Cómo crear un menú deslizable en Divi
Publicado: 2022-05-12Lo mejor de los menús deslizantes es que permiten que haya más contenido disponible sin ocupar espacio adicional en la pantalla y se adaptan a la mayoría de los diseños y, a menudo, se encuentran dentro de las aplicaciones móviles, por lo que habrá una sensación de familiaridad al usarlos.
Demostraremos dos formas de tener un menú deslizante en su sitio web Divi en este tutorial, la primera es utilizando el personalizador de temas para Divi Theme, y la segunda es crear un encabezado global usando el generador de temas Divi.
Cómo crear un menú deslizable en el personalizador de temas Divi Via
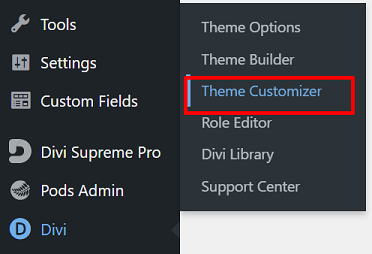
Primero, debe iniciar sesión en WordPress como administrador para tener acceso al personalizador de temas del sitio web, y debe asegurarse de que no haya un encabezado global activo en el generador de temas Divi. Luego, proceda a Divi → Personalizador de temas .

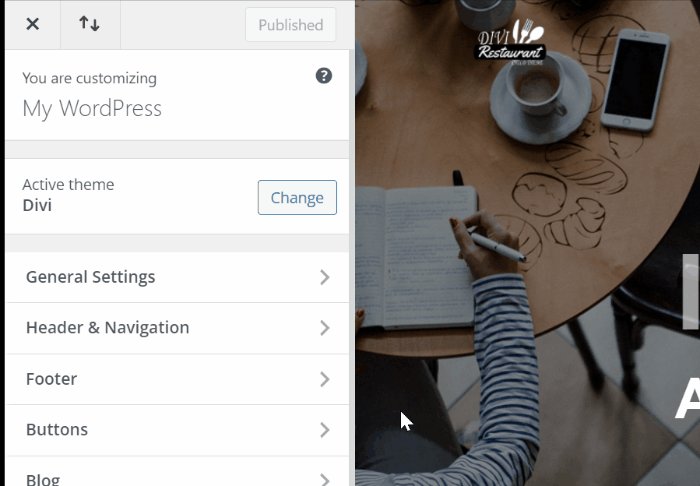
Accederá a la personalización del tema para personalizar su sitio web. Desde aquí, puede cambiar el título y el eslogan de su sitio, agregar widgets a una barra lateral o pie de página, crear menús, cambiar la configuración de su página de inicio y más.
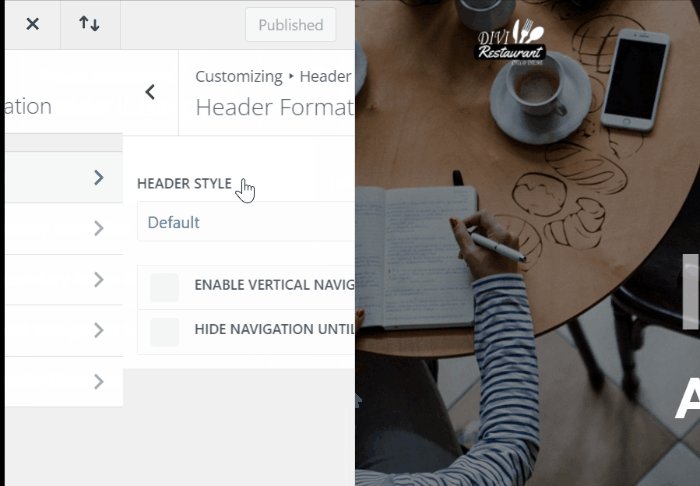
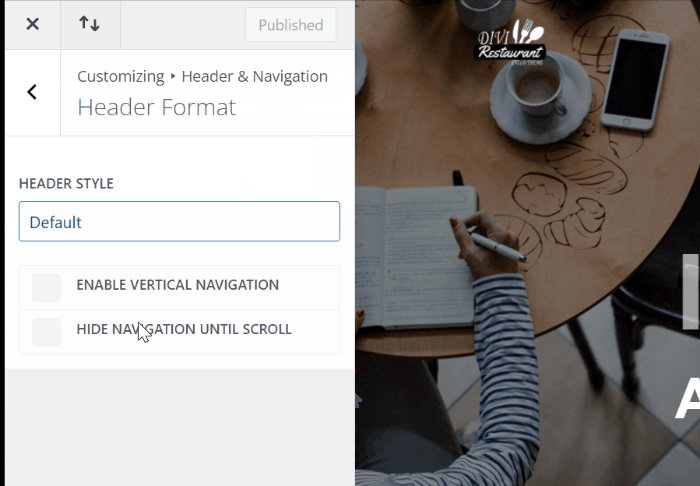
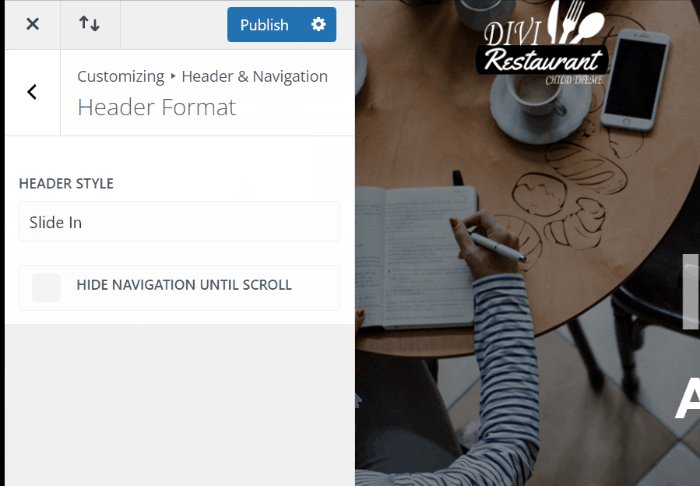
Continúe haciendo clic en el bloque Encabezado y navegación → Formato de encabezado → Estilo de encabezado, luego seleccione la opción Deslizar hacia adentro .

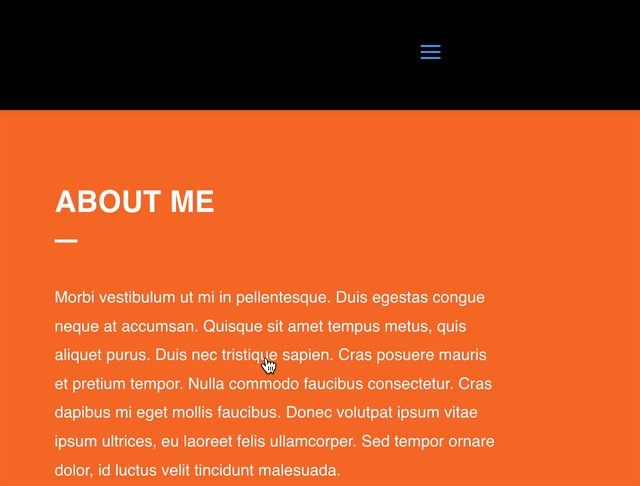
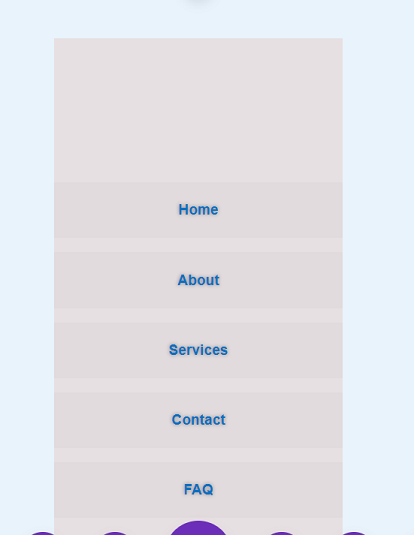
Viola así, su menú deslizable está listo para la acción.

Sin embargo, si desea agregar más personalización, como cambiar el ancho del menú deslizable, el color de fondo, el tamaño del texto y más, puede ir a Configuración de encabezado deslizable y pantalla completa en el bloque Encabezado y navegación que aparece después de elegir el Opción de menú deslizable o de pantalla completa.
Cómo crear un menú deslizable en Divi Via Theme Builder
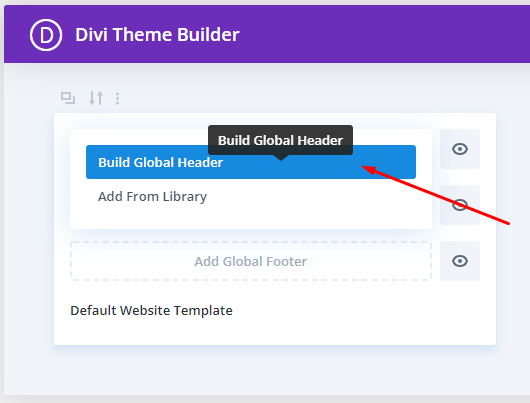
Esta vez, le mostraremos cómo crear un menú deslizable en Divi utilizando el generador de temas Divi mediante la creación de un encabezado global. Desde el menú Divi en el tablero de WordPress, elija la opción Theme Builder y luego proceda a crear un encabezado global.

La configuración de la sección
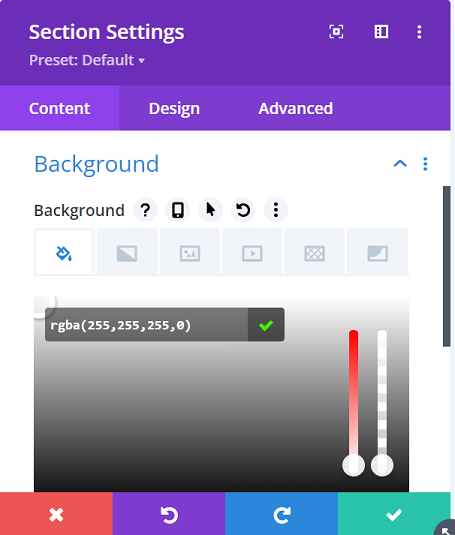
Accederá al editor de Divi Builder, comience haciendo clic en el icono de configuración de la sección ![]() para cambiar la configuración de la primera sección. Continúe cambiando el color de fondo de la sección a uno transparente:
para cambiar la configuración de la primera sección. Continúe cambiando el color de fondo de la sección a uno transparente: rgba(255,255,255,0)

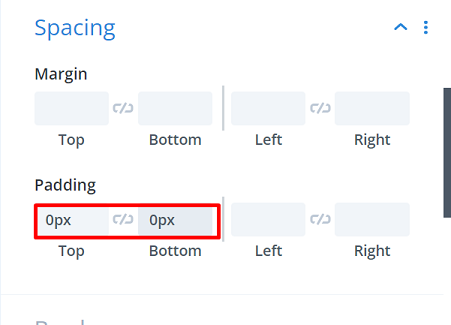
Vaya a la pestaña Diseño → Espaciado para eliminar el relleno superior e inferior predeterminado. Establezca el valor en 0 para ambos.

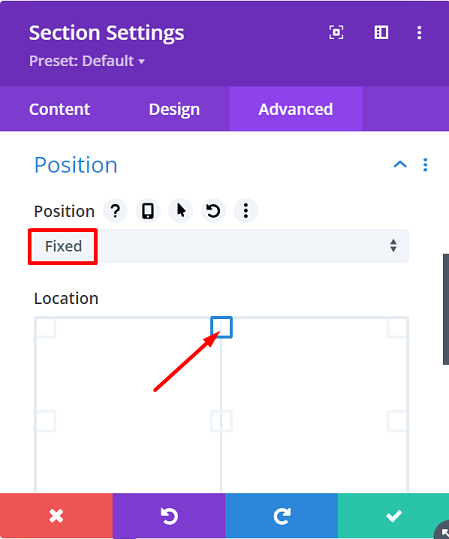
Vaya a la pestaña Avanzado → Posición , luego cambie la opción Posición a Fijo y cambie la Ubicación a la superior central.

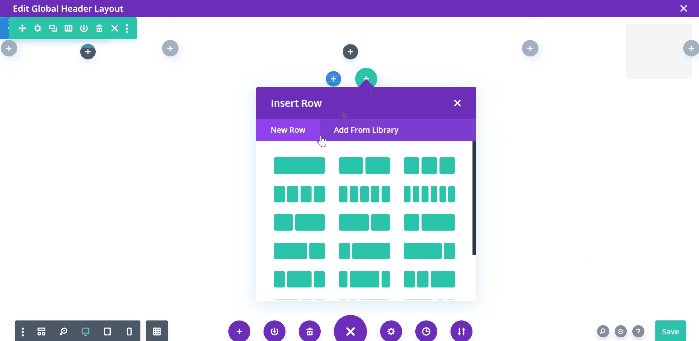
Configuración de la primera fila
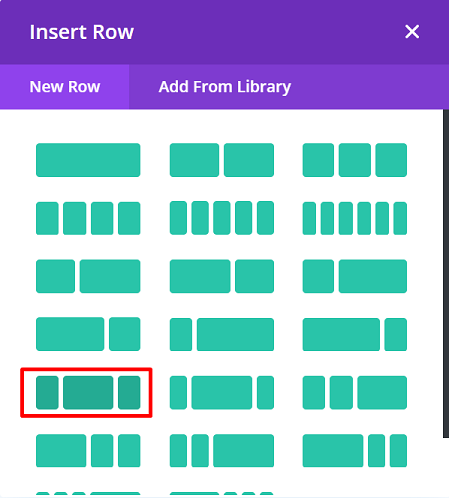
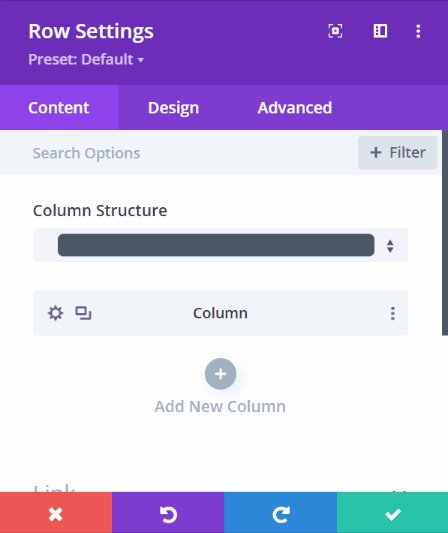
Continúe agregando una nueva fila en la sección utilizando la siguiente estructura de columnas:

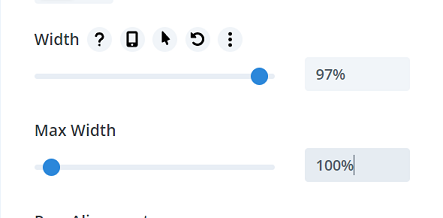
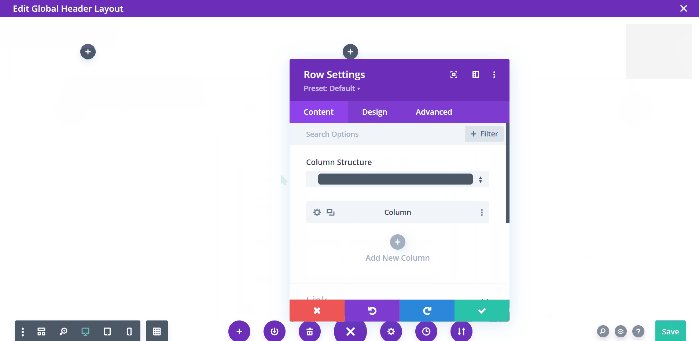
Antes de agregar cualquier módulo, primero abra Configuración de fila , luego cambie la opción Tamaño y espaciado en la pestaña Diseño de la siguiente manera:
Talla :
- Ancho : 97%
- Ancho máximo : 100%

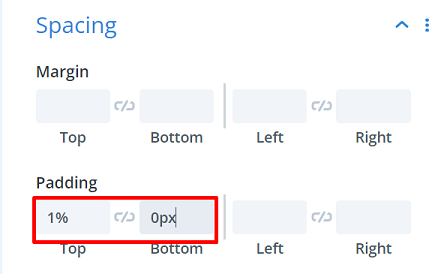
Espaciado :
- Acolchado superior : 1%
- Relleno inferior : 0px

Luego vaya a la pestaña Avanzado → CSS personalizado → Elemento principal y agregue los siguientes fragmentos allí:
pantalla: flexible; alinear elementos: centro;

Puede colocar el logotipo de su sitio en la primera columna de esta fila agregando un módulo de imagen allí.
Crear icono de hamburguesa interactivo
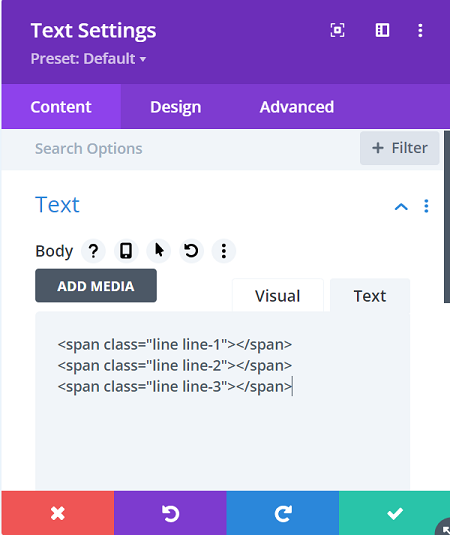
Vaya a la tercera columna o columna 3 y agregue un módulo de texto. Usaremos la pestaña de texto en lugar de visual para agregar tres tramos HTML con clases personalizadas para crear un ícono de hamburguesa interactivo.
<span clase="línea línea-1"></span> <span clase="línea línea-2"></span> <span clase="línea línea-3"></span>

Luego cambie el color de fondo usando este valor: rgba(0,0,0,0.04)

Pase a la pestaña Diseño → Texto → Altura de la línea de texto para eliminar la altura de la línea de texto ingresando el valor 0em para tener un control total sobre los tramos que hemos agregado.

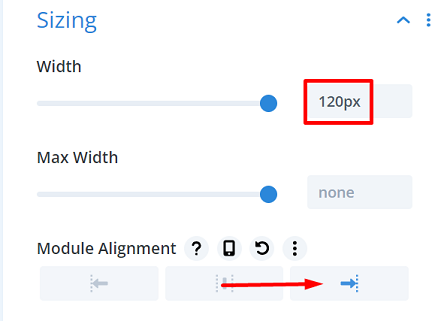
Vaya a la configuración de Tamaño y modifique el valor de la siguiente manera:
- Ancho : 120px
- Alineación del módulo : Derecha

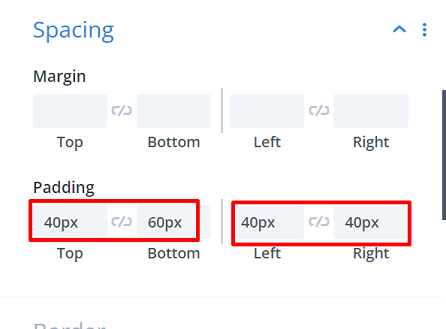
Cuadremos el módulo agregando valores personalizados de relleno en la configuración de Espaciado , el valor de la siguiente manera:

- Relleno superior : 40px
- Relleno inferior : 60px
- Relleno izquierdo : 40px
- Relleno derecho : 40px

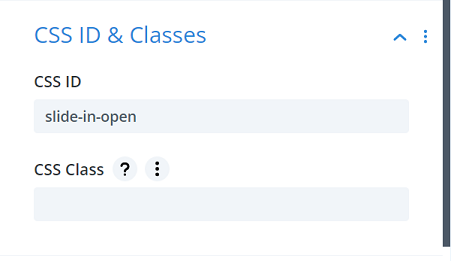
Luego agregue una ID de CSS personalizada para completar el módulo. Usaremos este ID de CSS para crear una función de clic en nuestro código. Vaya a la pestaña Avanzado → CSS ID & Classes , luego ingrese el siguiente texto en el campo CSS ID :
- ID de CSS : deslizar para abrir

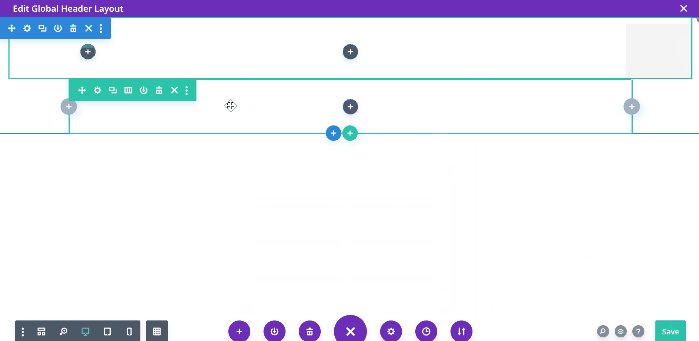
Configuración de la segunda fila
Continuemos creando una nueva fila, la segunda fila. Sin agregar ningún módulo todavía, haga clic en el icono de configuración de la fila para abrir su configuración. Esta fila será el lugar para todo nuestro menú deslizable.

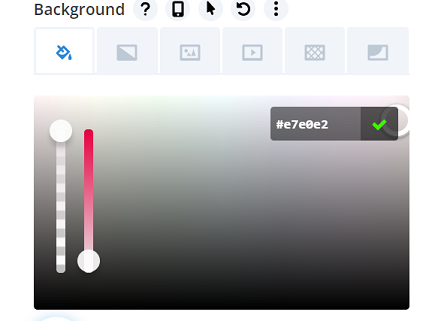
Cambiemos el color de fondo a tu gusto, para nuestro menú elegimos este color: #e7e0e2

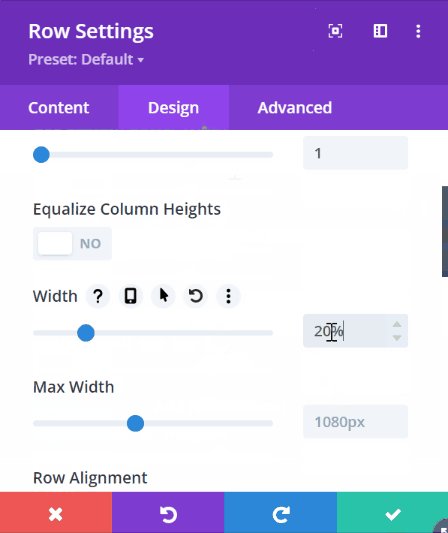
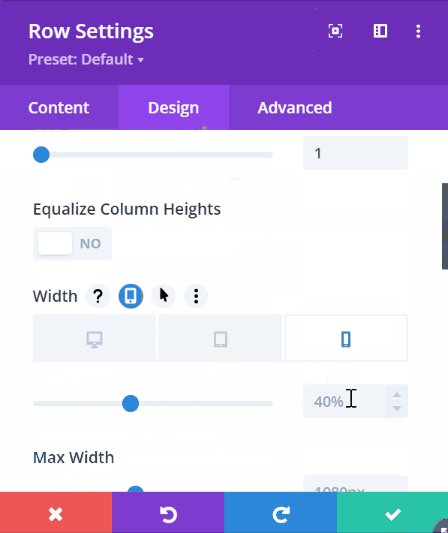
Continúe desplazándose a la pestaña Diseño → Dimensionamiento y modifique el valor de la siguiente manera:
- Usar ancho de canalón personalizado : Sí
- Ancho del canalón : 1
- Ancho : 20 % (escritorio), 40 % (tableta), 60 % (teléfono)
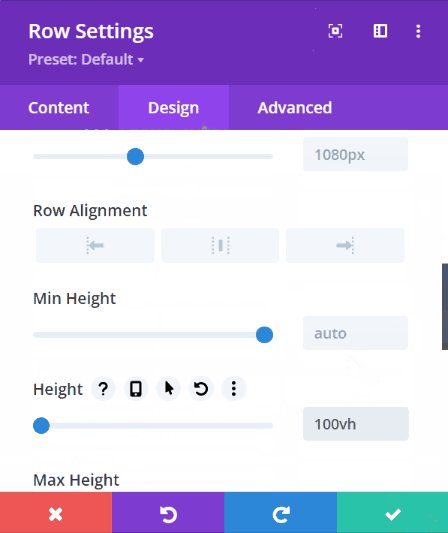
- Altura : 100vh

Luego vaya a la configuración de espaciado y modifique el valor en diferentes dispositivos para el relleno superior : 10vw (escritorio), 30vw (tableta), 40vw (teléfono).

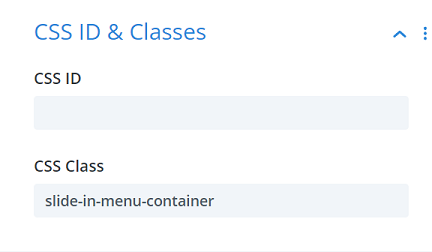
Continúe agregando una clase CSS personalizada, la necesitamos para permitir que la fila se deslice hacia adentro. Vaya a la pestaña Avanzado → ID y clases de CSS y luego ingrese el siguiente texto en el campo Clases de CSS :
- Clase CSS : contenedor de menú deslizable

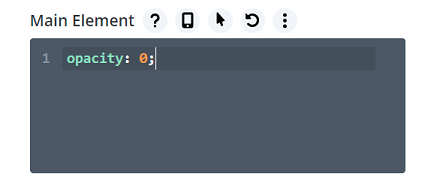
Luego lleve la opacidad de la fila a 0 en el estado predeterminado insertando opacity: 0; en CSS personalizado → Elemento principal .

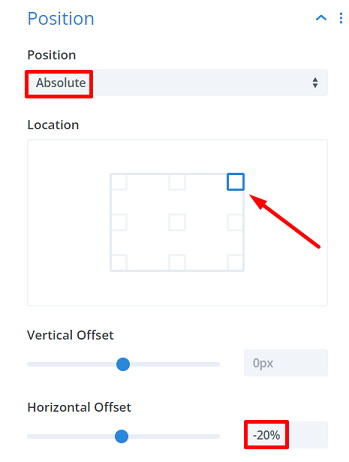
Para finalizar la configuración de la segunda fila, modifique el posicionamiento en la configuración Posición a los siguientes valores:
- Posición : Absoluta
- Ubicación : arriba a la derecha
- Desplazamiento horizontal : -20 % (escritorio), -40 % (tableta), -60 % (teléfono)

Agregar el menú
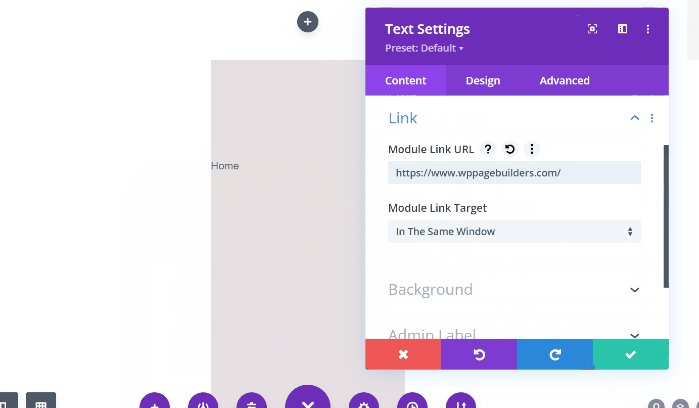
Comencemos agregando el menú agregando un módulo de texto y escribiendo el primer menú que desea mostrar, usamos el inicio para nuestro primer menú. Luego agregue un enlace relevante.

Continúe cambiando el color de fondo a: rgba(216,210,212,0.35)

Pase a la pestaña Diseño y modifique la configuración de Texto de la siguiente manera:
- Fuente del texto : Arial
- Peso de fuente de texto : Negrita
- Color del texto : #0c71c3
- Tamaño de texto : 1vw (Escritorio), 2vw (Tableta), 3vw (Teléfono)
- Sombra de texto : efecto de luz
- Alineación de texto : Centro

Continúe modificando los valores de Espaciado en diferentes dispositivos. Los valores son los siguientes:
- Margen inferior : 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Acolchado superior : 1vw
- Acolchado inferior : 1vw

El primer menú está completo, ahora para el resto del menú, solo necesitamos clonar el primer menú haciendo clic en el ícono del módulo duplicado ![]() y luego cambiar el texto y el enlace como queramos.
y luego cambiar el texto y el enlace como queramos.

Adición de la función deslizante
Terminemos el menú agregando un módulo de código a la segunda columna de la primera fila, luego copiemos el siguiente código en el módulo.
<estilo>
#slide-in-open{
cursor: puntero;
}
.línea{
bloqueo de pantalla;
posición: absoluta;
altura: 4px;
ancho: 100%;
fondo: #24394A;
borde-radio: 9px;
opacidad: 1;
-webkit-transition: .1s facilidad de entrada y salida;
-moz-transition: .1s facilidad de entrada y salida;
-o-transición: .1s facilidad de entrada y salida;
transición: .1s facilidad de entrada y salida;
}
.línea 2 {
arriba: 10px;
}
.línea 3 {
arriba: 20px;
}
#slide-in-open.open .line-1 {
arriba: 10px;
-webkit-transform: rotar (135 grados);
-transformar moz: rotar (135 grados);
-o-transformar: rotar (135 grados);
transformar: rotar (135 grados);
}
#slide-in-open.open .line-2 {
pantalla: ninguno;
}
#slide-in-open.open .line-3 {
arriba: 10px;
-transformación de webkit: rotar (-135 grados);
-transformar moz: rotar (-135 grados);
-o-transformar: rotar (-135 grados);
transformar: rotar (-135 grados);
}
.slide-in-menú {
derecha: 0 !importante;
opacidad: 1 !importante;
}
.slide-in-menu-container {
-webkit-transition: ¡toda la facilidad de 0.5s! importante;
-moz-transition: ¡toda la facilidad de 0.5s! importante;
-o-transition: todos los 0.5s son fáciles !importante;
-ms-transition: todos los 0.5s de facilidad! importante;
transición: todo 0.5s facilidad !importante;
}
</estilo>
<script>
jQuery(función($){
$('#slide-in-open').click(function(){
$(esto).toggleClass('abrir');
$('.slide-in-menu-container').toggleClass('slide-in-menu-container');
});
});
</script>El código debe cuidar el efecto de la función de clic y el estilo de los tramos del icono de la hamburguesa, luego hacer que el menú se deslice cuando se hace clic en el icono.
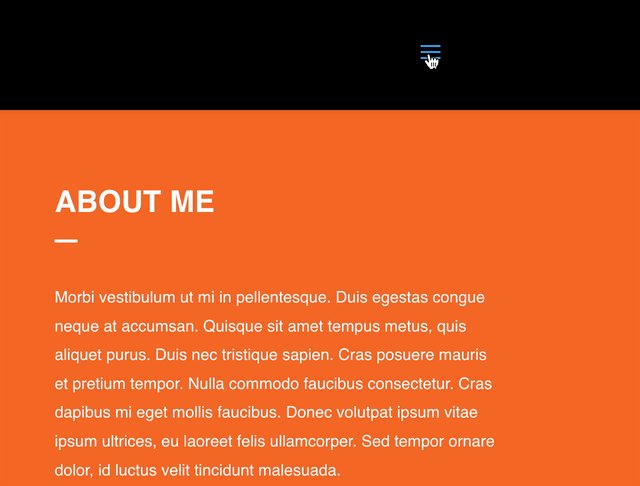
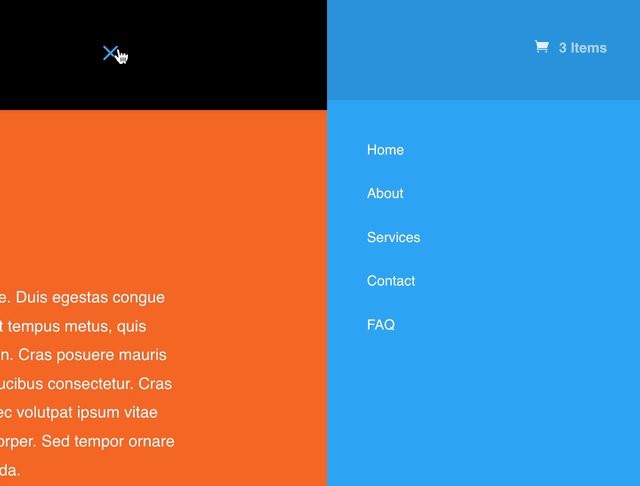
Una vez que el menú deslizable esté completo, guardemos el proyecto y apliquemos los cambios haciendo clic en Guardar todos los cambios en el generador de temas Divi. Echemos un vistazo al menú en una publicación en nuestro sitio web.