Consejos simples de CSS para propietarios de sitios web de bricolaje
Publicado: 2020-04-14Uno de los mayores beneficios de WordPress es la capacidad de crear un sitio web hermoso y atractivo con poco o ningún conocimiento de codificación. Con cientos de temas profesionales y el editor de bloques flexible de arrastrar y soltar, es una solución excelente para los propietarios de sitios web de bricolaje.
Pero, ¿qué sucede si desea ir un paso más allá y realizar personalizaciones visuales más profundas? CSS es una de las formas más rápidas de cambiar la apariencia de su sitio web.
¿Qué es CSS?
CSS (hojas de estilo en cascada) dicta el diseño y las imágenes de su sitio web: colores, fuentes, márgenes, tamaños, etc. Con algunos conceptos básicos de CSS, puede cambiar la apariencia de todas sus páginas y publicaciones, o perfeccionar piezas individuales y hacer cambios puntuales.
La sintaxis básica de CSS se ve así:
| selector { propiedad: valor; } |
El selector es el elemento que deseas diseñar: un título, un párrafo, una página, una imagen, un enlace, etc.
La propiedad es la categoría que desea cambiar: por ejemplo, color de fuente, tamaño, borde o fondo. Puede aplicar varias propiedades a cada selector.
El valor define la propiedad: el color específico, el tamaño de fuente particular, el tamaño exacto del ancho del borde, etc.
Fíjese en el formato: la propiedad y el valor están separados por dos puntos y se encuentran dentro de corchetes. Cada valor va seguido de un punto y coma.

En la práctica, para cambiar el color del título anterior, que es una etiqueta <h1>, de negro a naranja, usaría:
- Selector: h1
- Propiedad: color
- valor: naranja
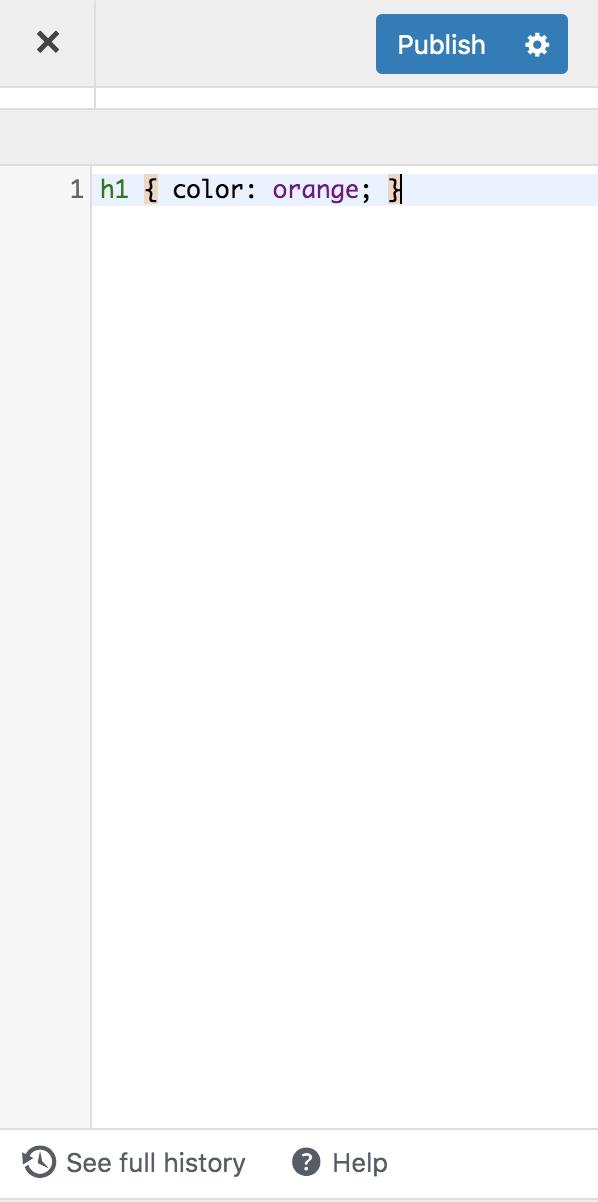
| h1 { color: naranja; } |

Cómo aplicar CSS a tu sitio
Si no tienes mucha (o ninguna) experiencia en CSS, ¡está bien! Puede lograr mucho con una comprensión básica de los fundamentos. Y con la función CSS personalizado de Jetpack, no tendrás que preocuparte por modificar los archivos de temas o romper tu sitio web.
Para habilitar CSS personalizado, vaya a Jetpack → Configuración → Escribir en el panel de control de su sitio. Desplácese hacia abajo hasta la sección Mejoras del tema y active la opción Mejorar el panel de personalización de CSS .
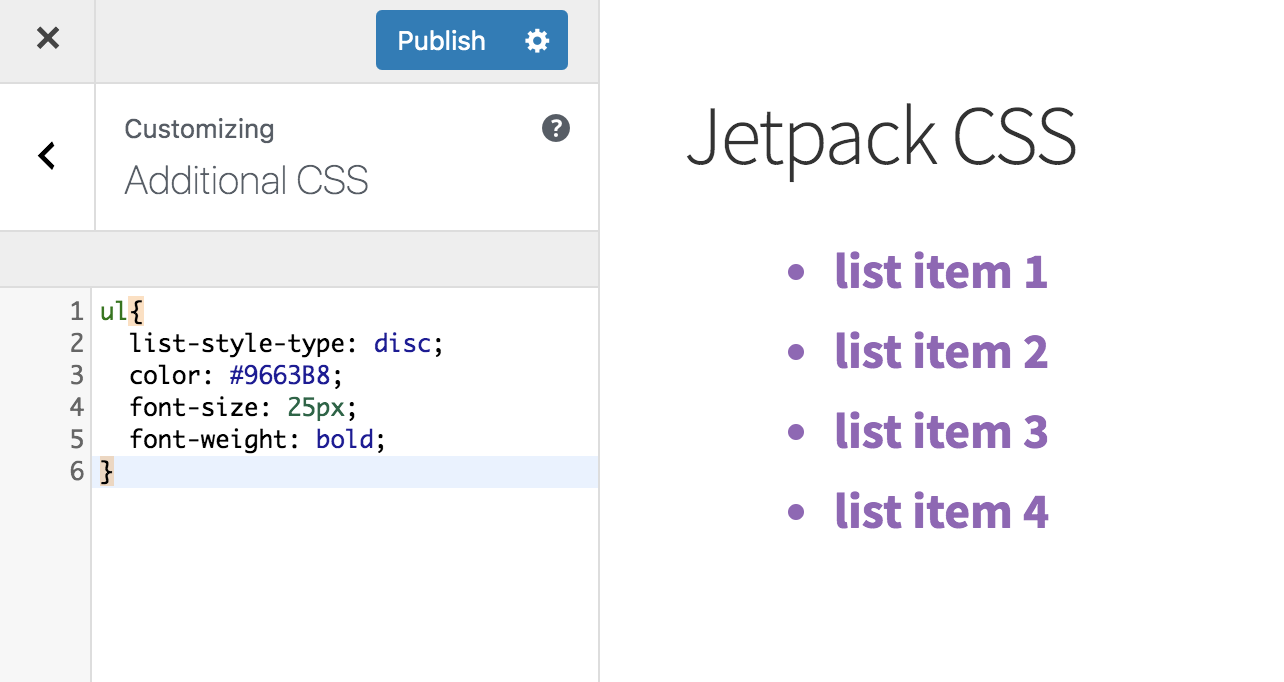
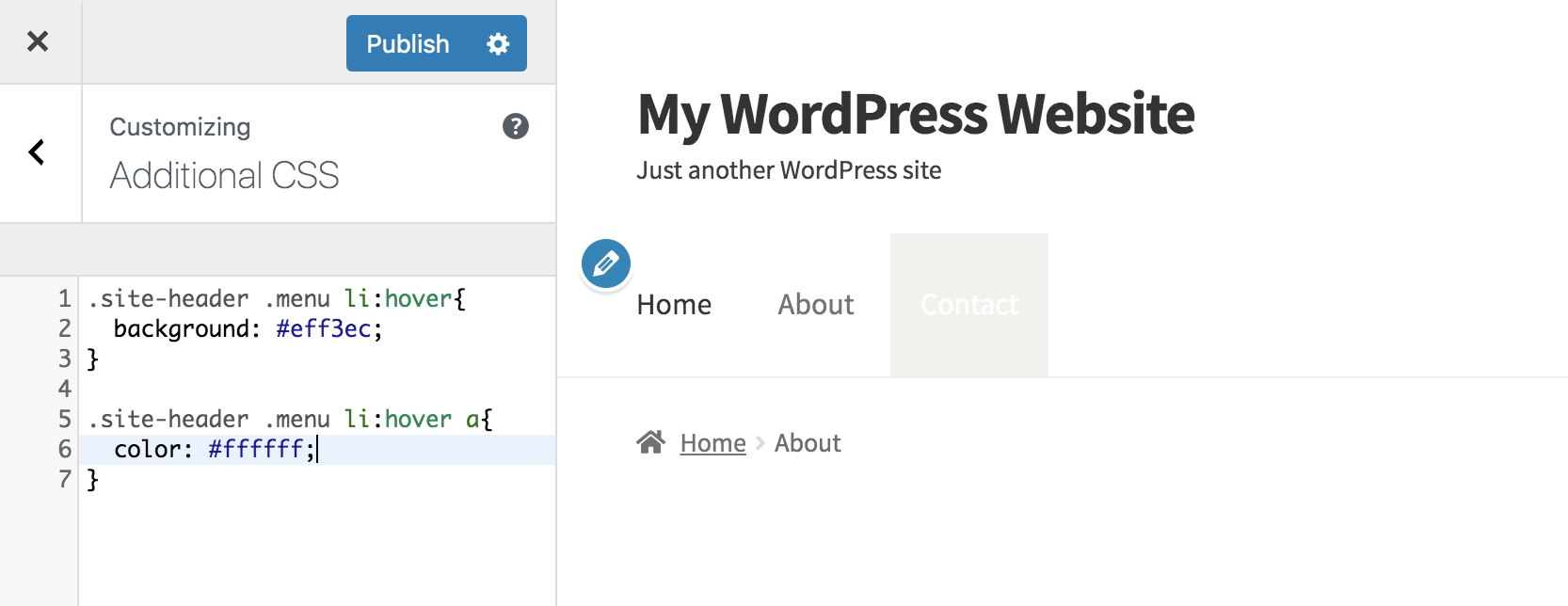
Para agregar CSS, vaya a Apariencia → Personalizar → CSS adicional . Aquí es donde escribirá el CSS real que desea agregar. Para ayudar, el editor de CSS de Jetpack usa colores para facilitar la diferenciación de selectores, propiedades y valores.

Al agregar o editar CSS, puede obtener una vista previa de los cambios antes de guardarlos, para que sepa exactamente cómo se verán antes de aplicarlos a su sitio web en vivo. Y Jetpack almacena las últimas 25 revisiones de CSS, por lo que puede volver a un diseño anterior si no le gusta su nuevo aspecto. Obtenga más información sobre el uso de CSS personalizado.
Cinco formas de personalizar tu sitio con CSS
Cada elemento de su sitio web tiene un selector, por lo que puede usar CSS para cambiar casi cualquier cosa. Si desea aprender cómo encontrar selectores, este es un gran tutorial, pero aquí hay cinco cambios que puede hacer ahora mismo, con el CSS ya proporcionado.
Tipografía
Uno de los usos más comunes de CSS es para diseñar la tipografía o las fuentes de su sitio. Para cambiar tanto el color como el tamaño de los títulos (Título 1, Título 2, etc.) en su sitio, use este código y modifique los valores como desee:
| h1 { color: #FF5733; tamaño de fuente: 36px; } |
El ejemplo anterior solo modifica el Título 1. Si desea cambiar el color y el tamaño de fuente de un título diferente, como el Título 3, cambie el selector h1 con h3 y realice los ajustes apropiados en tamaño y color:
| h3 { color: #FF5733; tamaño de fuente: 25px; } |
Para cambiar el color de varios encabezados, separe los selectores con comas:
| h1, h2, h3, h4, h5, h6 { color: #FF5733; } |
Y para hacer que todos sus encabezados estén en mayúsculas, para un mayor impacto, use esto:
| h1, h2, h3, h4, h5, h6 { transformación de texto: mayúsculas; } |
Enlaces
Los hipervínculos deben destacarse del texto normal para que los visitantes del sitio sepan de inmediato en qué texto se puede hacer clic. Haz que tus enlaces destaquen editando su color y agregando un subrayado:
(¿No desea subrayar sus enlaces? Simplemente elimine "text-decoration: underline;" a continuación).
| un { color: #63B892; decoración de texto: subrayado; } |
Si desea que su enlace cambie de color cuando alguien pase el mouse sobre él, agregue ": pasar el mouse" al selector:
| a: pasar el cursor { color: #FF5733; } |
Liza
Si usa muchas listas con viñetas en las publicaciones y páginas de su blog, pruebe un poco de CSS para que se destaquen aún más del resto de su contenido.


Para convertir la viñeta en un círculo y cambiar el peso, el color y el tamaño de la fuente, use este código:
| ul { tipo-estilo-lista: disco; color: #9663B8; tamaño de fuente: 25px; fuente-peso: negrita; } |
Si solo desea cambiar una de estas propiedades, solo incluya la línea que se relaciona con lo que desea modificar.
¿Quieres aún más opciones? CSS-Tricks.com describe todas las opciones de estilo para las listas (como el uso de cuadrados o imágenes para las viñetas) junto con consejos y accesos directos adicionales.
Elementos de menú
Muchos temas brindan múltiples opciones de menú principal, por lo que puede elegir el que mejor se adapte a su sitio. Pero, ¿qué sucede si desea personalizar aún más el estilo de su menú?

En el ejemplo anterior, usamos CSS para agregar un fondo verde personalizado a los elementos del menú y cambiar el color del texto cuando un usuario pasa el mouse sobre cada uno:
| .sitio-encabezado .menu li: hover { fondo: #eff3ec; } .site-header .menu li: pasar el cursor sobre { color: #fff; } |
Widgets de la barra lateral
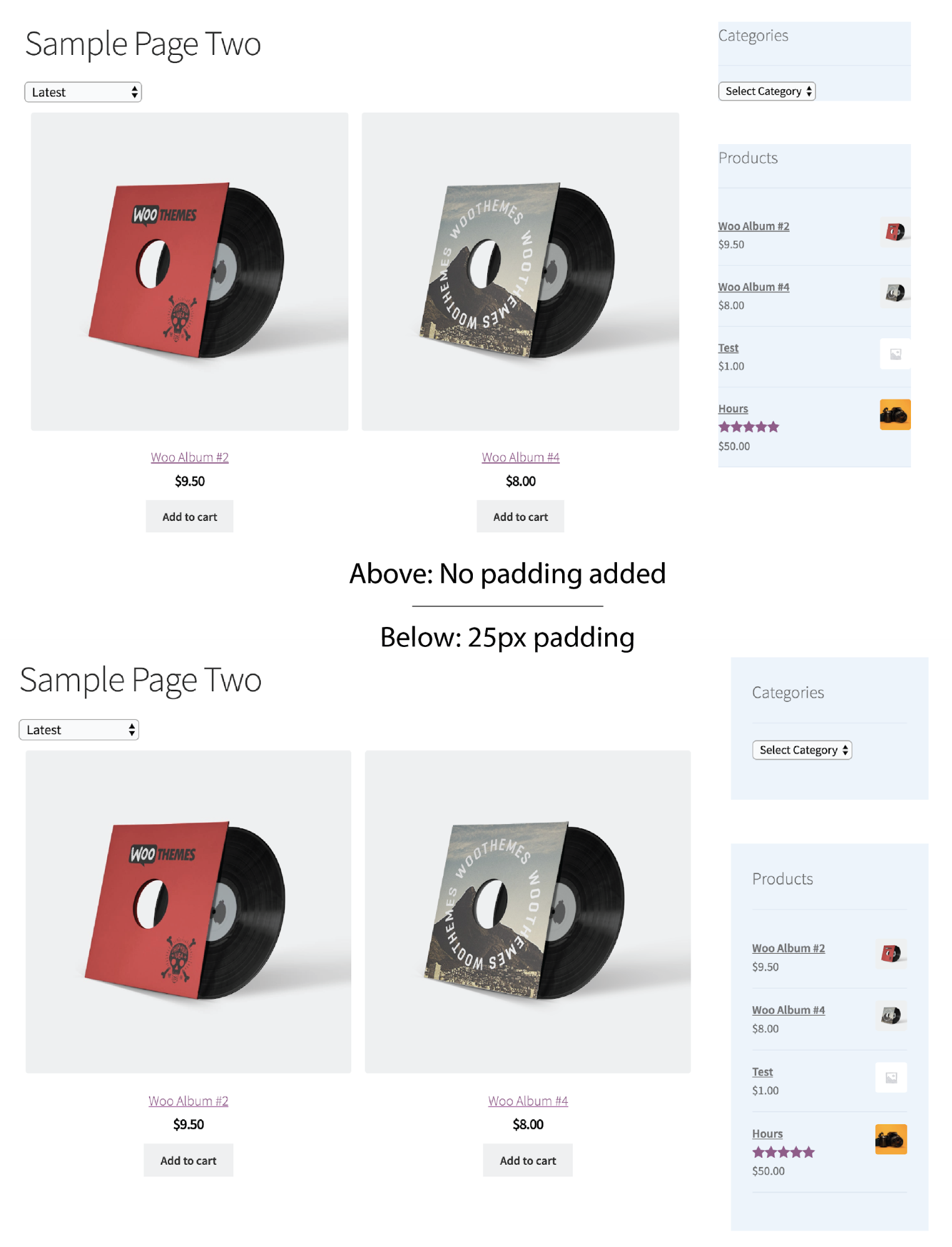
Los widgets de la barra lateral son una excelente manera de mostrar contenido útil, por lo que es posible que desee que se destaquen del resto de su sitio. Use el siguiente código para agregar un fondo detrás de los widgets de la barra lateral y relleno (espacio adicional) alrededor del texto:
| .widget { fondo: #e8f2fd; relleno: 25px; } |

Aplique CSS a páginas específicas en lugar de a todo su sitio:
Todos los fragmentos de CSS anteriores se aplican en todo el sitio: modificarán esos elementos en cada página y en cada lugar en el que aparezcan. ¿Qué sucede si solo desea aplicar CSS a una página o publicación específica?
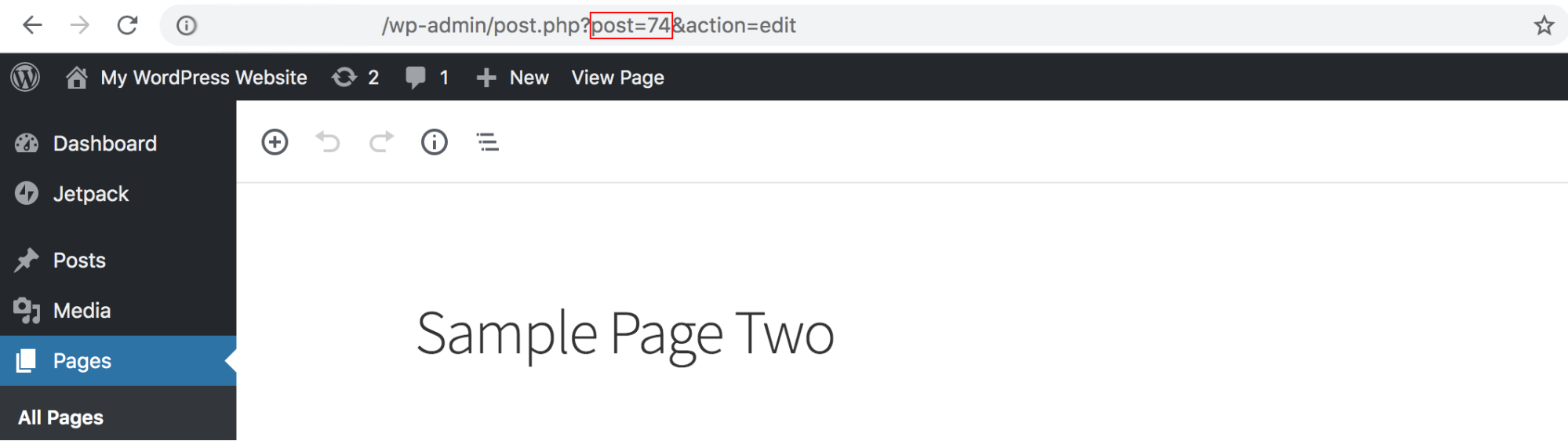
WordPress asigna a cada página y publica una ID única, que puede encontrar en su panel de control de WordPress:
- Navegue a la página o publicación que desea personalizar y haga clic en Editar página en la barra negra en la parte superior del tablero.
- En la barra de direcciones URL, busque algo parecido a “?post=74”. El número
“74”, sin embargo, cambiará ya que es específico para su publicación o ID de página.

Para aplicar CSS a la página o publicación específica, agregue el número a su CSS junto con ".page-id-". Para cambiar el color de fuente del encabezado 1 solo en esta página, usaría lo siguiente:
| .page-id-74 h1 { color: #FF5733; tamaño de fuente: 36px; } |
Recuerda: ¡La vista previa es tu amiga!
Si no tiene mucha experiencia con CSS, es posible que le inquiete hacer cambios que podrían estropear su sitio. ¡No te preocupes! Aparecerá una vista previa de los cambios en tiempo real, mientras edita.
Juega con el código y haz las modificaciones que quieras. Haga clic en Guardar y publicar cuando esté satisfecho con el aspecto de su CSS actualizado.
También hay una función de historial de CSS que registra cada vez que guarda cambios. Eso significa que, si cambia de opinión, puede volver rápidamente. Para ello, haga clic en Ver historial completo en la parte inferior del Personalizador. Elija la fecha y hora a la que le gustaría volver y haga clic en el botón Restaurar esta revisión .
Recursos adicionales de CSS
- Un código hexadecimal especifica el color que le gustaría usar al modificar fuentes o fondos. Si no está seguro de cuál usar, los códigos de color HTML proporcionan una gran solución. Explore su selector de color para encontrar el tono perfecto, luego copie y pegue el código hexadecimal que genera.
- CSS-Tricks.com ofrece fragmentos de código CSS que varían en dificultad desde principiante hasta experto. También puede encontrar tutoriales, videos y guías para aprender aún más.
- W3Schools es un recurso útil para ejemplos y tutoriales de CSS.
- WordPress.com proporciona información sobre los conceptos básicos de CSS y el uso de consultas de medios para configurar CSS en función de dispositivos específicos.
- Upwork.com es un socio de WordPress que ofrece especialistas independientes que pueden ayudar con los proyectos de CSS.
Comienza a personalizar tu sitio de WordPress
La mejor manera de aprender CSS básico es comenzar a experimentar. Todo el código mencionado anteriormente puede personalizarse o modificarse para satisfacer sus necesidades. Úselo como base y luego comience a cambiar colores, cambiar tamaños de fuente o realizar cualquier otra modificación que desee.
Con el Editor de CSS personalizado de Jetpack, puede sumergirse de lleno en la personalización sin preocuparse por romper su sitio, gracias a las herramientas de vista previa y las funciones de reversión. Para obtener protección adicional, habilite Jetpack Backup, que realiza una copia de seguridad automática de su trabajo en tiempo real e incluye restauraciones con un solo clic.
Obtén más información sobre otras características de diseño de Jetpack y comienza con Jetpack Custom CSS.
