Cómo mostrar diferentes barras laterales para publicaciones y páginas en WordPress
Publicado: 2023-02-16De forma predeterminada, WordPress muestra la misma barra lateral en todas las publicaciones y páginas. Pero a veces, es posible que desee mostrar una barra lateral completamente diferente para su publicación más importante o los elementos de la barra lateral relacionados con una categoría de publicación completa. Si alguna vez te has preguntado cómo hacerlo, ¡estás de suerte!
En este artículo, le mostraremos cómo crear barras laterales únicas para diferentes publicaciones o páginas, tanto manualmente como con complementos de WordPress. Pero primero, hablemos más sobre por qué es posible que desee hacer esto.
Por qué es posible que desee barras laterales diferentes
Como se indicó anteriormente, si tiene muchas categorías en su blog, puede tener la tentación de tener una barra lateral con ofertas, anuncios o productos similares a ese tema. O tal vez quiera hablar sobre su negocio en una barra lateral "Acerca de nosotros", adaptada a la audiencia de cada página.
En este tipo de situaciones, querrás tener una barra lateral única. Hay dos formas de crear uno: manualmente desarrollando uno propio o con un complemento de WordPress.
Primero cubramos la forma manual.

Cómo crear manualmente una nueva barra lateral de WordPress
Para crear manualmente una nueva barra lateral, idealmente debería usar un tema secundario en un entorno local. Ya hemos creado uno para el tema veintisiete, pero puede seguir el mismo proceso para cualquier tema.
Primero, busque el archivo donde está registrada la barra lateral en su tema. Por lo general, es el archivo functions.php, pero puede variar según el tema.
Abra el archivo y localice la función para el código de la barra lateral. Por lo general, consistirá en register_sidebar y la función completa podría verse así:
[php]
función veintisiete_widgets_init() {
registrarse_barra lateral(
formación(
'nombre' => __( 'Barra lateral del blog', 'twentyseventeen' ),
'id' => 'barra lateral-1',
'descripción' => __( 'Agregue widgets aquí para que aparezcan en su barra lateral en publicaciones de blog y páginas de archivo', 'twentyseventeen' ),
'before_widget' => '<id de sección=”%1$s” class=”widget %2$s”>',
'after_widget' => '</sección>',
'before_title' => '<h2 class=”widget-title”>',
'después_del_título' => '</h2>',
)
);
registrarse_barra lateral(
formación(
'nombre' => __( 'Pie de página 1', 'veintisiete'),
'id' => 'barra lateral-2',
'descripción' => __( 'Agregue widgets aquí para que aparezcan en su pie de página.', 'veinte y siete'),
'before_widget' => '<id de sección=”%1$s” class=”widget %2$s”>',
'after_widget' => '</sección>',
'before_title' => '<h2 class=”widget-title”>',
'después_del_título' => '</h2>',
)
);
registrarse_barra lateral(
formación(
'nombre' => __( 'Pie de página 2', 'veintisiete'),
'id' => 'barra lateral-3',
'descripción' => __( 'Agregue widgets aquí para que aparezcan en su pie de página.', 'veinte y siete'),
'before_widget' => '<id de sección=”%1$s” class=”widget %2$s”>',
'after_widget' => '</sección>',
'before_title' => '<h2 class=”widget-title”>',
'después_del_título' => '</h2>',
)
);
}
add_action('widgets_init', 'twentyseventeen_widgets_init');
[/php]
Ahora copie toda la función y cree un archivo functions.php en su tema hijo (si aún no lo tiene) y pegue el código. Asegúrese de cambiar el nombre de la función.
Dependiendo de cuántas barras laterales adicionales necesite crear, simplemente puede replicar el mismo código y asignar una identificación única a cada barra lateral. También debe cambiar el nombre y la descripción para que cada uno sea único. Aquí hemos creado dos nuevas barras laterales:
[php]
función veintisiete_nuevos_widgets_init() {
registrarse_barra lateral(
formación(
'nombre' => __( 'Barra lateral de WordPress', 'veintisiete'),
'id' => 'barra lateral-4',
'descripción' => __( 'Agregue widgets aquí para que aparezcan en su barra lateral en publicaciones de blog relacionadas con wordpress.', 'twentyseventeen' ),
'before_widget' => '<id de sección=”%1$s” class=”widget %2$s”>',
'after_widget' => '</sección>',
'before_title' => '<h2 class=”widget-title”>',
'después_del_título' => '</h2>',
)
);
registrarse_barra lateral(
formación(
'nombre' => __( 'Barra lateral de diseño web', 'twentyseventeen' ),
'id' => 'barra lateral-5',
'descripción' => __( 'Agregue widgets aquí para que aparezcan en su barra lateral en las publicaciones de blog relacionadas con el diseño web', 'twentyseventeen' ),
'before_widget' => '<id de sección=”%1$s” class=”widget %2$s”>',
'after_widget' => '</sección>',
'before_title' => '<h2 class=”widget-title”>',
'después_del_título' => '</h2>',
)
);
}
add_action('widgets_init', 'twentyseventeen_new_widgets_init');
[/php]
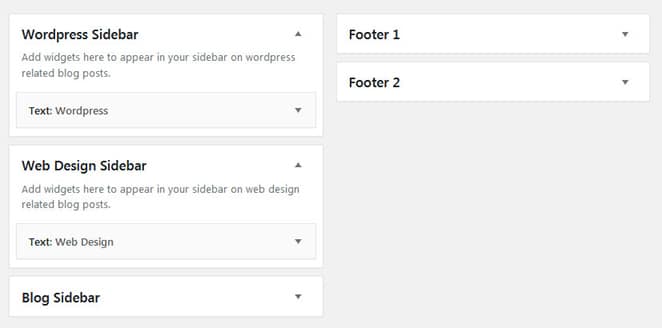
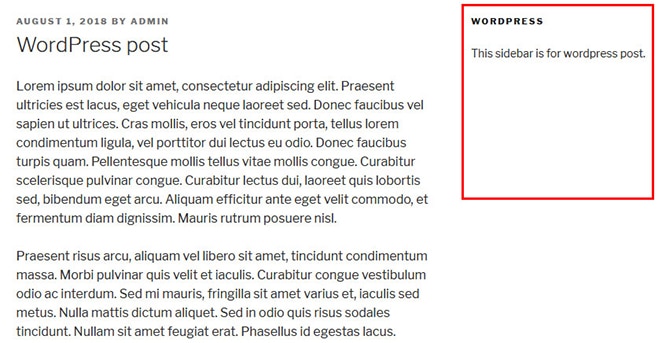
Las nuevas barras laterales ya están listas; Si revisa la sección de widgets, mostrará dos nuevas áreas de widgets. Hemos agregado un widget de texto simple a cada barra lateral para que sean reconocibles.

Una vez que haya creado sus barras laterales, es hora de asignar la ubicación. Estamos buscando reemplazar la barra lateral derecha existente, por lo que debe encontrar el archivo donde se encuentra.
Para este caso, está en sidebar.php . Copie el archivo del tema principal y péguelo en su tema secundario.
Si revisa el archivo, está llamando sidebar-1 , que es la identificación de la barra lateral derecha principal.
[php]
<aside id=”secundaria” class=”widget-area” role=”complementary” aria-label=”<?php esc_attr_e( 'Blog Sidebar', 'twentyseventeen' ); ?>”>
<?php barra_lateral_dinámica('barra-lateral-1'); ?>
</aparte>
[/php]
Ahora, crearemos una barra lateral para mi categoría de diseño web y otra para mi categoría de WordPress. Esto se puede lograr de dos maneras diferentes: una es un enfoque basado en plantillas y la otra es un enfoque basado en categorías.
Enfoque basado en plantillas
En este enfoque, debe crear diferentes plantillas según sus requisitos. Para este ejemplo, single.php es responsable de las publicaciones individuales, por lo que puede copiar y pegar el archivo en su tema secundario. Cambie el nombre del archivo en consecuencia, como wordpress-post.php , y agregue también un nombre de plantilla.
[php]
/* Nombre de la plantilla: barra lateral de WordPress
* Tipo de publicación de plantilla: publicación*/

[/php]
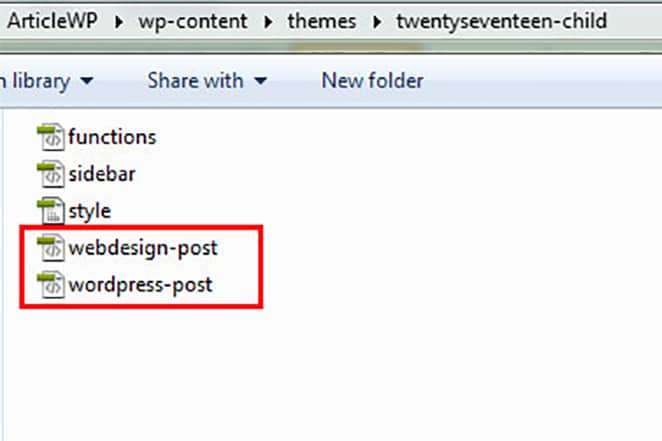
Asimismo, hemos creado otra plantilla llamada webdesign-post.php .

Ahora, regrese al archivo sidebar.php del tema secundario y agregue una condición simple para verificar qué plantilla está en uso. Para esto, usaremos la función is_page_template() .
El código se explica por sí mismo. Comprueba qué plantilla está en uso y establece la barra lateral en consecuencia. Si no se cumple ninguna de las condiciones, utilizará la barra lateral predeterminada.
[php]
<?php
if ( es_page_template('wordpress-post.php') ) {
barra_lateral_dinámica('barra-lateral-4');
}elseif (is_page_template('webdesign-post.php') ){
barra_lateral_dinámica('barra-lateral-5');
}demás{
barra_lateral_dinámica('barra-lateral-1');
}
?>
[/php]
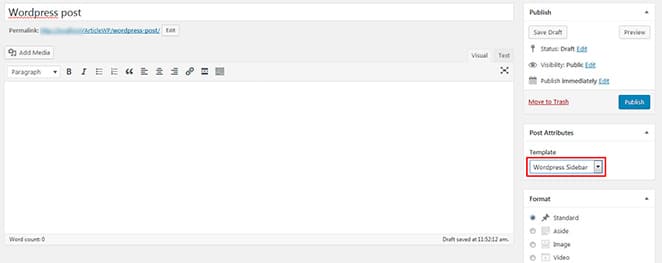
Ahora vamos a crear una nueva publicación y asignarle una de las plantillas que acabamos de crear.

Verá que he seleccionado la barra lateral de WordPress para esta publicación en particular.

Enfoque basado en categorías
Para este ejemplo (cambiar la barra lateral según las categorías de publicaciones), un enfoque basado en categorías funcionará mejor que el enfoque basado en plantillas. Para hacer esto, deberá ajustar la condición en sidebar.php según la categoría en lugar de la plantilla usando la función in_category() .
[php]
<?php
si (en_categoría('wordpress')) {
barra_lateral_dinámica('barra-lateral-4');
}elseif (in_category('diseño web') ){
barra_lateral_dinámica('barra-lateral-5');
}demás{
barra_lateral_dinámica('barra-lateral-1');
}
?>
[/php]
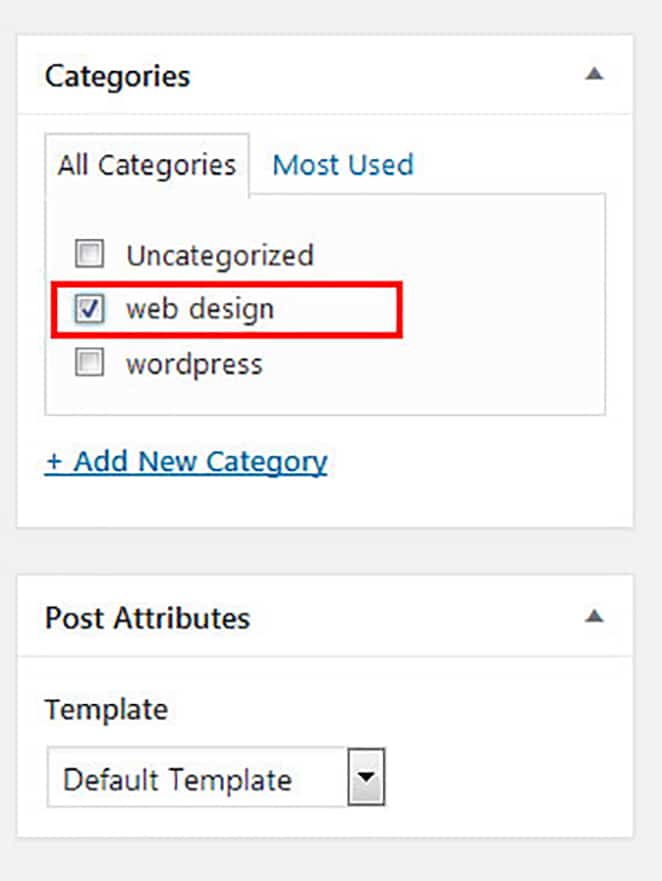
Ahora, si edita o crea una nueva publicación, simplemente agregue la categoría deseada. Mostrará la barra lateral en consecuencia, ¡así que no hay necesidad de elegir ninguna plantilla! Aquí hemos elegido diseño web como mi categoría de publicación, por lo que aparecerá la barra lateral de diseño web.

Básicamente, solo necesita ajustar la condición sidebar.php de acuerdo con sus requisitos específicos.
Cómo crear barras laterales personalizadas con complementos de WordPress
Si tiene problemas para crear barras laterales manualmente, puede probar algunos complementos útiles de WordPress que le permiten crearlos fácilmente.
Uno de esos complementos es Content Aware Sidebars. Es un complemento simple que le permite crear dinámicamente barras laterales en páginas individuales, publicaciones, categorías, etc.
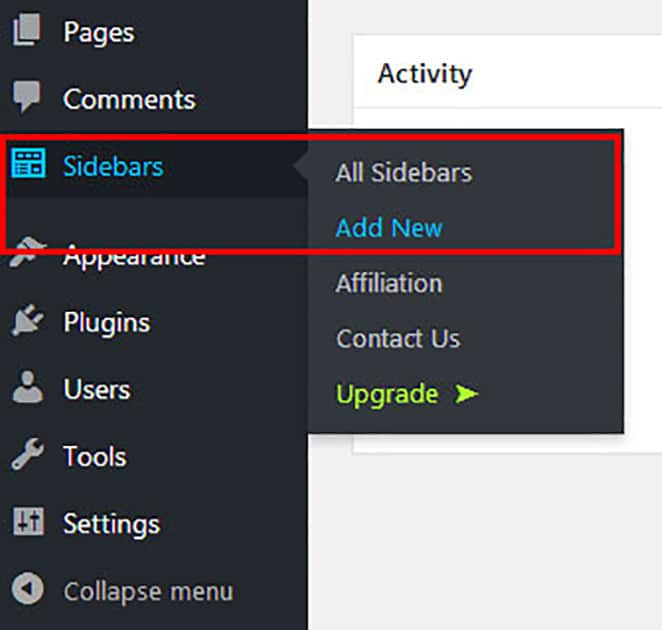
Una vez instalado, verá un menú de barras laterales en el panel de administración.
Barras laterales > Agregar nuevo

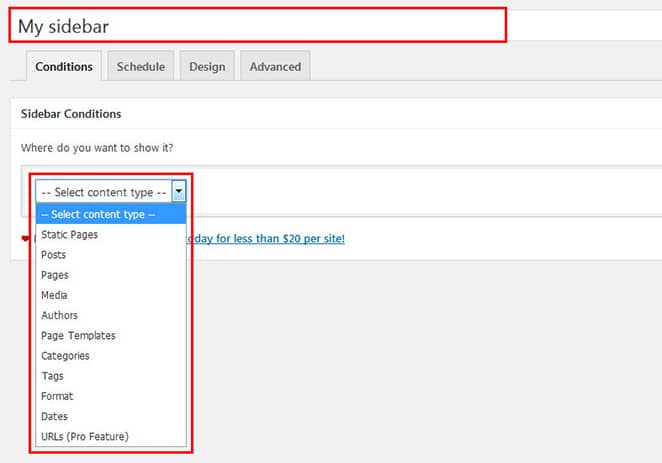
Primero, agregue un nombre a su barra lateral. A continuación, puede establecer las condiciones de visualización desde el menú desplegable Condiciones de la barra lateral . Una barra lateral puede tener múltiples condiciones como páginas, publicaciones, categorías, autor, etc.

Puede programar su barra lateral desde la pestaña de programación y modificar las etiquetas HTML en la pestaña de diseño.
Verá un cuadro de opciones en el lado derecho. Desde allí, puede establecer la ubicación y las reglas de su nueva barra lateral. También puede realizar acciones, como crear un código abreviado de su barra lateral.
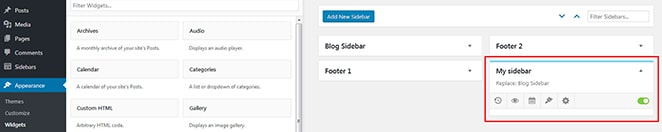
Una vez que se publica su barra lateral, puede acceder a ella desde la sección Apariencia > Widgets .

Esta nueva barra lateral aparecerá en las páginas y publicaciones automáticamente, según su configuración.
El complemento también le permite seleccionar barras laterales al editar cada publicación o página, independientemente de su configuración inicial.
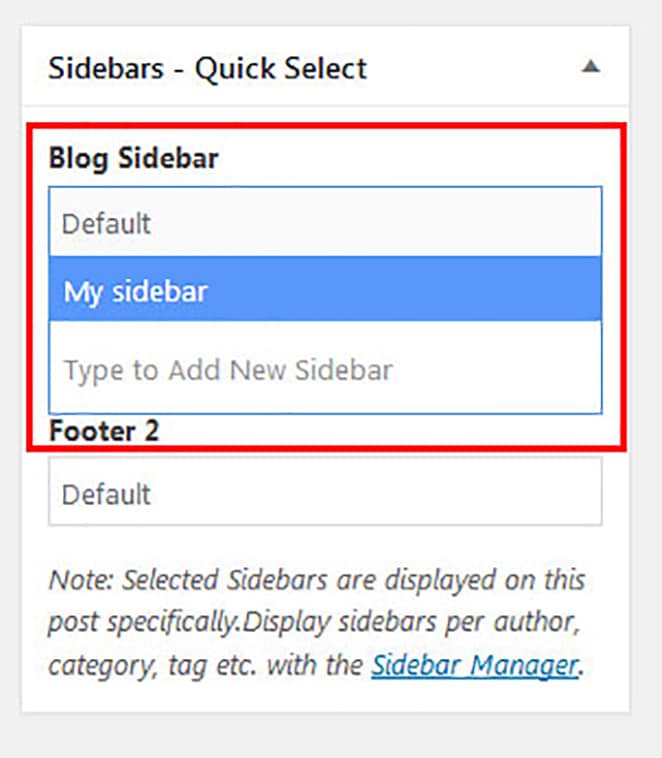
Dentro de una publicación o página, verá un panel Barras laterales: selección rápida en el lado derecho que le mostrará todas las barras laterales existentes. Desde allí, puede seleccionar su barra lateral en la ubicación de destino establecida previamente en la configuración inicial.
Por ejemplo, habíamos creado previamente Mi barra lateral y la ubicación de destino era Barra lateral del blog , por lo que en el panel de Selección rápida , Mi barra lateral estará disponible solo para la Barra lateral del blog .

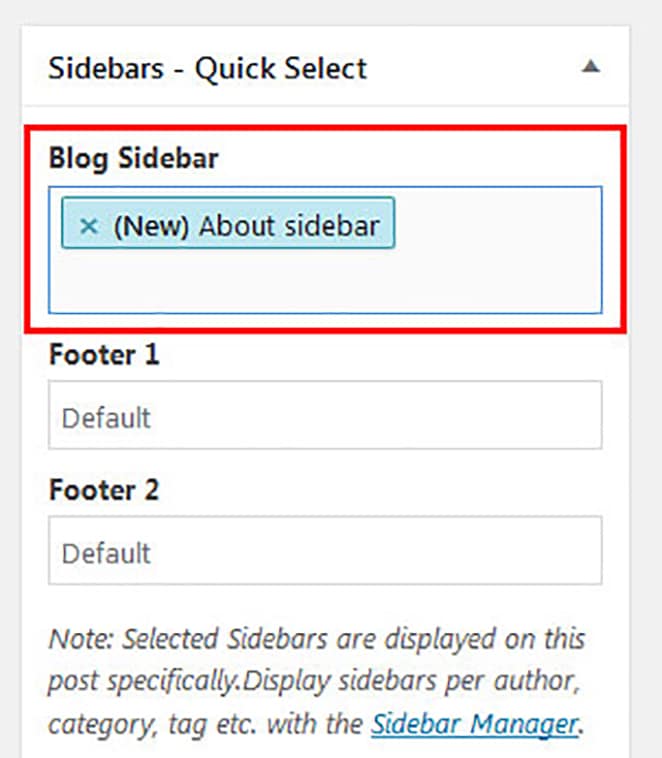
Sin embargo, también puede crear nuevas barras laterales desde la sección de la página de edición. Simplemente escriba el nombre de su nueva barra lateral y publique o actualice la página.

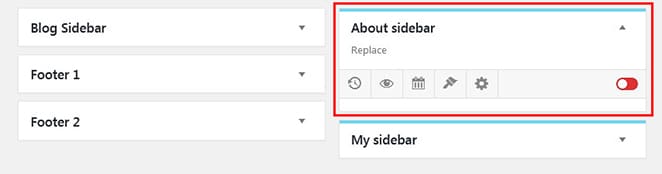
Si crea una nueva barra lateral, solo tendrá que activarla en la sección Apariencia > Widgets .

Nota: también puede asignar barras laterales a sus páginas, pero asegúrese de que la plantilla de su página incluya una barra lateral. Sin eso, la barra lateral no se mostrará, incluso si la configura en la sección de página de edición.
Conclusión

Ahora ha visto dos opciones para crear barras laterales: desarrollo manual y con complementos. Si no se siente cómodo con los códigos, entonces usar un complemento podría ser la mejor opción para usted, pero si tiene un requisito específico y no desea agregar un complemento adicional a su sitio, entonces debe optar por la forma manual. . ¡Lo importante es comprender sus requisitos y luego elegir su mejor opción!
