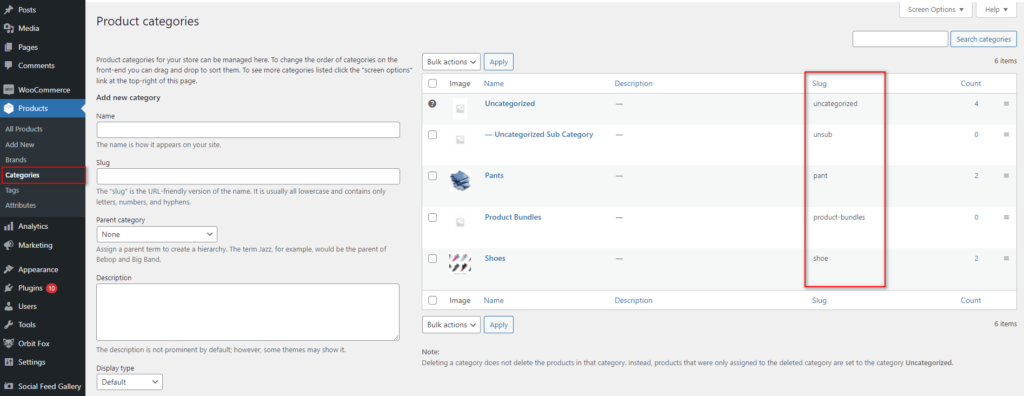
Para usarlo, debe usar el slug de sus categorías de productos. Puede ver sus slugs de categoría en Productos > Categorías .

Una vez que conozca el slug de su producto específico, puede usarlo en su página de la tienda de la siguiente manera:
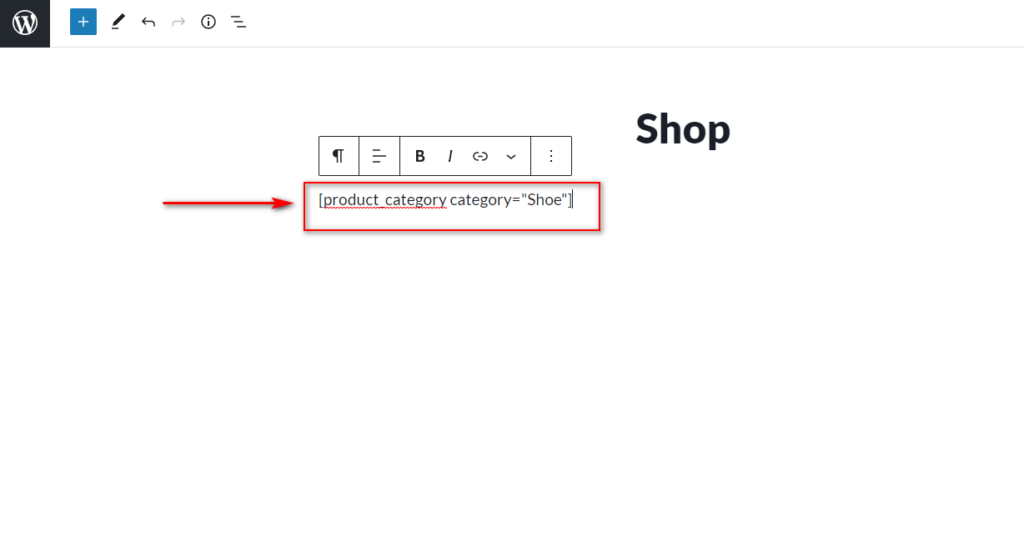
[ product category category=”slug” ]Simplemente reemplaza el texto del slug con el slug de tu categoría correspondiente. Por ejemplo, si el slug es Show, el shortcode será:

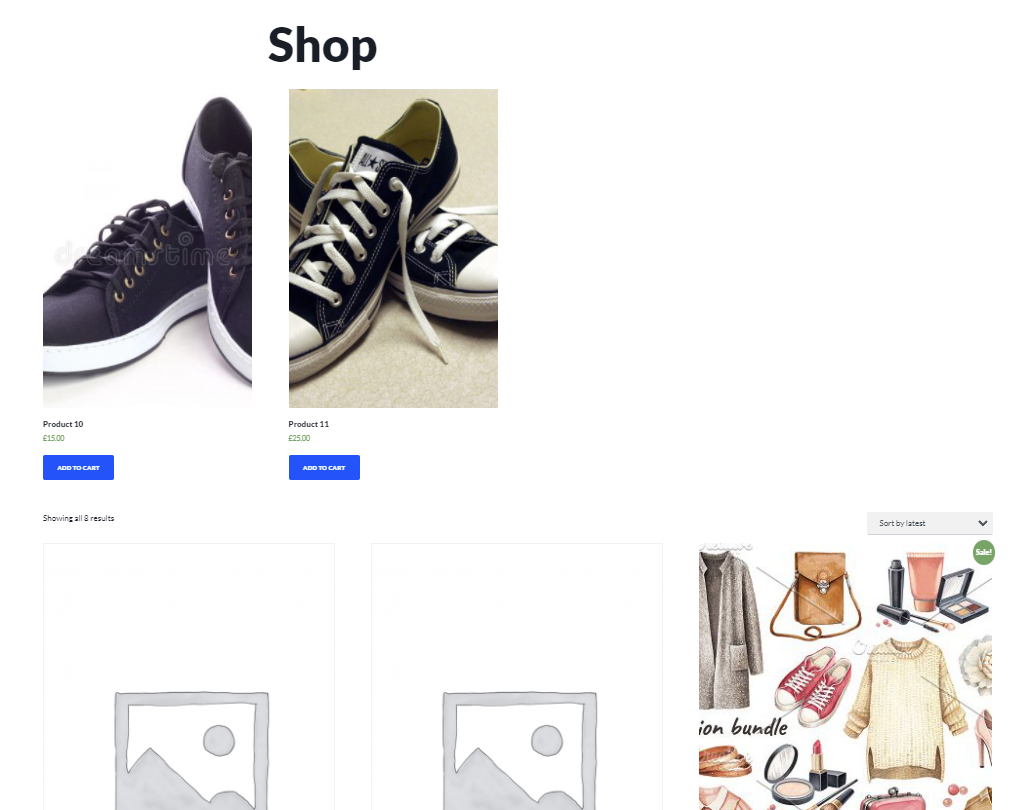
Y en la interfaz, verás algo como esto:

También puede usar los mismos atributos disponibles para [ product categories ] para una mayor personalización.
3) Mostrar categorías programáticamente
Otra forma de agregar categorías a la página de la tienda de WooCommerce es usar un poco de código. Este método se recomienda para usuarios que tienen habilidades de codificación y son capaces de configurar sus archivos de temas. Además del conocimiento de PHP, se recomienda que también tenga un conocimiento básico de CSS. Si no se siente cómodo con estos idiomas, le recomendamos que siga los métodos anteriores.

Como editaremos algunos archivos principales, antes de comenzar con este proceso, le recomendamos que haga una copia de seguridad de su sitio y cree un tema secundario si aún no tiene uno. Si no está seguro de cómo hacerlo, eche un vistazo a algunos de los mejores complementos de temas infantiles.
Ahora, sin más preámbulos, veamos cómo mostrar categorías en la página de la tienda de WooCommerce.
Agregar una función para mostrar categorías en la página de la tienda
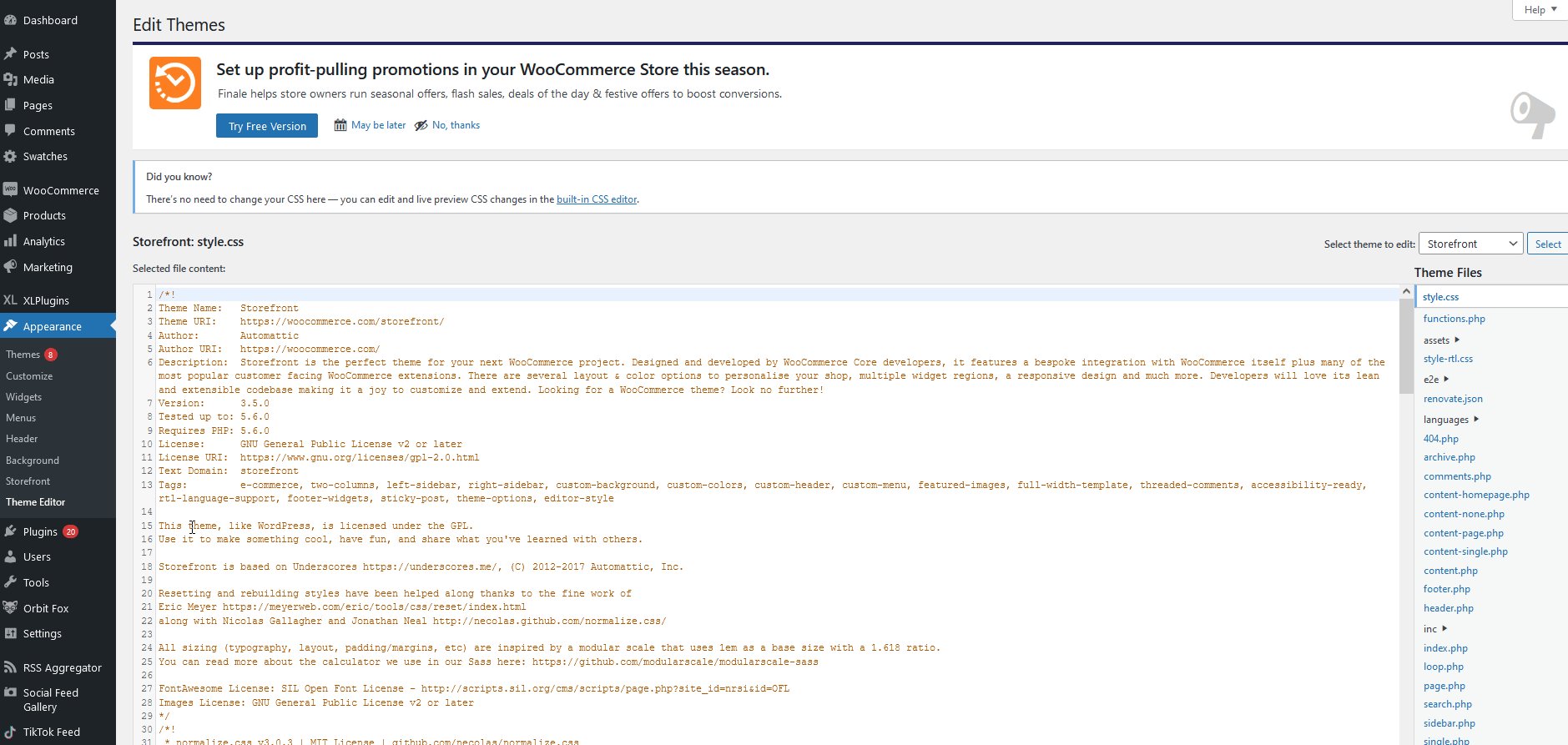
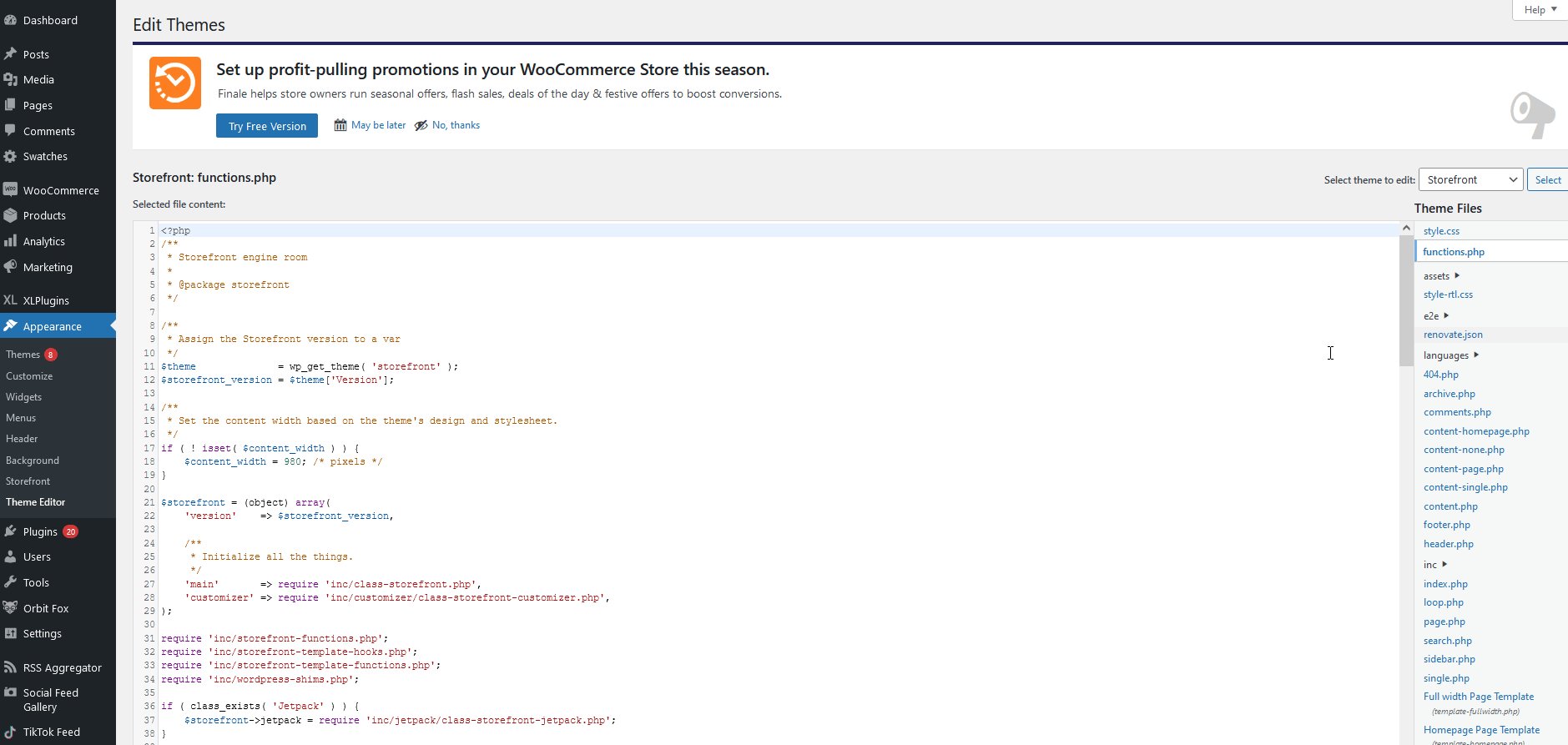
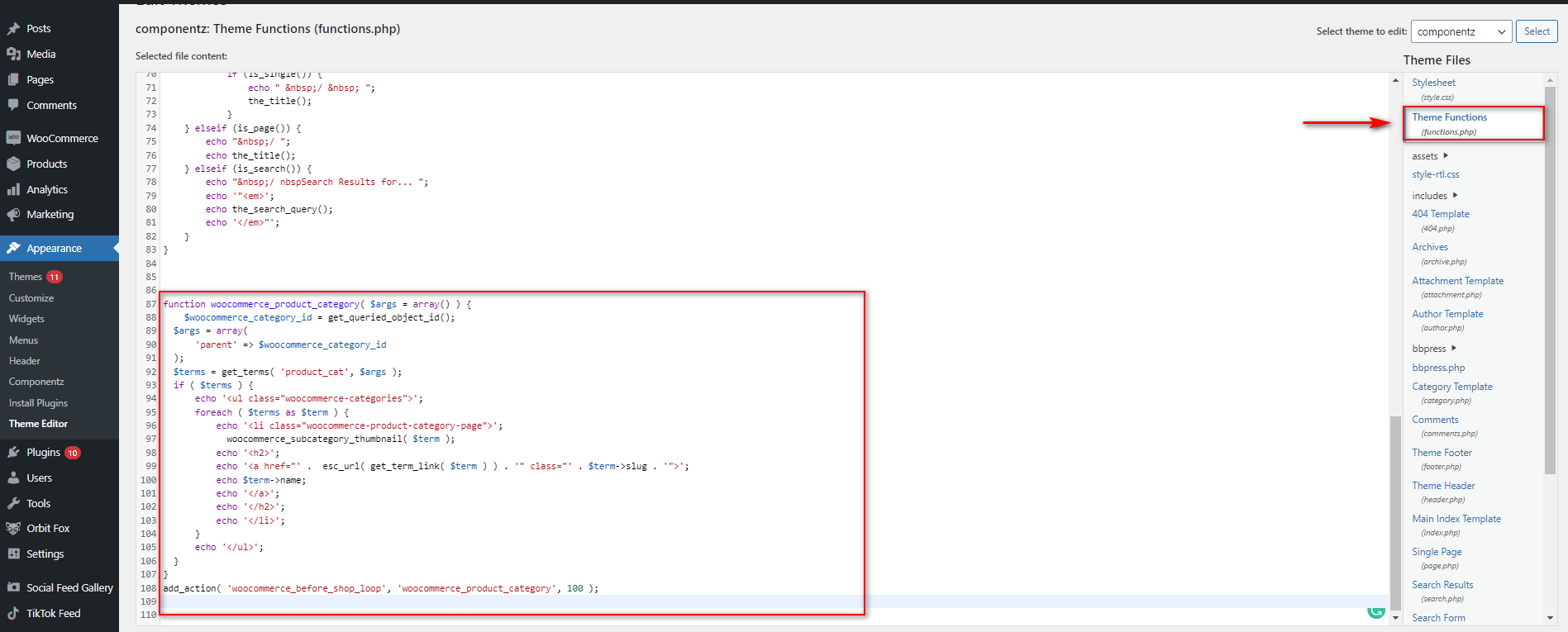
Una vez que haya configurado su tema secundario, abra el archivo functions.php de su tema yendo a Apariencia > Editor de temas . Una vez allí, haz clic en el archivo functions.php en la barra lateral derecha de Archivos de temas.

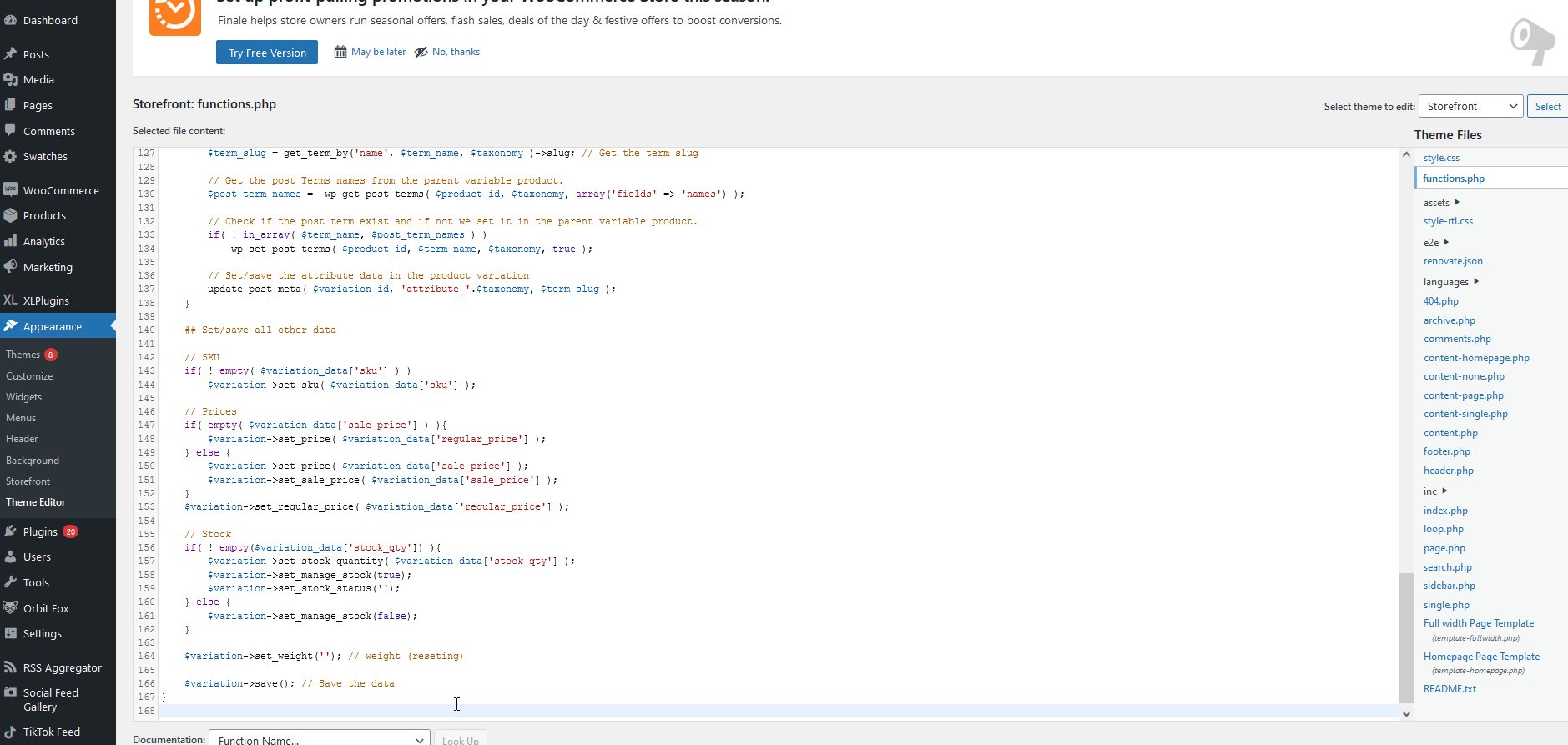
Ahora está listo para pegar los siguientes scripts en el editor para agregar sus funciones personalizadas.
Esta función agrega sus categorías de productos antes de cargar el resto de los productos de su página de Tienda. Esta es una excelente manera de agregar todos los elementos de sus categorías de productos antes de mostrar el resto de su catálogo de productos.
función subcategorías_producto( $args = array() ) {
$parentid = get_queried_object_id();
$argumentos = matriz(
'padre' => $idpadre
);
$términos = get_terms('product_cat', $argumentos);
si ($términos) {
echo '<ul class="product-cats">';
foreach ($términos como $término) {
echo '<li clase="categoría">';
woocommerce_subcategory_thumbnail ($término);
eco '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $término->nombre;
eco '</a>';
eco '</h2>';
eco '</li>';
}
eco '</ul>';
}
}
add_action('woocommerce_before_shop_loop', 'product_subcategories', 50); 
Como se mencionó anteriormente, esta función agregará su sección de Categorías a su página de Tienda WooCommerce. Sin embargo, es posible que no tenga el aspecto que desea y que no coincida con el estilo de su sitio. Esto se debe a que aún necesita diseñar la sección Categorías recién creada.
Configuración de estilo para su sección de categorías personalizadas
Ahora agreguemos el CSS personalizable a la sección CSS adicional de su personalizador de temas. En su panel de WordPress, vaya a Apariencia > Personalizar para abrir el menú Personalizador de temas y luego haga clic en CSS adicional.

Luego, pegue los siguientes fragmentos de CSS en la sección CSS adicional y personalícelo para que coincida con el estilo de su sitio web.
Como puedes imaginar, tendrás muchas más opciones si tienes conocimientos de CSS. Si no está seguro de cómo agregar código, consulte nuestra guía sobre cómo agregar CSS a WordPress.
Los siguientes fragmentos cambiarán el tamaño de las imágenes y el texto debajo de las imágenes. Este código es una muestra, así que siéntase libre de personalizarlos y darles el estilo adecuado para su sitio para configurar su sección de categorías.
ul.producto-gatos {
margen izquierdo: 0;
}
ul.product-cats li {
estilo de lista: ninguno;
margen izquierdo: 0;
margen inferior: 4.236em;
alineación de texto: centro;
posición: relativa;
}
ul.product-cats li img {
margen: 0 automático;
}
Pantalla @media y (ancho mínimo: 768 px) {
ul.product-cats li {
ancho: 29.4117647059%;
flotador izquierdo;
margen derecho: .8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margen derecho: 0;
}
} 
Una vez que haya terminado con los cambios, actualice la configuración del Personalizador y su página de Tienda debería actualizarse con su nueva sección de categorías.

Bonificación: formas adicionales de mejorar la página de su tienda
Hay otros cambios que puedes aplicar para asegurarte de que tu página de la tienda sea lo más amigable posible para el cliente. Esto incluye administrar cuántos productos se muestran, agregar una sección con los productos mejor calificados y mucho más. La idea es hacer que sus productos sean fáciles de encontrar y brindar a sus clientes una mejor experiencia de compra. Echemos un vistazo a cómo puede personalizar su página de la tienda para aumentar sus ventas.
Primero, veamos cómo puede agregar la lista de Productos más populares justo debajo de sus Categorías de productos.
Cómo mostrar los productos más populares en la página de la tienda de WooCommerce
Además de agregar sus categorías de productos, también puede agregar catálogos de productos personalizados utilizando códigos abreviados. Esto incluye una sección de Productos más populares que puede mostrar usando este código abreviado:
[ products orderby="popularity" ]Como se vio anteriormente, puede agregar atributos de shortcode que puede encontrar aquí.
Para agregar la sección de productos más populares a su página de la tienda, simplemente puede agregar el siguiente código abreviado. En este caso, estamos agregando algunos atributos para mostrar los productos en dos columnas.
[ products orderby="popularity" class="m-popular" columns="2" limit="2" ] 
Además, puede agregar múltiples secciones, como productos en oferta, más vendidos, productos mejor calificados y más usando códigos cortos:
- [
best_selling_products] - [
top_rated_products] - [
recent_products]

La mejor parte es que puede usar estos códigos cortos en diferentes partes de su página de Tienda y personalizarlos agregando atributos. De esta forma, puedes controlar el flujo de tu página de la tienda y aumentar tus ventas.
Estos son solo algunos ejemplos, pero hay mucho más que puede hacer para aprovechar al máximo la página de su tienda. Para obtener más información, consulte nuestra guía completa sobre cómo personalizar la página de la tienda de WooCommerce .
Conclusión
En resumen, la forma en que muestra sus productos en la página de la tienda puede tener un gran impacto en sus ventas. Es por eso que la visualización de categorías y la organización inteligente de sus productos es imprescindible para todos los propietarios de tiendas.
En este tutorial, le mostramos diferentes formas de mostrar categorías en la página de la tienda de WooCommerce:
- Con la configuración de WooCommerce en el personalizador de temas
- Usando códigos cortos
- Con una función personalizada y un poco de CSS para personalizarlo
Si desea una solución fácil, puede utilizar las opciones del panel de WordPress. Sin embargo, ese método no proporciona muchas opciones de personalización. Otra opción es usar un shortcode que puedas personalizar. Sin embargo, si desea aún más flexibilidad y tiene habilidades de codificación, puede mostrar categorías de productos mediante programación. Ten en cuenta que para eso necesitarás conocimientos tanto de PHP como de CSS.
Además, si está buscando una manera de personalizar su página de la tienda usando una plantilla en lugar de comenzar desde cero, también puede optar por hacerlo. Para esto, sin embargo, deberá configurar sus archivos de plantilla y modificar sus archivos de tema. Tenemos nuestras guías completas sobre la personalización de la página de la tienda mediante programación, así como la configuración de sus plantillas de WooCommerce aquí:
- Cómo editar la página de la tienda de WooCommerce mediante programación
- Cómo personalizar los archivos de plantilla de WooCommerce
¿Ha personalizado la página de su tienda y ha mostrado las categorías de productos? ¿Qué método usaste? ¡Háganos saber en la sección de comentarios!
Finalmente, si está buscando otras formas de mejorar su página de tienda, eche un vistazo a los siguientes artículos:
- Edite la página de la tienda de WooCommerce mediante programación (CSS y PHP)
- Cómo personalizar la página de la tienda de WooCommerce en Elementor
- Cómo arreglar la página de la tienda de WooCommerce vacía
