Formularios de una sola columna: ejemplos e inspiración
Publicado: 2024-08-19¿Quiere mantener su formulario simplificado para que sea más probable que los usuarios lo completen y envíen? Un formulario de una sola columna podría ser el diseño que estás buscando.
Y si necesita algunos ejemplos e inspiración, lo tengo cubierto. En esta publicación, comparto las ideas y consejos de diseño para crear formularios de una sola columna que nuestro equipo ha seleccionado después de crear cientos de formularios con nuestro generador de formularios de arrastrar y soltar.
¡Vamos a ello!
Formularios de una sola columna: ejemplos e inspiración
- Una mirada rápida a los formularios de una sola columna
- Cuándo utilizar formularios de una sola columna
- Consejos para el diseño de formularios de una sola columna
- Ejemplos de formularios efectivos de una sola columna
- A continuación, consulte estos consejos adicionales de diseño de diseño
Una mirada rápida a los formularios de una sola columna
Los formularios de una sola columna son formularios que tienen sus campos organizados en una sola línea vertical, uno tras otro. Cada campo del formulario abarca todo el ancho del contenedor del formulario, por lo que los usuarios pueden centrarse en un campo a la vez a medida que se mueven desde la parte superior del formulario hasta la parte inferior.
Estas son algunas de las características clave de los formularios de una sola columna:
- Flujo lineal : los campos están organizados en una secuencia lineal sencilla, lo que facilita a los usuarios seguir y completar el formulario sin confusión.
- Simplicidad : el diseño de una sola columna elimina la complejidad que puede surgir con varias columnas, lo que hace que el formulario parezca menos desalentador para los usuarios.
- Compatible con dispositivos móviles : los formularios de una sola columna se adaptan naturalmente a varios tamaños de pantalla, especialmente dispositivos móviles, ya que requieren menos espacio horizontal. Esta capacidad de respuesta garantiza una experiencia de usuario ininterrumpida en todos los dispositivos.
- Enfoque y claridad : dado que cada campo ocupa todo el ancho del formulario, los usuarios pueden concentrarse fácilmente en una tarea a la vez. Esto reduce las posibilidades de errores y mejora las tasas de finalización.
- Facilidad de escaneo : la alineación vertical permite a los usuarios escanear rápidamente el formulario, lo que puede ser particularmente beneficioso para formularios más cortos, como formularios de contacto o de registro.
- Mejor usabilidad : el diseño sencillo es fácil de usar (es fácil de entender y completar), lo que puede generar mayores tasas de envío.
Estas características hacen que los formularios de una sola columna sean una opción ideal para muchos tipos de formularios, pero especialmente aquellos donde la simplicidad y la facilidad de uso son la máxima prioridad.
Cree su formulario de una sola columna ahora
Cuándo utilizar formularios de una sola columna
Para los propietarios de pequeñas empresas, los formularios de una sola columna son populares porque son fáciles de diseñar e implementar, incluso sin conocimientos técnicos avanzados. Estos formularios ofrecen coherencia en diferentes plataformas, son rentables y lo suficientemente versátiles como para usarse con diversos fines. Por eso son una opción práctica para las pequeñas empresas.

Pero, ¿es siempre la mejor opción de diseño para tu forma? Al determinar si utilizar un diseño de una sola columna, considere estos factores:
- Longitud del formulario : utilice un diseño de una sola columna para formularios más cortos o cuando el número de campos sea limitado, ya que mantiene el formulario simple y fácil de completar.
- Usuarios de dispositivos móviles : opte por un diseño de una sola columna si su audiencia accede principalmente a su sitio a través de dispositivos móviles, ya que estos formularios garantizan una experiencia de usuario receptiva en todos los tamaños de pantalla.
- Necesidades de accesibilidad : si la accesibilidad es una prioridad, los formularios de una sola columna generalmente son más fáciles de navegar para los usuarios con discapacidades. Por tanto, son una mejor opción para promover la inclusión.
¿Sabías? Todas las plantillas de formulario que se ofrecen de forma gratuita a los suscriptores de WPForms Lite son formularios de una sola columna.
Consejos para el diseño de formularios de una sola columna
Uno de los objetivos principales de los formularios de una sola columna es ofrecer un diseño simple que los usuarios puedan completar fácilmente.
Cuando los formularios son fáciles de entender y completar, es más probable que los usuarios envíen su información, lo que genera tasas de conversión más altas. Agregue a eso un etiquetado claro, un orden lógico de los campos y un mínimo de campos obligatorios para reducir la frustración del usuario y mejorar la experiencia general, lo que también fomenta la repetición de interacciones.
Utilice formularios WPForms
Todos los ejemplos y la inspiración que comparto aquí se crean con WPForms y proporcionamos herramientas y funciones increíblemente útiles para ayudarlo a crear los mejores formularios de una sola columna para su sitio web.
No solo ofrecemos cientos de plantillas de formularios de una sola columna que están diseñadas para que usted comience a usarlas de inmediato, sino que también lo alentamos a utilizar nuestro generador de formularios de arrastrar y soltar para crear su propio formulario de una sola columna.
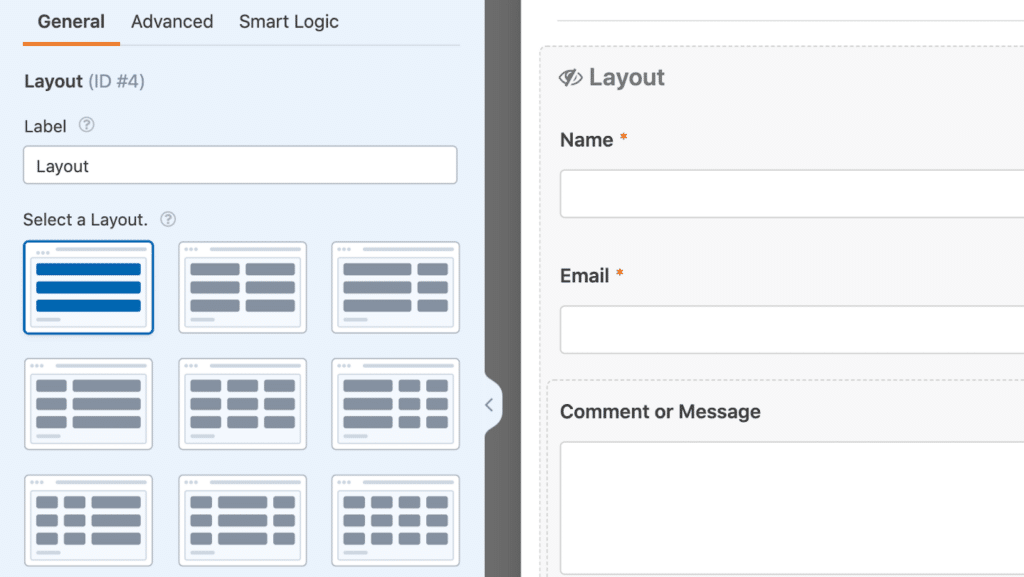
Con la opción de una sola columna disponible dentro del campo Diseño, puede organizar rápidamente todo su formulario en una sola columna o usar este campo para mantener ciertas partes lineales mientras organiza otras partes en varias columnas.

Dicho esto, también puedes organizar los campos de tu formulario de forma lineal simplemente sin usar el campo Diseño: los campos irán automáticamente a una sola columna cuando los arrastres y sueltes en tu formulario.
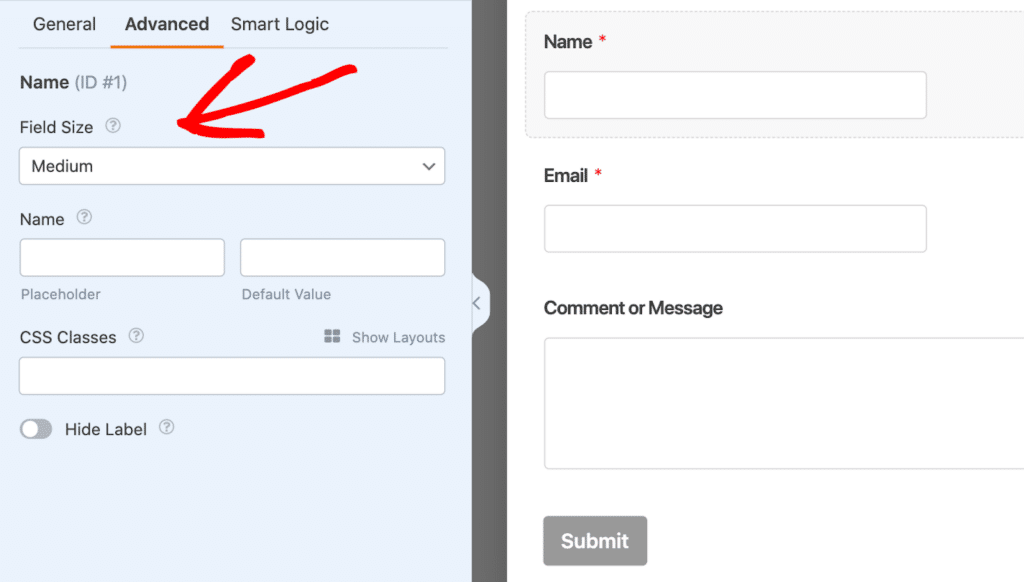
Es posible que desees ajustar el tamaño de los campos que no abarcan el ancho de tu formulario. ¡Establezca el tamaño del campo en Grande y lo hará!

¿Sabías? Con el complemento WPForms Lead Forms habilitado, los campos utilizados en estos formularios se formatean automáticamente para abarcar anchos uniformes de la pantalla.
Reducir campos de formulario
En general, es una buena idea eliminar cualquier campo e información innecesarios que se encuentren en su formulario. Ese también es el caso de los formularios de una sola columna. Buscar la simplicidad es una de las intenciones de estos formularios, así que considere reducir la cantidad de campos (solo si puede) para mejorar la experiencia del usuario.
¿No sabes qué campos conservar y cuáles eliminar? Tenga en cuenta estos consejos:
- Priorice la información esencial : céntrese en los campos que son absolutamente necesarios para lograr el propósito del formulario y elimine los campos que no contribuyan directamente a su objetivo.
- Utilice lógica condicional : emplee lógica condicional para mostrar solo ciertos campos cuando sean relevantes, ocultando campos innecesarios a menos que se cumplan condiciones específicas.
- Combine campos relacionados : cuando sea posible, combine campos relacionados en una sola entrada para reducir la cantidad total de campos.
- Considere el esfuerzo del usuario : elimine cualquier campo que requiera que los usuarios proporcionen información que pueda obtener fácilmente a través de otros medios, como el uso de datos de ubicación o el autocompletar según la entrada del usuario.
- Solicite información más tarde : si alguna información no es necesaria de inmediato, considere solicitarla en una etapa posterior o después del envío inicial, en lugar de llenar el formulario inicial.
Optimizar para dispositivos móviles
He mencionado la importancia de la capacidad de respuesta móvil tantas veces en esta publicación de blog que probablemente estés cansado de oír hablar de ello, ¡pero es verdad! Con tantos usuarios de sitios web visitando sitios en dispositivos móviles, es crucial tener sus formularios optimizados para estas pantallas.
Afortunadamente, los formularios de una sola columna se prestan naturalmente a la compatibilidad con dispositivos móviles. Entonces, si tiene un formulario en su sitio o le encanta una plantilla que ofrecemos pero utiliza varias columnas, simplemente acceda al generador de formularios de arrastrar y soltar para editar el formulario en una columna.
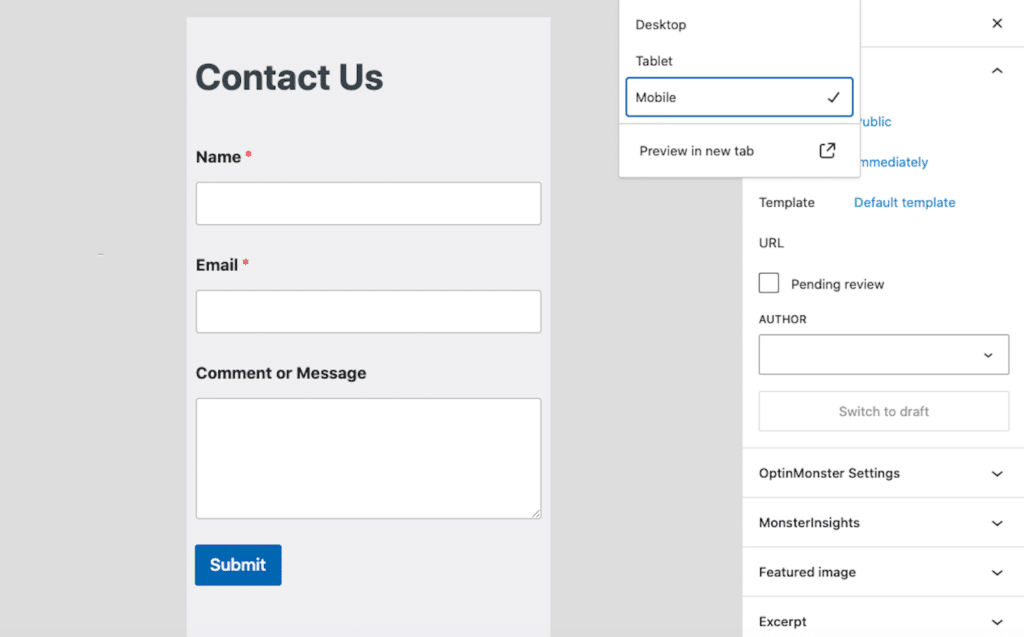
Luego, antes de publicar el formulario en su página de WordPress, seleccione la opción de vista previa móvil para ver cómo se ve su formulario en dispositivos más pequeños.

Realmente, probablemente sea una buena regla general obtener una vista previa de cualquiera de sus formularios con la vista móvil antes de publicarlos. Es posible que descubra que su formulario de varias columnas podría ser más adecuado en un formato de una sola columna.
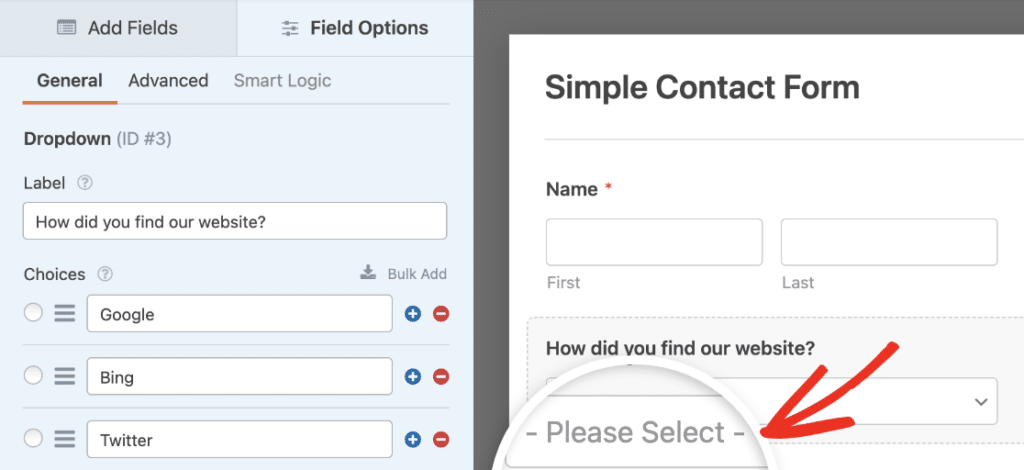
Escriba etiquetas y descripciones de campos claros
Dentro de la configuración de cada campo del formulario, tiene la posibilidad de personalizar la etiqueta y la descripción, así como otras opciones para incluir texto instructivo.

Es importante que estas etiquetas e instrucciones guíen a los usuarios sin problemas a través del formulario, sin saturar visualmente los campos del formulario.

Para ayudar a los usuarios a evitar confusiones y reducir errores, podría considerar agregar texto de marcador de posición a los campos de su formulario. Esto proporciona a los visitantes orientación sobre cómo completar el formulario, ya sea ofreciendo un texto instructivo o mostrando un ejemplo de la entrada esperada.
Ejemplos de formularios efectivos de una sola columna
Ahora que tiene una mejor idea de la funcionalidad y los usos de los formularios de una sola columna, echemos un vistazo a algunos de estos formularios en acción.
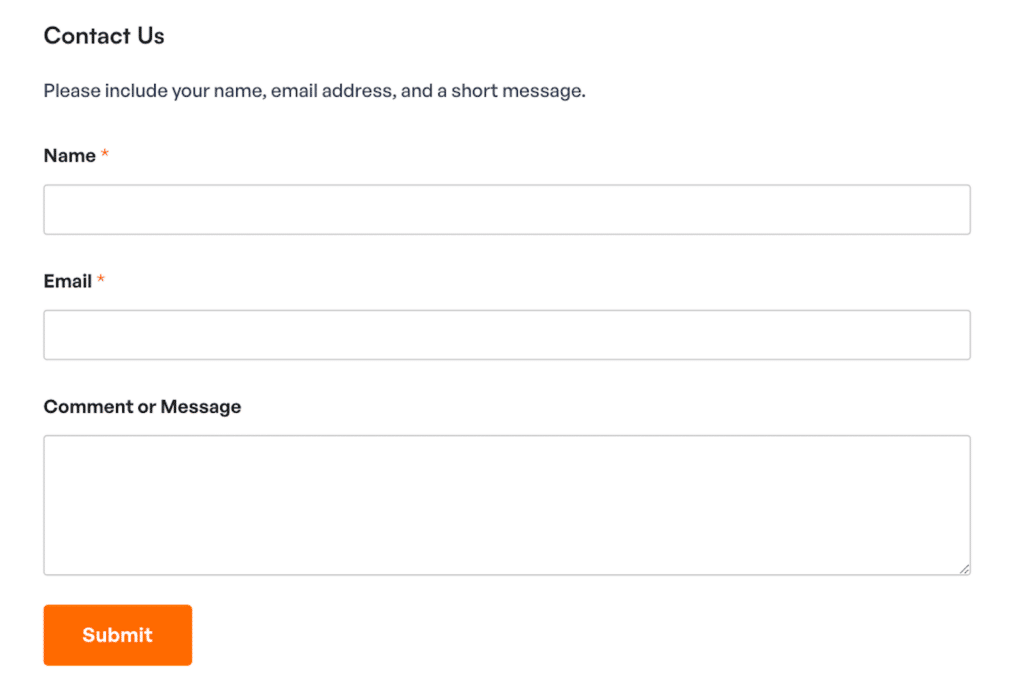
Formularios de contacto
Los formularios de contacto de una sola columna son breves y sencillos. No requieren muchos campos para funcionar y están organizados de una manera visualmente atractiva.

En el formulario de contacto anterior, el campo Contenido se utiliza primero para incluir instrucciones para el usuario del formulario. El campo Nombre se ha simplificado a una línea y cada campo del formulario se encuentra dentro de una sola columna del campo Diseño.
¡No olvides que nuestra galería de plantillas ofrece muchas plantillas de formularios de contacto como ésta!
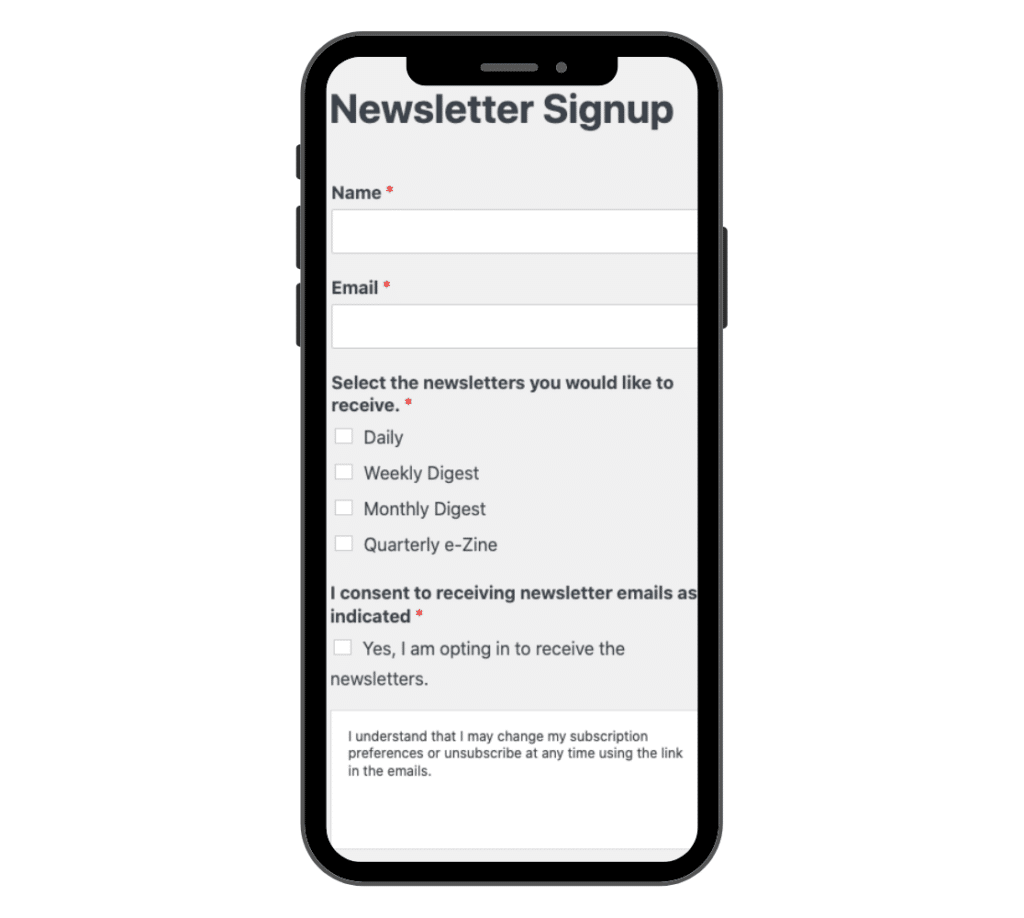
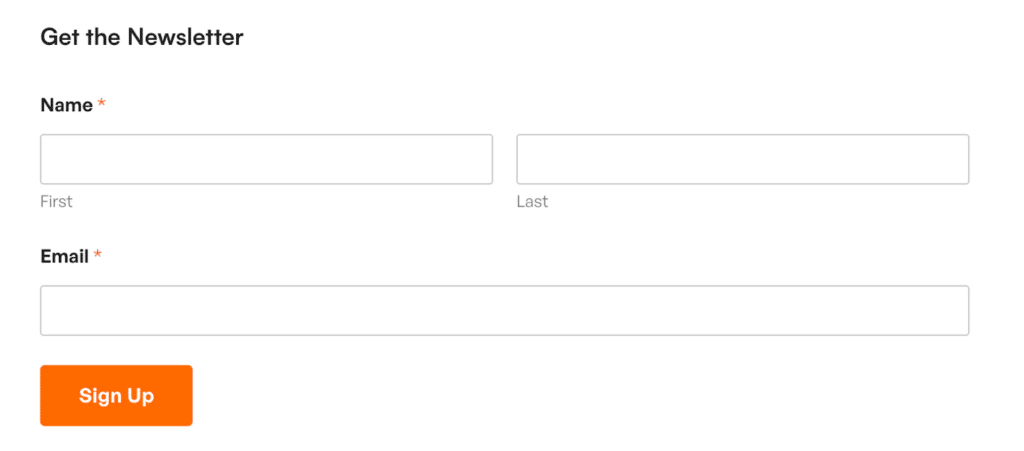
Formularios de suscripción al boletín
Las suscripciones al boletín son otro tipo de formulario que normalmente no incluye muchos campos y son bastante simples. Todo lo que necesita para un formulario de suscripción al boletín son los campos Nombre y Correo electrónico.

En mi ejemplo de suscripción al boletín, dejé el campo Nombre como está, lo que divide el campo en nombre y apellido (en lugar de la versión simple como en el formulario de contacto anterior). Entonces, para los usuarios de dispositivos móviles, estos dos cuadros de texto se apilarán uno encima del otro.
Dicho esto, sigue siendo una sola columna, ya que no utilicé el campo Diseño en absoluto con este formulario. Sin embargo, ajusté los tamaños de campo a Grande como mencioné anteriormente en los consejos de diseño.
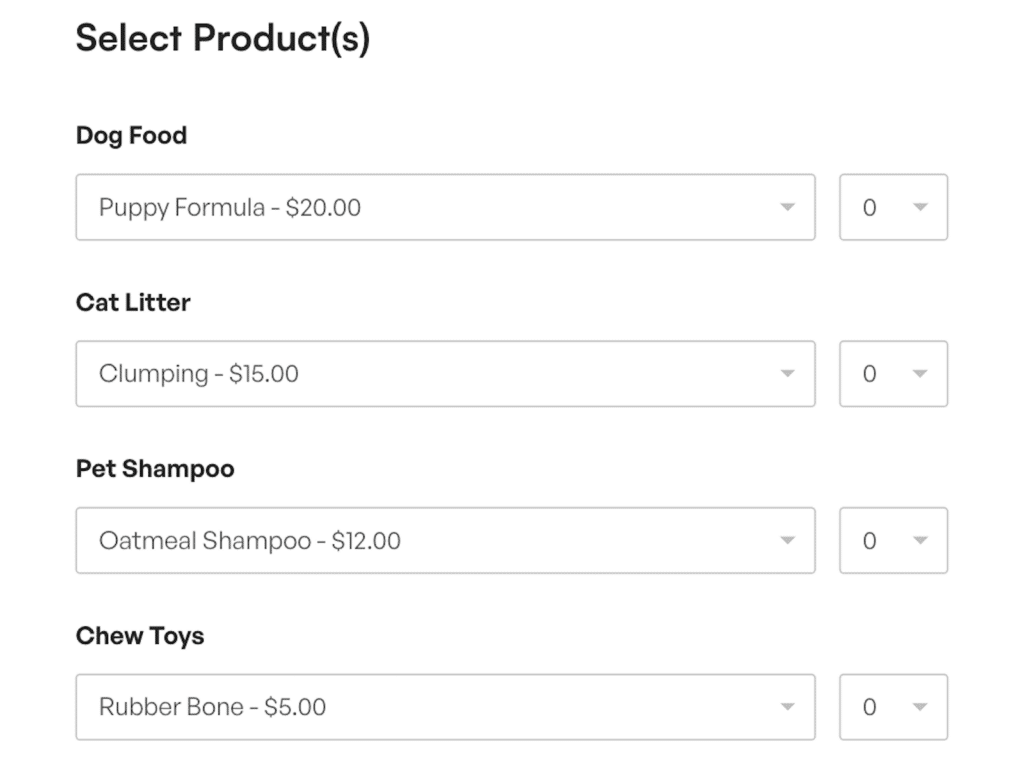
Formularios de pedido
A continuación se muestra un ejemplo de un formulario de pedido de suministros para mascotas. Si bien se muestra una opción de cantidad con cada uno de los campos de selección de productos, este formulario también tiene un diseño de una sola columna.

Este flujo lineal es fácil de usar para los usuarios, por lo que es más probable que envíen el formulario. Y cuando ese formulario es un formulario de pedido, eso significa que el visitante de su sitio se convierte de comprador en cliente.
Consejo profesional del formulario de pedido : Organice los campos en un orden secuencial natural que se alinee con el proceso de pensamiento del usuario, como seguir la selección del producto con información de contacto, seguido de los detalles de envío y luego la información de pago.
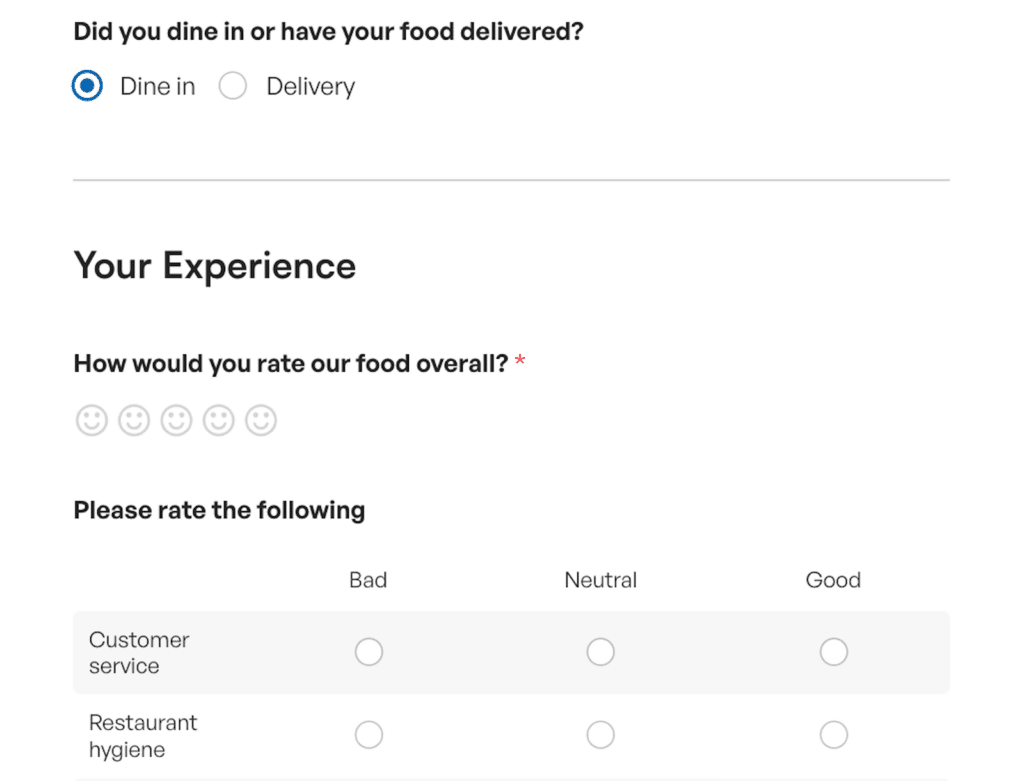
Formularios de comentarios
Los formularios de comentarios deben utilizar un diseño de una sola columna si el formulario incluye campos de calificación, encuestas, sondeos u otras funciones interactivas que podrían llenarse fácilmente con varias columnas.

En este ejemplo de formulario de comentarios, también he empleado lógica condicional para evitar que esta única columna se ejecute por mucho tiempo.
Si los usuarios seleccionan la opción Cenar en, completarán una encuesta basada en esa experiencia. Si seleccionan Entrega, se proporcionan diferentes preguntas.
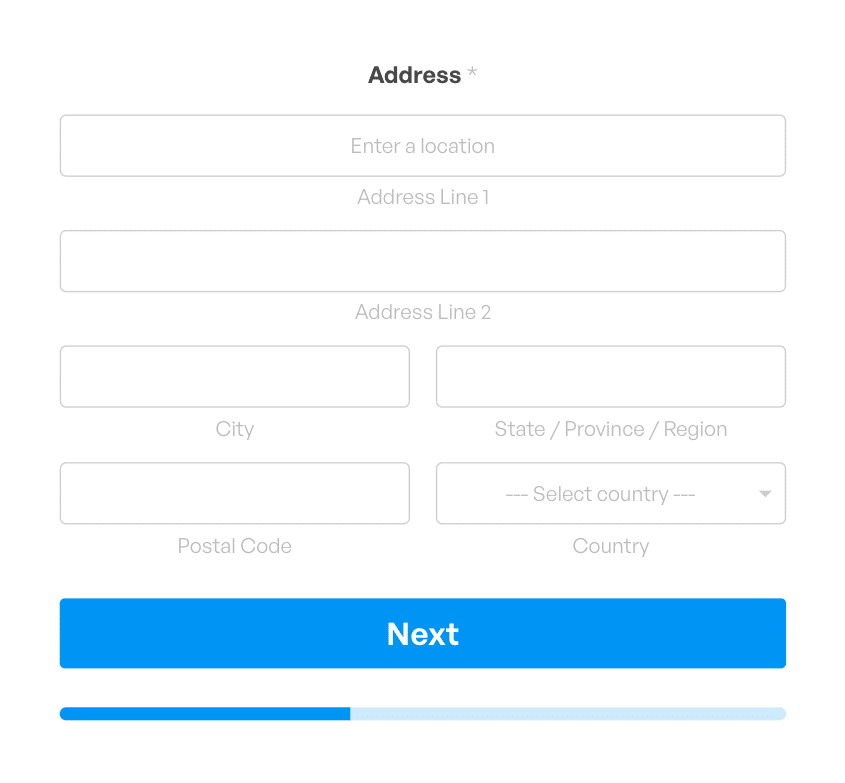
Formularios de generación de leads
Los formularios para clientes potenciales avanzan una pantalla a la vez, con solo uno o unos pocos campos a la vez. Este es un ejemplo único de formularios de una sola columna, pero lo he incluido aquí debido al hecho de que un formulario debe organizarse de esta manera para habilitar la funcionalidad del formulario Lead.

Como puede ver arriba, algunos elementos del campo Dirección están separados en partes una al lado de la otra, pero el diseño general del formulario es una sola columna.
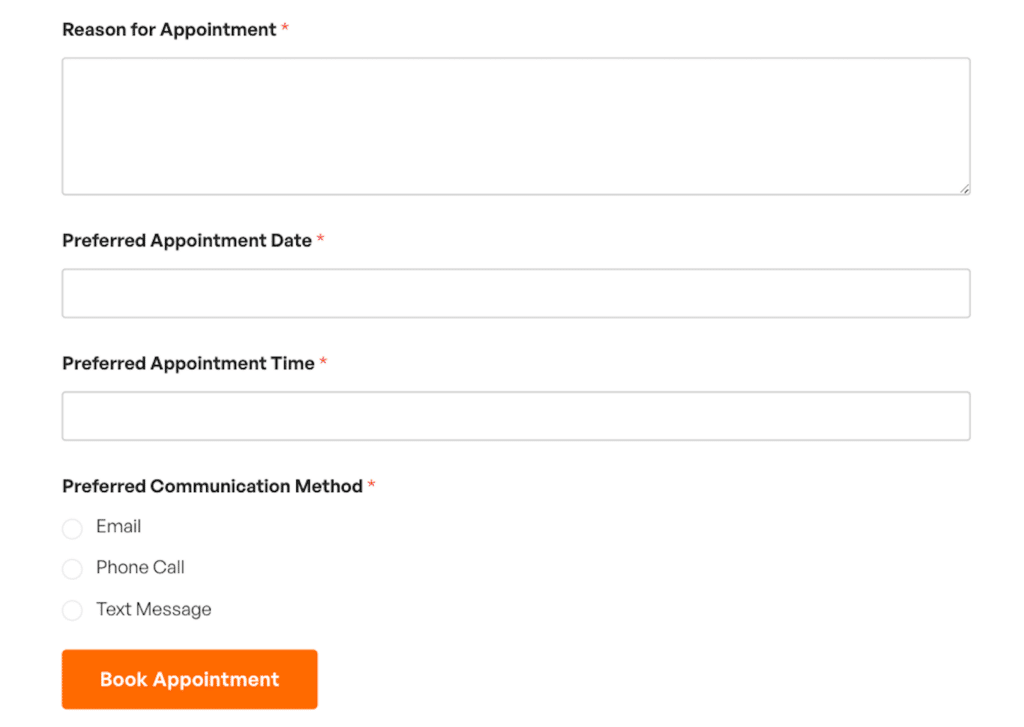
Formularios de reserva de citas
Es una buena idea organizar los formularios de reserva de citas en una sola columna porque muchos usuarios de formularios buscarán programar sus citas desde un dispositivo móvil.

El ejemplo de formulario anterior utiliza una sola columna para que se vea bien en un teléfono celular.
Y, si bien los campos Fecha y Hora pueden estar contenidos en un solo campo con cuadros uno al lado del otro (lo que se adaptaría automáticamente a las pantallas móviles), los he separado aquí en 2 campos. De manera similar, las opciones del método de comunicación preferido se pueden organizar en línea o en columnas que respondan a dispositivos móviles, pero en este ejemplo se dejan en una columna.
Formularios de inicio de sesión
Los formularios en las páginas donde los usuarios inician sesión en un sitio web son otro tipo en el que puede esperar ver un diseño de una sola columna. Estos formularios son súper simplificados porque en realidad solo requieren 2 datos: nombre de usuario o correo electrónico y una contraseña.

Esa es la página de inicio de sesión que usamos aquí en WPForms. ¿No es lindo?
¡Y eso es todo! Estos ejemplos solo tocan la superficie de todas las razones y formas de utilizar formularios de una sola columna. De hecho, cada formulario que publique en su sitio podría utilizar un diseño de una sola columna, si fuera necesario. Se garantizará que sean compatibles con dispositivos móviles, ¡eso es seguro!
Cree su formulario de una sola columna ahora
Preguntas frecuentes sobre formularios de una sola columna
¡Vaya, hemos cubierto mucho terreno! En resumen, consulte estas preguntas frecuentes para obtener un resumen de los aspectos más destacados:
¿Qué son los formularios de una sola columna?
Los formularios de una sola columna tienen sus campos organizados en una sola línea vertical, uno tras otro. Cada campo ocupa todo el ancho del formulario, por lo que los usuarios pueden centrarse en un campo a la vez a medida que se mueven de arriba a abajo del formulario.
¿Por qué utilizar formularios de una sola columna en el diseño web?
Los formularios de una sola columna son ideales en el diseño web porque ofrecen un diseño limpio y sencillo que promueve una experiencia de usuario positiva al guiarlos a través de cada campo en un flujo lógico y lineal.
Esta simplicidad no sólo hace que los formularios sean más fáciles de completar, especialmente en dispositivos móviles, sino que también mejora la accesibilidad y reduce la probabilidad de errores del usuario, lo que genera mayores tasas de finalización.
¿Cómo creo formularios efectivos de una sola columna?
Para crear formularios efectivos de una sola columna, comience centrándose en la simplicidad: incluya solo los campos esenciales para mantener el formulario conciso y fácil de usar.
Con WPForms, puede arrastrar y soltar campos fácilmente en un diseño de una sola columna, creando un flujo limpio y organizado. Personalice etiquetas, marcadores de posición y descripciones de formularios para guiar a los usuarios sin problemas a través del proceso.
Asegúrese de aprovechar también las características de diseño responsivo de WPForms para que su formulario se vea genial y funcione bien en todos los dispositivos, especialmente en los móviles.
A continuación, consulte estos consejos adicionales de diseño de diseño
Un diseño de una sola columna es sólo una de las muchas formas diferentes de diseñar sus formularios. ¡Con WPForms, las opciones de personalización son casi infinitas! Pero si está buscando algunos consejos para comenzar, eche un vistazo a nuestras mejores prácticas sugeridas para un diseño fácil de usar.
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitas de WordPress.
