Cómo omitir la página del carrito en WooCommerce
Publicado: 2021-02-20¿Quieres aprender a reducir los pasos y simplificar el proceso de compra en tu tienda online? ¡Has venido al lugar correcto! En esta guía, le mostraremos diferentes formas de omitir la página del carrito en WooCommerce con y sin complementos.
Como propietario de una tienda, su objetivo final es hacer que el proceso de compra sea más cómodo para sus clientes. Hay diferentes cosas que puedes hacer para lograrlo. Por ejemplo, puede introducir un pago de una página, eliminar campos de pago innecesarios, organizar sus productos por marca, agregar un botón de vista rápida, etc.
En este artículo, nos centraremos en cómo puede omitir la página del carrito en WooCommerce para simplificar el proceso de compra y aumentar sus tasas de conversión. Antes de saltar a los detalles del proceso, primero comprendamos los beneficios de omitir la página del carrito.
¿Por qué omitir la página del carrito en WooCommerce?
Tener un proceso de pago tedioso es un gran inconveniente para los compradores y también es una de las principales razones de los carritos abandonados. En WooCommerce, el proceso de pago predeterminado comienza cuando el cliente agrega productos a su carrito, luego va manualmente a la página del carrito y de allí a la página de pago donde finalmente puede realizar su pedido.
Como puede ver, hay algunos pasos involucrados en el proceso. Sin embargo, a los clientes no les gusta pasar por un proceso tan engorroso para realizar su pedido. Comprar en línea debe ser fácil y rápido, por lo que si tu proceso es lento puedes perder muchos compradores potenciales en el camino. La buena noticia es que puede evitar esto fácilmente al hacer que su proceso de pago sea simple y directo.
Esto es especialmente importante cuando vende un solo producto como un libro electrónico o planes de membresía que solo se pueden comprar una vez. En estos casos, puede simplificar el proceso de pago omitiendo por completo la página del carrito. Es simplemente una página que los compradores no necesitan, por lo que les ahorrará tiempo. Al omitir la página del carrito, los clientes harán clic en el botón Agregar al carrito, irán directamente a la página de pago y realizarán su pedido. Un proceso más corto y cómodo que hará más felices a tus clientes y te ayudará a impulsar tus ventas.
Ahora que sabe por qué es importante reducir los pasos y simplificar el proceso de pago, veamos cómo puede omitir la página del carrito en WooCommerce.
Cómo omitir la página del carrito en WooCommerce
En esta guía, le mostraremos 3 formas diferentes de omitir la página del carrito en WooCommerce :
- A través de la configuración de WooCommerce
- Uso de Pago directo para WooCommerce
- Programáticamente con fragmentos de código
Todos estos métodos harán el trabajo. Vamos a describir cada uno de ellos para que puedas elegir el mejor para ti.
1) Omita la página del carrito a través de la configuración de WooCommerce
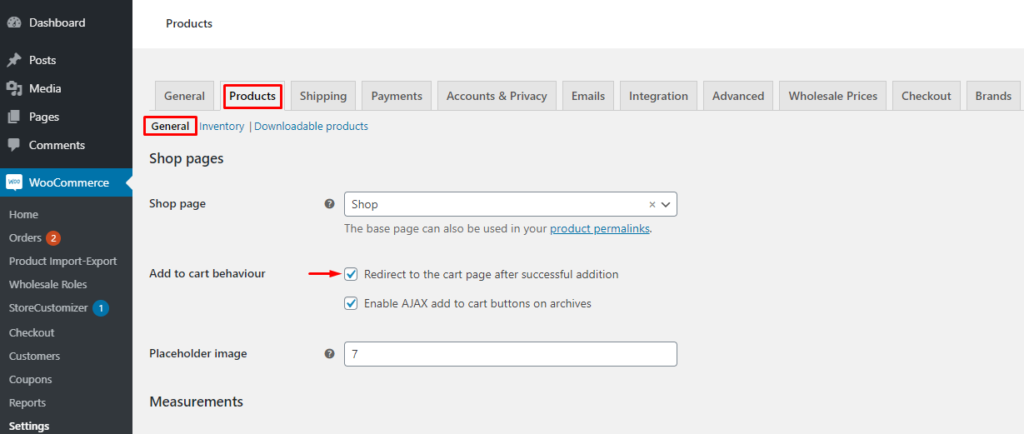
1) Vaya a su panel de administración de WP y vaya a WooCommerce > Configuración . Luego, seleccione la opción Configuración general en la pestaña Productos , marque la opción " Redirigir a la página del carrito después de la adición exitosa" y guarde los cambios.

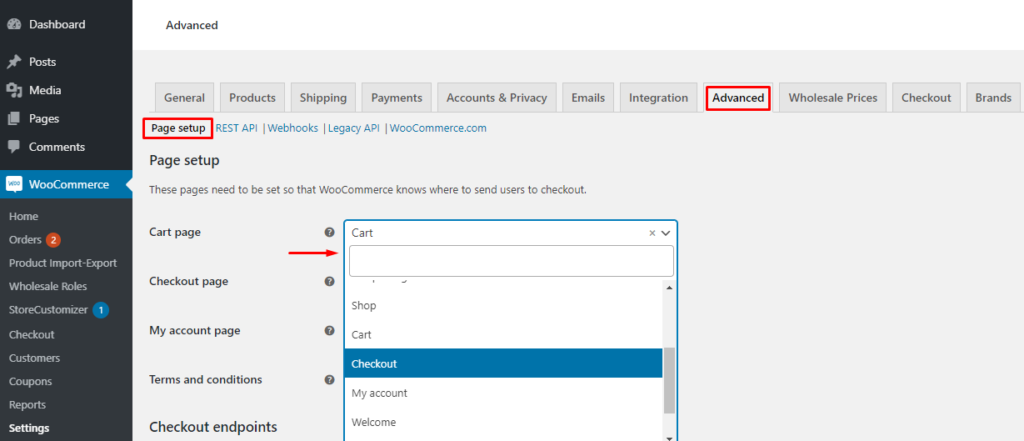
2) Después de eso, vaya a la pestaña Avanzado y seleccione Configuración de página. Establezca Checkout como la página de carrito predeterminada usando el menú desplegable y guarde los cambios.

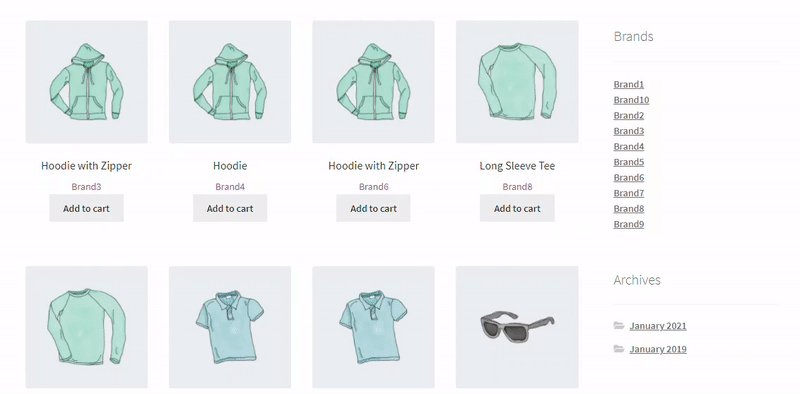
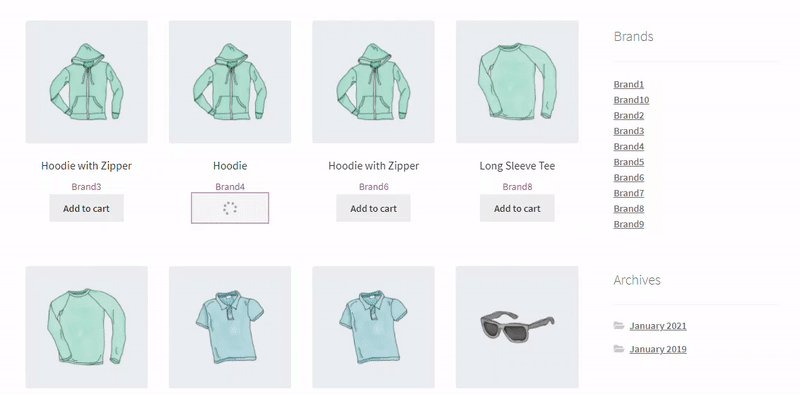
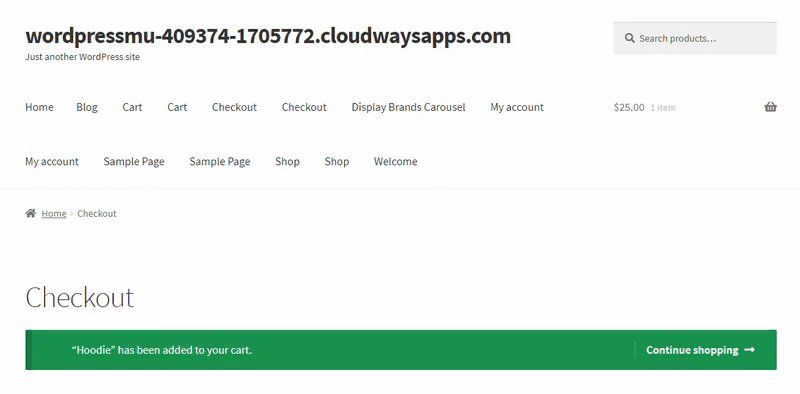
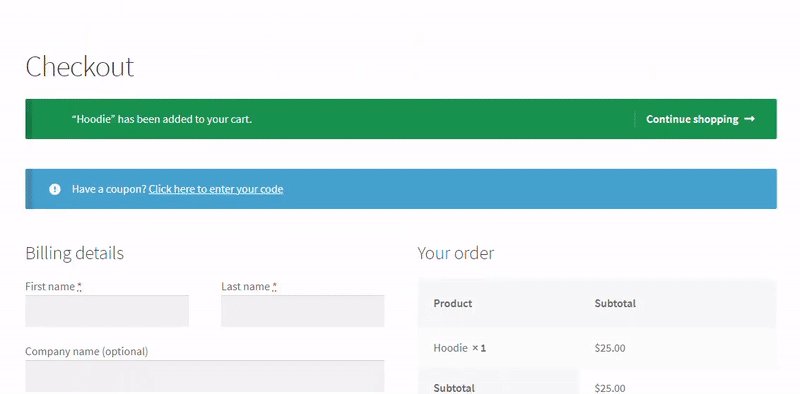
¡Eso es! Es literalmente así de simple. Ahora puede consultar la interfaz y ver cómo sus compradores se saltarán la página del carrito y pasarán de la página de la tienda directamente a la caja para completar sus pedidos.

2) Omita la página del carrito usando un complemento

Otra opción para omitir la página del carrito es usar un complemento. En esta sección, utilizaremos Direct Checkout para WooCommerce desarrollado por QuadLayers . Además de su capacidad para omitir la página del carrito, este complemento gratuito ofrece una gran flexibilidad y varias opciones de personalización para mejorar su pago.
Esta herramienta tiene una versión gratuita con funciones básicas y 3 planes premium con funcionalidades más avanzadas que comienzan en 19 USD (pago único).
Algunas de sus principales características son:
- Pago en una página: permite a los usuarios editar el carrito y confirmar el pedido en la misma página
- Eliminar campos de pago: elimine fácilmente campos innecesarios y acelere el proceso de pago
- AJAX agregar al carrito en productos individuales: permite a los usuarios incluir productos únicos, agrupados o variables en el carrito sin la necesidad de recargar todo el sitio cada vez
- Redirección de pago: redirija a los usuarios desde la página de la tienda directamente a la página de pago
- Botón de compra rápida: habilite las compras directas en productos individuales
- Un botón de vista rápida: muestra una vista rápida de la página de la tienda de WooCommerce y las categorías de productos
En esta guía, solo usaremos la función Redireccionamiento de pago , pero como puede ver, el complemento tiene mucho que ofrecer.
Omita el carrito con Direct Checkout para WooCommerce
Ahora echemos un vistazo a cómo omitir el carrito con Direct Checkout para WooCommerce.
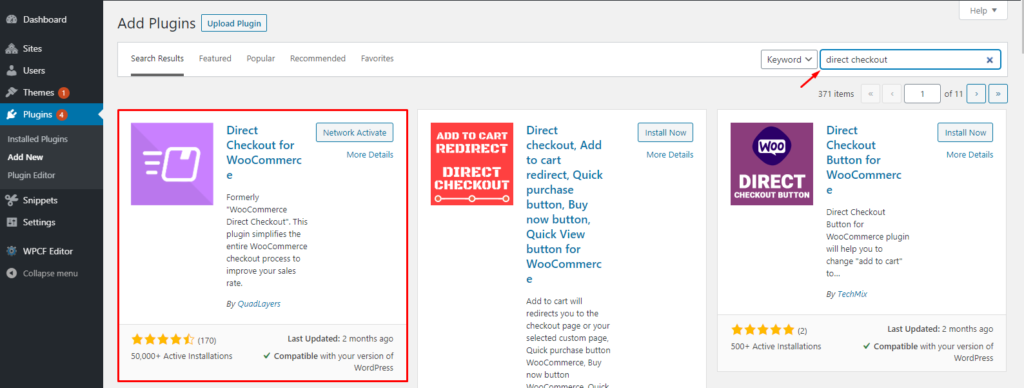
1) Vaya al Panel de administración de WP y navegue a Complementos> Agregar nuevo. Busque Pago directo para WooCommerce, haga clic en Instalar ahora y luego presione Activar una vez que se complete la instalación.

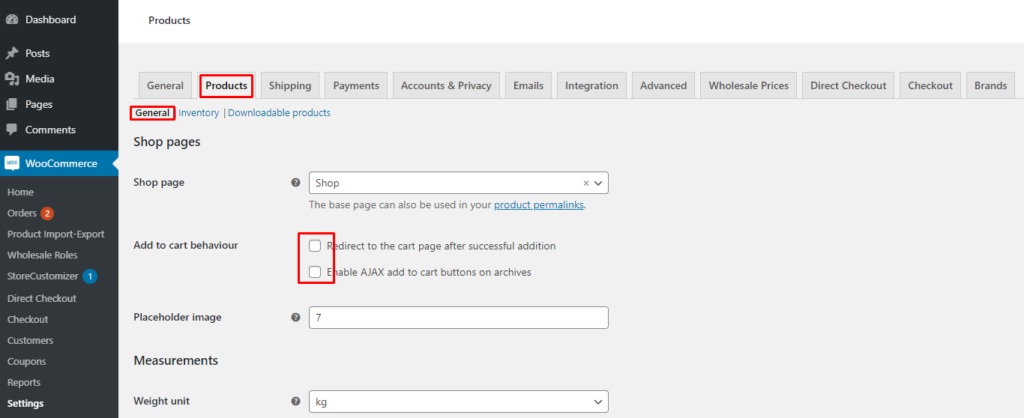
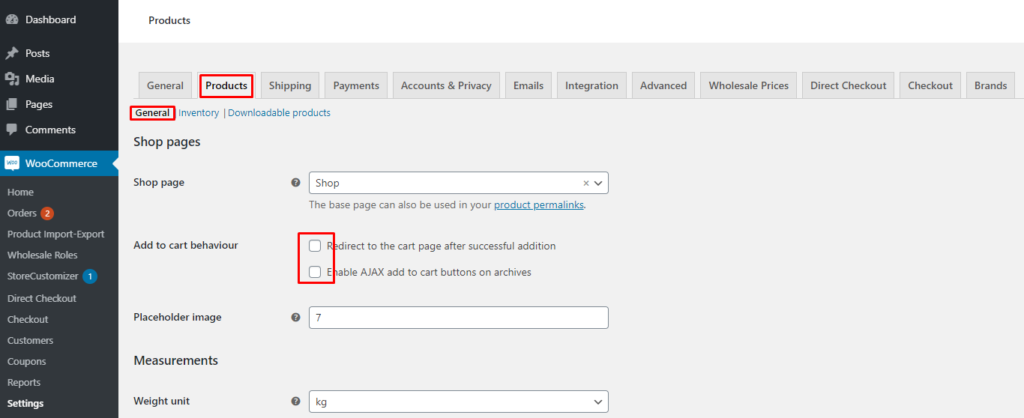
2) Desde el panel de administración de WP, vaya a WooCommerce > Configuración. Vaya a General en la pestaña Productos y desmarque ambas opciones de Comportamiento del carrito para que no interfieran con la configuración del complemento.

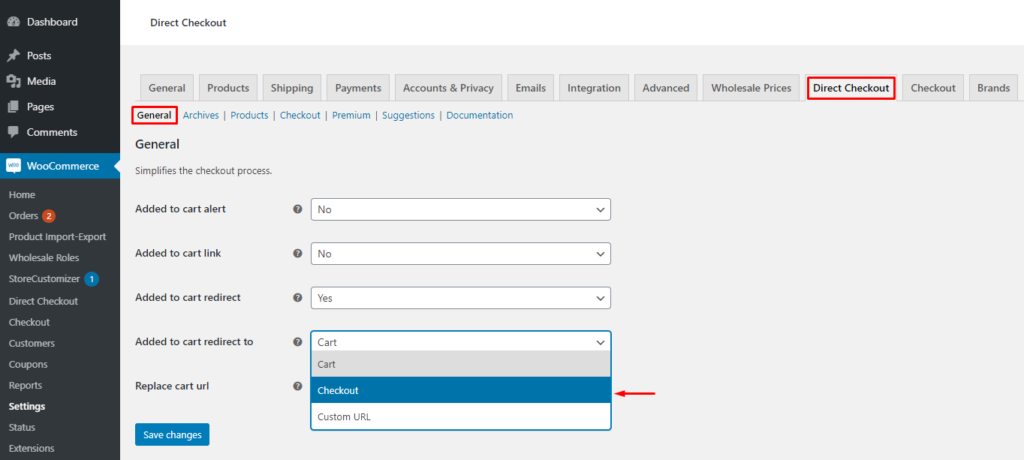
3) Ahora vaya a la pestaña Pago directo y seleccione Configuración general . Establezca la redirección Agregado al carrito a Pago usando el menú desplegable y guarde los cambios.

¡Hecho! Ha aprendido a omitir la página del carrito con Direct Checkout para WooCommerce.
Como se mencionó anteriormente, este complemento es una excelente herramienta para mejorar su pago, por lo que le recomendamos que eche un vistazo a las otras funciones y las aproveche al máximo para aumentar sus tasas de conversión.

3) Cómo omitir la página del carrito mediante programación
Si tiene habilidades de codificación, puede omitir la página del carrito mediante programación con fragmentos de código. Para esto, deberá editar el archivo functions.php . Vamos a entender mejor cómo puedes hacer eso.
Cómo editar el archivo functions.php
Hay dos métodos para agregar fragmentos de código a su archivo functions.php .
- Incluya el código al final del archivo functions.php
- Usa un complemento
Echemos un vistazo más de cerca a ambas opciones.
NOTA : Antes de continuar, le recomendamos que cree una copia de seguridad completa de su sitio y use un tema secundario para editar el archivo functions.php . Si no sabe cómo hacerlo, consulte nuestra guía sobre cómo crear un tema secundario o usar un complemento de tema secundario .
a) Edite el archivo functions.php desde el panel de control de WordPress
La forma más fácil de agregar fragmentos de código al archivo functions.php es hacerlo desde el panel de control de WordPress.
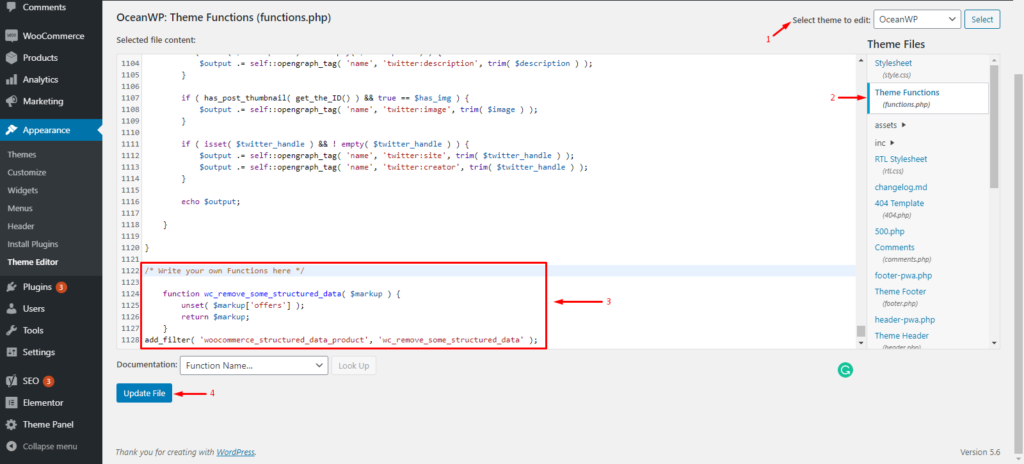
En su tablero, vaya a Apariencia > Editor de temas. Luego, seleccione el archivo functions.php de su tema hijo en la columna derecha y pegue el fragmento de código al final del archivo. Finalmente, presiona Actualizar archivo .


Corto y dulce, ¿no?
b) Agregue un fragmento de código al archivo functions.php con un complemento
Alternativamente, si no se siente cómodo editando el archivo functions.php directamente, puede usar un complemento. Para esta demostración, usaremos fragmentos de código .
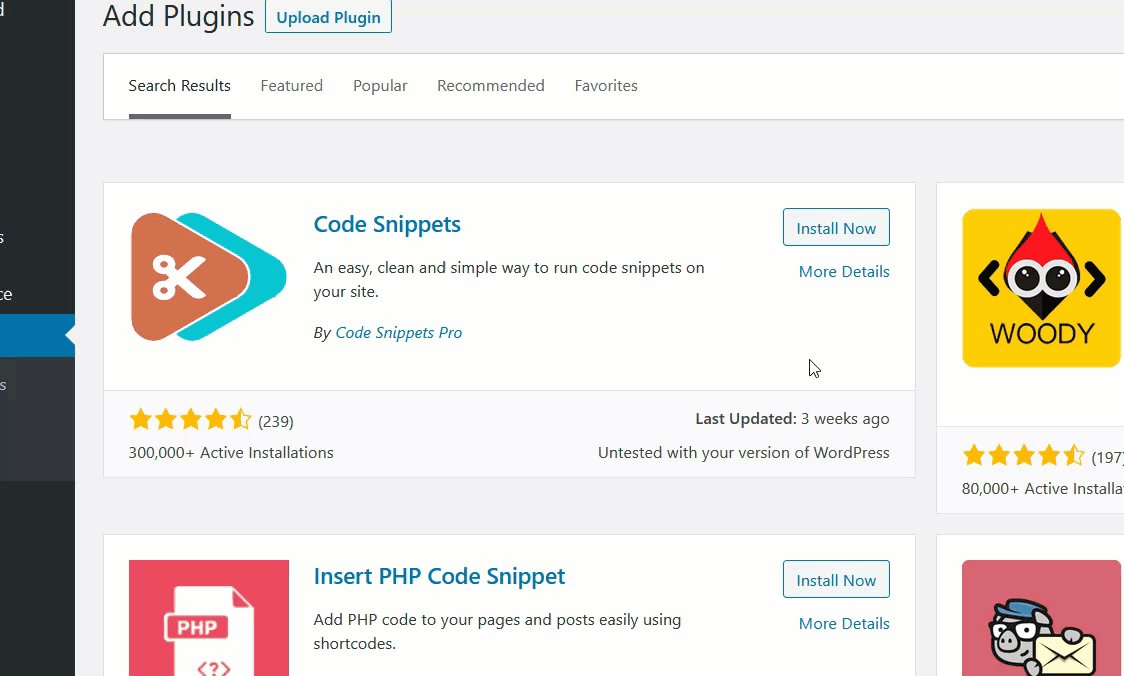
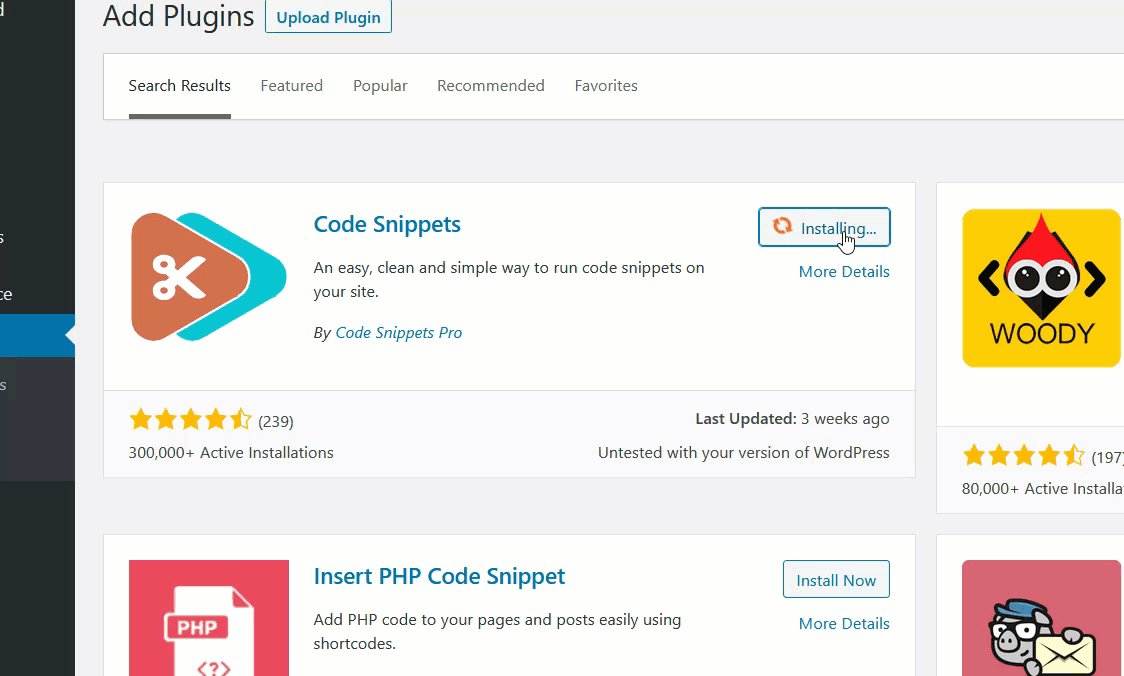
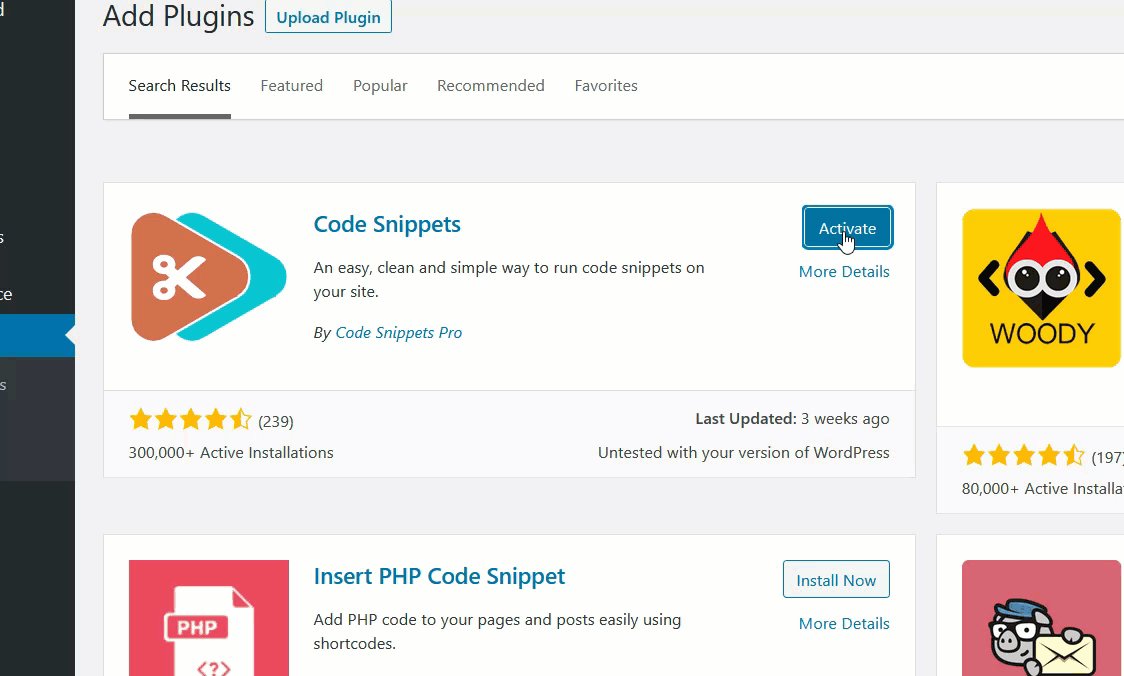
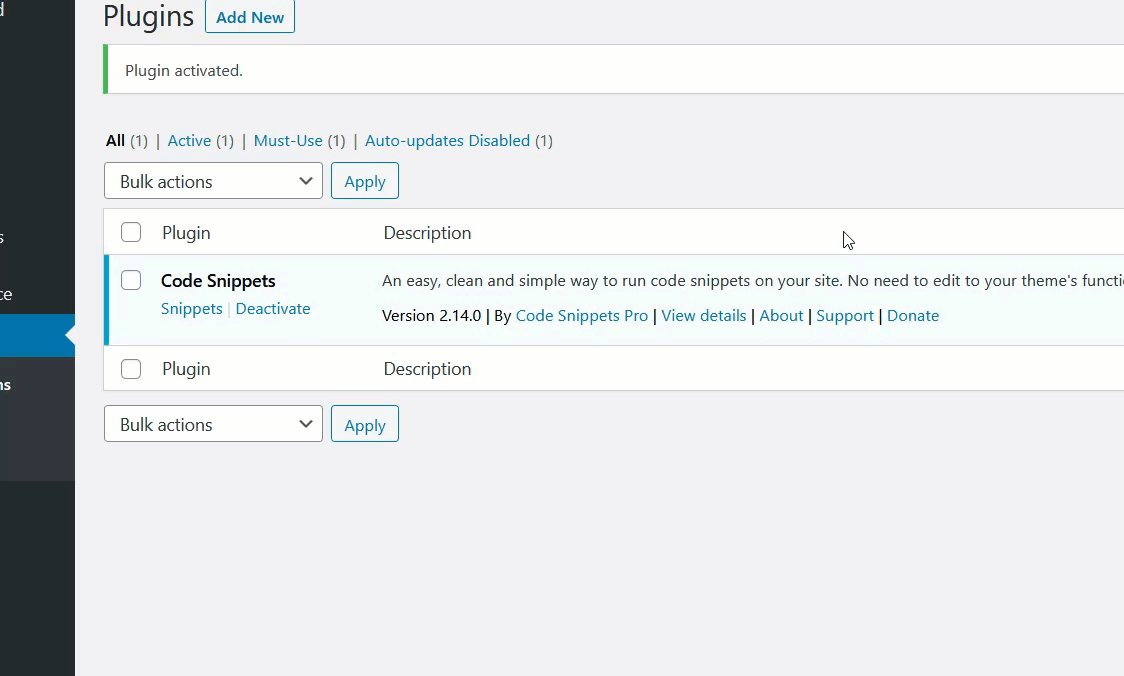
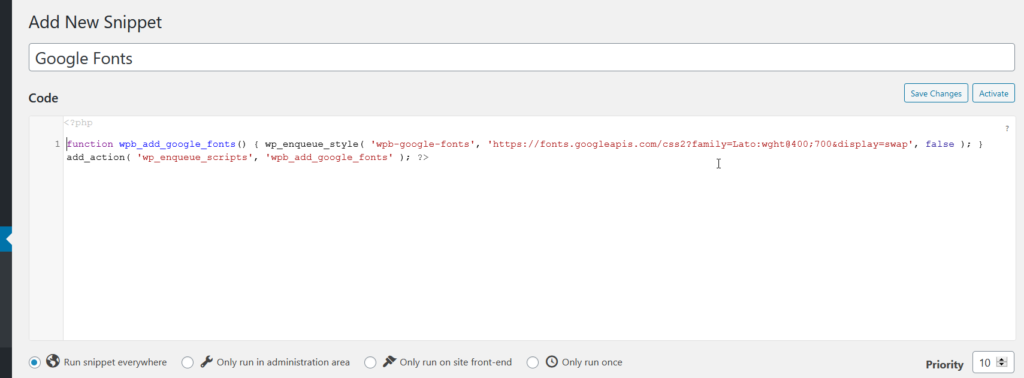
Primero, en su tablero de WordPress, vaya a Complementos> Agregar nuevo y busque el complemento Code Snippets . Luego instálelo y actívelo como se muestra a continuación.

Luego, ve a Fragmentos > Agregar nuevo. Pegue el fragmento en la sección Código y guarde los cambios. Además, puede dar un nombre a su fragmento de código para asegurarse de recordar lo que hace.

NOTA : Vale la pena señalar que si usa fragmentos de código, no necesita crear un tema secundario. Sin embargo, siempre recomendamos tener uno.
Ahora que sabe cómo agregar fragmentos de código a su archivo functions.php , veamos cómo omitir la página del carrito de WooCommerce mediante programación.
Agregue fragmentos y omita la página del carrito mediante programación
Antes de agregar los fragmentos de código, asegúrese de que ambas opciones de comportamiento del carrito estén desmarcadas en WooCommerce > Configuración > Productos > General para que no interfieran con la funcionalidad del código.

Agregue el siguiente fragmento de código a su archivo functions.php mediante cualquiera de los dos métodos explicados anteriormente. El fragmento enviará a los clientes desde la página de la tienda directamente a la página de pago, sin pasar por la página del carrito.
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
función ql_skip_cart_page () {
$woocommerce global;
$redirect_checkout = $woocommerce->carrito->get_checkout_url();
devolver $redirect_checkout;
}¡Felicidades! Ahora está familiarizado con los tres métodos para omitir la página del carrito en WooCommerce.
Pero eso no es todo. Hay algunas cosas más que puede hacer para mejorar la experiencia de compra de sus clientes. Echemos un vistazo a algunos de ellos.
Reemplace el texto Agregar al carrito
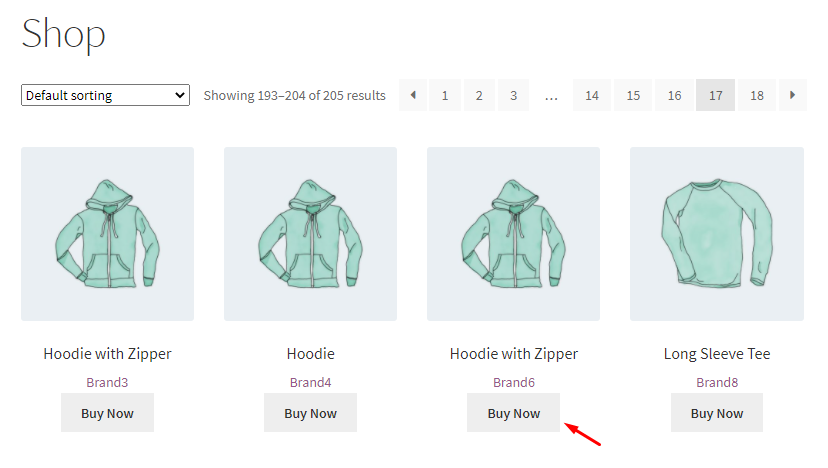
Hasta ahora, ha aprendido cómo omitir la página del carrito en su tienda. Como ya no hay una página de carrito, el botón " Agregar al carrito" no tiene mucho sentido ahora. Por lo tanto, es una buena idea cambiarlo a algo más como Comprar ahora o Comprar.

La buena noticia es que reemplazar el texto del botón es un proceso simple. Puedes lograr esto de dos maneras:
- Uso del complemento Pago directo
- Programáticamente
Echemos un vistazo a cada método.
1) Reemplazar el texto del botón usando el complemento de pago directo
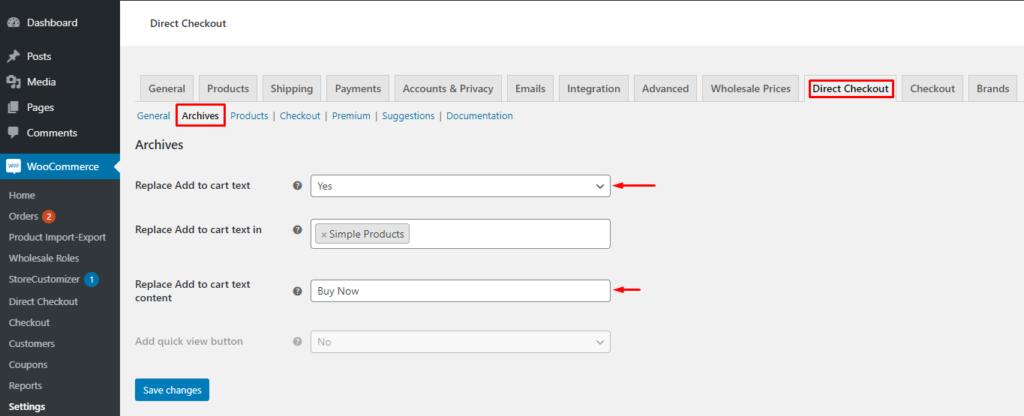
Desde el Panel de administración de WP , navegue hasta WooCommerce > Configuración y vaya a la pestaña Pago directo . En la configuración de Archivos , configure " Reemplazar el texto Agregar al carrito" en Sí y escriba el texto que desea mostrar. Finalmente, presione el botón Guardar para guardar los cambios.

¡Eso es! Su botón Agregar al carrito ahora será reemplazado por un botón Comprar ahora.
2) Reemplazar el texto del botón mediante programación
Si no desea utilizar un complemento, también puede cambiar el texto del botón mediante programación. Simplemente agregue el siguiente fragmento de código a su archivo functions.php .
add_filter('woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
add_filter('woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
//Reemplace el texto Agregar al carrito con ¡Comprar ahora!
función ql_replace_add_to_cart_button_text() {
return __('¡Comprar ahora!', 'woocommerce');
}En este ejemplo, cambiamos el texto del botón a ¡Comprar ahora! pero puede elegir el texto que desea mostrar haciendo una pequeña edición en la última línea de código:
return __('¡Comprar ahora!', 'woocommerce');Simplemente reemplace el ¡Cómprelo ahora! texto con cualquier cosa que desee mostrar. Por ejemplo, Comprar ahora, Comprar ahora, Realizar pedido, etc. Asegúrese de que el texto esté entre comillas simples.
¡Eso es! Así es como cambias el texto del botón. Ahora pasemos a nuestro siguiente ajuste.
Eliminar el mensaje Agregado al carrito
Si observa de cerca, verá que cada vez que un cliente compra un producto, aparece el mensaje "Su producto ha sido agregado al carrito" en la página de pago.

Como ya no tenemos carrito, este mensaje no tiene ningún sentido, por lo que es mejor eliminarlo. Para eso, usaremos el siguiente fragmento de código.
add_filter('wc_add_to_cart_message_html', 'ql_remove_add_to_cart_message');
función ql_remove_add_to_cart_message( $mensaje ){
regreso '';
}Como se explicó anteriormente, puede agregar este fragmento de código directamente a su tema secundario o usar el complemento Code Snippets.
Ahora echemos un vistazo a nuestro último ajuste.
Eliminar la página del carrito del menú
La mayoría de las páginas de la tienda tienen un enlace a la página del carrito en el menú principal para permitir que los clientes revisen los artículos de su carrito en cualquier momento. Sin embargo, dado que ya no tenemos una página de carrito, debemos eliminar el enlace del carrito del menú.

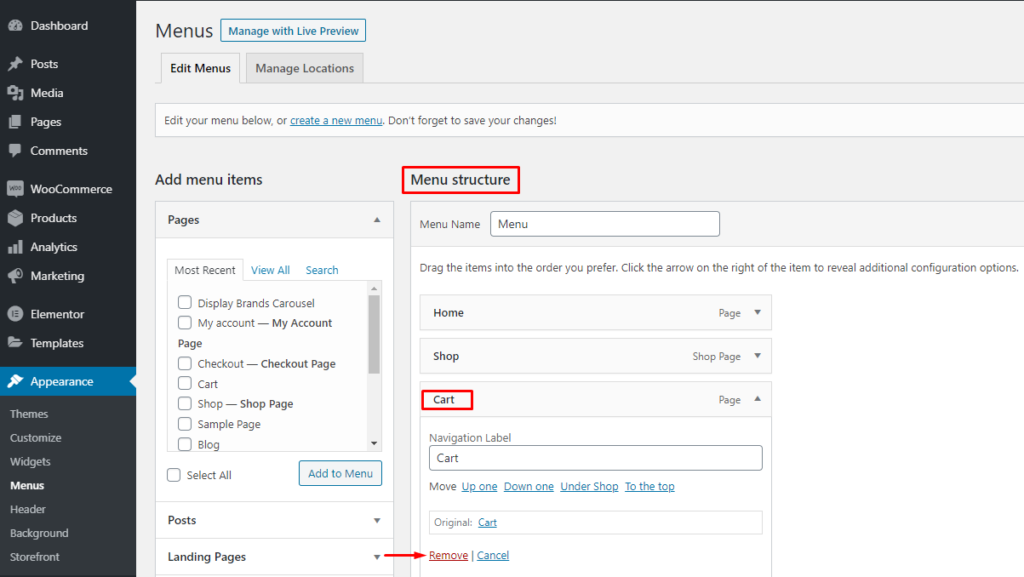
De forma predeterminada, WordPress ofrece la opción de eliminar las entradas del menú. Para hacer esto, simplemente vaya al Panel de administración de WP y navegue a Apariencia> Menús. Seleccione la página del carrito en la sección Estructura del menú y haga clic en Eliminar . Luego, presione el botón Guardar para aplicar los cambios.

¡Felicidades! Acabas de eliminar la página del carrito del menú. Estos pequeños ajustes te ayudarán a optimizar tu tienda y brindar a los usuarios una mejor experiencia de compra.
Conclusión
En general, un proceso de pago simple y directo es esencial para cualquier tienda en línea. Cuanto menor sea el número de pasos involucrados al realizar un pedido, mayores serán las posibilidades de reducir el abandono del carrito y aumentar las tasas de conversión. Al omitir la página del carrito, elimina un paso del proceso de pago, lo que lo hace más rápido y conveniente para los clientes.
En esta guía, hemos visto cómo:
- Saltar la página del carrito en WooCommerce
- A través de la configuración predeterminada
- Con el complemento Direct Checkout para WooCommerce
- Programáticamente usando un fragmento de código
- Reemplace el texto del botón Agregar al carrito
- Uso del complemento Pago directo
- Programáticamente
- Eliminar el mensaje agregado al carrito
- Eliminar la página del carrito del menú
¿Alguna vez has intentado omitir la página del carrito en WooCommerce? ¿Qué método usaste? Háganos saber en los comentarios a continuación.
Si te ha resultado útil este artículo, ¡compártelo en las redes sociales y suscríbete a nuestra newsletter!
Para tutoriales más interesantes, echa un vistazo a estas publicaciones:
- Cómo personalizar la página del carrito de WooCommerce
- Personaliza la página del producto en WooCommerce
