Actualización 4.5: código abreviado de una sola celda, ApexCharts y más
Publicado: 2022-08-18Nuestro equipo ha escuchado atentamente sus solicitudes y hemos preparado algunas cosas nuevas increíbles para usted y sus clientes. Nuestro objetivo es cumplir con todos sus requisitos y llevar su negocio al más alto nivel posible. Eso dio como resultado la actualización de wpDataTables 4.5, donde introdujimos el código corto de una sola celda, las integraciones de ApexCharts, Avada y Divi, y un nuevo motor de gráficos.
Sin embargo, ¡esto no es todo! Si tiene nuevas ideas o solicitudes, siempre puede sugerir una función y estaremos encantados de escucharle. Su satisfacción es nuestro principal objetivo, así que no dude en contactarnos para que podamos crecer juntos. Pronto, verá aún más funciones excelentes, pero ahora mismo, veamos qué hemos preparado para usted.
Código abreviado de una sola celda
Con la actualización de wpDataTable 4.5, ¡la característica que más ha estado pidiendo finalmente está aquí! Ahora, podrá mostrar datos de solo una (o más) celdas de la tabla , y no de toda la tabla. Puedes destacar el precio de un determinado producto, el peso más bajo, el resultado final o cualquier otra cosa importante para ti y modificarlo como quieras. Si quieres saber más, solo haz clic aquí.
Para esta demostración, hemos utilizado una tabla comparativa de productos, que puedes ver aquí .

ApexCharts.js
Además de Google Charts, Highcharts y Chart.js, ahora también puede usar ApexCharts.js . Es una de las bibliotecas de gráficos más populares y modernas que puede usar para crear visualizaciones interactivas para sus necesidades. Además, es de código abierto y puede usarlo para aplicaciones comerciales.
¿Qué hay de nuevo? Hay 19 tipos de gráficos que puede usar como desee. Además, hay excelentes opciones nuevas disponibles para personalizar sus gráficos, como el tamaño del marcador, las etiquetas de datos, la sombra paralela, el color de la línea de la cuadrícula, la posición de la cuadrícula, la cantidad de ticks para el gráfico circular, la barra de herramientas y muchas más. Puede encontrar todos los detalles sobre cómo configurar sus ApexCharts aquí .
Puede leer más sobre las opciones mencionadas anteriormente para ApexChart:
- Tamaño del marcador, cantidad de ticks y sombra paralela
- Etiquetas de datos
- Color de información sobre herramientas (igual que la serie)
- Monocromo y otras paletas de colores para gráficos circulares
- gráfico de barras radiales
- Gráficos combinados
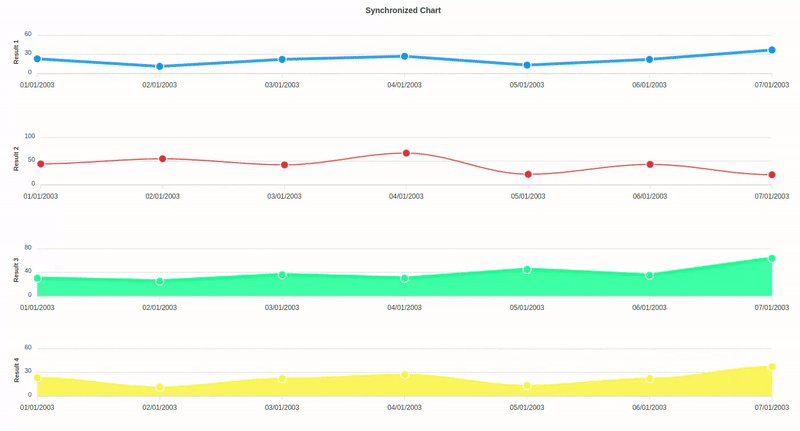
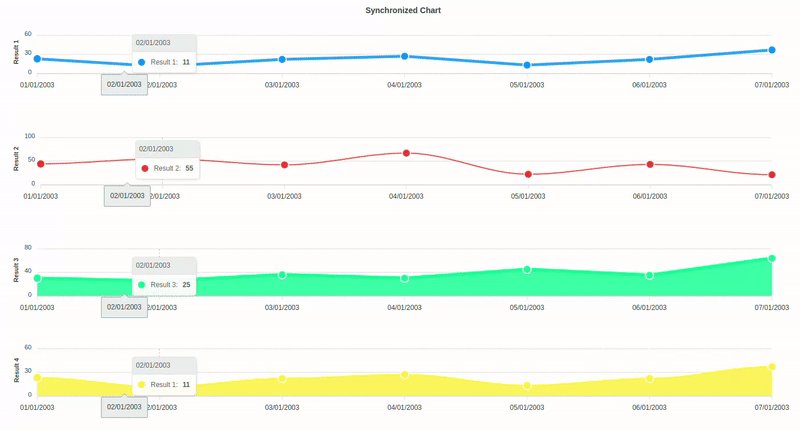
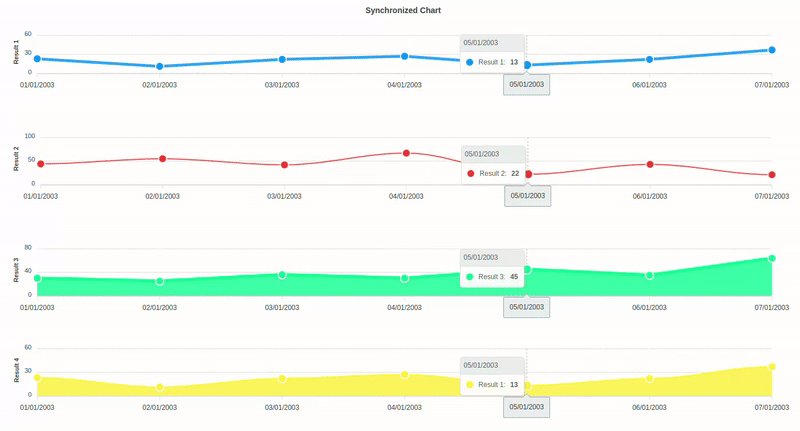
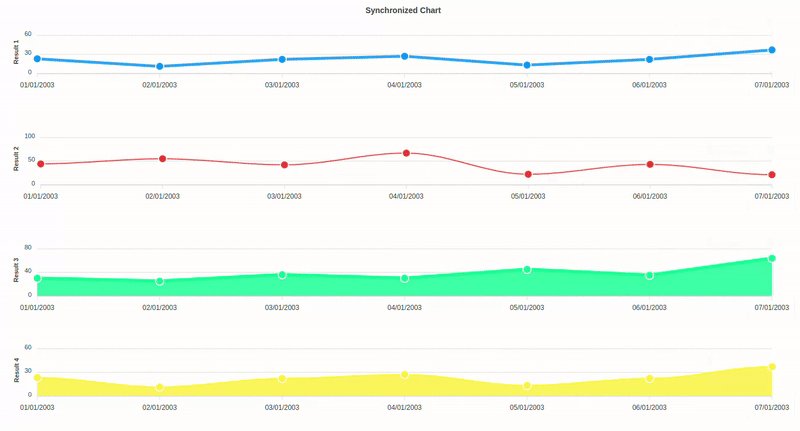
Gráficos sincronizados con el motor ApexCharts
Estamos orgullosos de presentar un tipo de gráfico nuevo y único en el mundo de WordPress: gráficos sincronizados. Con los gráficos sincronizados, ahora puede crear varios gráficos para los mismos datos y tener una mejor visualización. Por ejemplo, puede usar dos o más gráficos con el eje x común y comparar las diferencias en el eje y al mismo tiempo. Esto puede ser especialmente útil si desea comparar la temperatura, la diferencia de precios o realizar un seguimiento de sus gastos a lo largo de varios días, meses o años. Todo esto es posible con una pequeña extensión con devoluciones de llamada de wpDataCharts. Puede encontrar más información sobre cómo puede configurar esto aquí.

Se agregó el módulo de accesibilidad de Highcharts.
Para que su sitio web sea más productivo, también hemos agregado el módulo de accesibilidad de Highcharts. Además, esto ayudará con el SEO al hacer que sus gráficos sean más visibles para los rastreadores web (arañas).
Nuevos marcadores de posición dinámicos
Hemos agregado seis nuevos marcadores de posición dinámicos (%VAR4%, %VAR5%, %VAR6%, %VAR7%, %VAR8% y %VAR9%). Estos marcadores de posición brindan más posibilidades para el filtrado dinámico de consultas SQL, así como para otras tablas de datos cuyas columnas usan un filtro de texto. Si quieres saber más sobre marcadores de posición, haz clic aquí.

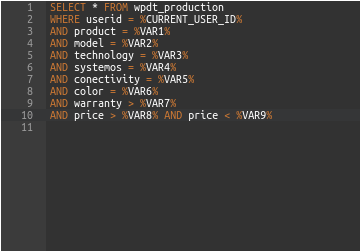
Por ejemplo, supongamos que estamos trabajando con una tabla de productos, con diferentes columnas como el nombre del producto, el modelo, la tecnología, etc. En este caso, usaríamos diferentes marcadores de posición para obtener ciertos valores ajustados a nuestras necesidades. %VAR1% le daría el nombre del producto, %VAR2% el modelo de ese producto y así sucesivamente. Incluso puede obtener la identificación del usuario actualmente conectado utilizando el marcador de posición %CURRENT_USER_ID%, como se muestra en el ejemplo a continuación.

Tenga en cuenta que es posible usar marcadores de posición con otros tipos de tablas (Excel, CSV, hoja de cálculo de Google, JSON, XML y matriz de PHP) a través de códigos abreviados, como valores predefinidos en filtros y para tablas editables como valores predefinidos en el modal de edición. .
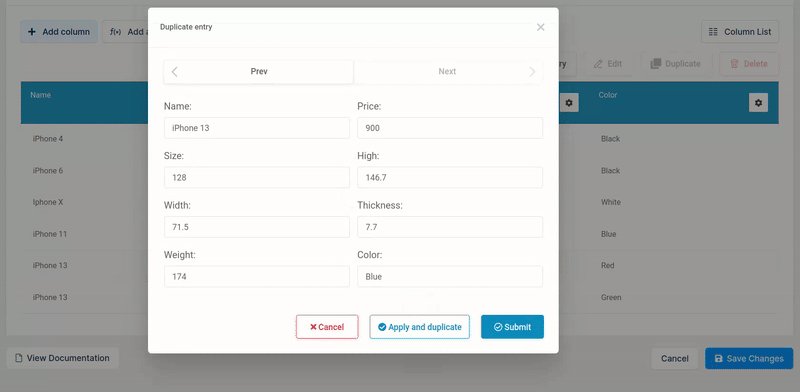
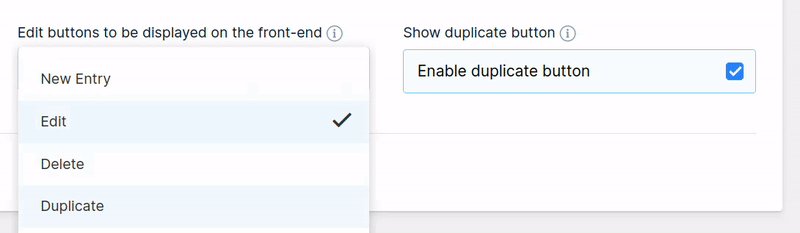
Duplicar: el nuevo botón de edición
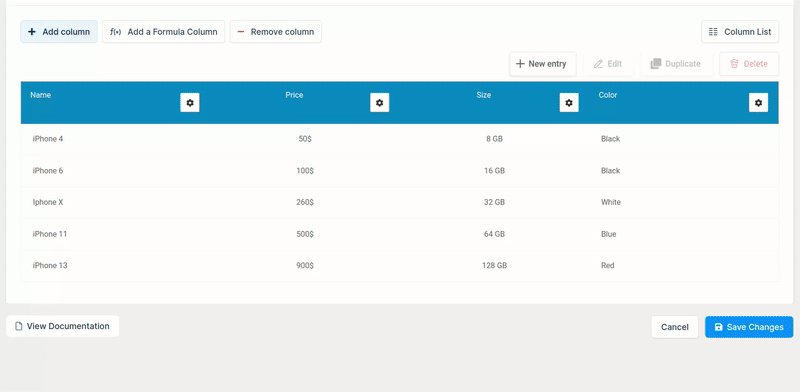
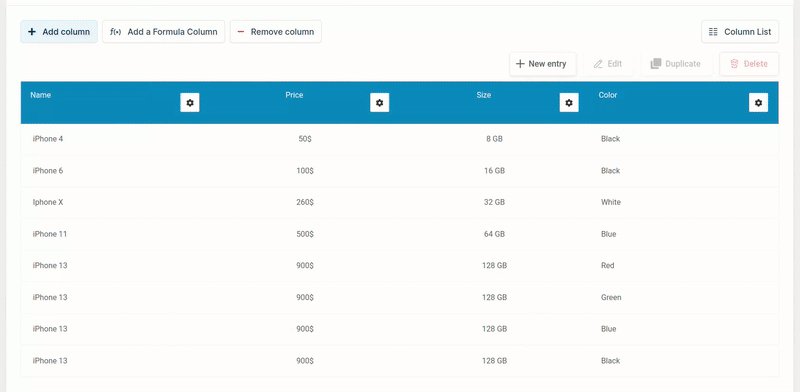
El nuevo botón duplicar se puede usar en muchos casos diferentes, pero su propósito principal es en situaciones en las que tiene varias columnas similares y no desea ingresar cada fila nuevamente . De esta manera, puede simplemente duplicar la fila y cambiar las columnas que necesita.
En el ejemplo a continuación, hemos duplicado la última entrada de producto, solo cambiando el valor de la columna "Color", manteniendo el resto de los datos de entrada iguales.

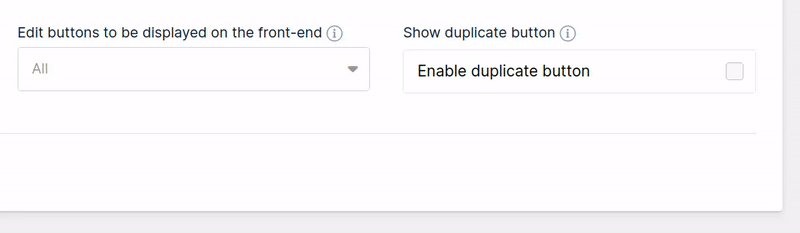
Puede elegir qué botones de edición desea ver en el front-end. Hemos seleccionado solo los botones "Editar" y "Duplicar" para este ejemplo.

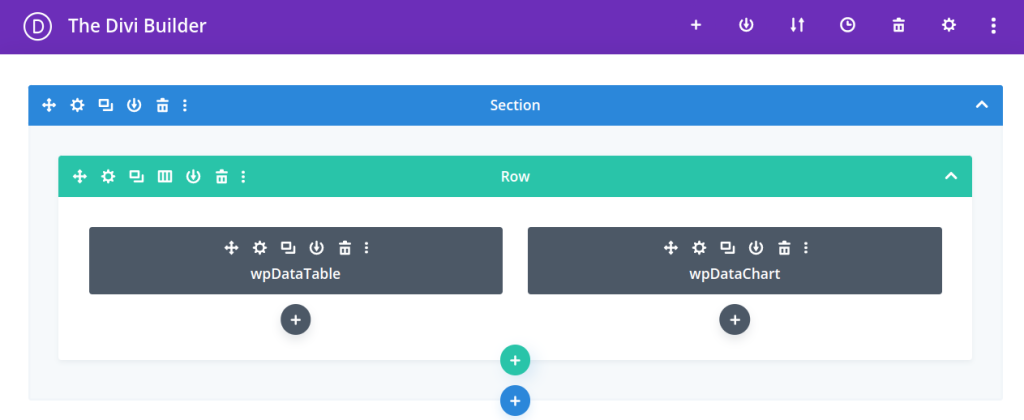
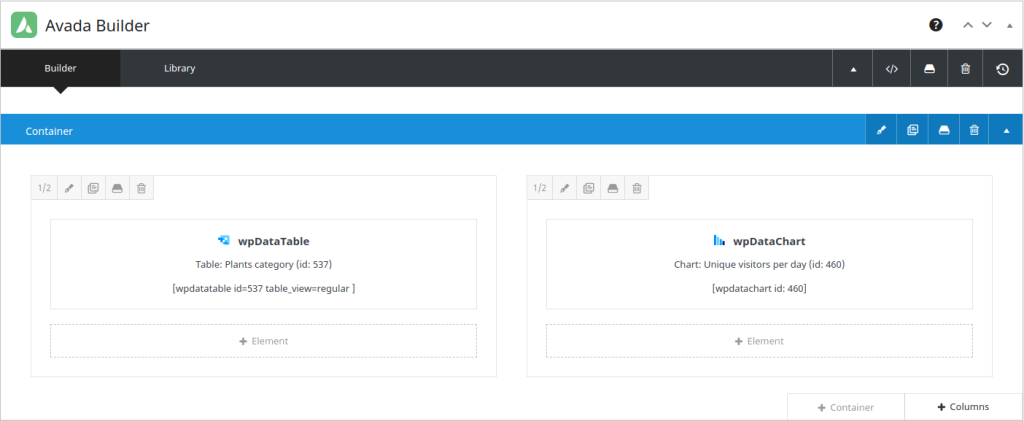
Nuevas integraciones con los creadores de sitios web Avada y Divi
wpDataTables ya tiene integraciones con algunos de los creadores de páginas más populares, como WPBakery, Elementor y Gutenberg, pero ahora hemos ampliado esta lista al agregar integraciones con Avada y Divi.
Avada Website Builder es uno de los creadores de páginas más conocidos y utilizados en el mundo de WordPress. Es un elegante generador de páginas de arrastrar y soltar que permite al usuario cambiar los diseños de página estándar. Si quieres saber más, haz clic aquí.
Divi Website Builder es una plataforma de creación de sitios web que reemplaza el editor de publicaciones estándar de WordPress con un editor visual muy superior. Si quieres saber más, haz clic aquí.
Mejoras:
Opciones de mesa
- Después de seleccionar una fecha en el selector de fechas, se cierra automáticamente
- Hay tres nuevas opciones para la acción de respuesta. Ahora puede elegir entre " Icono" , " Celda" o " Fila" para abrir una fila adicional
- Cuando el botón " Nueva entrada" está deshabilitado, el botón " Aplicar y agregar nuevo " ya no se muestra en el modal de edición.
- La función de cálculo promedio ya no contará las celdas vacías.
Rendimiento de conexiones separadas
Se han mejorado significativamente las conexiones optimizadas con bases de datos separadas, así como el tiempo de carga de las tablas con una conexión separada.
Se agregaron más ganchos para desarrolladores.
Se han agregado nuevos ganchos para filtrar códigos cortos de una sola celda, personalizar las opciones de cada motor de gráficos por separado y filtrar conexiones PDO y MySQLi.
¡Eso es todo por ahora! Sin embargo, no lo estamos envolviendo aquí. Hay muchas funciones nuevas y útiles que aparecerán en los próximos meses. Pruebe wpDataTables 4.5 y háganos saber su opinión . Esperamos escuchar cómo ha mejorado su negocio.