21 mejores sitios web simples (ejemplos) 2022
Publicado: 2022-12-23¿Eres un minimalista que busca los mejores sitios web simples para inspirarte?
Fue bastante desafiante seleccionar una lista de los más destacados con tantas páginas hermosas.
Pero aquí estamos; si te gusta mantener el diseño web simple, esta es la colección que debes revisar.
Desde comercio electrónico y sitios web personales hasta carteras en línea y sitios comerciales, los encontrará todos y más.
Si bien también aprenderá qué plataforma/creador usa cada página, sabemos que muchos de ustedes prefieren WordPress.
Por esta razón, también creamos una lista de los mejores temas simples de WordPress que no solo son fáciles de usar, sino que también crean un sitio web hermoso y limpio.
Los mejores sitios web simples para la inspiración
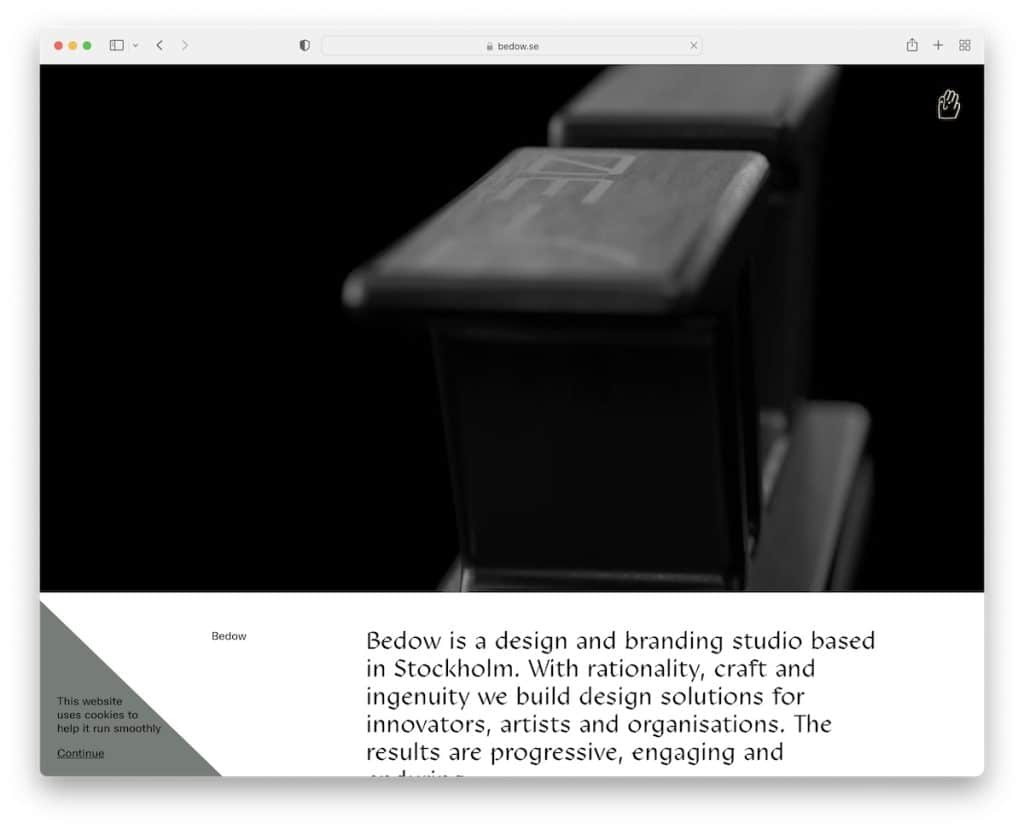
1. Cama
Construido con : Gatsby

Bedow es un ejemplo de página simple con un video muy atractivo en la sección principal que mantiene los ojos de todos ocupados.
El encabezado solo presenta una mano pegajosa que agita y abre una superposición de menú de pantalla completa al hacer clic. Pero el sitio web usa un pie de página, que es minimalista con enlaces, detalles de contacto y un widget de suscripción al boletín.
Nota : agregue un video atractivo en la parte superior de la página para despertar el interés de los visitantes.
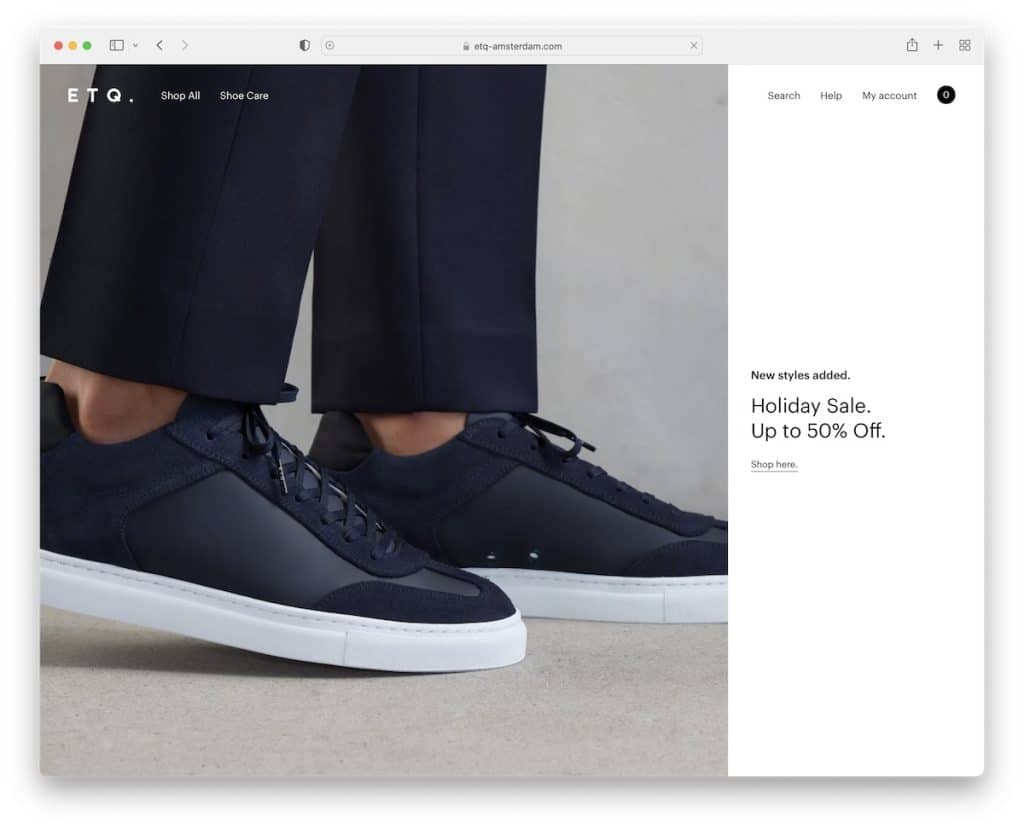
2. EQT
Construido con : Shopify

ETQ es un ejemplo de sitio web de comercio electrónico simple y minimalista con una sección principal de pantalla completa que presenta 2/3 de imagen y 1/3 de texto y llamada a la acción (CTA).
El encabezado (con mega menú) desaparece al desplazarse y vuelve a aparecer cuando se desplaza hacia atrás hasta la parte superior.
Además, el pie de página está integrado en el diseño principal con un fondo blanco para mantener el aspecto limpio.
Nota : mantenga una experiencia de desplazamiento más fluida con un encabezado que desaparece/reaparece.
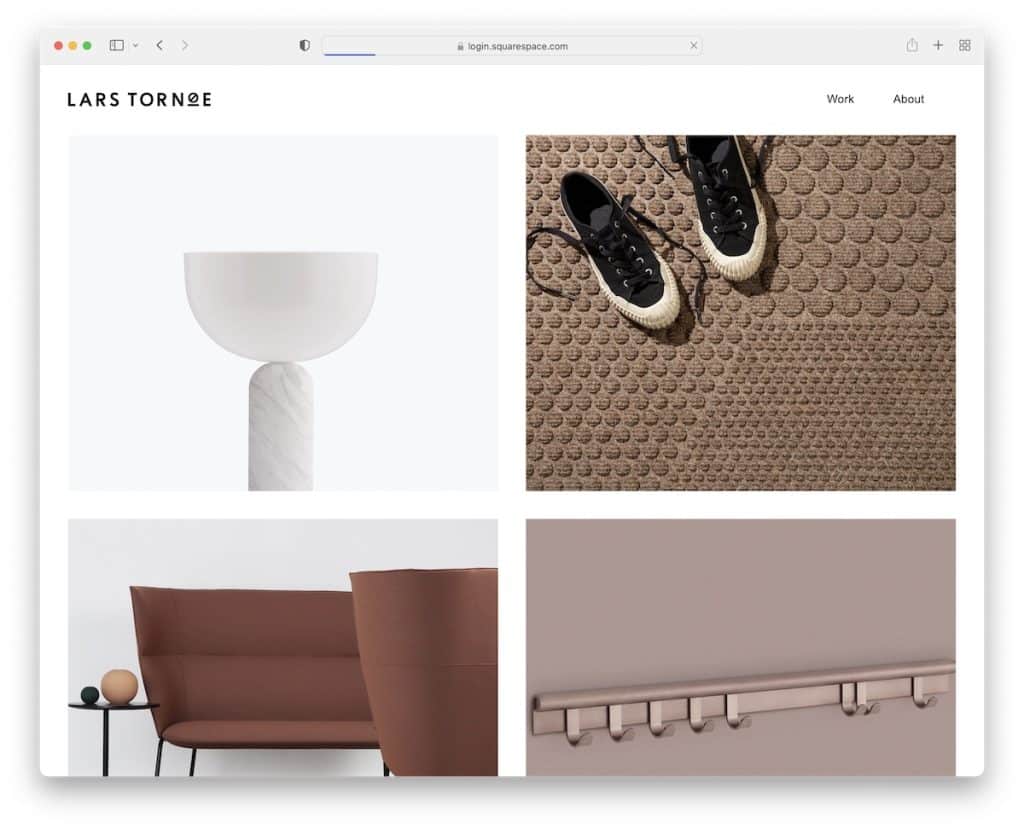
3. Lars Tornoe
Construido con : Squarespace

Lars Tornoe tiene un diseño de sitio web enmarcado con un encabezado sencillo y sin pie de página en la página de inicio. La cuadrícula de dos columnas presenta imágenes grandes con un efecto de desplazamiento que lo llevan a páginas de proyectos individuales cuando hace clic en ellas.
Nota : no utilice un pie de página si desea crear un sitio web con una apariencia más limpia.
Además, no se pierda nuestros ejemplos de sitios web de Squarespace para obtener más ideas creativas.
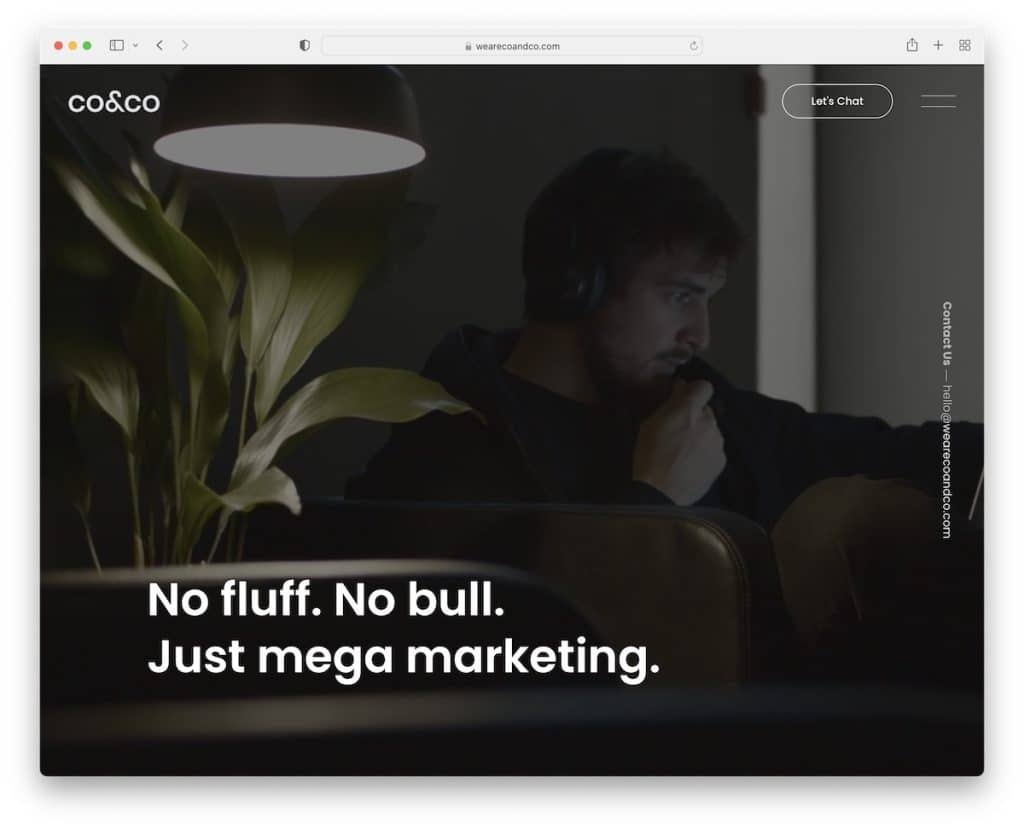
4. compañía y compañía
Construido con : Craft CMS

Co & Co le da la bienvenida a su mundo con un fondo de video de pantalla completa, texto e información de contacto en la barra lateral derecha vertical.
También nos gusta esa elección de color de fondo para las secciones, cambiando entre blanco y negro. La elección de la fuente y el uso de espacios en blanco hacen que la página sea mucho más legible.
Además, el uso del control deslizante de testimonios con avatares, nombres y posiciones de clientes es muy impactante.
Nota : Testimonios integrados en su diseño web receptivo para prueba social.
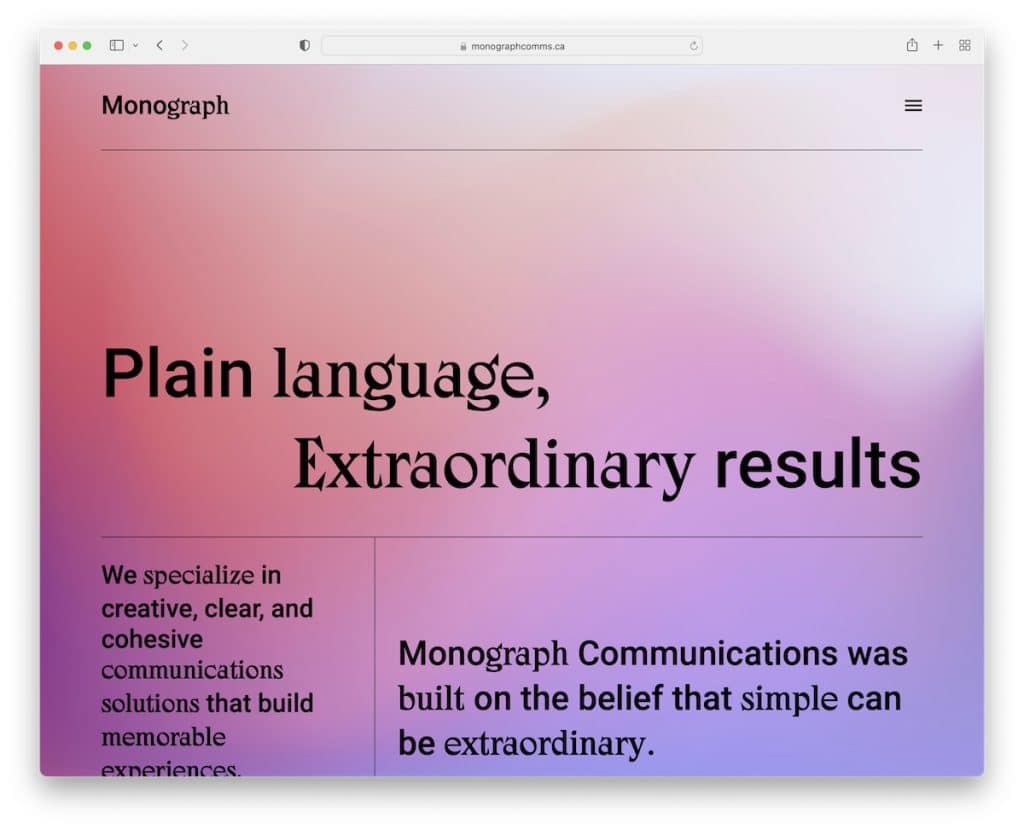
5. Monografía
Construido con : Webflow

Monograph es un sitio web simple con un fondo degradado que anima la experiencia del usuario.
Lo que es único de Monograph es que el sitio web tiene mucho texto, sin usar imágenes. Por esta razón, utilizan fuentes más grandes con espacios en blanco y líneas que dividen el diseño en varias secciones.
Nota : ¿No tiene ganas de usar contenido visual en su sitio web? No hay problema, ¡haz uno solo de texto!
¿Quieres consultar más sitios web de Webflow? Tenemos toda una colección dedicada a ellos.
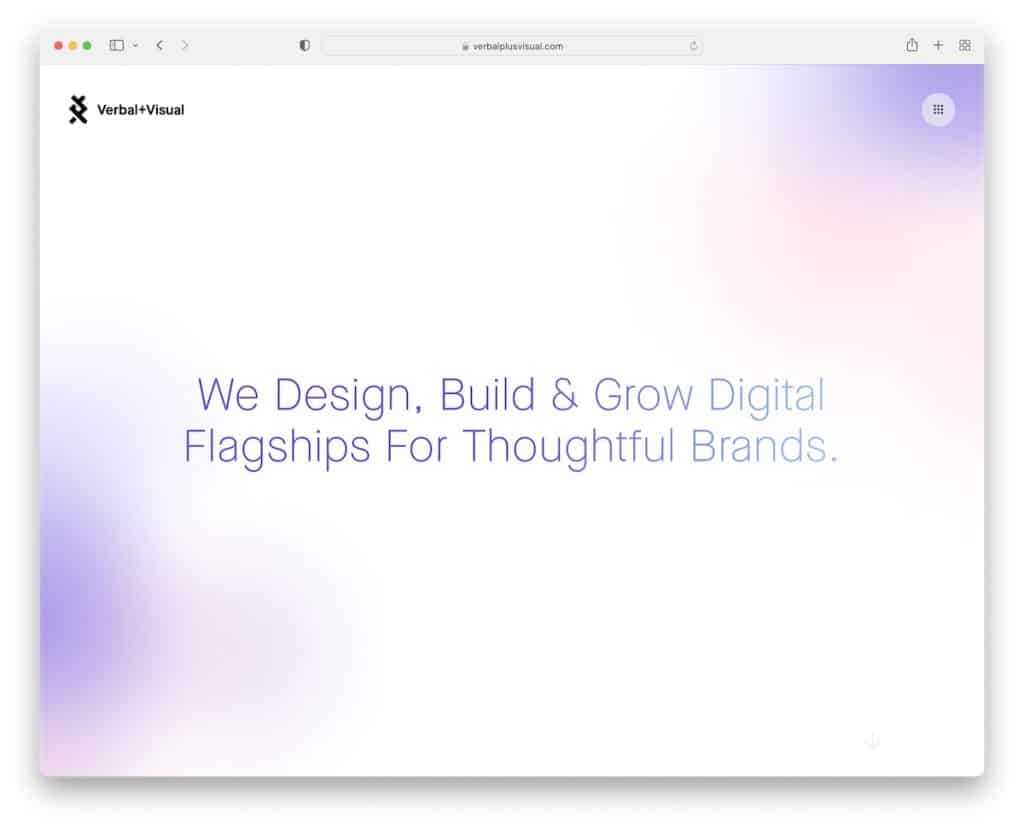
6. Verbal + Visual
Construido con : Contenido

La simplicidad de Verbal + Visual es bastante seria, comenzando con un fondo animado y una sección de héroe de solo texto. El encabezado es minimalista, con un ícono que abre un menú de pantalla completa.
La página de inicio de estilo portafolio presenta solo un elemento por columna, que tiene un efecto de desplazamiento genial que debe probar.
Y antes del pie de página, Verbal + Visual presenta logotipos de algunos de los clientes con los que trabajaron.
Nota : si trabajó con algunas marcas/empresas destacadas, menciónelas en su sitio web como referencia.
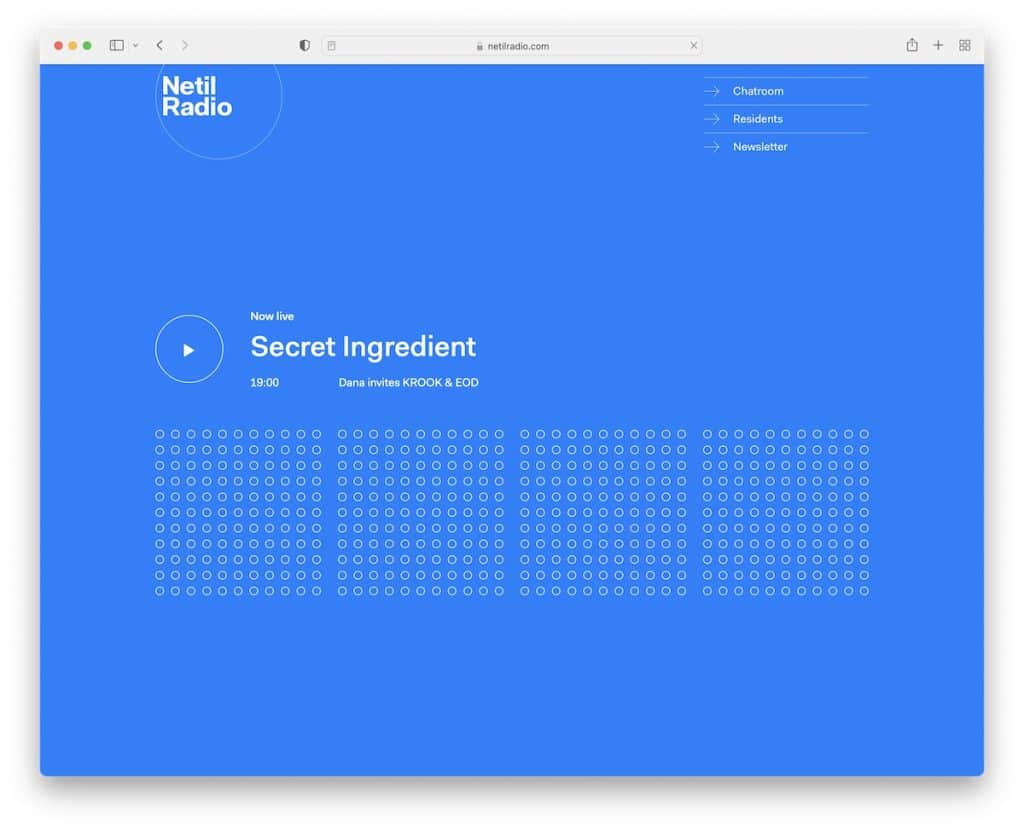
7. Radio Netil
Construido con : Gatsby

Netil Radio mantiene el aspecto limpio y simple, utilizando la sección principal para promocionar el próximo programa. La siguiente sección presenta a los residentes y la tercera ya es un pie de página con logotipo, texto e íconos de redes sociales.
Lo bueno es que cuando presionas el botón de reproducción, todos los puntos se activan y se vuelven sólidos.
Nota : incluso si planea crear un sitio web simple, aún puede usar una animación u otro elemento creativo para darle vida.
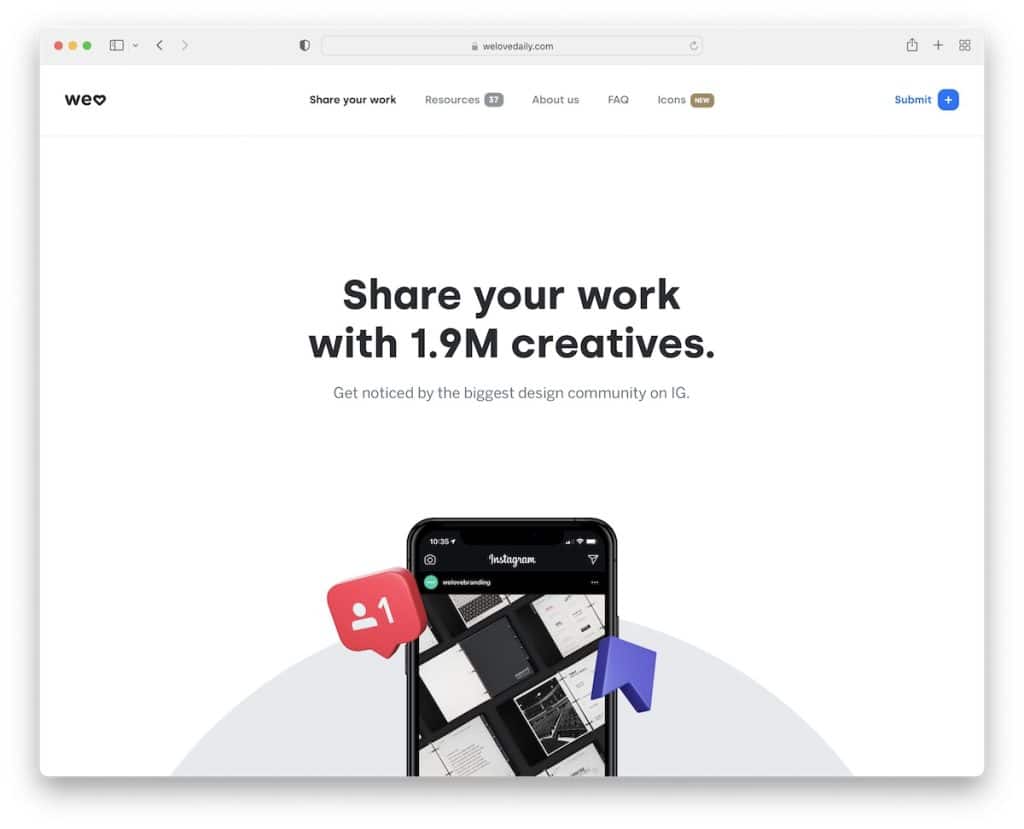
8. Nos amamos todos los días
Construido con : Kirby

La página de Welovedaily está libre de excesos, pero utiliza algunos elementos animados para que el desplazamiento del contenido sea más atractivo.
El encabezado se adhiere a la parte superior de la pantalla, por lo que puede acceder a otra información en cualquier momento sin necesidad de desplazarse hacia la parte superior.
También encontrará un control deslizante de comentarios de los usuarios similar a un carrusel que genera confianza en el cliente.
Nota : un diseño minimalista y animaciones pegadizas combinan muy bien.
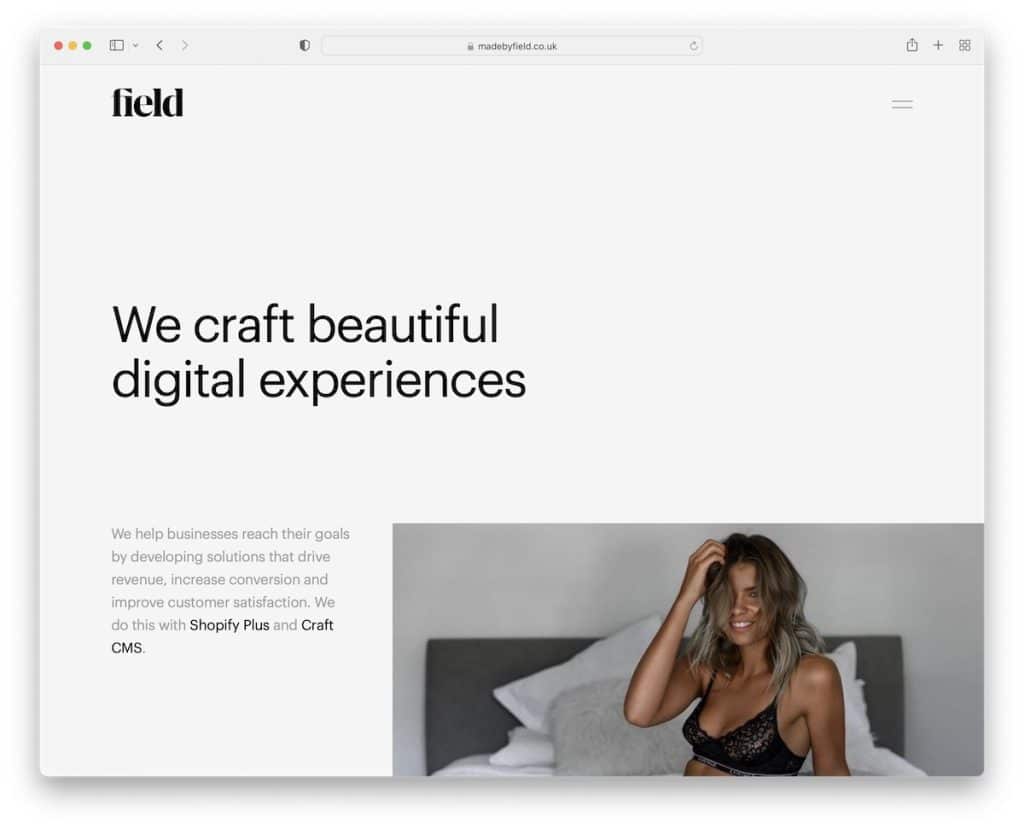
9. Campo
Construido con : Craft CMS

Field tiene una agradable experiencia de desplazamiento de carga de contenido con texto, imágenes y suficiente espacio en blanco para que todo aparezca más.
Nos gusta que el encabezado, el pie de página y la base de este sitio web simple usen el mismo fondo, lo que se suma a la limpieza del diseño. Pero el ícono del menú de hamburguesas en el encabezado abre una superposición de pantalla completa con un fondo oscuro.
Nota : una forma de simplificar el diseño del sitio web es mantener el mismo color de fondo en todas las secciones (incluido el encabezado y el pie de página).
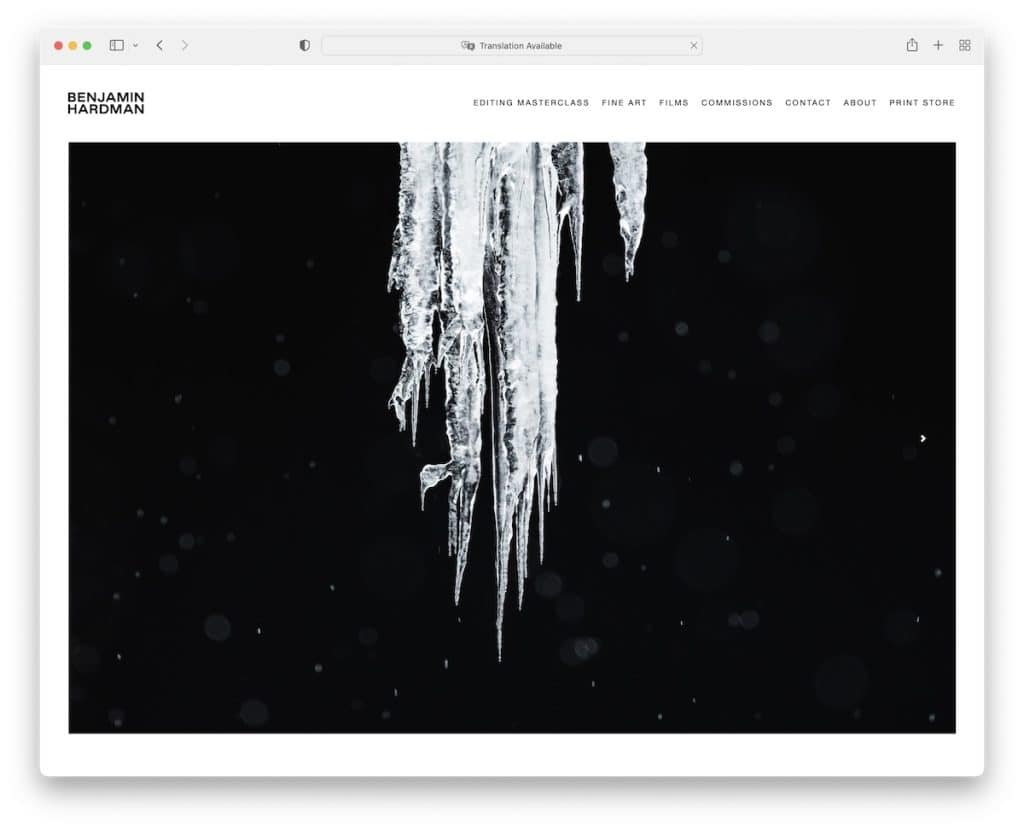
10. Benjamín Hardman
Construido con : Squarespace

Benjamin Hardman pone todo el brillo en sus hermosos trabajos de fotografía con un diseño ligero y un deslizador.
Solo usa un encabezado con un menú desplegable para una búsqueda más refinada. Y, por supuesto, conseguir una apariencia realmente minimalista.
Nota : Un diseño ligero y simple es perfecto para enfatizar sus fotografías.
También es posible que desee consultar algunos sitios web de fotografía más para disfrutar de hermosos diseños.
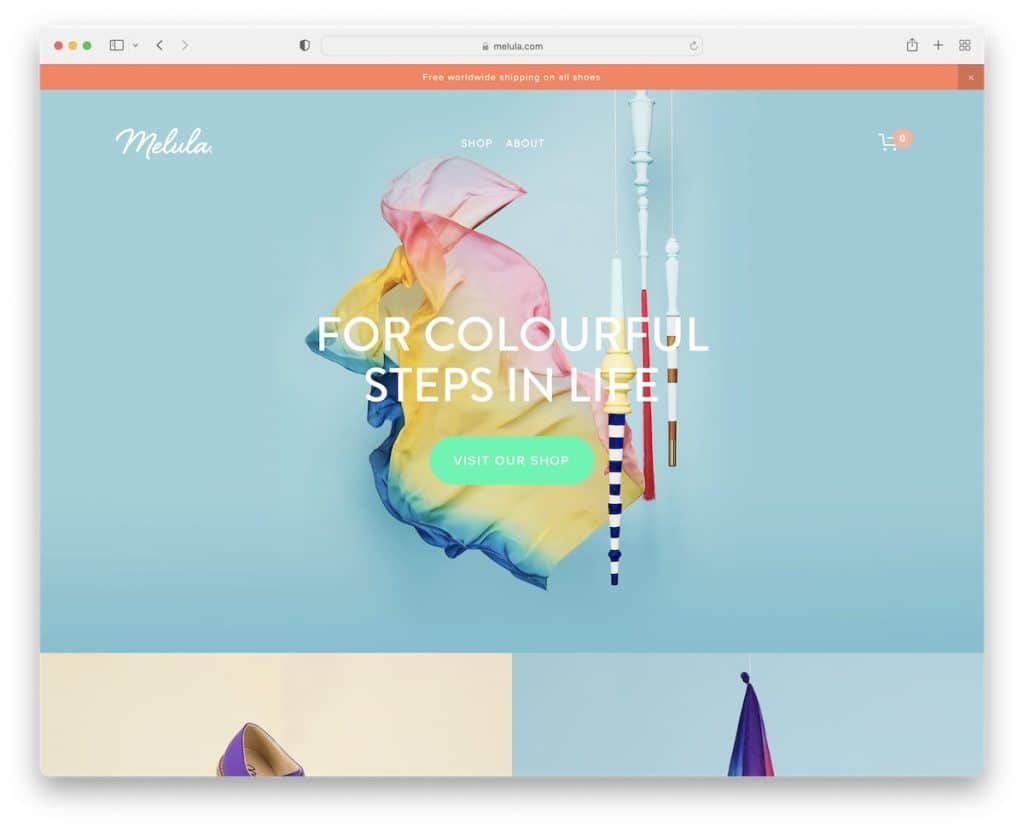
11. Melula
Construido con : Squarespace

Si bien el sitio web de Melula es bastante simple, también es bastante colorido, lo que va muy bien con su marca y mensaje.
Cuenta con una imagen de héroe con un efecto de paralaje, un encabezado transparente y una notificación en la barra superior que puede cerrar presionando la "x".
La sección “Hablan de nosotros” contiene algunos de los logotipos de autoridad que se suman a la popularidad de la marca.

Nota : un diseño de sitio web simple no significa necesariamente usar colores simples. ¡Vuélvete colorido!
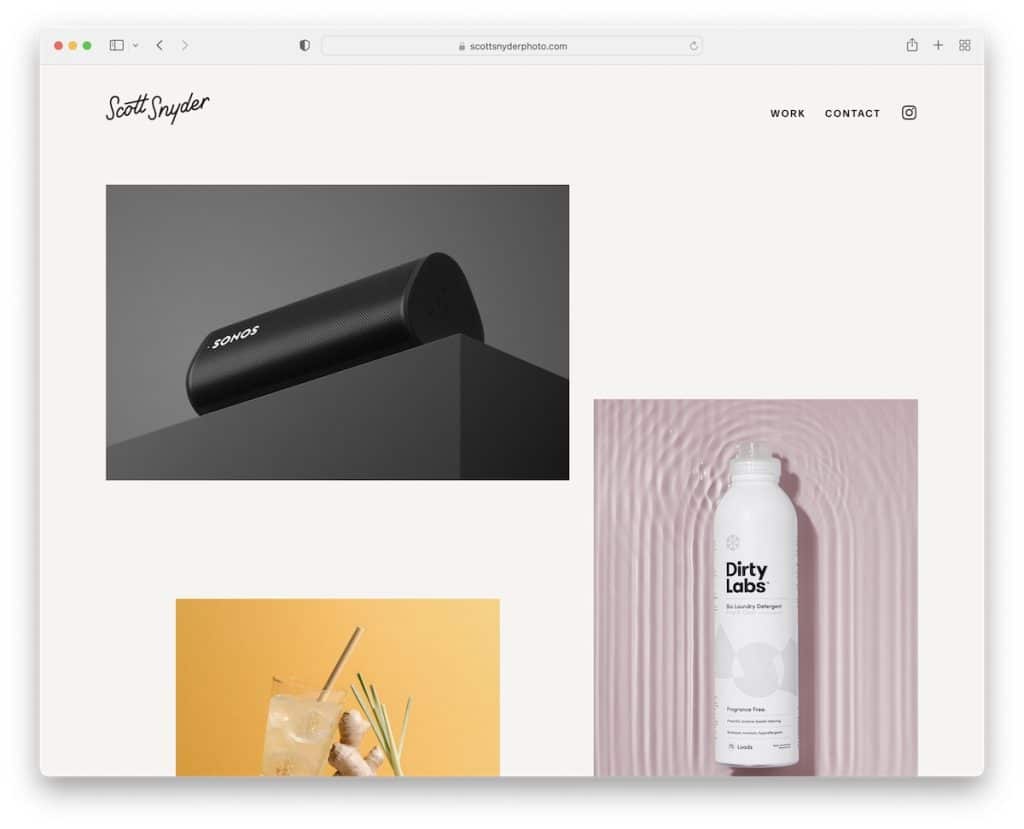
12. Scott Snyder
Construido con : Squarespace

Scott Snyder utiliza un diseño de cuadrícula de cartera único con imágenes estáticas y animadas. Cada elemento de la cartera abre el proyecto en una página individual con imágenes y texto adicionales.
Scott también muestra algunos de los clientes que más le entusiasman, dos testimonios y un CTA que lo lleva al formulario de contacto.
El pie de página consta de un logotipo en el que se puede hacer clic para la página de inicio y el texto de derechos de autor, eso es todo.
Nota : haga que el sitio web de su cartera en línea sea más atractivo mezclando elementos estáticos y animados.
13. Wendy Ju
Construido con : Wix

La página de Wendy Ju combina muy bien la sencillez con una genial animación de texto en la parte superior de la página. La página de inicio presenta una cartera de cuadrícula de ocho elementos con elementos móviles y estáticos y efectos de desplazamiento.
Este sitio web de dos páginas tiene un diseño moderno con una barra lateral adhesiva que contiene íconos de LinkedIn y correo electrónico.
Casi podemos decir que el sitio web en realidad no tiene un encabezado o pie de página, sino que tiene una navegación de esquina flotante con solo dos enlaces.
Nota : Puede utilizar varias formas de dar la bienvenida a los visitantes a su sitio web personal, siendo una de ellas un "hola" animado.
Pero aquí hay algunos sitios web más creados en la plataforma Wix si desea ver qué más es posible con este creador.
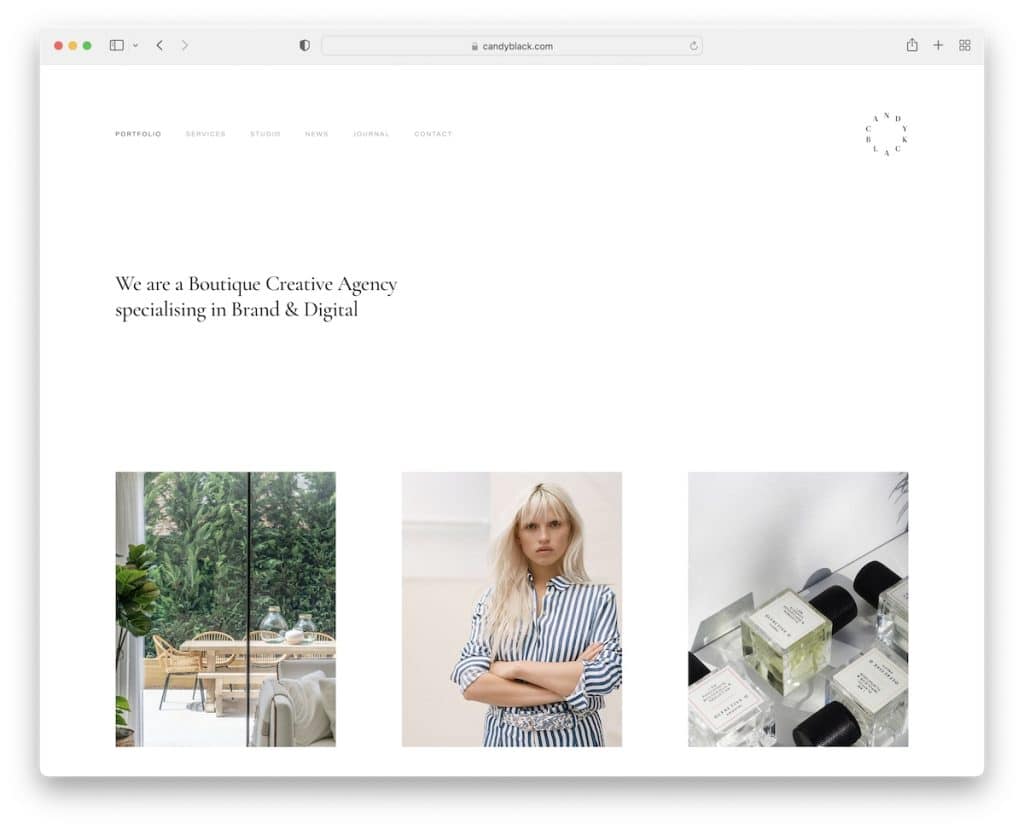
14. caramelo negro
Construido con : Squarespace

Candy Black es un sitio web de agencia limpio con un encabezado pequeño, texto que explica lo que hacen y una cartera de cuadrícula larga. Todos los elementos de la cartera se desplazan con el nombre y la categoría del proyecto.
Al igual que el encabezado, el pie de página de Candy Black también es pequeño, con información comercial, contacto y enlaces sociales.
Nota : utilice una cuadrícula de cartera con espacio adicional, para que sea más fácil concentrarse en elementos individuales.
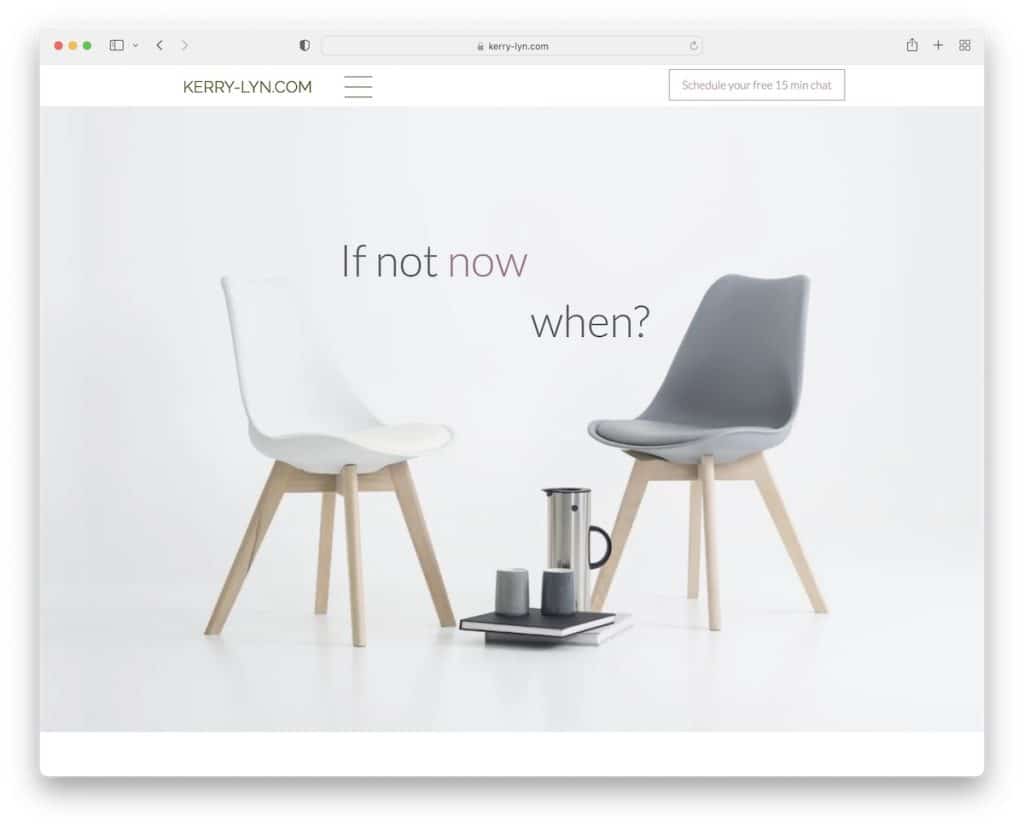
15. Kerry Lyn
Construido con : Wix

Kerry Lyn es un sitio web simple con una gran imagen de héroe con texto y un encabezado con un ícono de menú de hamburguesas que abre la navegación desde el lado derecho de la pantalla.
La página tiene varias secciones con fondos de colores sólidos y una de ellas es una imagen de paralaje. El carrusel de videos incluye algunos de los otros practicantes que recomienda Kerry, lo cual es muy amable de su parte.
Nota : si bien sus servicios son lo más importante, recomendar a otros puede mostrar su profesionalismo.
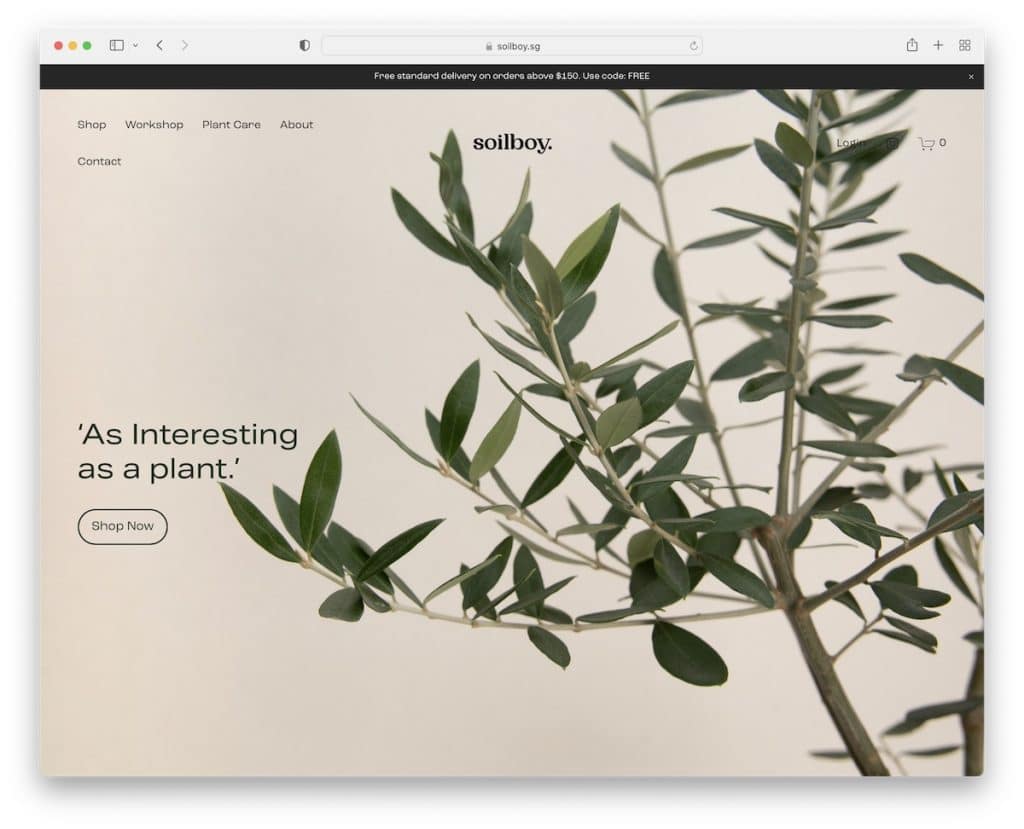
16. chico de la tierra
Construido con : Squarespace

Si está creando un sitio web sobre la venta de plantas y la creación de contenido sobre el cuidado de las plantas, debe consultar Soilboy.
La elección de la imagen de fondo y las imágenes van muy bien juntas, creando una atmósfera relajante.
El encabezado básico de Soilboy desaparece cuando comienza a desplazarse, por lo que su atención se centra en el contenido y los elementos (pero vuelve a aparecer en el desplazamiento posterior).
Además, ¡el feed de Instagram es uno de los más limpios que hemos visto en mucho tiempo!
Nota : ¿Quieres agregar más contenido a tu página? Integra un feed de IG.
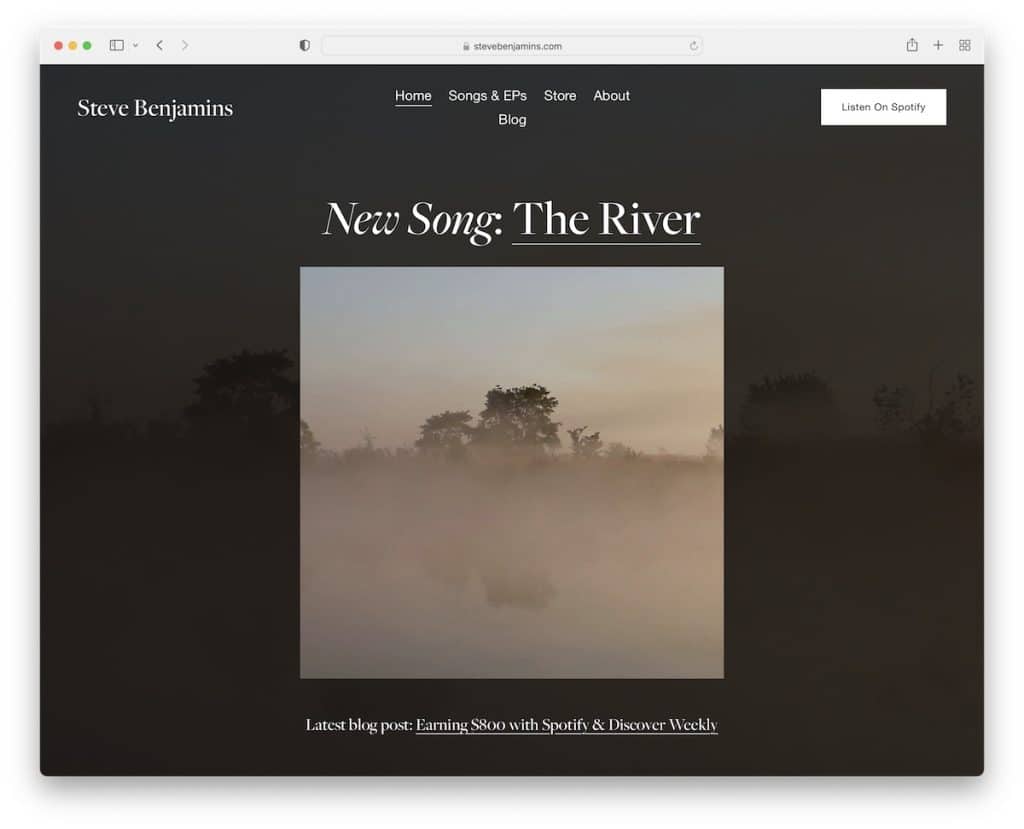
17. Steve Benjamins
Construido con : Squarespace

Steve Benjamins ejecuta una página simple con vibraciones oscuras que tiene un encabezado 100% transparente con enlaces de menú y un botón CTA para iTunes.
La base del sitio promociona su nueva canción que se abre en una nueva página con video, letras y más.
Por último, Steve usa el pie de página para promocionar su vinilo, el formulario de suscripción al boletín informativo y los íconos de las redes sociales.
Nota : Use un botón CTA en el encabezado, para que todos los interesados puedan tomar medidas inmediatas.
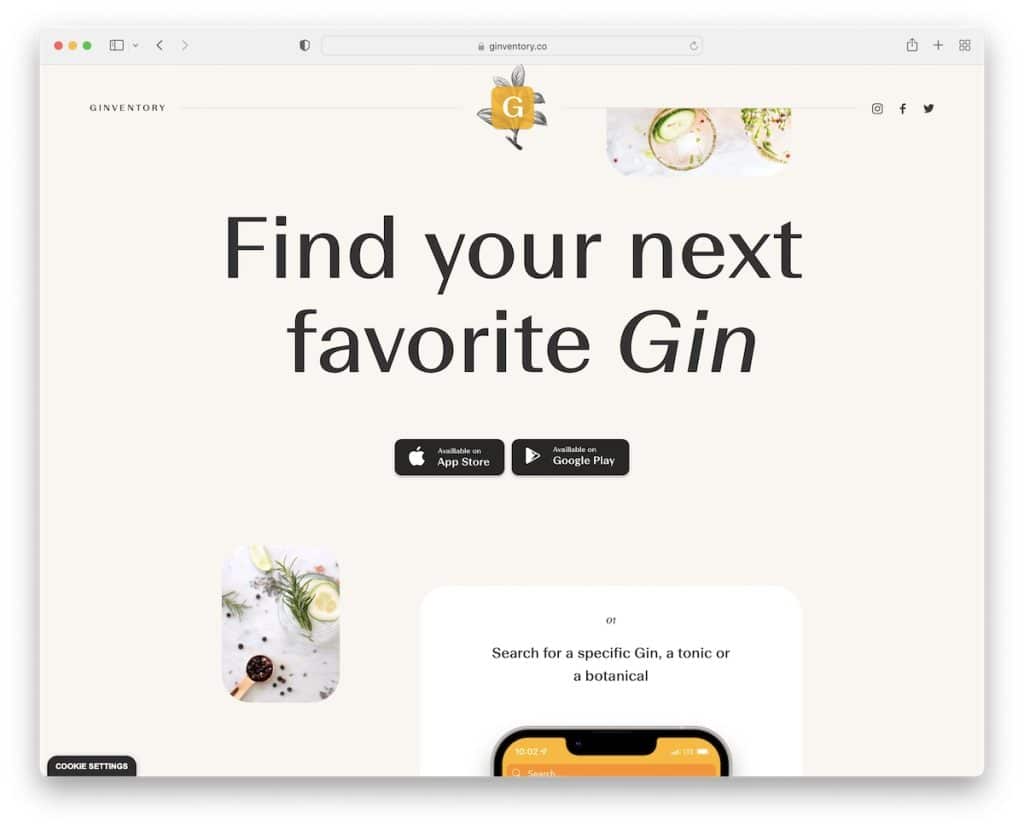
18. Inventario
Construido con : Webflow

Ginventory es un ejemplo de página de destino moderna con un diseño limpio que presenta un encabezado con íconos sociales y un pie de página con, nuevamente, íconos sociales y un botón de contacto.
Las esquinas redondeadas se asemejan fantásticamente a la experiencia de una aplicación móvil. Y gracias a las capturas de pantalla del iPhone, puede hacerse una idea de qué obtener de la aplicación y cómo se ve.
Los botones de CTA en la parte superior y en la parte inferior (y entre el contenido) son imprescindibles para aumentar las descargas.
Nota : asegúrese de que los botones CTA estén visibles y se pueda hacer clic para atraer a más usuarios potenciales a la página de descarga.
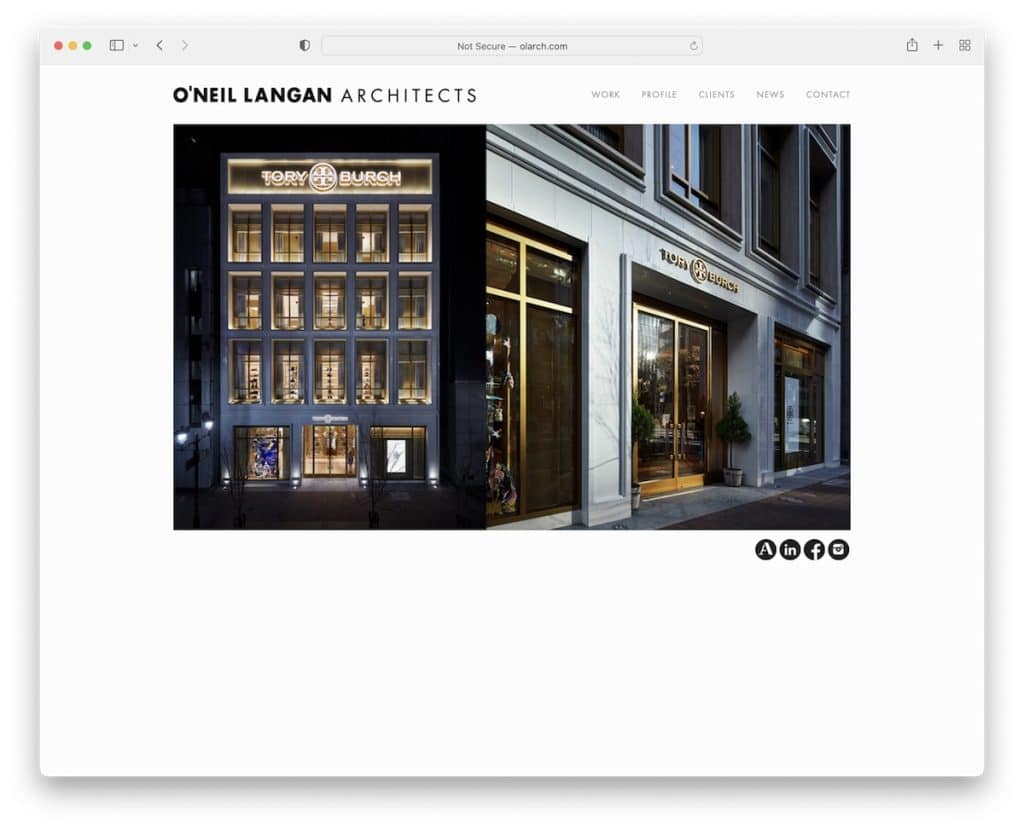
19. O'Neil Langan
Construido con : Squarespace

Al igual que el sitio web simple de Benjamin, O'Neil Langan también usa un encabezado despejado y un control deslizante en la página de inicio.
Ninguna página en este sitio tiene un pie de página, lo que lleva la simplicidad al siguiente nivel.
Además de los detalles y contactos comerciales, O'Neil Langan también tiene Google Maps con marcador de ubicación.
Nota : Integre Google Maps para mostrar la ubicación de su empresa.
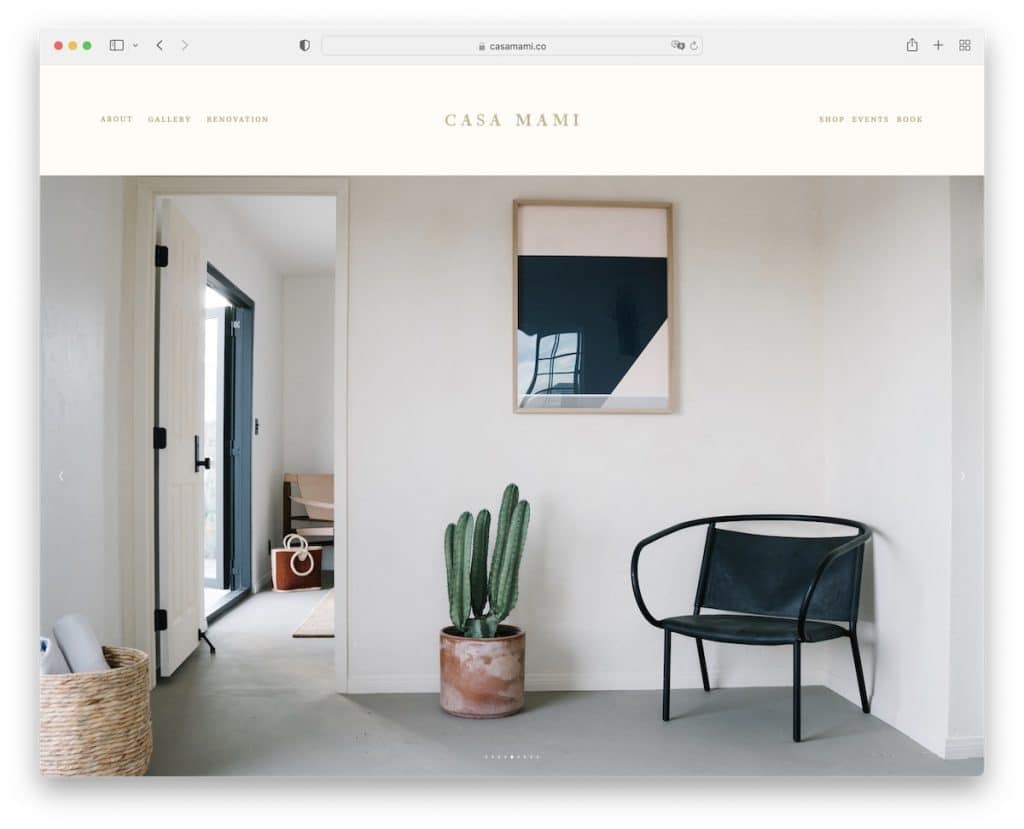
20. Casa Mami
Construido con : Squarespace

Casa Mami tiene un control deslizante masivo de solo imágenes que muestra la hermosa ubicación, haciéndote sentir como si estuvieras allí.
Esta página tiene mucho espacio en blanco, un efecto de imagen de paralaje y un botón CTA para reservas (te redirige a Airbnb).
Todo el texto en el sitio web de Casa Mami es pequeño, lo que hace que las imágenes se destaquen más. Y la página de renovación presenta controles deslizantes antes/después que muestran el proceso.
Nota : Utilice los controles deslizantes antes/después si trabaja en rediseños, renovaciones, transformaciones de carrocería, etc.
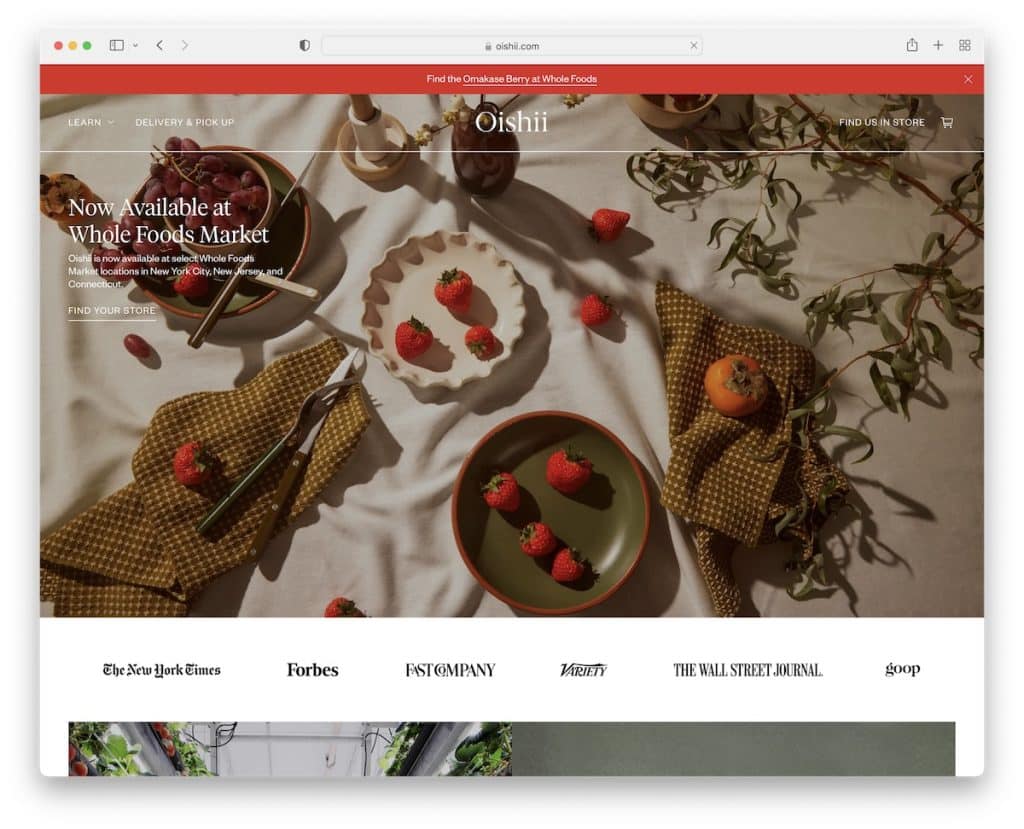
21. Oishii
Construido con : Shopify

Si bien Oishii tiene algunos elementos más en su sitio web, todavía encontramos que su diseño general es simple y limpio.
Lo primero es una notificación en la barra superior (que puede cerrar) y lo segundo es un encabezado transparente que flota en el desplazamiento.
Además, encontrará un feed de IG de ancho completo justo encima del pie de página que se abre como una galería de caja de luz. Y el pie de página consta de enlaces y un formulario de suscripción.
Nota : use una notificación en la barra superior para anuncios especiales.
